Dari Ide ke Publikasi: Mempercepat Proses Peninjauan Desain
Diterbitkan: 2017-03-24Apakah itu terjadi dalam olahraga profesional, bisnis, atau arena lainnya, kesuksesan seringkali tidak dihargai. Ini seperti gunung es: Semua orang melihat puncak — penghargaan dan pujian Anda — tetapi tidak ada yang menyadari apa yang ada di bawah permukaan. Mereka tidak melihat usaha yang diperlukan untuk sampai ke sana.

Hal yang sama berlaku untuk desain halaman arahan pasca-klik. Tajuk utama blog yang sensasional seperti “Satu perubahan warna yang sederhana meroketkan pendapatan hingga 50%” sering kali menyoroti kesuksesan tanpa menjelaskan sepenuhnya alasannya.
Mereka tidak memberi tahu Anda bahwa pilihan warna dipilih dengan cermat oleh seluruh tim, berdasarkan data perusahaan dan pengetahuan tentang teori desain. Mereka tidak berbagi bahwa ide tersebut berasal dari dasar Psikologi Gestalt.
Merancang halaman arahan pasca-klik membutuhkan banyak pengetahuan, latihan, proses, dan orang. Seringkali, tampilannya seperti ini:
Seperti apa proses desainnya
Bagian 1: Perencanaan
Bergantung pada ukuran bisnis Anda, tahap perencanaan dapat melibatkan beberapa staf kunci yang berbeda. Seorang direktur kreatif, analis data, perwakilan penjualan, copywriter, desainer, pengembang — semuanya adalah bagian dari perencanaan fondasi kampanye Anda, bersama-sama, dalam langkah-langkah berikut:
1. Tentukan tujuan halaman Anda
Anda sedang membangun sebuah halaman, tapi mengapa? Apa tujuannya? Ya, itu untuk mengonversi pengunjung, tetapi apa tujuan utamanya?
Banyak kreator yang secara keliru percaya bahwa tingkat konversi adalah metrik halaman arahan pasca-klik “segalanya menjadi akhir segalanya”. Ini bukan. Pada akhirnya, Anda ingin meningkatkan pendapatan.
Klik Untuk Menge-Tweet
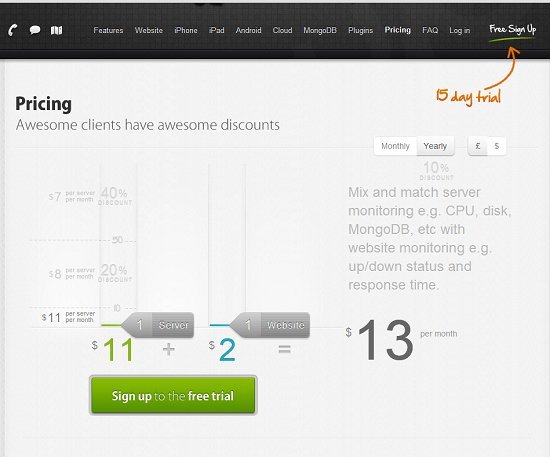
Ambil halaman ini, dari Server Density misalnya:

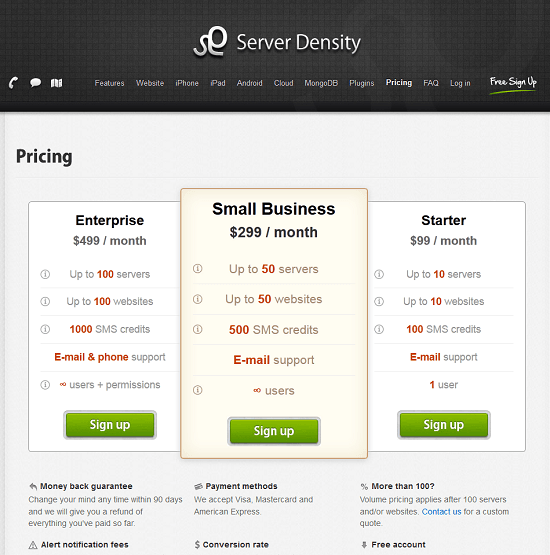
Struktur penetapan harga sebelumnya menghasilkan banyak pendaftaran uji coba gratis, tetapi hanya sedikit peningkatan ke pelanggan berbayar. Jadi, Kepadatan Server bekerja sama dengan VWO untuk membuat halaman baru. Tujuannya adalah untuk meningkatkan pendapatan terlepas dari tingkat konversi dengan model penetapan harga terpaket baru:

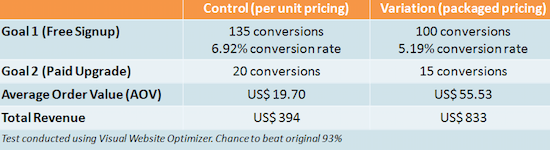
Halaman ini benar-benar menurunkan konversi uji coba gratis dan peningkatan pendaftaran berbayar. Namun, pada saat yang sama, ini meningkatkan pendapatan sebesar 114% dengan meningkatkan nilai per konversi:

Jika pembuat halaman arahan pasca-klik ini mengevaluasi kinerja berdasarkan tingkat konversi saja, halaman kedua akan dihapus dan diganti dengan yang asli. Namun, tujuan utamanya bukan untuk mengumpulkan konversi, tetapi meningkatkan pendapatan. Dan itu juga harus menjadi tujuan akhir Anda.
Saat Anda duduk bersama sebagai tim untuk merencanakan kampanye, pastikan Anda menentukan metrik kinerja utama mana yang penting untuk meningkatkan keuntungan Anda. Kemudian, bekerja mundur untuk mencari tahu "bagaimana".
Dalam hal ini, tujuan utamanya adalah untuk meningkatkan pendapatan, lalu “caranya” adalah dengan memperkenalkan halaman arahan pasca-klik harga baru yang akan meningkatkan nilai per konversi.
2. Jepit audiens Anda
Selanjutnya, sangat penting bagi tim Anda untuk menentukan audiens halaman arahan pasca-klik Anda. Di sinilah peneliti pasar dan analis data akan menjawab pertanyaan seperti:
Persona pembeli mana yang diharapkan tiba di halaman ini? Dari saluran mana Anda akan menarik mereka? Iklan Google? Surel? LinkedIn? Facebook?
Pesan pemasaran apa yang paling baik mereka tanggapi? Bahasa apa yang mereka gunakan saat membicarakan produk Anda? Bagian mana dari perjalanan pembeli yang mereka jalani?
Tanpa jawaban ini, materi iklan Anda (desainer, copywriter, pengembang), tidak dapat membuat halaman yang sesuai dengan subkumpulan spesifik audiens Anda.
Ingat, lalu lintas yang tepat adalah bahan yang paling penting untuk tingkat konversi yang tinggi. Tanpa pengguna internet yang membutuhkan penawaran Anda, halaman arahan pasca-klik Anda adalah pemborosan dunia maya.
3. Pilih penawaran Anda
Sekarang setelah audiens Anda ditentukan, Anda harus bertanya pada diri sendiri, "Apa yang mereka inginkan, dan bagaimana saya bisa membuat mereka membutuhkannya?"
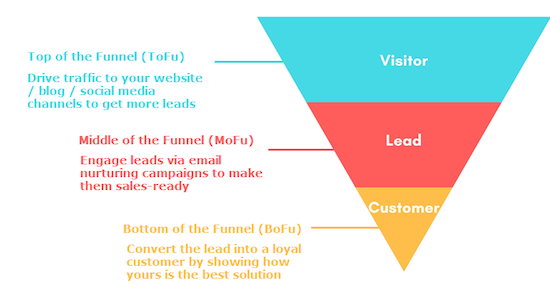
Analis data dan manajer pemasaran dapat bergabung di sini dengan wawasan tentang penawaran apa yang paling berhasil pada tahap corong ini:

Dalam banyak kasus…
- Postingan blog, artikel, konten situs web, postingan media sosial, dan webinar berfungsi paling baik di bagian atas corong.
- Ebook, lembar tip, kertas putih, webinar, dan studi kasus bekerja dengan baik di tengah corong.
- Demo, konsultasi, uji coba gratis, webinar, dan kutipan berfungsi paling baik di bagian bawah corong.
Perlu diingat, penawaran ini karena terkait dengan corong pemasaran tidak ditetapkan begitu saja. Anda mungkin menemukan bahwa, untuk bisnis Anda, webinar berfungsi lebih baik di bagian bawah corong daripada di bagian atas. Anda mungkin menemukan bahwa ebook tidak berfungsi sama sekali. Tetapi jika Anda tidak memiliki data untuk membuktikan sebaliknya, ini adalah titik awal yang baik.
4. Identifikasi elemen Anda
Sekarang, bagaimana Anda akan membuat audiens Anda membutuhkan penawaran Anda? Argumen persuasif apa yang akan Anda buat, dan jaminan apa yang akan Anda gunakan untuk melakukannya?
Mereka mengatakan sebuah gambar bernilai 1.000 kata. Visual seperti infografis, video, dan bidikan pahlawan dapat mengomunikasikan nilai penawaran Anda dengan cara yang mudah dipahami. Namun, terkadang 1.000 kata dapat menceritakan kisah yang lebih menarik.
Jika penawaran Anda mahal, baru, rumit, atau memiliki komitmen tinggi, penawaran tersebut akan ditanggapi dengan lebih cermat. Dan semakin banyak pengawasan yang kemungkinan besar akan dipenuhi oleh penawaran Anda, jaminan Anda akan semakin persuasif.
Itu bisa berarti lebih banyak teks, lebih banyak gambar, lebih banyak testimonial, lebih banyak lencana otoritas, dll. Secara keseluruhan, halaman Anda kemungkinan besar akan lebih panjang jika Anda menjual kursus seharga $500 daripada jika Anda menawarkan lembar tip gratis.
Padahal, "lebih" tidak selalu jawabannya. Sering kali "berbeda" yang menyelesaikan pekerjaan. Pakar seperti Rand Fishkin dari Moz dan Alex Birkett dari CXL merekomendasikan untuk membuat beberapa halaman arahan pasca-klik yang sangat berbeda lengkap dengan argumen dan jaminan alternatif untuk menentukan mana yang paling mendekati maksimum global.
Bergabunglah dengan tim Anda untuk menentukan halaman mana yang akan menampilkan video dan halaman mana yang akan menggunakan teks dengan infografis, atau foto pahlawan, atau kombinasi elemen apa pun yang Anda rasa akan berbicara kepada penonton.
Bagian 2: Merakit argumen
Di sinilah setiap anggota tim berhenti untuk mempersiapkan dukungan untuk pesan yang telah disetujui oleh tim Anda. Desainer akan mempelajari alat-alat seperti Adobe Photoshop dan Premier, sementara copywriter akan menuliskan peta pikiran dan tajuk utama di buku catatan. Pada tahap ini, inilah yang diharapkan.
Desainer
Pada tahap proses pembuatan ini, desainer akan mengerjakan pembuatan konten visual untuk mendukung argumen persuasif halaman. Itu mungkin termasuk:
video laman landas pasca-klik
Penelitian telah menunjukkan bahwa video dapat meningkatkan tingkat konversi halaman arahan pasca-klik sebesar 80% — tetapi, video tersebut harus diproduksi dengan benar untuk melakukannya.
Video studi kasus dan video testimoni sangat cocok untuk penawaran berbiaya tinggi dan komitmen tinggi. Anda akan sering melihatnya di halaman arahan pasca-klik berbasis layanan, seperti di industri hukum dan ruang pemasaran digital.
Di milik Anda, pastikan Anda menampilkan pendukung Anda yang paling antusias yang bisnis Anda paling meningkatkan kehidupannya. Jika mereka terkenal, bahkan lebih baik.
Saat Anda memproduksi, ingat kekuatan video studi kasus dan video testimonial, dan gunakan efek untuk menyempurnakannya. Hamparan teks dapat menarik perhatian ke nama lengkap dan posisi pembicara untuk meningkatkan otoritas, serta menyoroti ROI tertentu yang dicapai dengan bantuan bisnis Anda.
Yang terpenting, ingatlah untuk membuatnya singkat dan menceritakan sebuah kisah. Beri tahu pengunjung betapa bermasalahnya kehidupan pelanggan Anda sebelum bisnis Anda ikut campur, lalu ceritakan secara khusus bagaimana Anda bekerja sama, dan apa yang dilakukan kemitraan itu untuk membantu pelanggan.
Video penjelasan dan video pengantar lebih baik saat penawaran Anda rumit atau baru.
Anda akan melihat banyak bisnis perangkat lunak menggunakan video penjelasan singkat untuk mendemonstrasikan dengan cepat kepada pengunjung apa yang dapat dilakukan alat atau platform. Jika Anda membuatnya, pastikan untuk membuatnya singkat dan sederhana. Banyak video penjelasan terbaik di web berdurasi kurang dari dua menit.
Mirip dengan video studi kasus, video penjelasan harus menceritakan cerita pendek tentang masalah prospek, bagaimana bisnis menyelesaikannya, dan seperti apa hasilnya nanti. Mereka juga kemungkinan akan mengambil koordinasi desainer dan copywriter untuk membuat naskah.
Video pengantar, di sisi lain, sangat membantu ketika penawaran Anda berpusat pada orang tertentu. Pikirkan kursus mahal yang diajarkan oleh para profesional yang kurang dikenal.
Video pengantar yang menjelaskan siapa mereka dan mengapa mereka memenuhi syarat untuk melakukan webinar atau mengajar kursus dapat menjadi apa yang dibutuhkan prospek untuk menghilangkan keraguan mereka tentang konversi.
gambar halaman arahan pasca-klik
Kemampuan gambar untuk menyampaikan informasi secara instan tidak tertandingi. Video bisa lebih menarik, tetapi membutuhkan lebih banyak komitmen dari pihak pengunjung untuk menonton. Gambar, di sisi lain, dapat ditafsirkan dalam sekejap. Beberapa desainer gambar halaman arahan pasca-klik umum mungkin menemukan diri mereka membuat:
- Gambar produk sebagian besar terlihat di halaman arahan pasca-klik e-niaga. Pikirkan pakaian atau perhiasan misalnya. Pengunjung tidak dapat mencobanya, jadi tugas Anda untuk menunjukkan kepada mereka seperti apa tampilannya dari semua sudut. Jika produk Anda baru atau rumit, diagram dapat menunjukkan cara kerjanya.
Namun, gambar produk tidak terbatas pada barang fisik. Mereka dapat memberi pengunjung pratinjau yang berharga tentang tampilan antarmuka perangkat lunak Anda, atau konten yang berisi ebook Anda.
- Tembakan pahlawan dapat membantu prospek membayangkan produk Anda akan berubah menjadi apa setelah mereka mengklaimnya. Layanan kebersihan mungkin menampilkan gambar rumah yang bersih, sementara penyedia asuransi mobil mungkin menampilkan gambar remaja yang bahagia melambaikan tangan kepada orang tuanya saat dia memundurkan mobilnya keluar dari jalan masuk. Pikirkan ini sebagai foto "setelah" dari urutan "sebelum" dan "sesudah".
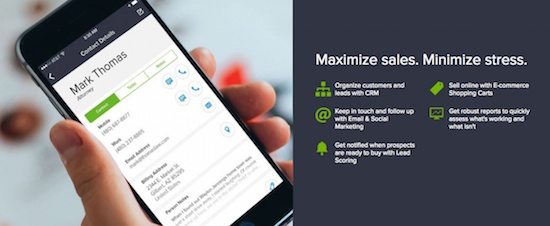
Ini adalah hero shot dari halaman arahan pasca-klik Infusionsoft yang menunjukkan kepada prospek akan jadi apa mereka dengan perangkat lunak tersebut — pebisnis kecil yang terorganisir dan gesit. Perhatikan bahwa ini bukan hanya foto antarmuka seluler; itu adalah foto tangan yang memegang ponsel, yang membantu prospek membayangkan diri mereka menggunakan perangkat lunak:


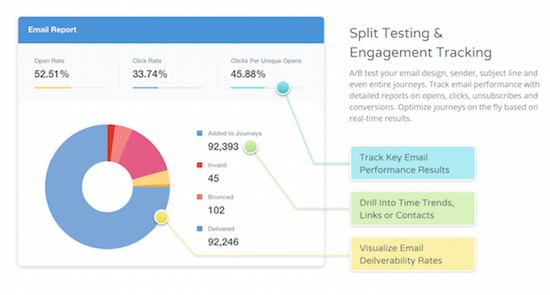
- Infografis ideal untuk saat Anda perlu menampilkan data dengan cara yang tidak mengintimidasi dan mudah dipahami. Grafik batang, diagram lingkaran, dan grafik garis bagus untuk membandingkan dan mengontraskan, seperti perbedaan antara Anda dan pesaing, misalnya.
Jika Anda membuat beberapa halaman yang berbeda, cobalah pendekatan yang sangat berbeda pada masing-masing halaman. Sertakan video penjelasan dalam satu, dan beberapa diagram di yang lain. Nantinya, pengujian bisa membuktikan mana yang lebih efektif.
Copywriter
Sementara desainer membuat bagian visual dari halaman arahan pasca-klik, copywriter akan membuat konten tertulisnya. Tanggung jawab mereka termasuk menyusun:
Judul yang mengomunikasikan USP Anda
Judul halaman harus segera menyampaikan proposisi penjualan unik dari penawaran tersebut. Itu harus membangkitkan rasa ingin tahu, berbagi berita, menarik minat pribadi, dan mencocokkan pesan dari iklan asalnya untuk membangun kepercayaan.
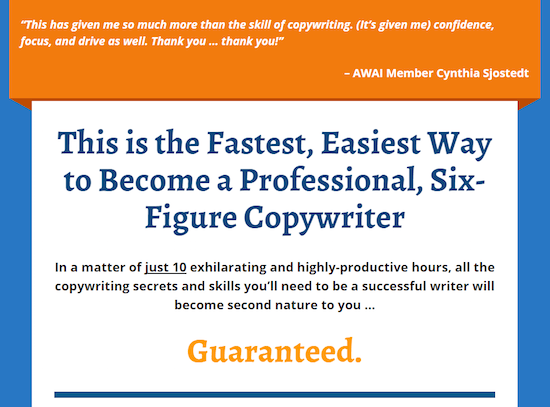
Kata-kata terpenting di halaman arahan pasca-klik ada di judul Anda. Jika mereka tidak meyakinkan pengunjung Anda untuk bertahan, dia tidak akan repot mencari body copy atau ajakan bertindak Anda. Berikut adalah contoh yang sangat baik dari AWAI:

Salinan tubuh yang berorientasi pada manfaat
Salinan isi halaman adalah variabel terbesar sejauh konten tertulis berjalan. Jumlah kata biasanya bergantung pada penawaran, dan biasanya, semakin jauh pemirsa berada di corong pemasaran, semakin lama dan persuasif hal itu perlu dilakukan.
Squeeze page, misalnya, seringkali berisi kurang dari 20 kata. Namun, halaman yang mengikuti penjualan bisa bertambah menjadi ribuan kata.
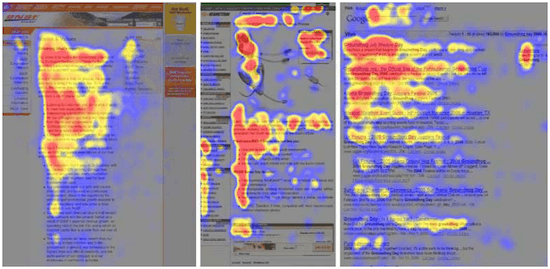
Terlepas dari jumlah kata, copywriter harus mengoptimalkan halaman untuk keterbacaan, keterbacaan, dan pemahaman, karena orang tidak membaca. Sebagai gantinya, mereka menelusuri pola-F atau pola-Z:

Untuk mengakomodasi pola itu, manfaat penawaran Anda harus diformat agar menonjol dari salinan tubuh Anda lainnya, menggunakan efek seperti daftar tebal atau berpoin.
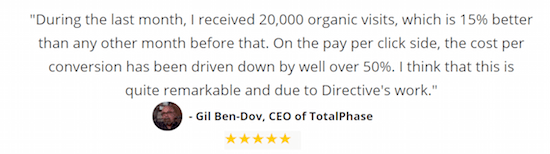
Testimonial dikumpulkan dari pelanggan
Kutipan dari pelanggan yang puas harus dikumpulkan dan ditulis di halaman arahan pasca-klik Anda secara mendetail. Kesaksian ini harus dilengkapi dengan nama lengkap, posisi, dan harus berfokus pada hasil positif tertentu. Berikut adalah contoh dari Directive Consulting tentang seperti apa testimoni bintang itu.

Ajakan bertindak yang menarik
Ajakan bertindak harus berupa beberapa kata yang membuat pengunjung Anda bersemangat untuk mengklaim penawaran Anda. Secara tradisional, ini adalah frasa berorientasi tindakan yang menekankan apa yang perlu dilakukan pengunjung Anda untuk mengklaim penawaran. Hari ini, itu berkembang menjadi frase yang menekankan, seperti semua elemen lain di halaman arahan pasca-klik, apa manfaat mengklaim penawaran itu. Pelajari lebih lanjut tentang menemukan CTA yang tepat di sini.
Setelah elemen ini dibuat oleh masing-masing cabang tim kreatif, mereka akan diteruskan ke direktur kreatif untuk disetujui.
Bagian 3: Menyatukan semuanya
Setelah direktur kreatif memberikan “OK”, seorang desainer akan ditugaskan untuk membuat mockup seperti yang telah dibahas pada tahap perencanaan awal. Mereka akan menyatukan semua elemen untuk membentuk satu atau lebih halaman arahan pasca-klik yang benar secara anatomis dengan:
Tidak ada tautan keluar di navigasi, footer, atau badan
halaman arahan pasca-klik fokus untuk membuat pengunjung mengambil satu tindakan, itulah sebabnya mereka tidak boleh menampilkan tautan keluar apa pun yang mengalihkan perhatian dari tujuan itu. Tautan tersebut tidak boleh ada di menu navigasi, footer, atau di manapun di badan halaman. Setiap halaman arahan pasca-klik harus memiliki rasio konversi 1:1, artinya hanya boleh ada satu tempat bagi pengunjung untuk mengklik: tombol CTA Anda.
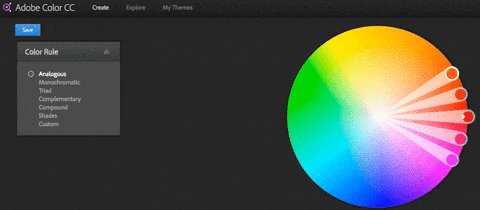
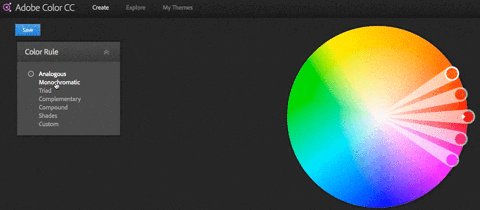
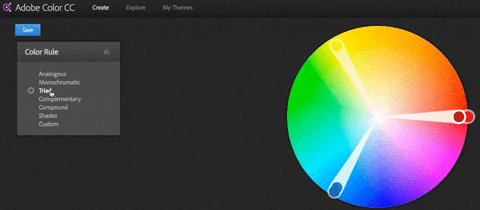
Skema warna bermerek
Warna pada halaman Anda harus disesuaikan dengan bisnis Anda. Berdasarkan rona, rona, dan nuansa bermerek Anda, Anda harus memilih skema yang membuat formulir dan tombol CTA Anda paling terlihat.

Media yang menarik
Saatnya menyematkan video, infografis, atau jepretan produk yang Anda rancang di bagian 2. Invodo merekomendasikan penempatan media di paro atas, tetapi penelitian menunjukkan bahwa jika halaman Anda menarik, orang akan menggulir melewati paro.
Penempatan media Anda juga tergantung pada tujuannya. Jika Anda menampilkan tangkapan layar perangkat lunak Anda, seperti yang dilakukan Autopilot pada halaman arahan pasca-klik mereka, itu harus disejajarkan dengan salinannya yang sesuai:

Bentuk sederhana
Tidak semua halaman arahan pasca-klik Anda akan menampilkan formulir, tetapi jika ada, formulir tersebut harus sesederhana mungkin. Minta hanya informasi yang Anda butuhkan, dan pastikan penawarannya sama dengan permintaannya. Prospek akan bersedia memberikan lebih banyak informasi untuk uji coba gratis perangkat lunak Anda daripada lembar tip singkat.
Font bermerek yang dapat dibaca
Font dekoratif dapat berfungsi untuk tajuk utama, tetapi untuk bacaan mendalam, tipe dasar berfungsi paling baik. Pastikan font Anda sejalan dengan pedoman desain merek Anda. Menciptakan pengalaman pengguna yang konsisten dan akrab sangat penting untuk membangun kepercayaan dengan pengunjung Anda.
Lencana kepercayaan: Otoritas, bukti sosial, keamanan
Lencana tersedia dalam berbagai bentuk dan jenis. Tiga jenis berpotensi membuat halaman arahan pasca-klik Anda jauh lebih persuasif.
- Lencana otoritas membuktikan keahlian Anda dengan menyoroti penghargaan yang telah Anda menangkan atau publikasi yang menampilkan Anda. Berikut adalah contoh dari halaman arahan pasca-klik Foxtail Marketing:

- Ikon bukti sosial menunjukkan bahwa orang lain menganggap produk atau layanan Anda berharga. Logo klien terkenal dan ticker yang menghitung pengikut sosial Anda dapat meningkatkan peluang Anda mendapatkan konversi.
- Lencana keamanan menunjukkan kepada pengunjung bahwa bisnis Anda akan membuat mereka tetap aman. Ikon dari perusahaan seperti McAfee dan Norton Security dapat memberi tahu mereka bahwa informasi pribadi mereka aman, sementara lencana jaminan uang kembali dan logo Better Business Bureau dapat memberi tahu pengunjung bahwa uang mereka aman bersama Anda. Berikut adalah contoh dari halaman arahan pasca-klik Beach Body:

Informasi kontak yang dapat ditemukan
Jika Anda lupa menyertakan sesuatu tentang penawaran Anda yang mungkin ingin diketahui pengunjung, Anda harus selalu menyertakan informasi kontak yang dapat ditemukan agar mereka dapat menghubungi tim Anda. Banyak bisnis menambahkannya di sudut kanan atas halaman. Jadikan panggilan untuk menelepon agar menjangkau tim Anda dari perangkat seluler menjadi lebih mudah.
Sebuah hierarki visual
Tidak semua elemen halaman arahan pasca-klik sama pentingnya. Itulah mengapa warna dan elemen serta isyarat visual perlu diatur sedemikian rupa sehingga memandu pengunjung dari judul hingga ajakan bertindak secara alami.
Secara online, "cara alami" itu ada dalam pola F, E, terbalik L, atau Z, penelitian telah menunjukkan. Dengan mempertimbangkan pola membaca tersebut dan menggunakan praktik desain berdasarkan teori psikologis yang dirumuskan lebih dari 100 tahun yang lalu, Anda dapat membuat jalur visual yang logis ke tombol ajakan bertindak dengan sesuatu yang disebut "hierarki visual".
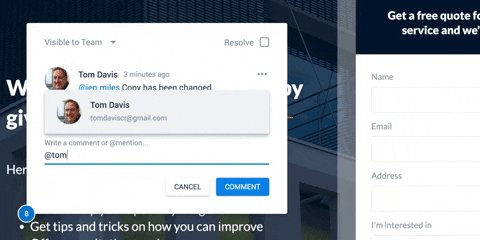
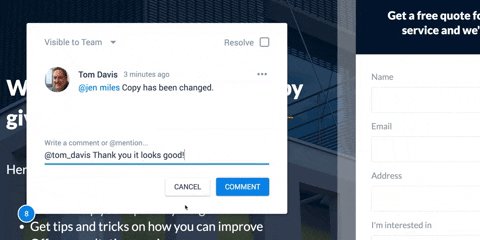
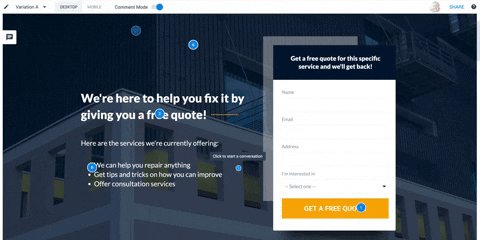
Bagian 4: Proses peninjauan desain
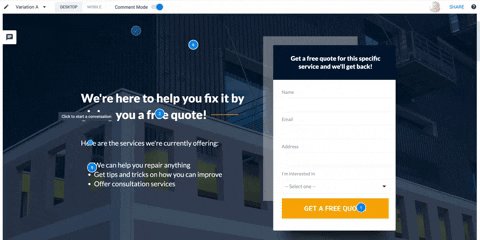
Di sinilah segalanya bisa menjadi berantakan. Setelah masing-masing elemen digabungkan pada halaman arahan pasca-klik, seluruh tim akan mengirimkan umpan balik. Sering kali prosesnya melibatkan dokumen kata yang diisi dengan tangkapan layar, panah berantakan, sorotan, dan teks merah.
Dokumen-dokumen itu dan komentar mereka dikirim bolak-balik dalam rantai email panjang yang pada akhirnya menghabiskan lebih banyak kesabaran Anda daripada kapasitas penyimpanan kotak masuk Anda.
Untuk tinjauan desain yang lebih ramping tanpa bolak-balik yang berantakan, Solusi Kolaborasi Instapage memungkinkan anggota tim mengomentari elemen halaman dan membagikan komentar tersebut satu sama lain.

Itu membuat rantai email yang panjang dan rapat yang sia-sia menjadi usang dengan memungkinkan desainer, penulis, dan pengembang melakukan penyesuaian di waktu luang mereka. Dan mereka dapat melakukan penyesuaian itu sendiri, alih-alih harus mengirimkannya ke desainer yang bertugas membuat maket halaman.
Cari tahu lebih lanjut tentang Solusi Kolaborasi di sini.
Bagian 5: Penerbitan
Setelah tim memutuskan desain, desainer dan pengembang akan bekerja sama untuk memastikan halaman terlihat dan berfungsi sebagaimana mestinya di web.
Hal-hal seperti tombol, saat diklik, perlu meneruskan informasi melalui formulir ke CRM dan mengarahkan pengunjung ke halaman "Terima Kasih". Ketika informasi formulir dimasukkan secara tidak benar, pesan kesalahan harus diberitahukan kepada pengunjung.
Kode JavaScript dari alat analitik pihak ketiga perlu dimasukkan dengan benar agar perilaku pengunjung dapat dilacak, dan agar mereka yang tidak melakukan konversi dapat ditargetkan ulang dengan iklan. Desain perlu dioptimalkan untuk seluler dan untuk waktu muat yang cepat, jika tidak, pengunjung akan terpental.
Untuk memastikan Anda tidak melupakan langkah apa pun sebelum memublikasikan halaman arahan pasca-klik, unduh daftar periksa penerbitan Instapage di sini:

Seperti apa proses desain Anda?
Apakah proses desain bisnis Anda terlihat seperti di atas? Apakah lebih efisien? Apakah lebih sakit kepala?
Buat halaman arahan pasca-klik profesional dalam hitungan menit, daftar untuk demo Instapage Enterprise hari ini.
