Cara mempercepat WordPress dengan menonaktifkan plugin yang tidak digunakan pada halaman dan posting
Diterbitkan: 2022-02-24Saya selalu berusaha mempercepat WordPress, sebaiknya dengan cara yang juga murah dan tidak memerlukan pengkodean apa pun.
Dalam panduan langsung ini, saya akan menunjukkan kepada Anda bagaimana saya menggunakan perfmatters ($24,95 untuk satu lisensi situs), plugin kinerja WordPress yang ringan , untuk menonaktifkan plugin yang tidak digunakan pada halaman dan posting untuk secara signifikan mempercepat waktu buka halaman .
Saya akan menunjukkan kepada Anda kecepatan memuat halaman saya sebelum dan sesudah menyiapkan kinerja sehingga Anda dapat melihat seberapa besar peningkatan kecepatan saya.
Mari kita lakukan.
Daftar isi
Mengapa plugin WordPress memperlambat situs web Anda?
Tidak semua plugin WordPress dibuat sama, tetapi bahkan plugin dengan kode terbaik pun akan menambah waktu pemuatan ke situs Anda. Dan, inilah bagian yang menakutkan, plugin akan dimuat di setiap halaman situs, bahkan jika Anda tidak menggunakan fungsinya di halaman itu !
Contoh kasus: plugin formulir kontak seperti Formulir Kontak 7. Anda mungkin hanya akan menggunakannya di halaman 'Hubungi Saya', tetapi plugin itu akan tetap dimuat di semua halaman lain , menambahkan kilobyte yang tidak perlu ke ukuran halaman dan memperlambatnya.
Meskipun menghapus plugin sepenuhnya akan menyelesaikan masalah, Anda mungkin masih ingin menggunakan beberapa plugin untuk menambahkan fungsionalitas ke situs Anda. Solusinya? Gunakan pengelola skrip untuk mengontrol plugin mana yang dimuat pada setiap posting dan halaman.
Apa itu perfmatters?
Saya telah meninjau perfmatters sebelumnya, tetapi untuk meringkas: ini adalah plugin yang sangat ringan (artinya ini adalah file kecil dan tidak akan memuat JavaScript apa pun di frontend) yang memungkinkan Anda untuk mengaktifkan banyak pengaturan sederhana yang akan mempercepat situs Anda, seperti menonaktifkan emoji dan XML-RPC.
Ini juga memiliki pengelola skrip yang kuat yang akan saya jelaskan cara menggunakannya di bawah ini.
perfmatters dibuat oleh saudara Brian dan Brett Jackson, dan sejujurnya mereka melakukan pekerjaan yang jauh lebih baik dalam menjelaskan manfaat plugin daripada yang saya bisa, jadi saya sarankan Anda membaca ringkasan fitur yang mereka tulis untuk mempelajari lebih lanjut.
perfmatters berharga $24,95 untuk satu lisensi situs dan pembaruan 1 tahun (dan jika Anda memeriksa situsnya, Anda mungkin cukup beruntung untuk menemukan kupon diskon, petunjuk petunjuk!). Anda masih dapat terus menggunakan plugin jika Anda memilih untuk tidak memperbarui lisensi Anda di akhir tahun. Menurut pengalaman saya, harganya sepadan jika Anda mencari cara mudah untuk meningkatkan kecepatan situs WordPress.
Manajer Skrip perfmatters
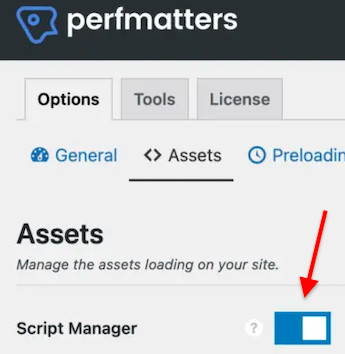
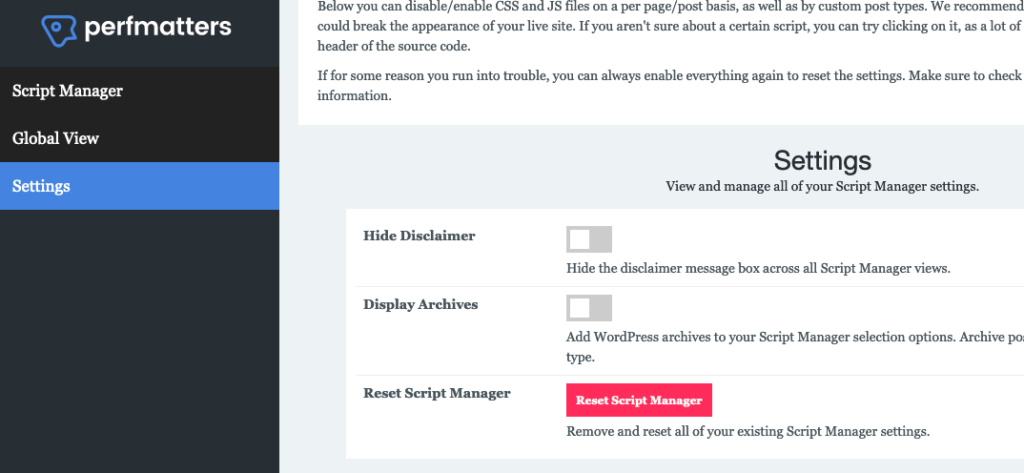
Fitur perfmatters yang akan saya tunjukkan cara menggunakannya di sini adalah Script Manager. Anda mengaktifkannya dengan mengaktifkannya di halaman pengaturan perfmatters:

Script Manager kemudian akan memungkinkan Anda untuk mengontrol plugin mana yang dimuat di halaman atau posting mana pun di situs Anda. Saya akan menunjukkan cara mengaturnya di bawah ini.
Cara menonaktifkan plugin pada posting dan halaman tertentu
Pertama, Anda perlu membeli dan menginstal perfmatters jika Anda belum melakukannya.
Kemudian, aktifkan fitur “Manajer Skrip” seperti yang ditunjukkan pada tangkapan layar di atas ( Pengaturan Dasbor > Perfmatters > Opsi > Aset ).
Saat masuk ke situs WordPress Anda, navigasikan ke halaman atau posting mana pun (di frontend, seperti yang akan dilihat pengguna), termasuk beranda Anda.

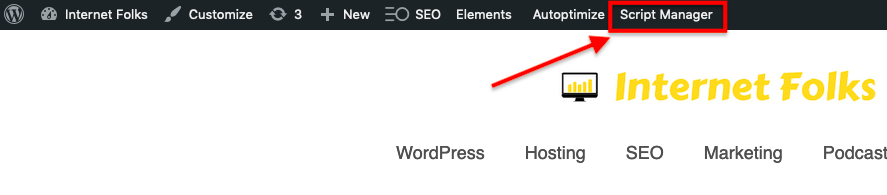
Klik tombol "Manajer Skrip" di bilah admin atas dan Anda akan memasukkan pengaturan untuk halaman tertentu itu.
Jika Anda telah menyembunyikan bilah admin, Anda dapat menambahkan URL apa pun di situs Anda dengan “?perfmatters” sebagai gantinya:
https://domain.com/page/?perfmatters 
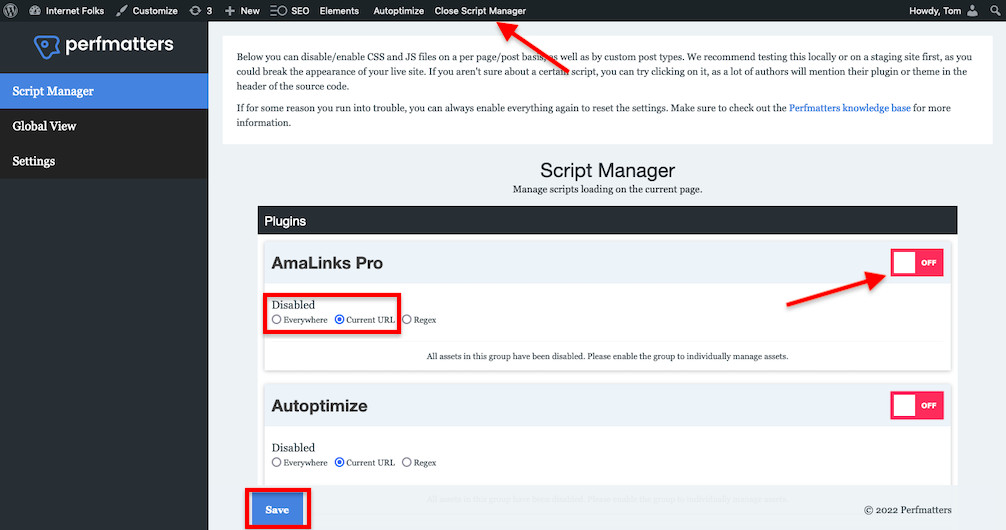
Anda akan melihat daftar semua plugin yang dimuat di halaman itu; klik untuk menonaktifkan apa pun yang tidak Anda gunakan dan pilih tombol radio "URL Saat Ini" untuk memastikan Anda tidak menonaktifkannya di seluruh situs. Tekan "Simpan" dan kemudian "Tutup Script Manager" setelah selesai.

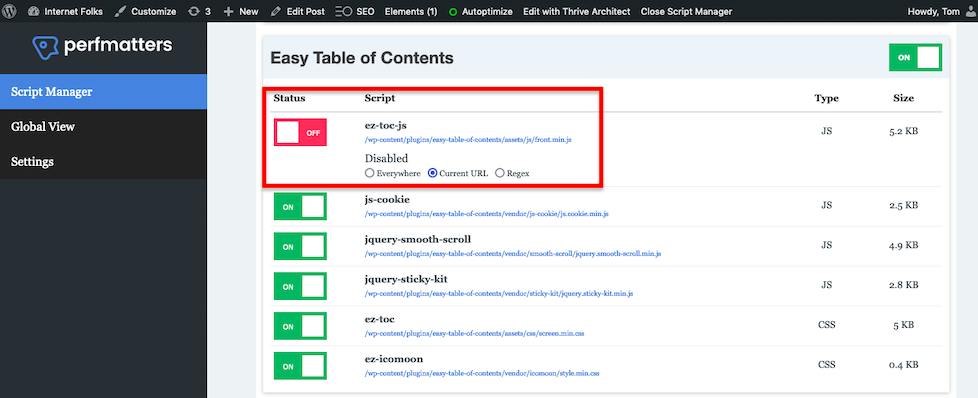
Anda juga bisa mendapatkan yang lebih spesifik dan mematikan skrip css dan js tertentu dari plugin apa pun berdasarkan halaman demi halaman.

perfmatters akan menunjukkan kepada Anda jenis dan ukuran setiap skrip plugin , sehingga Anda dapat melihat mana yang paling membebani Anda.

Yang terbaik adalah bereksperimen dengan menghidupkan dan mematikan skrip di situs pementasan atau cadangan karena Anda dapat merusak sesuatu. Jika Anda salah, perfmatters memiliki tombol reset merah besar sehingga Anda dapat memperbaikinya dan mencoba lagi.
Seberapa cepat situs saya akan mendapatkan?
Itu tergantung pada berapa banyak plugin yang Anda gunakan, seberapa besar skripnya, dan apakah Anda menggunakan semua fungsinya di setiap halaman. Bahkan situs yang dioptimalkan dengan baik (seperti milik saya, jika saya dapat mengatakannya sendiri!) Akan dapat mengurangi waktu pemuatan halaman setidaknya 1 detik dengan mengurangi skrip yang dimuat pada halaman.
Saya akan menunjukkan kepada Anda waktu sebelum dan sesudah memuat posting blog saya.
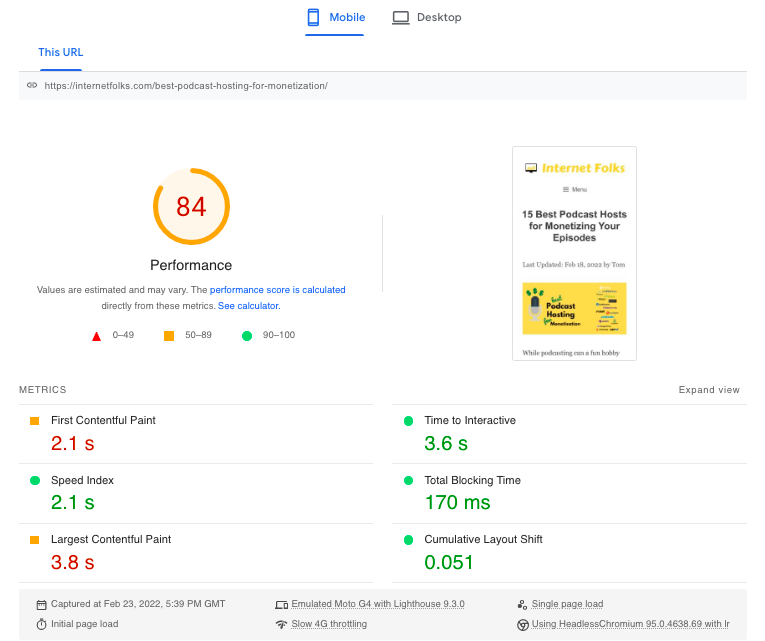
Berikut waktu pemuatan seluler sebelumnya (diuji menggunakan alat PageSpeed Insights Google):

First Contentful Paint (waktu yang dibutuhkan elemen pertama halaman untuk memuat) adalah 2,1 detik, dan Cat Contentful Terbesar (total waktu pemuatan halaman) adalah 3,8 detik.
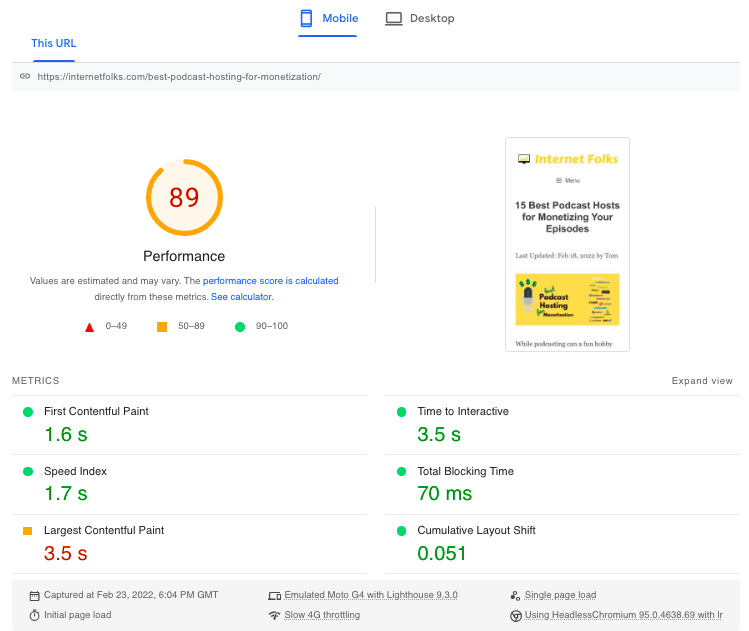
Dan setelah menghapus skrip plugin yang tidak digunakan dari halaman:

FCP turun menjadi 1,6 detik yang jauh lebih baik. LCP masih agak lambat di 3,5 detik.
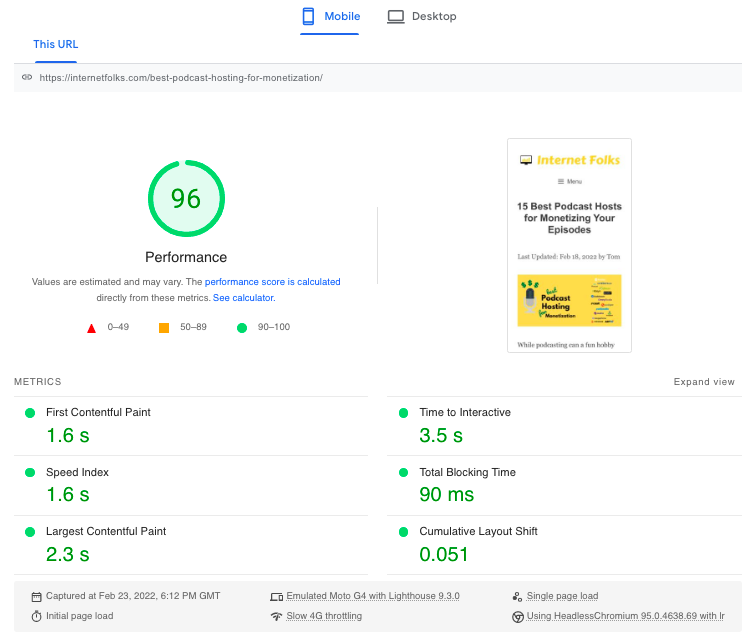
Saya telah menonaktifkan minifikasi CSS dan JS melalui plugin gratis Autoptimize untuk pengujian ini; mengaktifkannya kembali memberi saya kecepatan yang lebih cepat:

Saya sangat senang dengan hasil ini. Saya berencana untuk mengganti semua tabel saya dari TablePress ke editor blok Gutenberg sehingga memungkinkan saya untuk menghapus lebih banyak skrip dan meningkatkan kecepatan lebih jauh dalam waktu dekat. Mengoptimalkan WordPress untuk kecepatan itu membuat ketagihan!
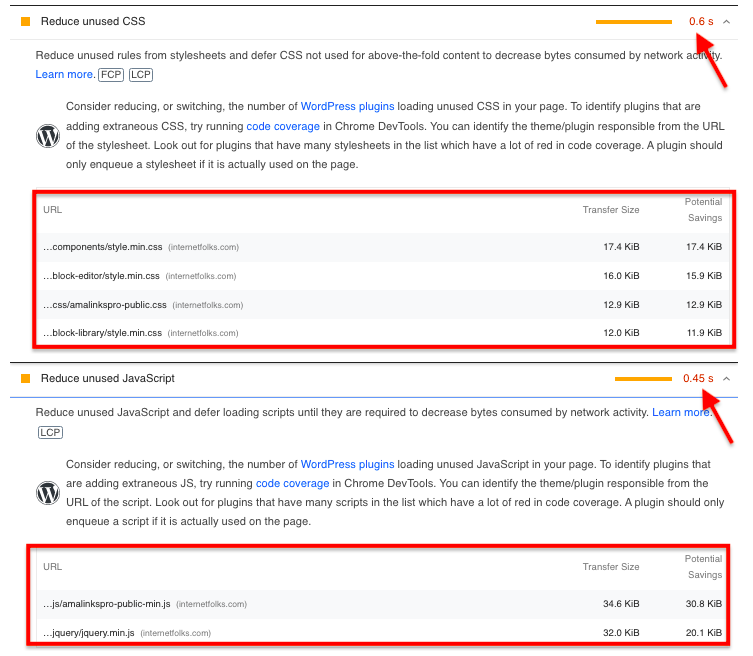
Jika Anda tidak yakin bagaimana situs Anda akan mendapat manfaat dari menghapus skrip plugin dari beberapa posting, saya sarankan Anda menjalankan tes kecepatan di PageSpeed Insights dan lihat berapa banyak skrip CSS dan JS yang menurut Google Anda miliki di halaman tersebut.

Anda akan melihat perkiraan berapa banyak waktu yang diperlukan untuk memuat skrip yang tidak berguna itu. Itulah waktu yang akan Anda hemat jika Anda menggunakan Pengelola Skrip perfmatter untuk menghentikan pemuatannya sejak awal.
Bagi saya, perfmatters sepadan dengan 20 dolar dan beberapa jam yang saya habiskan untuk mengonfigurasi dan menguji halaman. Mungkin panduan ini akan membantu Anda melangkah lebih jauh menuju waktu pemuatan WordPress yang sangat cepat. Selamat mengoptimalkan!
