Kueri Media CSS untuk Pemasar Digital
Diterbitkan: 2016-11-12Selamat datang di panduan Target Internet untuk kueri media CSS untuk pemasar digital! Tak pelak lagi, artikel ini akan menampilkan beberapa bahasa teknis, tetapi kami mendorong Anda untuk terus membaca, meskipun Anda hanya tahu sedikit tentang pengembangan web. Mempelajari kueri media dan mekanismenya berguna bagi siapa saja yang ingin meningkatkan pemahaman mereka tentang cara kerja pemasaran digital – khususnya desain responsif untuk web dan email.
Salah satu hal pertama yang dipelajari coders muda ketika mereka mulai mempelajari pengembangan web adalah bahwa HTML (hypertext mark-up language) adalah bahasa yang mendefinisikan konten halaman web, sementara CSS (cascading style sheets) mendefinisikan tampilan konten tersebut. Untuk menggunakan analogi yang sedikit aneh, CSS adalah HTML seperti pakaian untuk tubuh – pertimbangan penting sebelum tampil di depan umum.
Kueri media adalah modul CSS3, iterasi terbaru dari bahasa CSS. Mereka memengaruhi cara sepotong konten ditata menurut parameter perangkat atau browser yang digunakan untuk merendernya. Ini termasuk:
- Lebar dan tinggi viewport
- Orientasi layar (lanskap atau potret)
- Resolusi
- Rasio aspek perangkat
Kemungkinan untuk mengubah cara konten web muncul sesuai dengan ini dan faktor-faktor lain telah memberi pengembang kesempatan untuk mengoptimalkan konten mereka untuk pangsa audiens yang lebih besar daripada yang pernah mereka dapat sejak pertengahan tahun-tahun awal, ketika munculnya smartphone dimulai. dari diversifikasi perangkat web-ready.
Bagaimana cara kerja kueri media?
@media screen dan (min-width:700px) { … }
Ada dua komponen kunci untuk kueri media: jenis media dan ekspresi fitur media .
Jenis media mengacu pada apa yang Anda harapkan – jenis media tempat konten akan ditampilkan. Banyak jenis media yang didukung oleh CSS3, tetapi hanya ada satu yang benar-benar perlu kita perhatikan: 'layar'.
Fitur media, sementara itu, adalah fitur perangkat seperti yang tercantum di bagian sebelumnya – ukuran layar, orientasi, dan sebagainya. Ekspresi fitur media memberitahu kita sesuatu tentang fitur media, misalnya max-width: 900px.
Baris kode berwarna-warni di bagian atas bagian ini menunjukkan bagian penyusun kueri media. Bagian berwarna biru – layar @media – menentukan “layar” jenis media. Dalam warna hijau kami memiliki ekspresi fitur media, yang menetapkan lebar browser minimum 700px. Jika 'layar' jenis media dan fitur media min-width:700px benar – artinya, jika perangkat yang digunakan adalah layar dan lebar browser 700px atau lebih – kueri media akan mengirimkan instruksi gaya CSS mana pun ditempatkan di dalam tanda kurung kurawal kuning itu (kami membiarkannya kosong di sini demi kejelasan).
Anda dapat memperluas kueri media untuk melibatkan fitur media tambahan hanya dengan menggunakan operator 'dan', jadi contoh kita menjadi:
@media screen dan (min-width:700px) dan (orientasi: landscape) { … }
Contoh baru ini akan menerapkan pemformatan dengan syarat bahwa konten sedang dirender dalam tampilan layar 700px+, dalam orientasi lanskap.
Bagaimana pemasar digital menggunakan kueri media
Pemasar digital menggunakan kueri media CSS untuk menciptakan pengalaman menonton konten web yang disesuaikan untuk setiap sudut pandang yang mungkin – setiap ukuran layar, orientasi, dan resolusi. Tujuannya adalah untuk menciptakan pengalaman optimal untuk ponsel cerdas, desktop, dan tablet, bagaimanapun perangkat yang digunakan, semuanya dalam versi konten yang sama (yaitu tidak ada halaman web terpisah untuk desktop dan seluler).
Untuk tujuan kami, fitur media yang paling penting adalah lebar viewport. Mari kita lihat bagaimana fitur ini dapat digunakan untuk mengoptimalkan email pemasaran:





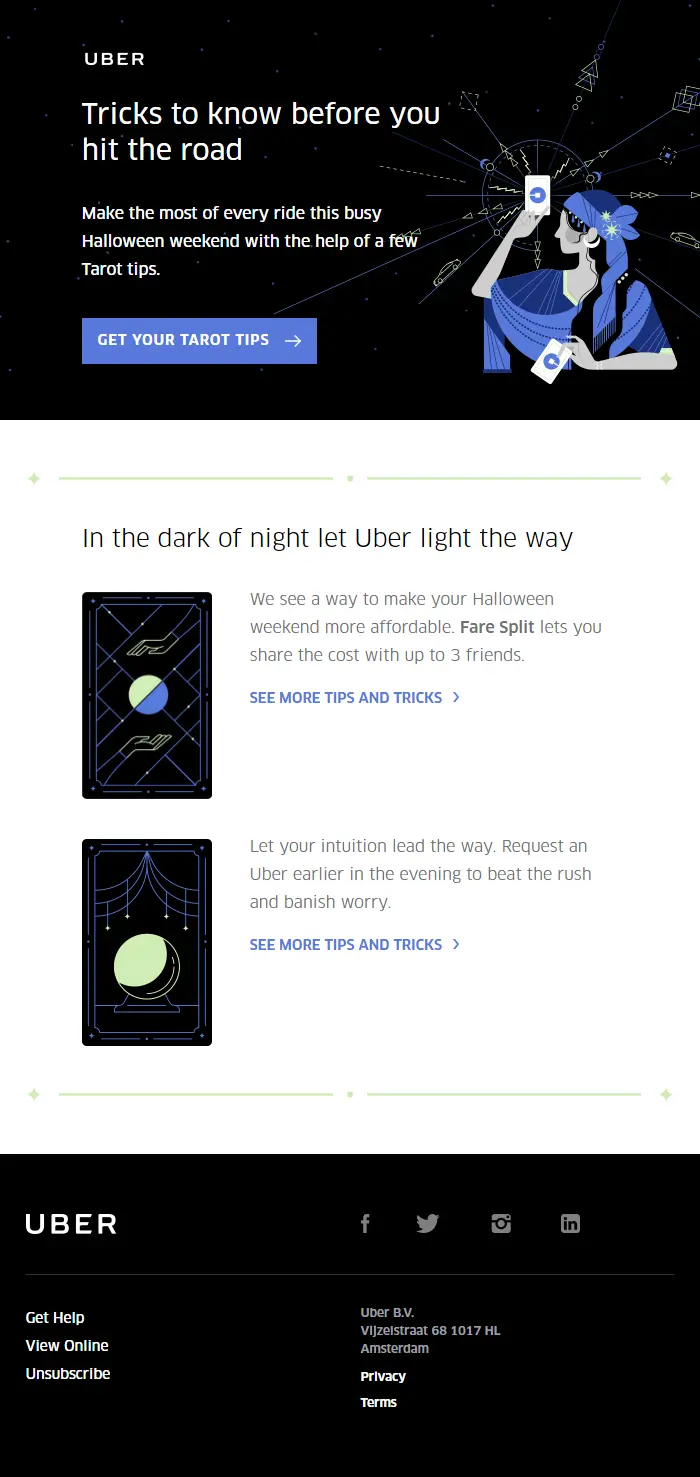
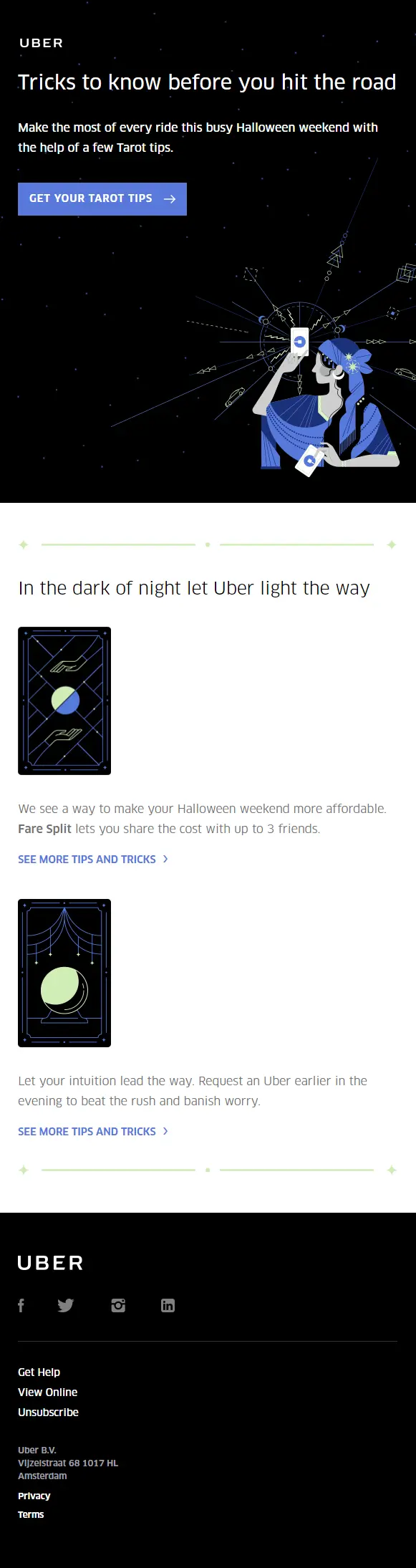
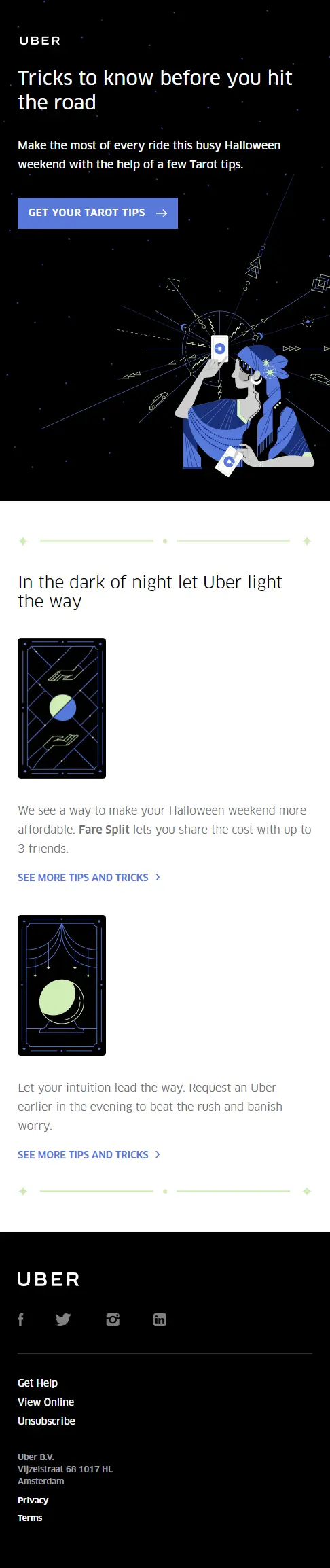
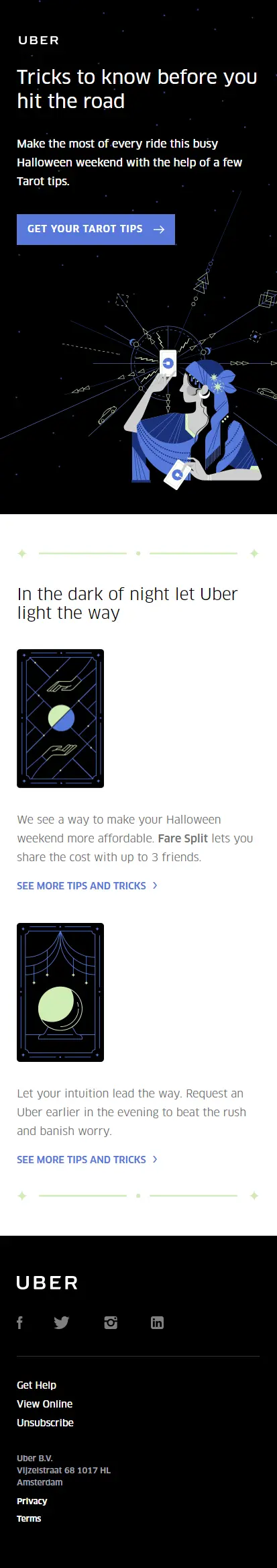
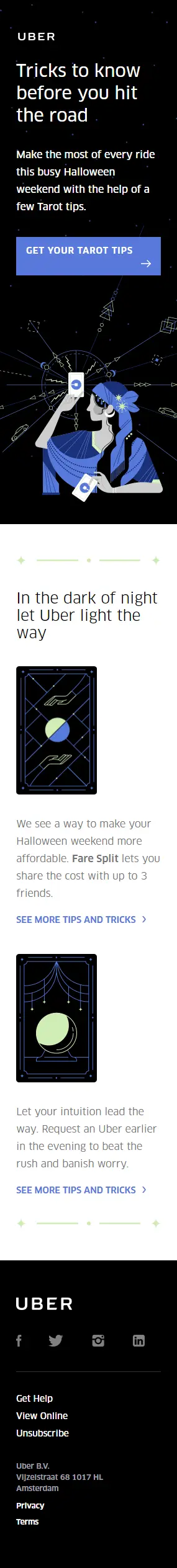
Manjakan mata Anda dengan email cantik dari Uber ini; masterclass nyata dalam cara menjalankan desain email responsif yang sederhana dan efektif.
Kueri media CSS memainkan peran penting dalam mengirimkan konten email secara optimal untuk setiap ukuran layar, menggunakan fitur media lebar layar.
Berikut adalah kueri media yang digunakan untuk menentukan bagaimana bagian header email muncul:
@media screen dan (max-width:699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
lebar: 100% !penting;
max-width: tidak ada !penting
}
Beberapa kode ini akan terlihat familier; beberapa mungkin tidak. Mari kita uraikan:
- @media screen – menyetel jenis media untuk kueri
- (max-width:699px) – mengatur fitur media max-width. Semua tampilan 699px ke bawah akan terpengaruh oleh kueri
- { dan } – kode yang terdapat dalam kurung kurawal adalah instruksi penataan CSS yang akan diterapkan jika jenis media dan fitur media yang ditentukan dalam kueri media sama-sama benar dengan perangkat/browser yang digunakan untuk melihat konten, yaitu layar menampilkan apa pun hingga lebar tampilan 699px
- .t1of12, dll. – Sebagian besar desain web responsif beroperasi menggunakan kisi konten responsif, di mana sebuah elemen (seperti bagian header email Uber) dapat berisi apa saja dari 1 hingga 12 kolom. Idenya adalah ketika lebar layar semakin besar, beberapa kotak kisi dari setiap baris bergabung untuk membentuk baris yang lebih panjang dalam versi kisi yang lebih pendek dan lebih lebar. Buka beranda Target Internet, klik tombol Pulihkan Bawah di bagian atas browser Anda dan seret jendela dari sudut kanan bawah untuk melihat efek ini beraksi '.t1of12', '.t2of12', dll. adalah penentu lebar kolom , digunakan di sini untuk menyesuaikan lebar konten pada ukuran area pandang yang berbeda.
- lebar: 100% !penting – instruksi ini menyebabkan konten diperpanjang untuk mengisi lebar penuh elemen induknya.
Ini adalah komponen penting dari kueri media dalam tindakan: jenis media, ekspresi fitur media, dan instruksi CSS responsif. Anda harus menjadi pembuat kode CSS yang berpengalaman jika Anda ingin membuat kueri media sendiri di sepanjang baris ini, tetapi memahami komponen kueri media dan bagaimana komponen tersebut bekerja bersama adalah dasar yang berharga.

Lebih dalam: menggunakan fitur media lainnya
Sejauh ini kami telah berfokus terutama pada lebar layar – tetapi ada beberapa fitur media lain yang juga dapat digunakan untuk keuntungan besar dalam kueri media Anda. Berikut adalah beberapa tip cepat tentang cara menggunakannya:
- Resolusi – gunakan kueri media untuk menampilkan konten visual yang lebih sederhana dan lebih berani ke perangkat dengan resolusi layar lebih rendah.
- Orientasi – optimalkan menggunakan prinsip grid responsif yang sama yang diterapkan dalam contoh email Uber yang dibahas sebelumnya.
- Warna (ejaan 'warna' dalam konteks CSS ) – mengacu pada jumlah bit perangkat per komponen warna. Jika kedalaman warna yang tinggi sangat penting untuk pengalaman konten Anda, pertimbangkan untuk menyetel kueri media CSS untuk memberikan versi alternatif jika jumlah bit perangkat terlalu rendah.
Cara menerapkan kueri media – untuk pengembang dan eksekutif konten
Seperti yang mungkin telah Anda kumpulkan, mengimplementasikan kueri media membutuhkan pengetahuan pengkodean. Namun demikian, memahami cara kerja kueri media sangat diinginkan oleh pemasar digital mana pun, karena ini akan memungkinkan Anda untuk mengomunikasikan ide desain Anda dengan lebih lancar kepada rekan pengembang web Anda, dan juga untuk membentuk ide tersebut ke teknik pengkodean yang tersedia.
Seperti fitur CSS lainnya, kueri media termasuk dalam lembar gaya CSS konten. Kami merekomendasikan untuk mencantumkan semua kueri CSS untuk bagian konten di bagian bawah lembar gayanya, atau menyisipkan masing-masing kueri tepat di bawah item konten yang ditatanya. Jika ragu, tanyakan kepada pengembang web Anda.
Jika Anda tidak bertanggung jawab atas pengkodean, tetapi Anda bertanggung jawab atas perencanaan pengalaman pengguna dari suatu konten di seluruh jenis perangkat, Anda dapat membantu pengembang Anda untuk mencapai efek yang diinginkan dengan memberikan spesifikasi yang jelas dan tepat tentang bagaimana konten harus ditampilkan menurut untuk kondisi fitur media yang berbeda. Sebagai contoh:
Gambar A: ditampilkan jika lebar layar sama dengan atau lebih besar dari 600 piksel
Gambar B: ditampilkan jika lebar layar sama atau lebih besar dari 400 piksel
Dan jangan khawatir, jika ada yang salah dengan instruksi Anda, Anda akan segera mendengarnya.
Bukankah kueri media sudah ada selama bertahun-tahun?
Kueri media muncul di awal tahun 1990-an, memenuhi berbagai fungsi termasuk memformat konten web untuk dicetak (misalnya dengan mengubah salinan web menjadi hitam dan latar belakang putih saat halaman web dikirim untuk dicetak.) Namun momen terobosan nyata untuk kueri media datang pada tahun 2012, ketika mereka menjadi standar web baru untuk desain responsif dengan browser dan dukungan W3C.
Pada 2016, kueri web adalah komponen mendasar dari desain web berkualitas. Mereka menerima dorongan lain pada bulan September, ketika Google mengumumkan bahwa Gmail akhirnya akan mulai mendukung mereka, menghilangkan hambatan lama untuk permintaan media yang muncul sebagai mekanisme desain web di mana-mana.
Kueri media dalam template responsif
Banyak alat pemasaran email terkemuka di dunia menggunakan kueri media dalam template email responsif mereka. Ketika tersiar kabar bahwa Gmail sekarang akan mendukung kueri media, MailChimp menulis posting blog yang menjelaskan pentingnya pembaruan: “Gmail akan [sekarang] mengizinkan penggunaan kueri media, yang berarti lebih sedikit solusi liar untuk membuat email MailChimp berperilaku konsisten di seluler perangkat. Sekarang, akan lebih mudah untuk mengoptimalkan tata letak email dengan lebih baik untuk berbagai perangkat dan ukuran layar.
“Meskipun template kami dibuat untuk mengatasi keterbatasan Gmail di masa lalu, mereka selalu menyertakan kode yang sekarang didukung oleh Google. Artinya: kampanye akan ditampilkan lebih konsisten di semua klien.”
Mengapa menggunakan desain responsif itu penting
Pembaca reguler kami akan mendengar kami mengatakan ini beberapa kali sebelumnya, tetapi kami tidak takut untuk mengatakannya lagi: menciptakan pengalaman hebat bagi pengguna ponsel dan tablet sangat penting. Mengapa? Karena sejumlah besar pengguna web menggunakan ponsel dan tablet.
Menurut penelitian oleh comScore, per Desember 2015, 76% orang online mengakses internet melalui berbagai perangkat, termasuk desktop, seluler, dan tablet. Hanya 11% yang menggunakan desktop saja, yang menimbulkan pertanyaan: dapatkah Anda benar-benar mampu mengirimkan konten yang kurang optimal ke sebanyak 89% audiens potensial Anda? Tentu saja akan ada banyak di antara mayoritas perangkat yang menggunakan desktop mereka untuk mengakses konten Anda – tetapi juga akan ada banyak yang menggunakan sesuatu yang lain.
Bukan hanya pengguna web yang ingin konten Anda kompatibel dengan beberapa jenis perangkat; itu juga Google. Sejak apa yang disebut pembaruan algoritme 'Mobilegeddon' pada April 2015, Google telah mengalokasikan poin ekstra ke situs ramah seluler dalam perhitungan hasil pencariannya – dan perusahaan terbuka tentang fakta bahwa desain responsif adalah metode pengoptimalan seluler yang disukainya. Anda mungkin merasa berguna untuk melihat panduan ini untuk Kesalahan umum desain web seluler dari hub Google Webmasters.
Kueri media dapat digunakan untuk memfasilitasi sejumlah taktik desain responsif yang berhasil, termasuk:
- Memperluas konten untuk ukuran layar yang lebih besar – misalnya menambahkan salinan atau gambar tambahan
- Memperbesar konten untuk ukuran layar yang lebih besar
- Menyembunyikan konten khusus seluler setelah lebar layar minimum tertentu tercapai
Ke depannya, kami akan mendorong Anda untuk menggunakan desain responsif dan kueri media setiap kali Anda membuat situs web atau email pemasaran, apakah itu berarti mempelajari dan membuat CSS sendiri, atau memberikan arahan yang tepat untuk pengembang web Anda.
dapatkan keanggotaan gratis Anda sekarang - sama sekali tidak memerlukan kartu kredit
KEANGGOTAAN GRATIS