Contoh Halaman Landing E-niaga: Praktik Terbaik untuk Desain
Diterbitkan: 2022-06-29Tersesat dalam pencarian Anda untuk menemukan inspirasi halaman arahan e-niaga? Anda berada di tempat yang tepat.
Bukan rahasia lagi bahwa memenangkan permainan e-niaga tergantung pada kecepatan dan pengoptimalan tingkat konversi. Untuk melakukan ini, penting untuk memastikan bahwa desain dan tata letak situs web Anda disesuaikan untuk mengoptimalkan proses konversi.
Dalam posting ini, saya telah mengumpulkan contoh halaman arahan e-niaga terbaik yang akan menginspirasi halaman arahan Anda sendiri.

Apa itu Halaman Arahan E-niaga?
Laman landas e-niaga adalah laman situs web tempat pemilik toko online berupaya mengubah pengunjung menjadi pelanggan. Laman landas mungkin khusus untuk produk atau layanan, serta sangat ditargetkan ke area geografis atau demografi pelanggan tertentu.
Halaman arahan untuk situs web e-niaga biasanya dirancang khusus untuk satu produk atau layanan, bukan sebagai pengenalan umum tentang perusahaan dan produknya, seperti yang dapat ditemukan di halaman beranda.
Ini berarti bahwa pada umumnya akan berisi lebih banyak informasi spesifik tentang produk atau layanan yang ditawarkan daripada pengenalan situs umum. Selain itu, halaman arahan sering kali menggunakan copywriting yang efektif untuk membujuk pengunjung agar membeli produk atau layanan yang belum tentu mereka cari sebelum tiba di situs.
Baik untuk Diketahui: Rata-rata tingkat konversi halaman arahan adalah 2,35%.
11 Desain Halaman Landing E-niaga Terbaik & Mengapa Mereka Bekerja
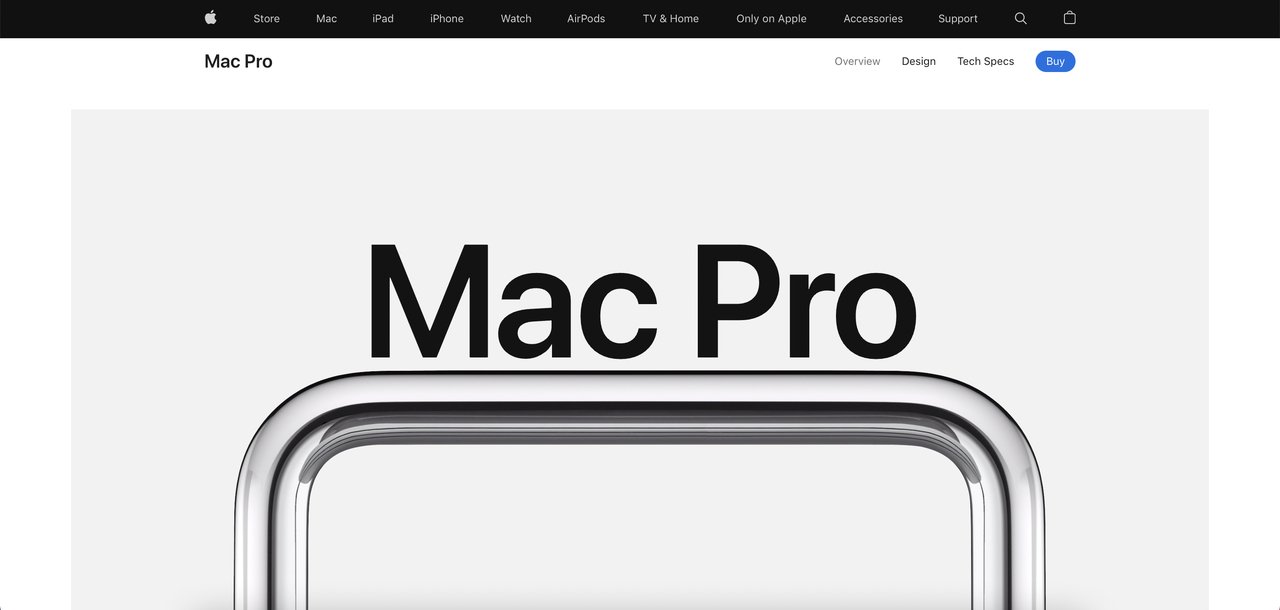
1. Apple Mac Pro
Industri: Teknologi

Mari kita mulai contoh kita dengan raksasa industri, Apple. Desain halaman arahan Apple untuk Mac Pro menampilkan desain modern dan ramping dengan semua informasi produk yang diperlukan yang disediakan di halaman.
Tujuan: Menjual produk tertentu
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Efek gulir yang menarik membuat browser menggulir ke bawah halaman dan menemukan lebih banyak tentang produk.
Salinan pahlawan yang menarik adalah cetakan bagus yang meyakinkan pengunjung untuk mengambil tindakan sambil memperkenalkan produk secara artifisial.
Gambar produk yang mendetail selalu lebih baik untuk konversi penjualan. Halaman arahan ini menampilkan gambar besar (seluruh situs web) dan berkualitas tinggi dari bagian-bagian produk serta keseluruhan produk.
Fitur produk dijelaskan dengan jelas di setiap gulungan. Selain itu, ada kalimat CTA tertaut di bawah setiap fitur untuk pengguna yang membutuhkan info lebih lanjut. Juga, gambar mendukung setiap fitur.
Perbandingan opsi membuat pekerjaan pembelanja lebih mudah untuk membandingkan variasi produk tanpa meninggalkan halaman arahan.
Apa yang Bisa Ditingkatkan?
Tombol CTA terlalu kecil di kanan atas. Mungkin ada tombol CTA lain yang lebih besar di dekat salinan pahlawan. Kemudian lagi, karena ini adalah merek raksasa, pembeli akan mencari dan menemukan tombol itu bagaimanapun caranya. Jika ini tidak berlaku untuk merek Anda, pertimbangkan tombol CTA yang jelas di dekat teks pahlawan.
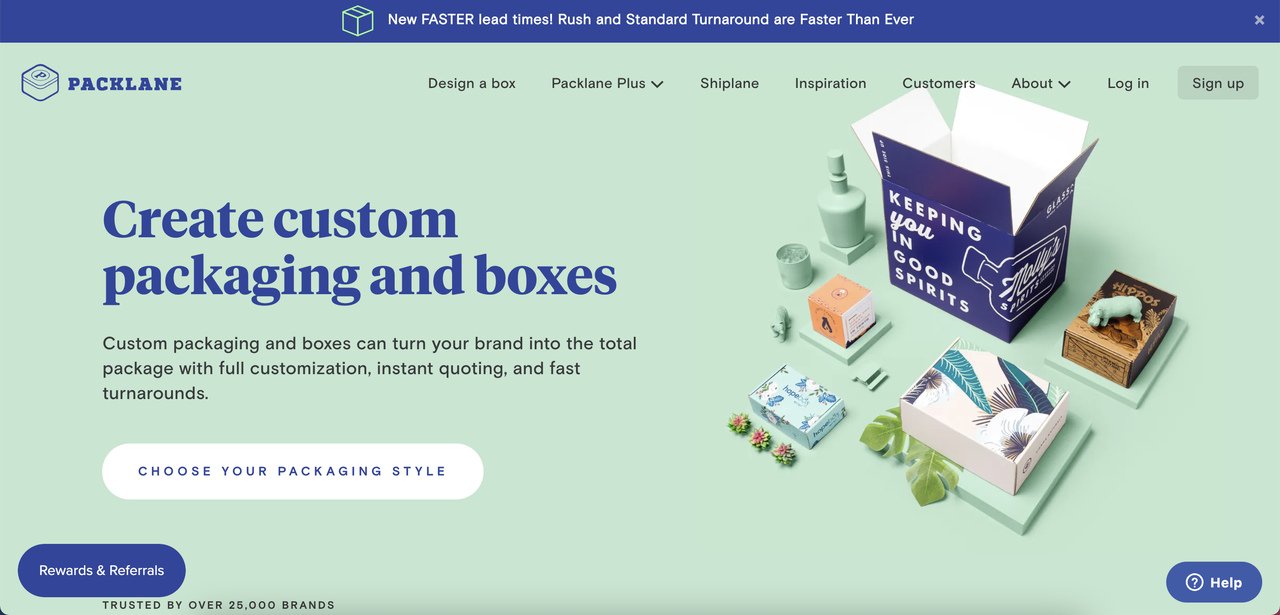
2. Jalur Paket
Industri: Pengemasan

Sumber: Unbounce
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Judul Packlane menyampaikan proposisi nilai, sedangkan deskripsi hanya menjelaskan apa yang diharapkan dari merek.
Tombol CTA utama diposisikan dengan baik di halaman, di paro atas, dan dalam kontras warna yang tepat.
Di bagian kiri bawah halaman arahan e-niaga ini, ada tombol Hadiah & Referensi . Ketika diklik, itu akan membuka jendela popup yang mendorong pembeli untuk menjadi anggota.

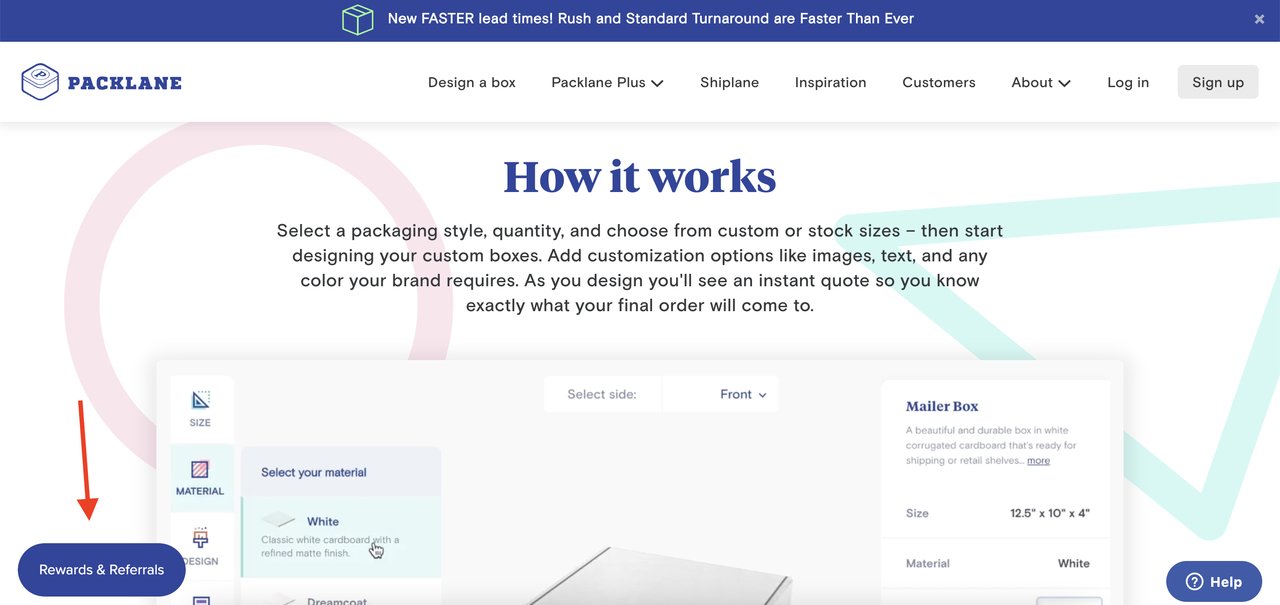
Video "Cara kerjanya" mendidik prospek tentang cara membuat pesanan pengemasan khusus.
Ada video testimoni yang mendukung bukti sosial dari layanan tersebut.
Bagian FAQ di bagian bawah tidak menyisakan ruang untuk keraguan pelanggan.
Di bagian bawah halaman di atas footer, ikon metode pembayaran menyoroti beberapa opsi untuk membayar.
Bilah notifikasi teratas dan logo merek yang menggunakan Packlane

Apa yang Bisa Ditingkatkan?
Sejujurnya, Packlane melakukan pekerjaan yang sangat baik di halaman arahan ini. Ini mencakup hampir semua elemen kunci dari halaman arahan e-niaga yang sukses.
Mencari cara untuk menghasilkan prospek di halaman arahan Anda? Lihat 32 Alat dan Perangkat Lunak Lead Generation Terbaik.
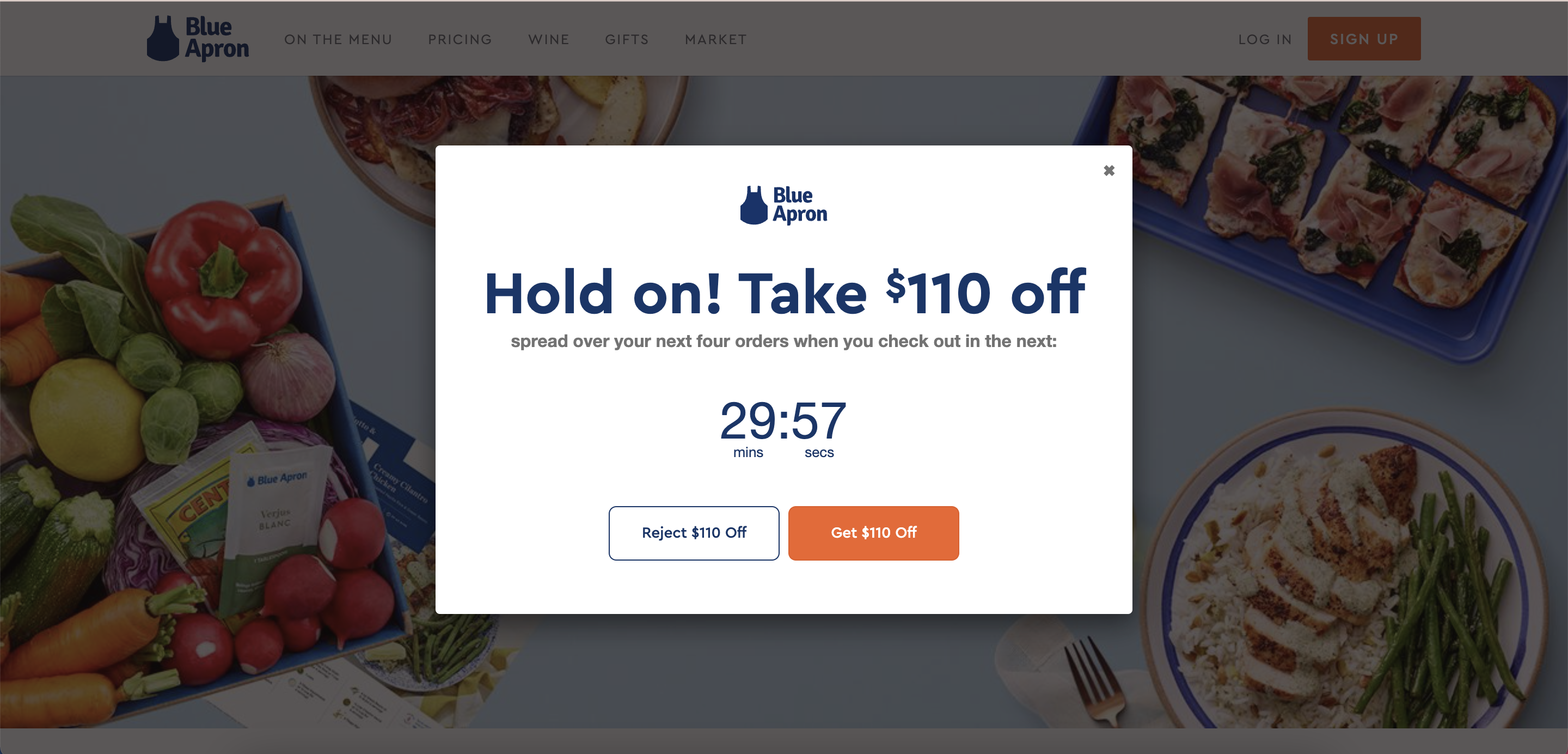
3. Celemek Biru
Industri: E-commerce Makanan & Minuman/Berbasis Langganan

Tujuan Halaman Arahan BlueApron: Membuat orang berlangganan paket paket makanan.
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Munculan yang dipicu niat keluar muncul dengan penawaran diskon $110 persen untuk memenangkan kembali calon pelanggan yang akan meninggalkan halaman. Plus, itu hanya ditampilkan sekali dalam satu sesi sehingga pengunjung yang kembali tidak melihatnya beberapa kali.
Penghitung waktu mundur pada popup mendorong urgensi pengunjung untuk mengambil tindakan.
CTA terfokus dan teks pahlawan , "Perlengkapan makanan yang dibuat untuk gaya hidup Anda yang sibuk," tidak menyisakan ruang untuk gangguan. Ini menjelaskan layanan dengan cara sesederhana mungkin.
Keuntungan berlangganan terdaftar untuk mengarahkan pengguna untuk berlangganan layanan.
Penetapan harga paket yang diberikan dengan tombol CTA di halaman ini merupakan langkah yang menentukan untuk mengonversi pengguna tanpa membuat mereka mencari harga di halaman lain. Ini merampingkan saluran konversi halaman arahan.
Apa yang Bisa Ditingkatkan?
Lebih banyak elemen visual seperti gambar produk yang mendetail atau foto dan video orang sungguhan yang menggunakan peralatan makan akan memberikan efek yang lebih meyakinkan dan bertahan lama.
Anda mungkin juga menyukai 12 Alat Pengoptimalan Halaman Arahan Teratas.
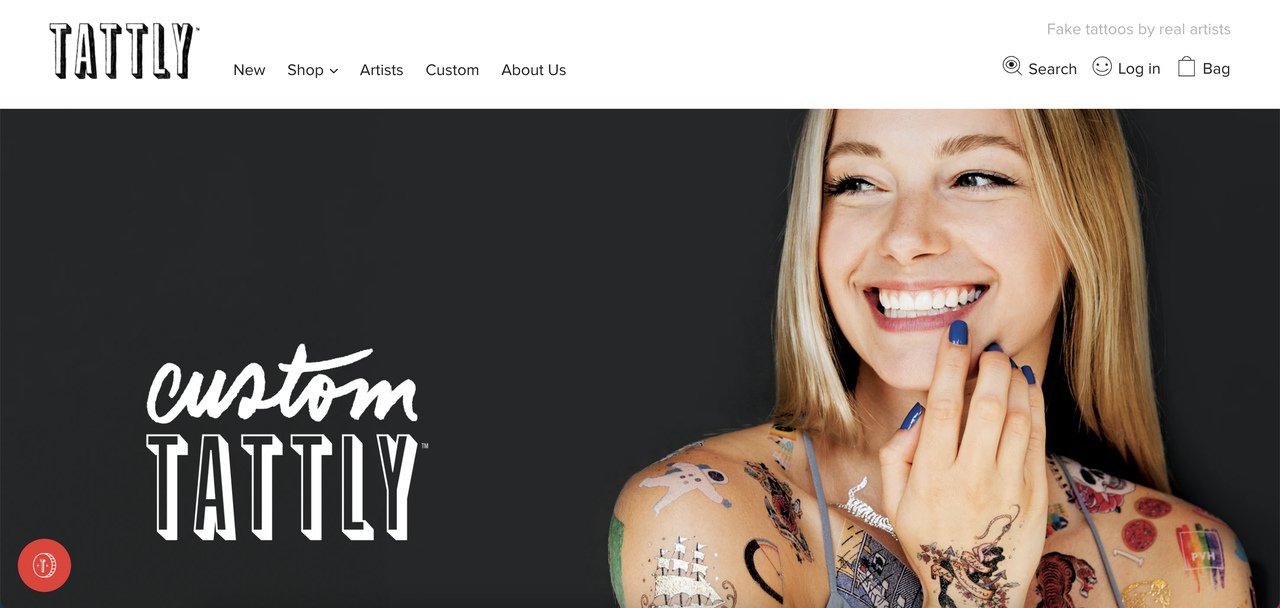
4. Tatly

Industri: Tato Palsu
Sumber
Tujuan Halaman Arahan Tattly: Promosi produk/layanan
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Sebuah foto manusia nyata dengan tato palsu di atasnya membuat kesan pertama yang positif tentang produk (tato palsu.)
Bukti sosial dengan studi kasus mendorong pengunjung menuju konversi.
Bagian FAQ (Pertanyaan yang Sering Diajukan) di dekat bagian bawah halaman arahan ini membantu menghilangkan keraguan pelanggan.

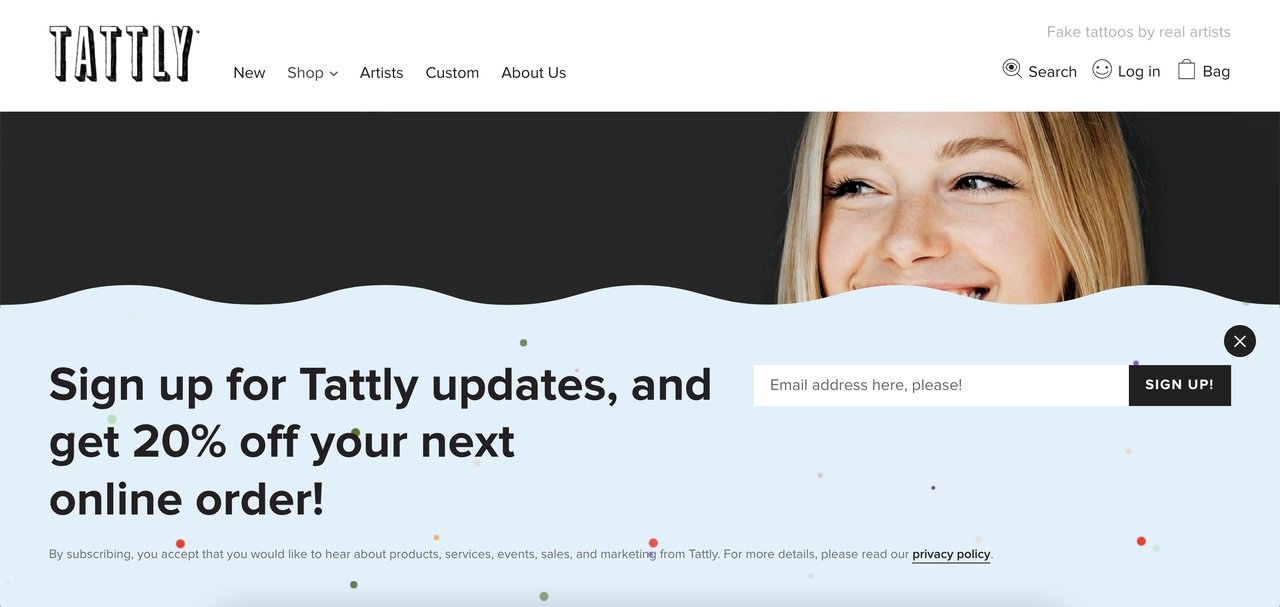
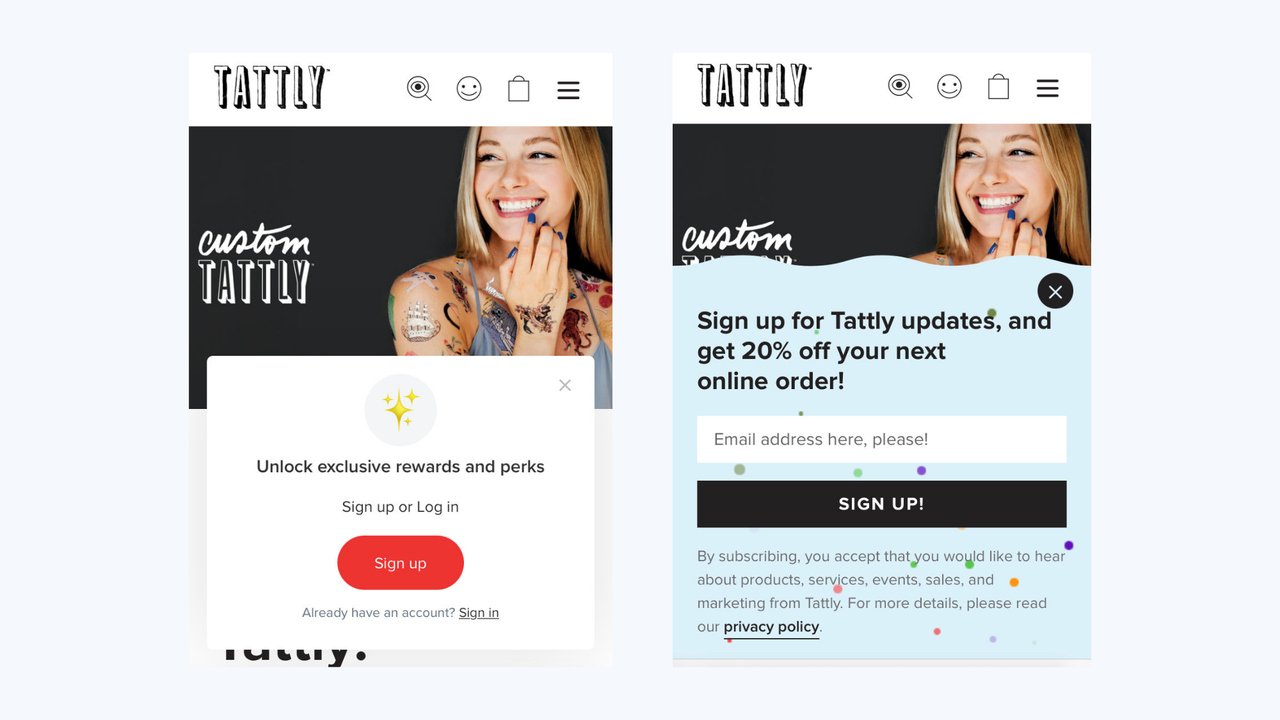
Bilah langganan popup muncul setelah pengunjung menghabiskan waktu tertentu di halaman. Ini menawarkan diskon 20% sebagai insentif untuk meningkatkan pendaftaran.
Munculan responsif seluler selaras dengan pedoman interstisial mengganggu Google. Namun, mereka tidak mencakup semua konten halaman, dan pengguna dapat menutupnya dengan cepat.

Apa yang Bisa Ditingkatkan?
Tidak ada tombol CTA yang meminta pembeli untuk memesan tato kustom palsu di paro atas atau di mana pun di halaman.
Lebih banyak foto contoh kehidupan nyata bisa lebih bijaksana untuk lebih banyak konversi.
Kiat Pro: Anda dapat menggunakan alat Pemeriksa Pengoptimalan Tingkat Konversi gratis Popupsmart untuk mendeteksi kekurangan halaman arahan Anda dan bagaimana Anda dapat meningkatkannya untuk lebih banyak konversi.
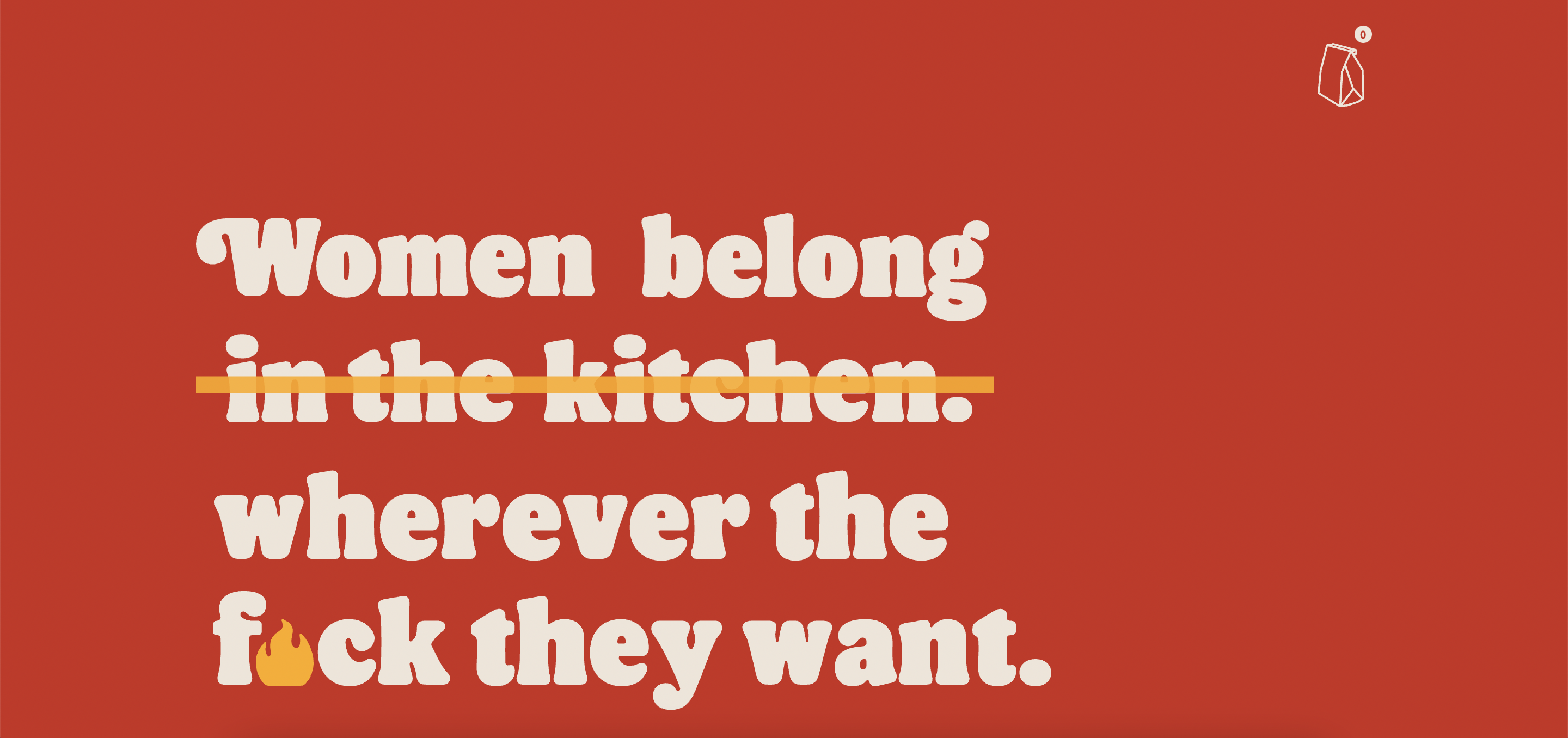
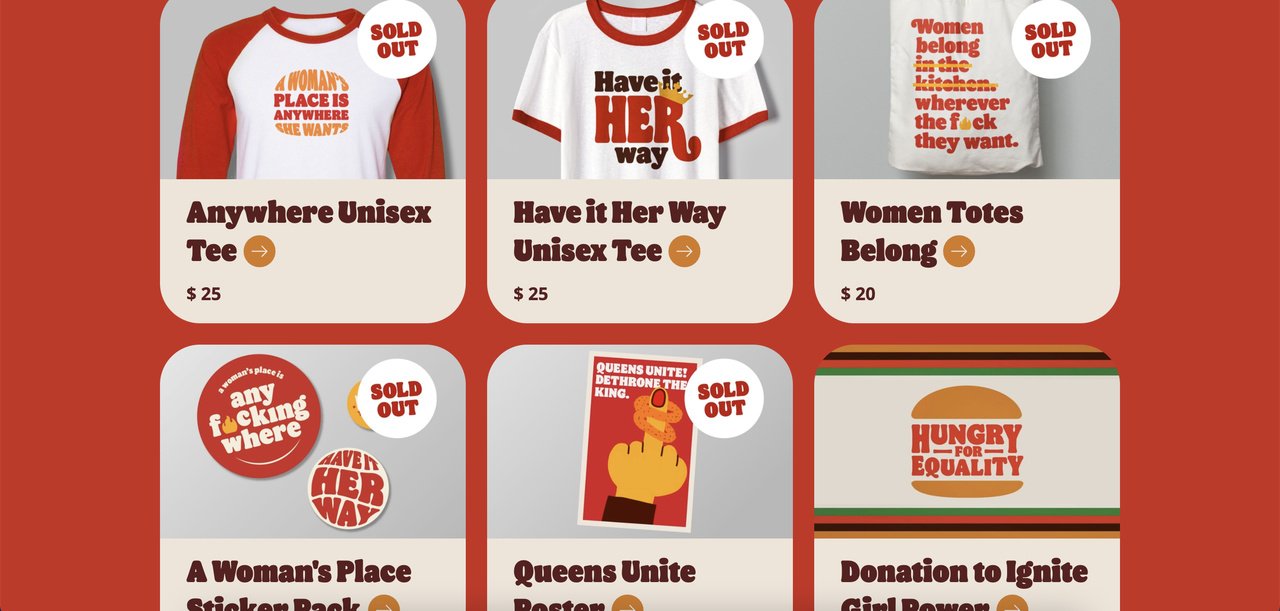
5. Ratu Burger
Industri: Organisasi/Ritel

Dibuat dengan Webflow
Tujuan Halaman Arahan Ini: Menggalang donasi dengan menjual barang dan mendorong kesadaran
Anda mungkin perlu cerita latar untuk yang satu ini. Jadi dimulai seperti itu; kembali pada hari itu, Burger King tweeted mengatakan, "Wanita termasuk di dapur." pada Hari Perempuan, dengan karyawan wanita yang bekerja di dapur Burger King. Seperti yang diharapkan, itu menjadi bumerang.
Halaman arahan Burger Queen dibangun untuk menjual t-shirt, tas jinjing, stiker, poster, dan mengumpulkan donasi untuk Girls Empowerment Network.

Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Slogan tegas mendorong orang untuk menggulir halaman ke bawah untuk mengetahui lebih banyak info tentangnya.
Penyebab di balik pembuatan halaman arahan ini dijelaskan dengan jelas.

Contoh halaman arahan e-niaga ini berbeda dari yang lain di daftar kami. Organisasi juga dapat membuat halaman arahan untuk menjual hal-hal yang berhubungan dengan tujuan untuk mengumpulkan uang. Bagian terpenting adalah menarik perhatian dan membuat orang mendukung tujuan Anda melalui halaman arahan Anda.
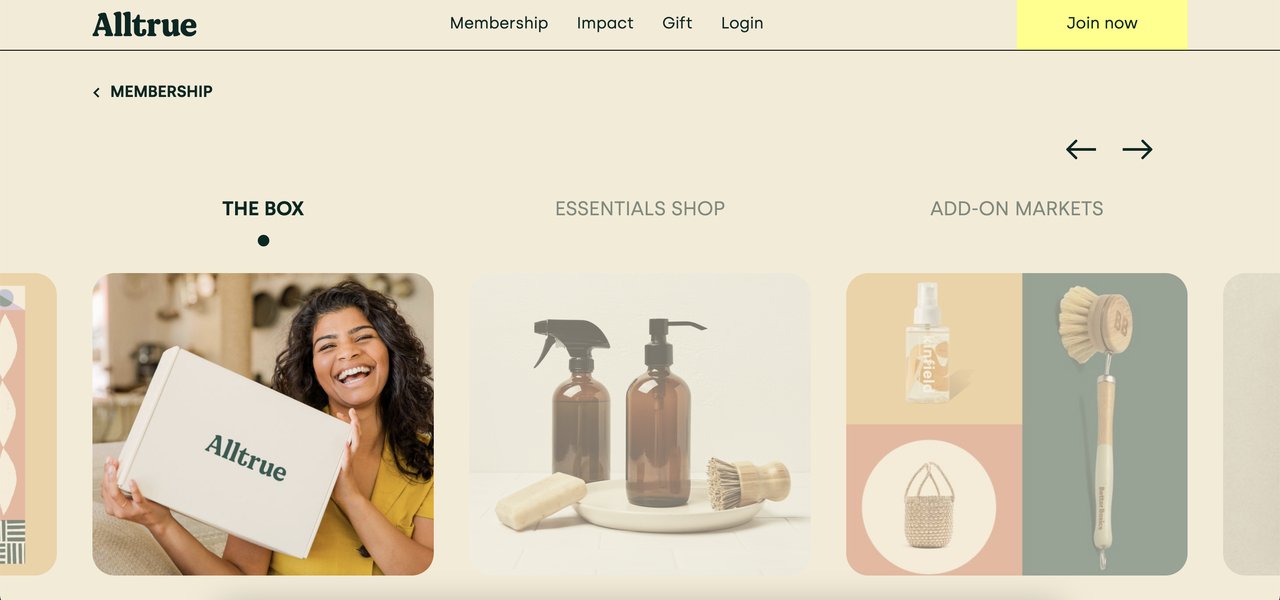
6. Benar-benar
Industri: Keanggotaan/Produk Kecantikan

Tujuan Halaman Arahan Alltrue: Memperkenalkan manfaat keanggotaan
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Slide di klik pada halaman arahan Alltrue untuk e-niaga memberikan lebih banyak ruang untuk elemen halaman lainnya sambil meningkatkan keterlibatan.
Ini juga secara efektif mempromosikan majalah dan keanggotaan dengan menyoroti bagaimana semua barang berkelanjutan.
Kemudahan berhenti berlangganan ditekankan pada formulir pendaftaran buletin yang disematkan di dekat bagian bawah halaman.
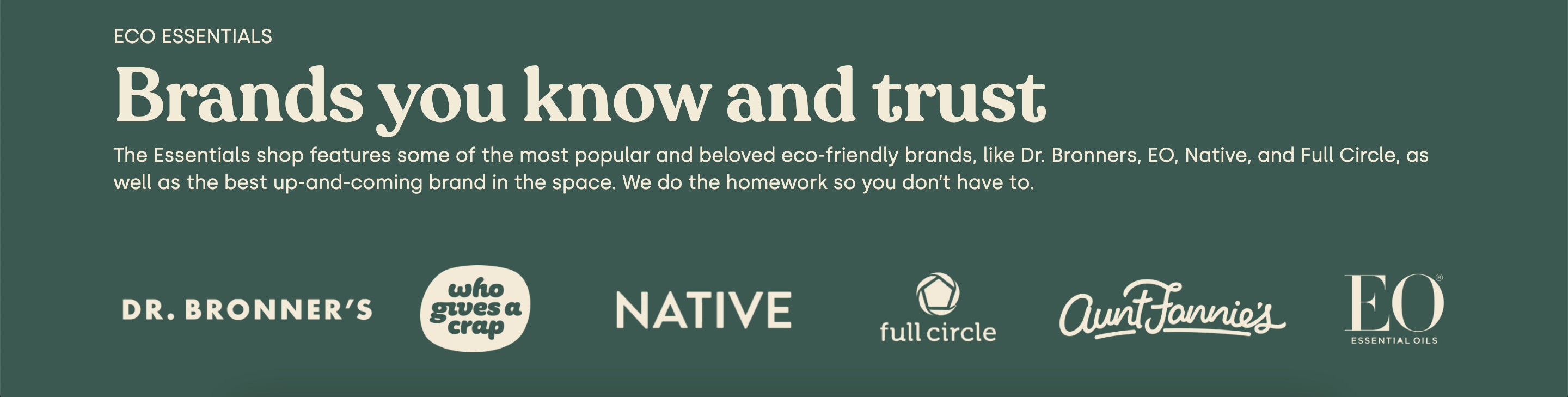
Halaman tersebut menampilkan logo merek yang mereka jual untuk toko ramah lingkungan untuk memaksimalkan bukti sosial. Karena mereka meneliti produk dan merek ramah lingkungan, pelanggan tidak perlu melakukannya.

Apa yang Bisa Ditingkatkan?
Meskipun halaman ini terutama bertujuan untuk memberi tahu pengunjung tentang keanggotaan, mungkin masih ada tombol CTA di setiap bagian penggeser untuk menangkap mereka.
Mereka dapat menggunakan testimonial dari anggota asli di halaman arahan ini.
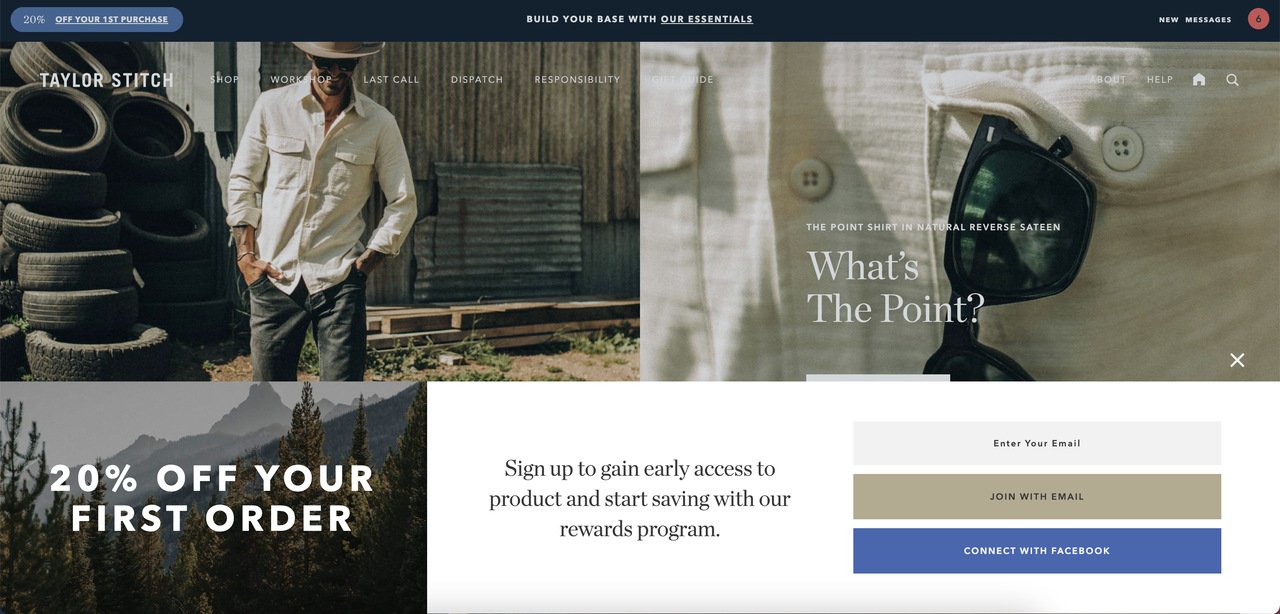
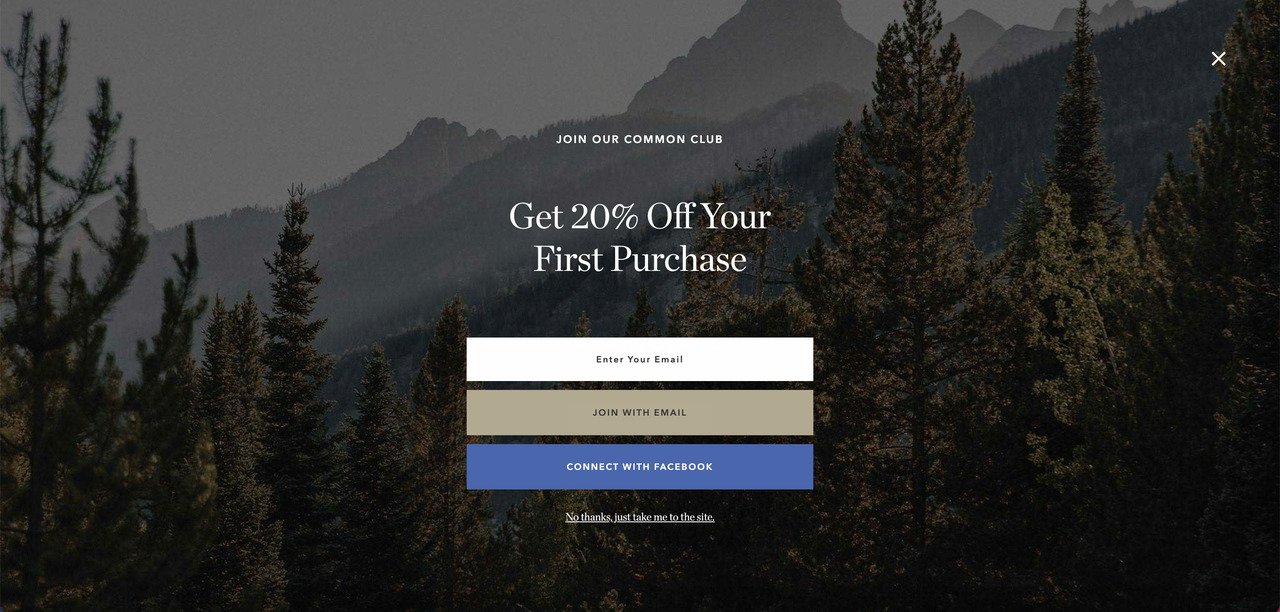
7. Taylor Stitch
Industri: Ritel

Dibuat dengan Shopify
Tujuan Halaman Arahan Taylor Stitch: Menghasilkan prospek dan menjual produk
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
- Ada bilah lengket di bagian atas halaman yang menawarkan diskon 20% untuk pembelian pertama. Namun, tawaran yang sama muncul sebagai popup berlangganan dari bagian bawah halaman juga. Saat pengguna mengeklik tawaran bilah atas, munculan layar penuh yang Anda lihat di bawah akan terbuka.

Tombol CTA pada halaman ini jelas dan mudah dideteksi pada pandangan pertama.
Di dekat bagian bawah halaman, ada dua elemen penting yang disorot; pakaian sadar dan pengiriman gratis & pengembalian.
Apa yang Bisa Ditingkatkan?
Menggunakan terlalu banyak popup dapat membuat pengguna kewalahan dan akhirnya membuat mereka meninggalkan halaman arahan Anda. Ketika digunakan dalam jumlah sedang dan dengan pengaturan penargetan audiens yang tepat, popup diuji dan terbukti sebagai cara untuk meningkatkan konversi.
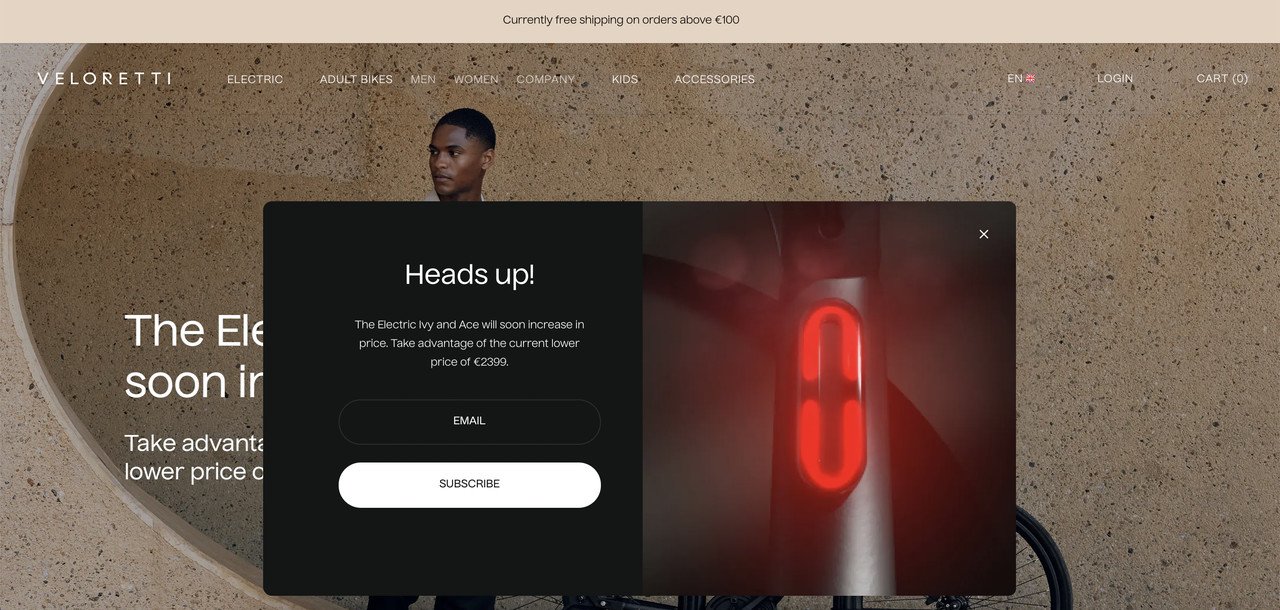
8. Veloretti
Industri: Sepeda

Sumber: Lapa Ninja
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Popup email muncul dalam hitungan detik pengguna mendarat di halaman ini. Ini mendorong pembeli untuk membeli sebelum merek menaikkan harganya.
Bilah pemberitahuan teratas Veloretti mengumumkan pengiriman gratis untuk pesanan yang memenuhi syarat dengan harga tertentu.
Di dekat bagian bawah contoh halaman arahan untuk e-niaga ini, ada kutipan testimonial yang menyoroti bukti sosial.
Satu-satunya bukti sosial di halaman ini bukanlah kesaksian. Ada ulasan pelanggan yang ditempatkan tepat di halaman dengan peringkat.
Apa yang Bisa Ditingkatkan?
Meskipun menggunakan popup berlangganan adalah metode yang bagus untuk mengembangkan daftar email Anda, yang terbaik adalah memberikan alasan yang sebenarnya untuk mendaftar. Dalam kasus Veloretti, salinan popup tidak ada hubungannya dengan mendaftar ke buletin.
Menggunakan video kasus penggunaan produk akan meningkatkan dampak positif produk.
Kiat Pro: Alih-alih menampilkan sembulan segera, Anda dapat menampilkan penggoda sembulan di halaman arahan Anda. Pembeli yang tertarik dengan penawaran Anda dapat mengkliknya untuk melihat sembulan yang sebenarnya.
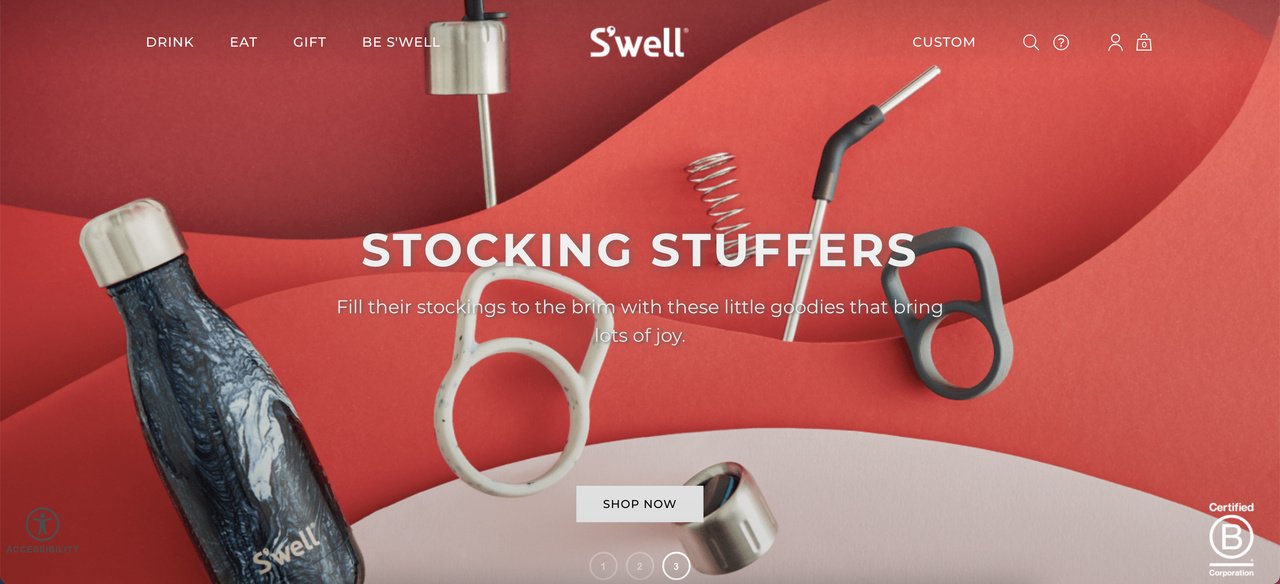
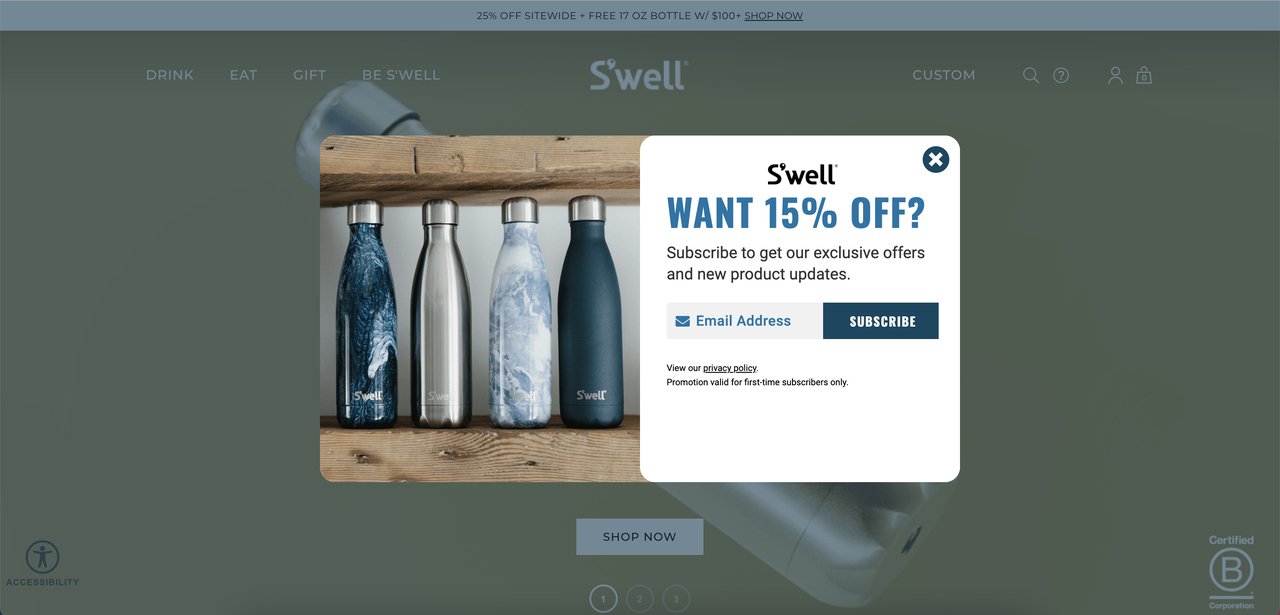
9. Bengkak
Industri: Ritel

(Halaman arahan e-niaga Swell)
Dibuat dengan WordPress
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Penggeser pahlawan tiga layar di halaman ini membantu merek mempromosikan produk dengan berbagai cara tanpa menghabiskan terlalu banyak ruang di halaman arahan.
Salah satu slide mempromosikan produk untuk musim liburan mendatang. Ketiga slide memiliki tombol CTA yang sama yang mengarahkan pengguna ke halaman produk.
Merek ini menampilkan sorotan komunitasnya.
“Ketika merek membangun komunitas, mereka mengundang calon pelanggan untuk menjadi bagian dari sesuatu yang lebih besar dan memberikan dampak bersama. Pengalaman merek bersama dan dampak kolektif itu membuat orang merasa nyaman." - Cassandra Lam, CEO, dan salah satu pendiri The Cosmos. (Sumber)
- Munculan yang menawarkan diskon 15% muncul di halaman arahan untuk membuat lebih banyak orang mendaftar ke daftar email.

Apa yang Bisa Ditingkatkan?
Munculan muncul tepat ketika pengunjung mendarat di halaman. Itu harus dipicu pada niat keluar, setelah menggulir, atau setidaknya setelah 4 detik.
Calon pelanggan akan mendapat manfaat dari video produk di halaman ini.
Kiat Pro: Menggunakan pembuat sembulan tanpa kode seperti Popupsmart akan memberi Anda lebih banyak opsi pemicu dan penargetan audiens, serta templat yang sudah dibuat sebelumnya.
Anda mungkin juga menyukai 42+ Statistik WordPress Liar untuk Diketahui.
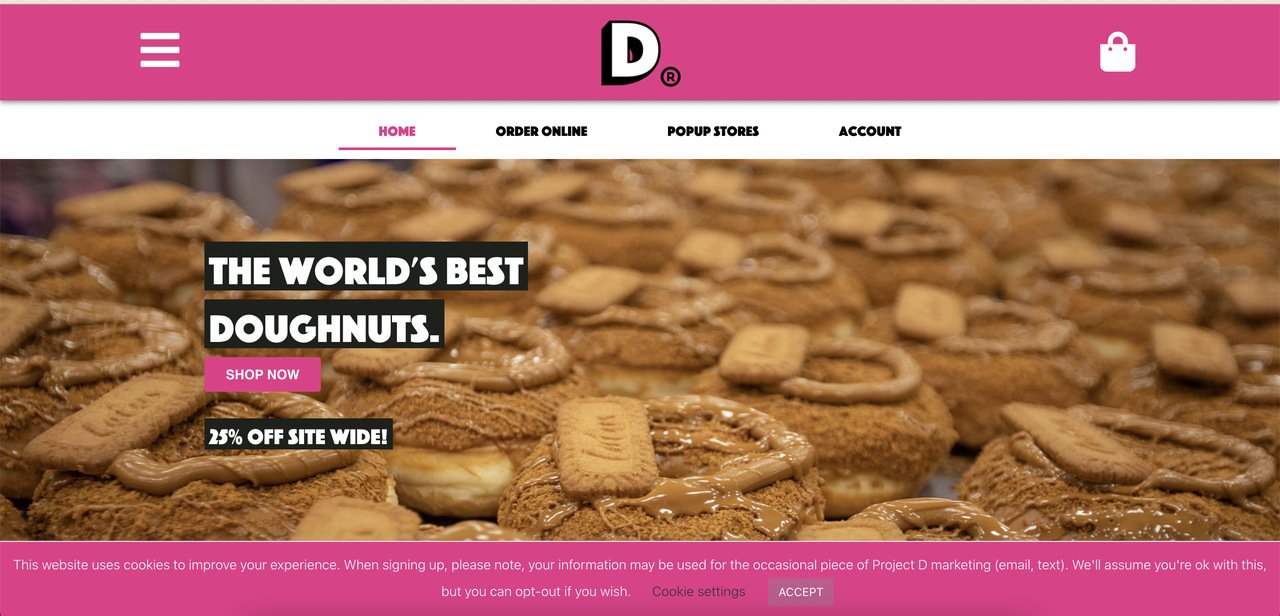
10. Proyek D
Industri: Makanan
Dibuat dengan WordPress

(Halaman arahan e-niaga Project D)
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Menampilkan diskon 25% di seluruh situs tepat di bawah tombol CTA
Ulasan pelanggan Trustpilot untuk bukti sosial
Pameran kemitraan
Apa yang Bisa Ditingkatkan?
Elemen pada halaman terlalu dekat satu sama lain, yang biasanya merupakan sinyal dari desain halaman arahan e-niaga yang buruk.
Jarak antara judul, CTA, dan penawaran 25% terlihat aneh dan tidak teratur.
Kiat Pro: Pastikan untuk menyesuaikan saturasi dan kontras warna pada desain laman landas e-niaga Anda secara seimbang. Ini termasuk gambar yang Anda gunakan juga. Gunakan palet warna yang sempit untuk membuat tombol CTA Anda menonjol.
Ada banyak pemeriksa rasio kontras yang dapat Anda gunakan untuk situs web Anda, seperti WebAIM.
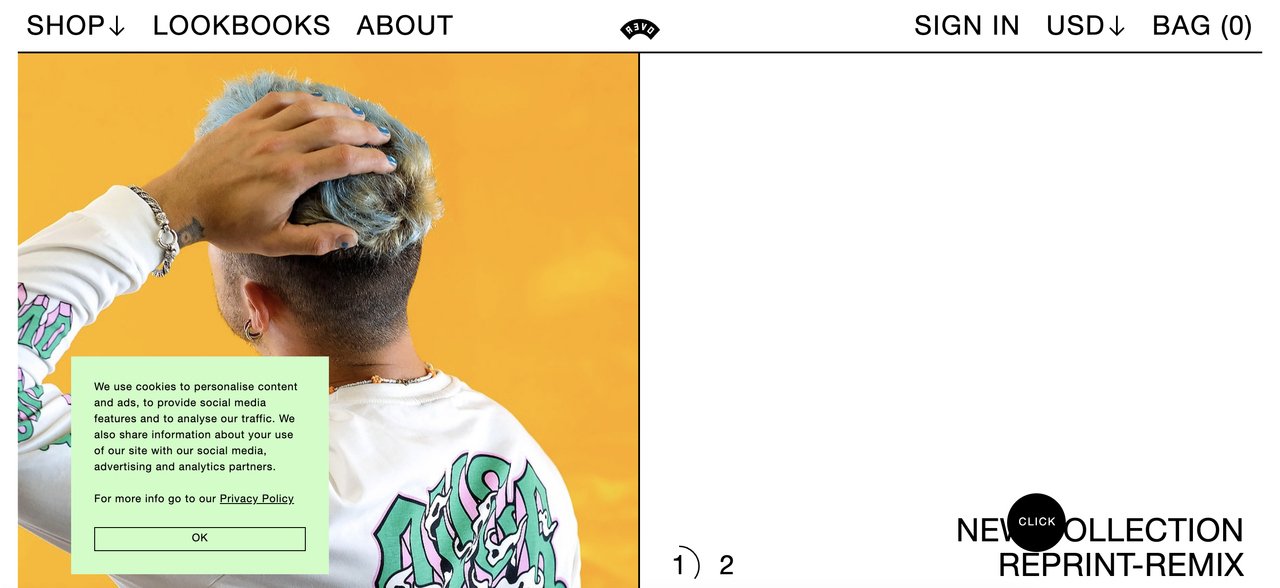
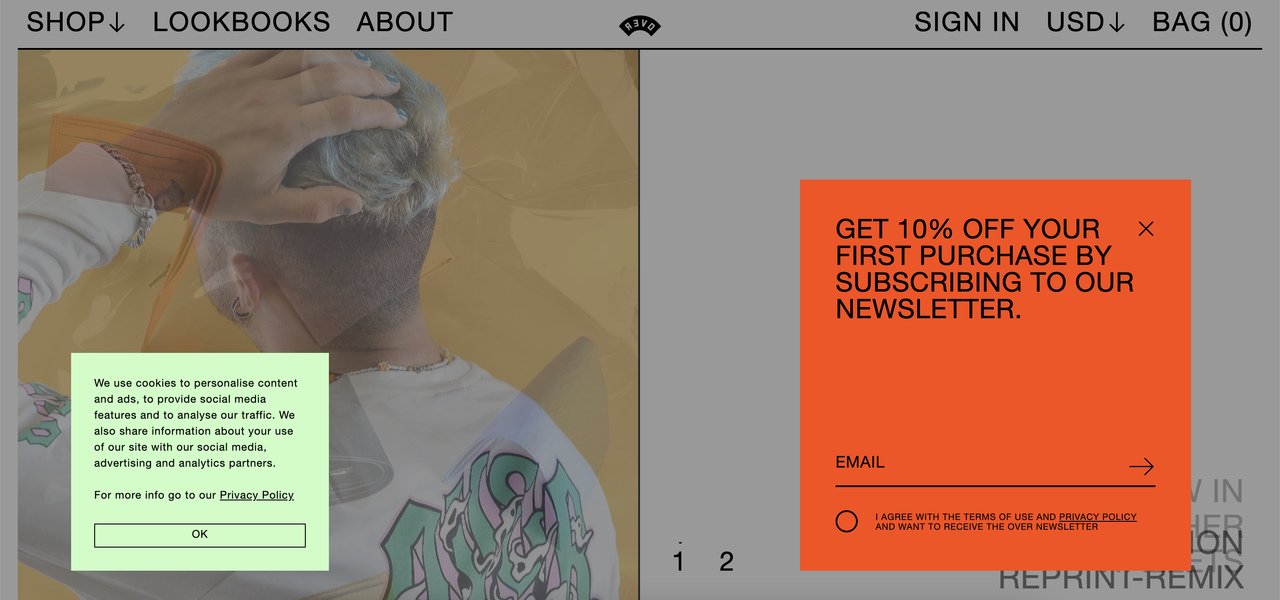
11. Pakaian Berlebihan
Industri: Ritel Pakaian
Dibuat dengan WooCommerce

(Halaman arahan e-niaga OverClothing)
Apa yang Dilakukan Laman Landas E-niaga Ini Dengan Baik
Saat Anda mendekatkan mouse ke elemen yang dapat diklik, itu berubah menjadi gelembung dengan teks "KLIK" tertulis di atasnya. Menambahkan elemen yang berbeda seperti itu meningkatkan keterlibatan pengguna di halaman.
Penawaran pengiriman gratis mudah terlihat di halaman.
Apa yang Bisa Ditingkatkan?
- Warna contoh halaman arahan e-niaga ini tidak selaras dengan munculan di atasnya, seperti yang Anda lihat pada gambar di bawah.

- Meskipun perspektif unik dalam desainnya, itu dapat ditingkatkan dengan elemen yang tidak melelahkan mata. Font terlalu besar; gambar terlalu besar. Semuanya terasa berantakan.
Kiat Pro: Pastikan untuk menggunakan ruang kosong yang cukup pada desain laman landas e-niaga Anda. Jika tidak, itu akan terlihat berantakan dan ketinggalan jaman.
Halaman Arahan E-niaga: FAQ
Apa yang seharusnya ada di halaman arahan e-niaga?
Laman landas e-niaga yang sukses memiliki berbagai elemen seperti bukti sosial dan indikator kepercayaan, tombol CTA, gambar produk, munculan, judul yang menarik, dan deskripsi singkat.
Bagaimana cara membuat halaman arahan e-niaga?
Tergantung. Ada berbagai cara untuk membuat halaman arahan Shopify dan CMS, CRM, dan pembuat situs web lainnya. Anda dapat menggunakan alat pembuat halaman arahan seperti Unbounce, Instapage, atau LeadPages juga.
Apa perbedaan antara halaman arahan dan situs web?
Halaman arahan adalah halaman web yang berdiri sendiri. Ini memiliki satu tujuan dan tidak mengarah ke halaman atau informasi lain. Ini tidak sama dengan situs web. Situs web memiliki banyak halaman berbeda dengan banyak tujuan berbeda.
Apa saja tips untuk mendesain halaman arahan eCommerce?
Pastikan Anda memiliki kata kunci dan istilah pencarian yang tepat
Gunakan tajuk utama yang kuat yang menarik perhatian
Gunakan gambar alih-alih teks
Tetap sederhana
Penutup
Saat merancang halaman arahan untuk e-niaga, ada beberapa hal yang harus Anda pertimbangkan. Produk harus ditampilkan dengan jelas, navigasi utama yang baik dan ajakan bertindak yang jelas diperlukan, dan penggunaan gambar berkualitas baik juga diperlukan.
Untuk setiap contoh toko yang diberikan, saya mencoba membuat daftar apa yang berhasil dan apa yang dapat ditingkatkan, bersama dengan takeaways utama yang dapat membantu Anda meningkatkan toko atau halaman arahan Anda sendiri. Semoga beruntung!
Artikel pilihan untuk Anda:
- 10 Statistik Pertumbuhan E-Commerce Terbaik Yang Harus Anda Ketahui
- 15 Alat Umpan Balik Pelanggan Terbaik untuk Situs Web
