Tata Letak Situs Web Kreatif Untuk Mendapatkan Lebih Banyak Pengunjung Tetap di Situs Anda
Diterbitkan: 2023-01-16Tata letak situs web yang dicoba dan diuji berfungsi karena keterbacaan dan navigasi. Tetapi Anda tidak harus terpaku pada tata letak konvensional. Sebagai gantinya, Anda dapat mengubah situs web Anda agar sesuai dengan kepribadian merek Anda. Dan jika Anda membutuhkan inspirasi desain situs web, berikut adalah 13 tata letak situs web kreatif untuk disalin!
Mengapa Desain Penting dalam Tata Letak Situs Web
Karena banyak tata letak situs web menyalin template atau struktur serupa, sebaiknya Anda menggabungkan elemen desain yang akan membuat tata letak situs web menjadi kreatif.
Nah, sebagai permulaan, Anda ingin membuat pengunjung Anda terkagum-kagum. Tentu, Anda mungkin berpikir mereka harus segera membuka halaman produk atau layanan dan membayar. Terkadang, Anda ingin orang menjelajahi lebih jauh.
Biarkan mereka belajar tentang Anda.
Itu sebabnya itu juga harus diterjemahkan ke dalam tata letak situs web Anda. Anda mungkin mengikuti beberapa tren di sana-sini, tetapi ada baiknya menambahkan sedikit perusahaan atau diri Anda pada tata letak situs web. Bumbui dengan branding Anda. Itulah bagaimana Anda bisa menonjol.
Beberapa elemen desain yang perlu diperhatikan dalam tata letak situs web:
- Hirarki visual
- Warna
- Ruang negatif
Jangan lupakan beberapa tren desain grafis yang akan berguna:
- Warna cerah
- Ilustrasi
- Realitas yang diperbesar
Selain itu, jangan lupa untuk membuatnya menjadi website yang responsif juga. Ini adalah bagian penting dari sebuah situs web. Anda dapat memiliki grafik yang menarik, tetapi jika Anda tidak dapat mengklik tombol apa pun atau situs web memuat dengan lambat, Anda mungkin kehilangan beberapa petunjuk dalam prosesnya.
1. Solusi Bosan

Solusi Bosan memelintirnya pada tata letak kisi. Mereka memasukkan lingkaran dan lonjong di dalam kisi-kisi berbentuk berbeda. Tata letak ini akan memungkinkan pengguna untuk menggulir lebih jauh karena Anda ingin tahu tentang hal lain apa yang dapat Anda capai dalam seminggu atau sebulan. Pembuat situs web ini membuat ini selama pandemi.
Jadi, apa yang Anda rencanakan untuk dicoba selama sebulan atau seminggu? Bagi saya, saya pikir saya ingin pergi ke teater.
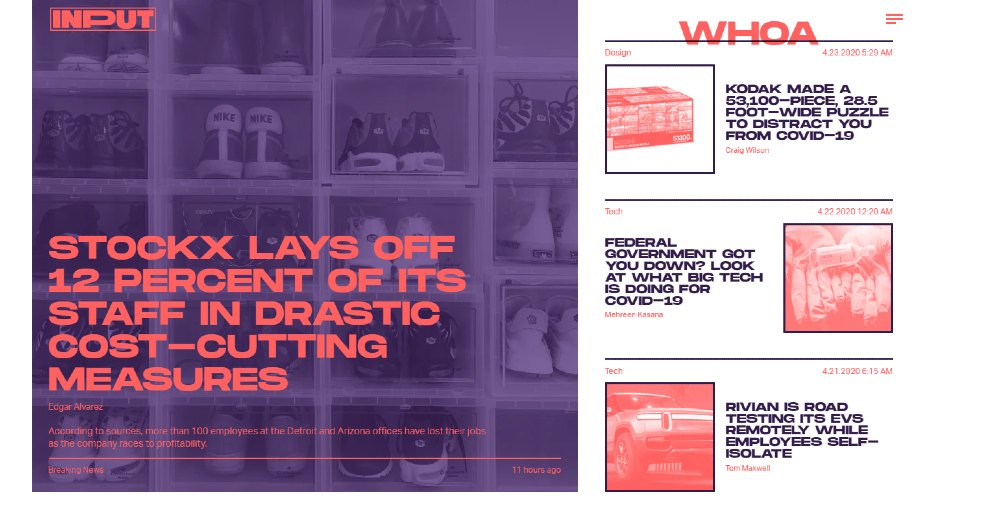
2.Masukan Mag

Setelah Anda memuat situs web Input Mag, Anda akan melihat mereka menggabungkan petunjuk asimetri dan aliran bentuk-z. Penggunaan warna yang mencolok juga membuat mata Anda terpaku pada halaman. Saat Anda menggulir lebih jauh ke bawah, Anda akan melihat lebih banyak cerita dan produk yang disarankan yang mungkin Anda perlukan.
Penggunaan teks untuk tujuan hierarki visual berhasil karena membuat Anda ingin membaca tajuk utama dan bahkan seluruh artikel . Mereka juga menggunakan gulungan tanpa akhir yang memungkinkan pengguna tinggal lebih lama di situs sehingga mereka dapat membaca lebih banyak cerita. Ini adalah tren umum di antara situs web media.
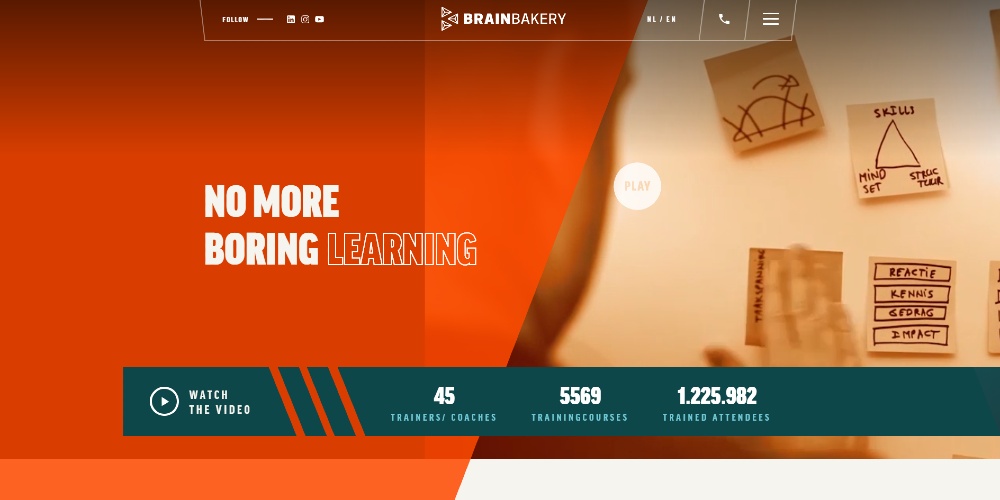
3. Roti Otak

Situs web Brain Bakery meninggalkan kesan karena tidak mengikuti satu struktur di beranda situs web. Yang konsisten adalah warnanya karena muncul. Meskipun situs tidak mengikuti satu tata letak, itu membuat Anda menavigasi dengan mudah di halaman.
Kursor yang dimodifikasi juga merupakan sentuhan yang bagus! Ini membantu ketika Anda ingin berinteraksi dengan suatu objek.
Plus, bilah menu terlihat miring. Ini terlihat 3D dengan cara yang cerdas pada bilah menu lengket yang biasa.
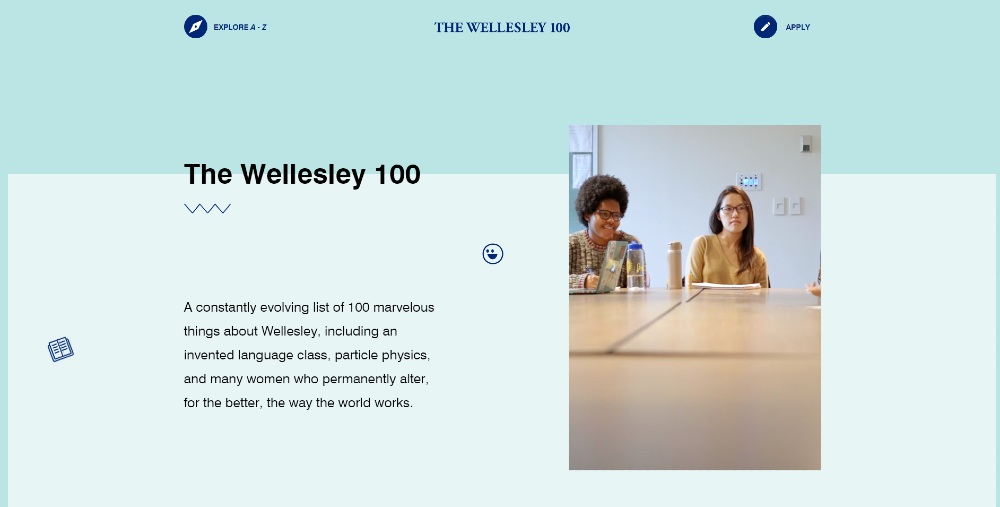
4. Wellesley 100

Alih-alih menggunakan gambar pahlawan, ilustrasi, atau desain grafis apa pun, situs web Wellesley 100 menggunakan video, seperti yang sedang tren. Sama seperti beberapa situs web dalam daftar ini, mereka menggunakan kombinasi struktur untuk membuat situs menarik dan menyenangkan .
Hal lain yang menarik untuk diperhatikan adalah ketika Anda menggulir sedikit, klik tombol "surprise me", dan pelajari sesuatu yang baru tentang Wellesley. Anda juga akan melihat bahwa mereka menumpuk foto di sana, yang juga menunjukkan asimetri dan hierarki visual.
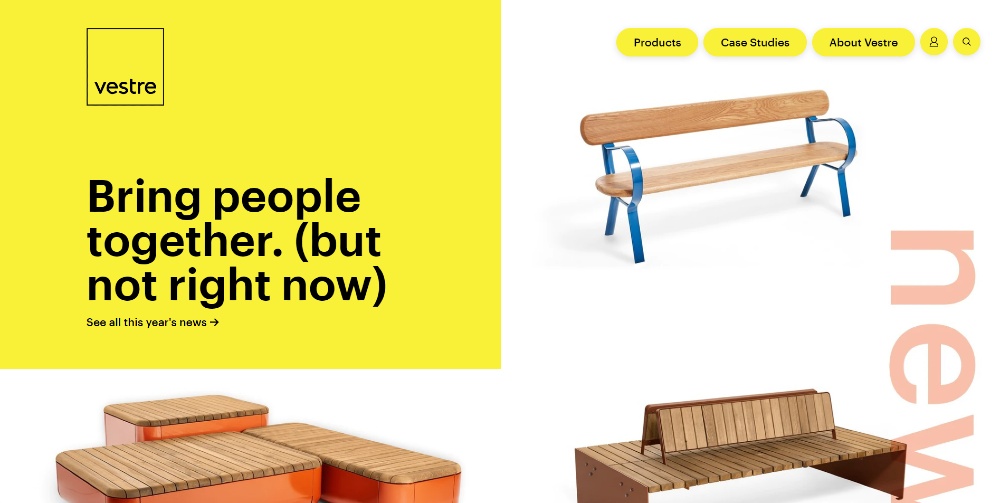
5. Vestre

Kuning adalah tema situs web Vestre. Anda langsung melihatnya begitu membuka situs. Sesuai tata letaknya, mereka tidak hanya menampilkan satu gambar pahlawan, tetapi tiga. Alun-alun besar di sebelah kiri mengesankan, dan ini cara yang bagus untuk menarik perhatian orang.
Menggulir ke bawah, Anda akan melihat mereka mengadopsi tata letak zigzag sambil menambahkan elemen seperti foto, video, dan gif untuk menampilkan produk mereka di tempat yang berbeda.
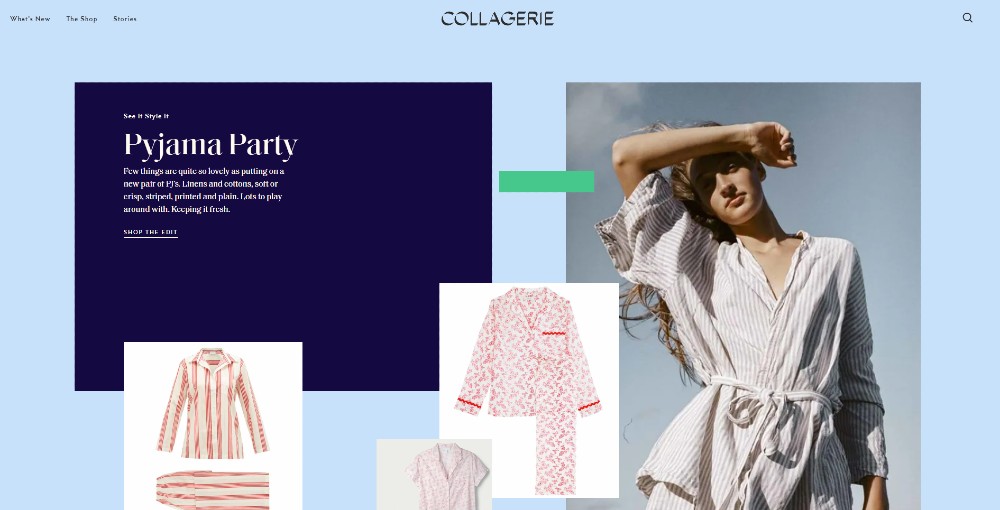
6. Kolase

Apa yang menjadikan Collagerie salah satu tata letak situs web paling kreatif adalah mereka menyoroti produknya. Ada salinan minimal, yang memungkinkan pengunjung lebih menghargai produk. Mereka menerapkan hierarki visual pada kotak, sehingga pengunjung mendapatkan gambaran tentang produk mana yang paling direkomendasikan.
Mereka memanfaatkan strip dengan sangat baik, yang bertindak sebagai isyarat visual bagi pengunjung untuk lebih menghargai produk.
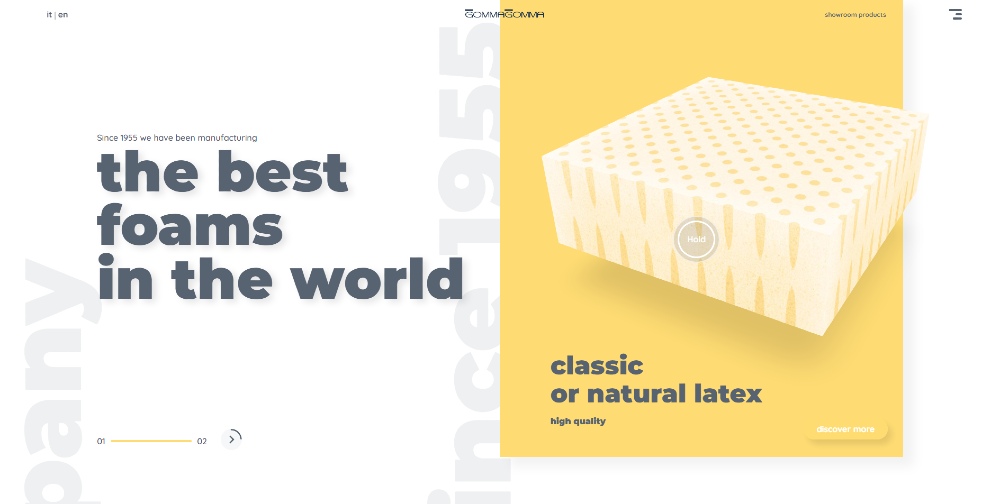
7. Goma Goma

Tidak seperti situs web produk lain yang menggunakan template, Gomma Gomma bekerja ekstra dengan situs web mereka.

Yang menarik dari produk yang ditampilkan di paro atas adalah Anda dapat berinteraksi dengannya. Apa yang hebat tentang itu juga adalah bagaimana mata Anda langsung mengarah ke produk. Itu menonjol karena dirender dalam 3D dan menggunakan latar belakang sehingga Anda dapat memusatkan perhatian pada produk.
Anda bahkan akan melihat bahwa teks bergerak saat Anda bergerak ke atas atau ke bawah halaman, membuat teks header menjadi simetris atau tidak. Itu memberi situs web tampilan asimetris.
8. Kota NYC

Saat Anda membuka situs web Huys NYC untuk pertama kalinya, bilah menu muncul dari sisi kiri. Dari sana, Anda ingin calon penyewa memeriksa ruang yang tersedia dan mungkin mempelajari lebih lanjut tentang bangunan dan sejarahnya juga.
Jika Anda meminimalkan bilah menu, Anda akan melihat satu kolom yang ditempatkan dengan nyaman di tengah. Tata letak situs web mereka mengikuti pola az, membiarkan mata menari saat Anda menggulir ke bawah situs web mereka.
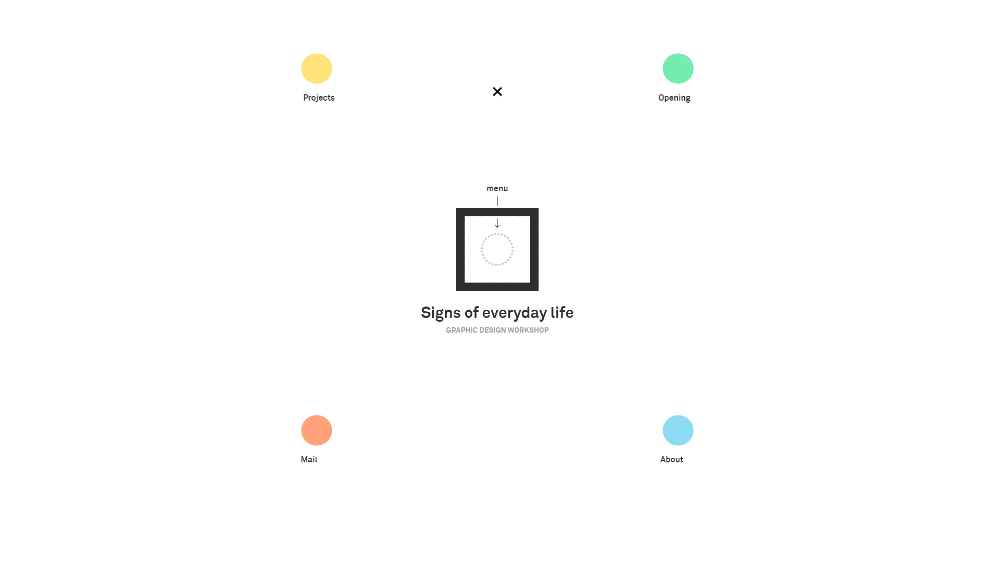
9. Signes du Quotidien

Signes du Quotidien memanfaatkan ruang putih dengan sangat baik dalam tata letak situs web mereka. Saat Anda memuat situs, mereka meminta Anda untuk mengklik lingkaran di dalam kotak. Itu menunya.
Alih-alih menggunakan bilah, mereka menganimasikan bilah menu dan menempatkannya di tengah alih-alih meletakkannya di atas atau di samping. Untuk mempelajari lebih lanjut tentang mereka, Anda dapat menyeret lingkaran ke kotak.
Saat halaman baru dimuat, mereka menggunakan dua kolom. Anda juga akan melihat bahwa mereka memanfaatkan ruang putih dengan baik karena mereka membatasi elemen ke tengah sambil tetap memperhatikan jarak simetris.
Signes du Quotidien adalah bahasa Prancis untuk Tanda Kehidupan Sehari-hari.
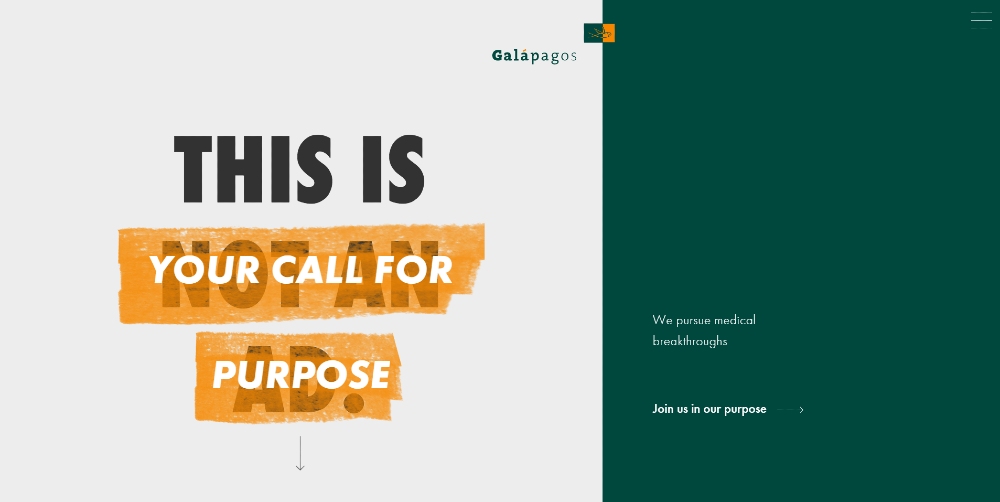
10. Bekerja di Galapagos

The Work at Galapagos memiliki salah satu tata letak situs web kreatif terbaik.
Pada awalnya, mereka menggunakan tata letak situs web asimetris, tetapi saat Anda menggulir ke bawah, sisi kanan gambar menjadi bilah menu. Mereka juga menambahkan isyarat arah sehingga Anda dapat membaca lebih lanjut tentang Galapagos dan mengapa mereka mempekerjakan orang.
Teks animasi juga membantu dalam menavigasi situs web dan menjadikannya interaktif bagi kandidat potensial di situs.
Salah satu bagian terbaik dari situs web mereka adalah penggunaan audio, bukan video biasa. Ilustrasi seorang karyawan berfungsi sebagai visual. Plus, hierarki visual juga dieksekusi dengan baik untuk bagian itu.
Bagian bawah halaman diakhiri dengan layar terpisah tempat Anda dapat mengklik halaman Tentang mereka atau Bergabung dengan tim. Tidak semua situs web menggunakan layar terbagi di bagian bawah halaman. Tapi itu berfungsi untuk situs mereka.
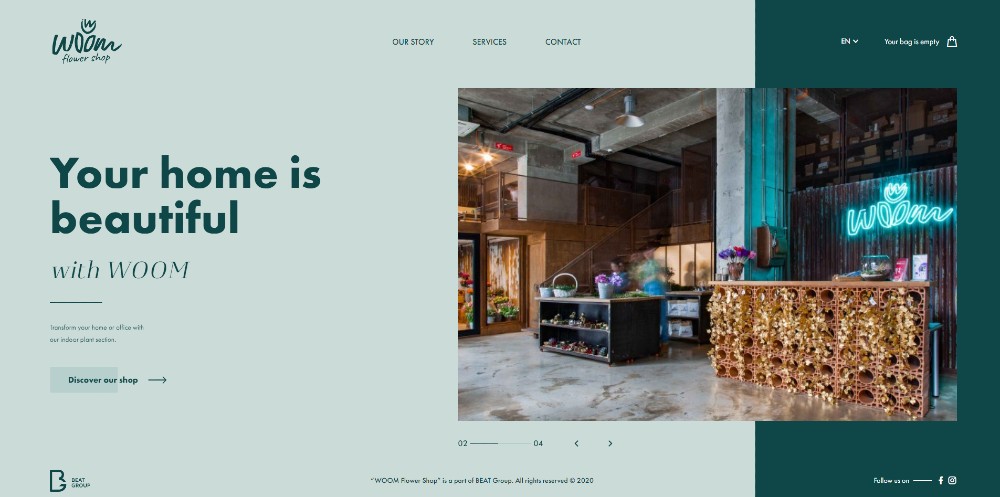
11. Woom

Woom menggunakan tata letak halaman tunggal di situs web mereka. Ini memungkinkan pengunjung untuk melakukan apa yang perlu mereka lakukan di situs. Anda akan melihat penggunaan hierarki visual pada teks di sisi kiri layar asimetris. Teks header dicetak tebal, sedangkan teks berikut dicetak miring atau dalam bentuk biasa.
Saat Anda mengeklik bagian selanjutnya dari beranda, Anda dapat menjelajahi toko mereka, menghubungi mereka, atau melihat halaman acara mereka. Halaman toko diatur sebagai kisi-kisi sehingga pengunjung dapat melihat produk dengan benar .
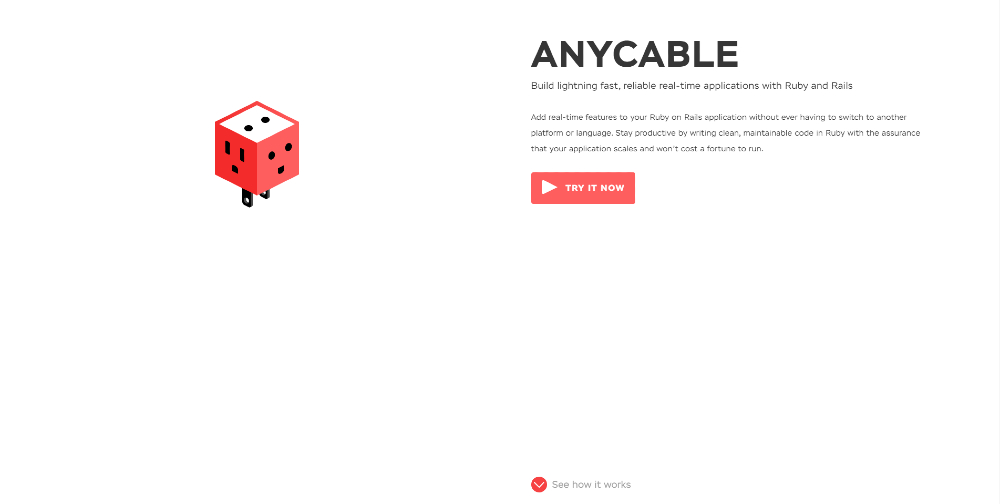
12. Kabel apa saja

Any Cable menggunakan tata letak animasi layar terpisah di beranda mereka. Hal ini memungkinkan pengguna untuk belajar tentang proses melalui animasi dan deskripsi. Ada baiknya juga mereka menggunakan ukuran teks yang berbeda untuk menunjukkan bahwa itu adalah bagian berikutnya. Mereka menambahkan warna redup pada kisi, tetapi untuk menekankan data, mereka menambahkan warna untuk menarik perhatian orang.
Plus, mereka juga memanfaatkan ruang putih dengan baik. Situs web minimalis mendapat poin untuk keterbacaan, dan juga mudah dilihat. Itu salah satu tata letak situs web kreatif terbaik karena mengintegrasikan berbagai elemen yang berfungsi.
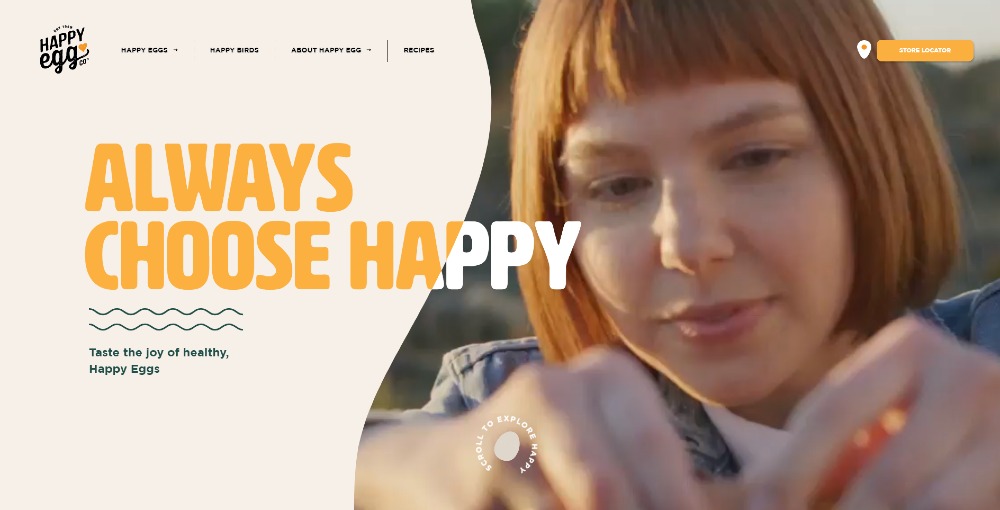
13. Selamat Telur

Alih-alih menggunakan layar terbagi atau satu gambar (atau video), Happy Egg memilih untuk menyesuaikan paro atas, dan mereka menjalankannya dengan baik, menjadikannya salah satu tata letak situs web paling kreatif dalam daftar.
Pinggirannya berbentuk telur mentah dari cangkangnya atau seperti telur mata sapi. Menggulir lebih jauh ke bawah, Anda melihat mereka juga menggunakan warna yang mencolok agar sesuai dengan warna produk atau kemasan mereka. Mereka juga membuat situs menjadi interaktif, membuatnya menyenangkan untuk menelusuri bagian-bagian situs.
Takeaway kunci
Situs web Anda harus berfungsi sebagai cara bagi pelanggan untuk melakukan beberapa hal seperti pembayaran atau menjadwalkan janji temu. Namun, Anda juga harus merapikan situs web Anda agar lebih menarik bagi pengunjung Anda.
