Apakah Menu Tempel Membantu atau Membahayakan Konversi? (Praktik Terbaik untuk 2021)
Diterbitkan: 2020-07-15
Bilah navigasi Anda adalah salah satu komponen paling penting dari pengalaman pengguna di situs web Anda. Yang sangat masuk akal, karena ini adalah peta jalan yang diikuti pengunjung Anda. Tanpa itu, mereka dapat merasa tersesat dan tidak memiliki cara untuk melintasi situs Anda tanpa mengerahkan usaha.
Pelanggan tidak suka gesekan, mereka ingin mudah. Bahkan komponen kecil seperti menu navigasi dapat memiliki efek besar pada pengalaman pengguna dan tingkat konversi situs web secara keseluruhan.
Jadi tidak mengherankan jika terus ada perdebatan tentang jenis menu terbaik untuk digunakan di situs web Anda, dan apa yang boleh dan tidak boleh dilakukan.
Pada artikel ini, kami akan meninjau apakah menu tempel lebih baik daripada menu tradisional untuk konversi yang lebih baik di situs web Anda. Kami akan melihat:
- Apa itu navigasi menu lengket?
- Mengapa menu navigasi merupakan komponen penting untuk konversi.
- Cara mendapatkan data pendukung mana yang paling berhasil.
Mari kita mulai dengan mendefinisikan beberapa istilah kunci…
Menu Navigasi Anda – Peta Untuk Pengunjung Anda
Bahkan orang yang paling non-teknis pun mengerti apa itu Menu Navigasi. Bahkan jika mereka tidak dapat menjelaskan definisi teknis, setidaknya, mereka memiliki pengalaman praktis berinteraksi dengan mereka saat menjelajahi web.
Techterms.com mendefinisikan bilah navigasi sebagai,
“Bilah navigasi adalah elemen antarmuka pengguna di dalam halaman web yang berisi tautan ke bagian lain dari situs web. Dalam kebanyakan kasus, bilah navigasi adalah bagian dari templat situs web utama, yang berarti ditampilkan di sebagian besar, jika tidak semua, halaman di dalam situs web.”
Definisi tersebut menunjukkan peran penting menu di situs web, mereka mengatakan:
“Bilah navigasi adalah elemen penting dari desain situs web karena memungkinkan pengguna untuk dengan cepat mengunjungi bagian mana pun di dalam situs. Jika Anda pernah mengunjungi situs web tanpa bilah navigasi, Anda mungkin merasa sulit untuk menemukan halaman yang Anda butuhkan.”
Jadi apa itu navigasi menu lengket? Menu lengket adalah menu navigasi khusus yang menyediakan fungsi serupa sebagai menu navigasi tetap, tetapi lebih. Clicktales menggambarkan menu lengket sebagai,
"Navigasi lengket adalah istilah yang digunakan untuk menggambarkan menu navigasi tetap pada halaman web yang tetap terlihat dan dalam posisi yang sama saat pengguna menggulir ke bawah dan bergerak di sekitar situs."
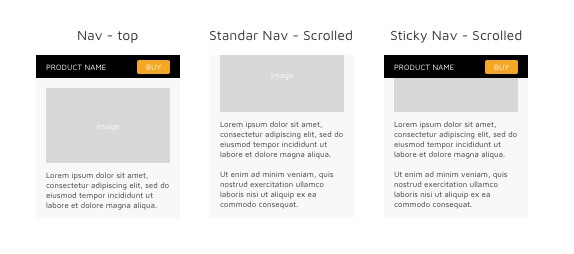
Di Convert, kami menggunakan Menu Sticky. Berikut adalah contoh tampilannya:
(perhatikan bagaimana bilah navigasi SELALU terlihat bahkan saat pengguna menggulir)
Apa Kata Pengoptimal Tentang Menu Tempel?
Beberapa penelitian mengaitkan menu navigasi yang buruk dengan pengalaman situs web yang buruk.
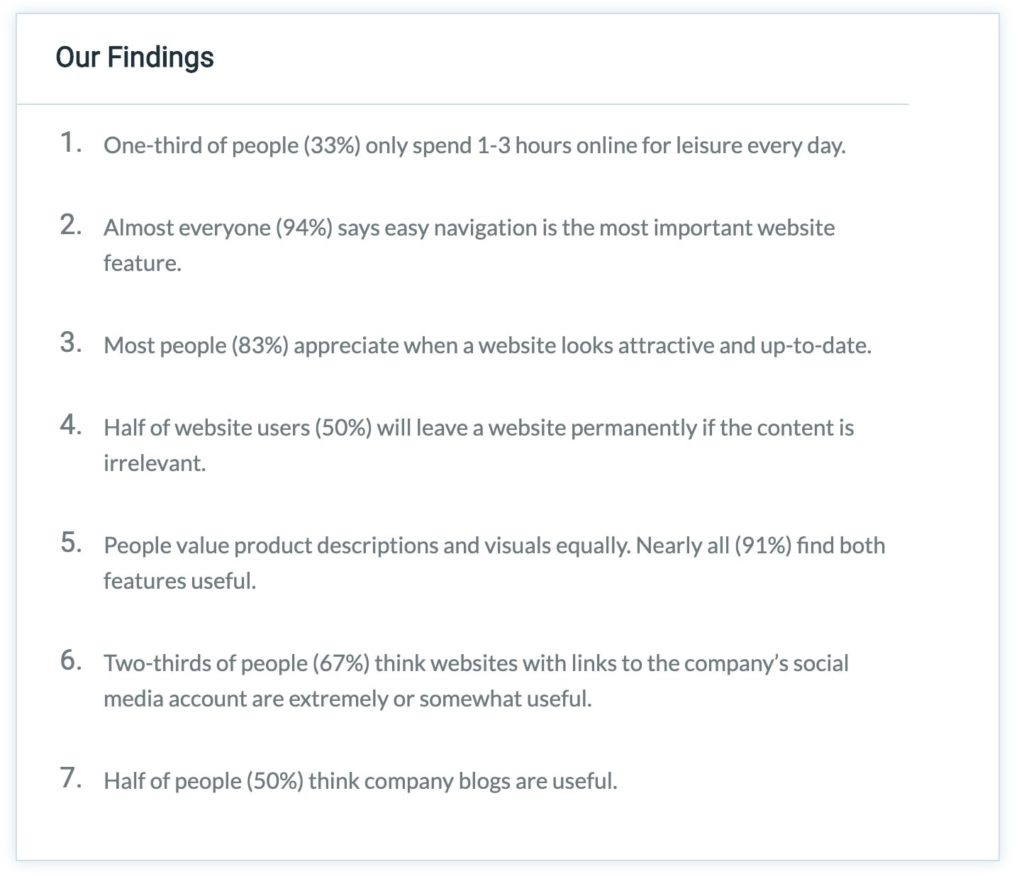
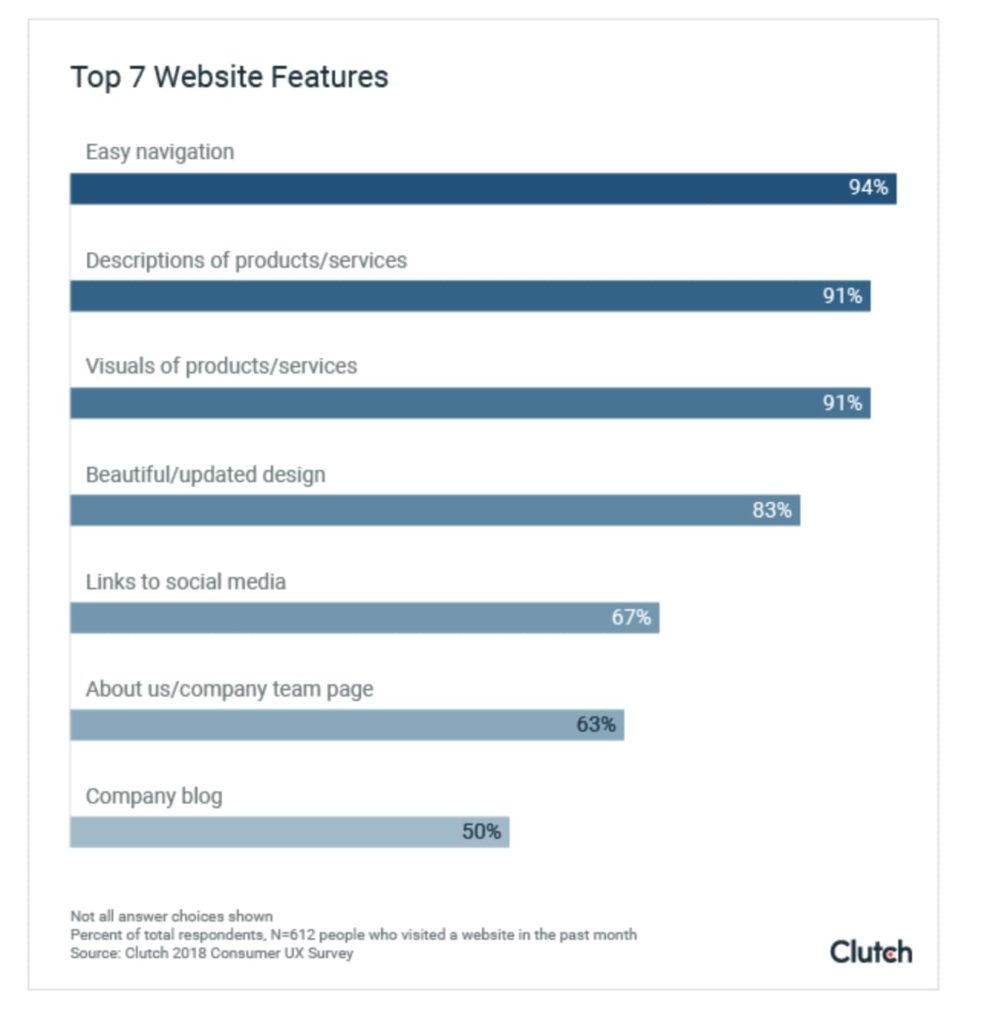
Pada tahun 2018, Clutch menyurvei 612 orang untuk mengidentifikasi fitur situs web apa yang harus dimiliki pengunjung untuk mendapatkan pengalaman pengguna yang menyenangkan. Grafik berikut menyoroti temuan mereka:

Lebih penting lagi, 94% orang menyebut 'Easy Navigation' sebagai fitur 'must-have' teratas di sebuah situs web.

Sayangnya, data ini tidak memberi tahu kami jenis menu yang disukai pengunjung.
Jika Anda bertanya kepada pengoptimal atau pemasar digital, masing-masing dari mereka akan memiliki pandangan berbeda tentang gaya bilah navigasi mana yang berfungsi paling baik, menu lengket, tradisional, atau sesuatu di luar kotak.
Beberapa penentang menganggap menu lengket mengganggu dan percaya bahwa menu itu mendorong orang untuk mengklik dari halaman yang mereka buka untuk pergi ke area lain di situs web – menghindari corong situs web yang dibuat dengan hati-hati.
Sean Nguyen, Direktur di Internet Advisor sangat tidak menyukai menu yang lengket. Dia bertanya, "Mengapa Anda menambahkan begitu banyak jumlah yang tidak perlu?" Untuk alasan itu, mereka tidak menggunakan menu lengket di situs mereka. Dia berkata:
“Situs kami tidak menggunakan menu tempel karena menurut saya ini pengalaman yang sangat mengganggu. Saya tidak ingin apa pun mengikuti saya saat saya menggulir, itu menambahkan massal yang tidak perlu ke halaman.
Halaman terstruktur sebagaimana adanya karena suatu alasan, dan ada urutan konten yang ditampilkan. Logika di balik struktur ini cukup untuk mengarahkan lalu lintas dan merangsang konversi, tidak perlu benar-benar mengikuti pengguna di sekitar situs untuk menunjukkan opsi kepada mereka.
Secara pribadi, saya merasa kesal dan mengklik ketika itu terjadi. Saya lebih suka menu tradisional. Saya pikir selama Anda memikirkan apa yang Anda tampilkan dan di mana, Anda tidak memerlukan menu yang lengket.
Menu lengket berat, kikuk, dan tidak perlu. Menu tradisional lebih ramping dan terlihat lebih profesional.”
Pendukung menu lengket sama bersikeras tentang posisi mereka, mengatakan menu lengket menjaga CTA Anda di garis depan terlepas dari mana pengunjung Anda bergerak di sekitar halaman.
Seperti semua taktik dan strategi CRO, debat bilah navigasi bersifat subjektif. Milosz Krasinski, Managing Director di Chilli Fruit Web Consulting berbagi pendapatnya tentang menu lengket:
“Jawaban singkatnya adalah menu tempel membantu konversi. Mengapa? Pengguna online tidak sabar. Maksudku benar-benar tidak sabar. Dalam banyak kasus, ini berarti bahwa tindakan sederhana seperti menggulir kembali ke bagian atas halaman (dalam hitungan detik) menjadi iritasi yang dapat membuat pengguna menavigasi keluar dari situs Anda.
Krasinski mendukung pendapat ini dengan beberapa data:
Menu lengket 22% lebih cepat untuk dinavigasi dan mendorong konversi melalui kenyamanan. Misalnya, Anda memiliki banyak konten di situs yang mungkin ingin dibaca oleh pengguna sebelum mengikuti CTA apa pun.
Menu lengket berarti bahwa pengguna tahu bahwa dia dapat kembali ke halaman beranda atau halaman kontak hanya dengan mengklik tombol daripada harus menghabiskan beberapa detik yang menyiksa untuk menavigasi jalan kembali.
Menu lengket sangat membantu untuk situs e-niaga yang dapat menggunakan CTA 'mengambang' untuk mendorong konversi di mana pun pengguna berada di situs.”
Dengan semua pendapat ini, bagaimana Anda menentukan kapan menu lengket menjadi pilihan desain?
Ketika Menu Lengket Adalah Ide Yang Bagus
Katakanlah Anda telah merancang halaman arahan bergulir super panjang.
Dan CTA Anda meminta pengunjung untuk menelepon.
Sekarang, apakah ide yang bagus untuk membiarkan pengguna Anda melihat tajuk tetap dengan CTA besar – tombol “Klik untuk Menelepon” saat mereka menggulir ke bawah untuk membaca semua konten yang telah Anda posting?
Tombol ajakan bertindak Anda yang besar dan berkilau — ditampilkan dengan jelas di dalam menu tempel Anda tepat di bagian atas situs Anda — menjadi mustahil untuk dilewatkan karena tombol tersebut mengapung ke bawah halaman mengikuti pengguna Anda saat mereka menggulir halaman formulir panjang Anda.
Saat pemimpin Anda memutuskan bahwa mereka ingin menghubungi Anda, mereka memiliki tombol "Panggil" Anda yang menarik tepat di depan mata mereka. Dengan bilah menu lengket yang terfokus seperti itu, prospek Anda hanya berjarak satu klik atau ketuk untuk memulai percakapan penjualan dengan Anda.

Menu lengket beraksi (perhatikan bagaimana bilah navigasi SELALU terlihat bahkan saat pengguna menggulir)
Menu lengket dapat berfungsi dengan baik untuk beranda. Mereka dapat mendorong pengguna Anda untuk menggulir seluruh halaman Anda. Faktanya, ada beberapa contoh situs web yang melihat lebih banyak keterlibatan di beranda bentuk panjang mereka setelah mereka mengganti menu navigasi atas reguler mereka dengan yang lengket.
Situs web e-niaga juga menyukai menu lengket karena mereka dapat menempatkan CTA seperti "Tambahkan ke troli" di tempat yang menonjol.
Christopher Prasad, Manajer Pemasaran di JookSMS menggemakan ini, dia berkata:
“Dengan bantuan menu tempel, Anda bebas menavigasi situs web tanpa kehilangan halaman Anda. Sebagian besar situs eCommerce sekarang menggunakan elemen-elemen ini untuk membantu memberi pelanggan cara yang lebih lancar dan mudah untuk menavigasi data dan informasi yang relevan.
Menggunakan menu tempel juga memungkinkan orang untuk lebih terlibat dalam konten halaman. Ini kemudian dapat membantu meningkatkan tingkat konversi secara keseluruhan karena, dengan menu yang mengikuti mereka di halaman, mereka kemudian dapat menyelesaikan transaksi mereka dengan lebih mudah yang merupakan keinginan kebanyakan orang: proses yang cepat dan mudah.”
Singkatnya: menu lengket dapat berguna tergantung pada bagaimana Anda menggunakannya.
Bagaimana Anda Mengetahui Jenis NavMenu Terbaik untuk Digunakan?
Mantra Convert adalah, "jangan menebak, uji." Data selalu menggantikan dugaan atau opini murni.
Meskipun pengalaman pengguna bersifat kualitatif dan kuantitatif, analisis numerik dapat memberikan wawasan cepat tentang tingkat konversi dan memberikan petunjuk ke arah Anda harus mengambil strategi pengoptimalan Anda.
Data dapat dengan cepat menjawab pertanyaan, “Apa langkah terbaik kita selanjutnya menuju hasil yang kita inginkan?” Dan pengujian dan eksperimen adalah satu-satunya cara untuk mengetahui mana yang mengkonversi lebih baik. Pengujian A/B sederhana yang menguji berbagai bilah navigasi akan memberi Anda data yang memungkinkan Anda membuat keputusan yang tepat.
Jeff Moriaty, Manajer Pemasaran di Seni Permata Moriarty, berbagi kekuatan pengujian:
“Kami telah melakukan sedikit pengujian di situs web kami, salah satunya adalah menu. Dengan menu lengket, area utama yang kami lihat peningkatan kinerja adalah dengan rasio pentalan dan halaman yang dilihat per sesi. Rasio pentalan kami benar-benar menurun dan kami beralih dari rata-rata 1,5 halaman per sesi menjadi lebih dari 3 halaman. Hal ini terutama berlaku untuk pengunjung seluler, tempat 70% lalu lintas kami berasal.
Kami menjalankan pengujian A/B selama dua bulan untuk mendapatkan hasil ini. Sejak temuan ini, kami telah "terjebak" dengan menu lengket untuk semua pengunjung situs web dan tidak berencana untuk mengubahnya kembali. Satu tip. Pastikan Anda tidak memiliki penawaran khusus atau bilah tajuk yang mungkin terpengaruh oleh menu lengket. Ini adalah bug yang kami temukan pada awalnya, dan pengembang kami harus mengimplementasikan solusi.”
Di Convert, kami tidak pernah menyarankan bisnis menerapkan sesuatu di situs web mereka atau mencoba taktik karena itu trendi. Anda akan menyia-nyiakan sumber daya yang berharga dan mendapatkan hasil yang lebih sedikit untuk program pengujian Anda. Ini akan menjadi subjek dari keinginan tren, daripada perencanaan berbasis data proaktif.
Anda dapat mengubah situs web Anda hanya dengan menganalisis peluang peningkatan atau pengoptimalan yang disorot oleh data Anda.
Sandra Hurley, Manajer Operasi Hayden Girls menegaskan kekuatan wawasan berbasis data. Data dari situs web mereka memberi tahu dia bahwa "pengguna tidak ingin menggulir ke bagian atas halaman setiap dua menit." Data tersebut menunjukkan sebagai berikut:
“Menurut data kami, menu lengket benar-benar membantu meningkatkan tingkat konversi melalui fakta bahwa mereka jauh lebih mudah dan lebih nyaman untuk dinavigasi.
Sebelum situs web kami diluncurkan, kami melalui beberapa iterasi dan mengujinya. 85% pengguna setuju bahwa harus menggulir kembali ke atas untuk dapat mengakses menu dan beralih kategori produk adalah kerumitan besar dan mematikan mereka untuk melanjutkan pengalaman berbelanja.
Total waktu yang dihabiskan di situs kami lebih pendek daripada versi situs dengan menu lengket. Ketika pengguna mencoba situs web dengan menu lengket, tidak hanya waktu yang mereka habiskan di situs lebih lama, tetapi mereka juga menelusuri lebih banyak kategori, dan membeli lebih banyak produk. Karena menu selalu terlihat, lebih mudah diakses dan lebih nyaman.”
Jadi, jika Anda memutuskan untuk mengubah gaya bilah navigasi, gunakan alat seperti Google Analytics untuk mengumpulkan data (misalnya, rasio konversi, kedalaman gulir, dll.) dan platform pengujian seperti Konversi Pengalaman untuk menguji dan mengevaluasi sebelum dan sesudah data untuk ditemukan yang disukai pengguna Anda.
Tidak yakin harus mulai dari mana, dapatkan inspirasi dengan daftar ide pengujian dari Wawasan yang Relevan.
Tips Untuk Pembuatan Menu pada Perbaikan?
Sangat mudah untuk hidup di dunia "salah satu". Tetapi ketika berpikir tentang membuat menu navigasi yang ideal, Anda ingin menemukan keseimbangan UX klasik antara estetika dan fungsionalitas.
Maciej Fita, Manajer Pemasaran di Brandignity menyarankan, “berpikir di luar struktur navigasi biasa.” Dia berkata,
“Jika tindakan utama Anda adalah formulir prospek, menu tempel Anda harus selalu memiliki CTA untuk konversi. Jika ini demo gratis, CTA demo gratis itu tidak boleh meninggalkan situs pengunjung.”
Fita juga menyarankan untuk menghindari perampingan menu gaya hamburger kontemporer,
“Mereka mungkin terlihat megah, tetapi mereka benar-benar dapat mengurangi prospek dan konversi.”
Alat pengoptimalan, CrazyEgg, memberikan 9 kiat untuk membuat bilah navigasi yang mendukung konversi, termasuk: menyederhanakan, membuat hypertext jelas, menjaga navbar Anda di tempat standar, dan memastikan menu mencerminkan prioritas bisnis Anda.
Orbit Media telah merancang lebih dari 1000 situs web, mereka tahu satu atau dua hal tentang desain menu navigasi yang baik. Video berikut membagikan apa yang mereka pelajari dan menawarkan kiat tentang cara menggunakan Google Analytics atau alat serupa untuk meningkatkan navigasi situs web Anda.
Terlepas dari menu spesifik yang Anda pilih, Anda ingin menerapkan praktik desain terbaik untuk memastikan konversi tinggi dan UX yang hebat. Berikut ini adalah beberapa tip untuk menu statis dan menu lengket.
Praktik Terbaik Menu Lengket
Logan Adams, Pendiri DC Marketing Digital Hour memberikan tips menggunakan sticky menu berikut ini:
“Hal terpenting saat menyiapkan menu lengket Anda adalah mempertimbangkan responsivitas, dan ajakan bertindak yang tepat untuk menu, tergantung pada perangkatnya.
Pastikan Anda memilih warna latar belakang yang membedakan dirinya dari gambar pahlawan, atau latar belakang halaman, di seluruh situs.
Uji menu lekat Anda di banyak perangkat… Jika Anda tidak memiliki banyak variasi perangkat, Anda dapat menggunakan Alat Pengembang di browser web Anda sebagai solusi pengujian cepat.”
Ketika ditanya apakah ada alternatif yang lebih baik untuk menu lengket yang memberikan UX dan tingkat konversi yang lebih baik, Logan menjawab sebagai berikut:
“Di dunia yang sempurna, Anda akan memiliki ajakan bertindak “Sticky” yang memungkinkan pengguna untuk selalu memiliki kemungkinan langkah berikutnya dalam corong yang siap digunakan. Ini mahal untuk dikembangkan, dan membutuhkan pemeliharaan konstan untuk beradaptasi seiring perubahan saluran dan kepemimpinan menginginkan strategi baru, jadi menu yang lengket adalah solusi yang baik untuk masalah yang kompleks. ”
Jane Kovalkova, Chief Marketing Officer di Chanty, menyarankan:
“… gunakan hanya menu tempel jika Anda memiliki halaman arahan yang lebih panjang dan jika tab di menu tempel tidak menghalangi pengunjung untuk berkonversi. Dengan kata lain, menu tempel harus memiliki tombol yang mengarah ke halaman produk/layanan utama Anda.”
Memperbaiki praktik terbaik menu
Logan dari DC Marketing Digital Hour juga menawarkan saran untuk membuat menu tetap terbaik:
Jangan pernah menggunakan lebih dari dua sublist. Jika sebuah bisnis menuntut untuk menyertakan banyak daftar tertaut dalam menu tetap, Anda perlu duduk dan mendiskusikan halaman mana yang harus disertakan dalam menu tetap, dan mana yang dapat dinavigasi dari halaman itu sendiri.
Pertimbangkan untuk menyertakan tautan utama dari menu tetap di footer juga, sehingga pengguna tidak perlu menggulir kembali ke atas untuk menemukannya.
Jadi Jenis Menu Mana yang Akan Anda Pilih?
Jadi, apa pun jenis menu navigasi yang Anda pilih, pastikan untuk memasang alat CRO penelitian perilaku pengguna di situs web Anda untuk memahami bagaimana perilaku pengguna Anda. Jika Anda melihat rekaman layar di mana pengguna harus menggulir sepenuhnya kembali ke atas untuk mengakses bilah navigasi Anda, maka Anda mungkin ingin mempertimbangkan untuk menggunakan menu tempel untuk meningkatkan pengalaman pengguna Anda.

Konten asli dibuat oleh Arian Azcua.

