Elementor 3.13 beta: Spotlight Fitur Baru dengan Ashley Whitehair
Diterbitkan: 2023-04-24Elementor AI: Pengubah Game untuk Desainer dan Pengembang Web
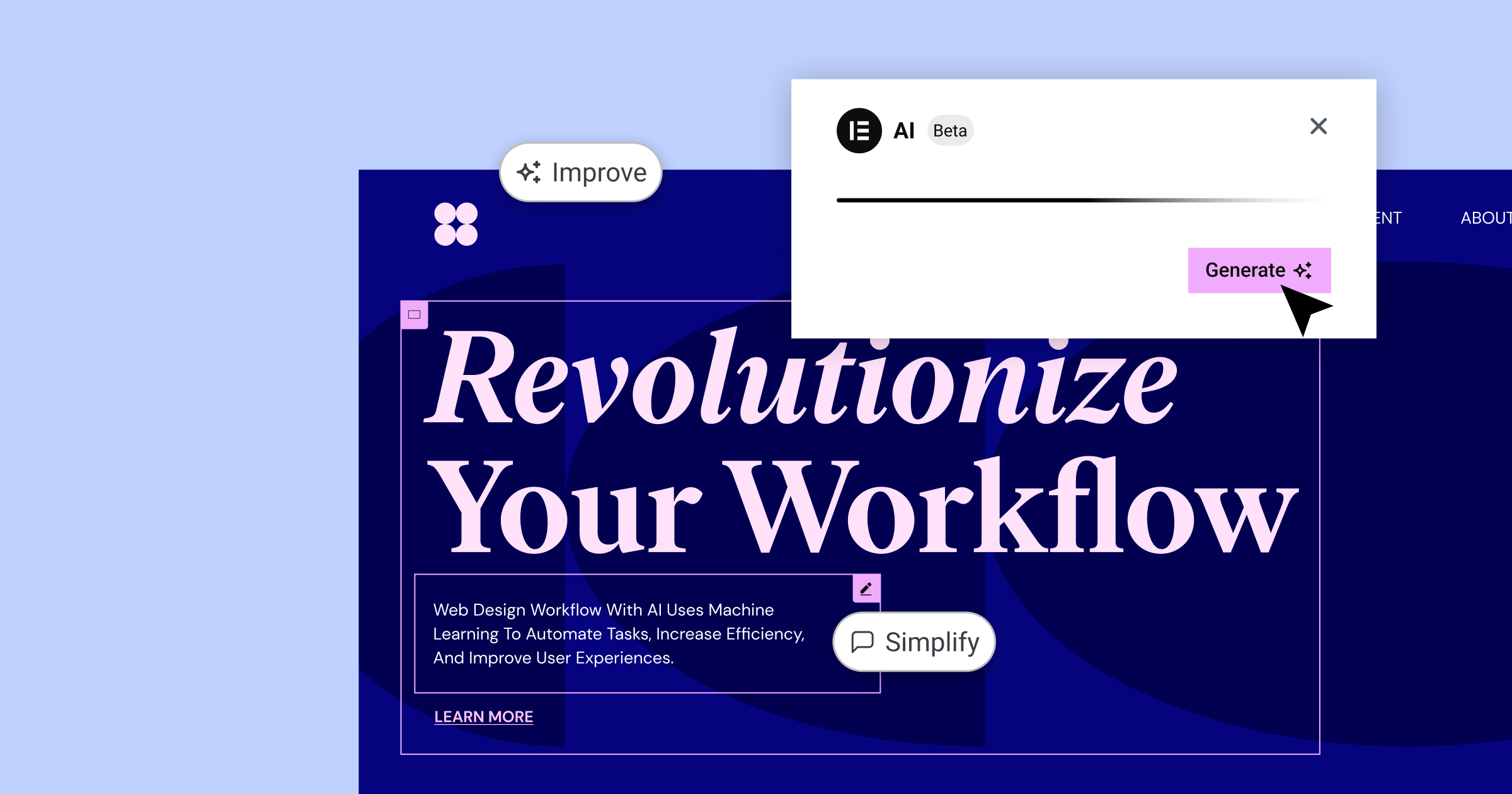
Salah satu aspek paling luar biasa dari Elementor 3.13 Beta adalah pengenalan Elementor AI. Fitur inovatif ini membawa desain web ke tingkat yang baru dengan mengotomatiskan beberapa aspek proses desain, menjadikannya lebih cepat dan lebih efisien. Temukan berbagai cara Elementor AI merevolusi pembuatan situs web.

Pembuatan Konten Menjadi Mudah
Elementor AI menyederhanakan pembuatan konten dengan menghasilkan teks untuk header, paragraf pengantar, dan elemen lain dari situs web Anda. Yang perlu Anda lakukan hanyalah memberikan perintah, dan AI akan menghasilkan konten yang relevan dan menarik yang dapat Anda gunakan apa adanya atau menyesuaikan lebih lanjut sesuai keinginan Anda. Ini tidak hanya menghemat waktu tetapi juga membuat proses pembuatan konten lebih menyenangkan.
CSS Kustom dengan Beberapa Klik
Membuat CSS khusus tidak pernah semudah ini, berkat Elementor AI. Baik Anda ingin menambahkan animasi, efek visual, atau gaya lain ke situs web Anda, Elementor AI dapat menghasilkan kode CSS yang diperlukan untuk Anda. Cukup pilih prompt yang disarankan atau berikan milik Anda sendiri, dan AI akan menghasilkan kode, yang kemudian dapat Anda masukkan ke bagian CSS Kustom editor Elementor. Tidak perlu lagi menghabiskan berjam-jam menulis kode rumit—Elementor AI membantu Anda.
Pembuatan Kode HTML untuk Elemen Interaktif
Elementor AI juga dapat menghasilkan kode HTML untuk tombol interaktif, widget, dan elemen lain di situs web Anda. Ini tidak hanya menghemat waktu tetapi juga memberikan titik awal yang solid untuk penyesuaian lebih lanjut. Dalam demonstrasinya, Ashley menunjukkan bagaimana Elementor AI menghasilkan tombol interaktif dengan efek hover menggunakan custom prompt.
Cuplikan Kode Menjadi Mudah dengan "Write Me Code"
Fitur "Tulis Kode Saya" Elementor AI menyederhanakan proses pembuatan potongan kode khusus. Presentasi Ashley memamerkan kemampuan ini menggunakan integrasi Facebook Pixel sebagai contoh. Dengan memasukkan Facebook Pixel ID Anda di prompt, Elementor AI dengan cepat membuat kode sematan yang akurat untuk situs web Anda, memastikan presisi dan efisiensi dalam upaya pemasaran Anda.
Untuk lebih banyak contoh dan informasi mendalam, pastikan untuk menonton presentasi lengkap Ashley.
CSS Grids: Tata Letak Sederhana untuk Situs Web Anda
Elementor 3.13 Beta memperkenalkan dukungan untuk CSS Grids, membuatnya lebih mudah dari sebelumnya untuk membuat tata letak berbasis grid untuk situs web Anda. Dalam demonstrasi, diperlihatkan bagaimana opsi CSS Grid dapat digunakan untuk membuat desain yang rumit dengan kemudahan dan fleksibilitas yang lebih besar.

Memulai dengan Grid CSS
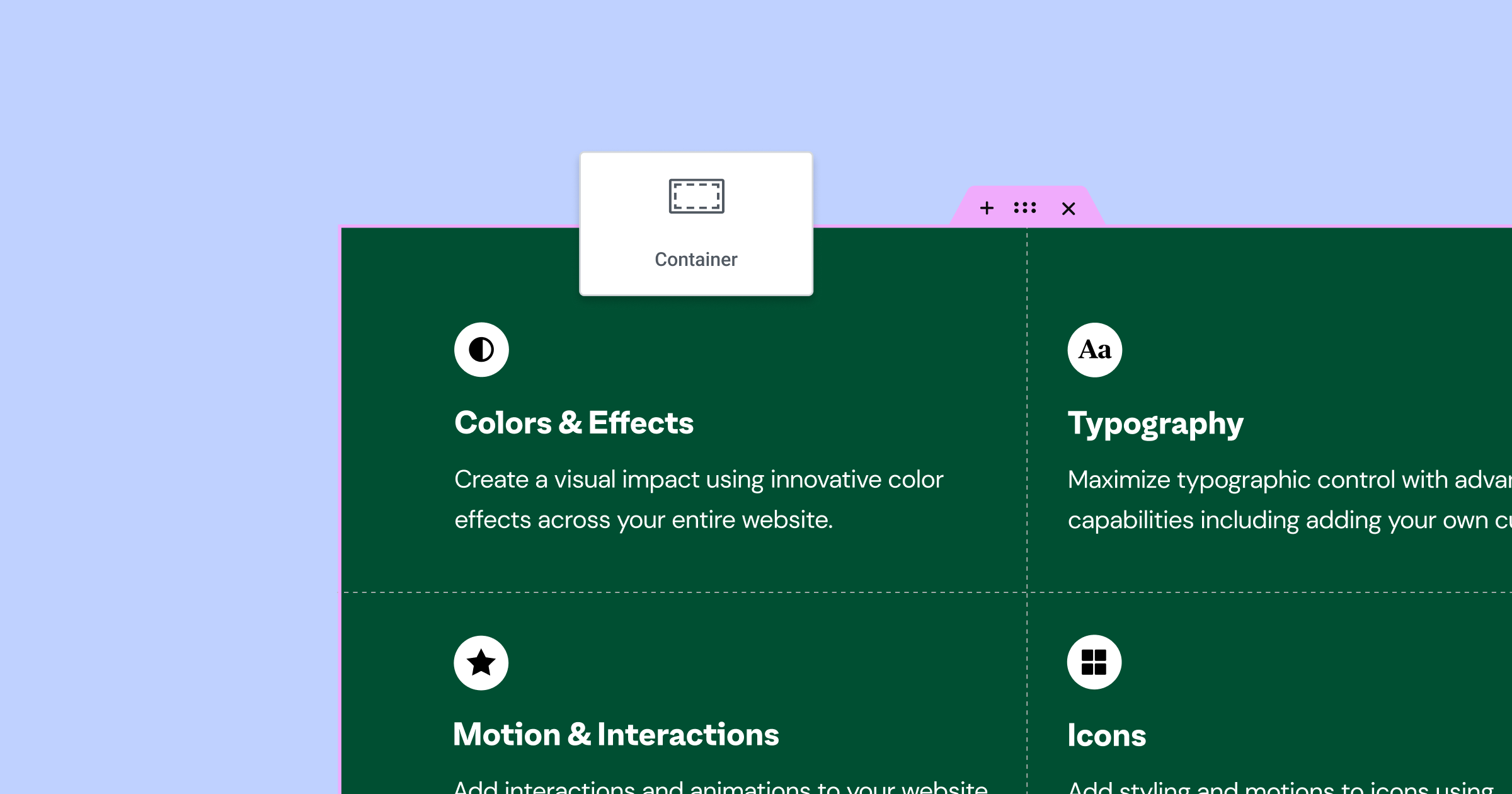
Fitur tata letak kisi baru Elementor memungkinkan pengguna untuk memilih antara desain berbasis kotak fleksibel atau kisi saat membuat halaman mereka. Untuk mengakses opsi kisi, cukup klik ikon "+" di editor konten Elementor dan pilih "Grid" dari daftar tata letak yang tersedia. Pengguna kemudian dapat memilih dari berbagai contoh kisi yang telah ditentukan sebelumnya, membuatnya mudah untuk memulai.
Menyesuaikan Tata Letak Grid Anda
Setelah tata letak kisi dipilih, pengguna dapat menyesuaikan propertinya di tab tata letak di sisi kiri editor. Misalnya, pengguna dapat mengubah jumlah kolom dan baris, jarak antara item grid, dan unit pengukuran untuk grid (misalnya, satuan pecahan, persentase, atau piksel). Ini memberikan kontrol tingkat tinggi saat mendesain situs web Anda.
AutoFlow dan Justifikasi Item
Pengaturan AutoFlow memungkinkan pengguna untuk menentukan urutan item kisi ditampilkan, baik dalam baris (kiri ke kanan) atau kolom (atas ke bawah). Selain itu, opsi Justify Items dan Align Items memberikan kontrol lebih lanjut atas pemosisian item kisi dalam selnya masing-masing.
Menggabungkan Flexbox dan CSS Grid
Pengguna juga dapat menggabungkan kekuatan flexbox dan CSS Grid dengan memasukkan wadah flexbox di dalam tata letak CSS Grid. Ini memungkinkan penambahan beberapa widget dalam satu item grid, memperluas kemungkinan desain lebih jauh.
Jangan lupa untuk melihat presentasi lengkap Ashley untuk pemahaman yang komprehensif dan contoh tambahan.
Perbaikan Menu

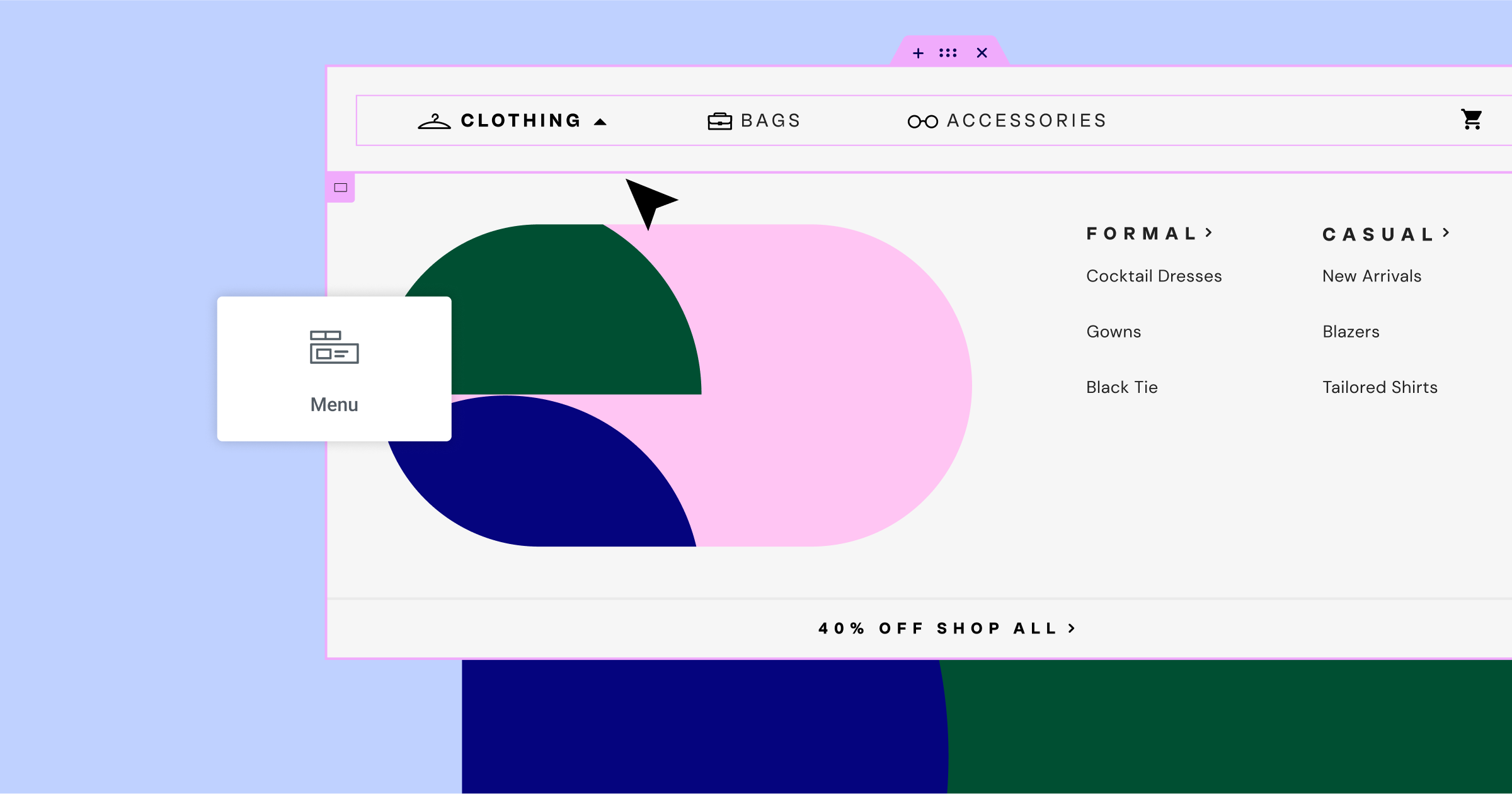
Beberapa peningkatan telah dilakukan pada widget menu, meningkatkan fungsionalitas dan opsi desain secara keseluruhan. Selama presentasi, terlihat bahwa salah satu masalah yang dilaporkan sebelumnya adalah status aktif yang tidak diterapkan saat menggunakan link jangkar. Masalah ini telah diatasi, dengan memastikan bahwa status aktif diterapkan saat menavigasi ke bagian tertentu di situs web satu halaman.
Untuk mendemonstrasikan peningkatan ini, Ashley membuat halaman sederhana dengan widget menu berisi tiga item yang dikonfigurasi dengan link jangkar. Setiap item dalam menu sesuai dengan bagian ketinggian penuh dengan ID yang ditetapkan yang cocok dengan item menu. Saat mengarahkan kursor ke item menu, warnanya menjadi biru dan tetap biru saat aktif. Saat Anda menavigasi melalui bagian, status aktif berfungsi seperti yang diharapkan, memberikan pengalaman pengguna yang lancar.
Tambahan lain yang menarik untuk widget menu adalah kemampuan untuk menambahkan ikon khusus untuk keadaan normal dan aktif. Anda dapat mengunggah ikon SVG Anda sendiri atau memilih dari perpustakaan ikon Elementor yang luas. Misalnya, Anda dapat menetapkan ikon lingkaran kosong untuk status normal dan lingkaran dengan tanda centang untuk status aktif. Saat menavigasi melalui bagian, ikon akan beralih sesuai, meningkatkan daya tarik visual dan fungsionalitas menu.
Tonton presentasi lengkap Ashley untuk wawasan dan contoh lebih lanjut.
Perbaikan Antarmuka

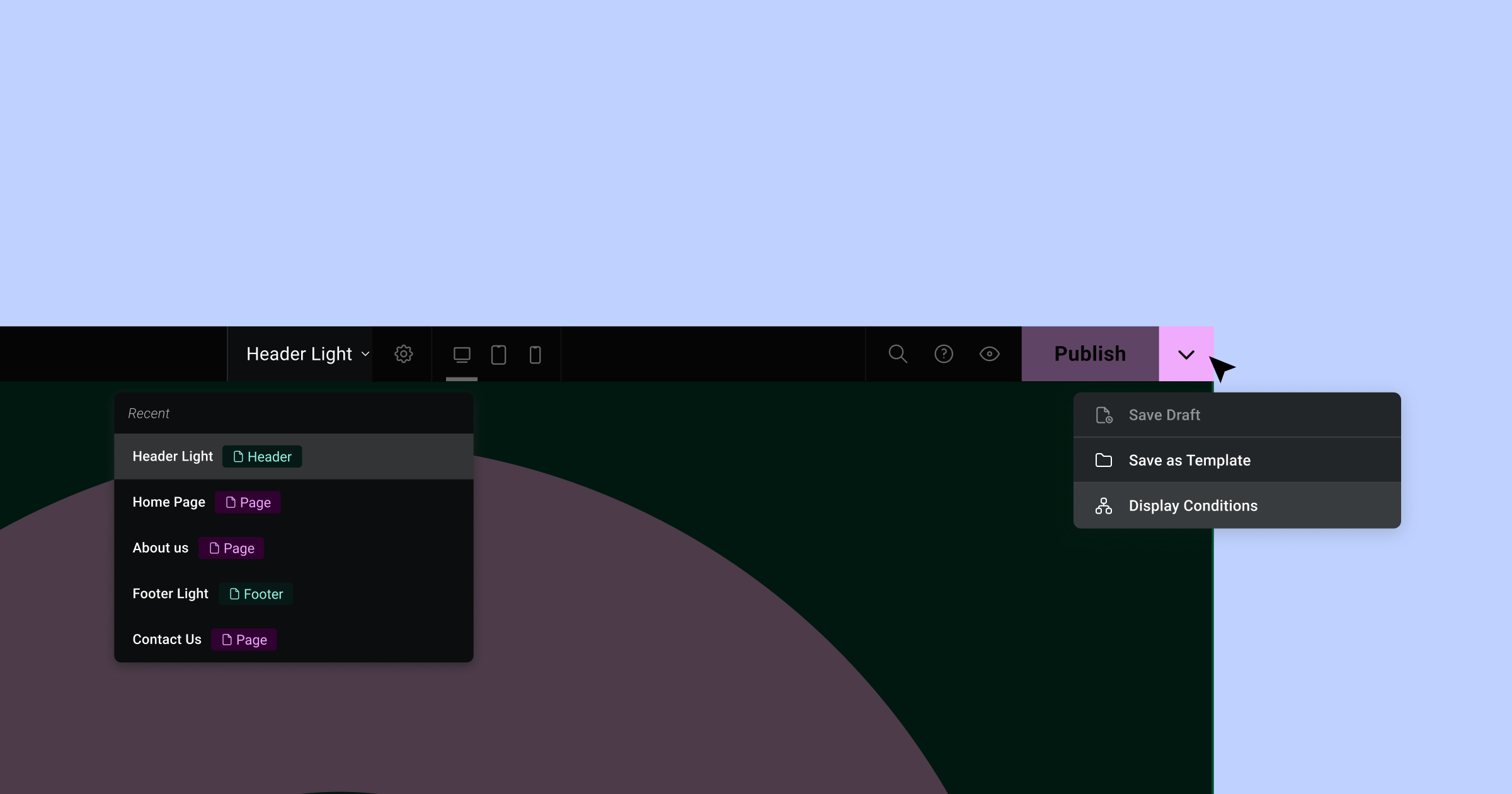
Ashley memperkenalkan pembaruan terbaru ke antarmuka, menyoroti bilah teratas baru, yang telah sepenuhnya dibangun kembali di React. Sekarang di fase kedua, bilah teratas hadir dengan beberapa fitur baru yang menarik yang akan membantu merampingkan alur kerja Anda dan meningkatkan produktivitas Anda.

Pertama, menu dropdown sekarang menyertakan opsi untuk menyimpan draf Anda, menyimpan sebagai template, dan menampilkan kondisi saat Anda membuka file template apa pun, seperti header. Opsi ini akan memudahkan Anda untuk bekerja dengan cepat dan efisien di dalam platform.
Tambahan berharga lainnya pada bilah atas adalah fitur navigasi halaman. Dengan mengklik panah dropdown, Anda dapat mengakses lima item terbaru yang sedang Anda kerjakan, termasuk halaman dan template. Fitur nyaman ini akan menghemat waktu Anda saat Anda beralih di antara berbagai halaman dan template selama proses desain Anda.
Melompat kembali ke halaman atau template yang sebelumnya dikerjakan sekarang hanya dengan satu klik saja, semakin meningkatkan kemampuan platform.
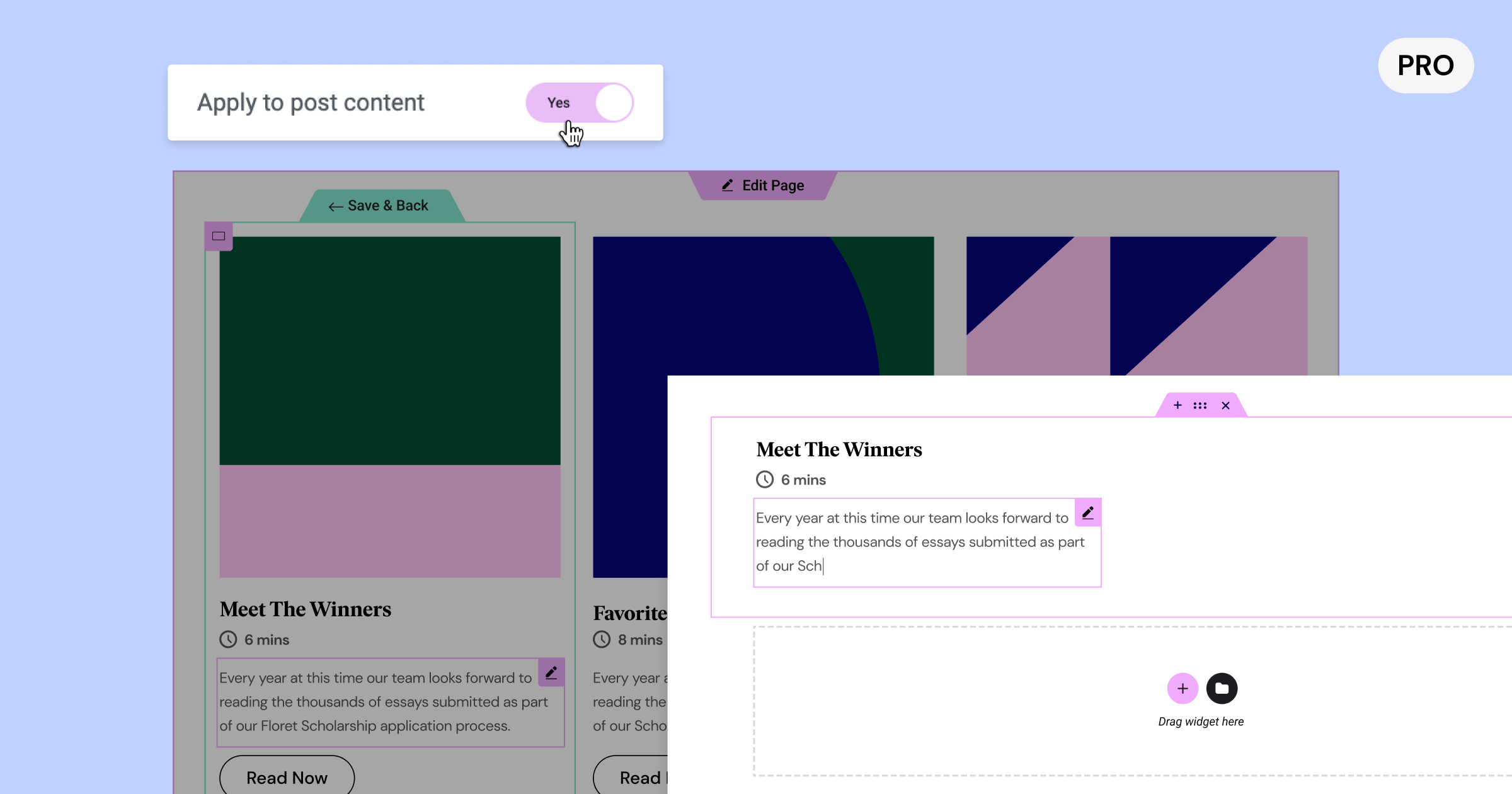
Kutipan dalam Loops

Selanjutnya, Ashley menyelidiki topik kutipan dalam lingkaran, dengan fokus pada cara meningkatkan cara posting blog Anda ditampilkan di beranda Anda. Memanfaatkan loop grid, ia mendemonstrasikan cara menampilkan gambar, judul, kutipan, dan tombol "baca lebih lanjut" posting blog.
Untuk memahami dari mana asal konten kutipan, Ashley membawa kita melalui proses menemukan dan mengedit kutipan postingan di dasbor WordPress. Sering diabaikan dan disembunyikan, kutipan dapat ditemukan dengan memilih postingan di pojok kanan atas dan menggulir ke bawah ke bagian kutipan. Mengedit kutipan memungkinkan Anda untuk mengontrol informasi yang ditampilkan di loop grid beranda Anda.
Namun, alih-alih menggunakan kutipan yang dimasukkan secara manual, Anda mungkin ingin mengambil informasi langsung dari konten kiriman itu sendiri. Untuk melakukannya, pastikan bidang kutipan di postingan WordPress Anda kosong, lalu kembali ke editor Elementor. Pilih ikon kunci inggris di dalam widget kutipan dan aktifkan "terapkan untuk memposting konten". Ini akan mengisi widget kutipan dengan seluruh konten posting.
Untuk mengontrol jumlah konten yang ditampilkan, gunakan pengaturan jumlah kata untuk menentukan panjang kutipan. Selain itu, Anda dapat menyesuaikan teks sebelum dan sesudah kutipan di pengaturan lanjutan, seperti menambahkan elipsis di bagian akhir.
Peningkatan kutipan dalam loop ini memberikan fleksibilitas dan kontrol yang lebih besar atas tampilan posting blog Anda, meningkatkan pengalaman keseluruhan untuk Anda dan pembaca Anda.
Pembaruan Pemilih Warna
Membahas peningkatan pada pemilih warna Elementor, Ashley mendemonstrasikan bagaimana perubahan tersebut menawarkan lebih banyak keserbagunaan dalam menangani berbagai format warna. Untuk menampilkan pembaruan, Ashley memilih widget tajuk dan menavigasi ke pengaturan gaya. Di pemilih warna, pengguna sekarang dapat memilih dari format heksadesimal, RGBA, dan HSLA. Opsi ini melayani preferensi dan alat desain yang berbeda, memungkinkan pengguna menempelkan nilai langsung ke editor Elementor. Dengan konversi nilai otomatis, tidak diperlukan alat eksternal seperti Photoshop atau konverter online, menyederhanakan proses desain.
Panel Favorit
Pengenalan Panel Favorit ke Elementor adalah fitur lain yang disorot Ashley. Panel ini menyediakan akses mudah ke widget yang paling sering Anda gunakan, memungkinkan Anda bekerja lebih efisien.
Di masa lalu, Panel Favorit adalah eksperimen yang dapat dihidupkan atau dimatikan. Sekarang, itu terintegrasi sebagai bagian dari produk. Meskipun tidak semua orang dapat menggunakan Panel Favorit, ini bisa sangat membantu bagi mereka yang melakukannya. Untuk mengaksesnya, klik kanan widget dan pilih "Tambahkan ke Favorit".
Setelah menambahkan widget ke Panel Favorit, panel akan terlihat di bagian atas Panel Elemen. Anda dapat menambahkan widget sebanyak yang Anda suka, dan panel akan diperluas untuk mengakomodasi pilihan Anda. Jika Anda berubah pikiran dan menghapus semua favorit, panel akan hilang.
Penambahan Elementor yang ramah pengguna ini memungkinkan Anda mengakses widget yang paling sering digunakan dengan cepat, merampingkan alur kerja, dan meningkatkan pengalaman desain Anda secara keseluruhan.
Peningkatan Kinerja

Terakhir, Ashley mengalihkan fokus ke peningkatan kinerja di Elementor. Tim pengembangan terus bekerja keras untuk meningkatkan kinerja produk, dan kali ini, mereka berkonsentrasi pada halaman dalam Elementor.
Dukungan beban lambat telah ditambahkan ke tiga widget: Kotak Penulis, Info Posting, dan Daftar Harga. Widget ini menggunakan gambar dengan berbagai cara, seperti gambar profil atau gambar terpisah. Dukungan baru ini membantu meningkatkan waktu pemuatan halaman dan kinerja keseluruhan.
Perubahan signifikan lainnya adalah penghapusan eksperimen gambar latar belakang pemuatan lambat dari template header. Karena tajuk biasanya berada di paro atas, gambar latar belakang harus dimuat secara instan untuk pengguna, bukan dengan lambat.
Selain peningkatan kinerja ini, banyak peningkatan aksesibilitas telah dilakukan. Ada terlalu banyak untuk dicantumkan di postingan blog ini, tetapi Anda dapat melihat postingan resmi GitHub untuk menjelajahi detailnya.
Menutup Pikiran
Saat kami menyelesaikannya, terbukti bahwa Elementor 3.13 Beta menawarkan serangkaian fitur canggih dan penyempurnaan yang siap mengubah cara desainer dan pengembang mendekati desain web. Dengan Elementor AI, dukungan CSS Grid, peningkatan menu, peningkatan antarmuka, dan banyak pengoptimalan kinerja, versi beta ini menyiapkan panggung untuk membuat situs web luar biasa dengan lebih efisien daripada sebelumnya. Jangan lewatkan demonstrasi langsung mendalam Ashley Whitehair untuk sepenuhnya memahami potensi rilis terbaru ini. Bagi mereka yang tertarik untuk mencoba versi beta, lanjutkan dengan hati-hati, karena versi beta mungkin masih memiliki masalah yang belum terselesaikan. Atau, Anda dapat menantikan rilis stabil Elementor 3.13 yang akan datang dan bersiap untuk melepaskan kreativitas Anda dan mendefinisikan kembali batas-batas desain web.
