Cara Menggunakan Pola-F untuk Meningkatkan Konversi
Diterbitkan: 2017-01-26Membuat halaman arahan pasca-klik Anda untuk memasukkan semua elemen halaman arahan pasca-klik penting adalah penting, tetapi sama pentingnya, adalah urutan dan lokasinya — tata letak halaman arahan pasca-klik Anda.
Saat mendesain tata letak halaman arahan pasca-klik Anda, penting untuk mempertimbangkan cara pengunjung Anda kemungkinan besar melihat halaman Anda. Mengakui kecenderungan kita untuk membaca dari atas ke bawah adalah awal yang baik untuk membuat pengunjung fokus pada apa yang Anda ingin mereka lakukan. Dengan mengetahui ke mana arah pandangan mata mereka, Anda dapat membuat hierarki visual dan menempatkan CTA Anda di lokasi terbaik untuk mereka konversi.
Klik Untuk Menge-Tweet
Ada juga penelitian ekstensif untuk mendukung hal ini. Pada tahun 2006, Grup Nielsen Norman melakukan apa yang sekarang menjadi salah satu studi pelacakan mata yang paling berguna dan paling banyak dikutip hingga saat ini. Selama penelitian, mereka memeriksa bagaimana 232 pengguna melihat ribuan halaman web yang berbeda. Temuan menyimpulkan bahwa perilaku membaca utama pengguna relatif konsisten di berbagai situs dan tugas. Pengguna membaca dalam tata letak F-Pattern.
Apa itu Pola-F?
F-Pattern adalah cara mata kita bergerak saat kita membaca konten online. Dalam hitungan detik, mata kita bergerak dengan kecepatan luar biasa melintasi salinan situs web dan elemen visual lainnya, memindai halaman dalam urutan berikut:
- Pertama, di bagian atas halaman untuk membaca headline penting
- Kemudian, di sisi kiri halaman untuk melihat angka atau poin-poin
- Terakhir, melintasi halaman lagi untuk membaca teks tebal atau subjudul
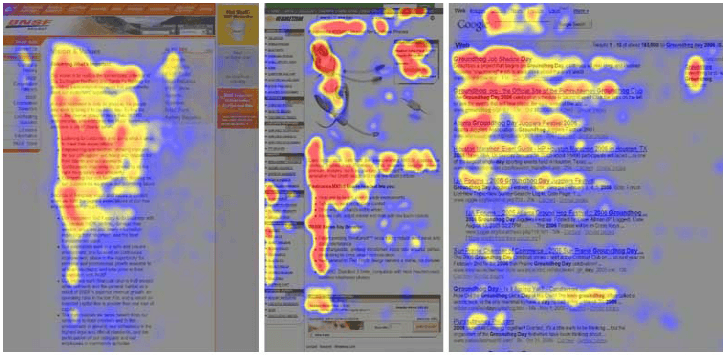
Tiga peta panas di bawah ini berasal dari studi pelacakan mata pengguna dari tiga situs web berbeda. Kunci warna adalah sebagai berikut:
- Merah = paling banyak dilihat dan paling terpaku
- Kuning = beberapa tampilan, tetapi sedikit fiksasi
- Biru = paling sedikit dilihat dan hampir tidak ada fiksasi
- Abu-abu = hampir tidak ada tampilan dan tidak ada fiksasi

Perhatikan bahwa pola F-Reading lebih kasar, garis besar umum — belum tentu bentuk F yang tepat. Perhatikan juga bahwa desain F-Pattern tidak membatasi diri pada dua batang horizontal seperti F tradisional.
Akan ada saat ketika pengguna hanya membaca pada satu garis horizontal, membuat pola terlihat seperti L terbalik. Di lain waktu, mereka akan membaca bagian ketiga dari halaman, membuat desain lebih terlihat seperti E daripada F. Dan , jika laman landas pasca-klik Anda lebih panjang, sebaiknya sertakan lebih dari dua batang untuk membantu membuat hierarki visual yang cenderung diikuti orang.
Bagaimana Pola-F berlaku untuk halaman arahan pasca-klik
Penting untuk mendesain halaman web dengan aliran yang disengaja. Tanpa apa pun yang ditempatkan secara khusus untuk menarik perhatian pemirsa Anda, mata mereka secara alami akan bergerak melintasi halaman yang sarat konten dalam desain Pola-F.
Desain F-Pattern berfungsi paling baik untuk halaman yang padat dengan teks — seperti posting blog, halaman hasil pencarian, halaman penjualan yang lebih panjang, dll. Namun, itu tidak berarti Anda tidak dapat mendesain halaman arahan pasca-klik bentuk pendek dengan tata letak Pola-F.
Dengan menggunakan temuan dari studi pelacakan mata, Anda dapat merancang secara strategis setiap halaman arahan pasca-klik sehingga elemen yang paling penting tepat berada di tempat yang kemungkinan besar akan difokuskan oleh pengunjung Anda.
Perlu diingat bahwa mata pemirsa hampir selalu dimulai di pojok kiri atas halaman sebelum memindai halaman lainnya. Jadi, jika halaman arahan pasca-klik Anda sibuk dan Anda ingin pengunjung melihat elemen tertentu langsung — seperti hitungan mundur untuk penawaran Anda — pastikan untuk meletakkannya di bagian kiri atas ini. Kemudian, rancang sisa halaman arahan pasca-klik Anda dengan hierarki visual yang jelas dan alur yang mengarahkan pemirsa ke CTA Anda.
Halaman arahan pasca-klik yang mengabaikan Pola-F
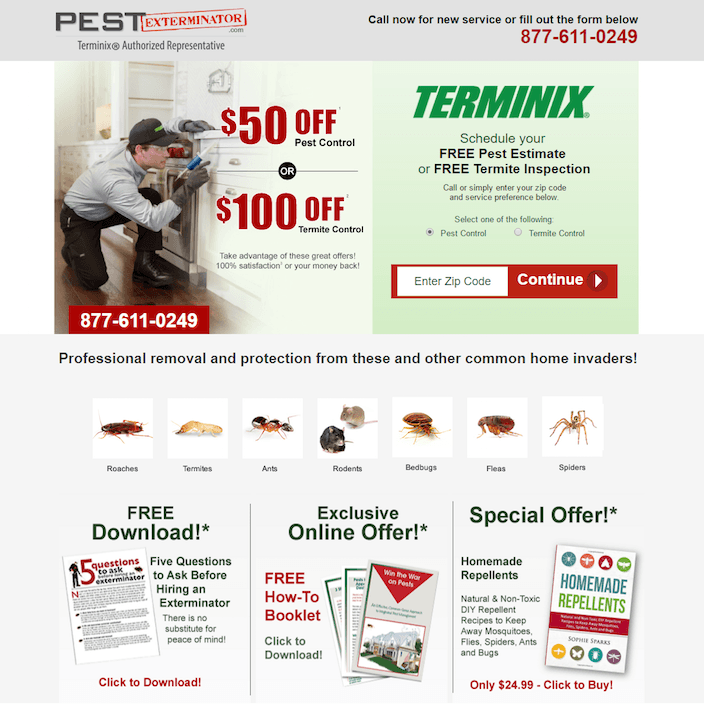
Pembasmi Hama membuat halaman arahan pasca-klik ini dan tidak mengikuti F-Layout. Itu tidak memiliki hierarki visual apa pun:

Ke mana perhatian Anda pertama kali? Foto? Diskon? Bidang satu bentuk? Tiga penawaran di bagian bawah?
Mata Anda tidak tertarik ke satu tempat tertentu. Terlalu banyak hal yang menarik perhatian Anda ke beberapa arah yang berbeda. Setiap elemen telah diformat untuk menarik perhatian sebanyak mungkin, yang membuat semuanya bersaing satu sama lain. Oleh karena itu, sulit bagi pengunjung untuk mengidentifikasi tujuan utama halaman dan Pembasmi Hama kemungkinan akan kesulitan menghasilkan konversi.
Sekarang mari kita lihat beberapa contoh halaman arahan pasca-klik yang mengikuti pola F-Reading.
Ingat, untuk laman landas pasca-klik yang lebih singkat, kami telah menampilkan seluruh laman. Untuk halaman yang lebih panjang, kami hanya menampilkan paro atas. Selain itu, beberapa merek yang tercantum mungkin sedang menguji A/B halaman mereka dengan versi alternatif dari yang ditampilkan di bawah.

halaman arahan pasca-klik yang mengikuti F-Layout
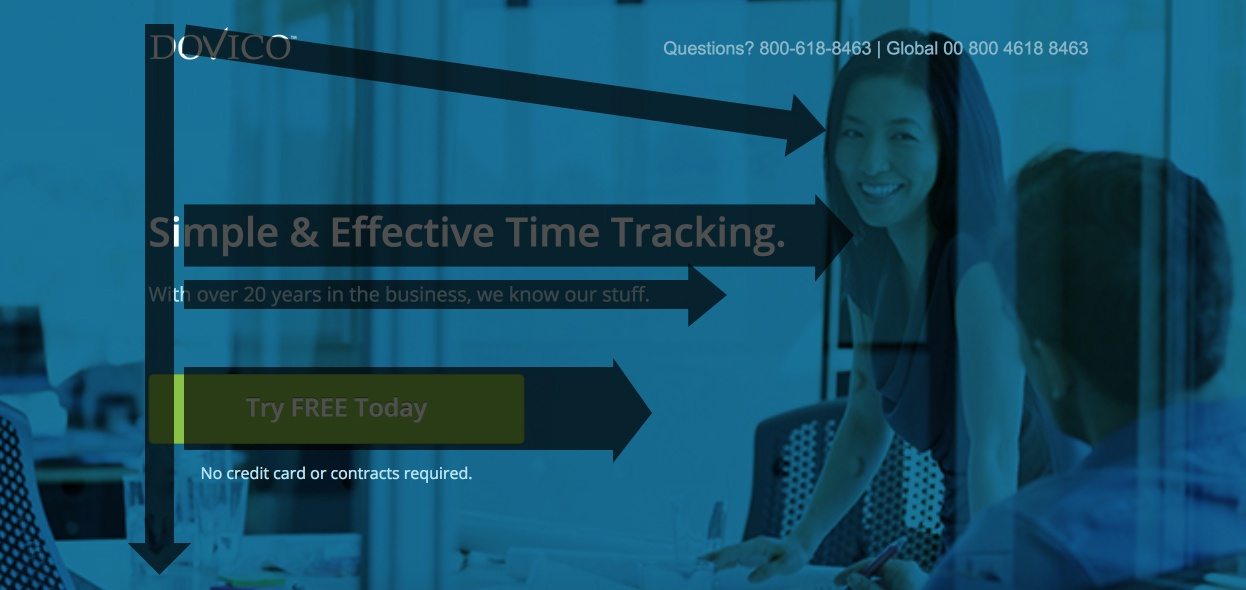
Dovico

Laman landas pasca-klik Dovico di atas menggunakan praktik terbaik desain web F-Pattern. Perhatikan bagaimana setiap komponen penting terletak tepat di sepanjang rute Pola-F di mana pengunjung secara alami akan melihat saat melihat halaman ini:
- Pemirsa pertama-tama akan melihat di sudut kiri atas halaman, di mana mereka akan melihat logo perusahaan.
- Bergerak di sepanjang batang horizontal pertama, mereka kemudian akan sampai ke wajah wanita yang tersenyum. Yang sangat menarik di sini adalah bahwa F-Angle miring ke bawah ke arah wajahnya dan tidak langsung ke nomor telepon.
- Pindah ke sisi kiri halaman ke batang horizontal berikutnya, pemirsa akan memusatkan perhatian mereka pada judul dan subjudul.
- Terakhir, mereka akan melanjutkan Pola-F ke batang vertikal, di mana mereka akan sampai pada tombol CTA, yang merupakan tujuan utama halaman arahan pasca-klik.
Menempatkan elemen halaman arahan pasca-klik yang paling penting di sepanjang F-Layout seperti ini membantu mengoptimalkan halaman Dovico dan meyakinkan pengunjung untuk mengambil tindakan atas tawaran tersebut.
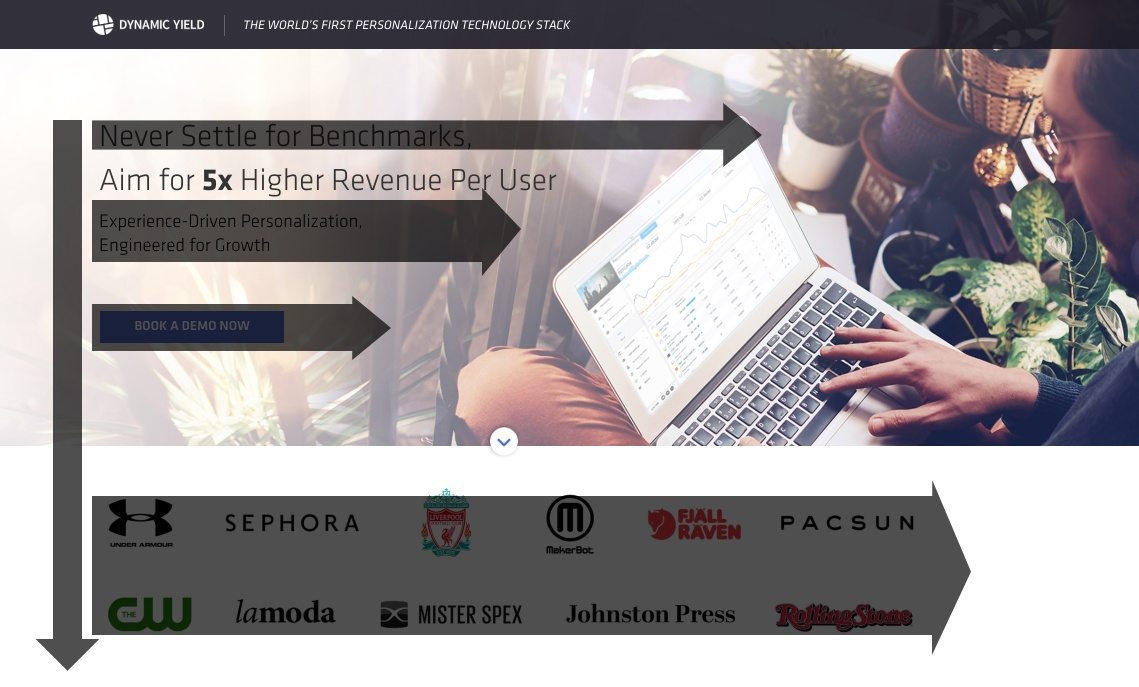
Hasil Dinamis

Laman landas pasca-klik Dynamic Yield juga mengikuti tata letak Pola-F, tetapi karena nama dan logo mereka adalah hal terkecil di paro atas, mata pemirsa cenderung mulai di lokasi yang berbeda:
- Mereka kemungkinan besar akan tertarik ke judul halaman terlebih dahulu, karena fontnya lebih besar dan sebagian dicetak tebal.
- Selanjutnya, mereka akan bergerak di sepanjang batang pertama ke gambar di sebelah kanan, yang melengkapi batang horizontal pertama.
- Memindai batang vertikal, pemirsa akan membaca subjudul.
- Melanjutkan ke bawah, tombol CTA biru cerah kemungkinan besar akan menarik perhatian pengunjung berikutnya.
- Setelah tombol CTA, lencana pelanggan berfungsi sebagai batang tambahan dan halaman berlanjut dengan cara yang sama di paro bawah.
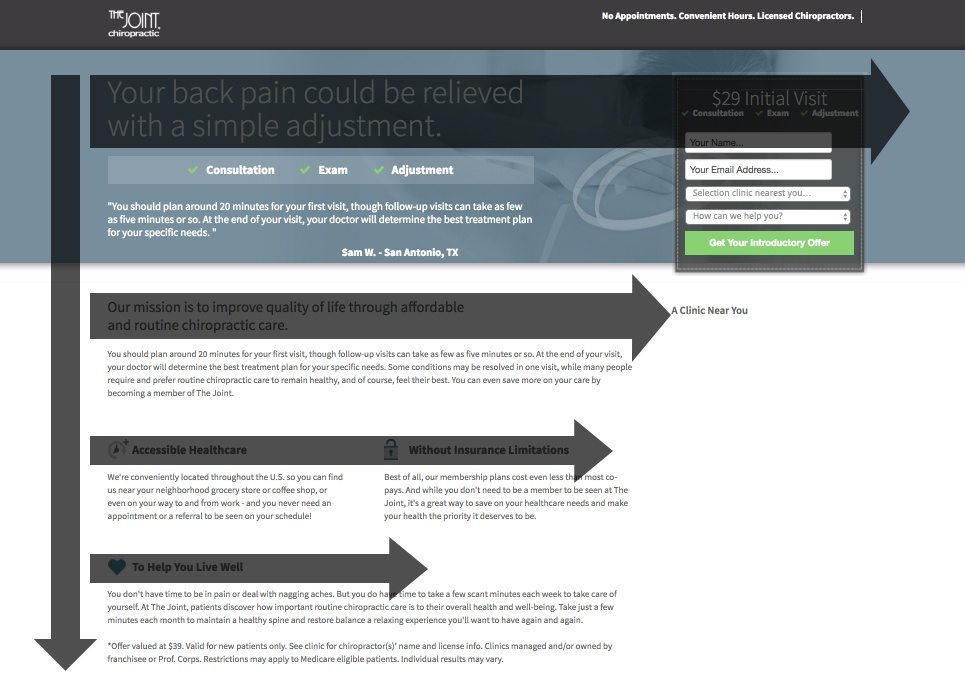
Chiropraktik Bersama

Karena desain Pola-F tidak selalu harus mengikuti Bentuk-F tradisional, perhatikan bagaimana halaman arahan pasca-klik The Joint Chiropractic memiliki beberapa batang horizontal:
- Mirip dengan Hasil Dinamis, tajuk utama memulai Pola-F (dan berlanjut ke kanan dengan formulir).
- Kedua, pernyataan misi (dalam cetakan lebih besar dari salinan lainnya) berada di batang berikutnya.
- Akhirnya, ikonografi dan manfaat yang ditebalkan dari The Joint Chiropractic membentuk batang terakhir dari pola tersebut.
Terlepas dari jumlah batang yang lebih tinggi, halaman ini dibuat dengan mempertimbangkan praktik terbaik desain web F-Pattern — memudahkan pengunjung untuk mengikuti dan fokus pada bagian terpenting dari halaman arahan pasca-klik.
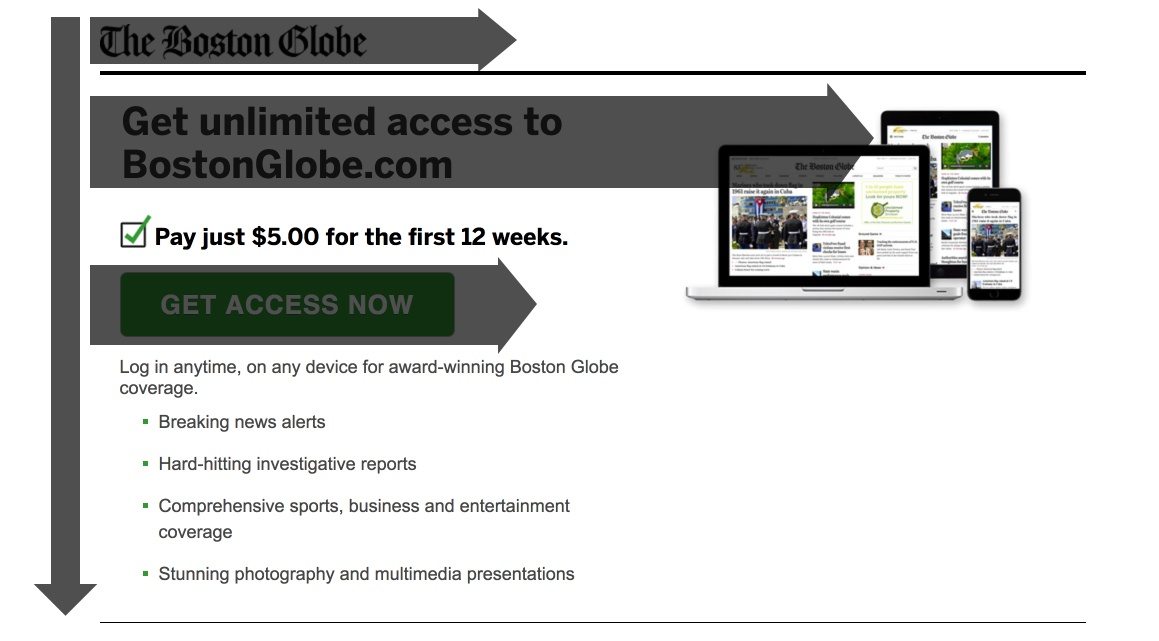
Bola Boston

Laman landas pasca-klik Boston Globe tidak mengikuti Bentuk-F biasa, yang pada akhirnya membantu mereka membujuk pengunjung untuk berkonversi pada promosi:
- Dimulai dari pojok kiri atas, pengunjung melihat logo surat kabar terlebih dahulu.
- Tepat di bawah logo terdapat judul, diikuti dengan gambar di sepanjang batang horizontal yang sama.
- Melanjutkan batang vertikal, pengunjung terpaku pada tombol CTA berwarna hijau terang.
- Jika mereka memilih untuk melanjutkan lebih jauh ke batang vertikal, mereka akan mempelajari apa yang dapat mereka harapkan saat mendaftar untuk akses tak terbatas.
Giliran Anda untuk menggunakan F-Pattern
Menyertakan semua elemen halaman arahan pasca-klik yang diperlukan penting untuk konversi, tetapi tata letaknya sama pentingnya.
Desain F-Pattern membantu Anda membangun hierarki visual dan aliran yang disengaja untuk membuat pengunjung fokus pada elemen tertentu. Jika Anda bisa membuat mereka mengikuti jalur yang Anda inginkan, mereka akan cenderung tidak terpental dan malah lebih terlibat dan mengambil tindakan di halaman Anda.
Dengan mengingat contoh-contoh ini, giliran Anda untuk mempraktikkan F-Layout. Buat halaman arahan pasca-klik profesional Anda sendiri dengan Instapage, minta demo Perusahaan hari ini.
