8 Contoh Desain Web E-niaga dari Top Brands
Diterbitkan: 2022-12-31Bersaing melawan ratusan toko e-niaga lain di ceruk pasar Anda adalah sebuah tantangan. Selain menawarkan produk yang paling berharga, desain web e-niaga Anda juga harus memenuhi kenyamanan. Membuat situs web e-niaga yang paling mudah digunakan akan mengarah pada kemampuan navigasi, menawarkan pengalaman berbelanja yang mulus .
Mencari inspirasi desain web e-niaga? Berikut adalah delapan yang kami temukan yang dapat meningkatkan penjualan online Anda!
1. Bantu Pramuka

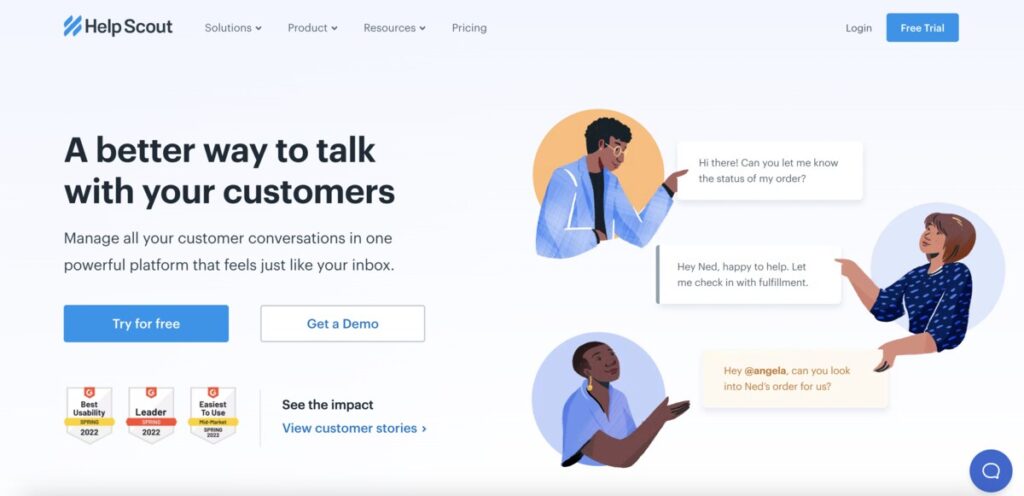
Help Scout adalah bisnis B2B yang memudahkan komunikasi dalam organisasi. Desain situs web juga dibangun untuk mengumpulkan lebih banyak pendaftaran dari bisnis. Ini bersih dan menyediakan menu terperinci dengan deskripsi setiap item. Hal ini memudahkan pengguna untuk mengetahui fitur dan manfaat Help Scout. Mereka juga menampilkan halaman “Testimonial” bergerak di bawahnya, memberikan waktu kepada pengguna untuk membaca dan menikmati setiap rekomendasi.

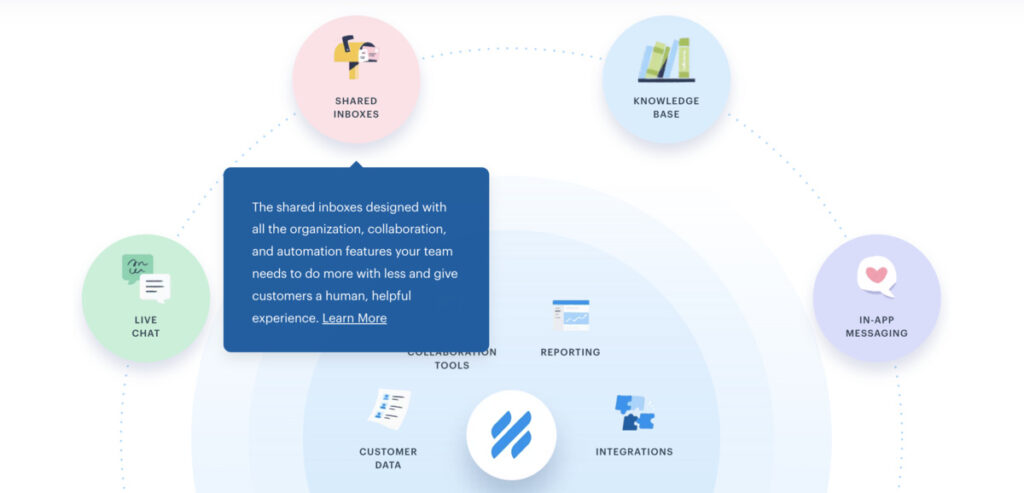
Salah satu fitur desain web yang menonjol adalah efek hover . Ikon mewakili setiap fitur merek, dan pengguna dapat mengarahkan kursor ke ikon tersebut untuk mendapatkan deskripsi mendetail. Seringkali, merek ingin menampilkan semua informasi tentang produk atau layanan mereka. Namun, ini bisa menjadi resep bencana karena membuat desain web berantakan. Fitur hover Help Scout adalah cara cerdas untuk mencegah gado-gado berbagai item menu di situs web Anda.
2. Berbelanja

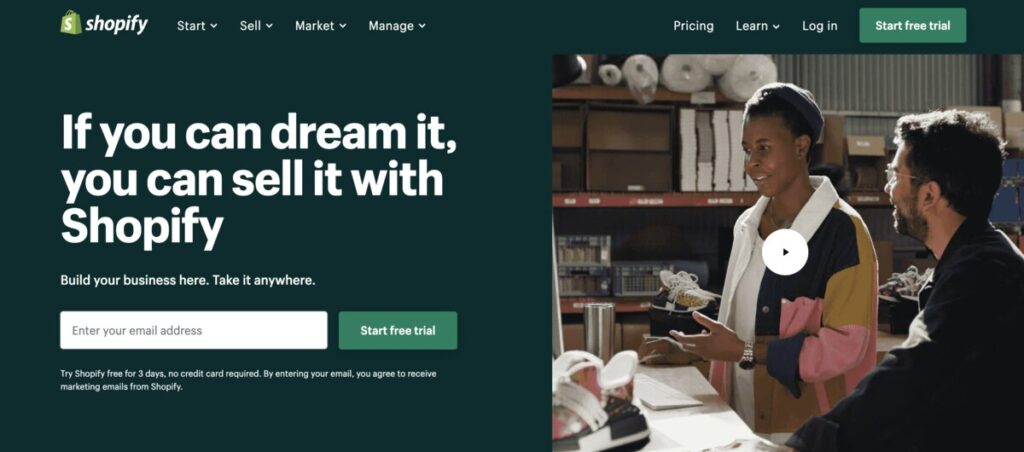
Warna merek utama Shopify menyambut pengunjung situs web dari berandanya. Warna hijau berfungsi sebagai latar belakang, yang menampilkan video yang menjelaskan tentang Shopify dan penawaran uji coba gratis. Penawarannya langsung, dengan hanya satu kalimat yang menarik pengguna untuk mendaftar . Satu bidang ditampilkan, ditambah dengan tombol ajakan bertindak (CTA) berwarna hijau muda di sebelah kanan.

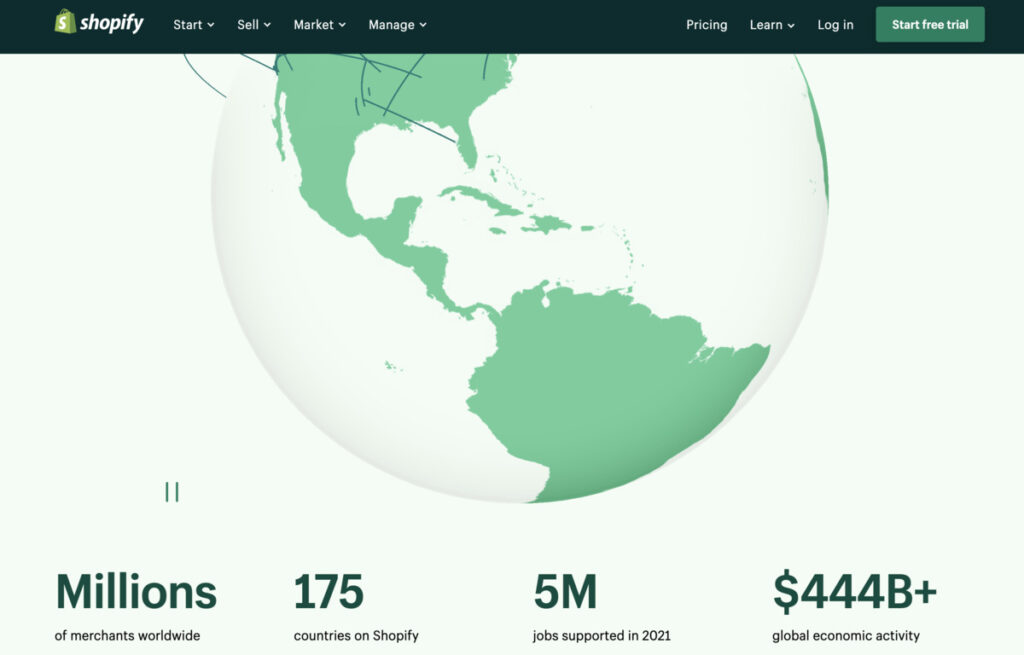
Shopify juga menggunakan kisi dan warna untuk memisahkan berbagai detail tentang merek. Selain itu, bola dunia animasi yang besar menarik perhatian, terutama dengan angka di bawahnya sebagai bukti sosial.

Terakhir, merek menampilkan klip untuk menjelaskan tiga kategori. Ini berjalan lambat dan berpindah dari satu kategori ke kategori berikutnya. Secara keseluruhan, desain web e-niaga Shopify menyejukkan mata.
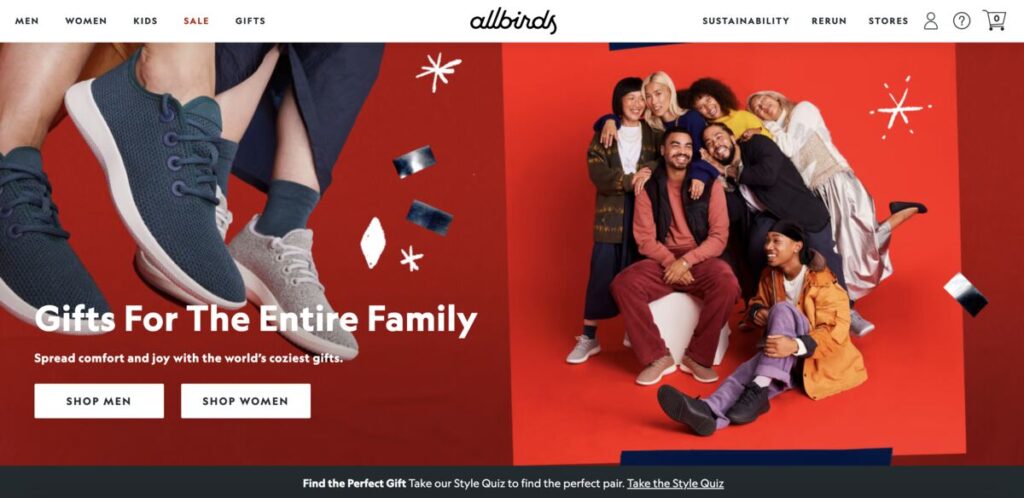
3. Semua burung

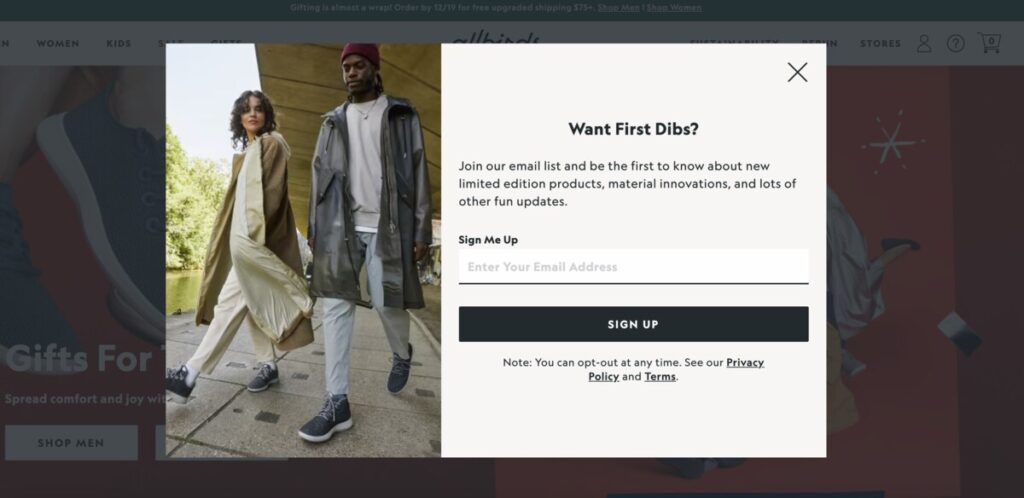
Jika ada satu tren desain e-niaga yang harus Anda tandai, gunakan warna-warna cerah agar lebih menarik . Allbirds menggunakan warna-warna cerah yang tidak membuat pengguna kewalahan. Setelah Anda mendarat di beranda mereka, formulir sembulan menyambut Anda dengan salinan percakapan dan bidang untuk email Anda.

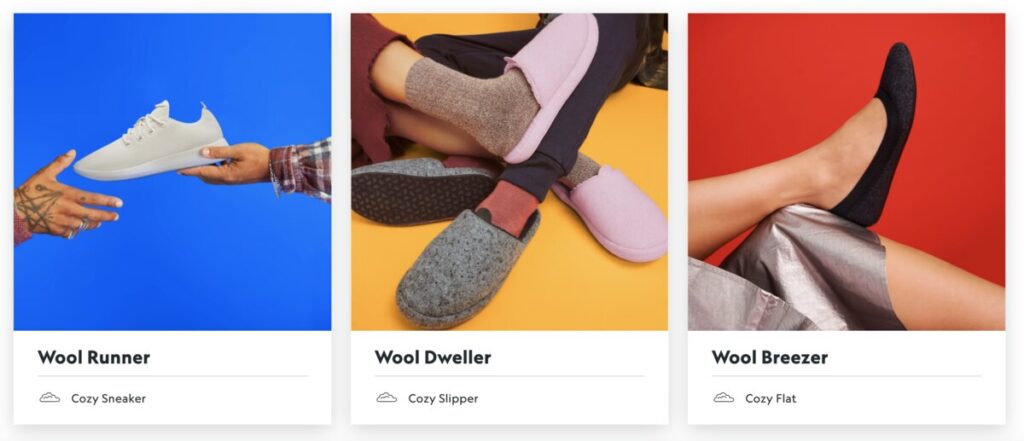
Beranda Allbirds juga menampilkan gambar orang-orang yang senang mengenakan produk merek tersebut. Merek ini juga menampilkan produk sepatunya begitu Anda menggulir ke bawah beranda dengan berbagai latar belakang berwarna.

Selain itu, Allbirds mengomunikasikan advokasinya untuk keberlanjutan dalam kisi-kisi, menampilkan gambar yang berbeda. Di bawahnya terdapat tombol CTA yang jelas, "Praktek Berkelanjutan Kami", yang dapat diklik pengguna jika mereka ingin mengetahui lebih lanjut.
4. Permen tengkorak

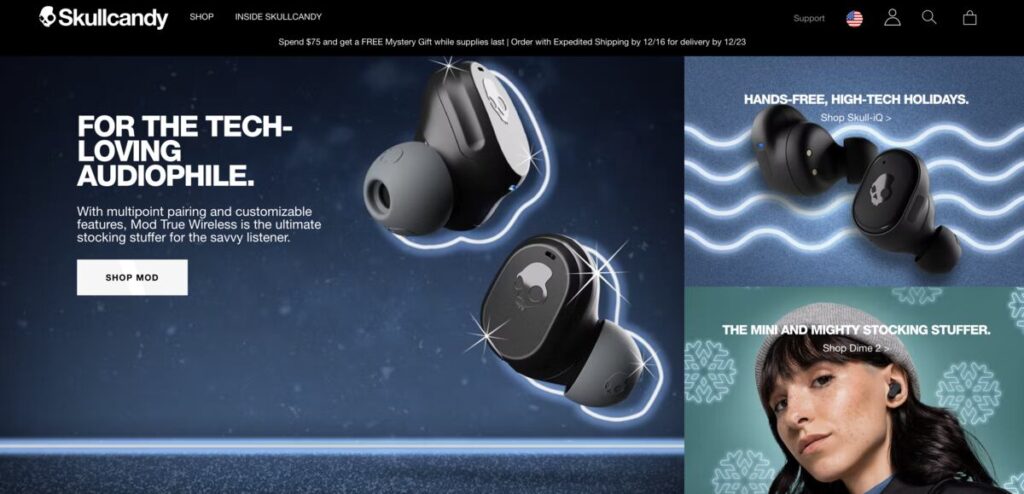
Jika Anda ingin memaksimalkan penjualan online, memasuki semangat liburan adalah kunci untuk mendapatkan lebih banyak prospek . Skullcandy mengubah situs webnya menjadi desain bertema liburan, menampilkan kepingan salju yang menyiratkan musim dingin atau salju. Ini juga menampilkan bagian depan dan tengah produk terlarisnya. Dengan gambar yang besar, sulit untuk tidak mengklik dan mempelajari detail lebih lanjut tentang earbud.

Skullcandy juga mengontraskan warna biru dengan halaman Panduan Hadiah yang penuh warna dan ramah ini.

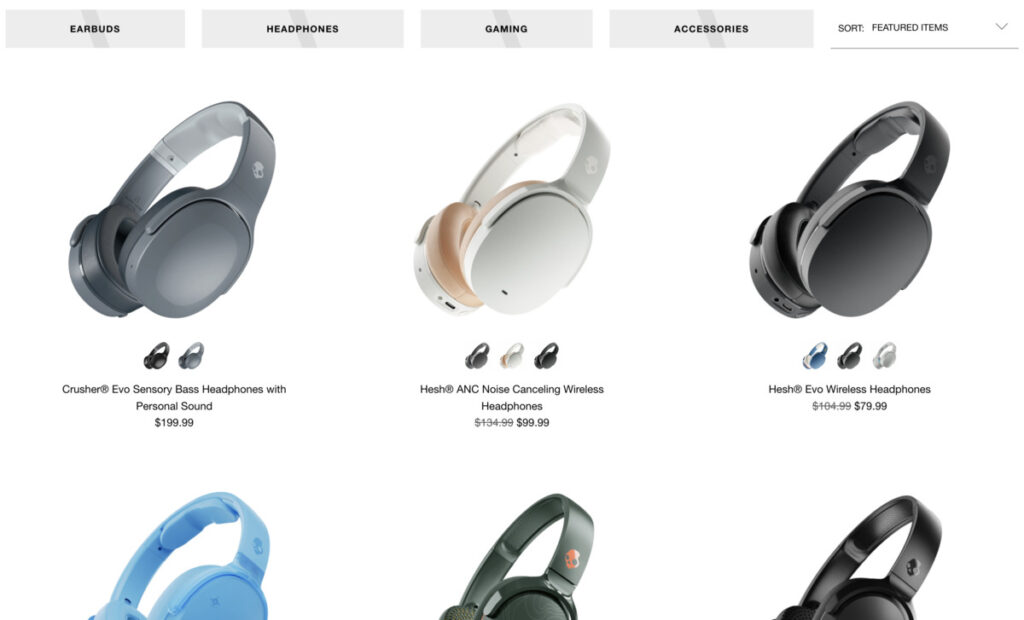
Selain itu, halaman produk Skullcandy bersih dan mudah dijelajahi. Merek menampilkan empat kategori, bidang pencarian, dan produk individual, masing-masing dengan deskripsi dan harga yang sesuai.

5. Halo Segar

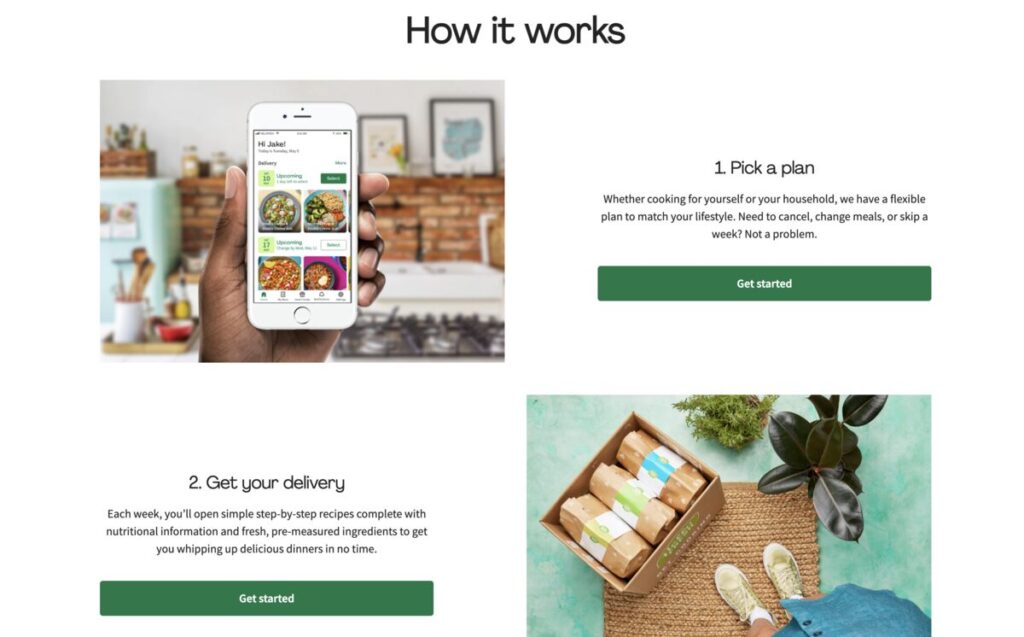
Tujuan Anda sebagai pengusaha e-niaga adalah untuk memenuhi pengalaman pengguna , dan Anda harus mempelajari desain web Hello Fresh. Itu dibangun untuk pengalaman pengguna, dengan struktur yang baik dari atas ke bawah dan di setiap halaman web.

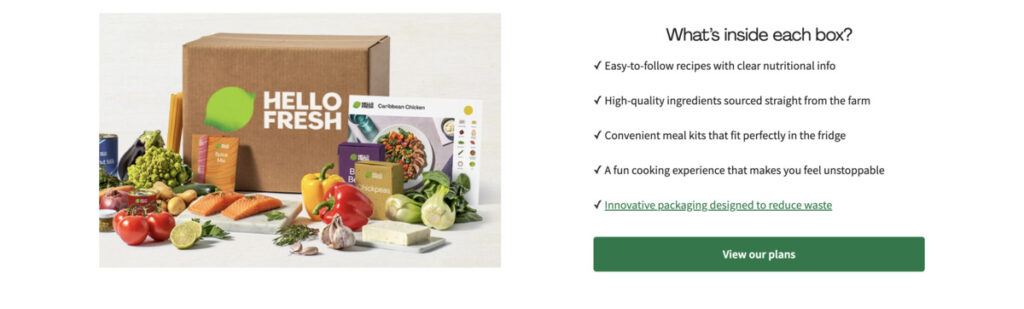
Hello Fresh memamerkan perangkatnya dengan deskripsi bergaya bullet untuk memudahkan penelusuran . Ini diikuti oleh tombol CTA berwarna hijau yang memaksa pengguna untuk mengklik.

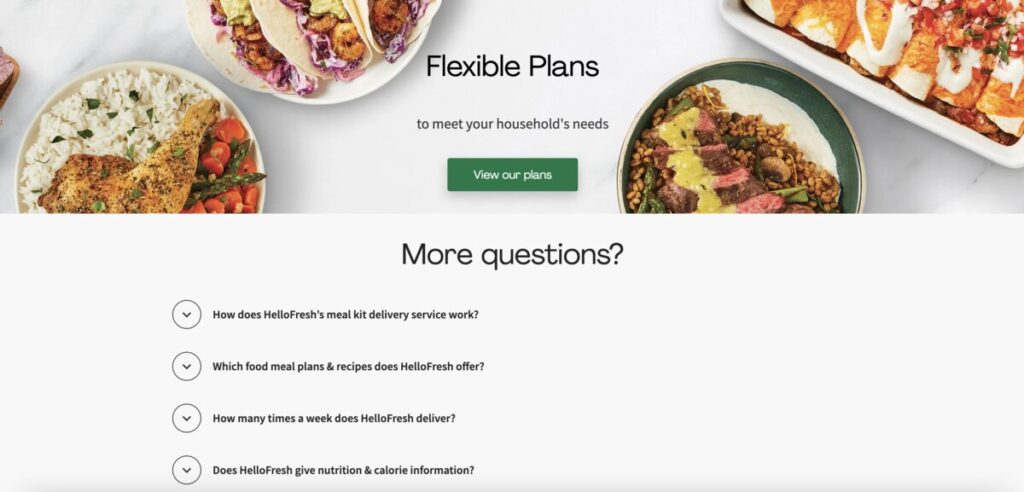
Selain itu, Hello Fresh juga menampilkan gambar makanan berkualitas tinggi, ditambah dengan tombol CTA yang jelas. Dan untuk lebih memenuhi kenyamanan pengguna, merek tersebut menyertakan bagian FAQ di bagian bawah beranda.
6. Kebahagiaan

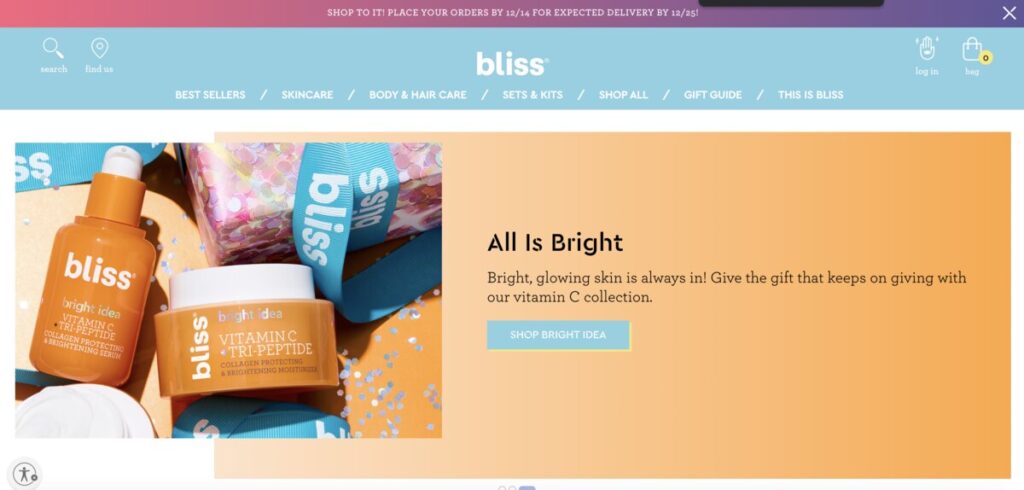
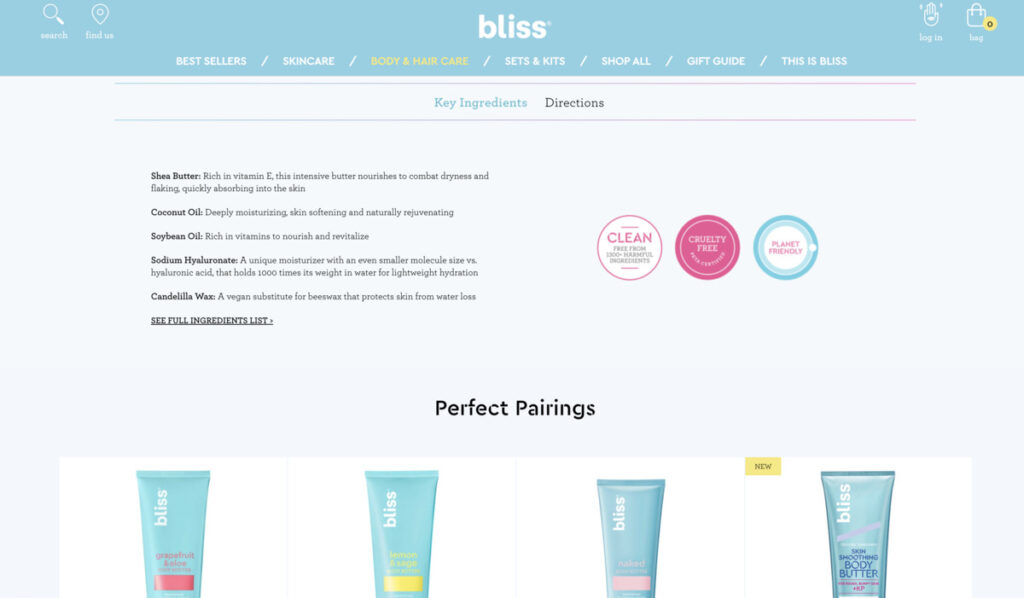
Desain web e-niaga dari Bliss ini sangat menarik bagi pengunjung situs web. Warna-warna pastel membuat desain ini mudah didekati dan cocok untuk merek kosmetik . Selain itu, konsistensi dalam penggunaan warna-warna pastel patut diacungi jempol bahkan footer pun memiliki kombinasi warna yang sama.
Tombol CTA di beranda dan setiap halaman juga dalam palet biru dan kuning. Selain itu, Bliss menampilkan beberapa ikon animasi yang menyenangkan untuk interaksi yang lebih menyenangkan dengan pengguna.

Terakhir, halaman produk merek dibuat untuk mengoptimalkan konversi dengan menyertakan bahan utama dan petunjuk penggunaan. Di bagian bawah adalah bagian "Pasangan Sempurna", yang merupakan ide bagus untuk meningkatkan penjualan. Secara keseluruhan, desain situs web toko virtual ini dipikirkan dengan matang dan siap dipasarkan.
Artikel Terkait: 7 Elemen Desain dalam Periklanan Ecommerce
7. Kue Bintang Hitam

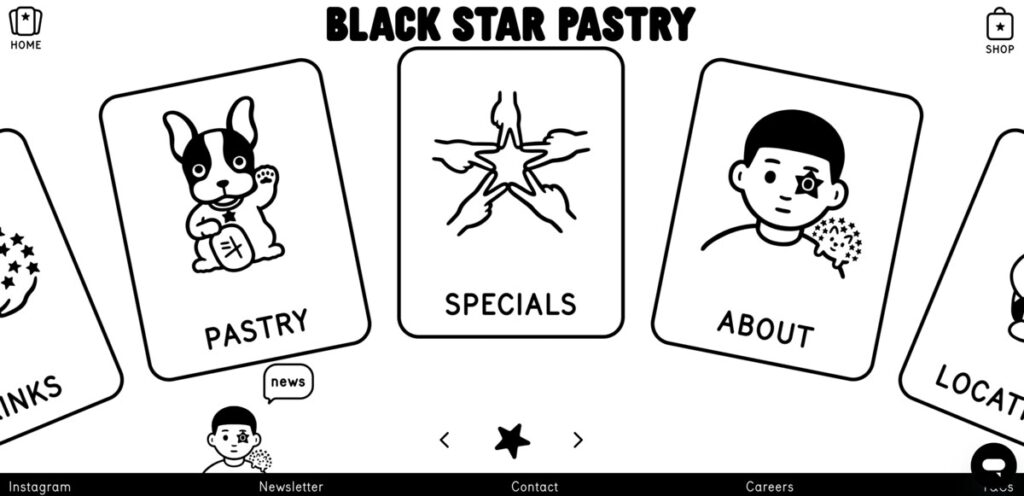
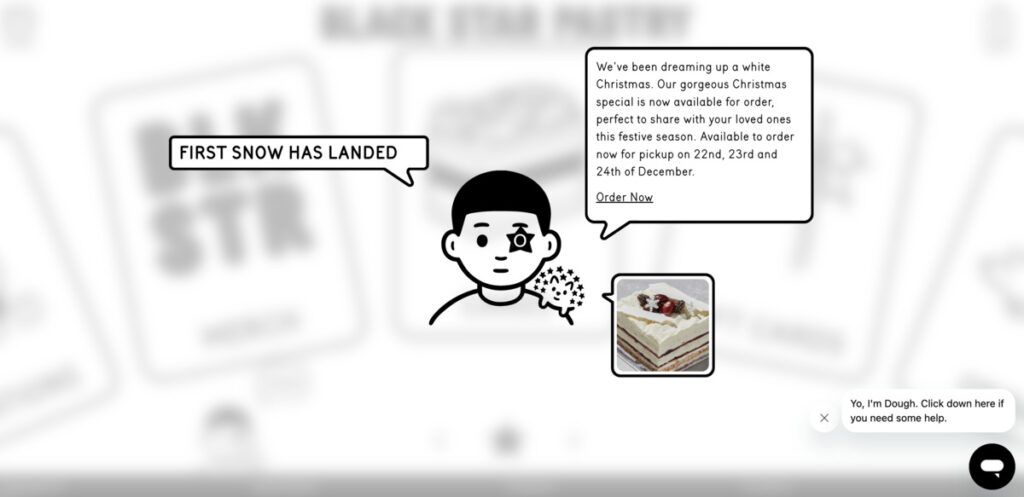
Kombinasi warna hitam-putih tidak harus menjemukan. Ambil desain web toko online Black Star Pastry, misalnya. Daya tarik keseluruhannya ramah namun memberikan keunggulan dibandingkan toko online lainnya. Anda akan melihat munculan unik terlebih dahulu setelah mengunjungi beranda dan chatbot di sisi kanan bawah.

Setelah Anda mengeklik di mana saja pada laman, ilustrasi hitam-putih yang lucu juga berfungsi ganda sebagai menu merek . Ilustrasi ini terdiri dari seluruh beranda, yang dapat diklik pengguna ke kiri atau ke kanan untuk memilih item.

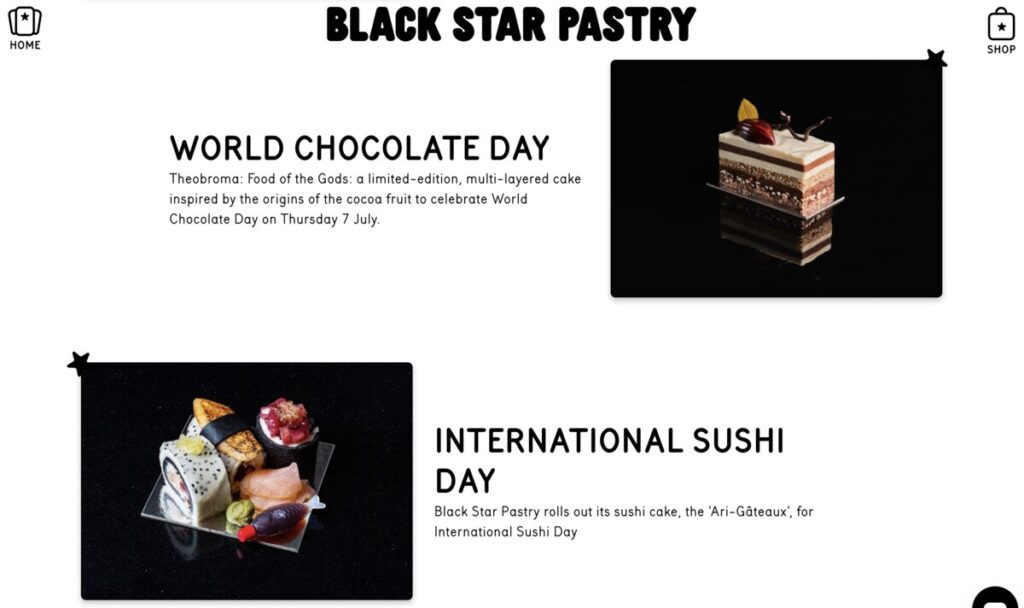
Halaman produk yang canggih, dengan gambar kue kering yang profesional dan berkualitas dengan latar belakang hitam, sangat indah . Dan dengan salinan singkat dan menarik untuk setiap item, konsumen akan terdorong untuk memesan suguhan!
8. Pop Fit

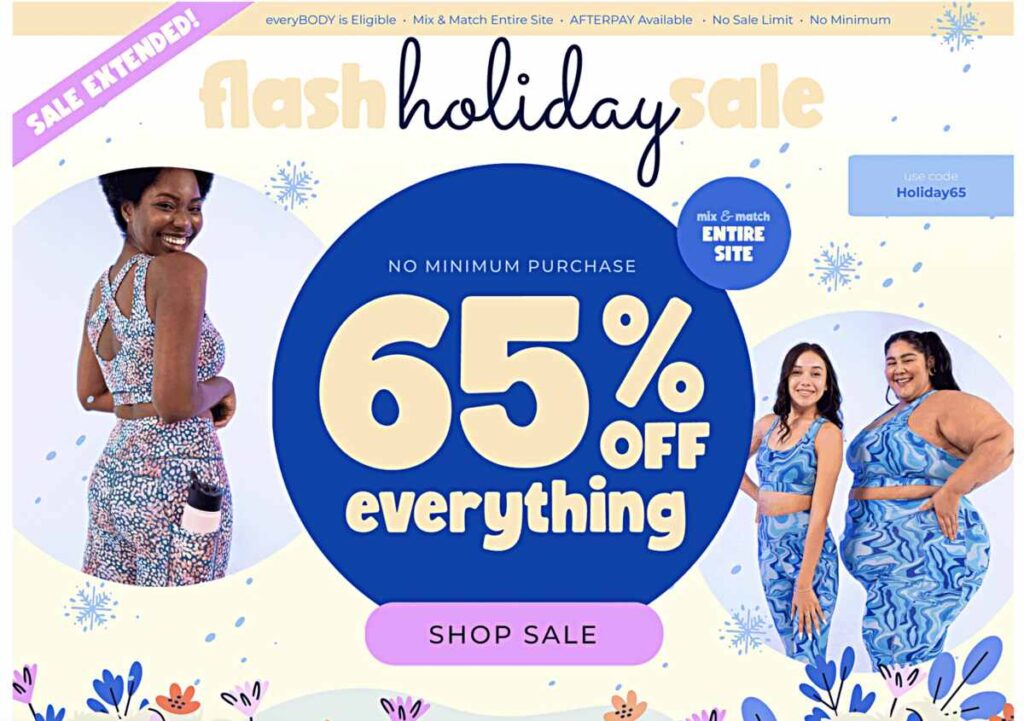
Pertahankan desain web e-niaga Anda tetap sederhana dengan menampilkan penawaran promo Anda—seperti situs web Pop Fit. Lingkaran biru berkedip animasi, ditambah dengan pita merah muda berkedip di sebelah kiri, mengunci mata . Kode promo juga ditampilkan dengan nyaman, bersama dengan tombol CTA berwarna merah muda, untuk kelancaran perjalanan pelanggan.

Saat Anda menggulir ke bawah, Anda akan melihat berbagai kategori produk dalam berbagai warna cerah. Mengklik salah satu kategori akan memungkinkan pengguna memilih ukuran terlebih dahulu sebelum melanjutkan berbelanja. Secara keseluruhan, situs web Pop Fit sederhana namun memiliki semua kualitas situs web toko online yang ramah pengguna .
Kesimpulan
Desain web e-niaga terbaik adalah kunci Anda untuk mendapatkan lebih banyak prospek dan konversi yang lebih tinggi . Yang mengatakan, yang terbaik adalah bekerja dengan desainer web profesional untuk membuat desain situs web e-niaga yang paling menarik.
Bekerja sama dengan Penji untuk desain website toko online Anda, dan kami menjamin website terlihat profesional dibangun untuk penjualan maksimal. Tidak yakin apakah Anda ingin berlangganan selama sebulan penuh? Cobalah jaminan uang kembali 30 hari dari Penji dan minta desain situs web pertama Anda dengan mendaftar sekarang !
