6 Praktik Terbaik Halaman Arahan E-niaga untuk Menginspirasi Anda
Diterbitkan: 2018-08-29Situs web e-niaga ada karena satu alasan: menghasilkan uang. Itu berarti segala sesuatu tentang situs harus dirancang untuk membuat pengunjung membeli. Tiket untuk lebih banyak konversi pembelian? Laman landas pasca-klik e-niaga.
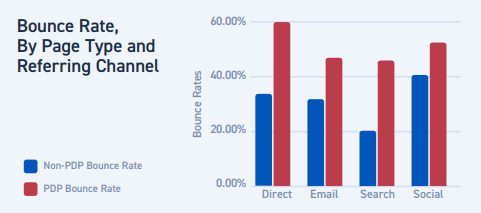
Meskipun hampir 1 dari 4 pembeli online memulai perjalanan pelanggan mereka di halaman produk, sekitar 96% pengunjung belum siap untuk membeli saat tiba di sana. Orang-orang ini lebih cenderung terpental daripada mereka yang membuka halaman arahan pasca-klik yang sebenarnya, terlepas dari saluran perujuk:

Penelitian juga menunjukkan bahwa halaman produk berperforma buruk halaman arahan pasca-klik untuk e-niaga juga dengan cara lain. Tidak percaya?
Statistik halaman arahan pasca-klik e-niaga
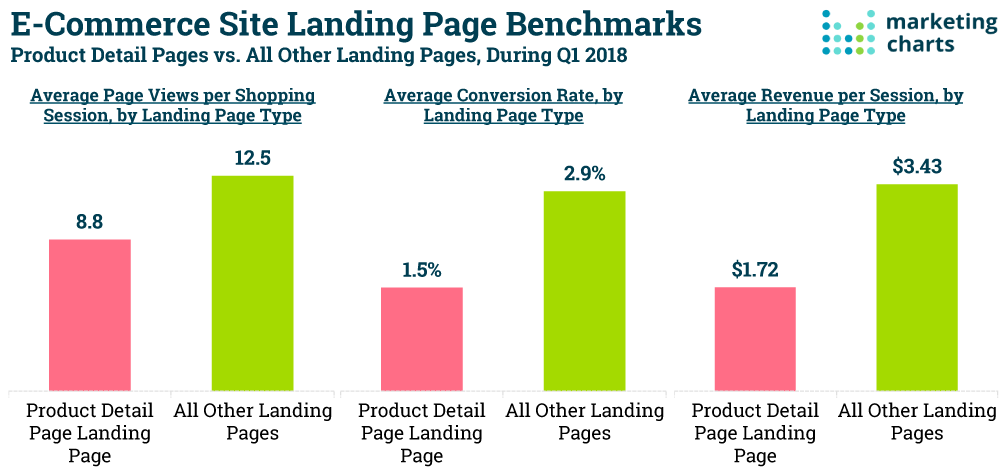
Data dari hampir 2 miliar sesi belanja yang terjadi pada kuartal pertama tahun 2018 menunjukkan bagaimana halaman produk gagal melibatkan pelanggan:

- Pengunjung yang membuka halaman produk melihat halaman 42% lebih sedikit (8,8 per sesi belanja) daripada mereka yang melihat halaman arahan pasca-klik (12,5 per sesi belanja)
- Pengunjung halaman produk berkonversi sekitar setengah tingkat pengunjung halaman arahan pasca-klik (masing-masing 1,5% dan 2,9%)
- Pendapatan per sesi pada halaman produk ($1,72) kira-kira setengah dari pendapatan per sesi pada halaman arahan pasca-klik ($3,43)
Jadi Anda melihat perbedaan data, tetapi bagaimana dengan perbedaan jenis halaman itu sendiri?
Laman landas pasca-klik vs. laman produk
Perbedaan utama antara halaman arahan pasca-klik dan halaman produk adalah tujuannya.
Terlepas dari banyak sumber online yang Anda yakini, halaman arahan pasca-klik bukan sekadar "halaman tempat Anda membuka". Laman landas pasca-klik adalah laman web mandiri, dibuat dengan tujuan meyakinkan pengunjung untuk mengambil tindakan (mendaftar, membeli, mengunduh, dll.). Laman ini digunakan untuk mengarahkan lalu lintas bertarget ke konversi tertentu, dengan berfokus hanya pada satu pesan dengan satu tujuan.
Namun, tujuan halaman produk adalah untuk menarik massa dan menarik browser. Ini dirancang untuk memperkenalkan merek Anda dan mengedukasi pengunjung tentang produk atau layanan Anda. Itu juga sering memberikan tautan ke tempat lain di situs web Anda sehingga pengunjung dapat menavigasi seluruh situs.
Mengapa menggunakan halaman arahan pasca-klik e-niaga?
Saat bisnis menjadi lebih digerakkan oleh data, halaman arahan pasca-klik menjadi pilihan yang lebih disukai dari keduanya karena kemampuannya untuk mendorong lebih banyak konversi, menghasilkan lebih banyak prospek, dan pada akhirnya, menghasilkan ROI yang tinggi. Faktanya, laporan HubSpot yang terkenal menunjukkan bahwa merek yang menggunakan 40 atau lebih halaman arahan pasca-klik menghasilkan prospek 120% lebih banyak daripada perusahaan yang menggunakan kurang dari 5 halaman arahan pasca-klik.
Alasan di balik ini adalah bahwa setiap pelanggan itu unik dan membutuhkan perhatian dan keterlibatan yang dipersonalisasi untuk dibujuk untuk membeli. Laman landas pasca-klik e-niaga terbaik (alias laman landas pra-kereta pasca-klik) memungkinkan Anda melakukan ini — menyesuaikan bisnis Anda dengan pelanggan individu melalui etalase digital khusus, yang pada gilirannya, meningkatkan keterlibatan dan meningkatkan penjualan.
Konversi halaman arahan pasca-klik e-niaga yang paling diinginkan meliputi:
- Berlangganan pembaruan email
- Melakukan pembelian
- Mengunduh konten gratis
- Meningkatkan ke produk yang lebih baik atau tingkat layanan yang lebih tinggi
6 Contoh halaman arahan pasca-klik e-niaga (dengan praktik terbaik)
Bersamaan dengan penjelasan praktik terbaik untuk digunakan pada template halaman arahan pasca-klik e-niaga, bagian ini menunjukkan beberapa contoh halaman arahan pasca-klik e-niaga untuk menginspirasi desain Anda berikutnya.
1. Hilangkan navigasi situs
Karena laman landas pasca-klik adalah laman mandiri dari situs web Anda, laman tersebut tidak boleh menyertakan bilah navigasi di mana pun; juga tidak boleh menyertakan peluang klik-tayang lainnya selain dari CTA utama. Menyertakan tautan tambahan apa pun hanya akan memungkinkan orang mengeklik tawaran Anda tanpa terlebih dahulu melakukan konversi.
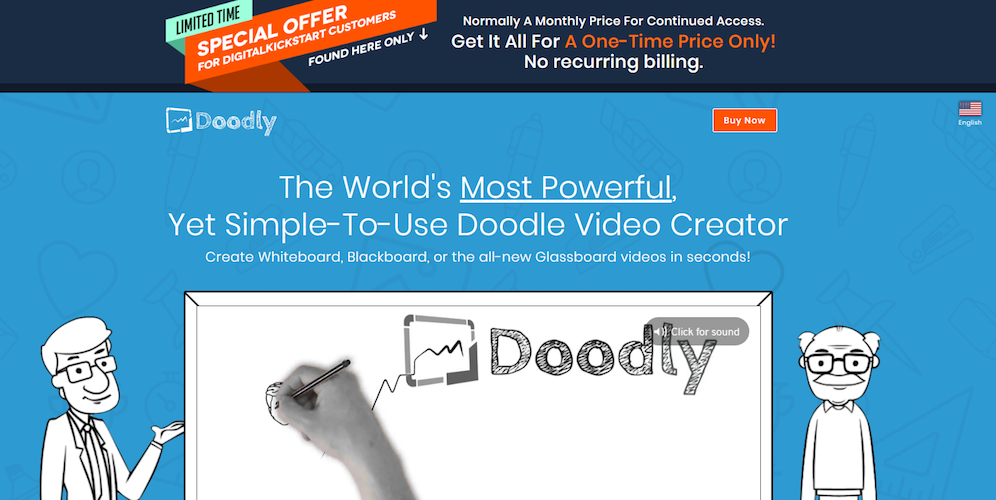
Doodly memiliki ide yang tepat dengan halaman arahan pasca-klik mereka:

Halaman menghilangkan semua navigasi (selain dari beberapa tautan di bagian bawah halaman), sehingga pengunjung hanya fokus pada penawaran halaman arahan pasca-klik. Ada banyak tautan jangkar di seluruh konten yang mengarahkan pengunjung ke bagian bawah halaman tempat mereka dapat mengeklik untuk membeli. Namun, menghapus tautan footer akan membuat fokus halaman menjadi lebih kuat.
Dengan menghapus tautan navigasi dan gangguan lain dari halaman web biasa, halaman arahan pasca-klik e-niaga berfokus 100% pada tugas yang ada: membuat prospek terlibat dengan merek Anda.
2. Sertakan CTA yang jelas
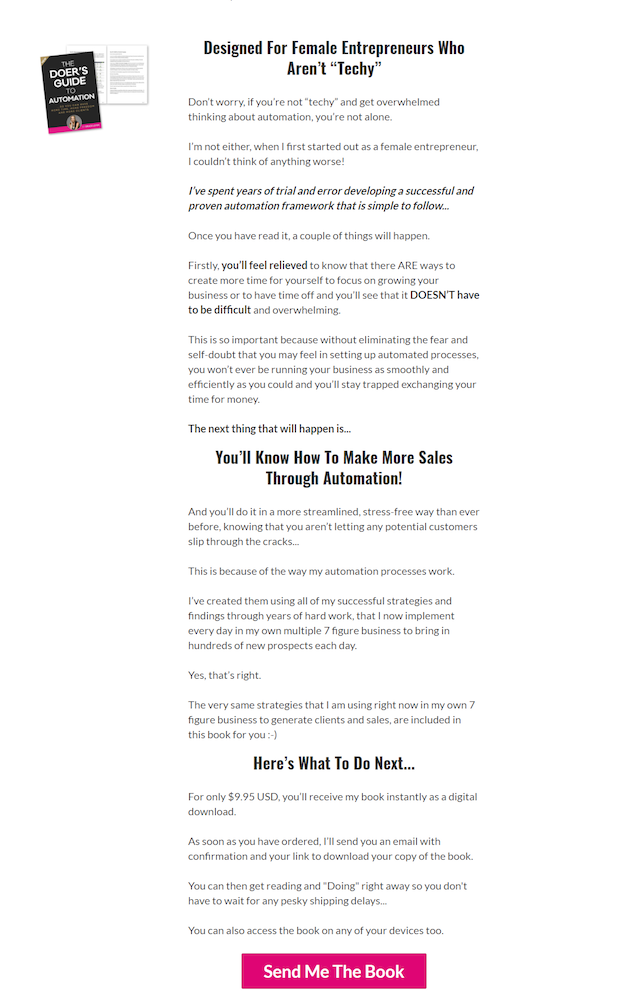
Anda tidak dapat berasumsi bahwa setiap orang akan tahu persis apa yang harus dilakukan begitu mereka tiba di halaman Anda. Untuk menghindari kebingungan (dan rasio pentalan yang lebih tinggi) selalu sertakan ajakan bertindak yang jelas dan spesifik, seperti yang dilakukan Grace Lever di halaman arahan pasca-kliknya:


Tidak diragukan lagi bahwa mengklik tombol CTA berwarna merah muda di halaman ini akan memungkinkan pengunjung untuk memesan buku di halaman berikutnya. Salinan tombol CTA yang jelas, relevan, dan dipersonalisasi membantu menjaga kejelasan bagi pengunjung dan memungkinkan mereka untuk fokus pada tujuan halaman.
3. Menggabungkan beberapa CTA
Perbedaan antara CTA halaman produk dan CTA halaman arahan pasca-klik adalah bahwa yang terakhir hanya boleh memiliki satu tujuan. Itu tidak berarti hanya satu tombol CTA. Beberapa tombol CTA dapat diterima di halaman arahan pasca-klik e-niaga, selama keduanya bekerja sama satu sama lain.
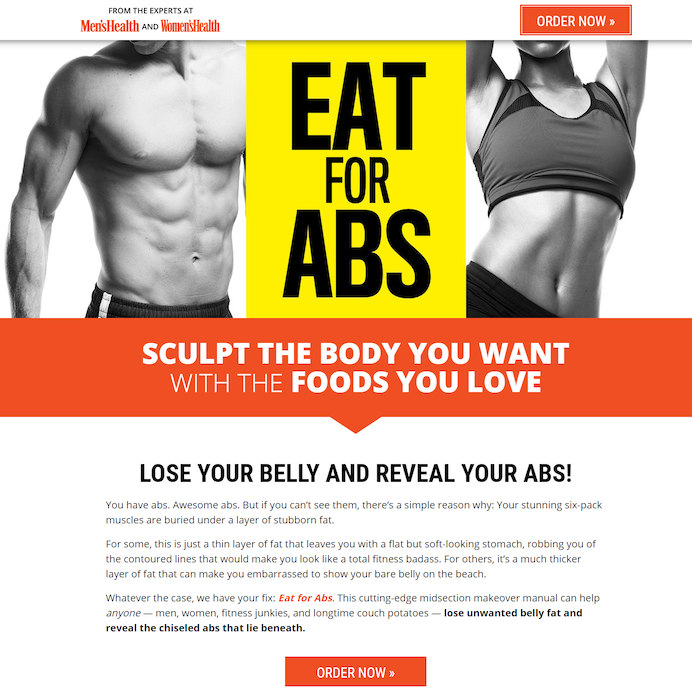
Majalah Hearst menggunakan beberapa tombol CTA pada halaman arahan pasca-klik mereka — semua dengan tujuan yang sama — untuk meningkatkan langganan majalah Eat for Abs:

Dengan banyak peluang untuk "Pesan sekarang" di seluruh halaman, pengunjung cenderung mengklik salah satu tombol dan melengkapi formulir multi-langkah.
Ini adalah kunci untuk halaman arahan e-niaga yang sukses — satu tujuan tanpa banyak pesan. Jadi pengunjung yakin untuk menyelesaikan tujuan yang diinginkan.
4. Tambahkan deskripsi produk atau layanan tertentu
Sementara halaman arahan dan halaman produk harus menyertakan salinan produk atau layanan deskriptif. Itu harus lebih spesifik untuk audiens pada halaman arahan pasca-klik, daripada salinan yang lebih umum yang biasanya ditemukan di halaman produk.
Daripada membuat pengunjung menelusuri deskripsi produk atau layanan Anda, pastikan deskripsi tersebut terlihat — tidak terlalu kecil, atau tersembunyi di bagian bawah halaman.
HelloFresh membuat deskripsi penawarannya sangat jelas dan terlihat, paro atas dan tepat di atas tombol CTA:

Halaman klik-tayang lainnya menjelaskan cara kerja HelloFresh, mencantumkan manfaat utama, dan membagikan ulasan teratas. Ini juga menyertakan tombol CTA kedua di bagian bawah halaman, yang ditujukan untuk tujuan konversi yang sama.
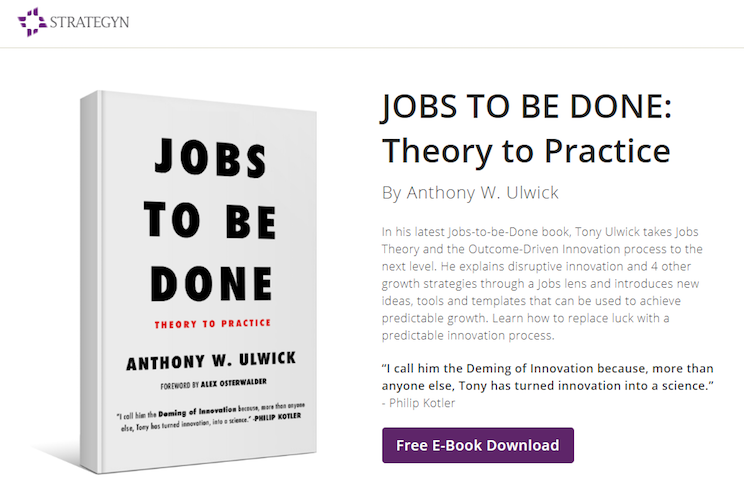
Studi menunjukkan bahwa konversi dapat meningkat sebesar 124% dengan menyertakan gambar untuk melengkapi deskripsi produk, seperti yang dilakukan Strategyn:

5. Fokus terutama pada konversi
Halaman produk sangat dioptimalkan untuk SEO karena salah satu tujuan utamanya adalah menarik lalu lintas organik. halaman arahan pasca-klik juga dapat dioptimalkan untuk SEO; namun, ini bukan keharusan karena halaman arahan pasca-klik berfokus pada iklan, bukan organik. Jadi meskipun halaman arahan pasca-klik berpotensi dibuat ramah-SEO untuk mendapat peringkat lebih tinggi di SERP dan mendapatkan lebih banyak visibilitas dan lalu lintas dari pengguna pencarian, mereka harus berfokus pada konversi.
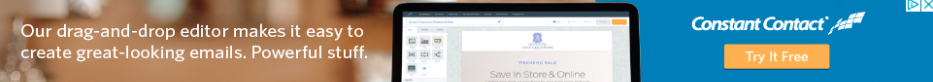
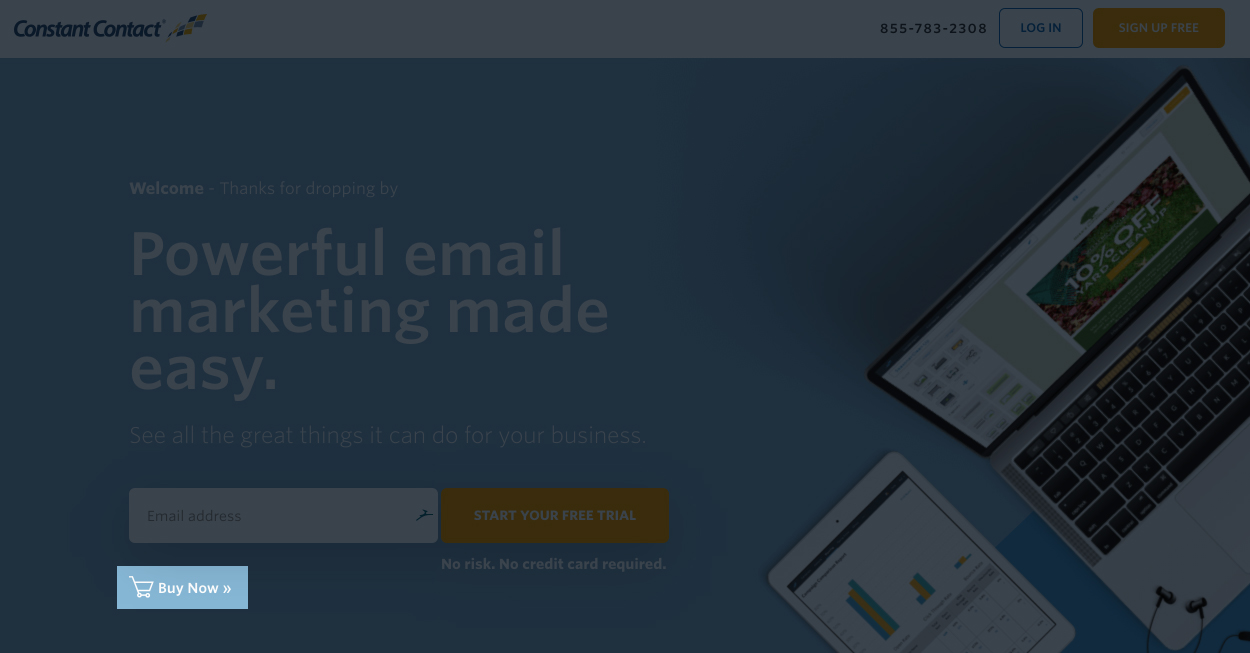
Pertimbangkan iklan spanduk ini dan contoh halaman arahan pasca-klik dari Constant Contact:


Mereka membuat halaman arahan iklan dan pasca-klik ini untuk berfokus pada konversi, dengan menyoroti uji coba gratis dengan beberapa tombol CTA, dan menyertakan tautan "Beli Sekarang" tambahan.
6. Optimalkan untuk seluler
Memiliki halaman arahan e-niaga pra-keranjang yang responsif seluler sangat penting karena banyak pelanggan saat ini berbelanja dari perangkat seluler.
Buat halaman dan formulir yang disejajarkan secara vertikal, format gambar dan video dengan benar agar pas di perangkat, dan sertakan tombol yang dapat diketuk.
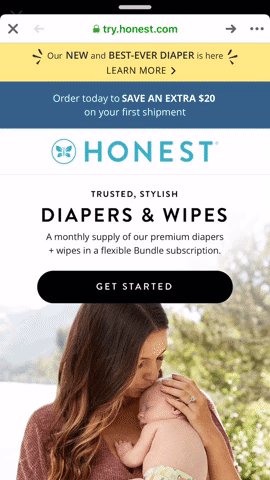
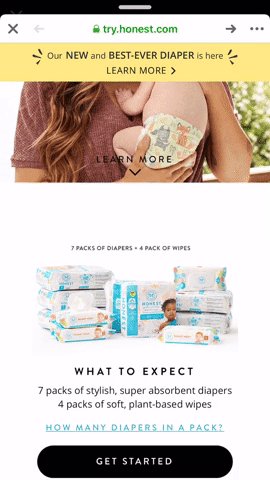
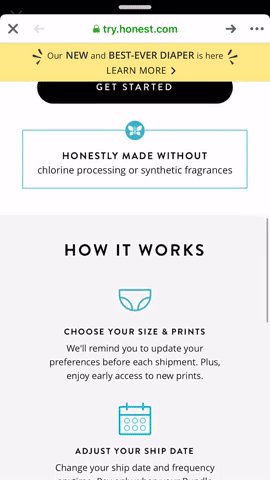
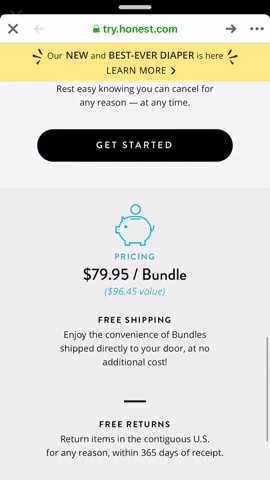
The Honest Company mencentang semua kotak tersebut dengan laman landas pasca-klik e-niaga mereka:

Mengoptimalkan seluler elemen halaman arahan pasca-klik Anda memungkinkan pengguna seluler mengakses konten Anda dengan nyaman, memberikan pengalaman pengguna yang ideal, dan peluang konversi yang lebih baik.
Maksimalkan halaman arahan pasca-klik e-niaga Anda
Sebagaimana dibuktikan oleh contoh di atas, halaman ini adalah bagian penting dari corong penjualan perusahaan e-niaga mana pun. Mereka adalah jembatan antara upaya periklanan Anda dan penjualan, yang pada akhirnya membantu Anda mengumpulkan lebih banyak pendapatan.
Selalu hubungkan semua iklan Anda ke halaman arahan pasca-klik yang dipersonalisasi untuk menurunkan biaya per akuisisi pelanggan. Mulailah membuat halaman pasca-klik khusus Anda dengan mendaftar demo Instapage Enterprise hari ini.
