Desain Adaptif: Bagaimana Ini Dapat Memberikan UX eCommerce yang Lebih Baik?
Diterbitkan: 2019-12-13
Di dunia eCommerce, tren datang dan pergi lebih cepat daripada yang bisa diikuti oleh kebanyakan orang. Namun apa pun trennya, satu hal yang tetap penting dalam eCommerce – pengalaman pengguna.
Pengalaman pengguna e-niaga atau UX mengacu pada bagaimana perasaan pengguna atau pelanggan dan apa yang mereka pikirkan tentang bisnis Anda setelah mengunjungi dan berinteraksi dengan situs web e-niaga Anda. Itu bisa positif atau negatif.

Mengapa UX penting untuk bisnis e-niaga? Pertimbangkan ini: tidak peduli betapa menakjubkan produk atau layanan Anda, tanpa pengalaman pengguna yang positif, pelanggan tidak akan tinggal lama di situs Anda dan kemungkinan mereka akan meninggalkan keranjang belanja mereka. Menggabungkan desain UX dan psikologi di sisi lain untuk mencapai pengalaman pengguna yang positif pasti akan meningkatkan tingkat konversi situs e-niaga.
Pentingnya UX tidak boleh dibandingkan dengan nilai desain adaptif dan antarmuka pengguna pada umumnya. Sementara mereka berkorelasi, mereka benar-benar berbeda.
- Desain Adaptif Ditetapkan
- Statistik dan Tren E-niaga Seluler Terbaru yang Patut Diperhatikan
- Situs E-niaga Dengan Desain Adaptif yang Menonjol
- Pembelian terbaik
- Amazon
- Nike
- Jalan 32
- Booking.com
- Praktik Desain Adaptif Terbaik untuk Peningkatan UX di Situs ECommerce Anda
- Skema Warna yang Tepat
- Pengiriman Konten
- Keterlibatan Prospek
- Aksesibilitas
- Hirarki
- Optimasi Ruang Kosong
- Desain Berpusat pada Pelanggan (CCD)
- 6 Cara Anda Dapat Meningkatkan UX eCommerce Dengan Desain Adaptif
- #1 Tingkatkan Performa Konten Statis Dengan Jaringan Pengiriman Konten
- #2 Pertimbangkan Konteks Pengguna dan Kemampuan Perangkat
- #3 Penampilan Itu Penting, Tapi Selalu Utamakan Fungsinya
- #4 Kuasai Seni Pengoptimalan Gambar
- #5 Hilangkan Elemen yang Tidak Perlu
- #6 Tingkatkan UX Belanja Seluler dengan Interaksi Mikro
- Pikiran Akhir
Desain Adaptif Ditetapkan

Sesuai dengan istilahnya, desain adaptif adalah desain yang dibuat dan diterapkan dalam antarmuka pengguna grafis sehingga dapat beradaptasi dengan ukuran layar dan perangkat apa pun. Menurut statistik, 85% pelanggan akan menyelesaikan pembelian dari satu perangkat ke perangkat lainnya. Dengan desain adaptif, sistem dapat memilih tata letak yang paling sesuai dengan ukuran browser dan ukuran layar.
Beberapa orang menggunakan istilah adaptif dan responsif secara bergantian ketika membahas desain UI tetapi sebenarnya ada beberapa perbedaan di antara keduanya.
Perbedaan utama adalah bahwa dengan desain adaptif biasanya ada enam ukuran tata letak tetap yang dibuat (untuk enam lebar layar paling umum) sementara konten bergerak secara dinamis ketika desain responsif digunakan karena hanya ada satu tata letak yang diubah ukurannya agar sesuai dengan ukuran layar yang berbeda.
Sederhananya, situs web responsif hanya menskalakan apa yang ada di layar alih-alih sepenuhnya mengoptimalkan semua elemen sehingga semuanya berfungsi.
Statistik dan Tren E-niaga Seluler Terbaru yang Patut Diperhatikan
Dari $96 miliar pada tahun 2015, pendapatan eCommerce pada seluler diperkirakan akan mencapai $693 miliar tahun ini – peningkatan yang mencengangkan sebesar 621 persen.
Pada akhir tahun lalu (2018), ponsel dan tablet menyumbang 27 persen dari semua penjualan e-niaga ritel di AS saja. Tahun ini, laporan KPI Wolfgang Digital mengatakan bahwa meskipun 53 persen lalu lintas ke situs e-niaga berasal dari perangkat seluler, mereka hanya memberikan 32 persen dari total pendapatan.

Beberapa tahun terakhir ini, selain dari alat pemasaran online yang umum digunakan, chatbots dan augmented reality telah dimanfaatkan oleh banyak merek yang telah menyadari potensi mereka dalam meningkatkan bisnis mereka. IKEA, misalnya, menyenangkan pelanggan mereka dengan memungkinkan mereka untuk memvisualisasikan bagaimana produk mereka akan benar-benar terlihat di rumah atau kantor mereka dengan menggunakan augmented reality.

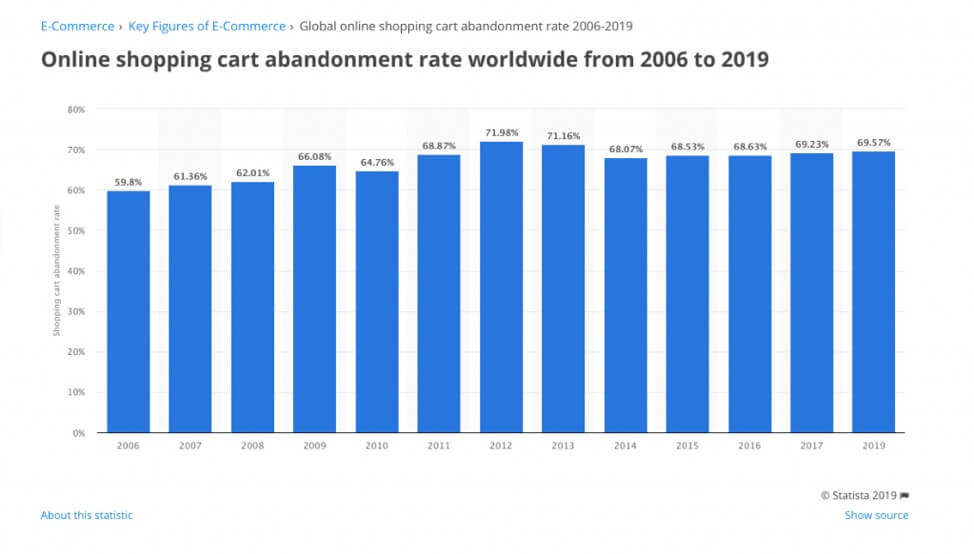
Tingkat pengabaian keranjang adalah masalah global. Selama beberapa tahun sekarang, itu tetap dalam kisaran 69 persen hingga 70 persen.

Beberapa opsi checkout instan untuk situs e-niaga dianggap normal karena jumlah pelanggan yang menggunakan PayPal, serta Apple Pay dan Google Pay, telah berkembang pesat dalam beberapa tahun terakhir.


Situs E-niaga Dengan Desain Adaptif yang Menonjol
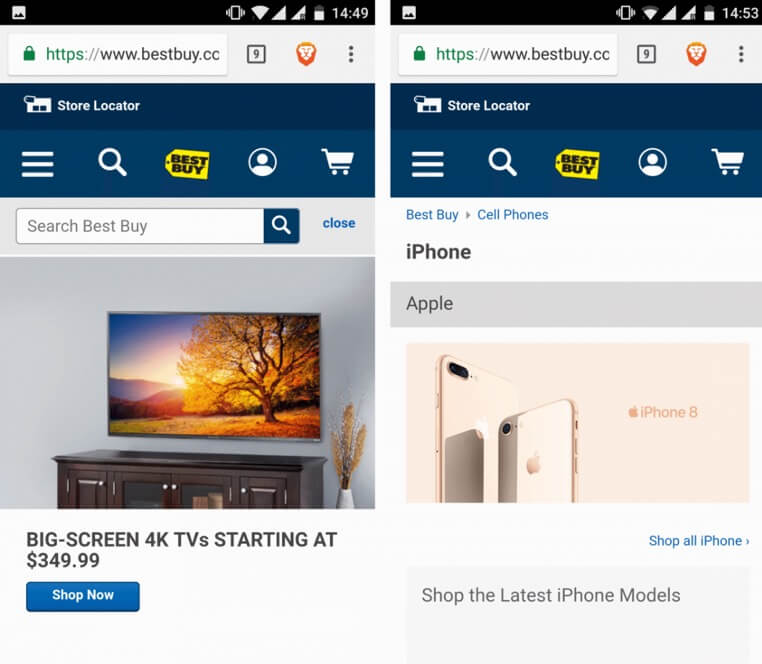
Pembelian terbaik
Jika Anda adalah pemilik bisnis e-niaga, Anda ingin memastikan bahwa Anda memiliki toko online yang berfungsi di semua perangkat. Best Buy adalah contoh bisnis yang sangat baik dengan UX positif berkat desain adaptifnya. Menu Best Buy di desktopnya menampilkan lebih banyak item dibandingkan dengan versi selulernya dengan menu hamburger yang dapat diklik pelanggan untuk mengakses item tersembunyi.

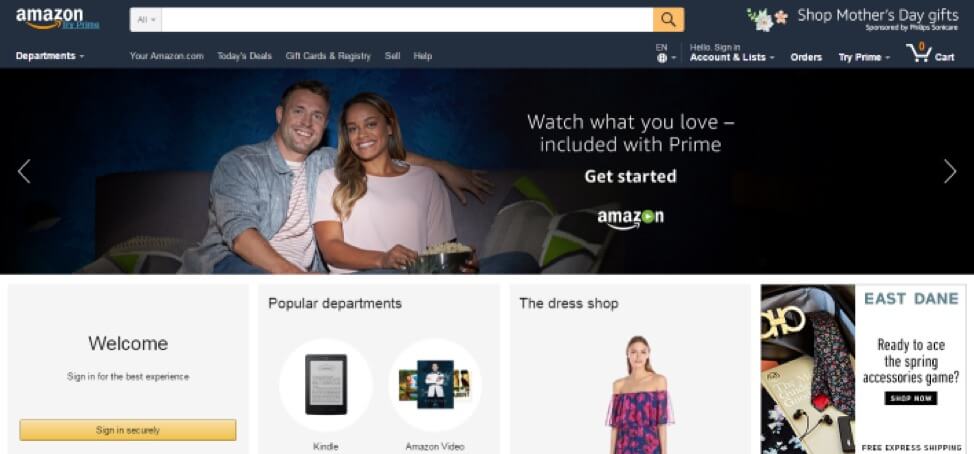
Amazon
Amazon mencapai peningkatan kecepatan akses sebesar 40 persen dengan desain situs web adaptifnya. Pengguna seluler juga dapat membuka 'Situs lengkap Amazon.com' sekarang alih-alih desain responsif yang sebelumnya tersedia.

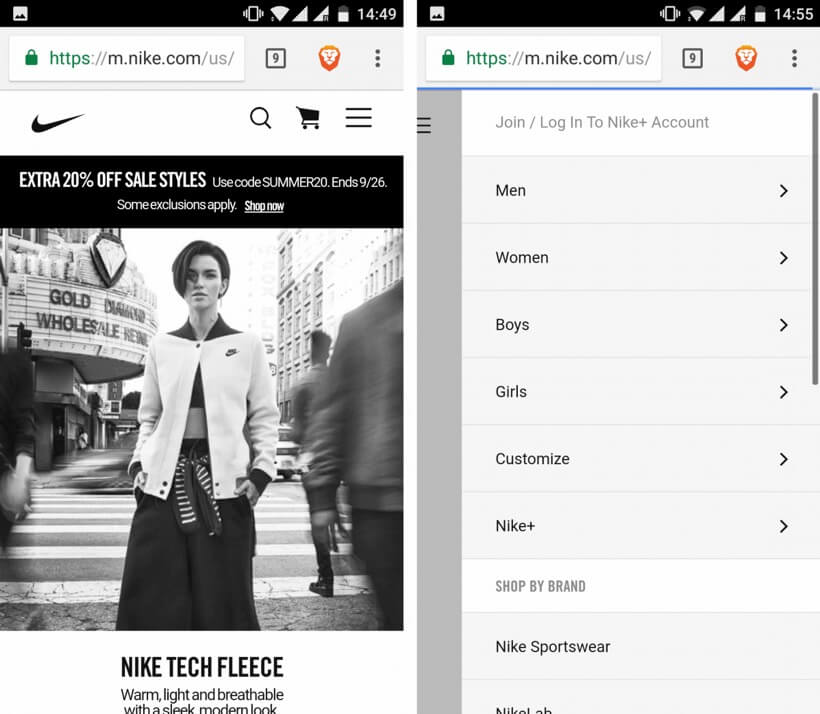
Nike
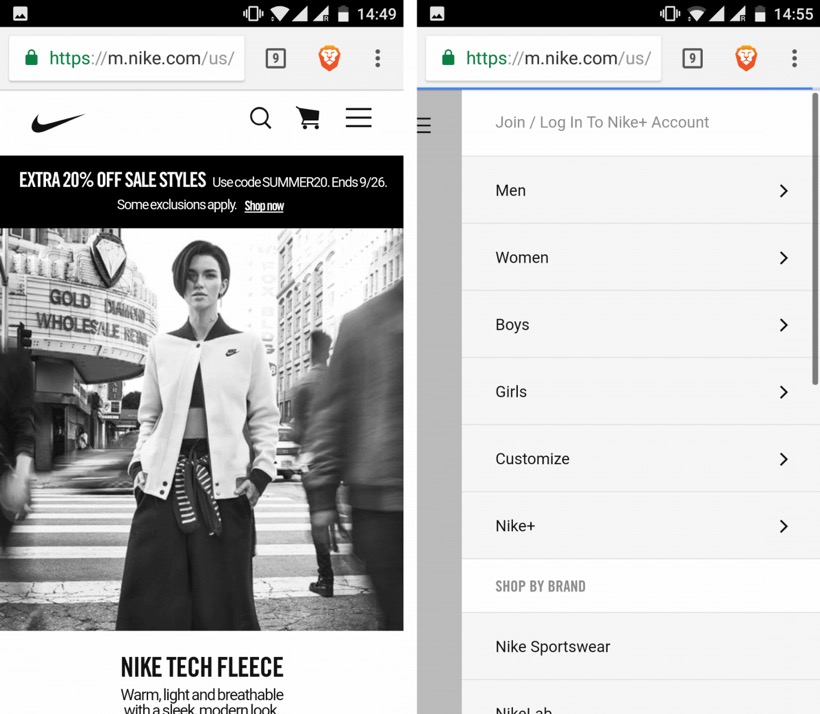
Pengguna seluler dapat mengunjungi situs web seluler raksasa sepatu ini di m.nike.com. Versi seluler situs web mereka memiliki item terbatas yang dipajang di menu. Anda hanya dapat melihat ikon pencarian dan keranjang belanja bersama dengan menu hamburger di mana semua opsi dapat diakses.

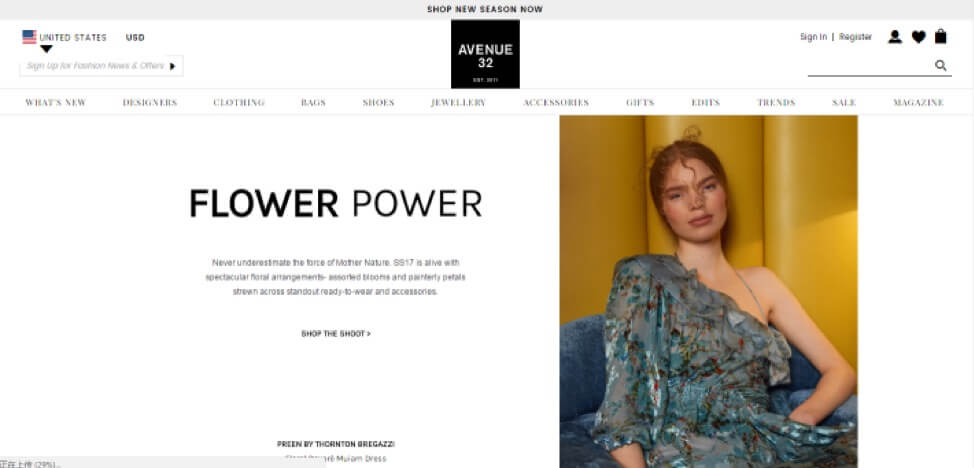
Jalan 32
Avenue 32 adalah situs e-commerce mewah yang juga menggunakan desain adaptif. Apa yang mereka berikan kepada pengunjung situs mereka adalah desain yang mulus, ramping, dan estetis. Semua elemen situs web mereka menghasilkan UX positif.

Desain yang bersih, dengan elemen dan fungsi yang mudah ditemukan – kombinasi ini menghasilkan situs web yang mudah dinavigasi dan digunakan.
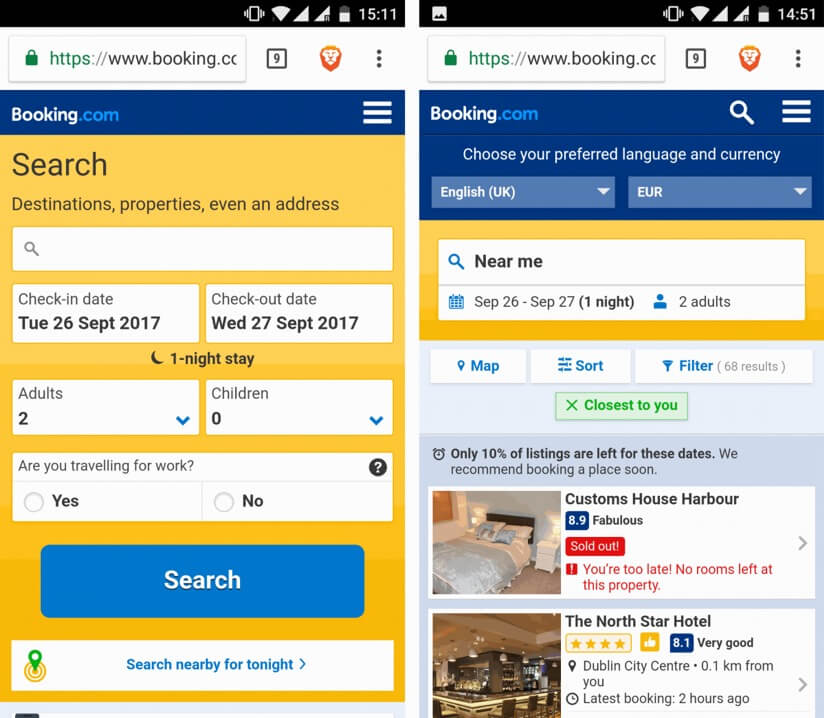
Booking.com
Booking.com adalah salah satu situs pemesanan hotel paling populer di seluruh dunia, dan desain adaptifnya mungkin menjadi salah satu alasannya. Saat Anda menggunakan versi selulernya, Anda cukup 'mencari di sekitar' karena menggunakan GPS untuk mengenali lokasi Anda dan mempersempit hasil pencarian. Booking.com seluler juga memiliki lebih sedikit item yang dipromosikan dan gambar yang lebih kecil.

Anda akan melihat bahwa tema yang menyajikan semua detail terpenting yang akan dicari pengguna seluler ada di sebagian besar contoh yang disajikan dalam artikel ini.

Praktik Desain Adaptif Terbaik untuk Peningkatan UX di Situs ECommerce Anda
Ada beberapa alasan psikologis yang memicu konversi. Tetapi ada juga beberapa cara Anda dapat meningkatkan konversi melalui desain UX. Berikut adalah beberapa yang terbaik.
- Skema Warna yang Tepat
Dengan skema warna yang tepat, situs e-niaga Anda dapat menarik emosi positif dari pelanggan lama dan calon pelanggan Anda. Ini dapat membantu meningkatkan keterlibatan mereka dan juga membantu konversi. Pilih warna yang tepat tidak hanya untuk logo Anda tetapi juga untuk nama produk dan yang dapat diklik.

- Pengiriman Konten
Konten harus dikirimkan secara akurat di perangkat apa pun. Ini adalah salah satu faktor terpenting yang memengaruhi pengalaman pengguna. Pengguna tidak perlu melakukan upaya ekstra seperti memperkecil untuk melihat teks dengan jelas atau memperbesar untuk melihat seluruh halaman. Hal yang sama berlaku untuk gambar dan video.
- Keterlibatan Prospek
Dengan penggunaan cookie, Anda dapat melakukan kontak yang lebih personal dengan calon pelanggan. Anda dapat membuat pesan dan salam yang disesuaikan dan menggunakan riwayat pembelian atau tampilan untuk merekomendasikan produk terkait di masa mendatang.
- Aksesibilitas
Aksesibilitas penting bagi pelanggan. Mereka membutuhkan akses ke semua elemen di situs web tanpa harus menggunakan keyboard saat berada di perangkat seluler mereka. Elemen-elemen itu sendiri harus interaktif untuk dapat terhubung dengan pelanggan dengan lebih baik. Pertimbangkan harapan pengguna dan desain Anda dari sudut pandang mereka.
- Hirarki
Saat menampilkan informasi di halaman web Anda, Anda harus mengikuti hierarki visual yang tepat sehingga pengguna tidak akan kesulitan menavigasi halaman saat mereka mencari sesuatu. Bersikaplah strategis saat menampilkan konten visual dan ketahuilah bahwa ketika Anda mencapai nada estetika yang tepat, pengguna akan menemukan situs web Anda lebih intuitif.
- Optimasi Ruang Kosong
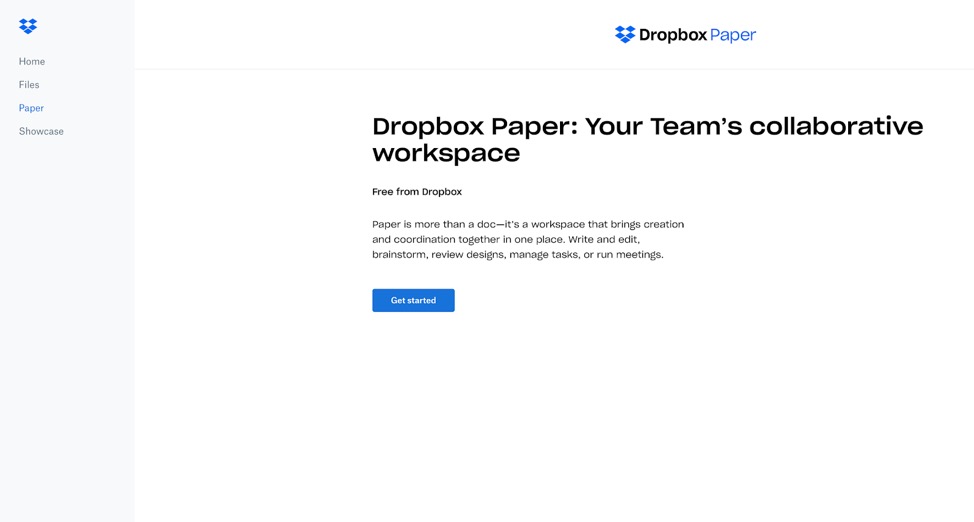
Tingkatkan UX dan tingkatkan peluang bisnis dengan memanfaatkan momen "di antara" saat pengguna mendapatkan layar keadaan nol. Alih-alih, manfaatkan keadaan kosong itu untuk menambah nilai lebih pada bisnis Anda dan memberi tahu pengguna tentang apa yang terjadi. Lihat desain UX keadaan nol Dropbox Paper. Menempatkan tombol ajakan bertindak membantu pengguna melanjutkan tanpa kebingungan.

- Desain Berpusat pada Pelanggan (CCD)
Platform khusus yang berfokus pada kebutuhan pengguna sangat ideal. Fitur seperti pencarian suara dan pengenalan gambar sangat membantu. Pencarian suara dapat sangat meningkatkan peringkat SERP. Memberi pengguna opsi untuk menemukan produk melalui pencarian gambar juga akan memberikan poin situs web Anda. Menurut Salesforce, lebih dari 40 persen pengguna setuju bahwa bantuan cerdas adalah faktor bermanfaat yang meningkatkan pengalaman mereka.
6 Cara Anda Dapat Meningkatkan UX eCommerce Dengan Desain Adaptif
#1 Tingkatkan Performa Konten Statis Dengan Jaringan Pengiriman Konten
CDN atau Jaringan Pengiriman Konten adalah jaringan yang terdiri dari server berbeda yang digunakan untuk menduplikasi konten tertentu. Ini dapat sangat meningkatkan kinerja konten karena memberikan konten berdasarkan kedekatan pengguna dengan server.
Misalnya, pengguna dari Korea Selatan kemungkinan akan mendapatkan konten yang ada di server di China, bukan yang berlokasi di London. Ini berarti bahwa ketika memilih penyedia, Anda perlu memastikan bahwa mereka memiliki server di tempat sebagian besar pasar Anda berada. Selain itu, Anda juga harus bijak dalam memilih paket.
Ketika Anda melihat panel kontrol hosting Anda dan menemukan bahwa Anda hanya membutuhkan bandwidth 10GB per bulan, pilih paket yang memenuhi kebutuhan itu.
#2 Pertimbangkan Konteks Pengguna dan Kemampuan Perangkat
Tak perlu dikatakan, ruang layar pada perangkat seluler, baik itu smartphone atau tablet, terbatas dibandingkan dengan layar desktop. Untuk alasan ini, penting bagi Anda untuk mempertimbangkan apa yang benar-benar penting – tujuan yang dimiliki pengguna seluler (yang sering kali berbeda dari pengguna desktop) serta kemampuan perangkat yang berbeda.
Beberapa elemen situs web Anda mungkin tidak berfungsi dengan baik pada gadget kelas menengah dan bawah. Saat Anda mendesain untuk seluler, pastikan Anda memiliki versi seluler yang berbeda juga.
Amazon mendapatkan ini sehingga mereka memiliki setidaknya lima versi situs web mereka agar sesuai dengan berbagai kemampuan ponsel dan tablet. Google juga memberikan berbagai tata letak untuk hasil pencarian mereka tergantung pada perangkat yang digunakan.
#3 Penampilan Itu Penting, Tapi Selalu Utamakan Fungsinya
Desain mewah memang terlihat bagus tetapi yang dicari dan dipertahankan pembeli bukanlah estetika tetapi fungsi. Beberapa tren desain bahkan dapat mengganggu atau membingungkan beberapa pengguna. Jika Anda ingin meningkatkan pengalaman pengguna, prioritaskan fungsi. Desain yang indah dapat menarik kesan pertama yang baik tetapi jika itu akan menghalangi fungsionalitas yang hebat, Anda harus memilih opsi yang membuat segalanya lebih mudah bagi pengguna Anda. Ini juga salah satu cara terbaik untuk meningkatkan tingkat konversi.

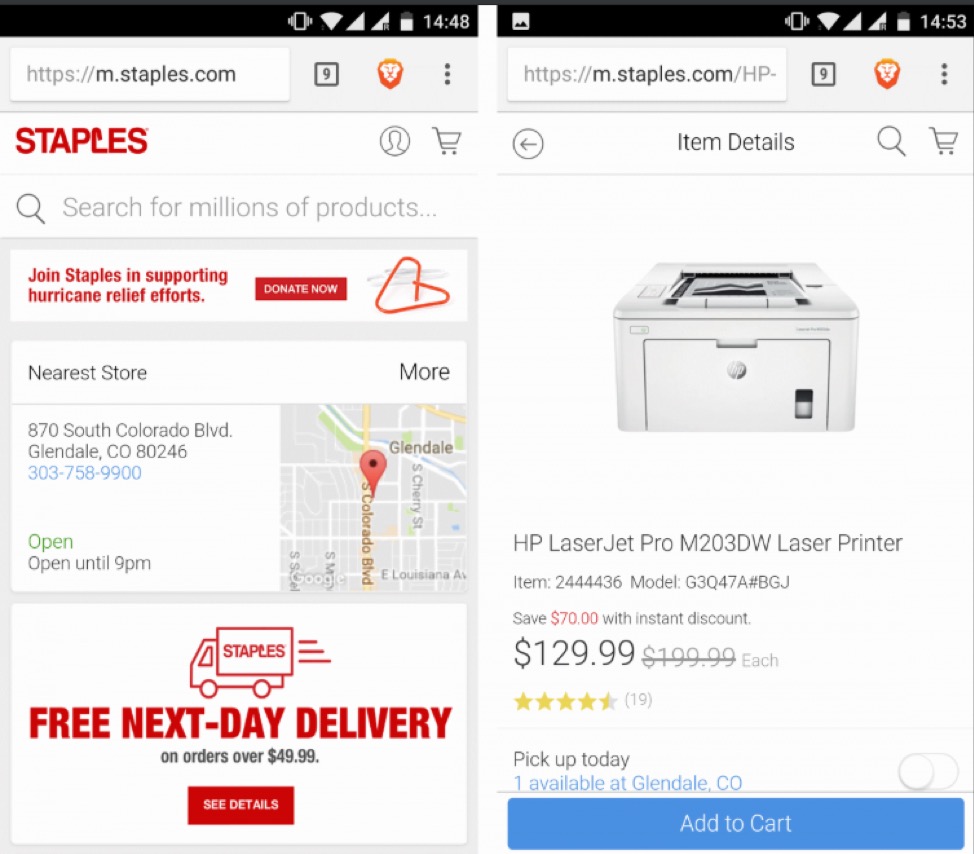
Seperti yang Anda lihat di atas, desain seluler Staples mungkin sederhana, tetapi mencakup semua elemen yang mereka anggap dibutuhkan oleh penggunanya, terutama yang menggunakan layar yang lebih kecil. Alih-alih berfokus untuk membuatnya terlihat bagus, mereka malah memastikan bahwa hal-hal seperti lokasi toko terdekat dengan pengguna, detail kontak, jam buka toko, detail pengiriman dasar, produk, dan peringkat segera menyapa pengguna.
Tombol tambahkan ke troli juga ditempatkan secara strategis dalam jangkauan ibu jari pengguna ponsel. Sentuhan yang bagus, secara harfiah.
#4 Kuasai Seni Pengoptimalan Gambar
Tidak ada rumus pasti untuk pengoptimalan gambar. Anda perlu belajar bagaimana menyeimbangkan estetika, kinerja, dan pengalaman pengguna. Perhatikan bahwa pendekatan 'satu ukuran cocok untuk semua' tidak akan berfungsi terutama karena berbagai ukuran layar. Alasan lainnya adalah popularitas perangkat retina yang mengakibatkan orang mencari gambar dengan resolusi lebih tinggi.
Untungnya, Anda dapat mengatasi masalah pemuatan halaman yang lambat dan halaman yang membengkak dengan menggunakan layanan seperti Gambar adaptif. Apa yang dilakukannya adalah mengetahui ukuran layar dan secara otomatis mengubah ukuran dan menyajikan versi gambar yang sesuai sehingga berfungsi sempurna di perangkat apa pun.
#5 Hilangkan Elemen yang Tidak Perlu
Luangkan waktu untuk menentukan elemen pada halaman Anda yang benar-benar Anda butuhkan dan yang dapat Anda hapus. Salah satu cara untuk mengetahui mana yang harus disimpan adalah dengan mempelajari dan memahami sepenuhnya bagaimana pengguna menggunakan atau berinteraksi dengan elemen halaman tersebut.
Misalnya, mungkin ada halaman di situs web Anda yang tidak memerlukan tombol berbagi sosial untuk mendapatkan lebih banyak pengikut di Instagram, Facebook, dan platform media sosial lainnya. Akan masuk akal untuk menghapus tombol-tombol itu di halaman-halaman itu.

Kembali ke contoh Nike, mereka melakukan pekerjaan yang baik dalam menghadirkan pengguna seluler hanya dengan apa yang mereka butuhkan, sambil menyimpan semua opsi yang diperlukan hanya dengan beberapa ketukan. Sementara versi desktop memiliki video melingkar di beranda, versi seluler menampilkan bingkai statis. Ini menghemat bandwidth dan sumber daya perangkat keras, sekaligus memastikan halaman dimuat dengan kecepatan optimal.
#6 Tingkatkan UX Belanja Seluler dengan Interaksi Mikro
Interaksi mikro mungkin merupakan hal yang akan membuat Anda mendapatkan UX positif yang Anda inginkan. Pengguna Anda menginginkan kontrol saat mereka berada di situs web Anda. Beri mereka itu. Sesuatu yang sederhana seperti logo animasi yang memberi tahu pengguna Anda tentang tingkat volume saat mereka menyesuaikannya, dapat bekerja dengan sangat baik.

Anda juga dapat menyertakan pemberitahuan kecil untuk memberi tahu pengguna saat halaman sedang dimuat. Interaksi mikro ini akan terlihat sebagai tindakan sopan santun, dan mungkin menjadi alasan mereka tetap berada di situs web Anda.
Hal-hal lain yang dibawa oleh interaksi mikro meliputi:
- Memandu navigasi pengguna, membuatnya lebih intuitif.
- Mengurangi kecemasan pengguna dengan meningkatkan kenyamanan dan memberikan interaksi yang lebih alami.
- Mengurangi kesalahan memberikan umpan balik segera.
Pikiran Akhir
Pengalaman pengguna harus selalu menjadi yang terdepan di situs e-niaga mana pun. Banyak yang menggunakan UX untuk diabaikan. Dengan mengikuti tip yang disebutkan di atas dan memperhatikan praktik terbaik yang dibahas, Anda dapat memastikan bahwa Anda memiliki situs web adaptif yang menawarkan pengalaman pengguna yang unggul.
Apakah situs eCommerce Anda memiliki desain adaptif? Apa pendapat Anda tentang menggunakan desain adaptif untuk meningkatkan UX? Bagikan pemikiran Anda dengan kami!
