Mendesain untuk Mobile First: Alasan, Tantangan, dan Strategi
Diterbitkan: 2018-03-16
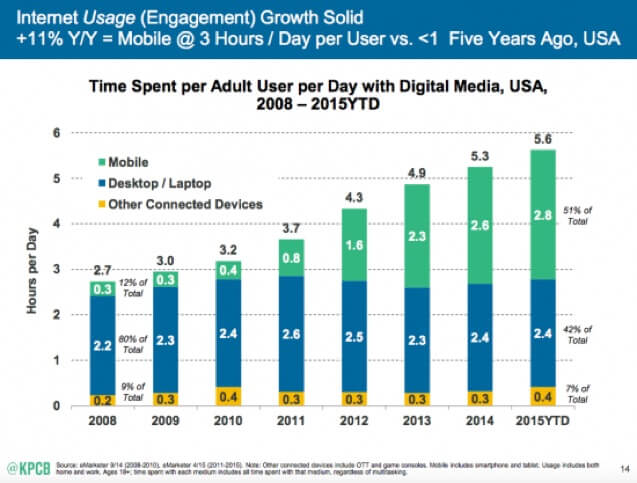
Jika Anda telah melacak sumber yang mengirimkan lalu lintas ke situs web Anda, kemungkinan besar Anda telah melihat peningkatan yang stabil dalam jumlah pengunjung seluler. Untuk beberapa situs web, lalu lintas seluler telah melampaui lalu lintas desktop sejak lama. Menurut penelitian Smart Insights, orang sekarang menghabiskan lebih banyak waktu media digital (51%) di ponsel mereka dibandingkan dengan laptop/desktop (42%).

Di Inggris Raya, 45% dari semua lalu lintas eCommerce kini berasal dari ponsel cerdas dan tablet. Banyak pengecer eCommerce telah melihat pangsa penjualan seluler mereka berlipat ganda selama beberapa tahun terakhir. Ponsel sekarang menyumbang 40% dari semua penjualan ritel online di Inggris. Bahkan, saya dapat mengisi posting ini dengan statistik yang membuktikan pentingnya pemasaran seluler. Mengoptimalkan checkout dan situs web Anda untuk seluler tidak pernah sepenting ini.
Tren ini harus memaksa bisnis online mana pun untuk secara serius mempertimbangkan strategi seluler pertama. Namun banyak dari mereka masih belum memiliki pengaturan yang responsif, apalagi mobile-first. Mereka yang memang menawarkan semacam pengalaman seluler meninggalkan banyak hal yang diinginkan.
Haruskah Anda Benar-Benar Mendahulukan Ponsel?
Mengadopsi strategi seluler pertama berarti merancang pengalaman web Anda untuk ponsel dan tablet, sebelum meningkatkannya untuk perangkat layar yang lebih besar.
Istilah "mobile first" tetap menjadi teka-teki, karena desainer web pada umumnya menghindar dari tantangan yang dihadirkannya. Selain itu, orang-orang yang skeptis mengatakan "utamakan seluler" mengalihkan fokus dari satu-satunya hal yang penting—pelanggan. Tetapi para pendukung mengatakan pelanggan adalah alasan yang tepat mengapa bisnis harus mengutamakan seluler. Jika Anda melakukannya dengan benar, Anda benar-benar dapat mulai meningkatkan tingkat konversi Anda.
Meskipun, saya harus menekankan dari hasil bahwa strategi mobile first belum tentu merupakan cara yang tepat untuk setiap bisnis. Menyelam 30 menit ke Analytics akan memberi Anda semua jawaban yang Anda butuhkan.
Mobile First untuk Situs Web Baru
Strategi pemasaran seluler pertama menuntut Anda untuk mulai merancang pengalaman pengguna untuk layar kecil. Dengan kata lain, Anda menyusun desain dengan mengingat keterbatasan media seluler. Prototipe hanya mencakup elemen sederhana yang akan memberikan pengalaman pengguna seluler yang mulus dan personal.
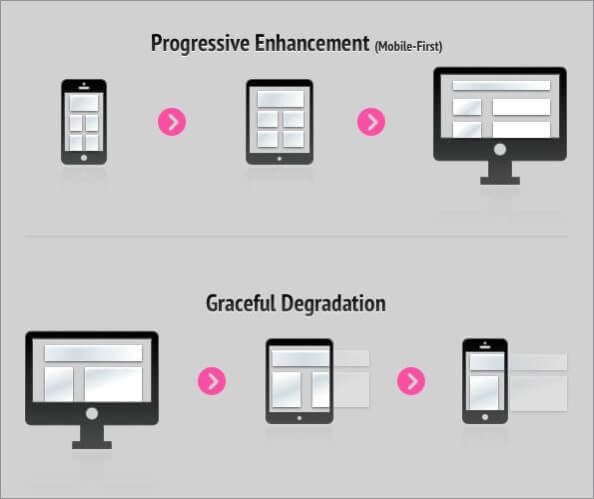
Misalnya, Anda akan menghindari mengandalkan video HD atau gambar berat, dan lebih suka menggunakan teknologi ringan untuk membuat situs tampil lebih baik di layar yang lebih kecil. Kemudian, Anda dapat menambahkan nilai dengan menerapkan elemen yang lebih detail yang meningkatkan pengalaman di desktop dan laptop. Pendekatan ini disebut peningkatan progresif, dan ini kebalikan dari cara sebagian besar desainer mendekati proses desain.
Sebagian besar desainer memulai dengan layar lebar dan seperangkat alat lengkap untuk merancang pengalaman pengguna desktop yang luar biasa. Ketika situs web desktop selesai, itu dibuat responsif dan adaptif untuk perangkat seluler dengan "secara selektif menurunkan" pengalaman pengguna. Elemen tertentu yang lebih berat mungkin perlu dihilangkan dan teknologi desain yang tidak didukung oleh (atau berguna untuk) seluler mungkin perlu diganti.
Tidak hanya ini banyak pekerjaan, membuat versi seluler situs web Anda sering terjadi sebagai renungan. Anda telah menghabiskan sebagian besar energi Anda dalam menciptakan pengalaman sempurna untuk layar lebar, itulah sebabnya versi seluler situs web Anda dapat terlihat sedikit lumpuh. Pesaing yang mengutamakan seluler dapat dengan mudah mencuri sebagian dari lalu lintas seluler Anda.
Mobile First untuk Situs Web yang Ada
Pembaruan algoritme ramah seluler Google memengaruhi lebih dari 80% situs saat diluncurkan. Hampir satu tahun kemudian, masih ada jutaan website yang tidak mobile friendly. Mereka berisiko kehilangan sebagian besar penjualan mereka, karena pengalaman pengguna seluler yang buruk dapat membuat hampir setengah dari pengunjung mereka berpaling. Mereka juga dapat kehilangan lalu lintas, karena Google memberi peringkat situs yang tidak ramah seluler dengan buruk.
Tentu saja, kerugian ini tidak akan ditampilkan di mana pun di lembar laba rugi atau laporan laba rugi Anda, tetapi ini adalah peluang yang hilang. Anda melewatkannya karena Anda belum benar-benar melakukan apa pun untuk menguasai bagian terbesar dan berpotensi paling tinggi konversi lalu lintas Anda.
Keramahan seluler, atau lebih tepatnya, keterpusatan seluler, sangat penting untuk bisnis lokal dan eCommerce. Itu karena seluler mengklaim bagian tertinggi dari pencarian lokal serta tingkat konversi tertinggi. Singkatnya, jika Anda memiliki situs web lama yang ingin Anda perbarui ke teknologi kontemporer, seluler harus menjadi pertimbangan utama untuk perombakan.
Apakah Mobile First Cocok untuk Bisnis Anda?
Pakaian dan pakaian jadi adalah salah satu kategori yang paling banyak ditelusuri di ponsel di Inggris Raya, diikuti oleh elektronik, produk bahan makanan dan rumah tangga, perbaikan rumah, serta kesehatan dan kecantikan. Tak perlu dikatakan, Anda lebih baik memiliki situs yang dioptimalkan untuk seluler jika Anda melakukan bisnis di salah satu kategori ini. Ini tidak berarti bisnis lainnya dapat menutup mata terhadap seluler, karena sebagian besar pelanggan Anda terpaku pada layar kecil mereka hampir sepanjang hari digital mereka.
Selain mendorong prospek bisnis dan penjualan, pengalaman pengguna yang lancar di situs web seluler yang dirancang dengan cerdik juga memberi Anda citra yang lebih baik di mata pelanggan Anda. Menurut penelitian oleh Barclays, lebih dari 40% dari semua pembelian ritel dipengaruhi oleh seluler dalam satu atau lain cara. Hampir setengah (48%) milenial Inggris mengatakan mereka akan cenderung membeli produk perusahaan jika mereka memiliki pengalaman buruk dengan aplikasi seluler atau situs web perusahaan itu.
Di banyak industri, pembelanjaan iklan di seluler masih rendah mengingat lalu lintas dan penjualan yang didorong oleh ponsel cerdas dan tablet. Namun, itu tumbuh pada tingkat 35% sampai 45% dan diperkirakan akan melampaui iklan cetak dan TV pada akhir tahun ini. Karena semakin banyak “digital natives” tumbuh, tren seluler hanya akan semakin kuat.
Intinya adalah, tidak ada bisnis yang mampu menempatkan pemasaran seluler di laci paling bawah. Tapi haruskah Anda meletakkannya di atas? Mungkin ya, jika sebagian besar pelanggan Anda sudah menggunakan ponsel untuk mengakses layanan Anda.
Tantangan dalam Strategi Mobile First
Saat mendesain untuk seluler terlebih dahulu, Anda mendesain untuk resolusi vertikal. Pilihan Anda sangat dibatasi oleh elemen, navigasi, konten, dan alat yang dapat didukung oleh platform seluler. Layar besar horizontal lebih fleksibel dan kaya fitur. Kecuali Anda tahu lebih baik, mendesain untuk seluler terlebih dahulu dapat membuat Anda tidak dapat memvisualisasikan kemungkinan pengalaman pengguna desktop Anda.
Gambar pahlawan yang terlihat mengesankan di desktop mungkin memakan terlalu banyak ruang di layar ponsel cerdas. Di sisi lain, perancang mungkin tidak memberikan perhatian yang memadai pada gambar atau video HD berkualitas tinggi saat merancang pengalaman seluler terlebih dahulu. Merancang versi desktop terlebih dahulu memungkinkan Anda menciptakan pengalaman pengguna yang lebih sehat, yang mungkin tidak ada di versi desktop situs web mobile first.

Oleh karena itu, mendesain untuk seluler terlebih dahulu tidak berarti Anda melupakan kemungkinan pengalaman pengguna desktop. Selalu ingat bahwa Anda berfokus pada layar kecil hanya karena pelanggan Anda menggunakannya. Tujuan Anda adalah menciptakan pengalaman yang sederhana dan menyenangkan bagi pengguna seluler Anda, sekaligus menawarkan pengalaman terbaik bagi pengguna desktop Anda. Anda ingin menawarkan kepada pelanggan Anda apa yang mereka inginkan dan bukan apa yang dapat dibangun oleh teknologi.
Mendesain untuk Seluler Pertama
Menyelaraskan Pengalaman Seluler dengan Niat Pengguna
Sebelum Anda mulai menyusun strategi dan mendesain untuk seluler, Anda harus mengetahui alasan mengapa seseorang mengeluarkan ponsel cerdas mereka dan terlibat dengan aplikasi atau situs web Anda. Alasan ini dapat termasuk dalam satu atau beberapa kategori berikut:
- Mencari atau Menemukan Sesuatu: Pengguna ingin segera menemukan beberapa informasi atau jawaban. Sebagian besar waktu, informasi ini relevan dengan lokasi mereka.
- Jelajahi dan Berinteraksi: Pengguna memiliki waktu untuk menghabiskan dan ingin menghabiskannya dengan bermain game, meneliti produk, atau berinteraksi dengan konten Anda dengan cara yang menyenangkan.
- Periksa Status atau Pembaruan: Ada beberapa informasi yang terus diperbarui dan pengguna Anda tertarik untuk terus mengikuti perkembangan, seperti pembaruan skor langsung selama pertandingan sepak bola. Buat atau Edit: Pengguna Anda ingin melakukan tindakan mikro yang tidak bisa menunggu, misalnya, mengunggah foto, membuat reservasi, atau mengomentari posting blog.
Untuk menciptakan pengalaman pengguna seluler yang intuitif, Anda harus menyelaraskan situs web Anda dengan perilaku pengguna yang disebutkan di atas dalam konteks bisnis Anda sendiri . Karena orang dapat mengakses situs web Anda dari mana saja kapan saja, Anda perlu memikirkan untuk mengoptimalkan pengalaman mereka di semua lokasi.

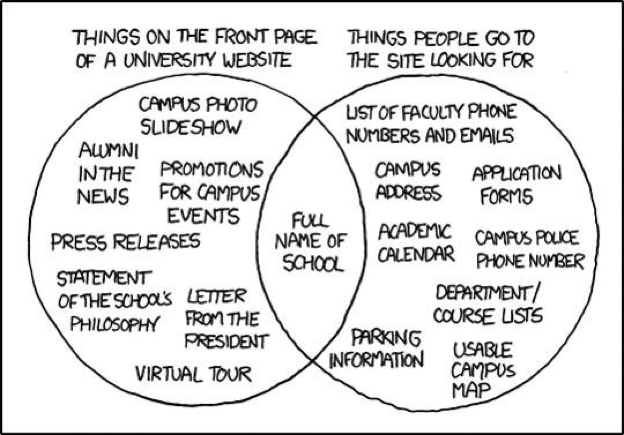
Ketika Anda mempertimbangkan faktor-faktor ini, Anda akan secara otomatis mempersiapkan pengalaman pengguna seluler Anda untuk dunia nyata. Anda akan mengedepankan informasi dan fitur yang ingin dilihat dan digunakan pengguna Anda, bukan apa yang ingin Anda tekankan. Berikut terjemahan komik dari filosofi ini untuk membuat segalanya lebih jelas.

Apakah Anda melihat keterputusan antara apa yang ingin dilihat orang dan apa yang biasanya ada di situs web universitas? Lingkaran di sisi kanan menunjukkan dengan tepat apa yang seharusnya ada di situs.
Navigasi Minimal
Di desktop, Anda dapat memiliki menu atas, menu samping, dan menu bawah. Anda dapat memiliki widget atau modul interaktif yang berbeda untuk memperkaya pengalaman desktop. Namun saat mendesain untuk mobile, Anda sebenarnya harus meminimalkan menu dan navigasi.
Dengan jaringan, ukuran layar, dan batasan perangkat keras yang dimiliki seluler (dibandingkan dengan desktop atau laptop), Anda tidak ingin mengubur konten Anda di bawah lapisan navigasi. Pengguna seluler Anda ingin konten yang relevan dimuat di halaman depan dalam sekejap. Setiap langkah navigasi yang Anda tambahkan memaksa mereka untuk mengetuk lain kali dan menunggu halaman lain dimuat, yang merupakan pengalaman pengguna yang buruk; terutama jika mereka memiliki koneksi internet yang lambat.
Menyinkronkan Pengalaman Seluler dan Desktop
Salah satu risiko dalam menjalankan strategi mobile first adalah situs desktop Anda ternyata tidak konsisten dengan aplikasi seluler atau situs web Anda. Ini dapat mengganggu pengguna yang menggunakan seluler dan desktop untuk mengakses bisnis Anda. Selain itu, itu buruk untuk branding. Oleh karena itu, penting bagi Anda untuk mempertimbangkan seluler dan desktop/laptop sejak awal.
Sekali lagi, pengguna Anda (dan bukan seluler atau desktop) adalah pusat dari pengalaman yang Anda desain. Aturan praktisnya adalah memberi pengguna Anda apa yang mereka inginkan melalui rute termudah dan sesingkat mungkin.
Desain Web Responsif Vs Adaptif
Desain web responsif atau adaptif dengan lancar mengubah dirinya sendiri agar sesuai dengan ukuran layar yang digunakan untuk mengaksesnya. Untuk memeriksa apakah situs web Anda responsif/adaptif, Anda cukup mengecilkan jendela browser dan melihat bagaimana situs berubah agar sesuai dengan ukuran layar apa pun. Sebagian besar perbedaan antara teknologi adaptif dan responsif terletak pada HTML dan CSS di belakangnya, dan hasil akhirnya mungkin terlihat serupa.
Namun, desain web adaptif (AWD) membutuhkan lebih sedikit pengkodean untuk diterapkan daripada desain web responsif (RWD). Dalam desain adaptif, serverlah yang melakukan tugas berat untuk menyesuaikan pengalaman sesuai dengan jenis perangkat yang meminta akses. Di RWD, seluruh halaman dikirim ke browser perangkat, yang kemudian dimodifikasi sesuai dengan ukuran dan dimensi layar.
Ini berarti AWD dapat mendeteksi jenis dan fitur perangkat dan menggunakannya untuk memberikan pengalaman pengguna yang superior. Situs web adaptif juga sedikit lebih cepat dimuat daripada situs responsif. Tetapi mereka mungkin memiliki masalah saat memuat pada ukuran layar tertentu yang tidak begitu populer. Namun, banyak tergantung pada bagaimana masing-masing situs web dirancang.
Aplikasi Seluler
Aplikasi seluler memberikan pengalaman pengguna yang sangat dipersonalisasi dan menempatkan pelanggan setia Anda dalam jangkauan pemasaran Anda. Anda dapat mempelajari lebih lanjut tentang mereka dengan melacak kebiasaan dan kebutuhan mereka, dan menawarkan mereka penawaran khusus dan konten yang dipersonalisasi.
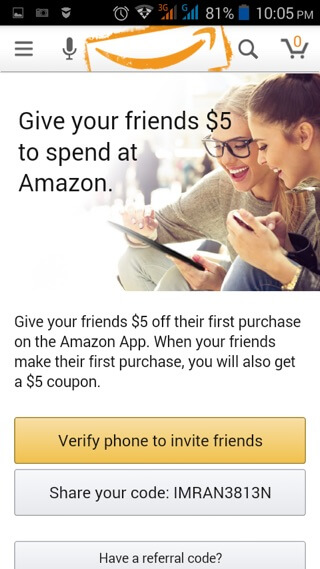
Amazon menggunakan aplikasi Underground (sekarang sudah tidak berfungsi) untuk mempromosikan barang gratis. Dalam tawar-menawar, merek tetap ada di benak pelanggan serta ponsel cerdas mereka. Menurut Anda apa tempat pertama yang akan mereka pikirkan ketika mereka benar-benar perlu membeli sesuatu? Amazon juga meretas pertumbuhan melalui aplikasi seluler dengan strategi rujukan, di mana Anda mendapatkan kredit $5 setiap kali seseorang yang Anda referensikan membeli sesuatu, dan pembeli juga mendapat diskon $5.

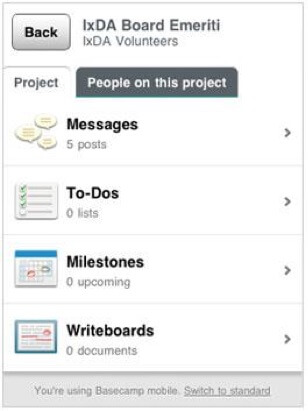
Ini hanyalah puncak gunung es mengingat apa yang dapat dilakukan aplikasi seluler. Bisnis juga dapat membuat aplikasi seluler berfungsi untuk karyawan dan afiliasinya. Uber adalah contoh yang bagus untuk ini. Di sisi lain, situs web desktop dengan fungsionalitas dan interaktivitas yang luas dapat memanfaatkan aplikasi seluler untuk menawarkan versi pengalaman yang diperkecil untuk layar kecil. Misalnya, Basecamp memiliki aplikasi yang bagus untuk memungkinkan orang tetap di atas proyek mereka saat mereka bepergian.

Google Vs Yahoo—Dua Pengalaman Seluler yang Berbeda
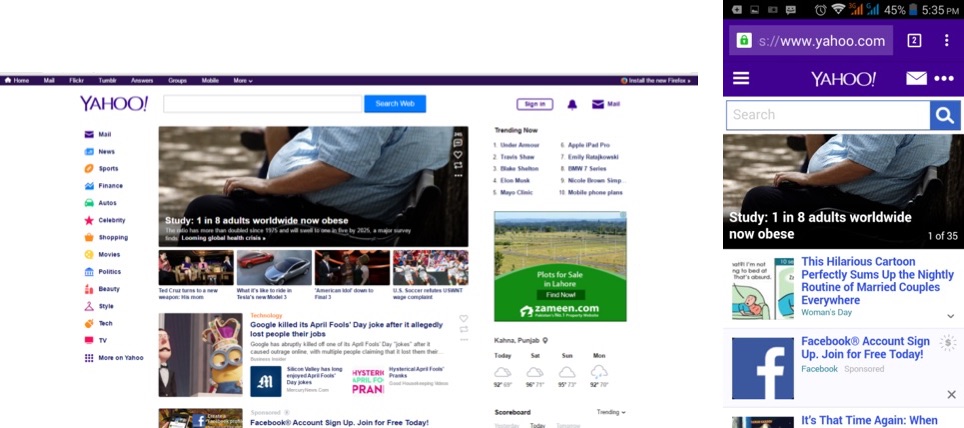
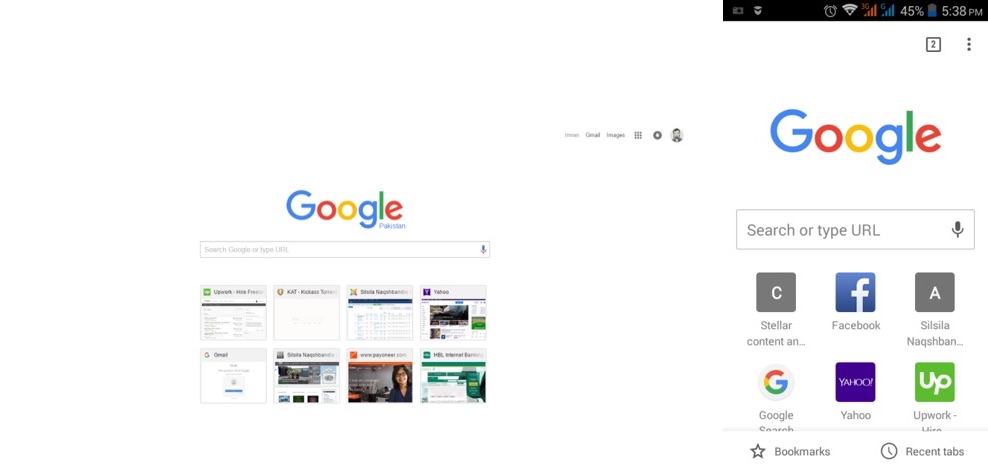
Untuk lebih memahami apa yang telah kita bahas sejauh ini, mari kita bandingkan versi desktop dan seluler dari Yahoo dan Google.


Jelas terlihat bahwa kedua raksasa pencarian mengikuti strategi yang sangat berbeda di sini. Halaman depan desktop Yahoo penuh dengan informasi, mungkin karena orang-orang di Yahoo berpikir bahwa pengguna mereka menginginkan lebih dari sekadar mencari dari antarmuka. Halaman depan seluler tidak lebih dari versi desktop yang sangat dipermudah, yang tampaknya tidak terlalu memperhatikan pengalaman pengguna seluler. Hampir setengah dari ruang ditempati oleh gambar besar, yang tidak masuk akal kecuali jika Anda mencari berita terbaru.
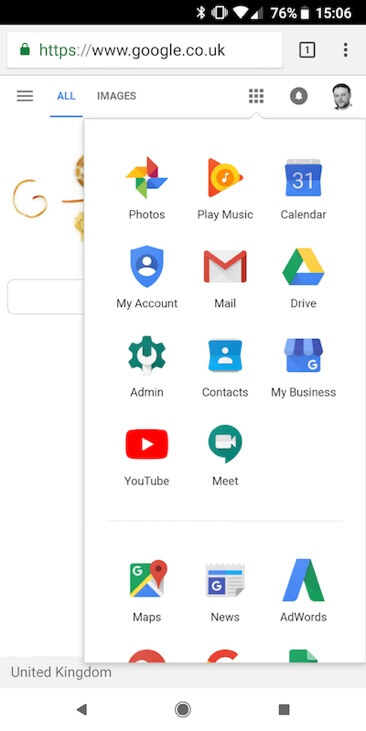
Google, di sisi lain, memiliki pengalaman seluler dan desktop yang jauh lebih konsisten. Mereka berfokus pada satu hal—pencarian. Pada saat yang sama, Google memungkinkan orang untuk mengakses semua produknya dengan satu ketukan pada ikon kotak alat. Berikut layar yang muncul.

Perbandingan tersebut juga mengungkapkan perbedaan dalam strategi penargetan. Yahoo memiliki penawaran yang jauh lebih luas yang terdiri dari berita, keuangan, cuaca, surat, film, kecantikan, politik, dan banyak produk lainnya. Google terutama berfokus pada pencarian dan menggunakannya untuk mendorong gudang alat yang ditargetkan dengan baik secara bertahap. Dapatkah Anda melihat bahwa Google tampaknya mengikuti strategi seluler pertama, sedangkan situs web seluler Yahoo lebih merupakan renungan, hanya versi terdegradasi dari situs web desktopnya?
Intinya adalah bahwa pengalaman seluler, seperti semuanya, harus berakar pada keseluruhan strategi pemasaran Anda. Ini bukan hanya tentang memanipulasi elemen dan mengubah ukuran font, tetapi tentang seberapa baik Anda memahami pelanggan Anda.
Masa Depan Seluler
Dengan pertumbuhan penduduk asli digital, ponsel cerdas semakin pintar, dan kecepatan jaringan semakin cepat, pertumbuhan media seluler tidak menunjukkan tanda-tanda berkurang. Sebenarnya, ponsel tampaknya menjadi pusat perhatian dalam kehidupan kita sehari-hari, sama seperti membanjirnya objek pintar dan pakaian realitas virtual yang bersiap memasuki pasar digital. Ponsel yang ada di mana-mana dan tidak lekang oleh waktu menjadikannya platform yang sempurna untuk memasarkan semua jenis produk dan layanan. Dan, sejauh ini tidak terlalu berantakan dan memiliki banyak ruang untuk pemain baru. Singkat cerita, waktu untuk bertindak adalah sekarang.


