[Ajakan Bertindak E-niaga] Apa itu, jenis, dan cara mengoptimalkannya untuk meningkatkan penjualan Anda
Diterbitkan: 2022-05-06Jika Anda tiba-tiba ditanya apa itu ajakan bertindak (CTA), Anda mungkin tidak tahu bagaimana menjawabnya.
Namun, satu hal yang pasti: mereka ada di setiap situs web yang Anda kunjungi.
Panggilan untuk bertindak adalah elemen situs web yang meminta pengguna untuk melakukan aktivitas tertentu.
Mereka biasanya datang dalam bentuk tombol atau tautan.
Dan mereka sebenarnya cukup penting, percaya atau tidak.
Misalnya, CTA yang dirancang dengan baik mungkin telah mengarahkan Anda untuk membeli produk yang awalnya tidak Anda yakini akan dibeli.
Masih tidak percaya?
Nah, baca terus dan lihat sendiri, kalau begitu.
Kami akan memberi tahu Anda:
- Mengapa ajakan bertindak sangat penting untuk e-niaga Anda.
- Jenis CTA yang paling umum untuk toko online.
- Kiat untuk mengoptimalkannya dan meningkatkan penjualan Anda.
Apakah kamu siap? Ini dia.
Daftar isi
- Apa saja jenis ajakan bertindak yang berbeda untuk e-niaga?
- "Apa masalah besar tentang tombol kecil yang sederhana?"
- 5+1 kiat untuk memaksimalkan CTA Anda (dengan contoh)
- 1. Buat mereka terlihat
- 2. Menjadi atau tidak… orisinal – itulah pertanyaannya.
- 3. CTA utama Anda harus berada di paro atas
- 4. Atur ajakan bertindak Anda secara hierarkis (sehingga klien Anda tidak merasa kewalahan)
- 5. Informasi penting harus disatukan
- Ekstra: Lakukan penyesuaian dan lacak hasilnya
- CTA juga diperlukan di tempat lain
Apa saja jenis ajakan bertindak yang berbeda untuk e-niaga?
Jika definisi sebelumnya tidak membantu Anda memahami konsep, lihat contoh berikut:
- Masukkan ke keranjang.
- Pembelian lengkap.
- Lanjutkan Belanja.
- Berlangganan newsletter kami.
- Beri nilai produk ini.
- Pelajari lebih lanjut tentang item ini.
Terlihat akrab?
Contoh-contoh itu adalah semua CTA khas yang ditemukan di toko online. Kita bisa terus dan terus, tapi sekarang Anda tahu apa yang kita bicarakan.
Meskipun Anda sekarang mungkin bertanya pada diri sendiri ...
"Apa masalah besar tentang tombol kecil yang sederhana?"
Mari kita begini – bayangkan Anda ingin mendapatkan raket tenis dan memutuskan untuk pergi ke toko fisik, tetapi karena tempatnya cukup besar, Anda tidak tahu harus pergi ke mana untuk menemukannya.
Apa yang akan kamu lakukan?
Anda akan pergi meminta asisten, kan?
Setelah Anda mendapatkan raket Anda, Anda bertanya kepada asisten lain di mana kasir berada.
Dan, sebelum Anda membayar, kasir memberi tahu Anda tentang penawaran 2‑untuk‑1 untuk bola tenis jika Anda menginginkan paket lengkap.
Masalahnya, bagaimanapun, adalah bahwa toko online tidak memiliki asisten.
Jadi tidak ada yang bisa memberi tahu klien Anda "Pergilah ke sini", "Begini cara membayar", atau "Dapatkan ini sekarang karena sedang obral".
Dan CTA, sampai batas tertentu, adalah yang memenuhi fungsi ini.
Ajakan bertindak di e-niaga Anda seperti tanda yang memandu pengguna Anda melalui toko Anda.
Jadi, jika Anda menggunakannya dengan benar, Anda dapat:
- Tingkatkan kegunaan situs Anda.
- Tingkatkan konversi.
- Kurangi rasio pentalan Anda.
- Menanamkan rasa urgensi atau kepercayaan pada pengguna sehingga mereka akhirnya membeli.
Tapi bagaimana Anda bisa melakukan semua itu?
Itulah tepatnya yang kita tuju.
5+1 kiat untuk memaksimalkan CTA Anda (dengan contoh)
Sekarang setelah Anda memahami perbedaan yang dapat dihasilkan CTA yang dirancang dengan baik dalam hal penjualan, mari kita lanjutkan untuk melihat bagaimana mereka dapat dioptimalkan.
1. Buat mereka terlihat
Ini penting.
Hal terakhir yang ingin dilakukan pelanggan adalah menghabiskan waktu memindai situs web Anda untuk menemukan tombol "Beli" atau menebak bagaimana mereka dapat berlangganan milis Anda.
Panggilan untuk bertindak harus mudah dilihat.
Dan ada beberapa trik untuk ini:
- Beri mereka warna yang kontras: visi kami sangat bergantung pada perbedaan nada, artinya ajakan Anda untuk bertindak akan lebih mudah dikenali jika Anda memberinya warna gelap yang kontras dengan latar belakang putih, misalnya.
- Jadikan "dapat diklik": Anda pasti pernah melihat bagaimana beberapa tombol memiliki efek 3D dan tampak "menonjol" dari layar di banyak situs web.
- Sesuaikan ukurannya: Jangan takut untuk membuat kancing Anda terlihat besar. Mereka harus menonjol (ditambah, CTA kecil sulit untuk diklik jika Anda berbelanja di ponsel Anda).
- Manfaatkan spasi putih: secara umum, ajakan bertindak lebih menonjol saat tidak ada apa pun di sekitarnya.
Misalnya, lihat desain CTA sederhana (namun efektif) yang mereka gunakan di Rubiks, salah satu klien kami:

2. Menjadi atau tidak… orisinal – itulah pertanyaannya.
Dan itu juga tidak mudah.
Seperti yang harus Anda perhatikan sekarang, kreativitas memainkan peran besar dalam ajakan bertindak beberapa situs web.
Itulah kasus Mr. Wonderful.

Di footer situs web mereka, mereka mendorong Anda untuk mengunduh aplikasi ponsel mereka, tetapi alih-alih menggunakan "Unduh aplikasi kami" yang khas, mereka memberikan sentuhan pribadi yang sesuai dengan citra merek mereka.
Etsa yang ini ke dalam memori permanen Anda:
Alih-alih orisinal, ajakan bertindak harus selalu mudah dipahami dan menunjukkan dengan jelas apa yang akan terjadi.
Tidak ada gunanya memiliki pesan yang menyenangkan dan menarik jika, setelah membacanya, pembaca bertanya pada diri sendiri, “Benar, tetapi apa yang terjadi jika saya mengklik di sini? Apakah produk ditambahkan ke troli? Apakah saya langsung membelinya?”

Anda akan melihat ini dengan jelas, sekali lagi, di situs web Mr. Wonderful.

Untuk CTA yang paling penting, seperti “Tambahkan ke troli”, mereka menggunakan teks yang sama seperti toko online lainnya.
Prediktabilitas terkadang sepadan.
3. CTA utama Anda harus berada di paro atas
Sebagian besar halaman situs web Anda akan memiliki setidaknya satu ajakan bertindak.
Misalnya, tombol “Beli” pada kartu produk atau undangan untuk menggunakan penawaran di beranda Anda.
Apa pun masalahnya, CTA itu harus selalu diletakkan di paro atas, artinya, di bagian atas laman sehingga pengguna dapat melihatnya segera setelah laman dimuat tanpa harus menggulir ke bawah sama sekali.
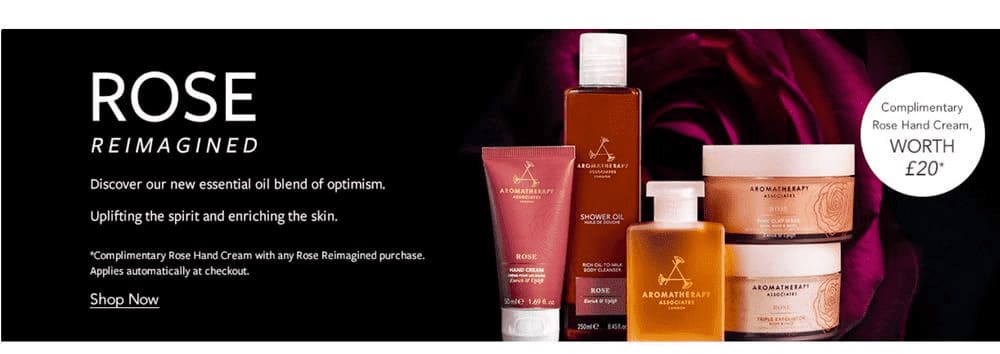
Misalnya, ini yang Anda lihat setelah mendarat di beranda Rose.

Mereka menyertakan CTA "Beli sekarang" untuk memberi tahu Anda tentang penawaran aktif.
Dan jika Anda memperhatikan dengan seksama, Anda akan melihat bagaimana hal ini berlaku untuk hampir setiap toko online.
4. Atur ajakan bertindak Anda secara hierarkis (sehingga klien Anda tidak merasa kewalahan)
Bisakah saya menempatkan banyak CTA berbeda di halaman web yang sama?
Boleh saja, tapi Anda harus menampilkannya dengan tertib.
Jika Anda meletakkan semuanya berdekatan satu sama lain, ini dapat membingungkan pengguna dan mereka tidak akan tahu ke mana harus mengklik (yang akan berdampak negatif pada kegunaan situs Anda).
Kembali ke contoh toko fisik sebelumnya, seolah-olah tiga asisten yang berbeda datang dan berbicara kepada Anda pada saat yang bersamaan. Anda akan kewalahan dan bahkan lebih bingung.
Tapi semuanya lebih jelas dengan contoh visual.

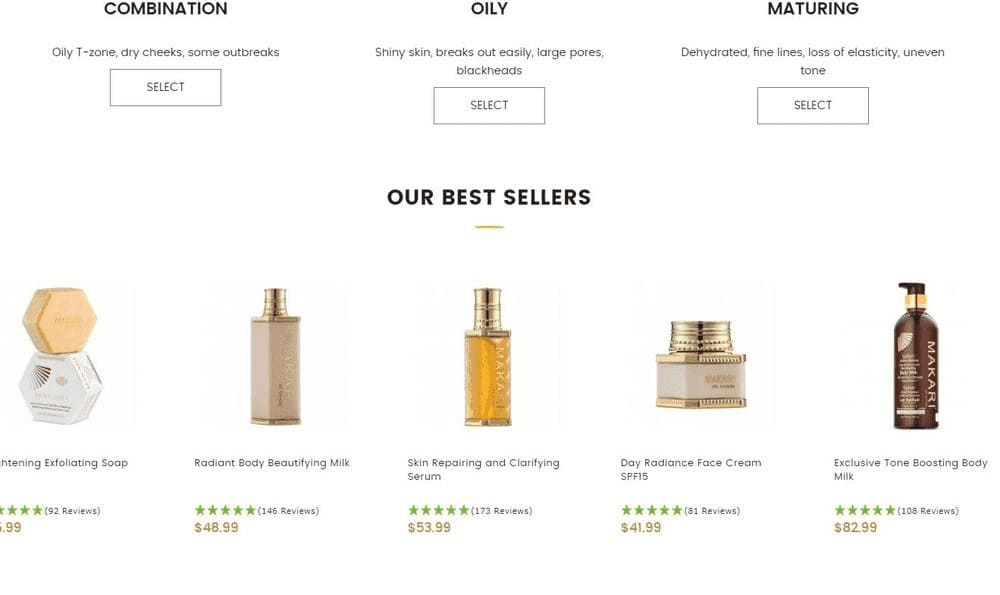
Ini adalah halaman utama Makari. Mereka memiliki lebih dari lima belas CTA di halaman ini saja (termasuk tombol "Berlangganan").
Tetapi mereka telah mengaturnya secara hierarkis sebagai berikut:
- Yang paling penting adalah spanduk yang menunjukkan penawaran aktif.
- Tepat di bawahnya, ada bagian di mana Anda dapat melihat produk terbaik untuk Anda tergantung pada jenis kulit Anda.
- Kemudian, ada bagian dengan item unggulan dan masing-masing menyertakan CTA yang mengarah ke kartu produk masing-masing.
- Di bagian paling akhir, dalam font yang lebih kecil, ada kotak tempat Anda dapat berlangganan buletin mereka.
Hal ini memungkinkan pengguna untuk membedakan CTA (spanduk) yang paling penting dari yang sekunder, karena mereka ditempatkan di bagian yang berbeda di bagian halaman yang berbeda, yang memudahkan Anda memutuskan di mana harus mengeklik.
5. Informasi penting harus disatukan
Teks di sekitar ajakan bertindak Anda dapat berfungsi untuk menanamkan kepercayaan pada pengguna Anda.
Misalnya, Anda dapat menambahkan informasi ini di atas tombol “Beli”:
- informasi garansi
- Perkiraan tanggal kedatangan
- Penawaran pengiriman gratis
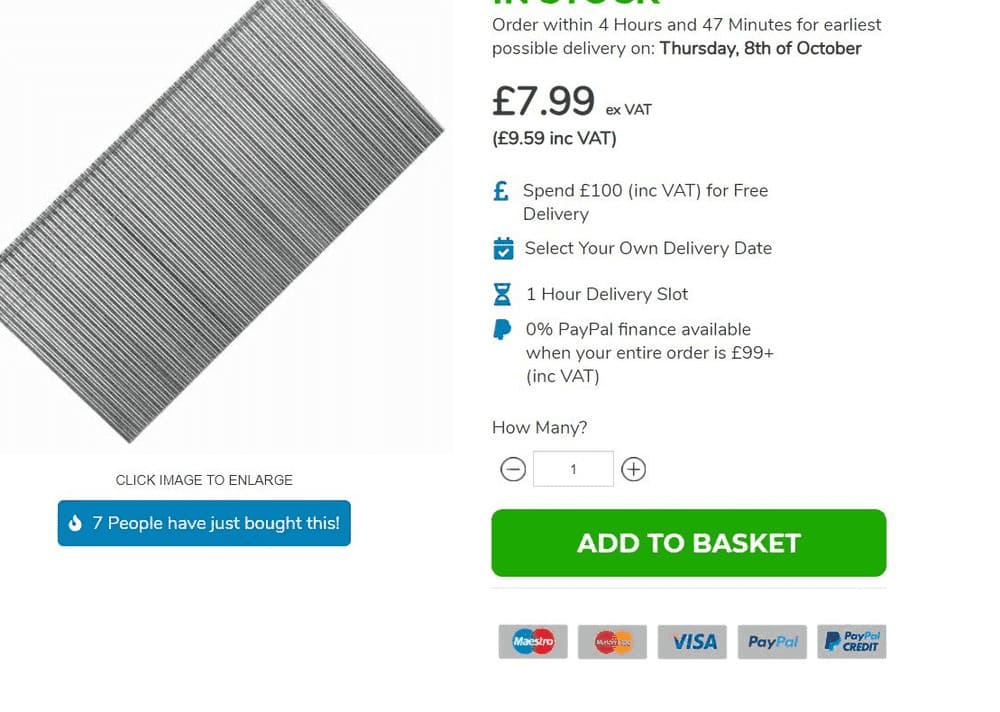
Lihat apa yang telah mereka lakukan di ITS, klien kami yang lain.

Setiap kartu produk memiliki ajakan bertindak hijau (besar dan mencolok): tombol “Tambahkan ke troli”. Dan di sebelah tombol itu, mereka memberi tahu Anda:
- Pilihan pengiriman yang berbeda
- Metode pembayaran yang diterima
- Berapa banyak orang yang telah membeli produk baru-baru ini (sebagai bukti sosial)
- Berapa lama waktu yang dibutuhkan untuk sampai ke Anda jika Anda memesan sebelum waktu X
- Pembelian minimum untuk pengiriman gratis
Pilihan lain adalah menggunakan kelangkaan yang menguntungkan Anda dengan pesan seperti "Hanya X item yang tersisa di stok" (kami memiliki seluruh posting tentang cara menggunakan pemicu mental ini).
Ekstra: Lakukan penyesuaian dan lacak hasilnya
Satu tip terakhir.
Anda telah melihat betapa pentingnya mengatur ajakan bertindak Anda dengan benar dan bagaimana melakukannya.
Tapi itu bukan garis finish.
Setelah Anda membuat desain dasar untuk ajakan bertindak, jalankan pengujian A/B untuk mencoba berbagai versi dan cari tahu mana yang paling berhasil.
Berikut adalah beberapa ide variasi kecil:
- Gunakan warna yang berbeda.
- Coba versi teks yang berbeda.
- Ubah sedikit kata-katanya (daripada “Tambahkan ke troli”, coba “Tambahkan ke troli saya”).
- Gunakan orang pertama untuk teks (“Ya, saya ingin mengunduh panduan ini”).
- Ubah teks di sekitar CTA (coba tambahkan detail tentang garansi, detail pengiriman, atau kelangkaan produk).
Percaya atau tidak, melakukan salah satu dari penyesuaian kecil ini dapat berdampak besar pada tingkat konversi Anda.
CTA juga diperlukan di tempat lain
Anda dapat menebaknya – di hasil pencarian toko online Anda.
Tapi itu hanya mungkin jika Anda menggunakan mesin pencari cerdas, seperti Doofinder, yang memungkinkan Anda memasukkan spanduk iklan dan produk yang ditawarkan dalam hasil.
Ini adalah sesuatu yang, menurut klien kami, membantu meningkatkan penjualan (banyak).
Jika Anda ingin melihatnya sendiri, Anda dapat mengunduh Doofinder dan menggunakannya di situs web Anda tanpa biaya selama 30 hari.
Cobalah (pastikan untuk menerapkan tips ini) dan Anda akan berterima kasih kepada kami setelah melihat peningkatan penjualan Anda hanya dalam sebulan.
