Apa itu Platform Manajemen Data (DMP) dalam Pengujian A/B?
Diterbitkan: 2021-12-14
- Apa itu Platform Manajemen Data (atau DMP)?
- Untuk Apa DMP Digunakan?
- DMP dan Sumber Data
- Arsitektur DMP: Bagaimana Cara Kerja DMP?
- Cara Menautkan DMP ke Alat Pengujian A/B Anda
- Mengapa Menyertakan DMP dalam Strategi Pengujian A/B Anda?
- Untuk Penargetan Audiens yang Lebih Baik
- Untuk Organisasi Data Pengguna yang Konsisten
- Bagaimana Konversi Pengalaman Bekerja dengan DMP?
- Tag Khusus Area Situs
- Tag Khusus Area Audiens
- Urutan Tag Kustom dalam Kode
- Kondisi yang Mengevaluasi Benar pada Tahap Selanjutnya
- Beberapa Contoh Pengujian A/B dengan DMP
- Contoh #1: Menjalankan Eksperimen pada Halaman yang Tidak Mudah Ditangkap oleh Penargetan URL
- Contoh #2: Menjalankan Eksperimen di Halaman untuk Pengunjung yang Masuk saja
- Contoh #3: Menjalankan Eksperimen pada Hari-Hari Tertentu Saja
- Contoh #4: Menjalankan Eksperimen pada Halaman dengan Meta-Nilai Tertentu
- Contoh #5: Menjalankan Eksperimen untuk Pengunjung dengan Ukuran Layar Tertentu
- Contoh #6: Menjalankan Eksperimen untuk Pengunjung yang Tidak Menggunakan Perangkat Seluler
- Pikiran Penutup
Apa itu Platform Manajemen Data (atau DMP)?
Platform manajemen data (DMP) adalah alat penting untuk bisnis apa pun yang ingin meningkatkan upaya pemasarannya. Ini digunakan untuk mengumpulkan dan menganalisis data (pihak pertama, kedua dan ketiga) dan membuatnya tersedia untuk platform lain untuk digunakan untuk iklan bertarget, personalisasi, dan banyak lagi.
Sederhananya, DMP adalah alat martech yang mengumpulkan data tentang interaksi seseorang dengan merek. Kemudian dapat menginterpretasikan data ini untuk memahami bagaimana perasaan seseorang, apa yang ingin mereka lakukan, dan di mana mereka ingin membelanjakan uang mereka. Saat perusahaan perlu memutuskan iklan atau konten mana yang akan ditampilkan kepada seseorang, mereka dapat menggunakan DMP untuk mengumpulkan informasi tentang orang tersebut dan menyesuaikan inisiatif mereka.
Informasi disimpan dalam cookie atau variabel Javascript (beberapa contoh di bawah ini) yang dapat membawa nilai dari berbagai titik kontak dalam perjalanan pelanggan seperti perilaku pengguna, data CRM, data seluler, data pembelian, interaksi media sosial, dll.

Untuk Apa DMP Digunakan?
Data yang dikumpulkan kemudian dapat diubah menjadi segmen pemirsa khusus untuk pelacakan dan penargetan yang lebih baik . Pemasar sering menggunakan DMP untuk mendorong pengalaman pengguna yang disesuaikan, memungkinkan mereka mengakses hati audiens target mereka.
DMP juga membantu pemasar menjembatani kesenjangan antara pemasaran online dan offline .
Dengan kumpulan data yang kuat dari sistem manajemen hubungan pelanggan (CRM), API, media sosial, atau sumber offline—satu segmentasi pelanggan dan platform manajemen pengalaman dapat mengelola semua aspek proses ini untuk memberikan apa yang diinginkan pelanggan Anda: koneksi tanpa batas antara web mereka kunjungan dan interaksi dunia nyata.
DMP dan Sumber Data
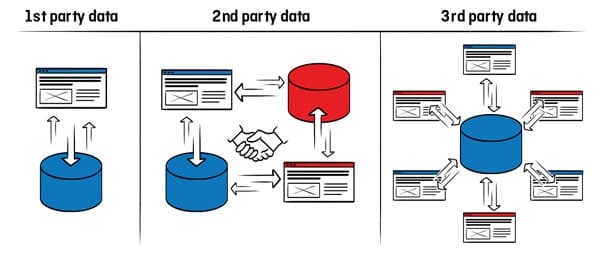
Data yang dapat dikumpulkan dan diatur dalam DMP dapat diklasifikasikan ke dalam tiga kategori utama :
| Data pihak pertama | Data dikumpulkan langsung dari pengunjung situs web saat menavigasi situs Anda, sistem dan API CRM internal Anda, interaksi media sosial, langganan, perangkat seluler, dan aplikasi. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Data pihak kedua | Kategori kedua ini berdampak pada data pihak pertama orang lain. Jika Anda memiliki perjanjian dengan pemasok/mitra bisnis atau hubungan yang saling menguntungkan dengan perusahaan lain, maka Anda dapat menggunakan data mereka sebagai pihak kedua untuk memperkaya DMP Anda. | ||||||||||
| Data pihak ketiga | Data pihak ketiga berasal dari aplikasi, plugin, skrip yang tidak Anda miliki dan dapat digabungkan dengan data pihak pertama dan kedua untuk menjangkau audiens yang lebih luas. |

Data pihak pertama, tentu saja, adalah standar yang harus digunakan dalam DMP, terutama dengan semua Peraturan Privasi (GDPR, CCPA, ePrivacy, dll.) yang mulai berlaku beberapa tahun terakhir.
Namun, beberapa organisasi tidak memiliki cukup data pihak pertama untuk berdampak. Dengan kemitraan data yang tepat dan DMP, mereka juga dapat mengakses kumpulan data yang kaya di luar kemampuan langsung mereka atau audiens yang dapat dijangkau.
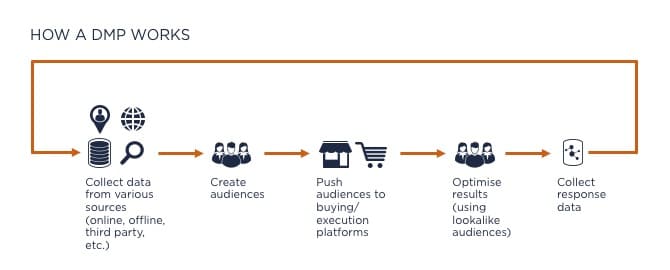
Arsitektur DMP: Bagaimana Cara Kerja DMP?
Untuk menggunakan DMP secara efektif, Anda harus terlebih dahulu memahami persyaratan bisnis dan jenis sumber data . Dengan kata lain: Data audiens apa yang Anda butuhkan dan profil apa yang perlu Anda targetkan?
Setelah Anda memahaminya, Anda dapat menyiapkan Platform Manajemen Data untuk mengumpulkan data dari sumber yang relevan dengan bisnis Anda.
Setelah data dikumpulkan, DMP mengaturnya ke dalam kategori atau taksonomi dan membangun profil pelanggan yang dianonimkan dan terpadu. DMP kemudian membagikan informasi audiens dengan platform sisi permintaan, platform periklanan digital, dan saluran pemasaran internal sehingga mereka tahu siapa yang harus menerima iklan atau konten tertentu.
Dengan menganalisis data pihak pertama, kedua, dan ketiga Anda (demografi, kontekstual, dan perilaku) tentang pengguna Anda, Anda dapat memahami siapa pelanggan Anda, menempatkan mereka ke dalam segmen audiens yang ditargetkan, dan menyajikan pengalaman yang dipersonalisasi kepada mereka.

Saat Anda mengunjungi situs web, Anda kemungkinan akan melihat iklan untuk produk serupa di saluran lain yang berinteraksi dengan Anda dalam beberapa hari atau minggu berikutnya.
Itu DMP di tempat kerja.
Data apa yang dikumpulkan DMP?
Mari kita asumsikan kita memiliki DMP dengan kategori untuk pengguna yang dapat ditargetkan dengan iklan dan pecinta musik. Siapa pun yang pernah mengunjungi blog atau situs musik yang mengaktifkan DMP dapat dikategorikan sebagai pecinta musik. Informasi ini juga dapat digabungkan dengan sumber data perilaku pelanggan lainnya, seperti aktivitas desktop atau penjelajahan web mereka.
DMP juga dapat menautkan profil pengguna yang memiliki karakteristik yang sama. Misalnya, wanita berusia antara 25 dan 35 tahun yang menonton serial “Friends” dapat dikelompokkan ke dalam audiens yang menerima pesan pemasaran dan iklan yang sama. Ini disebut pemodelan mirip.
Cara Menautkan DMP ke Alat Pengujian A/B Anda
Saat ini, pengguna memiliki banyak pilihan dalam hal melakukan pembelian. Mereka dapat pergi ke toko, memesan melalui telepon, online, atau bahkan melalui smartphone atau tablet mereka. DMP dapat mengumpulkan informasi dari semua tempat ini, menganalisisnya, dan mengurutkannya untuk membuat segmen audiens tertentu.
Dan untuk menargetkan pengujian A/B dan personalisasi secara akurat, Anda dapat mengirim data dari Platform Manajemen Data ke platform pengujian A/B . Ini akan membantu Anda memastikan bahwa Anda menampilkan pesan yang tepat, kepada orang yang tepat, pada waktu yang tepat.
Menggunakan DMP dapat meningkatkan strategi pemasaran online Anda. Dikombinasikan dengan platform pengujian A/B Anda, ini meningkatkan pengalaman pengguna Anda dan karenanya meningkatkan keterlibatan di situs web Anda.
Mengintegrasikan DMP dengan platform pengujian A/B Anda memerlukan pembangunan jembatan untuk memungkinkan kedua platform berkomunikasi dan berbagi data.
Setelah jembatan disiapkan, platform pengujian A/B Anda dapat mengambil segmen dari DMP dalam milidetik. Mekanisme ini kemudian diulang setiap kali halaman dimuat.
Kami akan membahas proses ini secara rinci di bawah, tapi inilah intinya. Agar ini berfungsi, dalam kriteria segmentasi untuk pengujian dan personalisasi, Anda harus mengonfigurasi segmen tertentu untuk memungkinkan alat mengambil data dari DMP. Platform pengujian A/B Anda kemudian akan mengumpulkan data dari DMP dan menggunakannya untuk menargetkan pengalaman.
Mengapa Menyertakan DMP dalam Strategi Pengujian A/B Anda?
Dengan menautkan platform pengujian A/B dengan DMP, Anda dapat menyesuaikan pesan untuk mendorong keterlibatan dan memberikan pengalaman pelanggan terbaik.
Ada dua alasan utama untuk mengadopsi DMP ke dalam strategi pengujian A/B Anda:
Untuk Penargetan Audiens yang Lebih Baik
Dengan menggabungkan platform pengujian A/B Anda dengan DMP, Anda dapat memperdalam kemampuan penargetan pengguna Anda.
Anda dapat menggunakan data pihak pertama tentang pengguna situs web Anda, bersama dengan data pihak kedua dan ketiga untuk memperkaya audiens Anda dan menjalankan pengalaman dan personalisasi yang benar-benar berdedikasi.
Anda juga dapat menggabungkan data pelanggan online dengan data pelanggan offline . Beberapa DMP dapat melakukan itu untuk menyediakan kemampuan lintas saluran. Oleh karena itu, Anda dapat melacak perjalanan pengguna di berbagai saluran (toko fisik, situs web) untuk meningkatkan tingkat konversi Anda.
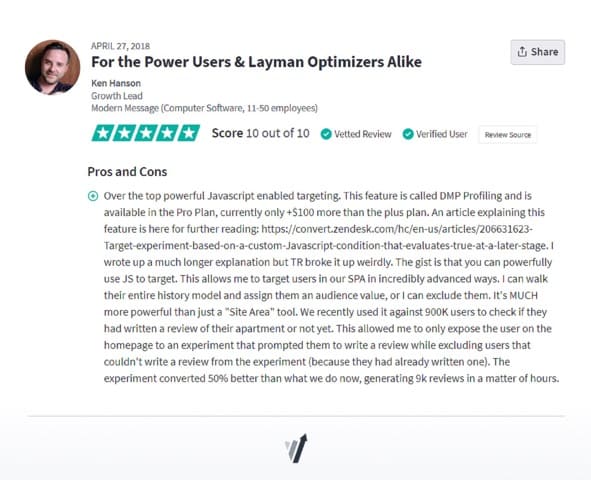
Pengguna Konversi Pengalaman ini tahu betul apa perbedaan penargetan lanjutan dengan Profil DMP dalam pengujian:

Untuk Organisasi Data Pengguna yang Konsisten
Pemasar biasanya menjalankan banyak skrip berbeda di situs web (manajemen tag, pengujian A/B, analitik, teknologi iklan, rekomendasi produk, dll.) untuk memenuhi kebutuhan pasar yang menuntut. Masing-masing solusi ini menangkap data penggunanya sendiri, yang berarti bahwa, terkadang, informasi yang sama dikumpulkan beberapa kali oleh sumber yang berbeda.
Meskipun ini bukan masalah secara default, ini dapat menimbulkan masalah integritas data. Itulah mengapa disarankan untuk memiliki tempat sentral untuk mengatur semuanya. Dengan cara ini Anda juga dapat menghindari ketergantungan pada berbagai platform yang dapat menjadi warisan. Dengan mengatur dan mengelola data secara konsisten, DMP berfungsi sebagai platform data pelanggan pusat di mana tim yang berbeda bisa mendapatkan jawaban yang andal untuk kueri data mereka.
Bagaimana Konversi Pengalaman Bekerja dengan DMP?
Di Konversi Pengalaman, Anda dapat mengaktifkan data DMP dan menggunakannya untuk mengelompokkan laporan pengalaman Anda.
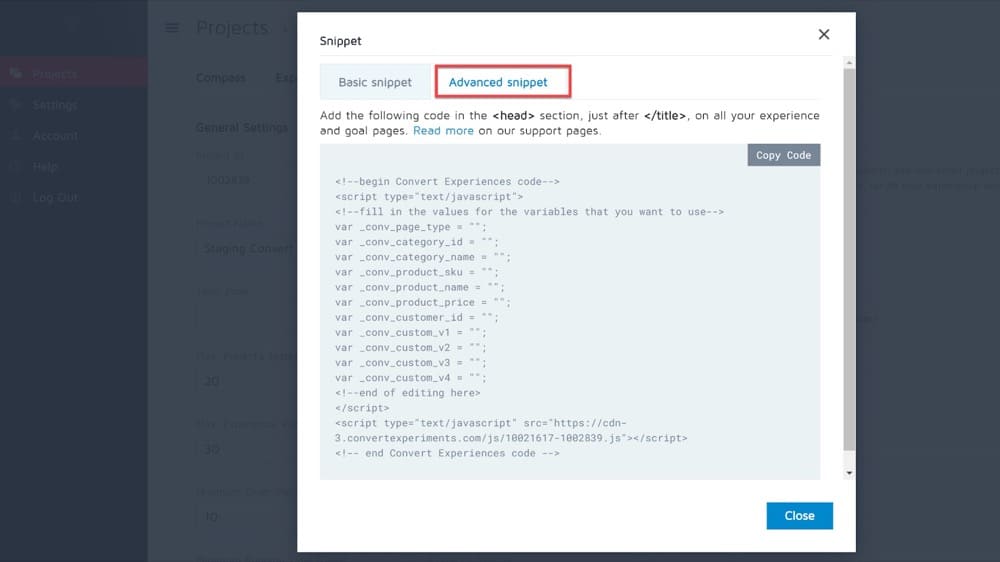
Cukup tambahkan cuplikan Konversi lanjutan ke situs web Anda dan tentukan “Tag Halaman” tambahan tersebut seperti yang digunakan di DMP Anda:

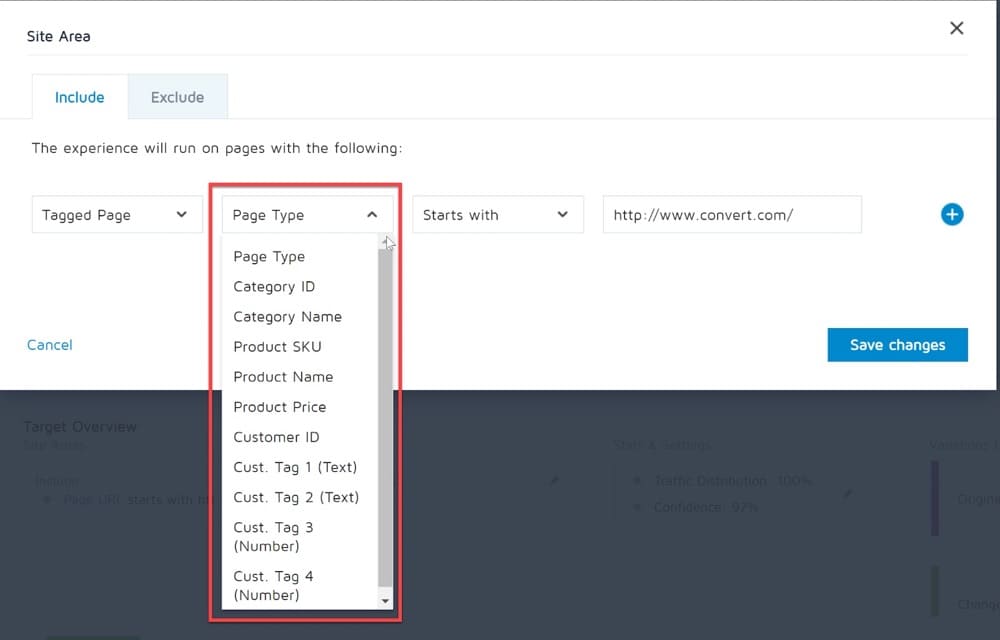
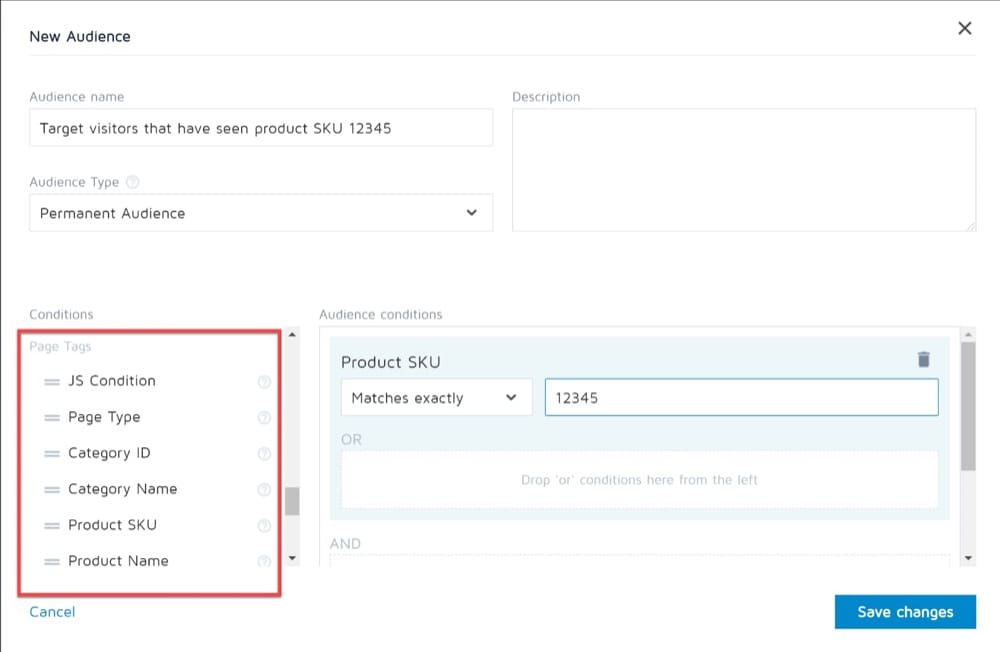
Opsi tag halaman lanjutan dapat ditemukan di berbagai bagian aplikasi, seperti Area Situs dan di area Audiens, di bawah opsi Tag Halaman lanjutan.

Anda akan menemukan tag ini sangat berguna di situs tempat Anda ingin menjalankan pengujian pada sekelompok halaman (misalnya halaman Produk) tetapi URL halaman produk tidak mengikuti pola yang konsisten yang dapat digunakan untuk mengidentifikasinya.
Tag Khusus Area Situs
Berikut adalah semua opsi penargetan yang terkait dengan konten halaman:
- _conv_page_type – Di dalam tag ini, Anda dapat menempatkan string hingga 50 karakter yang mengidentifikasi jenis halaman Anda; misalnya, itu bisa mengatakan "produk" atau "formulir kontak";
- _conv_category_id – Jika Anda memiliki kategori di situs web Anda, di sini Anda dapat menempatkan ID kategori dan menggunakannya dalam opsi penargetan; Ini adalah string maksimum 50 karakter;
- _conv_category_name – Sama seperti ID kategori, hanya ini yang digunakan untuk nama kategori;
- _conv_product_sku – Ini berguna untuk situs web e-niaga tempat Anda ingin menargetkan SKU tertentu. Tempatkan di sini SKU produk, maksimal 50 karakter;
- _conv_product_name – Sama seperti SKU produk, tetapi digunakan untuk nama produk;
- _conv_product_price – Ini adalah tag numerik yang dapat Anda gunakan untuk melewati harga produk. Anda kemudian dapat menargetkan berdasarkan rentang harga tertentu dengan mengatakan misalnya "Harga Produk lebih besar dari 300" DAN "Harga Produk kurang dari 500".

Tag Khusus Area Audiens
Di sini, Anda akan menemukan opsi penandaan halaman lanjutan yang terkait dengan pengunjung, yaitu:
- _conv_customer_id – Ini adalah teks maksimal 50 karakter yang dapat Anda gunakan untuk menandai pelanggan Anda. Dengan cara ini, Anda hanya dapat menguji pengunjung yang belum menjadi pelanggan;
- 4 variabel berikutnya digunakan untuk pemberian tag khusus:
- _conv_custom_v1
Teks maksimal 50 karakter yang dapat Anda gunakan untuk tag khusus (bidang gratis).
- _conv_custom_v2
Teks maksimal 50 karakter yang dapat Anda gunakan untuk tag khusus (bidang gratis).
- _conv_custom_v3
Maksimal 50 karakter angka yang dapat Anda gunakan untuk tag kustom (bidang gratis).
- _conv_custom_v4
Maksimal 50 karakter angka yang dapat Anda gunakan untuk tag kustom (bidang gratis).
- _conv_custom_v1

Urutan Tag Kustom dalam Kode
Setiap tag di atas harus ditentukan di tempat, sebelum kode Eksperimen Konversi utama.
Mereka perlu didefinisikan sebagai variabel JavaScript standar, seperti pada contoh di bawah ini:
<script type='text/javascript'>
var _conv_page_type = 'produk';
var _conv_category_name = 'sepatu;sepatu kulit';
var _conv_product_price = '150.5';
</skrip>
<!----Konversi kode Eksperimen berikut---->Kondisi yang Mengevaluasi Benar pada Tahap Selanjutnya
Variabel Konversi Pengalaman dievaluasi segera setelah skrip pelacakan Konversi dimuat. Namun dalam praktiknya, terkadang kami akan menerapkan pengalaman berdasarkan nilai variabel yang ditentukan nanti di halaman. Misalnya, fitur DMP memungkinkannya menargetkan skor/tahap prospek dari alat otomatisasi pemasaran Anda (seperti Marketo, Hubspot, Salesforce, atau Pardot) tanpa banyak usaha.
Dalam skenario ini, kita dapat menggunakan aturan penargetan kondisi javascript khusus dan panggilan API untuk memeriksa ulang eksperimen nanti.
Di dalam kondisi JS, fungsi JS API berikut dapat digunakan:
convert_recheck_experiment()
Saat kode tersebut dijalankan, pemeriksaan ulang kondisi eksperimen dijadwalkan selama 50 mdtk kemudian, selama kira-kira dua menit berikutnya atau hingga pemeriksaan kondisi JS eksperimen selesai (mana saja yang lebih dulu).
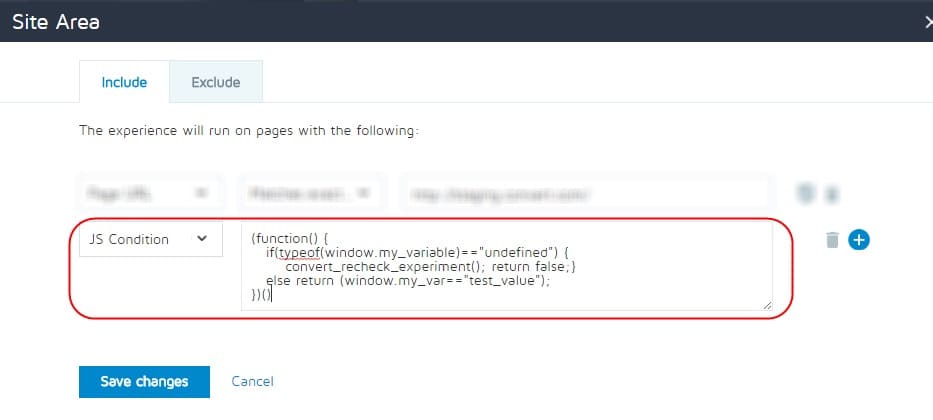
Berikut ini contohnya:
(fungsi() {
if(typeof(window.my_variable)=="undefined") {
convert_recheck_experiment(); kembali salah;}
lain kembali (window.my_var=="test_value");
})()Pada contoh di atas, kita memeriksa apakah variabel window.my_variable didefinisikan pada saat run time.
- Jika tidak, kami memanggil fungsi API untuk memeriksa ulang dalam 50 ms.
- Jika ditentukan, kami memeriksa nilainya terhadap test_value dan mengembalikan true atau false, tergantung pada apakah mereka cocok atau tidak. window.my_variable dapat ditentukan nanti di halaman, setelah skrip pelacakan Konversi utama, dan eksperimen akan diperiksa dan diaktifkan saat variabel tersebut ditentukan.
Penting untuk memperhitungkan kemungkinan bahwa suatu variabel mungkin tidak didefinisikan pada saat kode pertama kali dijalankan; jika itu terjadi dan kesalahan dilemparkan, sisa kode tidak akan berjalan.
Contoh ditunjukkan pada kode di atas di mana kami memeriksa untuk melihat apakah variabel tidak terdefinisi sehingga kesalahan tidak akan dikembalikan dan convert_recheck_experiment() akan berjalan.
Jenis penargetan di atas dapat digabungkan dengan jenis penargetan URL.
Jika kami ingin mengaktifkan eksperimen yang serupa dengan eksperimen di atas, tetapi hanya untuk laman yang memiliki jalur /test_page.html:
- Kami akan mengatur kondisi di atas ke bagian Sertakan Area Situs:

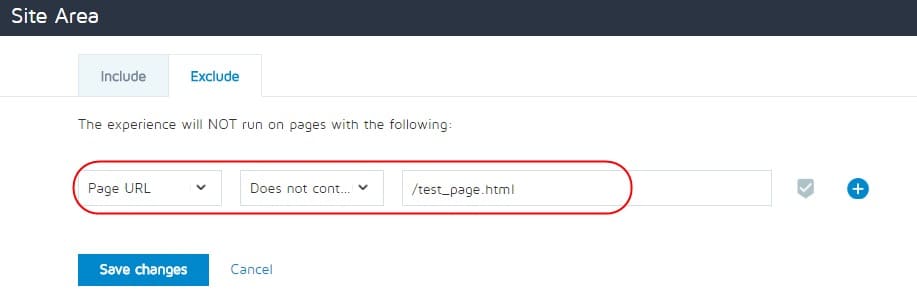
- Di bagian Kecualikan Area Situs, kami akan menambahkan aturan penargetan URL seperti di bawah ini:
URL tidak berisi /test_page.html.
Dengan melakukannya, kami akan menyertakan ke dalam laman eksperimen dengan kondisi JS benar tetapi mengecualikan semua laman yang tidak berisi /test_page.html ke dalam URL (jadi hanya laman yang berisi /test_page.html yang akan disertakan.)
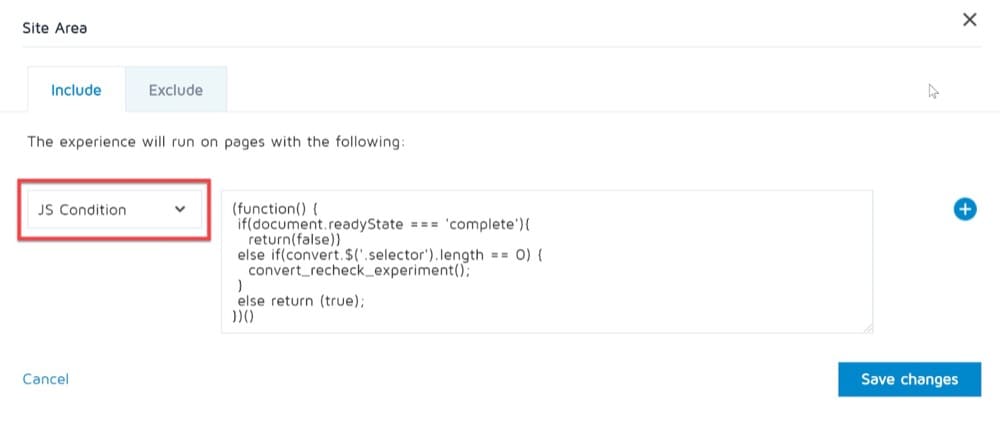
Perlu disebutkan satu kasus penggunaan umum lainnya: menjalankan eksperimen saat elemen ditambahkan ke halaman (mungkin melalui Ajax); kondisi JS akan terlihat seperti di bawah ini:
(fungsi() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); kembali salah;}
lain kembali benar;
})()Ada beberapa kasus penggunaan fungsi ini yang hanya dibatasi oleh imajinasi siapa pun yang menggunakannya.
Beberapa Contoh Pengujian A/B dengan DMP
Terakhir, mari kita lihat beberapa contoh di mana fitur DMP dapat digunakan dalam pengujian A/B Anda.
Contoh #1: Menjalankan Eksperimen pada Halaman yang Tidak Mudah Ditangkap oleh Penargetan URL
Penargetan URL default Konversi memungkinkan Anda menentukan laman tempat eksperimen harus dijalankan.
Namun, Anda mungkin ingin menjalankan eksperimen pada sekelompok laman atau untuk sekelompok pengunjung yang tidak mudah ditangkap oleh fungsi penargetan default.
Inilah yang akan terlihat seperti kondisi Anda:

Catatan: Saat Anda menetapkan ketentuan JavaScript khusus, ketentuan penargetan URL untuk eksperimen tetap berlaku. SEMUA kondisi penargetan yang ditentukan (URL dan pengunjung) harus dipenuhi agar eksperimen dapat berjalan.
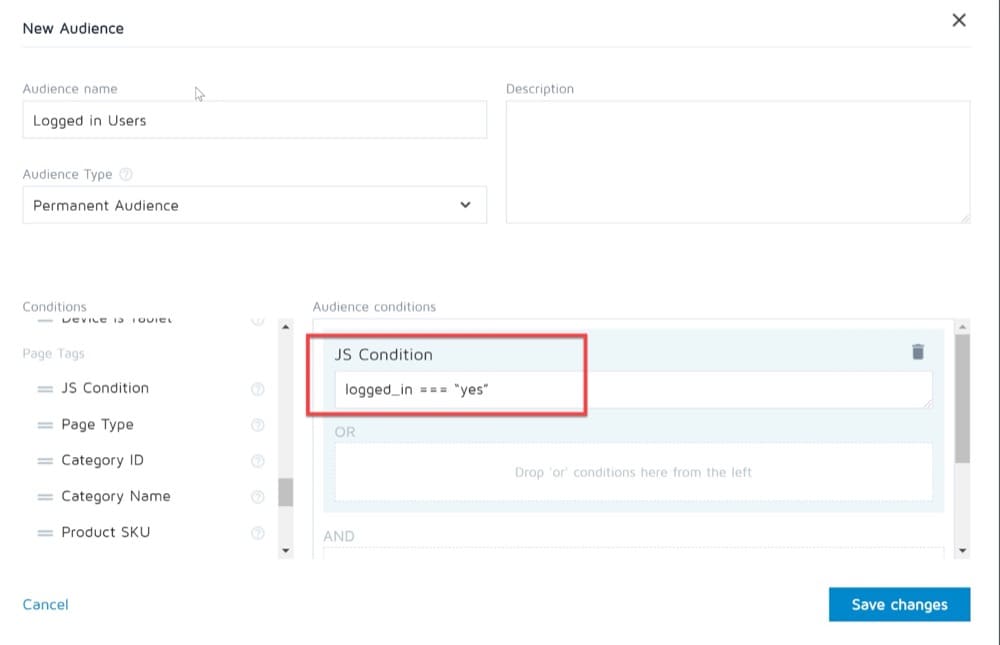
Contoh #2: Menjalankan Eksperimen di Halaman untuk Pengunjung yang Masuk saja
Dalam skenario ini, Anda mungkin ingin menjalankan pengujian pada halaman produk yang hanya menargetkan pengunjung yang saat ini masuk.
Anda tahu ada variabel di halaman Anda yang disebut "log_in" yang disetel ke "ya" atau "tidak" menurut status pengunjung, tetapi penargetan berdasarkan cookie tidak berfungsi.
<script type="text/javascript"> window.logged_in = “ya”; </skrip> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
Untuk menyiapkannya, buat kondisi JavaScript (seperti login_in === “yes”) yang akan dievaluasi menjadi true hanya jika pengunjung login:

Contoh #3: Menjalankan Eksperimen pada Hari-Hari Tertentu Saja
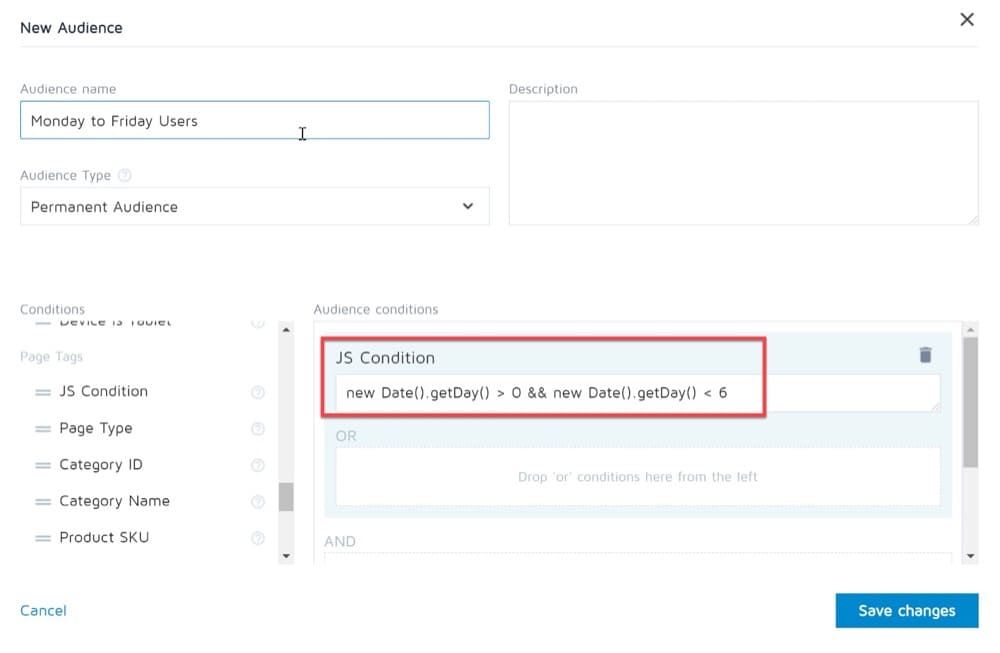
Katakanlah Anda ingin menguji promosi hari kerja (Senin – Jumat saja) di beranda Anda, tetapi kondisi hari/waktu tidak berfungsi.
Untuk menyiapkan eksperimen dengan persyaratan ini, buat kondisi JavaScript seperti new Date().getDay() > 0 && new Date().getDay() < 6 yang akan dievaluasi menjadi true hanya jika hari dalam seminggu adalah Senin – Jumat (berdasarkan lokasi pengunjung):

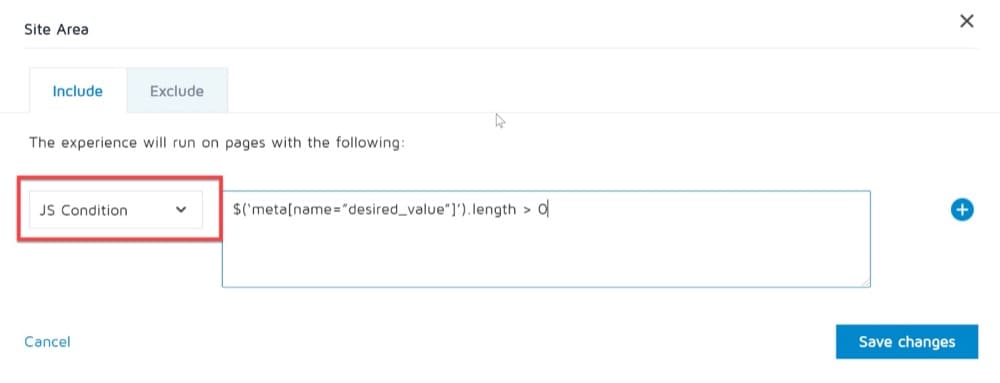
Contoh #4: Menjalankan Eksperimen pada Halaman dengan Meta-Nilai Tertentu
Jika Anda ingin menargetkan pelanggan yang mengunjungi laman yang memiliki nilai meta tertentu dari DMP, Anda harus membuat ketentuan JavaScript seperti $('meta[name=”desired_value”]').length > 0 itu akan memastikan bahwa eksperimen hanya berjalan pada laman dengan nilai meta tersebut:

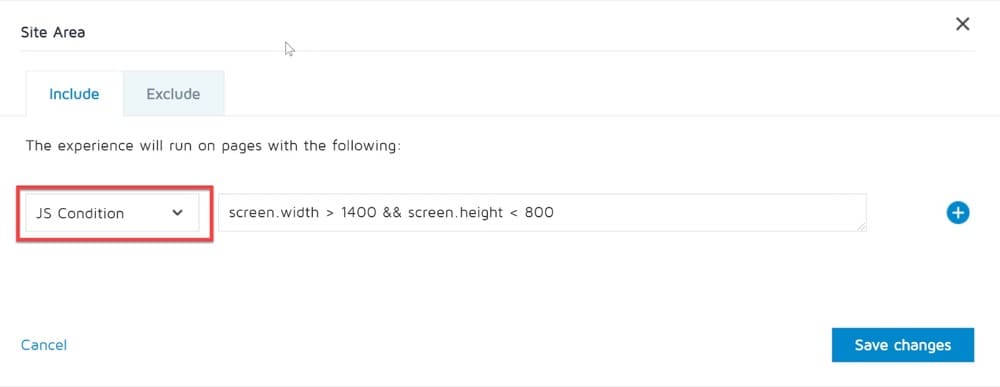
Contoh #5: Menjalankan Eksperimen untuk Pengunjung dengan Ukuran Layar Tertentu
Katakanlah Anda memiliki situs desain responsif, tetapi ingin menjalankan eksperimen pada pengguna yang memiliki ukuran layar tertentu.
Untuk menyiapkan eksperimen, buat kondisi JavaScript seperti screen.width > 1400 && screen.height < 800; yang memastikan bahwa eksperimen hanya berjalan jika lebar layar lebih besar dari 1400 dan tingginya kurang dari 800:

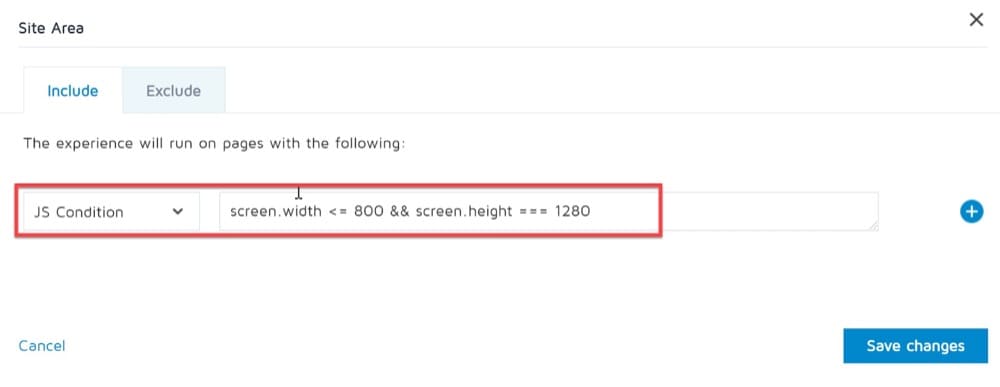
Contoh #6: Menjalankan Eksperimen untuk Pengunjung yang Tidak Menggunakan Perangkat Seluler
Ini adalah skenario lain yang mungkin Anda alami. Misalnya Anda ingin menampilkan eksperimen kepada pengunjung yang tidak menggunakan perangkat seluler tetapi menyetel ketentuan berdasarkan perangkat atau browser tidak berfungsi.
Untuk menyetel eksperimen ini, Anda harus membuat kondisi JavaScript seperti: screen.width <= 800 && screen.height === 1280.

Pikiran Penutup
Dengan menautkan platform pengujian A/B Anda dengan DMP, Anda dapat membawa kampanye pemasaran digital dan pengujian A/B ke tingkat yang lebih tinggi. DMP memberi Anda akses ke data yang kaya dan terorganisir yang dapat Anda gunakan untuk membuat pengujian lanjutan. Ini pada akhirnya memungkinkan Anda untuk menyatukan data Anda, menyesuaikan pesan Anda dengan cara yang benar-benar dipersonalisasi, dan memberikan pengalaman pengguna yang unggul.