Ulasan Elementor (Hands-On di 2022): Apakah Ini Pembuat Halaman WordPress Terbaik?
Diterbitkan: 2022-03-29Mempertimbangkan untuk menggunakan Elementor di situs WordPress Anda?
Dalam tinjauan Elementor langsung ini, saya akan membawa Anda melalui semua yang ditawarkan Elementor untuk membantu Anda membuat keputusan tentang apakah itu alat yang tepat untuk kebutuhan Anda.
Peringatan spoiler – Saya pikir Elementor adalah salah satu pembuat halaman WordPress terbaik di luar sana, jadi saya sudah dapat memberi tahu Anda bahwa ini umumnya akan menjadi ulasan Elementor yang positif.
Penting juga untuk menunjukkan bahwa saya tidak sendirian dalam berpikir bahwa – menurut WordPress.org, Elementor digunakan di lebih dari empat juta situs WordPress sambil mempertahankan peringkat bintang 4,9 yang luar biasa di lebih dari 4.900 ulasan ( dari 5 bintang ).
Dalam ulasan ini, saya berharap dapat menjelaskan mengapa itu sangat populer sehingga Anda dapat memutuskan apakah itu tepat untuk Anda. Untuk membantu Anda membuat keputusan, inilah yang akan saya bahas:
- Pengenalan dasar Elementor dan fitur-fiturnya.
- Tur langsung dari antarmuka Elementor dan cara kerjanya.
- 10 fitur Elementor menonjol yang membantu menjelaskan popularitasnya.
- Apakah Anda harus menggunakan versi gratis atau membayar untuk Elementor Pro.
Mari gali sehingga Anda dapat mulai membangun situs Anda dalam waktu singkat.
Ulasan Elemen: Perkenalan Anda
Elementor adalah plugin pembuat halaman visual drag-and-drop untuk WordPress .
Pada dasarnya, ini memungkinkan Anda mendesain halaman kompleks menggunakan drag-and-drop saat mengerjakan pratinjau visual langsung dari situs Anda. Pendekatan ini memiliki beberapa manfaat:
- Anda tidak memerlukan pengetahuan teknis untuk membuat halaman yang indah.
- Tidak perlu bolak-balik antara editor backend dan pratinjau langsung – Anda bekerja pada tampilan yang sama dengan yang akan dilihat pengunjung Anda.
- Anda tidak terbatas pada editor blok WordPress.
- Saat Anda ingin mengedit teks, Anda cukup mengklik dan mengetik di pratinjau langsung halaman Anda.
Saat Anda membuat halaman, Anda akan mendapatkan banyak:
- Widget – pikirkan ini seperti blok konten. Misalnya, teks adalah widget, gambar adalah widget, tombol adalah widget, dll.
- Opsi Desain – untuk setiap elemen konten dalam desain Anda, Anda akan mendapatkan serangkaian pengaturan terperinci untuk mengontrol tampilannya.
- Opsi Tata Letak – Anda dapat menggunakan "Bagian" dan "Kolom" sebanyak yang diperlukan untuk membuat tata letak yang sempurna.
Semua desain Anda responsif, yang berarti akan terlihat bagus di semua perangkat. Dan Anda juga mendapatkan pengaturan yang memungkinkan Anda mengubah tampilan desain Anda di perangkat tertentu.
Tetapi Anda dapat menggunakan Elementor untuk lebih dari sekadar mendesain posting dan halaman…
Jika Anda meningkatkan ke Elementor Pro, Anda juga dapat menggunakan antarmuka visual, drag-and-drop yang sama untuk mendesain:
- Seluruh tema Anda, termasuk header, footer, dan template konten.
- Toko WooCommerce, termasuk produk tunggal dan halaman toko.
- Popup, yang dapat Anda tampilkan di mana saja di situs Anda.
Bagaimana Antarmuka Elementor Bekerja
Di bagian ulasan Elementor ini, saya hanya ingin memberi Anda ide dasar tentang cara kerja antarmuka Elementor. Ini akan memberi Anda beberapa konteks di bagian berikutnya, di mana saya akan memilih beberapa fitur paling unik di Elementor.
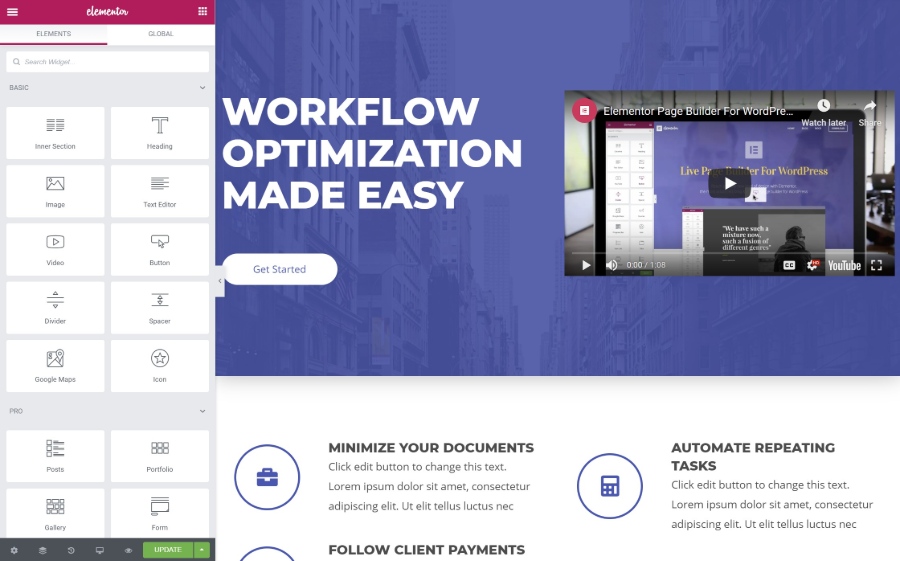
Saat Anda membuka editor Elementor, Anda akan melihat pratinjau visual desain Anda di sebelah kanan dan bilah samping di sebelah kiri:
- Pratinjau visual – ini adalah tempat Anda membuat tata letak. Anda dapat menarik dan melepas elemen konten sesuai kebutuhan.
- Sidebar – ini adalah tempat Anda dapat menambahkan elemen baru, menyesuaikan elemen yang ada di halaman Anda, dan mengakses pengaturan Elementor lainnya.

Untuk menambahkan elemen konten baru (disebut widget), Anda cukup menyeretnya dari bilah sisi ke pratinjau langsung desain Anda. Anda juga dapat menggunakan drag-and-drop untuk memindahkan elemen di sekitar desain Anda. Dan jika Anda ingin mengedit teks, Anda cukup mengklik pratinjau visual dan mulai mengetik.
Untuk mengatur widget Anda, Anda mendapatkan dua blok tata letak:
- Bagian – ini pada dasarnya adalah sebuah baris.
- Kolom – kolom membagi bagian menjadi bagian vertikal yang berbeda
Anda akan menempatkan widget Anda di dalam bagian dan kolom.
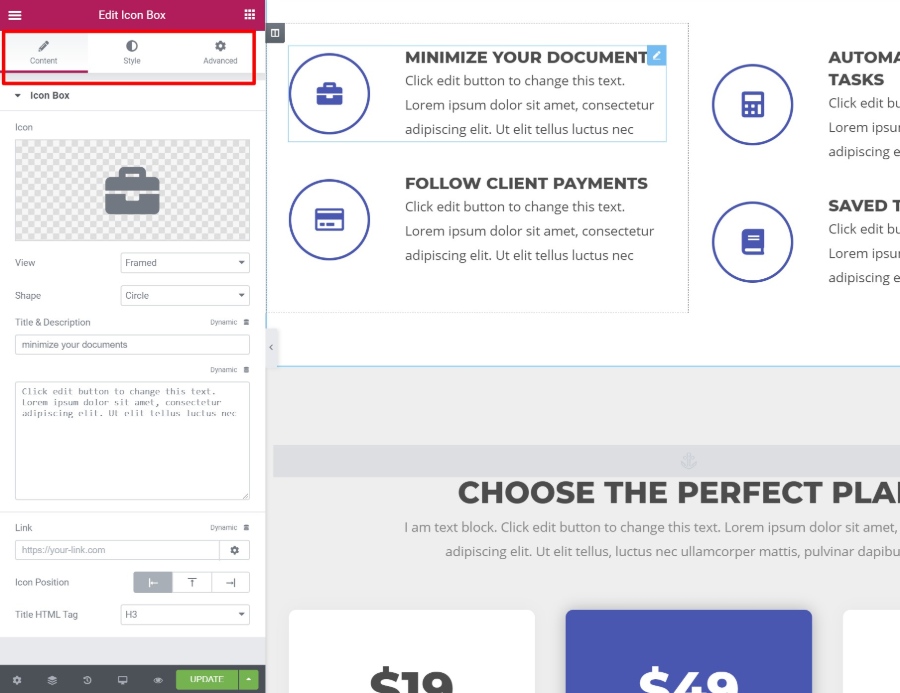
Jika Anda mengklik widget, bagian, atau kolom, itu akan membuka pengaturannya di bilah sisi. Di sinilah Anda dapat mengontrol desain, spasi, konten, dll.
Pengaturan dibagi menjadi tiga tab:

Jadi itulah panduan cepat Anda untuk antarmuka Elementor. Sekarang, mari gali beberapa fitur spesifik untuk menyelesaikan ulasan Elementor kami…
10 Fitur Yang Membuat Elementor Menonjol Dari Kompetisi
Sementara saya menemukan antarmuka Elementor menjadi halus dan bebas kesalahan, ada banyak plugin pembuat halaman WordPress drag-and-drop visual, jadi saya tidak berpikir itulah yang benar-benar membuat Elementor menonjol.
Namun, ada banyak area di mana Elementor melampaui persaingan, itulah sebabnya mengapa Elementor berkembang untuk digunakan di lebih dari tiga juta situs WordPress.
Mari kita lihat fitur-fitur menonjol itu…
1. Bangun Desain Kustom Dengan Beberapa Opsi Gaya Paling Detail
Sederhananya, Elementor memberi Anda lebih banyak pengaturan gaya dan desain daripada kebanyakan pembuat halaman WordPress lainnya.
Anda tentu saja dapat membuat penyesuaian dasar seperti warna, font, spasi, dll.
Tapi kemudian Elementor memberi Anda banyak opsi lanjutan, terutama dengan Elementor Pro. Sebagai contoh:
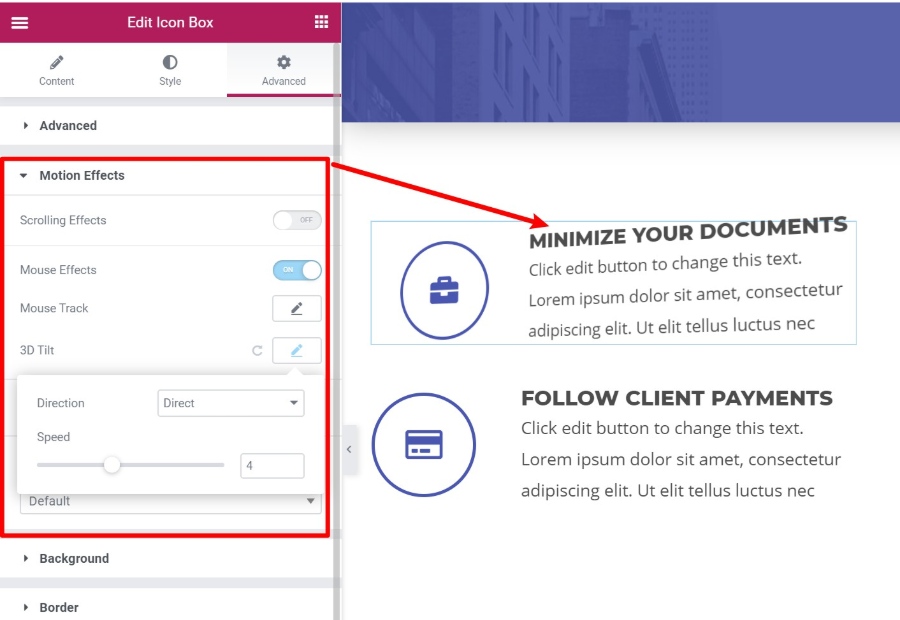
- Efek Gerakan – buat animasi yang menarik, seperti pelacakan mouse atau kemiringan 3D. Anda juga dapat menerapkan efek pengguliran, seperti gulir atau rotasi paralaks.
- Pemosisian Kustom – posisikan elemen di mana saja pada halaman – Anda tidak lagi dibatasi oleh tata letak bagian/kolom.
- Pembagi Bentuk – buat pembagi bentuk yang rapi untuk memecah bagian.
Jika pengaturan bawaan tidak cukup, Elementor Pro juga memungkinkan Anda menambahkan CSS khusus langsung ke masing-masing elemen.

Pada contoh di atas, kotak Minimize Your Documents secara harfiah akan "miring" saat pengguna menggerakkan mouse di sekitarnya. Ini sangat keren dan memungkinkan Anda membuat beberapa desain yang sangat unik dan interaktif.
2. Pilih dari Banyak Elemen Konten (Widget)
Di luar pengaturan desain, Anda juga mendapatkan banyak pilihan dalam hal elemen konten yang dapat Anda gunakan, terutama dengan Elementor Pro.
Dengan Elementor Pro, Anda akan mendapatkan akses ke 60+ widget, yang mencakup semuanya, mulai dari ikon sosial hingga tabel harga, formulir masuk, formulir lain, bilah geser, kisi pos, dan banyak lagi.
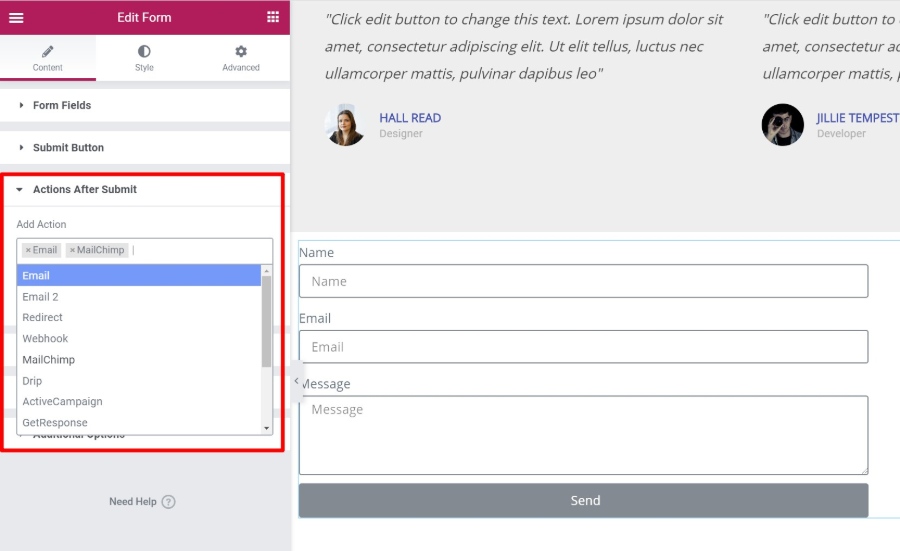
Salah satu widget paling serbaguna adalah widget Formulir, yang dapat sepenuhnya menggantikan plugin formulir kontak.
Ini memungkinkan Anda membuat formulir kustom Anda sendiri dengan sejumlah bidang. Tapi di mana itu benar-benar kuat dalam integrasinya. Anda dapat menghubungkan formulir Anda ke:
- Zapier
- Sejumlah layanan pemasaran email populer
- Slack atau Discord untuk mendapatkan notifikasi di chat Anda

3. Hemat Waktu Dengan Fitur Editor yang Nyaman
Sebagian besar pembuat halaman WordPress menawarkan antarmuka visual, drag-and-drop, tetapi kebanyakan dari mereka tidak senyaman Elementor.
Lihat, Elementor menyertakan beberapa fitur unik yang akan membantu Anda membuat halaman lebih cepat .
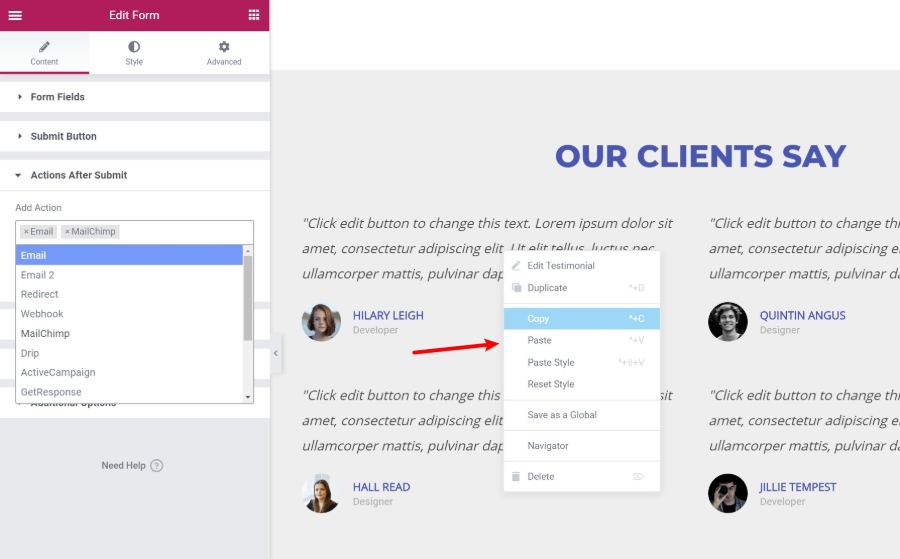
Pertama, ada dukungan klik kanan, yang ditawarkan oleh sangat sedikit pembuat halaman. Anda dapat mengklik kanan pada elemen apa pun untuk menduplikasinya atau menyalin dan menempelkan gaya di antara elemen yang berbeda:

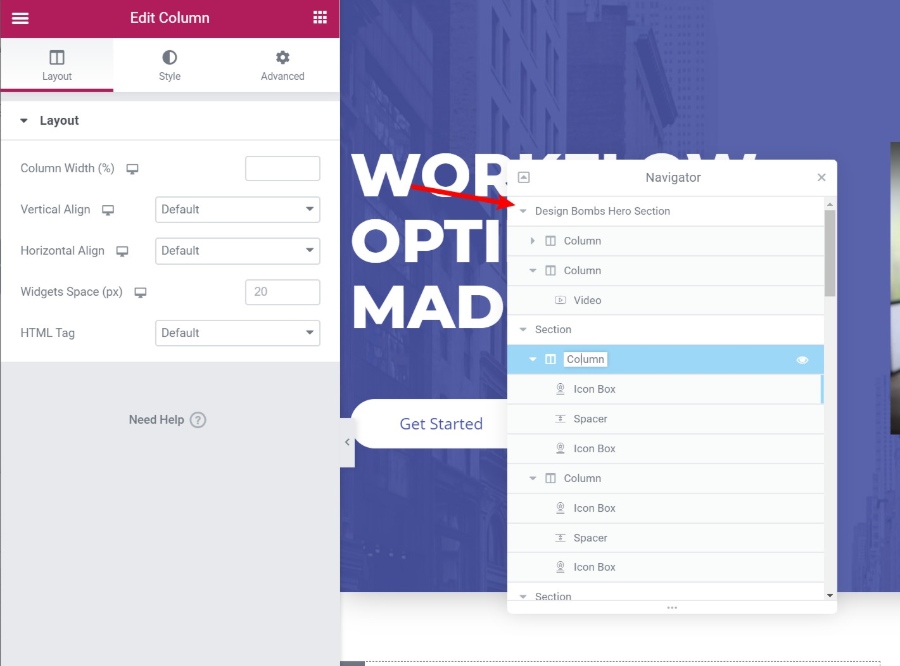
Ada juga alat Navigator yang membantu Anda berpindah antar elemen dengan cepat di halaman Anda. Anda bahkan dapat mengganti nama elemen sehingga Anda dapat menemukannya lebih cepat:

Ini sangat membantu ketika Anda bekerja dengan desain yang kompleks.
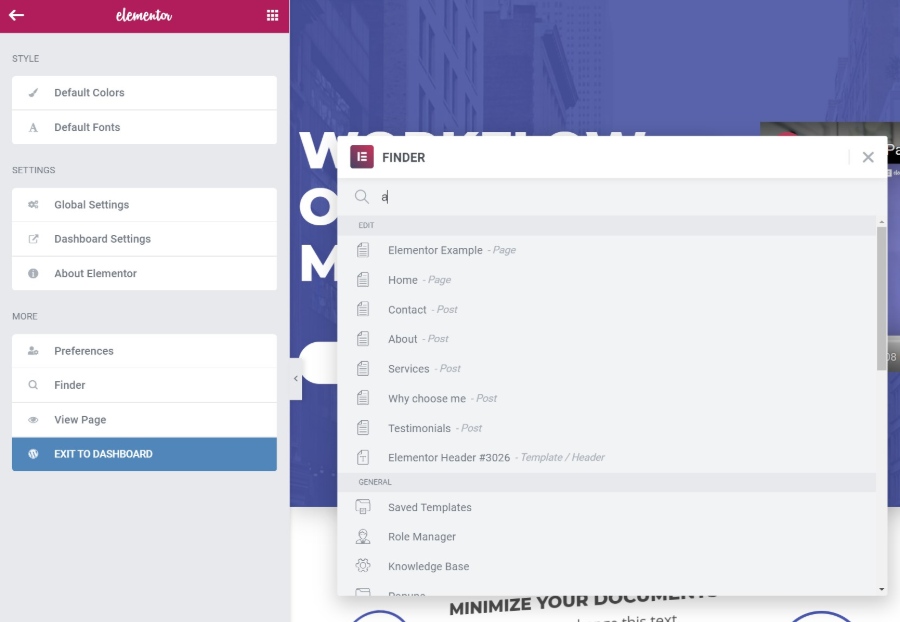
Terakhir, jika Anda sedang membangun seluruh situs dengan Elementor, alat Finder bawaan memudahkan untuk beralih dengan cepat di antara semua desain dan template Elementor yang terpisah tanpa meninggalkan antarmuka Elementor:

4. Kontrol Desain Responsif Konten Anda
Saat ini, lebih banyak orang menjelajahi Internet di perangkat seluler daripada desktop, jadi penting agar desain Anda terlihat bagus tidak peduli bagaimana orang menjelajah.
Pertama – semua desain Elementor Anda responsif secara default, jadi Anda tidak perlu khawatir tentang itu.
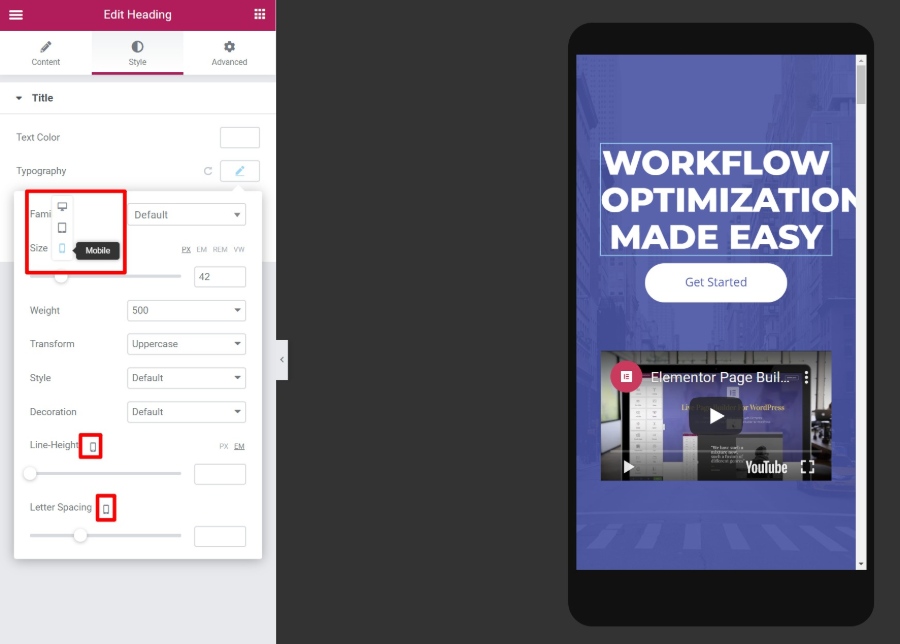
Tetapi jika Anda ingin lebih mengontrol cara kerja desain responsif, Elementor memberi Anda kontrol mendetail yang memungkinkan Anda menerapkan pengaturan berbeda berdasarkan perangkat pengguna. Anda juga mendapatkan alat pratinjau praktis untuk melihat tampilan desain Anda di berbagai perangkat:

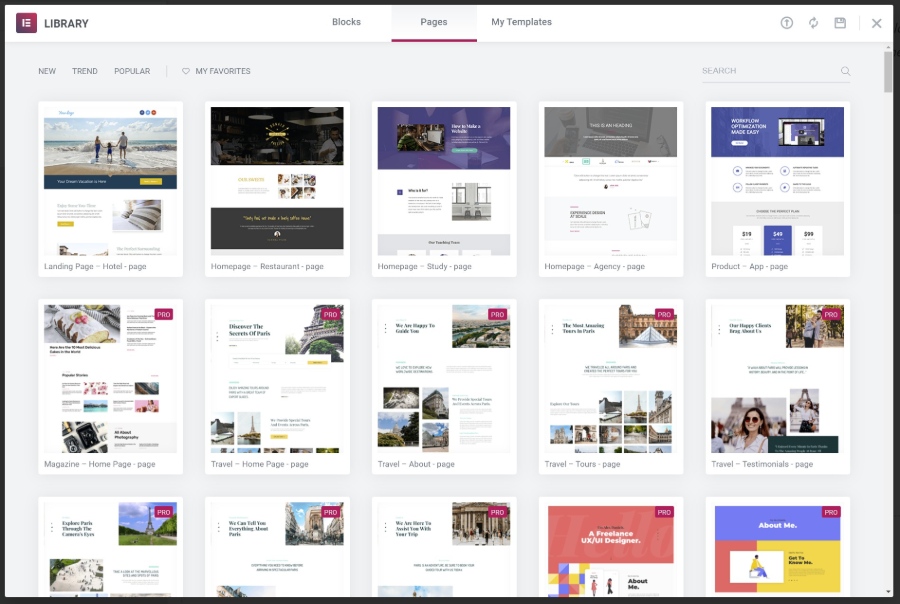
5. Impor Template yang Sudah Jadi untuk Menghemat Waktu
Terkadang, Anda mungkin tidak ingin membuat desain dari awal. Untuk menghemat waktu Anda, Elementor hadir dengan ratusan template yang dapat diimpor. Template dibagi menjadi dua kategori:
- Template Halaman – desain selesai, siap digunakan. Yang perlu Anda lakukan hanyalah mengedit konten.
- Blokir Template – template untuk bagian halaman tertentu. Anda dapat memadupadankannya untuk membuat desain yang kohesif.


6. Buat Widget Global untuk Digunakan Kembali di Banyak Halaman
Jika Anda perlu menggunakan kembali desain yang sama di beberapa halaman, seperti Templat formulir keikutsertaan, Anda bisa menyimpannya sebagai widget global.
Hal menarik tentang widget global adalah, segera setelah Anda memperbaruinya , perubahan itu akan secara otomatis diterapkan di semua lokasi tempat Anda menggunakan widget global.
7. Rancang Seluruh Tema Anda Dengan Drag-and-Drop (Termasuk Konten Dinamis)
Sekarang, mari kita tinjau Elementor kami ke dalam beberapa fitur di Elementor Pro yang membawa Elementor dari hanya pembuat halaman menjadi pembuat tema lengkap.
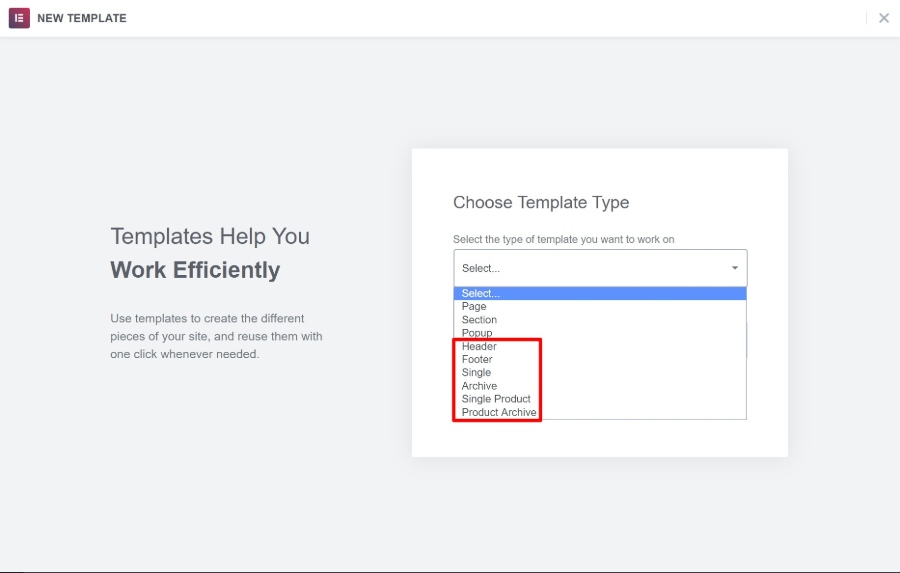
Pertama, ada Elementor Theme Builder itu sendiri. Dengan Pembuat Tema, Anda dapat mendesain seluruh tema Anda termasuk:
- Header
- catatan kaki
- Template arsip
- Template posting tunggal

Pada dasarnya, ini sepenuhnya menghilangkan kebutuhan akan tema WordPress "tradisional". Tim Elementor bahkan membuat tema ringan mereka sendiri yang disebut Hello yang dirancang untuk menyediakan kebutuhan minimum sehingga Anda dapat membangun yang lainnya dengan Elementor Theme Builder.
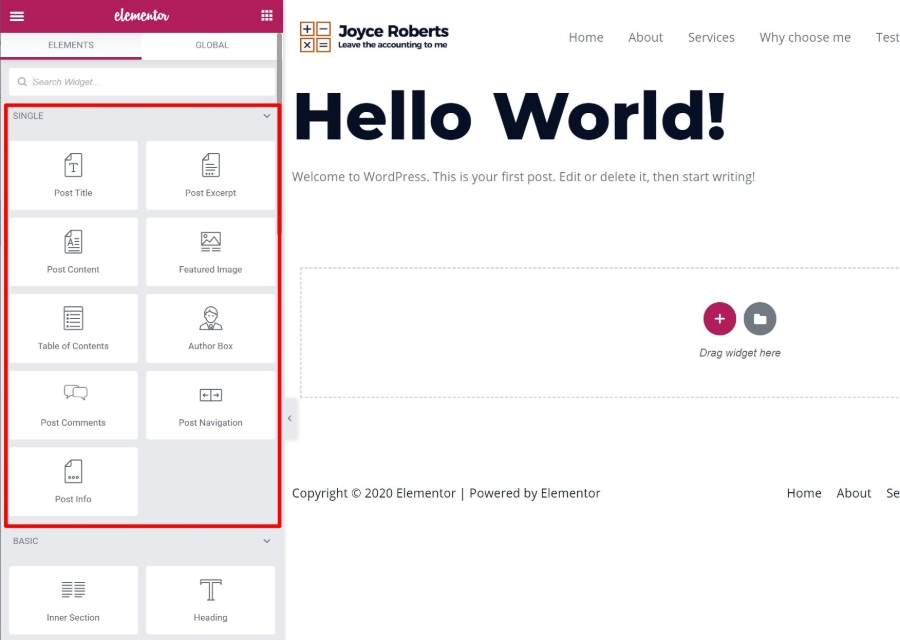
Saat Anda membuka Pembuat Tema, Anda akan mendapatkan antarmuka Elementor yang sama, ditambah beberapa widget khusus untuk jenis templat apa pun yang Anda buat:

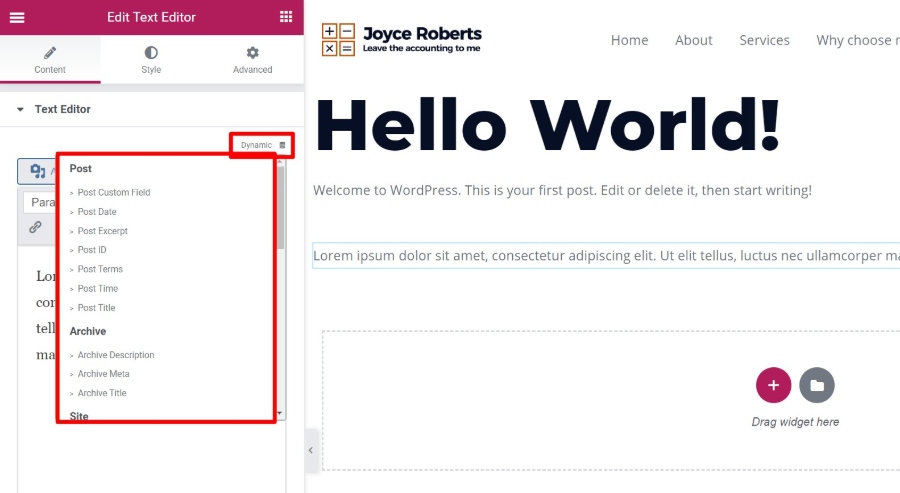
Fitur hebat lainnya yang terkait dengan Pembuat Tema adalah opsi konten Dinamis Elementor. Dengan fitur ini, Anda dapat secara dinamis mengisi konten widget dengan konten dari bidang khusus yang telah Anda tambahkan dengan ACF, Pod, atau Toolset:

Ini membantu Anda benar-benar memanfaatkan kekuatan WordPress sebagai CMS lengkap.
Misalnya, Anda dapat membuat jenis posting khusus dengan bidang khusus dan kemudian menggunakan Elementor untuk mendesain template untuk semua informasi itu – tidak diperlukan kode.
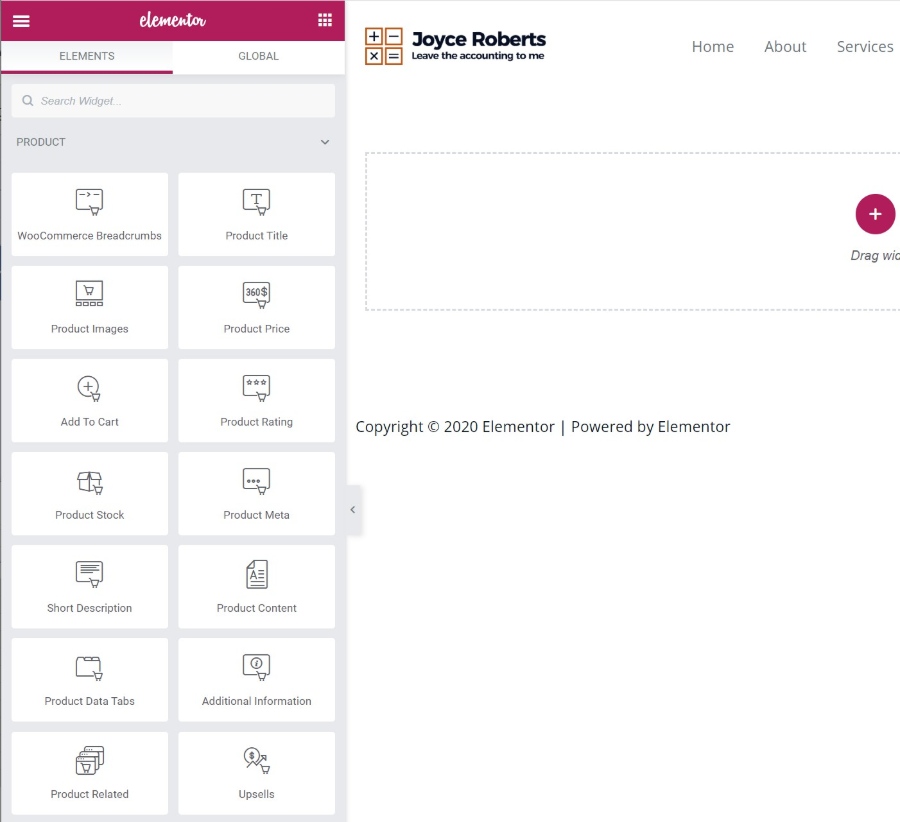
8. Rancang Seluruh Toko WooCommerce Anda Dengan Drag-and-Drop
Jika Anda menggunakan WooCommerce, Anda dapat menerapkan konsep yang sama ke halaman produk dan toko tunggal Anda dengan widget khusus untuk konten WooCommerce.
Anda akan mendapatkan widget khusus untuk semuanya, mulai dari judul produk hingga harga, tombol tambah ke keranjang, peningkatan penjualan, dan banyak lagi:

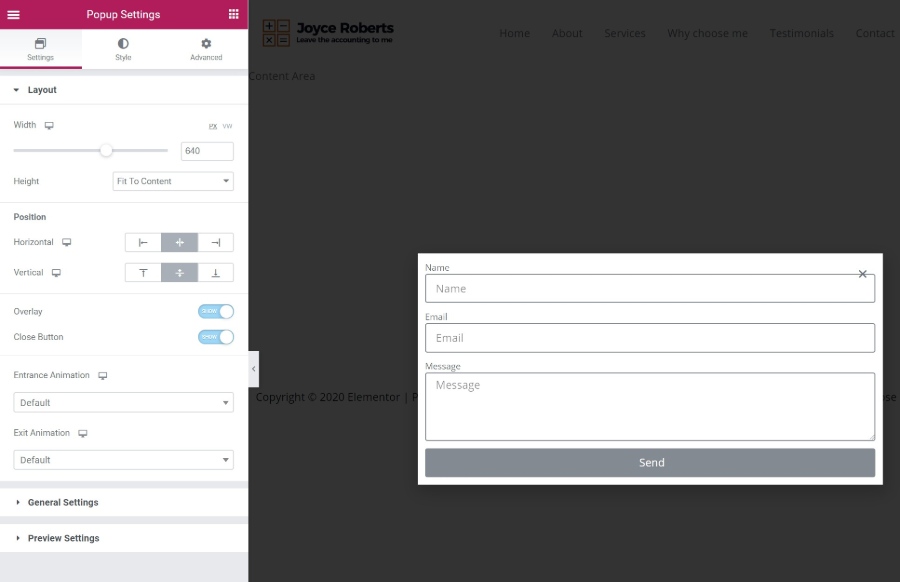
9. Bangun Popup Fleksibel Menggunakan Antarmuka Elementor Penuh
Jika posting, halaman, template tema, dan toko WooCommerce tidak cukup untuk Anda, Elementor memiliki satu trik lagi:
Popup .
Ya, Anda dapat menggunakan antarmuka Elementor yang sama untuk membuat semua jenis popup dan menampilkannya di mana saja di situs Anda.
Hal yang rapi di sini adalah Anda dapat menggunakan array lengkap widget Elementor di popup Anda, sehingga Anda dapat membuat:
- Pop-up keikutsertaan email dengan widget Formulir dan hubungkan langsung ke layanan pemasaran email Anda.
- Masuk popup menggunakan widget Login.
- Popup tombol berbagi sosial menggunakan widget Tombol Bagikan.
Kemungkinannya hampir tidak terbatas!

Anda juga dapat memposisikan popup Anda di tempat yang berbeda untuk membuat:
- Pop-up “Biasa”
- Bilah notifikasi
- Pengisi layar dll.
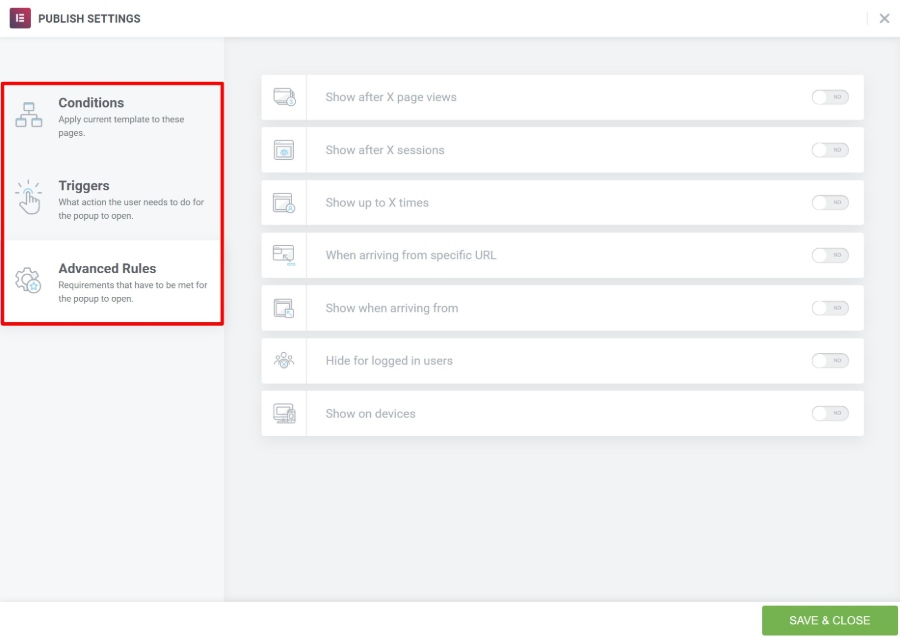
Saat Anda memublikasikan popup, Anda akan mendapatkan opsi untuk menargetkannya ke konten/pengguna tertentu dan mengontrol cara memicu popup:

10. Perluas Elementor dengan Pasar Pihak Ketiga yang Besar
Sejak dirilis, pengembang di belakang Elementor telah berfokus untuk memudahkan pengembang lain untuk memperluas Elementor. Ini, dikombinasikan dengan popularitas Elementor, telah menghasilkan banyak koleksi ekstensi pihak ketiga yang dapat membantu Anda memperluas Elementor lebih jauh.
Anda dapat menemukan banyak ekstensi Elementor gratis dan premium untuk ditambahkan yang baru:
- Widget
- Template
- Kegunaan
Ini membuatnya sangat mudah untuk menemukan widget, template, dll. untuk apa pun yang ingin Anda buat.
Jika Anda mencari di WordPress.org, Anda akan menemukan ratusan ekstensi gratis, ditambah ada banyak opsi premium juga.
Siapa yang Dapat Manfaat dari Elementor? Gratis atau Pro?
Saya pikir hampir semua pengguna WordPress dapat memperoleh manfaat dari Elementor, tetapi kebutuhan spesifik Anda akan menentukan apakah Anda dapat menggunakan hanya versi gratis di WordPress.org atau apakah Anda harus meningkatkan ke Elementor Pro.
Pertama, Elementor menawarkan salah satu versi gratis paling murah dari pembuat halaman mana pun, jadi Anda tidak perlu secara otomatis merasa perlu mengeluarkan dompet dan meningkatkan ke Elementor Pro.
Jika Anda hanya ingin:
- Tambahkan beberapa bakat ke posting blog dan halaman inti Anda.
- Buat beberapa halaman arahan dasar.
Maka saya pikir versi gratisnya benar-benar dapat memenuhi kebutuhan Anda.
Namun, jika Anda berencana untuk:
- Bangun seluruh situs dengan Elementor.
- Gunakan Elementor untuk pemasaran.
- Bangun desain yang benar-benar terlihat khusus.
Kemudian, Anda pasti ingin meningkatkan ke Elementor Pro karena Anda akan mendapatkan akses ke:
- Pembuat Tema untuk mendesain seluruh tema Anda dengan Elementor.
- Elemen pemasaran , seperti widget Formulir (dan integrasi), munculan, lebih banyak templat halaman arahan, dll.
- Opsi desain lainnya , seperti animasi lanjutan, pemosisian khusus, CSS khusus untuk widget individual, dan banyak lagi.
Elementor Pro mulai dari $49 untuk akses ke semua fitur Pro, termasuk Pembuat Tema dan Pembuat Popup, jadi ia menawarkan banyak nilai.
Seiring waktu, tim Elementor telah merilis fitur baru seperti Pembuat Tema dan Pembuat Popup tanpa menaikkan harga, jadi Anda pasti akan mendapatkan uang Anda.
FAQ elemen
1. Apa yang saya perlukan untuk menggunakan Elementor?
Elementor adalah plugin WordPress, jadi Anda jelas membutuhkan situs web WordPress yang berfungsi tempat Anda dapat menginstal plugin ( WordPress yang dihosting sendiri atau paket Bisnis WordPress.com ke atas ).
Di luar itu, Elementor merekomendasikan persyaratan server berikut:
- PHP 7+
- MySQL 5.6+
- Batas memori WordPress minimal 128 MB, idealnya 256 MB
Sebagian besar host WordPress berkualitas harus dengan mudah memenuhi persyaratan minimum ini.
2. Bisakah saya menggunakan Elementor dengan tema apa pun?
Ya! Anda dapat menggunakan Elementor dengan tema WordPress apa pun.
Beberapa tema menawarkan pengalaman Elementor yang lebih baik daripada yang lain. Misalnya, Astra dan GeneratePress menyediakan pengaturan tingkat halaman yang membantu Anda mengontrol kanvas untuk desain Elementor Anda.
3. Apa perbedaan antara Elementor (gratis) dan Elementor Pro?
Plugin Elementor inti tersedia secara gratis di WordPress.org. Ini memberi Anda akses ke visual inti, editor drag-and-drop dan pilihan widget dan template yang terbatas.
Elementor Pro adalah plugin tambahan resmi dari pengembang yang bekerja bersama dengan plugin inti tersebut. Ini menambahkan baru:
- Widget
- Opsi gaya
- Template
- Fungsionalitas, seperti Pembuat Tema dan Pembuat Popup
Meskipun versi gratisnya benar-benar berfungsi, saya akan merekomendasikan untuk meningkatkan ke Elementor Pro untuk pengalaman terbaik.
4. Apakah saya perlu mengetahui HTML/CSS untuk menggunakan Elementor?
Tidak! Seluruh tujuan Elementor adalah bahwa siapa pun dapat membuat halaman yang indah menggunakan editor visual, drag-and-drop.
Jika Anda tahu cara menggunakan CSS, Elementor memang menyediakan banyak alat yang berguna untuk menggunakan CSS kustom Anda sendiri. Namun, Anda pasti tidak perlu tahu CSS hanya untuk menggunakan Elementor.
5. Apakah desain Elementor saya berfungsi di smartphone dan tablet?
Ya! Apa pun yang Anda desain dengan Elementor akan responsif secara otomatis, yang berarti akan terlihat bagus di perangkat apa pun.
Seperti yang saya jelaskan di atas, Elementor juga memberi Anda banyak alat untuk mengontrol lebih lanjut bagaimana desain Anda muncul di perangkat yang berbeda jika Anda mau .
6. Apakah saya memerlukan tema WordPress jika saya menggunakan Elementor Theme Builder?
semacam! Setiap situs WordPress harus memiliki tema yang diinstal, tetapi jika Anda menggunakan Pembuat Tema Elementor Pro, Anda dapat sepenuhnya melewati tema yang telah Anda instal sehingga hanya desain Elementor Anda yang muncul.
Jika Anda akan menggunakan Elementor Theme Builder untuk mendesain seluruh situs Anda, saya sarankan menggunakan tema Elementor Hello resmi (dan gratis), yang pada dasarnya menyediakan minimal yang diperlukan untuk memenuhi persyaratan bahwa setiap situs WordPress harus memiliki tema aktif.
7. Apakah Elementor Popup Builder hanya bekerja dengan desain Elementor?
Tidak! Anda dapat menampilkan popup yang Anda buat dengan Elementor Pro Popup Builder di mana saja di situs WordPress Anda, bahkan pada konten yang Anda buat dengan editor WordPress biasa atau plugin lain.
Pikiran Terakhir tentang Ulasan Elementor Kami
Elementor populer karena suatu alasan – ini jelas merupakan salah satu pembuat halaman WordPress terbaik.
Ini memakukan dasar-dasar yang ditawarkan semua pembuat halaman visual, tetapi kemudian dibangun di atas fitur inti tersebut dengan elemen antarmuka yang bermanfaat seperti klik kanan, banyak opsi desain, dan fitur lanjutan seperti Pembuat Tema dan Pembuat Popup.
Jika Anda ingin mengujinya, bermain-mainlah dengan versi gratisnya di WordPress.org. Kemudian, tingkatkan ke Elementor Pro untuk memanfaatkan semua yang ditawarkan Elementor.
Apakah Anda memiliki pertanyaan tentang ulasan Elementor kami yang dapat membantu Anda membuat keputusan? Tinggalkan komentar dan kami akan mencoba membantu Anda memutuskan!
