Dari Sketsa hingga Sukses: Mendesain Halaman Arahan Menjadi Mudah dengan Landingi
Diterbitkan: 2023-09-22Desainer web merancang elemen visual dan interaktif situs web, mengupayakan daya tarik estetika dan fungsionalitas. Dalam perannya, mereka memikul tanggung jawab mulai dari desain visual hingga optimalisasi pengalaman pengguna. Namun, ketika membuat halaman arahan, desainer sering kali menghadapi tantangan unik. Untungnya, Landingi hadir untuk menyederhanakan prosesnya.
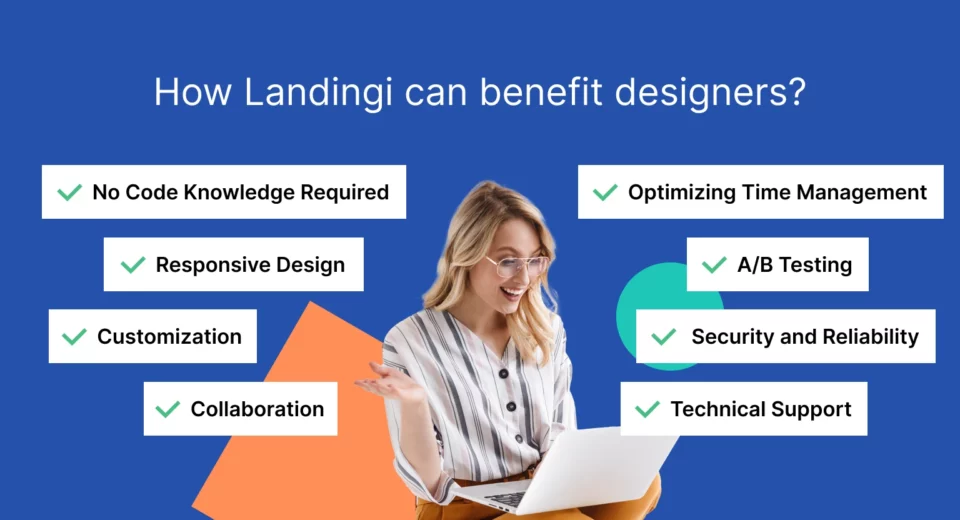
Dalam panduan ini, kita akan mengeksplorasi bagaimana desainer dapat memperoleh manfaat dari penggunaan Landingi, mulai dari pendekatan tanpa kode hingga desain responsif, pengoptimalan manajemen waktu, pengujian A/B, opsi penyesuaian, keamanan, fitur kolaborasi, dan dukungan teknis yang tangguh.
Mari kita jelajahi bersama bagaimana Landingi dapat membantu menyederhanakan proses desain halaman arahan dan membawanya ke tingkat berikutnya!
Siapakah Desainer dan Desainer Web?
Seorang desainer adalah seorang profesional terampil yang memanfaatkan kreativitasnya untuk membuat konsep, merencanakan, dan mengembangkan solusi visual dan praktis untuk berbagai masalah atau tantangan. Seorang desainer web , di sisi lain, berspesialisasi dalam merancang dan menyusun aspek visual dan interaktif situs web. Fokus utama perancangan web adalah membuat situs web yang tidak hanya estetis tetapi juga ramah pengguna dan fungsional.
Berikut adalah daftar 10 peran dan tanggung jawab desainer web yang paling penting :
- Desain Visual: Desainer web membuat tampilan situs web, termasuk tata letak, warna, tipografi, dan grafik, agar sesuai dengan identitas dan tujuan merek klien. Desain visual ini memastikan situs web yang menarik secara visual dan konsisten.
- Desain Antarmuka Pengguna (UI): Desain UI adalah aspek penting dari desain web. Ini melibatkan pembuatan elemen antarmuka pengguna seperti tombol dan formulir untuk pengalaman intuitif dan menyenangkan secara visual.
- Desain Pengalaman Pengguna (UX): Desain UX mengoptimalkan pengalaman pengguna situs web dengan mempertimbangkan navigasi, pengambilan informasi, dan interaksi elemen. Hal ini bertujuan untuk membuat situs menjadi mudah, efisien, dan menyenangkan bagi pengunjung.
- Tata Letak dan Struktur: Desainer web mengatur konten dan memutuskan penempatan gambar dan teks untuk memastikan aliran informasi yang logis dan mudah diikuti di halaman situs web.
- Daya Tanggap: Situs web harus responsif untuk beradaptasi dengan berbagai ukuran layar dan perangkat, sehingga mengharuskan desainer untuk membuat tata letak dan elemen yang berfungsi dengan baik di desktop, tablet, dan ponsel cerdas.
- Kompatibilitas Lintas-Browser: Desainer web perlu memastikan bahwa situs web bekerja secara konsisten di berbagai browser web (misalnya Chrome, Firefox, Safari, dan Internet Explorer) untuk memberikan pengalaman yang seragam bagi semua pengguna.
- Desain Grafis: Desainer web sering kali membuat atau menggabungkan grafik dan gambar ke dalam desain web. Mereka dapat mengedit dan mengoptimalkan gambar untuk web, ikon desain, tombol, dan elemen visual lainnya, dan memastikan aset ini meningkatkan estetika situs web secara keseluruhan.
- Wireframing dan Prototyping: Sebelum memulai proses desain penuh, desainer web biasanya membuat wireframe dan prototipe. Wireframe adalah sketsa dasar tata letak, sedangkan prototipe adalah maket interaktif yang menunjukkan bagaimana situs akan berfungsi.
- Kolaborasi: Desainer web harus berkomunikasi dengan baik dengan pengembang web, pembuat konten, dan klien untuk memastikan desain selaras dengan persyaratan dan harapan teknis.
- Tetap Diperbarui: Desainer web harus mengikuti tren dan menyempurnakan keterampilan mereka untuk menciptakan desain yang kompetitif.
Saat membuat halaman arahan, desainer sering kali menghadapi berbagai kendala, namun banyak dari masalah ini dapat diselesaikan dengan memanfaatkan fitur Landingi.
Bagaimana Desainer Dapat Memanfaatkan Penggunaan Landingi?
Landingi adalah platform yang berspesialisasi dalam membantu desainer dan pemasar membuat halaman arahan dengan konversi tinggi tanpa memerlukan pengkodean ekstensif atau keterampilan teknis .
Landingi menyederhanakan proses desain halaman arahan, memungkinkan desainer membuat halaman yang efektif dan menarik secara visual untuk kampanye pemasaran. Hal ini memberdayakan desainer web untuk fokus pada aspek kreatif pekerjaan mereka sambil menyediakan alat dan fitur yang diperlukan untuk mencapai hasil yang sukses dalam hal perolehan prospek dan pengoptimalan konversi.
Adapun keuntungan yang dapat diperoleh para profesional kreatif dengan memanfaatkan Landingi antara lain:
- Tidak Diperlukan Pengetahuan Kode
- Desain responsif
- Mengoptimalkan Manajemen Waktu
- Pengujian A/B
- Kustomisasi
- Keamanan dan Keandalan
- Kolaborasi
- Dukungan teknis

Tidak Diperlukan Pengetahuan Kode
Desainer mungkin tidak memiliki keterampilan pengkodean, dan membuat halaman arahan khusus dengan HTML, CSS, dan JavaScript dapat menjadi tantangan. Antarmuka drag-and-drop Landingi memungkinkan desainer membuat halaman arahan yang menarik secara visual tanpa pengetahuan coding.
- tanpa kode, editor piksel sempurna
- sepenuhnya dapat disesuaikan, berkualitas tinggi templat
- bagian yang telah dirancang sebelumnya dan widget
- adopsi modifikasi cepat
- halaman arahan duplikasi
Desain responsif
Templat Landingi responsif dan mudah beradaptasi untuk perangkat apa pun, sehingga membebaskan desainer untuk fokus pada aspek lain. Selain itu, membuat halaman arahan versi seluler mudah dilakukan di editor, karena dilakukan secara otomatis dan dapat disesuaikan agar sesuai dengan preferensi pengguna.
- templat yang dioptimalkan untuk seluler
- tampilan seluler editor
- versi seluler dibuat secara otomatis berdasarkan tampilan desktop
- mode pratinjau
Mengoptimalkan Manajemen Waktu
Landingi menawarkan halaman arahan, pop-up, dan templat bagian yang telah dirancang sebelumnya yang dapat dengan mudah disesuaikan, menghemat waktu dan tenaga desainer. Selain itu, fitur penjadwal memudahkan pemeliharaan jadwal kampanye.
- proses yang disederhanakan publikasi dan peluncuran kampanye
- halaman siap pakai, pop-up dan templat bagian
- adopsi perubahan yang cepat
- penjadwal kampanye
- Asisten AI
- Bagian Cerdas
- aset digital tanpa batas (halaman arahan, pop-up, lightbox)
Pengujian A/B
Desainer yang menggunakan Landingi memiliki akses ke kemampuan pengujian A/B yang memungkinkan mereka membandingkan berbagai desain halaman dan mengidentifikasi yang paling efektif.

- bawaan Pengujian A/B/x Kegunaan
- pengujian multi-varian
- cepat duplikasi dan adopsi modifikasi
- penjadwal kampanye
Kustomisasi
Desainer sering kali perlu membuat laman landas yang sesuai dengan pedoman merek dan desain klien atau organisasi mereka. Landingi memungkinkan penyesuaian ekstensif, termasuk mengubah gambar, warna, font, tata letak, dll.
- dapat disesuaikan widget
- kebiasaan galeri gambar Dan font
- Bagian Cerdas
- bentuk yang dapat disesuaikan
Keamanan dan Keandalan
Bagi desainer dan klien mereka, halaman arahan harus dapat diandalkan dan aman. Landingi menyediakan fitur hosting dan keamanan yang memastikan halaman arahan dapat diakses dan dilindungi dari segala potensi ancaman.
- global yang dapat diandalkan infrastruktur, siap menangani ribuan lalu lintas
- Waktu aktif 99,9%.
- SSL sertifikat
- kepatuhan terhadap peraturan data
- Sesuai dengan GDPR
- integrasi dengan alat persetujuan cookie
- bidang kotak centang untuk persetujuan pemasaran dalam formulir
Kolaborasi
Desainer web sering kali berkolaborasi dengan pemasar, copywriter, dan pengembang. Landingi menyederhanakan proses desain dan peninjauan dengan fitur kolaboratif.
- akses multi-pengguna (pengguna tidak terbatas per akun)
- peran dan izin tergantung pada peran pengguna
- sub-akun tanpa batas dalam sebuah agen akun
- log audit
- Bagian Cerdas
- bagian dan gambar-gambar dibagikan dengan tim
Dukungan teknis
Landingi menawarkan dukungan pelanggan dan sumber daya pendidikan, termasuk tutorial dan webinar, untuk membantu desainer mendapatkan hasil maksimal dari platform dan terus mendapatkan informasi terbaru tentang praktik terbaik.
- obrolan langsung, email, dan telepon mendukung
- dukungan migrasi
- dasar pengetahuan
- webinar
Contoh dan Kasus Penggunaan
Jika Anda seorang desainer atau desainer web, Landingi dapat menjadi alat yang hebat untuk meningkatkan pekerjaan desain web dan pemasaran Anda. Ada empat cara utama untuk menggunakannya.
Halaman Arahan Khusus untuk Kampanye
– Buat halaman arahan khusus yang disesuaikan dengan kampanye pemasaran tertentu.
– Rancang halaman yang selaras dengan branding dan pesan kampanye, baik itu peluncuran produk, promosi acara, atau kampanye perolehan prospek.
– Pastikan pengalaman pengguna yang kohesif mulai dari klik-tayang iklan hingga konversi.
– Sesuaikan halaman arahan untuk menekankan fitur dan solusi unik produk/layanan.
– Sinkronkan kampanye pemasaran dengan rilis produk baru untuk mencapai hasil yang optimal.

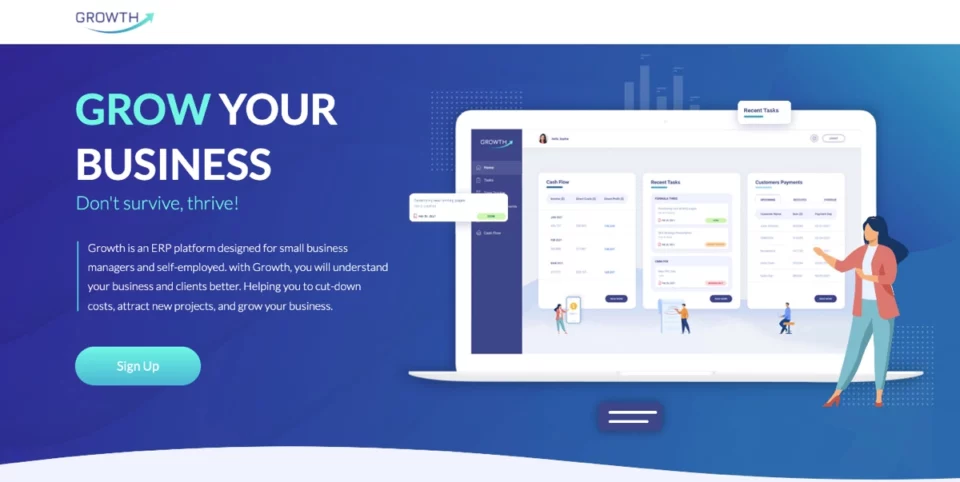
Halaman arahan dibuat oleh Tim Desain Landingi
Pembuatan Prototipe Cepat
– Prototipe ide dan konsep halaman arahan.
– Bereksperimenlah dengan tata letak, warna, dan elemen yang berbeda berkat antarmuka drag-and-drop dan pengujian A/B.
– Sempurnakan ide-ide Anda dan sampaikan kepada klien atau pemangku kepentingan untuk mendapatkan umpan balik sebelum berinvestasi dalam pengembangan penuh.
– Sempurnakan pengalaman pengguna.

Templat halaman arahan disiapkan oleh Landingi
Proyek Klien
– Gunakan fitur kolaboratif untuk bekerja dengan klien, mengumpulkan umpan balik, dan membuat pembaruan waktu nyata pada halaman arahan.
– Sederhanakan proses kolaborasi klien-desainer dan pastikan halaman arahan memenuhi persyaratan spesifik klien.
– Memanfaatkan berbagai widget, JavaScript, dan HTML yang dapat disesuaikan untuk membuat proyek luar biasa.

Halaman arahan dibuat oleh Tim Desain Landingi
Menampilkan Karya Portofolio
– Bangun halaman portofolio yang mengesankan secara visual yang menampilkan karya terbaik Anda.
– Rancang halaman arahan portofolio yang dipersonalisasi untuk menonjolkan keahlian, kreativitas, dan gaya Anda.
– Sajikan portofolio Anda dengan cara yang menarik dan berkesan, memberikan kesan yang kuat pada pengunjung dan menarik calon klien dan pemberi kerja.
– Tingkatkan halaman arahan Anda dengan menggabungkan visual terbaik, kisah sukses, umpan balik pelanggan, dan penjelasan penawaran Anda.
– Tempatkan petunjuk (CTA) secara strategis bagi pengunjung untuk mengambil tindakan tertentu.
– Pastikan pengalaman menjelajah yang lancar di semua perangkat dengan menggunakan desain responsif.

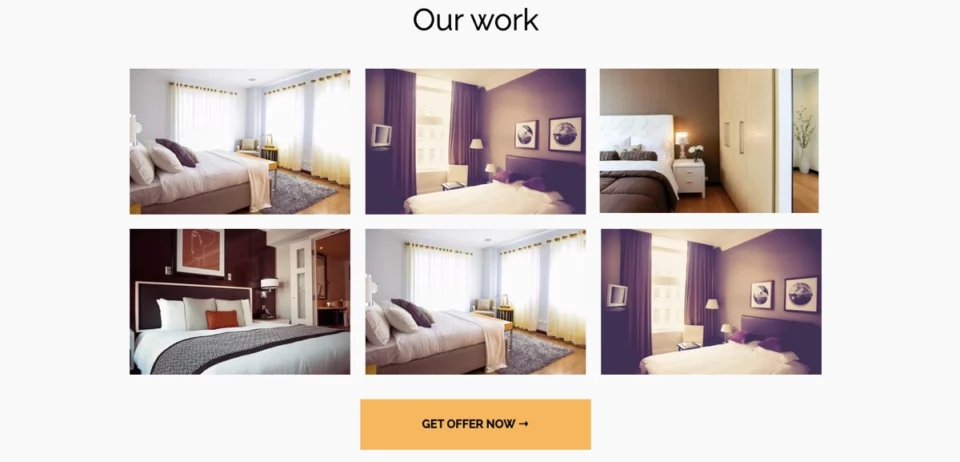
Templat bagian dibuat oleh Landingi
Bebaskan Kreativitas Anda
Sebagai seorang desainer web, Anda tahu betapa pentingnya menyeimbangkan estetika dan fungsionalitas. Tujuan Anda adalah menciptakan pengalaman digital yang tidak hanya tampak hebat namun juga mencapai hasil yang diinginkan. Dengan Landingi, Anda dapat dengan mudah membuat halaman arahan yang menakjubkan secara visual yang mengubah pengunjung menjadi pelanggan.
Jadi, biarkan kreativitas Anda menjadi liar sementara Landingi membantu Anda menciptakan karya digital yang akan meninggalkan kesan mendalam. Bebaskan kreativitas Anda, dan biarkan Landingi menjadi bintang pemandu Anda! Siap untuk tumbuh? Mari kita mulai! Bergabunglah dengan kami dan buat halaman arahan dengan konversi terbaik