10 Ide Situs Web E-niaga untuk Toko Online Baru Anda
Diterbitkan: 2023-01-10Saat Anda bersiap untuk toko online baru Anda, Anda perlu menyiapkan situs web Anda untuk diluncurkan. Tetapi sebelum aktif dan berjalan, apakah Anda memeriksa visual dan menyalinnya? Dan apakah Anda puas dengan desain situs web Anda? Jika Anda masih enggan menekan tombol terbitkan di pembuat situs Anda dan desain situs web Anda membutuhkan lebih banyak pekerjaan, berikut adalah sepuluh ide situs web eCommerce untuk mengubah pengunjung menjadi pelanggan.
1. Bayangkan kembali Layar-Split

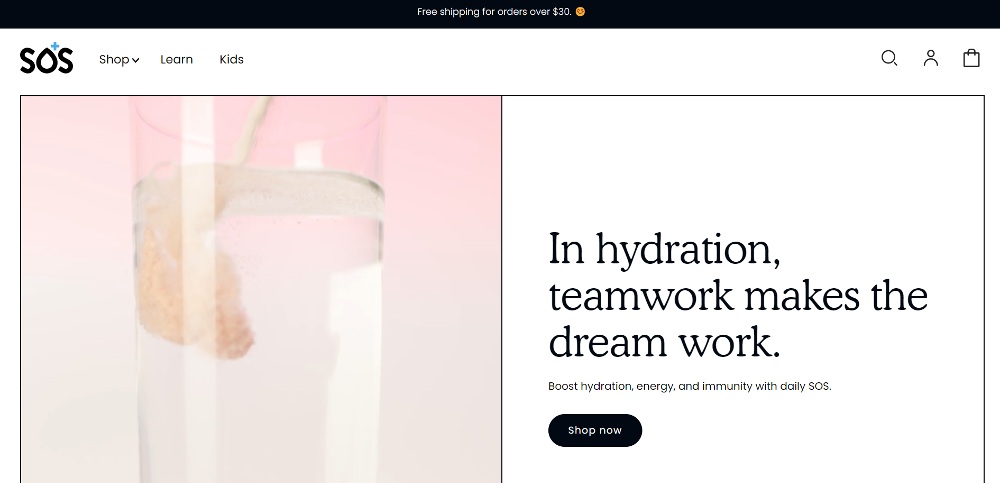
Tata letak halaman arahan layar terbagi adalah salah satu ide situs web eCommerce paling populer untuk desain. Saat ini, halaman arahan layar terbagi memiliki tampilan baru. Anda dapat menambahkan garis besar ke halaman arahan Anda untuk menekankan tampilan grid .

Ini contoh dari situs web SOS. Mereka menggunakan video di satu sisi dan menyimpan teks di sisi lain. Ini adalah cara yang bagus untuk memperkenalkan dan mempresentasikan produk dan membujuk pengunjung untuk melihat-lihat produk mereka juga.
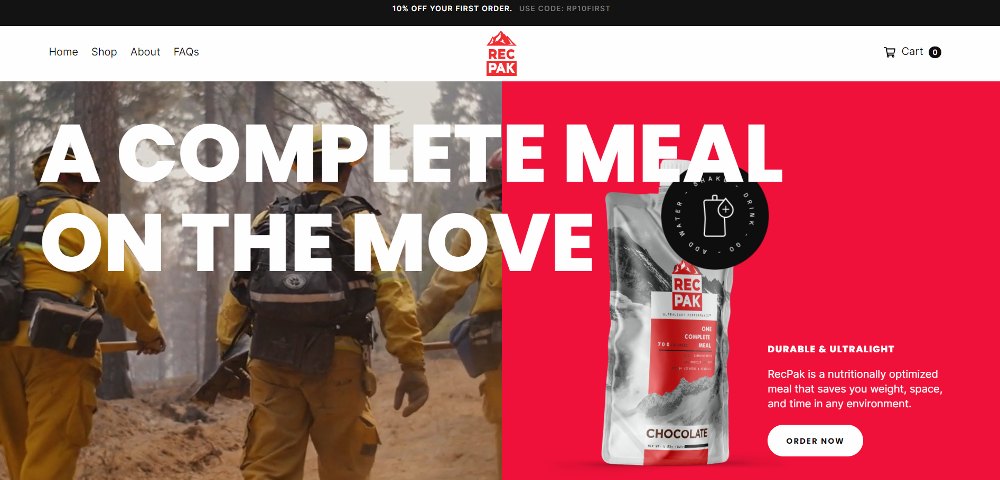
Contoh serupa datang dari Recpak. Mereka menggunakan video di sebelah kiri tetapi menggabungkan teks dan gambar di sebelah kanan. Jika Anda mengunjungi situs web mereka, video tersebut menampilkan pengunjung yang dapat memanfaatkan produk mereka, seperti pejalan kaki dan peselancar.
2. Terapkan Teks Hanya Paro Atas

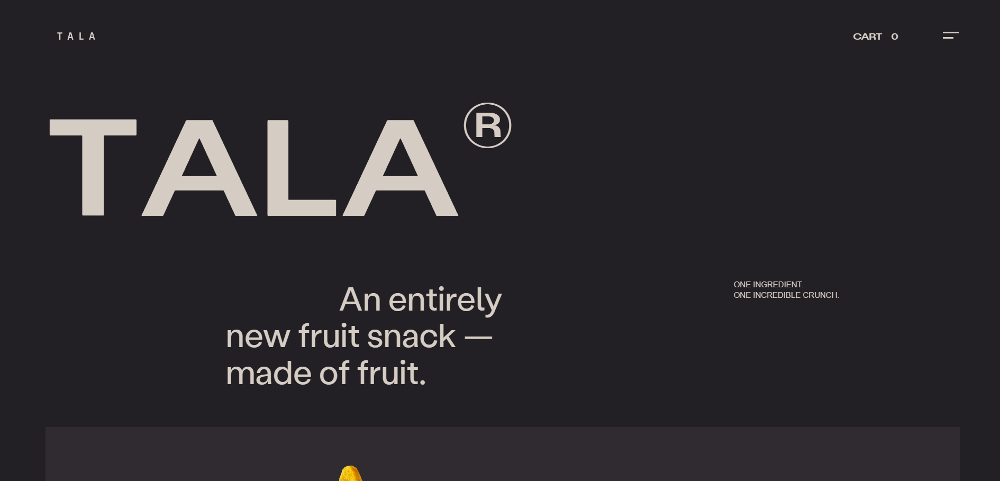
Gambar adalah norma di laman landas mana pun. Lagi pula, Anda ingin menunjukkan atau memikat pengunjung dengan produk Anda. Tapi inilah satu ide desain situs web untuk diuji: desain laman landas paruh atas teks saja.
Berikut salah satu contoh dari Tala yang menunjukkan kepada kita bahwa desain laman landas paruh atas hanya teks dapat berfungsi. Salinan web dan desain bekerja bergandengan tangan untuk melibatkan pengunjung dan mendorong mereka untuk mengambil tindakan. Tipografi dan penempatan teks memainkan peran besar dalam desain halaman arahan paruh atas teks saja.
3. Gunakan Netral

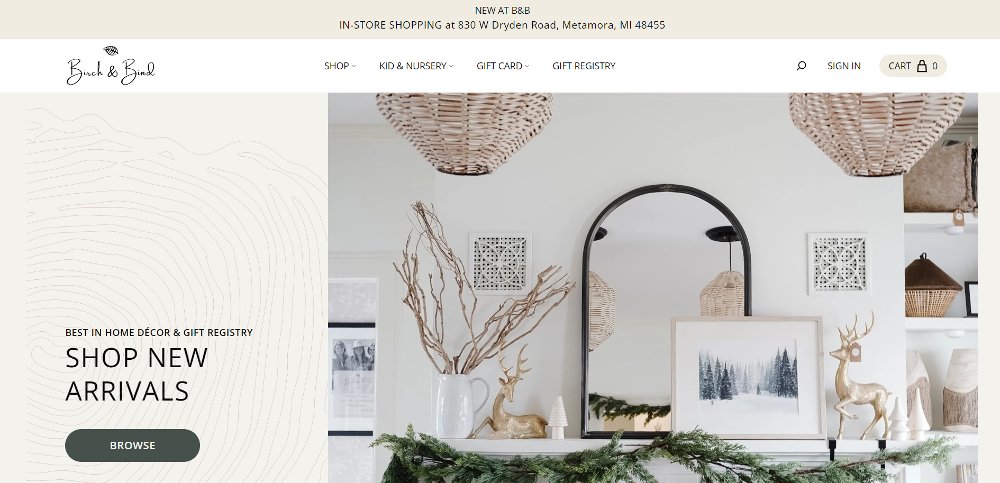
Netral adalah tampilan klasik dan abadi untuk desain situs web apa pun. Anda tidak bisa salah dengan warna netral, terutama jika Anda ingin mendapatkan gaya boho atau pedesaan. Lihat desain situs web ini untuk Birch and Bind. Dan jika Anda ingin mempertahankan getaran itu di laman landas Anda, pastikan Anda juga menggunakan foto pahlawan yang menampilkan warna-warna netral.
4. Jadikan Berwarna-warni

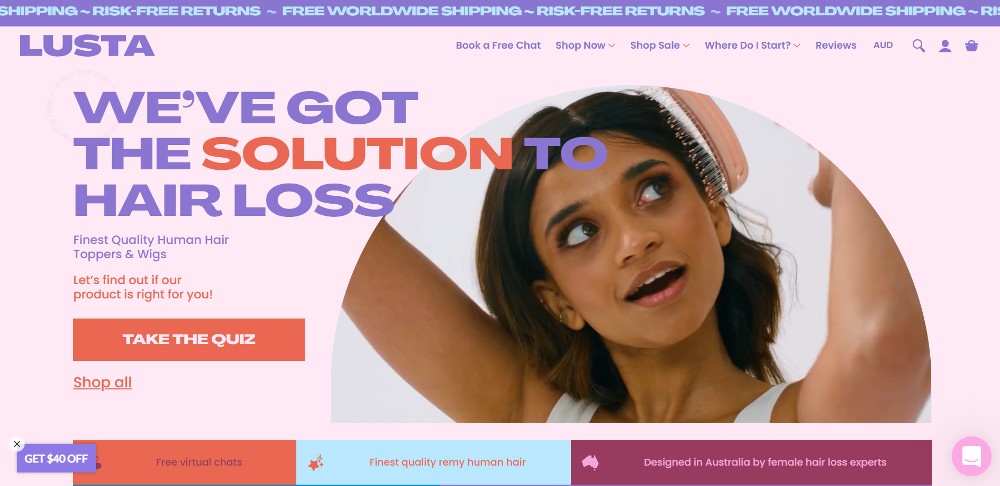
Jika Anda bukan penggemar warna netral, Anda dapat membuat situs web eCommerce Anda penuh warna dengan motif cerah atau pastel. Warna-warna cerah atau pastel dapat menambah kecerahan dan keaktifan tertentu ke situs Anda. Bahkan jika Anda ingin menggila dengan warna, menggunakan palet tertentu dapat menciptakan konsistensi dan kekompakan di semua halaman. Jika Anda ingin mencoba ide situs web ini, inilah situs web Lusta untuk dijadikan inspirasi.
Mereka menggabungkan warna-warna pastel dan cerah yang bekerja sama dengan baik. Sebaiknya gunakan satu warna utama dan membuatnya bekerja dengan warna lain di palet.
5. Gunakan Ticker

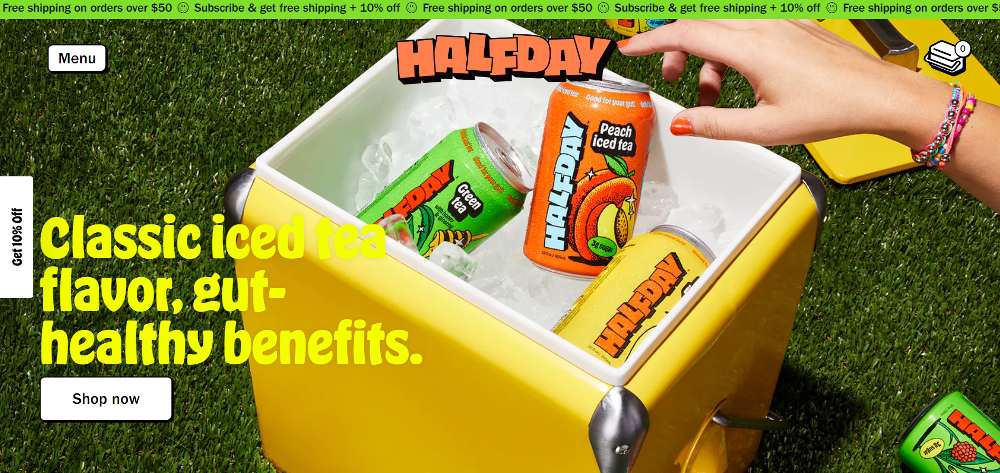
Ticker telah menjadi fitur populer di banyak situs web modern. Dan Anda akan melihatnya di banyak ide atau tren situs web eCommerce. Gerak dan animasi adalah tren situs web terkini, dan banyak situs web ingin ikut beraksi. Ticker adalah alternatif yang bagus untuk pengingat statis, seperti “pengiriman gratis” atau ketersediaan produk . Ini contoh dari Halfday Iced Tea.
Akan sangat bagus jika warna latar belakang ticker adalah bagian dari keseluruhan palet warna situs web Anda. Ini akan menciptakan keharmonisan dan tidak akan membuat pengunjung kewalahan. Selain itu, pastikan teks yang Anda gunakan dapat dibaca atau merupakan bagian dari jenis font yang Anda gunakan di situs web Anda.

6. Atur Ulang Navigasi atau Header

Navigasi atau tajuk di situs web mana pun biasanya ada di bagian atas. Ini memiliki tujuan yang lebih fungsional daripada estetika, mengingat navigasi atau tajuk akan membantu Anda menelusuri halaman yang berbeda. Tapi lihat ide situs web eCommerce yang kurang dimanfaatkan ini.
Inilah situs web untuk Sword and Sceptre. Meskipun Anda masih dapat melihat tombol Masuk dan Gerobak di bagian atas, menu hamburger ada di sisi kiri situs. Memiliki navigasi samping membantu menyoroti citra pahlawan . Plus, alih-alih menambahkan latar belakang yang solid ke navigasi/header, buat transparan dan gunakan ikon minimalis.
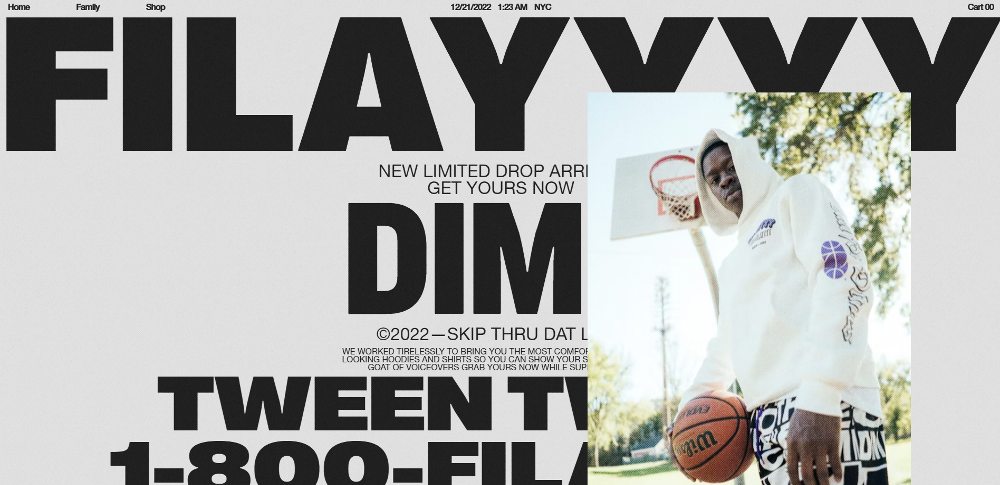
7. Menjadi Besar

Berusaha sekuat tenaga dan buat dampak besar dengan menggunakan gambar atau font yang lebih besar. Lihatlah contoh ini dari Filayyyy. Mereka tidak menahan menggunakan font besar, dan Anda akan fokus pada halaman arahan karena itu.

Inilah contoh lain dari "menjadi besar" di situs web Anda. Alih-alih menggunakan font besar, gunakan gambar produk Anda yang lebih besar, seperti yang ini dari Flyers. Mata Anda akan tertuju pada kaleng koktail, membuat Anda ingin menyesap minuman mereka.
8. Gunakan Ilustrasi

Ilustrasi masih menjadi tren di banyak situs web. Tetapi berdasarkan beberapa ide desain situs web eCommerce, biasanya tidak demikian. Anda ingin memamerkan produk Anda di halaman arahan Anda. Namun, Anda dapat menggunakan ilustrasi seperti ini untuk Fallen Grape. Ini adalah cara lain untuk membuat produk menarik bagi audiens. Selain itu, ini juga merupakan cara untuk menunjukkan kreativitas Anda .
9. Tempatkan Tombol CTA Di Tempat Lain

Tombol ajakan bertindak (CTA) biasanya ditemukan di kiri atau kanan bawah atau di tengah halaman arahan. Tapi mengapa tidak mencoba sesuatu yang baru dengan CTA dengan menempatkannya di tempat lain? Ini contoh dari I Am On Edge. CTA ditambahkan di kanan atas halaman untuk menampilkan game dengan lebih baik di foto.
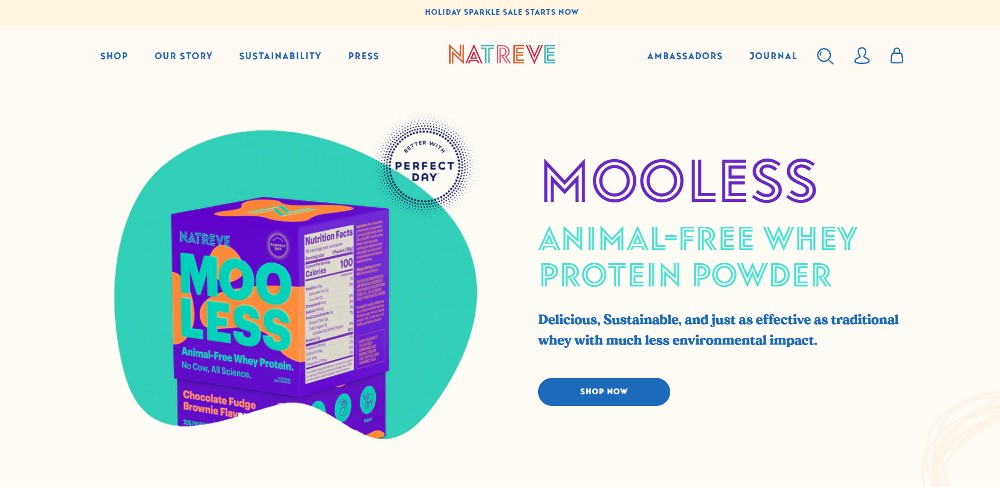
10. Gunakan Gumpalan, Bukan Bentuk

Lingkaran dan kotak biasanya terlihat di banyak situs web sebagai gambar latar belakang produk. Tapi gumpalan adalah alternatif yang bagus untuk bentuk ini. Anda tidak sering melihatnya, dan mereka akan memberi sentuhan unik pada desain situs web Anda. Lihatlah desain situs web Natreve di sini. Alih-alih menempatkan foto dengan latar belakang krem, menambahkan gumpalan hijau membantu menekankan produk.
Bagaimana Penji Dapat Membantu Situs Web eCommerce Anda
Saat mendesain situs web eCommerce Anda, Anda tidak harus mengikuti praktik desain web konvensional. Jadikan situs web Anda lebih menarik dan biarkan pengunjung bertahan lama dengan desain situs web eCommerce yang unik. Dan jika salah satu dari ide situs web eCommerce ini berbicara kepada Anda dan Anda ingin mencobanya untuk situs web Anda, tetapi tidak memiliki pengalaman dalam mendesain, jangan khawatir! Penji hadir untuk membantu Anda dengan desain situs web Anda.
Dengan $699/bln, Anda bisa mendapatkan desain web, ilustrasi, dan grafik lainnya tanpa batas untuk situs eCommerce Anda! Dan jika Anda ingin mendapatkan ini, Anda dapat berlangganan di sini!
