10 Kesalahan Desain Web E-niaga yang Mungkin Anda Lakukan
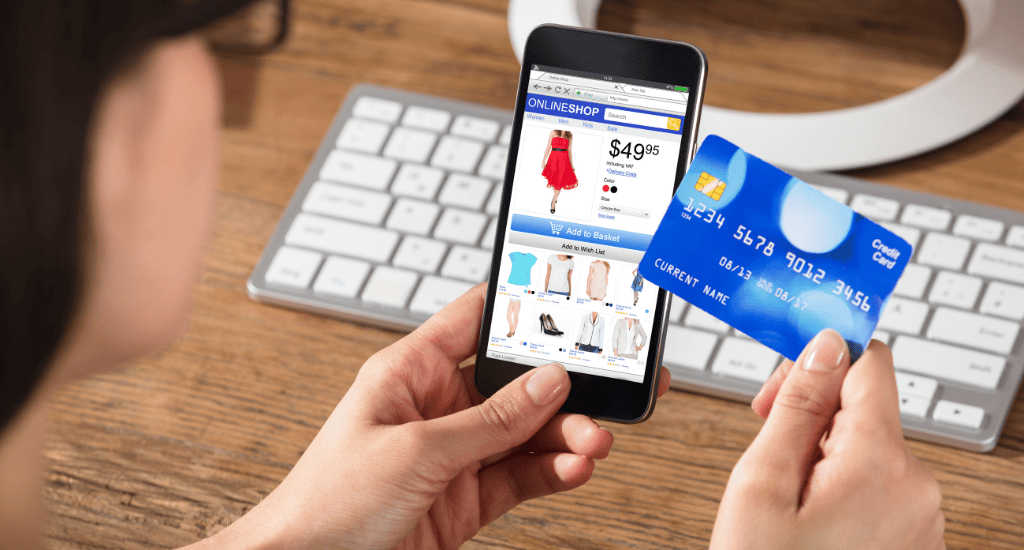
Diterbitkan: 2024-03-18Banyak faktor yang berperan dalam upaya mencapai kesuksesan dalam lanskap bisnis saat ini. Jika Anda ingin bisnis Anda bertahan dalam jangka panjang, situs web e-niaga mandiri sangat penting.
Pada akhirnya, memiliki bagian lanskap digital Anda dengan situs web e-niaga yang hebat adalah tiket Anda menuju dominasi e-niaga. Anggap saja ini sebagai pusat dinamis Anda, tempat merek Anda berkembang, penggemar setia berkumpul, dan ide pemasaran inovatif muncul. Ini bukan hanya tentang menjual; ini tentang menciptakan pengalaman yang memikat, mencerahkan, dan membuat pesaing Anda jauh tertinggal.
Namun, memiliki website saja tidak cukup. Jika Anda ingin pelanggan Anda kembali berulang kali, situs e-niaga Anda harus dirancang dengan baik. Bagaimanapun, desain web menyumbang 94% dari kesan awal.
Sekali lagi, membuat desain web e-niaga bukanlah hal yang mudah. Setiap hari, pengecer online membuat banyak kesalahan. Tapi ya, semua itu bisa dihindari dengan perencanaan yang matang. Di bawah ini, kita akan membahas kesalahan desain e-niaga paling umum yang dilakukan bisnis saat merencanakan situs web e-niaga.
Dan sebelum itu, simak dulu gambaran desain website ecommerce.
Apa itu desain situs web e-niaga?
Desain web e-niaga mencakup daya tarik visual dan fungsionalitas toko online Anda. Ini melibatkan pengintegrasian berbagai elemen untuk membangun platform digital yang lancar dan efisien untuk bisnis Anda. Ini termasuk mengatur elemen seperti menu, tampilan produk, metode pembayaran, dan fitur keamanan untuk membuat belanja menjadi mudah dan menyenangkan.
Apa prinsip desain situs web e-niaga?
Dasar-dasar desain situs web e-niaga:
- Jaga agar tetap ramah pengguna
- Pamerkan identitas merek Anda
- Bangun kepercayaan dan keamanan
- Mempermudah menemukan barang
- Jelaskan produk Anda dengan baik
- Tetap sederhana dan bersih
- Dorong tindakan
- Biarkan pelanggan berbagi pemikiran mereka
- Pastikan itu berfungsi dengan baik di seluler
Bagaimana desain web memengaruhi situs e-niaga Anda?
Bayangkan berjalan ke toko fisik yang lorong-lorongnya berantakan, rak-raknya tidak teratur, atau papan petunjuknya membingungkan. Anda kesulitan menemukan apa yang Anda cari, dan proses pembayarannya merepotkan. Karena frustrasi, Anda pergi dengan tangan kosong, bersumpah tidak akan pernah kembali.
Skenario ini sejajar dengan pentingnya desain web e-niaga. Toko online Anda seperti etalase digital, dan sama seperti toko fisik, toko online harus menarik, intuitif, dan mudah dinavigasi.
Situs web e-niaga yang dirancang dengan buruk dapat membuat calon pelanggan menjauh bahkan sebelum mereka sempat menjelajahi produk atau layanan Anda. Jika tata letaknya membingungkan, navigasinya tidak jelas, atau proses pembayarannya rumit, pengunjung kemungkinan besar akan meninggalkan keranjang belanja mereka dan mencari pesaing dengan situs web yang lebih ramah pengguna.
10 kesalahan desain web e-niaga yang harus Anda hindari

1. Gambar berkualitas rendah
Gambar yang menarik sangat penting untuk toko online Anda. Mereka membantu memamerkan produk Anda secara efektif. Karena pelanggan tidak dapat berinteraksi secara fisik dengan barang, visual yang menarik sangat penting untuk mendorong mereka melanjutkan ke pembayaran. Jika tidak, gambar yang kabur atau berpiksel akan membuat calon pelanggan enggan dan memberikan gambar yang tidak profesional.
Beberapa tip:
- Cobalah untuk menggunakan gambar tunggal saat pembeli mencari gambar detail dari produk yang berdiri sendiri.
- Minimalkan pascaproduksi dan filter, serta gunakan pencahayaan dalam ruangan profesional selama pemotretan utama untuk representasi produk yang akurat.
- Gabungkan gambar gaya hidup orang-orang untuk menciptakan narasi seputar produk.
- Gunakan latar belakang putih bersih untuk menonjolkan detail produk.
2. Pencitraan merek yang tidak konsisten
Inkonsistensi dalam desain situs web e-niaga dapat menyebabkan kebingungan, frustrasi, dan kurangnya kepercayaan di antara pengguna. Misalnya, penggunaan font atau skema warna berbeda pada halaman berbeda dapat menciptakan pengalaman pengguna yang terputus-putus. Bahkan penempatan atau gaya menu navigasi yang berbeda (misalnya, mengubah antara menu horizontal dan vertikal) dapat menyulitkan pengguna untuk menemukan jalan di sekitar situs web.
Beberapa tip:
- Tetapkan bahasa desain terpadu yang mencerminkan kepribadian dan nilai merek Anda.
- Buat pedoman merek komprehensif yang menguraikan identitas visual merek Anda, termasuk penggunaan logo, palet warna, tipografi, gaya citra, dan nada suara.
- Kembangkan templat khusus untuk berbagai elemen situs web, seperti halaman produk atau kategori.
- Gunakan gaya fotografi, latar belakang, dan teknik pengeditan yang konsisten untuk mempertahankan identitas visual yang kohesif.
3. Penggunaan pop-up yang berlebihan

Pop-up dapat menjadi sumber gangguan bagi pengguna, berpotensi mengalihkan perhatian mereka dari perjalanan belanja lancar yang mereka harapkan. Meskipun pop-up memiliki fungsi yang berguna, seperti mengumpulkan alamat email, penggunaan pop-up yang berlebihan dapat menyebabkan frustrasi pengunjung. Oleh karena itu, mempekerjakan mereka dengan tujuan strategis yang jelas sangat penting untuk mencegah audiens Anda kewalahan dan mempertahankan pengalaman pengguna yang positif selama interaksi online mereka.
Beberapa tip:
• Gunakan warna yang menarik, gambar berkualitas tinggi, dan tipografi yang jelas untuk menarik perhatian.
• Sertakan tombol tutup yang terlihat jelas untuk memudahkan pengunjung menutup atau menutup pop-up jika tidak tertarik.
• Atur waktu pop-up Anda secara strategis untuk menghindari iritasi. Pertimbangkan pemicu seperti niat keluar, waktu di halaman, atau persentase pengguliran.
4. Mengabaikan keramahan seluler
Dengan meningkatnya prevalensi perangkat seluler untuk menjelajah dan berbelanja online, pengguna mengharapkan situs web dioptimalkan untuk tampilan seluler. Jika situs web tidak mobile-friendly, pengguna mungkin meninggalkan situs tersebut karena frustrasi dengan navigasi, waktu pemuatan yang lambat, atau kesulitan mengakses konten.
Beberapa tip:
- Sederhanakan navigasi pengguna seluler menggunakan hamburger atau menu navigasi yang dapat dilipat.
- Gunakan teknik desain responsif untuk menyesuaikan tata letak, konten, dan elemen navigasi agar dapat dilihat secara optimal di perangkat seluler.
- Pertimbangkan bagaimana orang memegang ponsel mereka saat mendesain situs web Anda. Pastikan barang-barang penting mudah dijangkau dengan ibu jari agar lebih mudah digunakan.
- Jadikan pembelian barang lebih mudah dengan memiliki lebih sedikit kotak untuk diisi. Gunakan fitur yang menebak apa yang Anda ketik agar lebih cepat saat menggunakan ponsel.
5. Pengalaman pengguna yang membingungkan
Pengalaman pengguna yang membingungkan dapat berdampak buruk pada merek dan kredibilitas Anda. Pengguna mungkin menganggap situs web Anda tidak profesional atau tidak dapat diandalkan jika mereka mengalami kesulitan dalam menemukan informasi atau menyelesaikan tugas, sehingga menimbulkan kesan negatif terhadap merek Anda.

Beberapa tip:
- Atur konten dan produk secara logis, tempatkan elemen secara konsisten di seluruh situs web.
- Jaga agar beranda tetap bersih dan rapi, dengan fokus pada pesan utama, produk unggulan, dan promosi.
- Gunakan isyarat visual seperti panah, ikon, dan tombol untuk menunjukkan elemen yang dapat diklik dan memandu pengguna melalui proses belanja.
- Rancang menu navigasi sederhana dengan kategori dan subkategori yang diberi label jelas. Gunakan terminologi yang familiar.
6. Ajakan bertindak yang terbatas
CTA memainkan peran penting dalam mendorong pengguna untuk mengambil tindakan spesifik yang berkontribusi terhadap konversi, seperti menambahkan item ke keranjang, memulai proses pembayaran, atau mendaftar untuk menerima buletin. Ketika CTA terbatas atau diterapkan dengan buruk, potensi peluang konversi mungkin terlewatkan.
Beberapa tip:
- Tentukan tindakan paling penting yang Anda ingin pengguna lakukan di setiap halaman dan prioritaskan CTA tersebut.
- Gunakan bahasa yang berorientasi pada tindakan yang menanamkan rasa urgensi atau kegembiraan, seperti Belanja Sekarang , Tambahkan ke Keranjang , Beli Sekarang , atau Memulai .
- Pastikan CTA menonjol secara visual di halaman dengan menggunakan warna kontras, tipografi tebal, atau penempatan yang menonjol.
- Sesuaikan CTA berdasarkan perilaku, preferensi, atau demografi pengguna untuk mempersonalisasi pengalaman berbelanja.
7. Prosedur checkout yang rumit

Pengalaman checkout yang sulit berdampak buruk pada merek. Pengguna mungkin menganggap merek tersebut tidak profesional, tidak dapat diandalkan, atau ketinggalan jaman jika mereka mengalami masalah selama proses pembayaran. Akibatnya, persepsi merek yang negatif dapat merusak reputasi dan kredibilitas merek, sehingga menyebabkan menurunnya kepercayaan dan loyalitas pelanggan.
Beberapa tip:
- Berikan opsi pembayaran tamu untuk memungkinkan pengguna melakukan pembelian tanpa harus membuat akun.
- Terapkan fitur pengisian otomatis untuk mengisi kolom formulir dengan informasi pengguna bila memungkinkan.
- Tunjukkan dengan jelas setiap langkah proses pembayaran dan berikan indikator kemajuan agar pengguna selalu mendapat informasi tentang posisi mereka dalam proses tersebut.
8. Kurangnya hierarki
Hierarki sangat penting untuk memandu perhatian pengguna, memprioritaskan informasi, dan menciptakan aliran logis yang memfasilitasi navigasi dan pengambilan keputusan. Ketika elemen penting seperti kategori produk, produk unggulan, dan penawaran promosi tidak diberi penekanan yang tepat, atau konten, gambar, dan elemen tersebar secara acak di seluruh halaman tanpa struktur yang jelas, hal ini akan menyulitkan pengguna.
Beberapa tip:
- Identifikasi informasi dan elemen terpenting di setiap halaman, seperti kategori produk, produk unggulan, promosi, dan ajakan bertindak (CTA).
- Pamerkan produk unggulan, terlaris, atau promosi secara jelas di halaman beranda dan halaman kategori.
- Kelompokkan konten dan elemen terkait secara logis untuk menciptakan struktur yang kohesif.
9. Fitur pencarian yang buruk
Jika fitur pencarian tidak efektif atau memberikan hasil yang tidak relevan, pengguna mungkin kesulitan menemukan produk yang mereka cari. Dan ketika pengguna tidak dapat menemukan produk yang mereka inginkan dengan cepat dan mudah, kecil kemungkinan mereka untuk melakukan pembelian. Sedangkan fitur pencarian yang efektif tidak hanya membantu pengguna menemukan produk tertentu tetapi juga menghadirkan peluang untuk upselling dan cross-selling item terkait.
Beberapa tip:
- Memberi pengguna opsi pencarian lanjutan seperti memfilter berdasarkan harga, merek, ukuran, warna, dan atribut relevan lainnya.
- Anda dapat menggabungkan fungsi pemeriksaan ejaan untuk memperbaiki kesalahan ketik dan mengenali sinonim.
- Pastikan hasil penelusuran relevan dan cocok dengan kueri pengguna secara akurat.
- Menerapkan saran pelengkapan otomatis di bilah pencarian untuk membantu pengguna mengetik dan memberikan saran real-time berdasarkan istilah pencarian populer.
10. Tidak ada sinyal kepercayaan

Sinyal kepercayaan seperti ulasan pelanggan, testimonial, lencana keamanan, dan sertifikat SSL membantu membangun kredibilitas dan meyakinkan pengunjung tentang keamanan dan keandalan situs web. Tanpa sinyal-sinyal ini, pengguna mungkin menganggap situs web tersebut kurang dapat dipercaya, sehingga menimbulkan skeptisisme dan keragu-raguan untuk membeli. Bahkan mereka mungkin ragu untuk memasukkan informasi sensitif seperti rincian kartu kredit.
Beberapa tip:
- Tampilkan umpan balik positif dan testimoni dari pelanggan yang puas secara jelas di halaman produk Anda.
- Gabungkan elemen bukti sosial seperti jumlah pelanggan yang puas, pengikut di media sosial, atau dukungan dari influencer atau pakar industri.
- Uraikan dengan jelas kebijakan pengembalian Anda dan jaminan apa pun yang ditawarkan, seperti jaminan uang kembali atau pengembalian tanpa kerumitan.
- Jika bisnis Anda bermitra dengan organisasi terkemuka atau anggota asosiasi industri, sebutkan kemitraan dan afiliasi ini di situs web Anda.
Kesimpulan
Kesimpulannya, kesalahan di atas adalah salah satu kesalahan paling umum yang diamati dalam desain situs web e-niaga. Jadi, cobalah untuk menghindari kesalahan desain situs web yang umum ini sebisa mungkin untuk meningkatkan kredibilitas situs Anda dan memberikan pengalaman yang ingin mereka kunjungi kembali kepada pengunjung.
Bagaimanapun, baik itu tentang meningkatkan penjualan, menciptakan kesan pertama yang kuat, atau menarik pelanggan baru, desain web bagus selalu dibutuhkan oleh situs web bisnis Anda. Situs web yang menarik, intuitif, dan berfungsi dengan baik menarik lebih banyak pengunjung dan memastikan kemungkinan konversi yang lebih tinggi. Berinvestasi dalam layanan desain e-niaga profesional untuk situs web yang dibuat secara profesional juga disarankan.
