Elementor 3.14 Beta: Spotlight Fitur Baru dengan Ashley Whitehair
Diterbitkan: 2023-06-07Cara Mengaktifkan Beta
Pertama, penting untuk dicatat bahwa versi beta 3.14 tidak boleh digunakan di situs produksi langsung. Kami tahu Anda bersemangat, tetapi ingat, versi ini masih dalam tahap pengujian. Ini adalah kesempatan bagi kami untuk mengatasi kekusutan sebelum rilis resmi.
Untuk mengaktifkan Elementor versi beta, ikuti langkah-langkah berikut:
- Buka dasbor WordPress Anda.
- Klik Elementor di sidebar kiri untuk membuka halaman pengaturan Elementor.
- Arahkan ke tab 'Alat'.
- Klik pada 'Kontrol Versi'.
- Anda akan menemukan opsi untuk mengaktifkan fitur 'Beta Tester'. Centang kotak 'Aktifkan Penguji Beta'.
- Ingatlah untuk menyimpan perubahan Anda.
Setelah Anda mengaktifkan pengujian beta, Anda seharusnya dapat melihat dan memperbarui ke versi beta di halaman pembaruan WordPress Anda.
[Pro] Carousel Bertingkat Baru

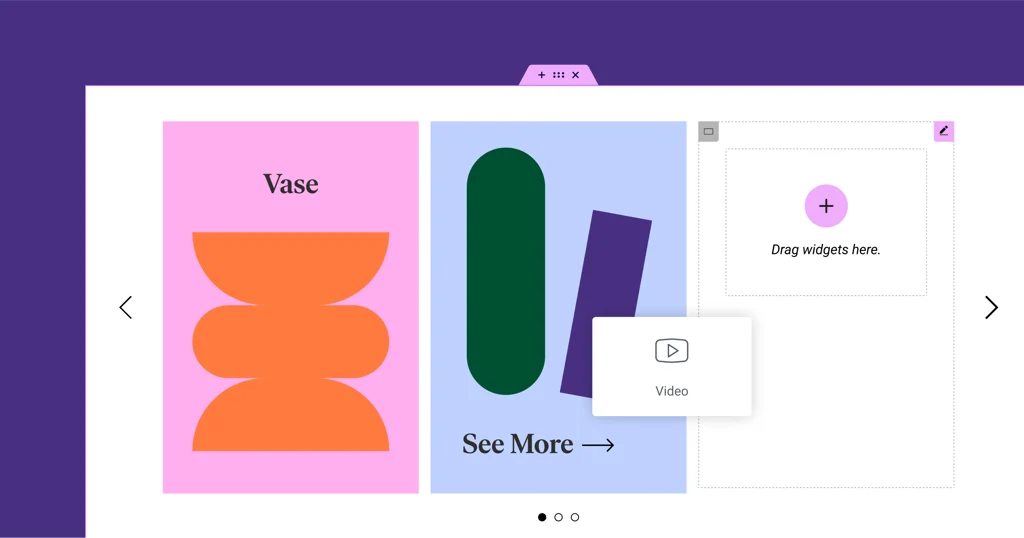
Memulai sorotan fitur Elementor 3.14 beta kami adalah widget Nested Carousel yang transformatif. Seperti yang ditunjukkan dengan tepat oleh Ashley, fitur ini memberikan tingkat kontrol dan kebebasan berkreasi yang jauh lebih besar saat menampilkan berbagai jenis konten. Dengan ini, Anda akan dapat menyusun elemen di dalam setiap slide carousel untuk menciptakan kemungkinan desain tanpa batas.
Jelas dari tutorial Ashley bahwa Nested Carousel menawarkan banyak fleksibilitas. Dia memamerkan betapa mudahnya membuat korsel, mengisi slide dengan gambar, teks, dan bahkan widget Elementor lainnya. Akibatnya, Nested Carousel muncul sebagai alat yang ampuh dan serbaguna dalam perangkat desain web Anda.
Nested Carousel, sederhananya, menawarkan Anda kanvas tak terbatas dalam setiap slide untuk diisi dengan widget Elementor apa pun yang Anda inginkan. Hasil? Kebebasan desain yang belum pernah ada sebelumnya.
Untuk lebih banyak contoh dan informasi mendalam, pastikan untuk menonton presentasi lengkap Ashley.
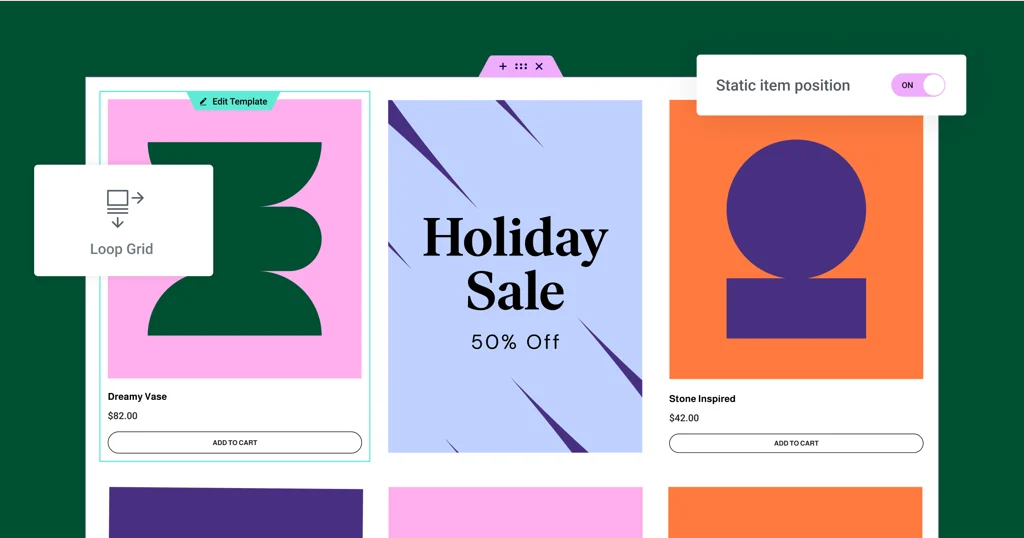
[Pro] Posisi Item Statis di Loop Grid

Elementor 3.14 beta memperkenalkan tambahan yang menonjol – kemampuan untuk menentukan Posisi Item Statis di Loop Grid Anda. Fitur praktis ini memungkinkan Anda menyorot konten tertentu, seperti acara, produk, atau konten apa pun yang ingin Anda soroti, langsung dalam loop konten reguler Anda. Bayangkan sebagai billboard pribadi Anda dalam lautan posting atau produk.
Seperti yang dijelaskan Ashley selama demonstrasinya, Anda dapat menggunakan fitur ini untuk memecah aliran konten reguler Anda dengan item statis, seperti gambar, formulir kontak, atau video. Anda memutuskan ke mana harus pergi, dan Elementor melakukan sisanya. Item statis yang dipilih menggantikan pos atau produk di posisi yang ditentukan, menggeser sisa konten Anda. “Kami telah menghentikan aliran itu dan kami telah memberi tahu Elementor bahwa kami ingin menampilkan gambar ini di kisi ini,” katanya.
Dia juga menunjukkan bahwa fitur baru ini menawarkan berbagai opsi yang dapat disesuaikan. Anda dapat mengontrol posisi item statis di kisi, memutuskan apakah item tersebut muncul hanya sekali atau secara berkala, dan bahkan menyesuaikan tata letak template alternatif dengan mengubah opsi Rentang Kolom. Ini tentang menyuntikkan kreativitas ke dalam jaringan Anda.
Untuk mengakses fitur Static Item Position, ingatlah untuk mengaktifkan Fitur Loop di situs web Anda. Anda dapat menemukannya di Dasbor WordPress → Elemen → Fitur. Dengan fitur baru ini, grid Anda bukan hanya tentang postingan atau produk biasa – tetapi tentang menampilkan apa pun yang Anda suka. Seperti yang dikatakan Ashley dengan antusias, "kemungkinannya tidak terbatas."
Jangan lupa untuk melihat presentasi lengkap Ashley untuk pemahaman yang komprehensif dan contoh tambahan.
Pratinjau Gaya Global Baru

Seperti yang Anda ketahui, gaya global adalah tulang punggung sistem desain situs web Anda, memastikan penggunaan warna dan font yang konsisten di seluruh situs Anda. Fitur baru ini selangkah lebih maju, menawarkan pratinjau gaya global Anda secara real-time.
Dalam kata-kata Ashley, "Kami tidak hanya memiliki kemampuan untuk mengatur warna dan font global, yang merupakan pilihan yang fantastis, tetapi kami sekarang memiliki representasi visual dari warna-warna itu." Dengan Pratinjau Gaya Global, sistem desain situs Anda menjadi hidup, memberikan pemahaman yang lebih baik tentang warna dan font Anda dalam konteks yang lebih besar.
Saat Anda mengaktifkan Pratinjau Gaya Global dari Pengaturan Situs Anda, seluruh halaman Anda ditutupi dengan Pratinjau Panduan Gaya. Tata letak yang mencolok secara visual ini menampilkan warna dan font global Anda saat muncul di halaman web, menawarkan sekilas DNA desain situs web Anda. Perubahan yang dilakukan pada gaya global memperbarui pratinjau Anda secara otomatis, memungkinkan penyesuaian desain waktu nyata.
Fitur ramah pengguna lainnya yang disorot Ashley adalah transisi mulus antara pratinjau dan pemilih warna atau font. Mengklik warna atau font di Pratinjau Global secara otomatis membuka pemilih masing-masing, membuat proses desain Anda menjadi mudah.
Fitur baru ini aktif secara default untuk situs web Elementor Hosted dan dapat diaktifkan secara manual untuk situs web Plugin. Ini bukan hanya tentang mengatur warna dan font global lagi; ini tentang mengalaminya. Saat Ashley menyimpulkan dengan penuh semangat, “Saya sangat senang melihat ini. Saya harap Anda juga.”
Tonton presentasi lengkap Ashley untuk wawasan dan contoh lebih lanjut.
Peningkatan UI & UX

Penambahan Elemen Sekali Klik
Salah satu peningkatan paling signifikan adalah kemampuan untuk menambahkan elemen atau widget ke halaman Anda dengan sekali klik. Fitur baru ini menyimpang dari metode lama di mana Anda harus menyeret widget ke dalam wadah atau kolom tertentu. Dengan satu klik pada widget apa pun di panel, itu secara otomatis ditambahkan ke wadah atau kolom terakhir yang Anda fokuskan. Hal ini membuat perancangan halaman lebih lancar dan efisien, mengurangi waktu yang dihabiskan untuk menyeret elemen. Pastikan wadah atau widget yang benar dipilih, sehingga Elementor tahu di mana harus menempatkan widget baru.

Indikasi Visual Halaman atau Bagian Situs
Untuk membuat transisi antara bagian halaman yang berbeda menjadi lebih mulus, Elementor 3.14 memperkenalkan fitur baru – indikator visual untuk bagian halaman seperti header, footer, dan item loop. Ini sangat berguna saat mendesain halaman dengan bagian tema, di mana Anda harus mengeklik langsung pegangan untuk beralih di antaranya. Sekarang, overlay semi-transparan muncul saat mengarahkan kursor ke bagian mana pun dari halaman. Mengklik overlay ini memungkinkan Anda mengedit bagian tertentu tanpa harus mengklik gagangnya dengan tepat.
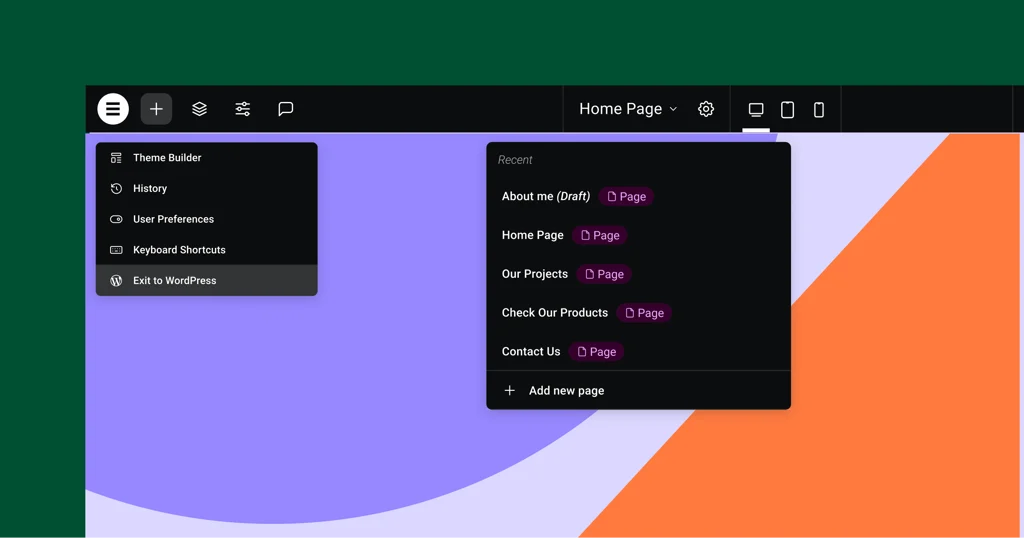
Peningkatan Bar Teratas
Elementor 3.14 hadir dengan Top Bar yang diperbarui yang menawarkan area terpusat untuk banyak tindakan yang dilakukan di Elementor. Top Bar pertama kali diperkenalkan di Elementor 3.12 dan kini telah mengalami peningkatan lebih lanjut. Fitur-fitur baru termasuk kemampuan untuk menambahkan halaman baru langsung dari Top Bar, mengurangi kebutuhan untuk beralih antara Editor dan Dasbor WordPress. Juga, sekarang fitur tombol yang disebut "Keluar ke WordPress," yang mengarahkan Anda kembali ke backend bagian situs web yang sedang Anda kerjakan. Pembaruan ini dirancang untuk mempromosikan praktik terbaik dan meningkatkan pengalaman pengguna.
Fungsi WooCommerce dan WordPress tambahan
Pembaruan bermanfaat lainnya adalah integrasi fungsi WooCommerce dan WordPress tambahan langsung di dalam Elementor.
Di dalam Pengaturan Situs Elementor, Anda juga dapat mengatur halaman toko Anda jika Anda memiliki situs web WooCommerce. Ini mengurangi kebutuhan untuk beralih antara Elementor dan Dasbor WordPress. Demikian pula, toggle untuk mengizinkan komentar pada halaman atau posting sekarang dapat diakses langsung dari Pengaturan Halaman Elementor.
Pintasan Baru
Elementor 3.14 memperkenalkan pintasan keyboard baru untuk mempercepat alur kerja Anda.
Untuk pengguna Mac , Anda dapat membuka panel "Pengaturan Halaman" dengan menekan CMD + SHIFT + Y dan panel "Preferensi Pengguna" dengan CMD + SHIFT + U.
Untuk pengguna PC , hal yang sama dapat dilakukan dengan menggunakan CTRL + SHIFT + Y dan CTRL + SHIFT + U masing-masing.Pintasan ini menawarkan akses lebih cepat ke pengaturan penting, membantu menghemat waktu dan meningkatkan produktivitas.
Opsi Gaya Tambahan

Pembaruan Widget Tab
Widget Tab sekarang menyertakan sakelar untuk sakelar mode seluler ke tata letak Akordeon. Penyempurnaan ini memberi pengguna kendali atas transformasi tata letak. Fitur tambahan lainnya adalah gulir horizontal di Tab, meningkatkan navigasi.
Perubahan Widget Ikon
Widget Ikon sekarang menawarkan fitur 'Sesuai dengan Ukuran', khususnya berguna untuk ikon SVG khusus. Fitur ini menghilangkan ruang yang tidak diperlukan di sekitar ikon, memastikan perataan yang optimal.
Pembagi Baru di Menu Widget
Widget Menu memperkenalkan pembagi bergaya antara item menu, menawarkan pilihan desain seperti garis padat, ganda, putus-putus, atau putus-putus.
Peningkatan Widget Gambar
Ashley, selama demonstrasi, mencatat, "Fitur 'Posisi Objek' yang baru di widget Gambar menawarkan kepada pengguna kemampuan untuk menyesuaikan posisi gambar, memberikan fleksibilitas yang sangat dibutuhkan dalam desain mereka."
Pembaruan Widget Ajakan Bertindak
Widget Ajakan Bertindak kini menyelaraskan opsi penataannya dengan widget Tombol, termasuk padding tombol, bayangan kotak, dan opsi bayangan teks.
Peningkatan Widget Galeri
Widget Galeri memungkinkan pengaturan lightbox individual untuk setiap galeri, mengesampingkan pengaturan situs default jika diperlukan. Pembaruan ini menambahkan lapisan penyesuaian lain di tingkat widget.
Performa dan Aksesibilitas

Performa dan aksesibilitas telah mengalami peningkatan yang signifikan dalam pembaruan terbaru. Ashley menyelidiki ini, menyatakan, "Widget Tombol, Akordeon, dan Beralih, serta widget Daftar Putar Video, telah ditingkatkan untuk peningkatan kinerja dan kepatuhan yang lebih baik dengan rekomendasi W3C."
Widget Button sekarang menyertakan atribut ROLE bersyarat, sedangkan widget Accordion dan Toggle memenuhi semua pedoman W3C. Sementara itu, widget Daftar Putar Video mengadopsi mekanisme pemuatan lambat untuk gambar, mengurangi waktu pemuatan halaman awal, dan meningkatkan SEO melalui penambahan atribut ALT yang hilang.
Ash lebih lanjut menekankan peran penting pembaruan ini dalam pengalaman pengguna dan mengundang pengguna untuk menjelajahi perubahan melalui postingan resmi GitHub dan blog pengembang.
Menutup Pikiran
Itulah ringkasan tentang apa yang baru dan ditingkatkan dalam versi beta Elementor 3.14! Seperti yang bisa kita lihat, ada banyak hal yang dinanti-nantikan. Dari demo informatif Ashley , jelas bahwa tim di belakang Elementor membuat langkah signifikan untuk meningkatkan pengalaman pembuatan web kami. Pembaruan ini tidak hanya menghadirkan kemungkinan desain baru tetapi juga bertujuan untuk merampingkan alur kerja kami. Jadi, mengapa tidak mencoba fitur-fitur baru ini? Umpan balik Anda sangat dihargai—ini membantu Elementor berkembang agar lebih sesuai dengan kebutuhan Anda. Jadi, jangan ragu untuk membagikan pengalaman Anda dengan versi beta ini. Kita semua bersama-sama, bekerja untuk membuat desain web menjadi lebih baik, satu pembaruan dalam satu waktu. Selamat menjelajah!
