Ide CTA yang Efektif untuk Meningkatkan Strategi Pemasaran Online Anda
Diterbitkan: 2021-05-05Anda ingin menonjol di situs web lain, dan tombol untuk mengambil tindakan adalah strategi pemasaran yang penting. Bagaimana cara membuat tombol CTA unik? Mengikuti panduan ini dapat membantu menjaga tingkat konversi Anda agar tidak meningkat.
Ini adalah waktu yang diperlukan pengguna untuk menampilkan tombol penetapan yang jelas (CTA) di hampir 50% situs online.
Jika demikian, Anda berada di jalur yang benar. Namun, keberhasilan tombol summon diukur dari apakah pengguna mengklik tombol tersebut atau tidak.
Anda ingin menonjol di situs web lain. Tombol pemanggilan adalah strategi pemasaran yang penting. Bagaimana cara membuat tombol CTA menjadi unik?
Panduan ini menunjukkan contoh yang valid, yaitu contoh yang salah. Setiap contoh menunjukkan strategi efektif yang dapat diterapkan dengan tombol pemanggil.
Mengikuti panduan ini dapat membantu menjaga tingkat konversi Anda agar tidak meningkat.
1. Tempatkan CTA di halaman arahan Anda
CTA bagus, tapi saya tidak senang dengan tingkat konversinya. Mengapa ada bilangan prima?
Mungkin CTA Anda berada di balik halaman arahan dengan banyak menu navigasi.
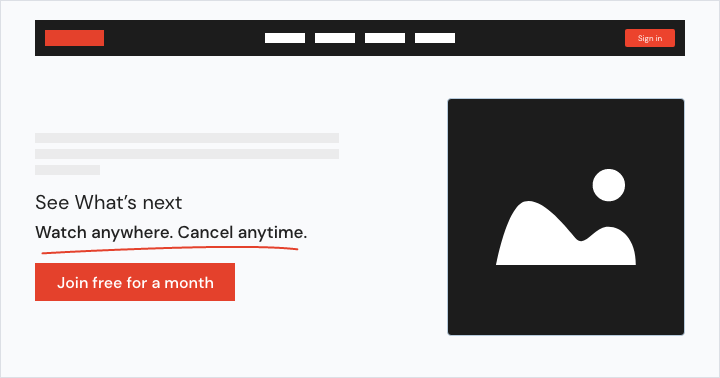
Jangan sembunyikan panggilan. Pastikan ini adalah gambar pertama pelanggan. Halaman arahan Spotify memiliki CTA yang mencolok.
Spotify memberikan perhatian khusus padanya dengan keanggunan dan kejelasan, yang membuat CTA menonjol. Berhati-hatilah saat menggambar CTA.
Menambahkan ajakan bertindak pada halaman arahan Anda dapat meningkatkan tingkat konversi Anda sebesar 80%. Siapa yang ingin meningkatkan pendapatan mereka dan tidak mendaftarkan produk? Perbaikan cepat sepenuhnya terserah Anda.

2. Sederhanakan daya tarik aksi
Untuk Spotify, tampaknya mudah untuk membuat panggilan tetap sederhana. Lagi pula, itu tidak hanya menawarkan satu produk.
Jika bisnis Anda menawarkan lebih banyak layanan, mudah untuk menunjukkan kepada pelanggan semua pilihan Anda dan memberi mereka keputusan.
Pilihan untuk membanjiri konsumen juga harus dihindari, karena tingkat konversi diturunkan. Tetap sederhana. Mozilla telah digunakan untuk menambah kompleksitas.
Alih-alih membeli pakaian, orang bisa pergi ke halaman Mozilla untuk mengunduh Firefox. Tombol download terlalu panjang.
Doa terlihat di sini, dan itu sederhana dan efektif. Bisnis Anda harus mencoba melakukan hal yang sama.

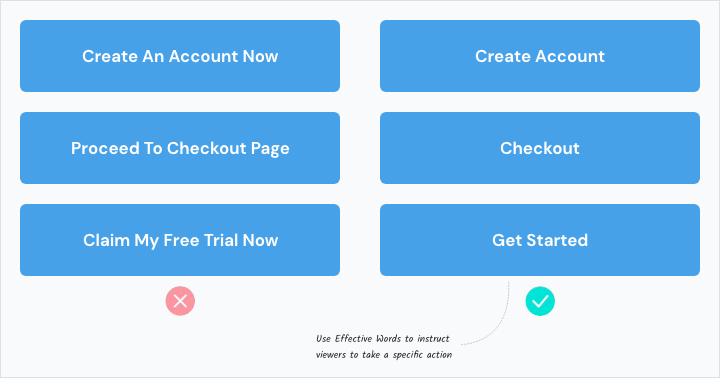
3. Menghasilkan teks praktis untuk pelanggan potensial
Untuk beberapa alasan, CTA disebut penugasan. Saya ingin memberi pengguna tindakan segera. Tujuannya adalah untuk membuat Anda merasa seperti sedang berbicara langsung dengan pembeli. Jika tidak, Anda mungkin berakhir dengan CTA yang ambigu.
Mengapa menggunakan "Perjalanan Keluarga Kami" sebagai CTA? Apa ini memberitahu pengguna? Itu tidak memberikan arahan yang kabur dan jelas dan tidak menawarkan banyak nilai kepada pembeli.
Solusi dari permasalahan tersebut adalah sebagai berikut:
Gunakan kata-kata yang efektif: "Beli Sekarang", "Klik", "Berlangganan" dan "Daftar Sekarang" untuk menginstruksikan pemirsa agar melakukan tindakan tertentu
Ciptakan rasa urgensi: berikan tanggal spesifik untuk bertindak
Menggunakan kata-kata fungsional: "dapatkan", "beli", "beli", "coba", "belajar", "bangun", "simpan", "temukan" semuanya adalah kata-kata fungsional.
Secara khusus, ini menunjukkan kepada Anda cara menggunakan Bahasa Aktif Equinox, cara membuat urgensi, dan cara menggunakan kata-kata yang berpengaruh.

4. CTA yang mudah dipahami
Jika tata letaknya sederhana dan menarik, Anda dapat berhasil menerapkan kata-kata yang efektif.
Panggilan pengadilan berikut harus didefinisikan dengan tepat. Periksa CTA dan pastikan sudah jelas. Ini adalah contoh:
Peluang serius telah terbuang sia-sia. Produk yang dijual adalah kopi. Ini adalah produk yang sangat populer. Apakah "bir" itu enak?

5. Personalisasi kata-kata Anda
Jika Anda melewati indikator 3 detik dan pengguna dengan jelas melihat ajakan bertindak, Anda tampaknya telah melakukan yang terbaik.
Namun, bahkan CTA yang dirancang dengan benar perlu dipersonalisasi.
Ada perbedaan yang halus tetapi penting. CTA pribadi tidak menawarkan "unduhan gratis", tetapi mereka seperti pembeli dengan pesan yang lebih menarik dan langsung: "Cara mendapatkan lebih banyak pelanggan".
Setelah ditinjau, konversi iMPACT meningkat sebesar 78,5%. Bagaimana menerapkan perubahan seperti cara yang benar untuk menjalankan iMPACT?
Dengan memberikan pesan yang dipersonalisasi, CTA dapat menarik pelanggan.

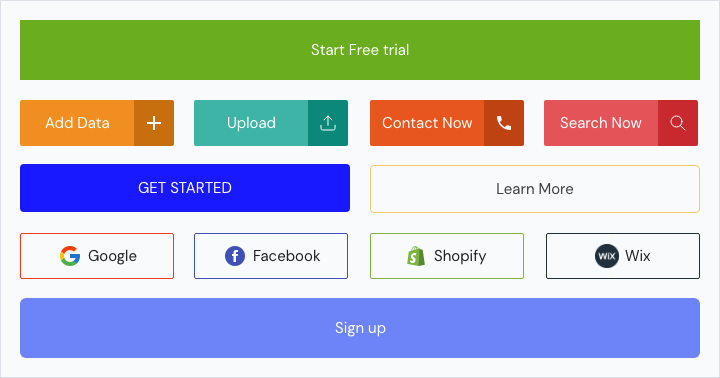
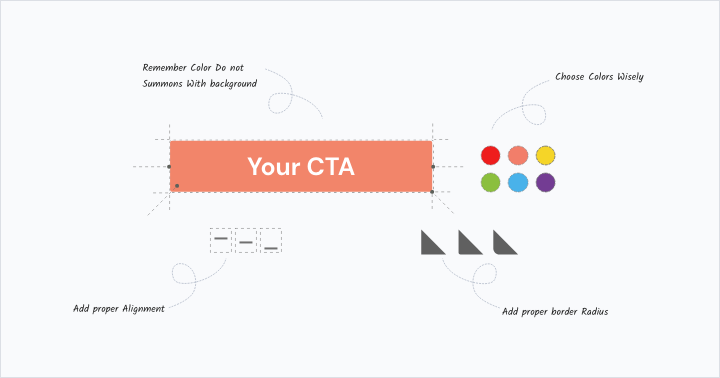
6. Gabungkan warna
Anda ingin membujuk pengguna untuk membeli atau mengunduh konten tertentu. Pertama-tama, Anda perlu mendapatkan perhatian mereka. Bagaimana Anda memberi tahu penonton bahwa "Hei, matanya ada di sana"?
Tidak ada batasan jumlah kombinasi warna, gradien, bayangan, font, pelacakan, dan opsi lainnya. Tidak semuanya memenuhi pilihan warna terbaik.
Namun, Anda dapat dengan cepat bekerja dengan warna yang dipilih dengan benar. Aturan paling penting: jangan menarik perilaku putih, abu-abu atau hitam.
Panggilan untuk bertindak harus kuat.
Panggilan untuk bertindak harus didengar di latar belakang.
Panggilan tidak bertabrakan dengan latar belakang.

Undangan harus menarik perhatian pengguna.
Bentuk CTA pertama menarik perhatian CTA. Jika Tableau mengikuti daftar, hasilnya jauh lebih baik.

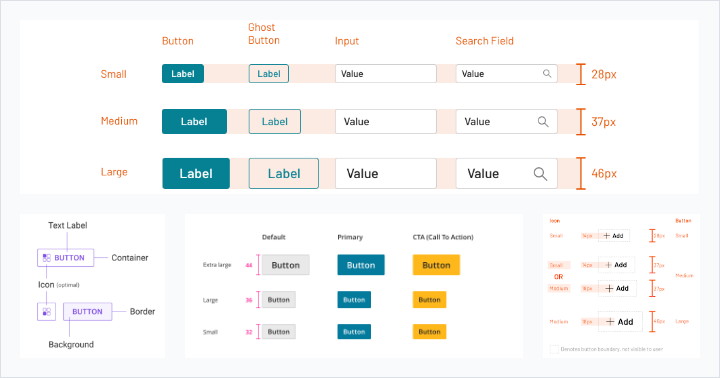
7. Ukur ukuran tombol
Tombol pemanggil harus menarik perhatian, tetapi cobalah untuk menghindarinya terlalu banyak. Sebagian besar CTA yang saya lihat sejauh ini telah memilih ukuran tombol yang tepat dengan tepat. Tombol harus sesuai dengan latar belakang CTA dan posisinya di layar.
Untuk situs e-commerce, ada masalah lain. Tombol [Tambahkan ke Keranjang] harus cukup menarik sehingga pembeli tidak perlu mencari, tetapi tidak mengganggu pengguna.

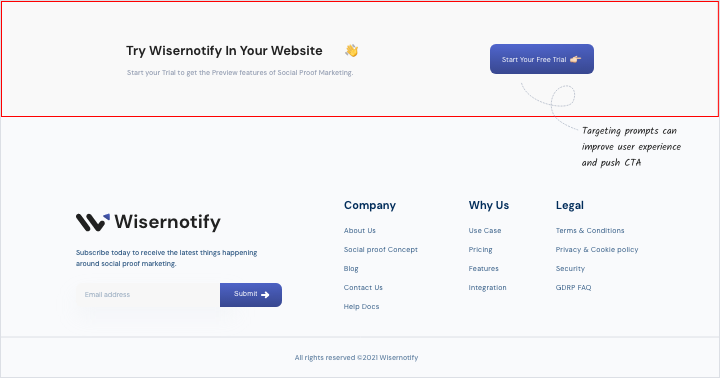
8. Cara menggunakan prompt kepemimpinan CTA
Perintah penargetan dapat meningkatkan pengalaman pengguna dan mendorong CTA. Namun demikian, masih sulit bagi mereka untuk mengoptimalkan manajemen prompt. Mari kita lihat contoh penargetan yang kurang dan lihat apakah ada sesuatu yang mengecewakan Anda.
Anda dan posisi tubuh Anda adalah petunjuk visual. Mereka harus memperhatikan langsung CTA Anda.
Dalam contoh di atas, situasinya justru sebaliknya. Model ini mendorong pengunjung ke navigasi situs web Anda alih-alih CTA.

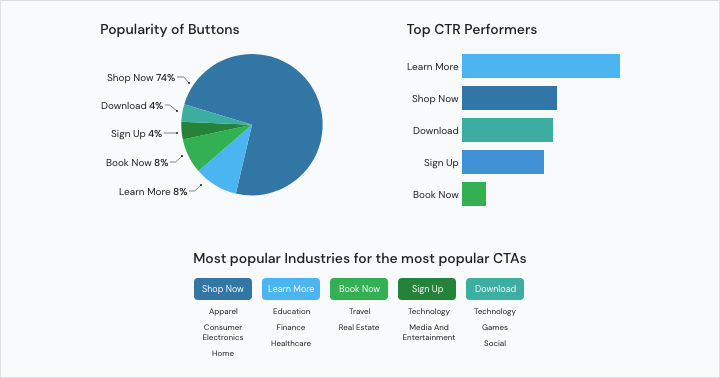
Bagaimana Meningkatkan Rasio Klik-tayang Anda dengan Desain CTA yang Lebih Baik?
CTA biasanya dikenal sebagai Ajakan Bertindak. Ini tidak lain adalah ekspresi kecil atau gambar yang membantu pengunjung, pelanggan, dan arahan untuk melakukan tindakan spesifik yang diinginkan. Ajakan Bertindak membantu menarik perhatian pengunjung dan membuat mereka mengunjungi halaman arahan di mana itu membantu mereka untuk dikonversi menjadi prospek.
Pertanyaan utamanya adalah tentang di mana menempatkan CTA untuk mengekstrak lebih banyak manfaat darinya. Menurut sumbernya, CTA dapat ditempatkan atau dapat dimasukkan di halaman beranda pelanggan, di bagian bawah blog, halaman produk, siaran pers dan juga di profil yang dihasilkan di berbagai platform media sosial. Dengan menganalisis tanggapan pengunjung di platform media sosial, seseorang dapat memutuskan area di mana dia dapat .
CTA yang efektif harus dibuat untuk menarik lebih banyak pelanggan. Tombol yang menyerupai CTA lebih efektif. Representasi grafis 3D lainnya dari CTA juga efektif.
Ada beberapa kiat merancang CTA yang dapat membantu pelanggan meningkatkan rasio klik-tayang mereka dan juga mendapatkan lebih banyak prospek. Beberapa di antaranya tercantum di bawah ini sebagai berikut:
1. Dengan menjaga poin kami lebih tajam dan jernih:
Saat membangun CTA, seseorang harus berhati-hati agar maknanya tidak menyesatkan bagi pengunjung. Itu harus menyampaikan arti yang benar. CTA tidak boleh penuh teka-teki melainkan harus menjadi kalimat yang menjelaskan sendiri.
2. Untuk mendesain CTA yang dapat diklik:
Pencipta harus berhati-hati agar tombolnya berbeda dari bagian tubuh lainnya sehingga pengunjung tertarik pada tombol tersebut. Itu dapat dibuat sedemikian rupa sehingga mengubah warna ketika kursor ditempatkan di atasnya, atau seharusnya disorot secara berbeda ketika halaman ditampilkan di layar.
3. Halaman Arahan dan CTA harus sama:
Ketika seseorang mengklik CTA, dia seharusnya bisa mengakses halaman yang menyerupai konten yang tertulis di CTA. Namun, ada lebih banyak peluang kehilangan pelanggan jika data di CTA dan halaman tidak cocok. Data pada CTA harus singkat dan jelas atau bisa juga seperti deskripsi satu kata sehingga pelanggan bisa mendapatkan gambaran yang adil tentang konten yang akan ditampilkan di halaman.
4. Keunggulan CTA:
CTA harus seperti yang ditentukan oleh pedoman perusahaan. Itu harus ditempatkan di tempat yang tidak tercampur dengan latar belakang halaman. Itu harus memiliki font, ukuran dan warna yang berbeda yang membuatnya berbeda dari yang lain.
5. Memanfaatkan Angka:
Dengan memasukkan beberapa angka, grafik atau statistik, pelanggan menjadi lebih tertarik pada konten jika dibandingkan dengan yang teoritis. Mengungkap jumlah pengunjung yang telah mendaftar atau membeli atau telah mengunduh layanan atau produk sebenarnya akan menciptakan rasa urgensi di pasar. Juga sejumlah acara yang diadakan dapat disebutkan yang dapat menarik perhatian para pengunjung. Angka apapun yang mewakili keberhasilan perusahaan dapat dimasukkan karena bertindak sebagai bukti yang akan lebih meyakinkan pengunjung untuk berinvestasi.
6. Testimonial yang akan disertakan:
Menambahkan ulasan dan kutipan yang dapat membangun hubungan antara pelanggan dan perusahaan dapat membantu untuk mendapatkan lebih banyak pelanggan. Sertifikat atau batch harus ditambahkan agar perusahaan mendapat lebih banyak pengakuan dari orang banyak. Melakukan hal itu juga akan meningkatkan otentisitas perusahaan.
7. Memilih lokasi yang tepat untuk menampilkan CTA:
Jika perusahaan membuat CTA, itu harus memastikan bahwa ikonnya tidak menyerupai latar belakang. Itu harus ditampilkan sedemikian rupa sehingga harus benar-benar berbeda dan harus menarik. Seringkali direkomendasikan bahwa ikon untuk blog harus berbentuk persegi panjang dan ikon untuk situs harus berbentuk bulat dan persegi. Itu dapat dibuat lebih menarik dengan membuatnya terlihat lebih norak atau dengan menggunakan kata sifat deskriptif satu kata.
Jika jumlah pengunjung tidak meningkat pada konten atau situs apa pun, kita harus memastikan bahwa ukuran CTA, warna, font yang sama harus berbeda dari badan halaman. Dengan menambahkan lebih banyak kata sifat pada judul membuat CTA lebih mewah.
Kesimpulan
Dengan mengikuti Knacks di atas, seseorang dapat memanfaatkan setiap peluang untuk menghasilkan konten yang lebih mudah diakses dan menarik bagi pengunjung. Dengan demikian, bisnis dapat berkembang di setiap sektor yang membawa peluang baru untuk tumbuh dan mapan.
