Strategi desain untuk situs web non-e-niaga: Perbedaannya dengan situs e-niaga
Diterbitkan: 2023-04-03Pendekatan yang diperlukan untuk membangun situs web non-e-niaga berbeda dari pendekatan yang diperlukan untuk membuat situs web dengan e-niaga. Sasaran dari setiap jenis situs web berbeda, dan ini membentuk keputusan desain web. Dalam artikel ini, kami akan mengurai aspek unik dari situs web e-niaga dan non-eniaga, membantu Anda membuat proyek situs web yang lebih bermanfaat dan mudah diingat.
Perbedaan antara desain situs web non-e-niaga dan e-niaga
Situs web dengan e-niaga dan yang tidak memiliki keduanya memiliki tujuan atau tindakan yang diinginkan untuk pengunjung, tetapi tujuan ini berbeda. Perbedaan ini menyebabkan perbedaan yang cukup besar dalam bagaimana setiap jenis situs web harus dirancang. Mari gali perbedaan paling signifikan antara situs web e-niaga dan non-eniaga.
Halaman produk dan desain keranjang belanja
Untuk situs web e-niaga, halaman produk dan desain keranjang belanja sangat penting. Tujuan halaman lain di situs web umumnya untuk mendorong pengunjung ke halaman produk, sehingga mereka dapat mengambil tindakan yang diinginkan: melakukan pembelian.
Untuk itu, halaman produk harus menarik secara visual dan informatif, memberi pengunjung detail penting untuk menginformasikan keputusan pembelian mereka seperti harga, fitur, dan spesifikasi produk. Gambar berkualitas tinggi, deskripsi menarik, dan ulasan pelanggan yang mudah diakses membantu memfasilitasi keputusan pembelian.
Keranjang belanja, di sisi lain, harus memberikan pengalaman pengguna yang lancar, membuat proses checkout menjadi mudah.
Di situs web e-niaga, ini adalah dua lokasi terpenting, yang membutuhkan pemikiran dan upaya paling besar. Di situs web non-e-niaga, mereka bahkan tidak ada, menunjukkan betapa berbedanya strategi desain untuk kedua jenis situs ini.
Pengoptimalan konversi
Saat pengunjung membuka situs web e-niaga, ada satu tindakan yang ingin dilakukan oleh setiap bisnis: mereka ingin mereka memeriksa, atau berkonversi. Kita telah berbicara tentang pentingnya halaman produk dan desain keranjang belanja dalam membantu mengarahkan pengguna ke tindakan ini, namun di situs e-niaga, seluruh situs lainnya juga dioptimalkan untuk mendorong lebih banyak konversi.
Pertimbangan pengoptimalan konversi untuk situs web e-niaga meliputi:
- Pengujian A/B reguler untuk meningkatkan tingkat konversi dengan peningkatan berulang dari waktu ke waktu
- Kecepatan memuat halaman yang cepat untuk mengurangi tingkat bouncing situs web
- Formulir yang dioptimalkan dan mudah diisi
- Navigasi sederhana yang memudahkan pelanggan menemukan apa yang mereka cari dengan cepat
Peran merek
Meskipun branding sangat diperlukan untuk semua bisnis, apakah mereka memiliki komponen e-niaga atau tidak, branding memainkan peran yang sangat unik dalam desain situs web non-e-niaga. Situs web e-niaga dapat membedakan diri mereka sendiri melalui penawaran produk mereka, sementara situs non-e-niaga sering kali harus lebih mengandalkan merek yang kuat untuk diferensiasi.
Situs non-e-niaga dapat mengandalkan branding untuk menonjol di pasar yang ramai, menyampaikan kepercayaan, kredibilitas, dan keahlian kepada pelanggan, membuat bisnis mereka lebih mudah dikenali, dan mendorong hubungan emosional dengan audiens.
Pembuatan konten
Konten yang berkualitas dan informatif sangat penting untuk situs non-e-niaga karena biasanya merupakan pendorong utama lalu lintas, yang pada akhirnya berkontribusi pada lebih banyak konversi. Mari kita lihat beberapa contoh situs web non-e-niaga untuk melihat cara kerjanya.
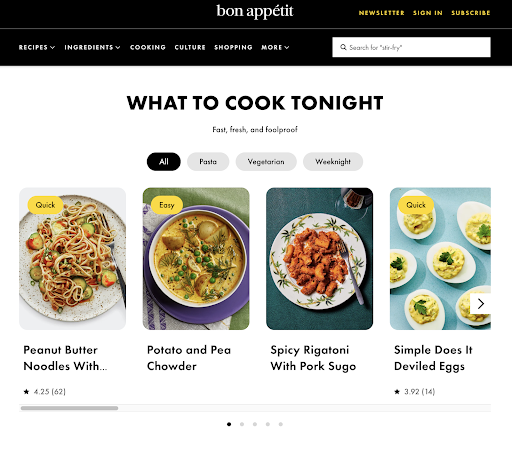
Perhatikan contoh publikasi makanan online populer Bon Appetit. Tidak ada kekurangan blog makanan di luar sana, tetapi Bon Appetit berhasil menonjol dan membedakan dirinya dengan konten yang menarik dan mudah diikuti (dalam hal ini, resep), yang dapat ditemukan dengan mudah oleh pengunjung dalam beberapa klik. Ditambah dengan gambar berkualitas tinggi, konten di Bon Appetit membantu membedakan mereknya dari konten DIY yang lebih komunikatif yang dibuat oleh blog makanan populer lainnya. 
Sumber
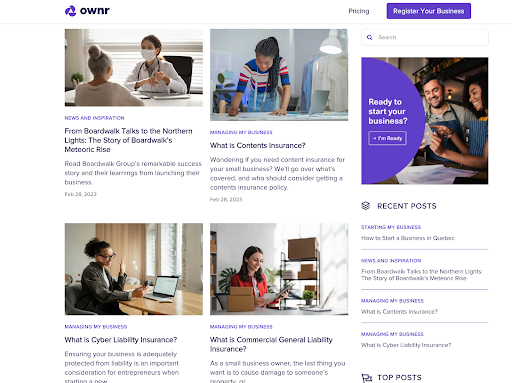
Contoh situs web non-e-niaga lainnya adalah Ownr, yang menawarkan layanan pendaftaran dan penggabungan bisnis. Karena ini adalah area di mana pemilik bisnis baru memiliki banyak pertanyaan, masuk akal untuk membuat konten blog biasa untuk mengarahkan lalu lintas dan minat pada layanan mereka. 
Sumber
Untuk bisnis non-e-niaga, konten sering kali menjadi pendorong utama minat dan lalu lintas, menjadikannya kunci utama desain web non-e-niaga.
Pertimbangan desain untuk situs web non-ecommerce
Karena situs e-niaga tampaknya mendapatkan sebagian besar perhatian dalam hal desain web, mudah untuk berasumsi bahwa pembuat situs web dimaksudkan untuk digunakan terutama untuk membangun situs yang menjual produk. Namun, sebagian besar juga dapat digunakan sebagai pembuat situs web non-e-niaga.
Misalnya, Website Pro adalah pembuat situs web non-e-niaga seret dan lepas yang sepenuhnya fleksibel dan dapat disesuaikan yang dapat digunakan untuk membuat situs WordPress sesuai merek untuk klien agensi kreatif Anda. Jika mereka ingin menambahkan fungsionalitas e-niaga, WooCommerce dapat ditambahkan dalam beberapa klik.
Jadi, tip desain web apa yang harus Anda ketahui untuk proyek non-ecommerce tersebut? Inilah favorit kami.
1. Desain bersih dan sederhana
Situs web non-ecommerce perlu mengomunikasikan pesan mereka dengan jelas dan efektif untuk mempertahankan minat audiens. Tanpa produk untuk dijual secara langsung, situs web ini perlu memastikan bahwa pengunjung dapat menavigasi konten dengan lancar dan menemukan informasi yang mereka cari.
Untuk mencapai desain yang bersih dan sederhana, pertimbangkan prinsip-prinsip berikut:
- Batasi penggunaan warna. Tetap berpegang pada palet warna kohesif yang selaras dengan identitas merek Anda daripada menggabungkan warna berbeda tanpa pandang bulu. Menggunakan terlalu banyak warna dapat membuat pengunjung kewalahan dan membuat situs web terlihat berantakan.
- Gunakan ruang kosong secara strategis. Ruang putih, istilah untuk area kosong di antara elemen desain, membantu menciptakan keseimbangan dan meningkatkan keterbacaan. Itu juga menarik perhatian pengguna ke konten yang paling penting.
- Pilih font dengan bijak. Pilih font yang mudah dibaca dan sederhana untuk teks isi, dan pastikan ada cukup kontras antara warna teks dan latar belakang. Judul dan subjudul juga harus mudah dibedakan untuk desain yang bersih.
- Buat hierarki konten yang logis. Pisahkan konten menjadi beberapa bagian yang mudah dicerna, dan gunakan judul dan subjudul yang jelas untuk memandu pengguna melalui semua bagian situs web.
2. Pertimbangan aksesibilitas
Memperhatikan aksesibilitas memastikan bahwa semua pengguna, termasuk penyandang disabilitas, dapat mengakses dan berinteraksi dengan konten situs web. Agar situs web klien non-e-niaga Anda lebih mudah diakses, ikuti kiat berikut:
- Selalu sertakan teks alt gambar. Teks alternatif adalah deskripsi gambar yang dapat dibaca oleh pembaca layar, membantu pengguna dengan gangguan penglihatan (dan perayap mesin telusur) memahami konten.
- Gunakan teks tautan deskriptif. Hindari teks seperti "klik di sini", dan sebagai gantinya berikan deskripsi singkat tentang tujuan yang ditunjuk setiap hyperlink.
- Terapkan aksesibilitas keyboard. Beberapa pengguna menavigasi situs web hanya menggunakan keyboard mereka. Pastikan semua elemen interaktif dapat diakses dan dioperasikan tanpa memerlukan mouse.
- Ikuti Panduan Aksesibilitas Konten Web (WCAG). Pedoman ini menyediakan kerangka kerja yang diakui secara internasional untuk membuat konten web yang dapat diakses.
3. Penggunaan ajakan bertindak (CTA) yang efektif
Situs web non-ecommerce mungkin tidak menjual produk, tetapi mereka tetap memiliki tujuan dan sasaran. Ini mungkin untuk mendorong pengguna mendaftar nawala, mengunduh e-book, atau memesan konsultasi untuk bisnis berbasis layanan.

Desain web yang efektif, terutama dalam hal CTA, dapat memandu pengguna menuju tindakan yang diinginkan. Gunakan praktik terbaik CTA ini untuk mendorong lebih banyak konversi:
- Gunakan bahasa yang berorientasi pada tindakan. Sambil mempertahankan merek, pilih kata-kata yang menyampaikan rasa urgensi, seperti "Unduh Sekarang" atau "Simpan tempat reservasi Anda".
- Jadikan CTA berbeda secara visual. Apa pun gaya desainnya, CTA situs web non-ecommerce Anda akan muncul. Anda dapat mencapainya dengan menggunakan warna kontras, tipografi tebal, dan ruang putih yang luas di sekitar tombol atau frasa CTA.
- Tempatkan CTA secara strategis. Posisikan CTA Anda di lokasi yang menonjol, seperti paro atas di beranda, di akhir semua postingan blog, dan di header atau footer situs web. Bereksperimenlah dengan berbagai penempatan, dan jangan membatasi diri Anda hanya pada satu CTA per halaman.
- Uji dan optimalkan. Anda mungkin akan terkejut betapa kecilnya perubahan pada CTA yang dapat memengaruhi konversi. Cara terbaik untuk menemukan desain, salinan, dan penempatan CTA yang optimal untuk proyek Anda adalah dengan menyesuaikan dan mengujinya secara terus-menerus.
Pertimbangan desain untuk situs web dengan e-niaga
Desain situs web e-niaga adalah tentang mendorong penjualan. Sementara tip desain di atas masih berlaku, fokus utama harus pada halaman produk, desain keranjang belanja, gateway pembayaran, dan keamanan.
1. Desain halaman produk
Halaman produk sangat penting karena memiliki kekuatan untuk memberi tip kepada pembeli yang ragu-ragu untuk melakukan pembelian. Mereka harus menarik secara visual, informatif, on-brand, dan user-friendly.
Gambar adalah kunci halaman produk yang sukses: 75 persen pelanggan melihat gambar produk terlebih dahulu saat memutuskan apakah akan membeli produk, jadi fotografi profesional layak untuk diinvestasikan (Innovature BPO). Halaman produk juga harus menyertakan:
- Deskripsi yang menarik
- Ulasan pelanggan yang mudah diakses
- Hapus harga
- Fitur dan spesifikasi produk
- Opsi penyesuaian, jika ada
2. Desain keranjang belanja
Tarif gerobak yang ditinggalkan berkisar sekitar 70 persen (Baymard Institute). Dampak dari mengonversi hanya beberapa persen dari gerobak yang ditinggalkan tersebut dapat memberikan dampak yang besar bagi keuntungan klien UKM Anda. Itu sebabnya keranjang belanja yang sederhana patut mendapat perhatian serius dalam hal desain web. Keranjang belanja harus menawarkan:
- Pengalaman pengguna tanpa gesekan, memungkinkan mereka memeriksa dengan sedikit usaha
- Navigasi intuitif
- Perincian yang jelas tentang harga produk, pajak, biaya pengiriman, dan biaya lainnya
- Kemampuan untuk mengedit jumlah produk dan menghapus item
- Tidak ada gangguan yang dapat menjauhkan pengguna dari menyelesaikan proses checkout mereka
3. Integrasi gateway pembayaran
Situs web e-niaga membutuhkan kemampuan untuk memproses pembayaran dengan aman dan terjamin. Pilih penyedia gateway pembayaran terkemuka dan andal yang mendukung berbagai metode pembayaran, termasuk kartu kredit, kartu debit, dan dompet digital. Pastikan integrasi berfungsi dengan baik dengan mengujinya dengan metode pembayaran yang berbeda. Menambahkan integrasi PayPal juga merupakan ide bagus.
4. Pertimbangan keamanan
Gagal mempertimbangkan pertimbangan keamanan saat membangun situs web dengan e-niaga merupakan risiko utama: cabang data bisa mahal, baik finansial maupun dalam hal reputasi klien Anda.
Ini sebagian besar dapat dihindari dengan memilih gateway pembayaran yang memiliki reputasi baik, seperti yang telah dibahas, dan menerapkan sertifikat lapisan soket aman (SSL) di semua situs web yang mengumpulkan segala jenis data pengguna.
Selain menggunakan sertifikat SSL, plugin dan perangkat lunak lain harus diperbarui secara berkala, karena plugin yang sudah kedaluwarsa dapat menciptakan kerentanan keamanan yang dapat dieksploitasi oleh oknum yang tidak bertanggung jawab.
Pertimbangan desain untuk kedua jenis situs web
Apakah Anda menggunakan WordPress untuk situs web e-niaga atau mengerjakan proyek non-e-niaga, pertimbangan desain ini sangat berharga.
1. Memahami tujuan website
Seperti yang dikatakan oleh desainer web Jeffrey Zeldman,
“Konten mendahului desain. Desain tanpa isi bukanlah desain, melainkan dekorasi.”
Dengan kata lain, tujuan website harus selalu menginformasikan proses desain. Tentukan tujuan dan sasaran utama, apakah itu mendorong penjualan, menghasilkan prospek, atau mengedukasi pengguna. Kejelasan yang diperoleh dengan menentukan tujuan akan memastikan situs web menjalankan fungsinya secara efektif, bukan hanya mengejar tren tanpa tujuan yang jelas.
2. Pentingnya desain pengalaman pengguna (UX).
Pengalaman pengguna situs web penting terlepas dari tujuan situs web. Untuk setiap proyek klien, fokuslah untuk menciptakan pengalaman yang intuitif, menyenangkan, dan memuaskan bagi pengguna, yang akan meningkatkan tingkat keterlibatan dan konversi. Elemen kunci UX meliputi:
- Hapus navigasi
- Waktu pemuatan yang cepat
- Desain keadaan kosong yang bijaksana
- Konsistensi dalam elemen desain di seluruh lokasi dan dengan aset di luar lokasi
3. Pengoptimalan seluler
Hampir 60 persen lalu lintas web global saat ini adalah seluler (Statista). Dengan banyaknya pengguna yang mengakses situs web melalui perangkat seluler, sangat penting untuk mengoptimalkan situs web Anda untuk penggunaan seluler.
Terapkan desain responsif untuk memastikan situs web Anda beradaptasi dengan berbagai ukuran dan resolusi layar. Waktu muat yang cepat, tombol yang ramah sentuhan, dan navigasi yang disederhanakan juga dapat berperan dalam keramahan seluler.
Kiat pro: Mengingat fakta bahwa sebagian besar lalu lintas situs web saat ini berasal dari layar ponsel, pertimbangkan untuk merancang versi seluler terlebih dahulu, lalu pastikan responsif dengan baik untuk layar yang lebih besar.
Pertanyaan yang sering diajukan
Apa saja 4 jenis website tersebut?
Keempat jenis situs web sering dikategorikan di situs web penjualan, situs web utilitas, situs web penghasil prospek, dan situs web otoritas. Hampir setiap situs di web, apakah itu situs web e-niaga atau non-e-niaga, termasuk dalam salah satu kategori papan ini.
Apa contoh non eCommerce?
Contoh situs web non-e-niaga mencakup blog, portofolio materi iklan, dan situs web untuk bisnis berbasis layanan.