+90 Alat Desain yang Membuat Hidup Desainer Lebih Mudah di 2022
Diterbitkan: 2022-06-30Cara terbaik untuk menjadi desainer yang lebih baik adalah dengan terus belajar tentang desain. Ada banyak alat online untuk desainer yang dapat membantu desainer belajar dan terus berkembang setiap hari. Namun, itu bisa menjadi perjuangan untuk mencoba setiap alat yang tersedia di luar sana.
Untuk alasan ini, kami mengumpulkan alat desain terbaik yang dapat Anda gunakan untuk membuat hidup Anda lebih mudah.
Daftar lengkap alat desain kami meliputi:
- Desain UI, wireframing, aliran pengguna, debugging visual, font, gradien, ikon, ilustrasi, logo, mockup, pixel art, sketsa, pemilih warna, pemodelan 3D, augmented reality, dan alat prototyping.
Dengan menelusuri setiap kategori, Anda dapat menemukan alat terbaik yang dapat digunakan untuk desain Anda.
Mari selami mereka!

Alat Desain UI
Desain antarmuka pengguna (UI) adalah salah satu aspek terpenting dari perangkat lunak atau aplikasi web apa pun. Pengguna akan bingung dan tersesat tanpa UI yang dirancang dengan baik saat menggunakan aplikasi. Ada banyak alat desain UI yang tersedia untuk membantu mempermudah proses.
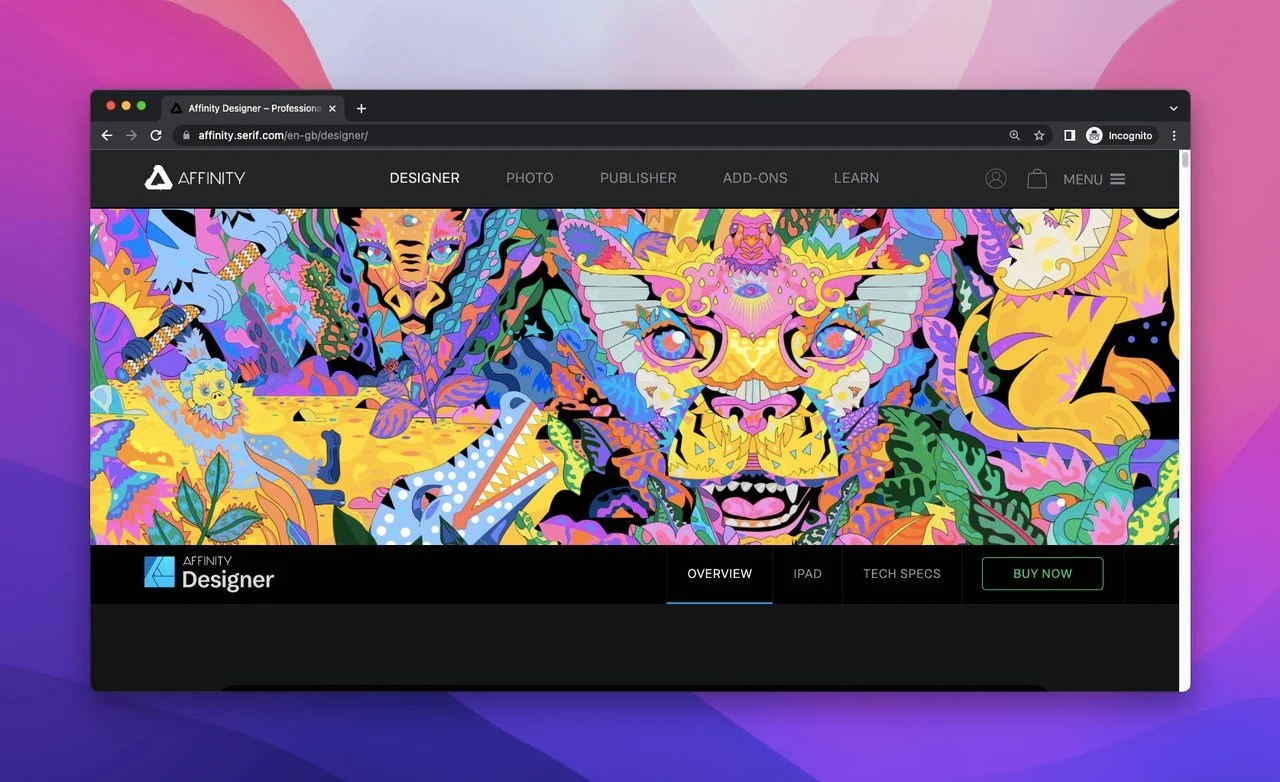
Desainer Afinitas

Affinity Designer adalah editor grafis vektor. Ini tersedia untuk macOS, iOS, dan Microsoft Windows.
Adobe XD
Adobe XD adalah alat gratis yang memungkinkan pengguna untuk merancang dan membuat prototipe. Anda dapat berbagi pengalaman pengguna dari situs web dan aplikasi seluler dengan alat ini dengan benar.
PintarSikat
CleverBrush adalah editor vektor online berbasis browser. Ini adalah alat penerbitan digital yang memungkinkan integrasi ke halaman sebagai komponen JS.
gambar
Figma adalah alat desain berbasis browser. Ini memungkinkan pengguna untuk merancang dan membuat prototipe dengan peluang kolaborasi waktu nyata.
GIMP
GIMP adalah perangkat lunak pencitraan dan desain grafis sumber terbuka dan gratis.
Kegilaan
Lunacy adalah alat gratis yang bekerja secara offline dan mendukung file .sketch. Ini adalah alat desain yang intuitif dan mudah digunakan. Ini juga mempercepat dan memberdayakan desainer UI dan UX.
Photoshop
Photoshop adalah salah satu alat pencitraan dan desain grafis yang paling populer. Ini dikembangkan oleh Adobe.
fotopea
Photopea adalah alat berbasis browser gratis yang dapat menjadi alternatif untuk Photoshop.
Pixelixe
Pixelixe adalah alat desain grafis gratis yang cocok untuk pemasar, blogger, dan usaha kecil. Anda dapat membuat gambar, grafik, atau halaman web statis yang menakjubkan dan unik dalam waktu kurang dari 10 menit.
Studio
Sebuah alat yang dibuat oleh InVision, Studio menyatukan desain, prototipe, dan kolaborasi menjadi satu alur kerja yang harmonis.
Alat Wireframing
Gambar rangka menguraikan struktur dasar situs atau aplikasi sebagai mockup visual. Ini berisi bagian-bagian penting dan konten dan membantu Anda dalam menjelaskan ide-ide tentang desain dengan cepat. Berikut adalah beberapa alat wireframing yang dapat berguna untuk desainer.
Awan Balsamiq
 Balsamiq Cloud adalah alat untuk membuat sketsa UI dengan mudah. Dengan menggunakan alat ini, desainer dapat menangkap ide-ide mereka dan berkolaborasi dalam desain mereka dengan orang lain.
Balsamiq Cloud adalah alat untuk membuat sketsa UI dengan mudah. Dengan menggunakan alat ini, desainer dapat menangkap ide-ide mereka dan berkolaborasi dalam desain mereka dengan orang lain.
Gliffy
Gliffy adalah alat untuk membuat kerangka kerja, diagram UML, diagram alur, gambar rangka, dan sebagainya.
Gridzzly
Gridzzly adalah alat gratis dan mudah digunakan untuk membuat cetakan kertas grid khusus.
tata letak
Layoutit adalah pembuat antarmuka gratis untuk CSS Grid & Bootstrap untuk pengembangan front-end Anda.
Pidoco
Pidoco adalah perangkat lunak wireframing yang memungkinkan Anda dengan cepat membuat wireframes klik-tayang dan prototipe UX yang sepenuhnya interaktif.
Wireframe Aneh
Dengan Wireframes Aneh, wireframing instan menjadi mungkin. Ini memiliki banyak koleksi elemen yang dapat dikonfigurasi seperti tombol, input, dan kotak centang.
Alat Alur Pengguna
Alat alur pengguna membantu desainer membuat representasi visual dari perjalanan pengguna, yang sangat penting untuk pengalaman pengguna. Alat ini dapat mengembangkan aliran tingkat tinggi yang menunjukkan interaksi antara layar yang berbeda atau membuat aliran detail.
Ada banyak alat aliran pengguna yang tersedia; beberapa tercantum di bawah ini.
peta alur
 Flowmapp adalah alat online untuk peta situs dan alur pengguna. Ini membantu penggunanya untuk merancang dan merencanakan pengalaman pengguna dengan benar.
Flowmapp adalah alat online untuk peta situs dan alur pengguna. Ini membantu penggunanya untuk merancang dan merencanakan pengalaman pengguna dengan benar.
Lucidchart
Lucidchart adalah alat online untuk membuat diagram, diagram alur, peta situs, dan banyak hal lainnya.
NinjaMock
NinjaMock adalah wireframe dan alat aliran pengguna. Anda dapat dengan mudah menautkan pandangan Anda dan membuat prototipe aliran logika berkat gaya visual tangan bebas.
OmniGraffle
OmniGraffle adalah aplikasi diagram dan ilustrasi digital. Ini hanya tersedia di Mac.
Meluap
Overflow membantu Anda mengubah desain Anda menjadi diagram alur pengguna yang dapat dimainkan. Diagram ini dapat menceritakan sebuah kisah yang membuatnya lebih menarik.
Sketch.systems
Sketch.systems adalah antarmuka pengguna gratis dan desain aliran yang menyertakan mesin keadaan interaktif.
Aneh
Whimsical memudahkan untuk membuat diagram alur, catatan tempel, dan gambar rangka.
Arus kawat
Wireflow adalah alat sumber terbuka dan gratis yang dapat digunakan untuk membuat prototipe aliran pengguna yang menyenangkan.
Alat Debug Visual
Alat debugging visual memungkinkan desainer untuk dengan cepat mengidentifikasi dan memperbaiki kesalahan dalam desain mereka. Ini dapat menghemat waktu berjam-jam dan frustrasi, serta membuang-buang tenaga. Berbagai alat debugging visual tersedia, jadi sangat penting untuk memilih yang tepat untuk kebutuhan Anda.
LogRoket
 LogRocket adalah alat untuk merekam apa yang dilakukan pengguna di situs Anda. Dengan cara itu, Anda dapat mengkloning bug dan memperbaiki masalah lebih cepat.
LogRocket adalah alat untuk merekam apa yang dilakukan pengguna di situs Anda. Dengan cara itu, Anda dapat mengkloning bug dan memperbaiki masalah lebih cepat.
PixelSnap
PixelSnap membantu Anda mengukur semua yang ada di layar Anda. Ini adalah alat debugging visual yang berguna yang hanya tersedia di Mac.
VisBug
VisBug adalah alat debugging visual open-source dan gratis untuk desainer. Ini membantu pengguna men-debug, memeriksa gaya dan sekutu, mengubah CSS, dan mengklik dan menyeret bagian halaman web dengan mudah.
Inspektur Visual
Visual Inspector adalah alat kolaborasi debugging visual. Sangat membantu untuk umpan balik dan memperbaiki bug dalam desain.
Alat Font
Pilihan font adalah salah satu keputusan terpenting yang dapat Anda buat dalam sebuah desain. Font yang tepat dapat menyampaikan perasaan yang Anda inginkan untuk dibangkitkan oleh proyek Anda dan membantu menarik perhatian ke elemen-elemen penting. Namun, menemukan font yang sempurna bisa menjadi tugas yang menakutkan dengan berbagai pilihan yang tersedia.
Alat-alat ini memungkinkan Anda untuk melihat pratinjau opsi font yang berbeda secara berdampingan dan bereksperimen dengan kombinasi yang berbeda sampai Anda menemukan kecocokan yang sempurna untuk proyek Anda.
FontKain

FontFabric memiliki antarmuka pengguna yang menarik, dan mencakup banyak koleksi font. Selain itu, ini menunjukkan font yang digunakan yang dapat menginspirasi desainer.
Basis font
Fontbase adalah alat manajemen font gratis yang menawarkan banyak opsi font berbeda untuk berbagai platform.
Font Ninja
Fonts Ninja adalah alat font ekstensi browser yang menampilkan font apa yang digunakan di situs web mana pun. Ini dapat membantu jika Anda ingin tahu tentang font situs web.
Arena Font
Fonts Arena adalah situs web tipografi gratis yang menawarkan font berkualitas tinggi. Ini juga memberikan alternatif gratis untuk font premium.
Tupai Font
Font Squirrel memiliki koleksi font yang luas dan fitur pembuat font web. Anda dapat mengunduh font dalam koleksinya secara gratis.
Google Font
Google Fonts adalah salah satu alat font paling populer dan gratis untuk digunakan. Ini adalah sumber terbuka dan cepat dengan koleksi font ekstensif yang didukung oleh Google.
Ukuran
Measure memungkinkan penggunanya untuk mengukur panjang garis tipografi. Ini gratis untuk digunakan dan ekstensi browser yang ramah pengguna tersedia di Google Chrome.
WordMarkIt
WordMarkIt menunjukkan frasa dan kata tertulis dengan font yang berbeda. Ini dapat membantu saat memutuskan font mana yang dapat Anda gunakan untuk frasa atau kata tertentu.
Alat Gradien
Alat gradien adalah cara terbaik bagi desainer untuk menambahkan warna dan kedalaman pada desain mereka. Dengan menggunakan alat ini, desainer dapat membuat efek gradien yang dapat membuat desain mereka menonjol. Mereka dapat digunakan untuk membuat latar belakang gradien, teks gradien, tombol gradien, dan bahkan bentuk gradien.
Ada berbagai alat gradien yang tercantum di bawah ini sehingga Anda dapat mencobanya.
warna-warni
 Colorffy adalah alat yang gratis digunakan untuk mendapatkan CSS, gambar, dan pratinjau UI. Anda juga dapat membangun gradien Anda dengan menggunakan alat gradien ini dengan mudah.
Colorffy adalah alat yang gratis digunakan untuk mendapatkan CSS, gambar, dan pratinjau UI. Anda juga dapat membangun gradien Anda dengan menggunakan alat gradien ini dengan mudah.
KerenHue
CoolHue menawarkan palet gradien pilihan. Sangat fungsional untuk mencari warna yang berbeda dengan alat gradien yang dapat digunakan secara gratis ini.
Gradien CSS
CSS Gradient adalah alat pembuat gradien CSS dengan antarmuka pengguna yang intuitif. Dengan menggunakan alat gratis ini, Anda dapat membuat gradien CSS untuk situs web Anda dalam waktu kurang dari 5 menit.
Grabient
Grabient memungkinkan Anda membuat dan menyesuaikan gradien sesuai dengan gaya situs web Anda. Ini adalah alat gratis untuk digunakan dengan antarmuka pengguna yang fungsional.
Generator Gradien
Gradient Generator adalah alat gratis yang digunakan untuk membuat gradien. Ini memungkinkan Anda untuk membentuk gradien antara dua warna yang dipilih.
Perburuan Gradien
Gradient Hunt adalah platform gradien open-source dan gratis yang mencakup ribuan gradien buatan tangan. Ini bisa menjadi platform yang berguna jika Anda mencari inspirasi gradien.
Alat Ikon
Ikon adalah salah satu elemen penting bagi setiap desainer. Mereka dapat digunakan untuk menambahkan minat visual ke desain, memberi pengguna cara cepat untuk mengidentifikasi ikon, dan menambahkan kepribadian ke proyek. Namun, tidak mudah untuk mengetahui dari mana harus memulai dengan begitu banyak ikon yang tersedia. Berikut adalah beberapa saran:
animasi
 Animasi adalah untuk mereka yang ingin membuat ikon GIF dengan kualitas tinggi. Anda juga dapat menyesuaikan ikon GIF Anda dengan Animasi dengan mudah.
Animasi adalah untuk mereka yang ingin membuat ikon GIF dengan kualitas tinggi. Anda juga dapat menyesuaikan ikon GIF Anda dengan Animasi dengan mudah.
Ikon CoreUI
CoreUI Icons adalah kumpulan ikon open-source dan gratis. Ini termasuk tanda di SVG, PNG, Javascript, dan Webfont. Karena memiliki berbagai ikon, ini dapat membantu untuk kebutuhan apa pun.
ikon datar
Flaticon menawarkan lebih dari satu juta ikon vektor dalam berbagai format seperti SVG, PNG, PSD, dan EPS. Platform ini menyertakan font ikon, dan berbagai opsi ikonnya dapat digunakan untuk berbagai proyek.
Toko Ikon
Icon Store adalah perpustakaan ikon vektor gratis dengan koleksi yang kaya. Ikon di platform ini dapat digunakan untuk proyek komersial dan pribadi.
Ikon Tilda

Tilda Icons adalah platform ikon gratis untuk halaman arahan. Anda dapat mengunduh lebih dari 700 ikon vektor yang dikumpulkan dalam 43 set untuk desain proyek Anda.
Xicons
Menjadi studio desain ikon yang berbasis di Barcelona, Xicons memperbarui koleksi ikonnya setiap sepuluh hari. Jadi Anda dapat mengunduh ikon vektor unik mereka dan menggunakannya pada proyek Anda berikutnya.

Alat Ilustrasi
Sebagai seorang desainer, memiliki kotak peralatan ilustrasi sangat penting untuk menciptakan desain yang menarik dan unik . Baik Anda sedang mengerjakan situs web atau bahkan selebaran sederhana, ilustrasi dapat menambahkan kepribadian dan daya tarik pada pekerjaan Anda.
Anda dapat melihat alat ilustrasi ini untuk menghidupkan proyek Anda sebagai desainer atau pemasar.
Desain Absurd
 Absurd Design adalah platform ilustrasi gratis dengan desain unik yang dapat Anda pilih ilustrasi untuk proyek Anda selanjutnya.
Absurd Design adalah platform ilustrasi gratis dengan desain unik yang dapat Anda pilih ilustrasi untuk proyek Anda selanjutnya.
manusia
Humans adalah perpustakaan ilustrasi gratis. Ini dapat digunakan untuk mencampur dan mencocokkan ilustrasi orang dengan opsi penyesuaian yang kaya.
Desain IRA
Dengan IRA Design, Anda dapat membuat ilustrasi berformat SVG dan PNG jika Anda tidak memiliki pengetahuan desain. Ini mencakup komponen sketsa yang digambar tangan dengan lima gradien dan dapat digunakan secara gratis.
LukaszAdam
Lukasz Adam menawarkan ilustrasi dan ikon seni vektor gratis untuk kasus penggunaan yang berbeda. Anda dapat memilih ilustrasi atau ikon yang sesuai untuk proyek pribadi atau komersial Anda.
Banyak Piksel
ManyPixels memiliki ilustrasi bebas royalti dalam format PNG dan SVG. Anda dapat mengunduh koleksi mereka secara gratis.
Buka Doodle
Open Doodles adalah kumpulan ilustrasi yang dibuat oleh Pablo Stanley. Ini adalah alat yang gratis untuk digunakan, dan ilustrasi dapat disesuaikan, dibagikan, dan digambar ulang sesuai dengan berbagai kebutuhan.
Aduh
Ouch memiliki berbagai macam ilustrasi yang dapat digunakan dalam proyek pribadi dan profesional. Ini adalah alat yang gratis untuk digunakan dan memungkinkan penggunanya untuk menyesuaikan ilustrasi di Mega Creator.
Desain logo
Desain logo berhubungan langsung dengan identitas merek, dan menciptakan logo yang estetis adalah bagian penting yang tidak boleh diabaikan. Berikut adalah beberapa alat desain logo yang dapat bermanfaat saat membuat logo merek.
Musim Semi Grafis
 Graphic Springs adalah pembuat logo gratis yang menyertakan template logo format vektor. Selain itu, ia memiliki banyak template industri yang dibagi menjadi beberapa kategori, sehingga memilih yang cocok untuk merek Anda menjadi lebih mudah.
Graphic Springs adalah pembuat logo gratis yang menyertakan template logo format vektor. Selain itu, ia memiliki banyak template industri yang dibagi menjadi beberapa kategori, sehingga memilih yang cocok untuk merek Anda menjadi lebih mudah.
Desain Evo
Design Evo adalah platform desain logo gratis yang menawarkan ikon dan bentuk vektor untuk membuat logo. Ini memiliki banyak template yang membuat proses desain logo lebih mudah dikelola.
lihat
Looka membuat logo berbasis AI sesuai dengan kebutuhan bisnis Anda. Ini adalah platform gratis dan mudah digunakan yang membangun opsi logo untuk merek Anda dalam waktu kurang dari lima menit.
Lab Logo
Logo Lab adalah alat gratis yang digunakan untuk menguji logo yang sudah dibuat sebelumnya dan menawarkan ide pengoptimalan. Ini memberikan ide tentang warna logo, keseimbangan, skalabilitas, dll.
Logo Jalanku
Logo My Way menawarkan 600 desain logo kustom yang telah dibuat oleh desainer di seluruh dunia. Ini bisa menjadi platform yang berguna jika Anda membutuhkan inspirasi.
Peringkat Logo
Logo Rank adalah sistem AI yang berfokus pada desain logo. Ini menunjukkan dan menilai keunikan, keterbacaan, dan elemen warna/kontras logo Anda. Alat logo gratis ini dapat membantu Anda melihat kinerja logo Anda.
Alat Mockup
Jika Anda seorang desainer web atau aplikasi, Anda tahu betapa pentingnya membuat maket sebelum memulai desain akhir. Maket membantu Anda memvisualisasikan desain, menguji berbagai ide, dan mendapatkan umpan balik dari klien. Ada banyak alat mockup yang tersedia untuk kasus penggunaan lain, dan beberapa di antaranya tercantum di bawah ini.
Studio Papan Seni
 Artboard Studio adalah platform pembuat mockup online yang memungkinkan Anda mendesain, menghidupkan, mendekorasi, dan mempresentasikan proyek desain Anda.
Artboard Studio adalah platform pembuat mockup online yang memungkinkan Anda mendesain, menghidupkan, mendekorasi, dan mempresentasikan proyek desain Anda.
Cleanmock
Cleanmock adalah platform yang berguna untuk membuat maket dengan menggunakan latar belakang khusus. Anda juga dapat menggunakan bingkai perangkat saat merancang proyek Anda.
Desain Kerajinan
Craftwork Design adalah platform mockup gratis yang membantu Anda saat membuat desain. Ini memiliki banyak kit UX dan UI yang dapat membantu juga.
Grafik Lstore
Lstore Graphics menawarkan mockup dan pembuat adegan premium dan gratis untuk desainer. Selain itu, alat UI/UX juga disertakan dalam platform ini.
Klub Mockup
Klub Mockup dapat digunakan sebagai direktori untuk Sketch, Figma, Photoshop, dan InVision. Ini memiliki banyak maket gratis yang dibagi ke dalam berbagai kategori.
Alat Seni Pixel
Pixel art adalah solusi sempurna bagi desainer yang ingin menambahkan sentuhan gaya retro pada karya mereka. Dan dengan berbagai macam alat seni piksel yang tersedia, membuat desain piksel sempurna menjadi lebih mudah dari sebelumnya. Anda dapat mencoba alat seni piksel ini untuk proyek Anda.
aseprite
 Aseprite adalah alat seni piksel yang menyertakan editor sprite animasi. Ini adalah platform sumber terbuka dan sangat dapat disesuaikan.
Aseprite adalah alat seni piksel yang menyertakan editor sprite animasi. Ini adalah platform sumber terbuka dan sangat dapat disesuaikan.
GrafikGale
GraphicsGale adalah alat seni piksel gratis yang mencakup fitur-fitur seperti kontrol palet dan mencoba warna baru. Ini juga memungkinkan Anda untuk menghapus dan mengganti warna secara selektif.
Buat seni 8-bit
Make 8-bit art adalah platform sumber terbuka dan gratis yang memungkinkan pengguna menggambar seni piksel di browser.
Piskel
Piskel adalah alat seni piksel sumber terbuka dan gratis yang dapat Anda gunakan untuk membuat sprite animasi dan seni piksel dan mengeditnya secara online.
Seni piksel ke CSS
Pixel art to CSS adalah animasi pixel art dan alat menggambar. Ini adalah platform sumber terbuka dan gratis yang didukung oleh React.
Edit Piksel
Dengan menggunakan Pyxel Edit dimungkinkan untuk mengedit ubin, animasi, dan level yang lucu dan luar biasa. Ini adalah platform open-source dan gratis dengan antarmuka pengguna yang sederhana.
Alat Sketsa
Mungkin Anda suka mendesain dan menggambar dengan cara kuno. Alat sketsa menyatukan seni digital dan sketsa pensil dengan sempurna. Berikut adalah beberapa alat yang disarankan yang dapat Anda gunakan saat membuat sketsa.
membuat sketsa

Sketchize adalah platform lembar sketsa gratis dengan berbagai kategori. Anda dapat menggunakan lembar sketsa mereka dengan mengunduh dan mencetaknya.
lembar sketsa
Sketchsheets adalah platform sumber terbuka dan gratis yang menawarkan templat lembar sketsa yang dapat dicetak gratis. Ini termasuk perangkat populer dan baru untuk desain wireframing.
Sneakpeekit
Sneakpeekit adalah platform gratis dengan kisi pencatat dan bingkai perangkat yang dapat dicetak.
Alat Pemilih Warna
Warna adalah tulang punggung sebuah desain, dan sangat penting untuk memilih warna yang sesuai. Alat pemilih warna memungkinkan desainer untuk memilih warna dari gambar atau halaman web dan kemudian menggunakan warna tersebut dalam pekerjaan mereka sendiri. Pemetik warna ini dapat membantu Anda saat merancang proyek Anda.
warna kalem
 Calcolor adalah alat manajemen palet warna yang berbasis web. Dengan menggunakan alat gratis ini, Anda dapat menghitung dan menggabungkan warna digital.
Calcolor adalah alat manajemen palet warna yang berbasis web. Dengan menggunakan alat gratis ini, Anda dapat menghitung dan menggabungkan warna digital.
Perburuan Warna
Color Hunt adalah platform inspirasi warna yang bebas digunakan dan open source. Menemukan palet warna pilihan saat Anda berjuang untuk menemukan ide dapat membantu.
WarnaKit
ColorKit dapat digunakan untuk menghasilkan corak dan rona warna. Ini adalah alat gratis yang memiliki fitur pencampuran warna juga.
Pemilih Warna Gambar
Pemilih Warna Gambar menemukan warna gambar yang Anda unggah. Alat yang dapat digunakan secara gratis ini menghasilkan skema warna yang dapat berguna saat membuat palet warna untuk sebuah desain.
Perangkat Lunak Pemodelan 3D
Perangkat lunak pemodelan 3D adalah jenis program komputer yang memungkinkan desainer untuk membuat gambar tiga dimensi dari objek atau lingkungan. Program ini dapat digunakan untuk berbagai tujuan, seperti membangun model untuk pencetakan 3D dan desain produk.
Berikut adalah alat pemodelan 3D yang dapat digunakan dalam berbagai proyek.
Autodesk
Autodesk adalah alat CAM, CAE, dan CAD terintegrasi. Desain, manufaktur, dan solusi rekayasa disatukan dalam perangkat lunak ini.
Kontrol Materi
Matter Control adalah perangkat lunak pemodelan 3D open-source dan gratis untuk digunakan. Anda dapat mendesain dan mengelola cetakan 3D dengan menggunakan alat ini dengan mudah.
Maya
Dengan Maya, yang merupakan perangkat lunak desain lengkap, Anda dapat membuat animasi, grafik gerak, realitas virtual, dan lingkungan untuk digunakan dalam proyek Anda.
bentuk
Onshape adalah alat pemodelan 3D untuk merancang bagian teknis untuk digunakan dalam proyek pribadi atau profesional. Ini juga merupakan salah satu perangkat lunak 3D full-cloud pertama.
Tebasan 3D
3D Slash adalah alat yang dibuat untuk pemodelan 3D yang tersedia di semua perangkat.
Realitas Tertambah
Augmented reality dapat menjadi alat yang berharga bagi desainer, karena memungkinkan Anda untuk memvisualisasikan desain Anda di lingkungan dunia nyata. Ada banyak alat augmented reality yang tersedia untuk desainer, dan beberapa di antaranya tercantum di bawah ini.
MudahAR
EasyAR adalah aplikasi augmented reality yang dibuat untuk perangkat seluler. Ini adalah alat yang ramah pengguna dengan antarmuka pengguna yang sederhana.
bentuk cahaya
 Lightform adalah alat desain yang dibuat untuk pemetaan proyeksi. Ini bertujuan untuk membuat proses desain lebih mudah diakses dan lebih fungsional.
Lightform adalah alat desain yang dibuat untuk pemetaan proyeksi. Ini bertujuan untuk membuat proses desain lebih mudah diakses dan lebih fungsional.
Vuforia
Vuforia adalah kit pengembangan perangkat lunak yang dibuat untuk perangkat seluler. Ini membantu desainer dalam aplikasi augmented reality dengan fitur yang dibuat dengan baik dan praktis.
Alat Prototipe
Alat prototipe adalah cara terbaik bagi desainer untuk membuat prototipe berkualitas tinggi dengan cepat dan mudah. Ada banyak jenis alat prototyping, dan beberapa alat prototyping populer meliputi:
Labirin
 Labirin menawarkan hasil analisis tentang desain kepada pengembang dan desainer. Juga, ini mencakup KPI yang dapat ditindaklanjuti dan membantu Anda dengan prototipe.
Labirin menawarkan hasil analisis tentang desain kepada pengembang dan desainer. Juga, ini mencakup KPI yang dapat ditindaklanjuti dan membantu Anda dengan prototipe.
Aplikasi Marvel
Marvel App adalah platform kolaboratif yang dibuat untuk pembuatan prototipe. Ini memungkinkan desainer untuk mendesain secara online dan berkolaborasi dengan orang lain di satu tempat.
Proto.io
Proto.io adalah alat pembuatan prototipe yang dapat digunakan oleh siapa saja karena merupakan platform yang ramah pengguna. Ini membantu pengguna untuk membangun prototipe yang interaktif dan terlihat seperti seharusnya.
Prott
Prott adalah alat prototyping yang dibuat untuk tim yang ingin berkolaborasi. Ini adalah alat yang efisien dan tersedia untuk aplikasi web, iOS, dan Android.
Uizard
Uizard adalah alat desain yang mengubah gambar rangka menjadi prototipe interaktif. Dimungkinkan untuk menyesuaikan gaya dan mengekspornya ke kode HTML/CSS dengan alat gratis ini juga.
Useberry
Useberry menguji kegunaan desain sebagai alat prototyping. Anda dapat mengimpor prototipe Anda dari Sketch, Marvel, InVision, dan AdobeXD dan mendapatkan wawasan perilaku pengguna.
Mempersingkat cerita panjang…
Jadi begitulah – lebih dari 90 alat desain untuk membantu Anda dalam proyek dan meningkatkan keterampilan Anda! Kami ingin tahu mana yang paling Anda sukai, jadi silakan bagikan di komentar di bawah!
Dan jika Anda memerlukan bantuan untuk memulai dengan salah satu alat ini, jangan ragu untuk menghubungi beberapa saran ahli.
Pertanyaan yang Sering Diajukan

Apa alat desain UI terbaik?
Ada beberapa alat desain UI berbeda yang tersedia, dan yang terbaik untuk Anda akan bergantung pada kebutuhan spesifik Anda. Misalnya, jika Anda mencari alat yang dirancang secara eksplisit untuk membuat wireframes , maka Balsamiq Mockups atau Wireframe.cc mungkin merupakan pilihan yang baik.
Jika Anda membutuhkan alat yang lebih diarahkan untuk membuat prototipe fidelitas tinggi , maka Prott atau Alva mungkin merupakan pilihan yang lebih baik. Namun, pada akhirnya, desain UI terbaik juga adalah yang memungkinkan Anda bekerja secara efisien dan membuat jenis desain yang Anda butuhkan.
Alat apa yang Anda butuhkan sebagai desainer grafis?
Sebagai seorang desainer grafis, Anda memerlukan beberapa alat penting untuk berhasil. Pertama dan terpenting, Anda memerlukan program desain grafis yang bagus. Adobe Photoshop dan Illustrator adalah dua program yang paling populer, tetapi ada banyak program lain yang dapat dipilih, seperti yang telah kami cantumkan dalam posting blog ini.
Alat desain mana yang dapat digunakan untuk meningkatkan UX?
Pengalaman pengguna (UX) sangat penting untuk keberhasilan produk atau layanan apa pun. UX yang buruk dapat menyebabkan pelanggan menyerah karena frustrasi, sementara UX yang dirancang dengan baik dapat meningkatkan kepuasan dan loyalitas pelanggan. Untungnya, ada berbagai alat desain yang dapat digunakan untuk meningkatkan UX .
Wireframing membantu desainer membuat tata letak dasar untuk produk atau layanan, yang meningkatkan pengalaman pengguna. Selain itu, Prototyping dapat menguji desain yang berbeda dan mendapatkan umpan balik dari pengguna. Dengan memanfaatkan alat ini, desainer dapat membantu memastikan bahwa produk dan layanan mereka berdampak positif bagi pengguna.
Lihat posting blog ini:
- 13 Software Pembuat Template Email Terbaik Yang Harus Anda Gunakan
- 15 Template Shopify Siap Konversi Terbaik Untuk Digunakan Pada 2022
- 23 Alat Pemantau Pesaing Yang Akan Suka Digunakan Pemasar
- 15 Alat Analisis Situs Web Terbaik untuk Digunakan pada tahun 2022
- 20 Perangkat Lunak Manajemen Berlangganan Untuk Meningkatkan Konversi
