Cara Mendapatkan Spanduk Pahlawan yang Tepat Dengan Elementor
Diterbitkan: 2021-11-02Spanduk pahlawan harus menjadi bagian penting dari beranda Anda. Visualisasi yang digabungkan dengan konten yang menarik harus menjadi 3 detik terpenting dalam hidup pengunjung (tidak termasuk saat kucing mereka berdiri). Spanduk dapat berisi tajuk utama yang kuat, citra yang mengagumkan, cuplikan yang menggoda, dan ajakan bertindak, semua dengan tujuan mengarahkan pengunjung untuk melanjutkan.
Atau Anda dapat melewati spanduk dan tidak repot dengan tombol CTA. Itu bagus jika Anda ingin mengambil risiko membuat pemirsa meninggalkan situs Anda dalam 0,001 detik.

Mendapatkan spanduk dengan benar membuat perbedaan besar dalam memberi penghargaan kepada pengunjung atas waktu mereka. Beri mereka jaminan bahwa mereka membuat keputusan yang tepat untuk berkunjung. Pikirkan kemasan produk di toko; jika itu menyampaikan apa yang tak tertahankan di dalam, maka kemungkinan besar Anda akan mengambilnya. Mengaitkan minat adalah inti dari spanduk.
Mendarat di domain, Unicorns.com, hanya untuk menemukan halaman yang diisi dengan GIF lava cair pasti akan menyebabkan kekecewaan dan hilangnya kepercayaan.
Pengalaman membawa saya ke 5 tips luar biasa yang membentuk daftar periksa saya saat membuat spanduk pahlawan yang efektif. Beraninya saya melewatkan satu langkah — saya pikir tidak!
Tip 1: Waktu yang Ideal Untuk Membuat Spanduk Pahlawan
Langsung setelah header ditempa di batu (atau Elementor Template), saya akan mengerjakan banner. Menghabiskan waktu yang berlebihan untuk hal ini tidak mengganggu saya karena membantu menentukan pesan yang akan dibawa ke seluruh situs.

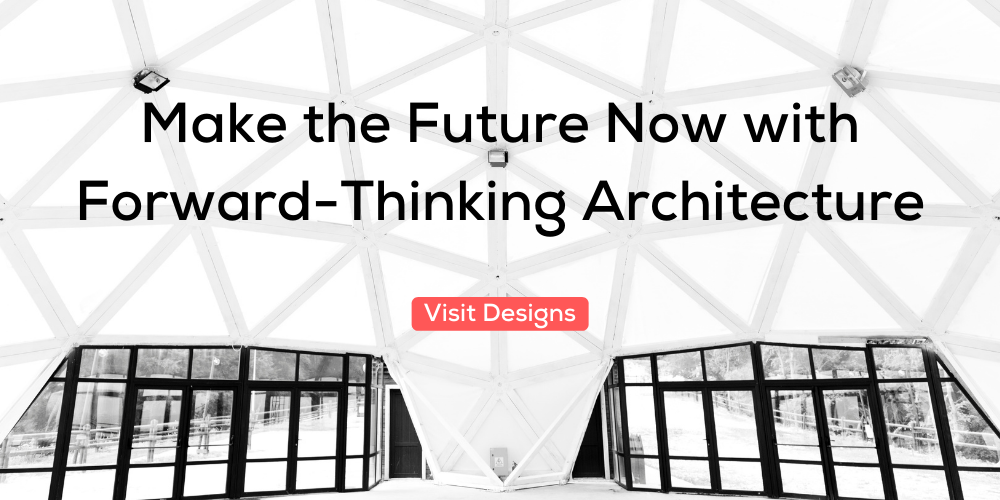
Jika spanduk memberi tahu pemirsa bahwa Anda adalah arsitek pemenang penghargaan, maka bagian selanjutnya lebih baik mencadangkannya, daripada menghujani halaman dengan gambar yang tidak terkait dengan konten Anda. Apakah Anda akan membeli produk lagi jika isinya tidak sesuai dengan kemasannya? Tentu saja tidak.
Spanduk memungkinkan Anda untuk menetapkan jendela tentang apa yang akan terjadi selanjutnya, dan itu akan memengaruhi keputusan untuk konten dan halaman lainnya. Spanduk pahlawan menjuntai wortel, dan sekarang layanan adalah makanannya!

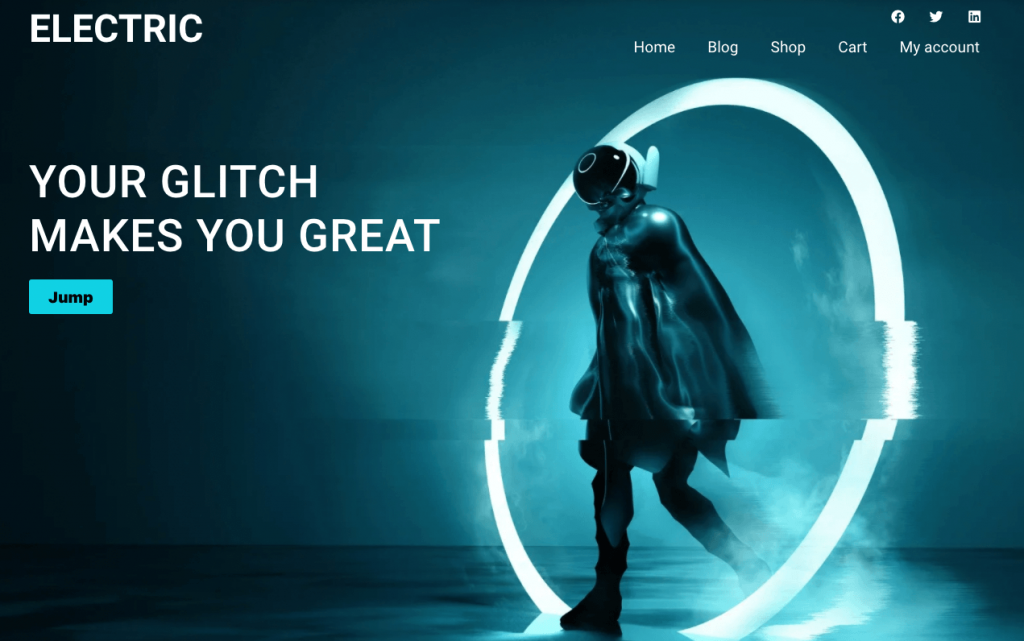
Spanduk ini menunjukkan penggunaan teknologi digital oleh klien tanpa terlihat rumit atau bertentangan dengan fokus utama pada pemasaran media sosial. Daripada gambar yang sarat teknologi, kami memilih bisnis yang menggunakan peralatan seluler untuk meningkatkan relatabilitas.
Tip 2: Ukuran Gambar dan Responsivitas Itu Penting
Jika Anda peduli dengan pengalaman pengguna, maka ukuran gambar dan daya tanggap sangat penting. Bergantung pada alat gambar pilihan Anda, tata letak lanskap minimal 1920px x 1080px harus menjadi titik awal. Pilih resolusi terbaik yang bisa Anda peroleh dengan otak Anda terkunci pada skema warna untuk situs tersebut. Jika tema warna situs web adalah merah, maka jauhi gambar bertanda biru kecuali jika Anda berencana untuk memberikan dampak kontras tinggi. Dan tolong, jangan menghindari kompresi gambar. Selalu ingat untuk mengonversi PNG ke JPG jika diperlukan atau format WebP akhirnya.
Menyiapkan gambar di dalam spanduk sangat menyenangkan saat memutuskan gulir versus tetap. Siapa yang tidak menghabiskan waktu bermain-main dengan opsi? Padahal, selalu perhatikan bahwa kata-kata di dalam dan gambar harus saling melengkapi.

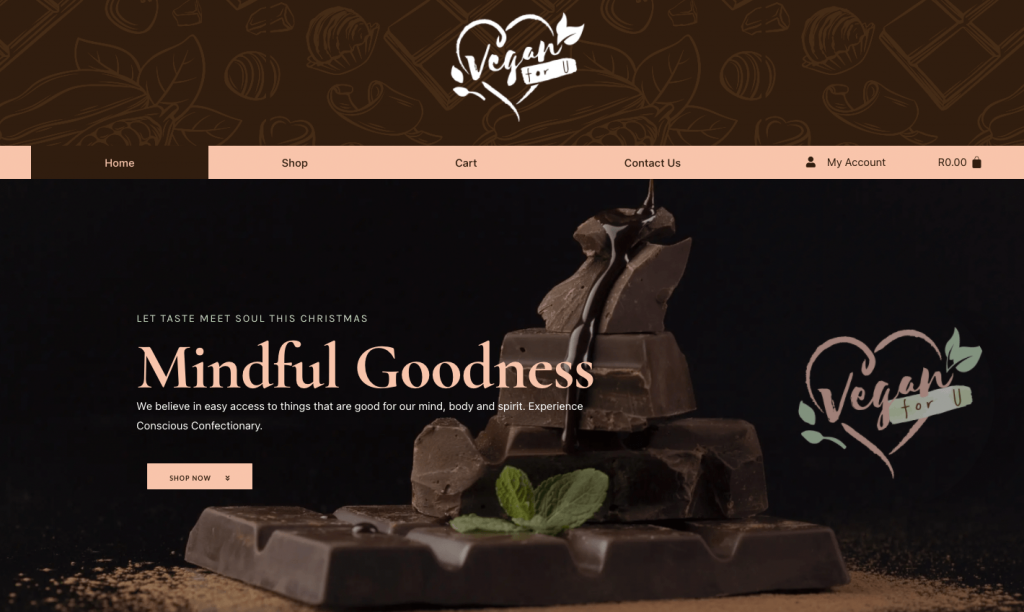
Citra luhur bergema dengan branding dan harus cukup menggoda pengunjung untuk ingin menggali lebih dalam. Tidak peduli seberapa besar layarnya, cokelatnya tetap bertahan di belakang berita utama dan tidak berebut perhatian.
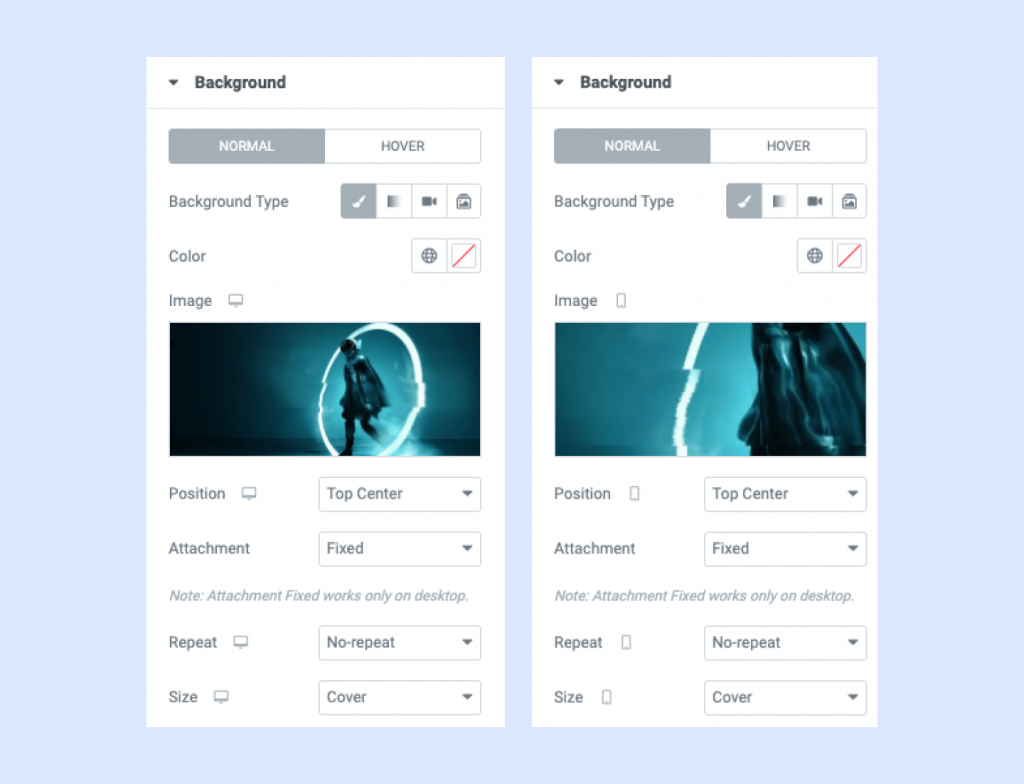
Hanya karena berfungsi untuk desktop, mudah untuk mengangkat bahu Anda ketika gambar pada tampilan seluler kehilangan efeknya. Jangan khawatir; Elementor memberikan kemampuan untuk menambahkan gambar alternatif untuk versi seluler untuk menyelamatkan Anda dari membuat bagian terpisah di seluler.
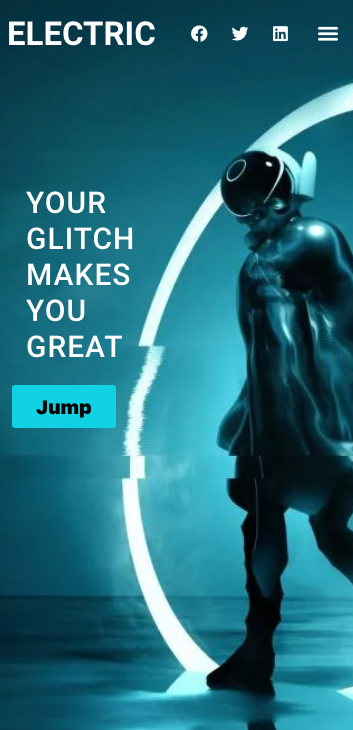
Dalam mode seluler, klik gambar latar bagian, dan tambahkan gambar dengan ukuran yang sesuai. Tip singkat saya adalah menambahkan salinan gambar asli dan kemudian mengubah ukurannya dengan penskalaan dan pemotongan WordPress untuk mendapatkan tata letak potret.

Gambar latar belakang untuk tampilan seluler adalah ukuran alternatif 400px x 700px dibandingkan dengan gambar desktop 1920px x 1080px, memungkinkan presentasi yang lebih baik dengan judul. Responsivitas harus selalu menyertakan ukuran font juga, dan saya sarankan menggunakan REM alih-alih Piksel untuk ukuran agar konten spanduk lebih mudah diakses. Di bawah ini adalah hasil akhir berdasarkan gambar alternatif.


Tip 3: Slider dan Carousel Harus Dilihat Di Bawah Lipatan Daripada Di Spanduk
[Drumroll] Argumen ini terus berlanjut, meskipun saya sangat yakin bahwa usia slider, yang menonjol satu dekade lalu, tidak direkomendasikan untuk spanduk pahlawan.
[Melawan serangan gencar] Tunggu, penggeser masih dapat diterapkan di tempat lain di halaman beranda, terutama paruh bawah (itu bagian bawah halaman sebelum Anda menggulir ke bawah pada perangkat Anda). Penggeser menyebabkan penundaan pemuatan halaman Anda, dan meskipun pemuatannya sangat cepat, pemirsa mungkin harus menonton banyak slide untuk mendapatkan pesan lengkapnya. Anda bisa kehilangan minat mereka sebelum mereka mencapai klimaks gudang, apalagi apakah Anda memiliki frasa dan gambar yang cukup kuat untuk mempertahankan momentum?


Apakah kami memerlukan tiga slide untuk menyatakan bahwa 'Kami akan menunjukkan cara menari dalam 3 langkah mudah'? Dan bayangkan pemirsa melihat Slide 2 sebelum Slide 1; baik, dalam hal ini, urutannya kacau.
Kami bekerja di situs di mana gambarnya sangat bervariasi dalam warna dan kualitas sehingga 12-slide yang ditentukan membuat saya gila. Hanya karena dua puluh situs lain melakukannya tidak berarti Anda harus mengikuti jalan itu. Jika buktinya kuat, silakan saja, tetapi berhati-hatilah dengan kelambatan itu akan menambah kecepatan.
Saya menantang Anda untuk memeriksa skor dengan penggeser di paruh atas dan bawah, dan perbedaannya akan sangat mencolok. Hal yang sama berlaku untuk latar belakang video atau GIF animasi di mana pemuatan lambat telah diterapkan ke semua gambar; Anda akan melihat penurunan dalam skor %.
Tip 4: Pentingnya Kecepatan Halaman dan Konversi 3 Detik
Tidak mengoptimalkan gambar merusak pemuatan halaman beranda yang menyebabkan penurunan skor kecepatan halaman, dan akhirnya jika pengunjung tetap berada di situs. Halaman beranda dengan spanduk tugas berat, bilah geser yang berlimpah, dan beberapa jenis font meningkatkan kemungkinan melanggar aturan 3 detik.
Komentar ambigu juga berdampak pada konversi. Ketika spanduk tidak sesuai dengan alasan yang mengarahkan pengunjung ke situs Anda, maka persamaan kepercayaan akan hilang. Pilih kata-kata Anda dengan hati-hati. Tetap to the point. Pikat minat mereka untuk melangkah lebih jauh.
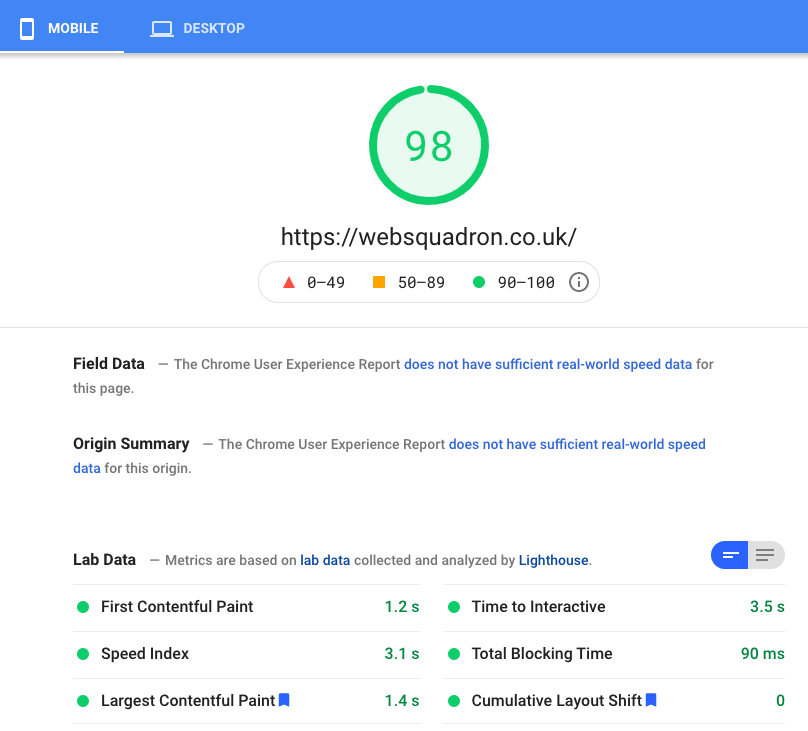
Google memahami ketidaksabaran manusia, maka muncullah Core Web Vitals. Mau tidak mau saya menguji skor halaman secara teratur saat saya membuat bagian. Mengoptimalkan gambar, memastikan bahwa font telah dimuat sebelumnya, dan tidak membuang banyak teks dapat mencegah pengunjung melompat dari kapal pada saat kedatangan.
Berkali-kali, saya akan melihat pukulan di udara karena situs mencapai 98+% untuk skor desktop, meskipun Anda ingin melakukan semua yang Anda bisa untuk mencapai 90+% untuk seluler karena 70% pemirsa berasal dari perangkat.

Apa yang terjadi di paro atas akan secara signifikan memengaruhi skor, dan itulah mengapa saya menyarankan agar penggeser/komidi putar diterapkan di paro bawah. Jika judul lengkap spanduk mengharuskan pemirsa untuk menggulir ke bawah, maka Anda banyak bertanya.

Untuk mengakhiri konversi, tombol ajakan bertindak sering disalahartikan sebagai tautan 'hubungi saya' atau 'lihat selengkapnya', padahal sebenarnya tombol tersebut dapat memberikan pesan untuk mengonversi pemirsa. Daripada menyatakan 'lihat lebih banyak', putar itu menjadi undangan yang lebih aktif seperti, 'Temukan desain terbaik untuk Anda.
Tip 5: Terapkan Kata Kunci SEO dan buat judul yang kuat
Membuat tajuk utama spanduk relevan untuk mesin pencari dan menautkan ke dasar situs web sangat penting. Kata kunci merupakan bagian utama dari SEO. Berita utama tanpa kata kunci setara dengan mobil tanpa roda (tidak masalah jika Anda mengubahnya menjadi studio taman yang unik).
Dalam 3 detik pertama yang vital, saat tiba di situs web Anda, pengunjung akan memperhatikan judulnya. Kata-kata yang menarik dan emosional yang menunjukkan solusi atau berempati dengan masalah dapat memikat pemirsa. Bergantung pada domain, atau janji yang dibuat dalam cuplikan Google, judul lebih baik membayar pengunjung untuk mengklik untuk mencapai situs Anda.
Ada bahaya dengan tajuk utama menjadi encer dan kehilangan dampak saat memaksakan kata kunci. Jadi hati-hati dengan teks yang terdengar tidak wajar dalam pengiriman. Ucapkan dengan lantang dan tinjau kembali jika kata-katanya tidak menyentuh Anda.
Trik umum adalah menambahkan kata-kata kekuatan ditambah dengan angka yang mengarah ke janji yang hanya dapat dipenuhi jika mereka terus membaca. Kalimat tunggal kurang dari 10 kata lebih kuat dari paragraf panjang. Contoh yang bagus adalah situs berita yang tingkat konversinya tinggi.

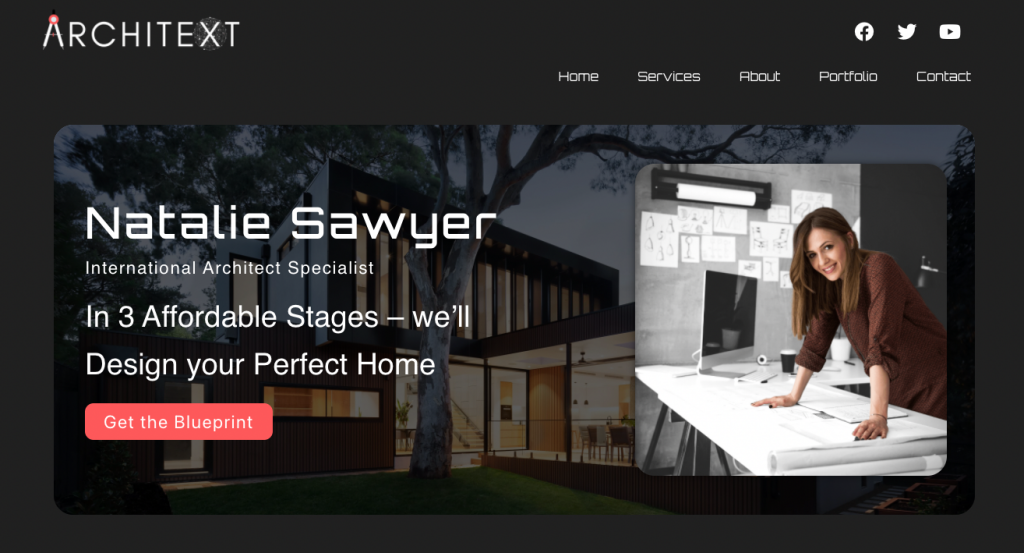
Meskipun kata kunci 'arsitek' hanya ada di sub-judul, teks judul 'Dalam 3 tahap terjangkau – kami akan mendesain rumah sempurna Anda' bertujuan untuk memberikan jaminan menarik tentang apa yang diharapkan dengan melanjutkan.
Cobalah untuk mendefinisikan apa yang membuat Anda berbeda dari pesaing. Tolak kata-kata mewah karena tidak ada yang mau membuka kamus untuk memahami konteksnya dan menghindari slogan klise yang berlebihan.
Ajakan bertindak 'dapatkan cetak biru' seharusnya mendorong pemirsa untuk melakukan hal itu setelah mereka terpikat oleh kata 'terjangkau' dan 'rumah sempurna'. Tarik hati sanubari tanpa terdengar seperti rekaman yang diputar berlebihan.
Jaga Bagian Pahlawan Anda Tetap Segar dan Mengundang
Ketika spanduk pahlawan memiliki imajinasi yang cukup dan kata-kata yang bijaksana untuk menghentikan pemirsa dari menutup jendela, maka Anda berada di jalan yang benar. Selalu jaga agar tetap sederhana dan pastikan pesan dengan jelas mengarahkan tindakan lebih lanjut. Dan jangan pernah takut untuk menggantinya secara teratur, setidaknya setiap dua bulan. Jika tidak, pengunjung berulang akan kehilangan daya tarik awal. Tentunya sebagai dasar dari perubahan website, begitu juga banner.
Ingin berbicara tentang desain spanduk pahlawan dengan Imran? Klik di sini untuk mempelajari lebih lanjut tentang berbagai layanan desain yang ia tawarkan.
