Perangkat Lunak Pelacakan Mata: Bagaimana Melihat Apa yang Dilihat Pengguna Dapat Meningkatkan Pemasaran Online Anda
Diterbitkan: 2017-08-31Dalam pemasaran online, semuanya bermuara pada konsumen yang menggerakkan mata mereka melintasi layar. Meskipun klik dan konversi merupakan bagian integral dari corong pemasaran — dan penjualan pada akhirnya adalah tujuan akhir — semua ini bergantung pada pergerakan mata.
- Apakah tajuk utama yang Anda habiskan begitu banyak waktu dengan hati-hati membangun menghentikan orang di jalurnya, atau apakah mereka hanya melewatkannya?
- Bagaimana dengan tombol CTA Anda? Apakah itu besar dan cukup berani untuk membuat orang mempertimbangkan untuk mengklik?
Perangkat lunak laman landas digunakan untuk mengukur rasio klik-tayang, rasio konversi, penjualan, dll., tetapi pemasar juga memerlukan cara untuk mengetahui apakah konsumen bahkan mengarahkan perhatian mereka ke tempat yang dimaksudkan — cara nyata untuk mengukur dampak visual konten mereka.
Di situlah perangkat lunak pelacakan mata berperan.
Apa itu pelacakan mata?
Singkatnya, pelacakan mata mengukur di mana orang melihat halaman web dan untuk berapa lama.
Dengan data visual perangkat lunak pelacakan mata, Anda dapat melihat di mana seseorang pertama kali melihat halaman Anda, di mana mereka melihat kedua, dan bagaimana mereka terpaku pada area tersebut. Anda juga dapat mengetahui apakah ada area di halaman Anda yang tidak terlihat sama sekali.
Informasi ini membantu pemasar menemukan elemen apa dari halaman mereka yang menurut pengguna paling menarik dan paling tidak menarik, sehingga mereka kemudian dapat menyesuaikan desain halaman web mereka dan upaya periklanan yang sesuai.
Meskipun pemasar menggunakan perangkat lunak pelacakan mata lebih banyak saat ini daripada yang pernah mereka lakukan di masa lalu, teknologi ini masih jauh dari baru. Faktanya, penelitian pelacakan mata sudah ada sejak akhir 1800-an.
Sejarah singkat pelacakan mata
Pada tahun 1879, Louis Emile Javal memperhatikan bahwa orang tidak membaca dengan lancar di seluruh halaman, tetapi mereka menghentikan atau memperlambat beberapa kata, dan berpindah dengan cepat melalui yang lain.
Edmund Huey kemudian menciptakan alat yang digunakan untuk melacak pergerakan mata saat membaca. Meskipun memungkinkan Huey untuk mengamati ke mana pembaca melihat saat membaca (termasuk kata-kata yang mereka jeda), perangkat tersebut cukup mengganggu dan tidak nyaman untuk dipakai.
Pada tahun 1931, Earl, James, dan Carl Taylor menciptakan Ophthalmograph dan Metronoscope — perangkat yang digunakan untuk merekam gerakan mata saat membaca dan melatih orang untuk membaca dengan lebih efisien.
Selama bertahun-tahun, pelacakan mata digunakan terutama sebagai alat penelitian di bidang medis karena harganya yang mahal. Baru pada tahun 1980-an itu menjadi lebih banyak digunakan oleh ceruk lain, termasuk pemasaran.
Saat ini, pemasar mulai menggunakan pelacakan mata untuk mengukur keefektifan iklan majalah. Kemudian, pada akhir 1990-an, salah satu agen periklanan dan pemasaran terbesar di dunia, EURO RSCG, menerapkan teknologi pelacakan mata untuk mengukur reaksi terhadap konten web.
Selama dekade terakhir, perangkat lunak pelacakan mata menjadi lebih sering digunakan daripada sebelumnya. Dalam pemasaran, khususnya, ini banyak digunakan dalam mengembangkan kampanye iklan dan desain situs web yang efektif.
Perangkat lunak pelacakan mata dan pemasaran online
Bukan rahasia lagi bahwa membuat halaman yang indah dan menyenangkan secara estetika merupakan bagian integral untuk menarik perhatian konsumen — tetapi sama pentingnya adalah bagaimana setiap komponen ditempatkan di halaman. Apakah Anda sedang membuat beranda, halaman arahan pasca-klik, atau jenis halaman web lainnya, setiap elemen harus ditempatkan dengan indah dan strategis agar diperhatikan dengan baik oleh pengunjung.
Untuk melakukan ini, sangat penting untuk memahami bagaimana orang membaca konten online. Dengan menggunakan riset pelacakan mata, pemasar telah mempelajari bahwa dua pola desain yang paling umum untuk diikuti adalah tata letak F-Pattern dan Z-Pattern.
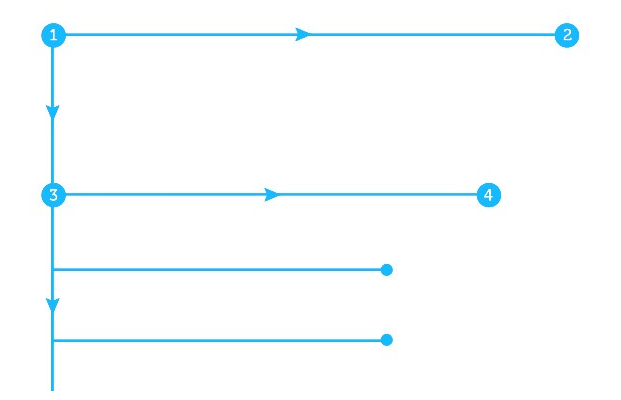
Tata letak F-Pattern umumnya digunakan pada halaman web yang sangat padat di mana mata orang-orang berpindah ke salinan situs web dan visual lainnya dalam bentuk F, atau bahkan E.

- Pertama, mereka memindai bagian atas halaman untuk membaca berita penting
- Kemudian, di sisi kiri halaman, catat angka atau poin-poin
- Selanjutnya, melintasi halaman lagi untuk membaca subjudul atau teks tebal
Pola ini berlanjut ke bawah halaman dengan pembaca berhenti ketika mereka menemukan sesuatu yang menarik di sepanjang jalan.
Inilah halaman arahan pasca-klik dari ServiceNow yang mengikuti Pola-F:
- Pengunjung akan melihat tajuk tebal dan tombol CTA merah terlebih dahulu.
- Kemudian mereka akan memindai dari atas ke gambar pria di tablet.
- Selanjutnya, di sisi kiri halaman untuk menemukan daftar bernomor yang membentang secara horizontal di seluruh halaman.
- Terakhir, mereka akan melanjutkan ke halaman ke formulir pengambilan prospek dan tombol CTA kedua.
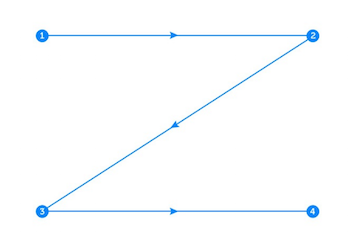
Z-Pattern adalah pola desain lain yang sering digunakan, tetapi pola ini terutama dimaksudkan untuk halaman dengan salinan minimal. Dalam hal ini, elemen yang paling penting harus ditempatkan pada halaman dalam bentuk huruf Z sehingga Anda dapat dengan sengaja mengontrol ke mana arah mata pemirsa.

- Garis horizontal atas harus menyorot komponen utama yang seharusnya diperhatikan pemirsa terlebih dahulu
- Garis diagonal harus menyertakan informasi penting apa pun yang mengarah ke ajakan bertindak Anda
- Terakhir, garis horizontal bawah harus menampilkan CTA
Sekali lagi, pola ini dapat berlanjut ke halaman yang membuat bentuk-Z sebanyak yang diperlukan untuk menampilkan semua elemen penting.
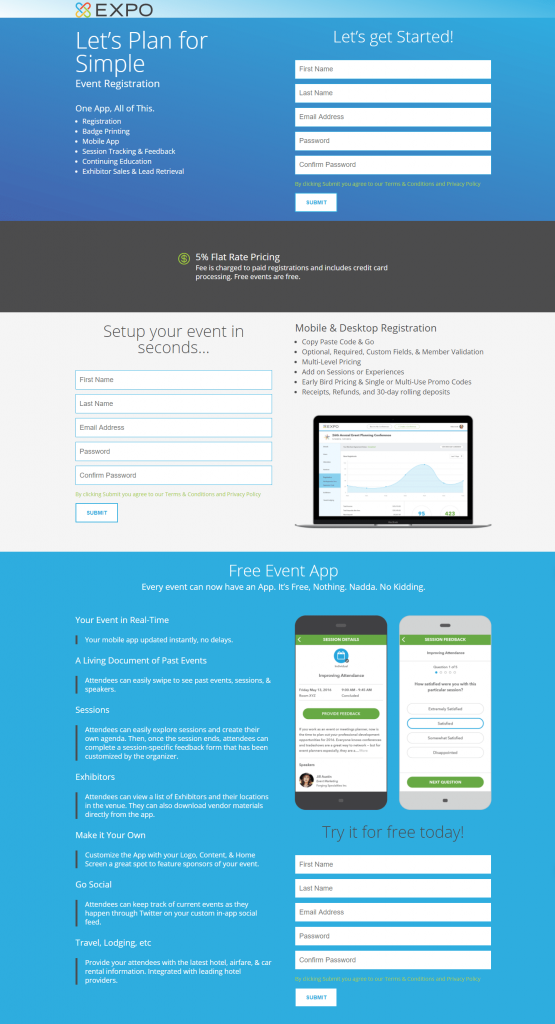
Expo Pass membuat halaman arahan pasca-klik ini dengan beberapa Pola-Z di seluruh halaman:

Perhatikan bagaimana ada tombol CTA di setiap titik balik jalur Z, membuatnya lebih menonjol bagi pengunjung.
Bagaimana peta panas berperan?
Peta panas adalah visualisasi data yang menggunakan sistem kode warna untuk menampilkan bagaimana pengunjung berinteraksi, dan berperilaku di halaman web. Menggunakan peta panas untuk mendapatkan informasi penting ini membantu pemasar memutuskan elemen halaman mana yang akan diuji A/B.
Ada beberapa jenis peta panas yang biasa digunakan oleh pemasar:
- Peta panas gerakan mouse untuk menunjukkan bagaimana pengunjung menggerakkan mouse mereka dan mengarahkan kursor ke berbagai bagian halaman
- Klik peta untuk melacak kinerja tombol penting, seperti tombol CTA
- Gulir peta untuk menunjukkan bagaimana pengunjung menggulir halaman web ke bawah
- Dan tentu saja, peta panas pelacakan mata untuk menunjukkan dengan tepat di mana pengunjung melihat di halaman web
Ada korelasi yang kuat antara peta panas gerakan mouse dan peta panas pelacakan mata karena mereka menggunakan teknologi serupa. Salah satu perbedaan utamanya adalah teknologi gerakan mouse menyediakan data dari pengunjung situs web yang sebenarnya, sedangkan teknologi pelacakan mata menyediakan data dari sampel orang yang sedang dipelajari di luar lingkungan normal mereka. Dengan mengingat hal ini, penting untuk mengetahui bahwa perangkat lunak pelacakan mata memberikan hasil yang mendekati akurasi 100%, sedangkan akurasi gerakan mouse sekitar 85-90%.

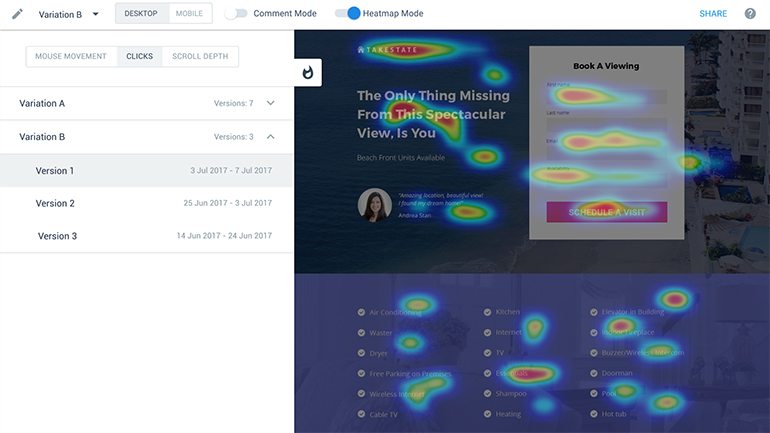
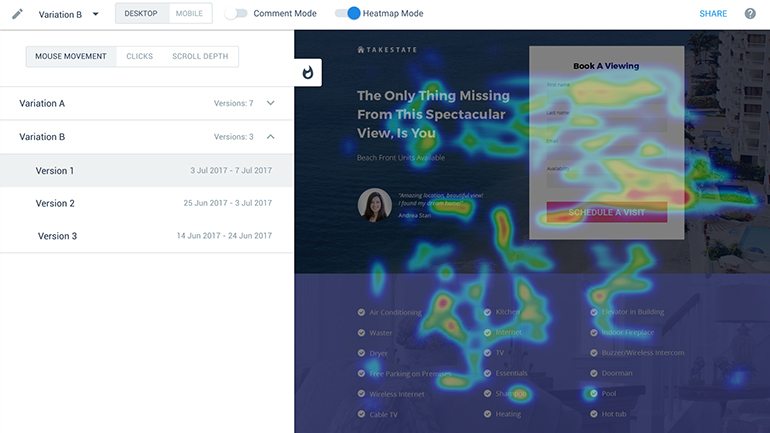
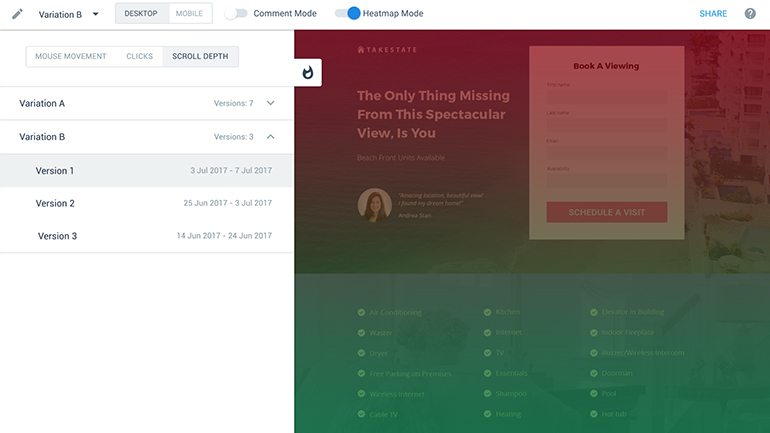
Instapage Heatmap Visualizer baru menyediakan fungsionalitas pelacakan 3-in-1 untuk memberikan wawasan tentang pergerakan mouse, klik, dan kedalaman gulir.
Gerakan mouse

Klik
Kedalaman gulir

Sekarang mari kita lihat bagaimana peta panas pelacakan mata dapat sangat membantu pemasar memahami konsumen mereka dan meningkatkan strategi pemasaran online mereka.
Peta panas pelacakan mata
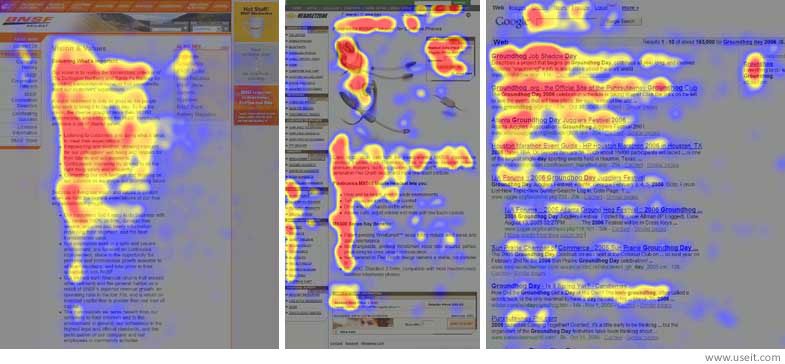
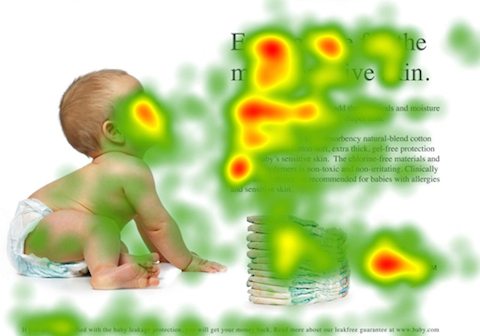
Mengenai Pola-F yang disebutkan di atas — seperti inilah tampilan tata letak pada peta panas pelacakan mata:

Kunci warna adalah sebagai berikut:
- Merah = paling banyak dilihat dan paling terpaku
- Kuning = beberapa tampilan, tetapi sedikit fiksasi
- Biru = lebih sedikit penayangan dan hampir tidak ada fiksasi
- Abu-abu = hampir tidak ada tampilan dan tidak ada fiksasi
Meskipun Pola F dan Z sering dipelajari dalam penelitian pelacakan mata, ada juga taktik desain dan praktik terbaik lain yang perlu dipertimbangkan dalam hal pelacakan mata.
Praktik terbaik berasal dari penelitian pelacakan mata
Dengan tujuh wawasan pelacakan mata ini, Anda dapat memengaruhi di mana pengunjung Anda memusatkan perhatian dan fiksasi mereka.
1. Tempatkan konten Anda yang paling berharga di paro atas
Karena Anda biasanya hanya memiliki 8 detik untuk menarik perhatian pengunjung, konten Anda yang paling penting dan menarik harus ditempatkan di paro atas untuk segera memikat pengunjung.
Selain itu, seperti yang dapat Anda lihat dari peta panas di bawah, konten di paro atas paling banyak dilihat:

2. Buat headline besar dan berani
Selain menulis judul yang mudah dibaca dan mudah dipengaruhi, Anda juga harus mendesainnya agar besar dan berani. Sederhana saja — semakin besar dan tebal judul Anda, semakin besar kemungkinan orang membacanya.
3. Pisahkan salinan menjadi potongan-potongan kecil
Manusia cenderung tidak mudah menyerap blok teks yang sangat besar. Sebaliknya, kita cenderung membaca sepintas teks di halaman web, hanya melihat informasi yang paling mudah dicerna.
Oleh karena itu, yang terbaik adalah memecah konten halaman web Anda menjadi paragraf pendek atau potongan informasi, menggunakan judul, daftar bernomor, poin-poin, dll. untuk menarik perhatian.
4. Gunakan gambar untuk mencapai tujuan tertentu
Gambar pada halaman web memiliki beberapa tujuan.
Melihat seseorang secara online biasanya mendorong reaksi fisiologis positif dari pemahaman, identifikasi, dan kepercayaan pada pemirsa. Faktanya, gambar wajah seseorang meningkatkan penayangan, mendorong interaksi, dan menurunkan rasio pentalan.
Gambar juga memengaruhi ke mana mata pengunjung Anda melihat. Beberapa studi peta panas (termasuk yang di bawah) telah menunjukkan bahwa orang cenderung mengikuti arah mata manusia saat menavigasi halaman web.

5. Manfaatkan sisi kiri halaman
Studi menunjukkan bahwa sisi kiri situs web dilihat lebih dulu, dan lebih sering daripada sisi kanan.
Faktanya, pengguna web biasanya menghabiskan sekitar 69% waktunya untuk melihat bagian kiri halaman, dan hanya sekitar 30% yang melihat bagian kanan.
6. Manfaatkan kontras
Menurut studi ilmu saraf Caltech, ketika konsumen sedang terburu-buru dan di bawah tekanan, dampak visual lebih memengaruhi keputusan mereka daripada preferensi pribadi mereka. Dengan kata lain, ketika pengunjung situs web Anda sedang terburu-buru, mereka cenderung tidak memikirkan preferensi pribadi mereka, dan cenderung membuat keputusan berdasarkan apa yang menonjol bagi mereka dan apa yang paling mereka perhatikan.
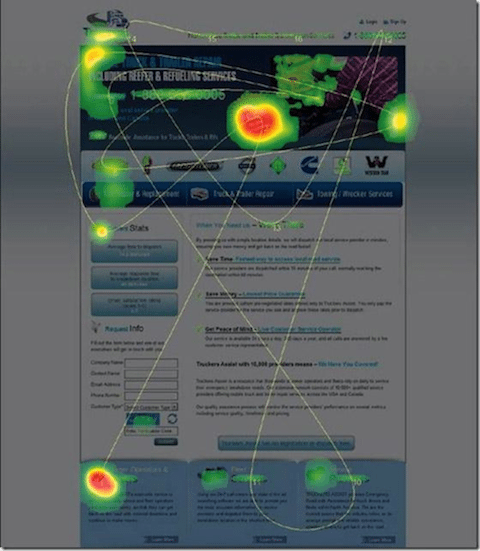
7. Tempatkan tombol CTA di bagian bawah halaman
Sementara bagian atas halaman adalah yang paling banyak dilihat, bagian bawah adalah yang paling banyak dilihat kedua. Itu karena saat orang menggulir halaman web, mereka cenderung langsung menggulir ke bawah. Tentu saja, ini adalah lokasi yang ideal untuk tombol CTA Anda.
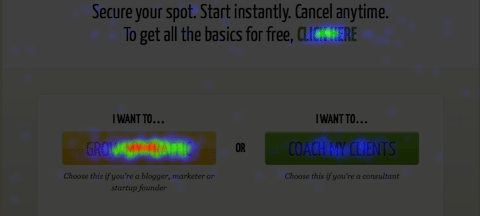
Peta panas Crazy Egg ini menunjukkan beberapa ajakan bertindak yang terletak di halaman. Seperti yang Anda lihat, tombol CTA di bagian bawah, sisi kiri halaman mendapat banyak perhatian:

Gunakan pelacakan mata untuk meningkatkan pemasaran online Anda
Meskipun tidak mungkin memaksa konsumen untuk membeli produk atau jasa Anda, pengetahuan adalah kekuatan. Menggunakan penelitian pelacakan mata dan peta panas untuk membangun halaman Anda memungkinkan untuk memiliki kontrol lebih besar atas tempat pengunjung mengarahkan perhatian mereka ke halaman Anda. Ini meningkatkan kemungkinan mereka mengambil tindakan, dan pada gilirannya, dapat meningkatkan situs web Anda, konversi Anda, dan bisnis Anda.
Daftar untuk demo Instapage Enterprise hari ini.