Cara membuat Klip Aplikasi untuk iOS 14
Diterbitkan: 2020-12-21Dengan munculnya iOS 14, kami mendapat kesempatan untuk menciptakan pengalaman baru bagi pengguna aplikasi kami. Saya berbicara tentang Klip Aplikasi, kutipan kecil dari versi aplikasi lengkap. Sebagai salah satu developer di Miquido, saya ingin berbagi pengalaman saya dalam membuatnya.
Kami akan membahas tiga topik – pertama, persiapan proyek. Kedua – cara membuat App Clip, dan terakhir, saya akan menyebutkan beberapa hal tentang pengujian dan distribusi.
Persiapan proyek
Saat berpikir untuk menambahkan App Clip ke aplikasi kita, kita harus mengingat satu aturan dasar – kita perlu menggunakan kode saat ini dari basis kode kita . Klip Aplikasi sebenarnya adalah cuplikan dari aplikasi kami. Ini menggunakan model dan tampilan yang sama, jadi ketika kita berpikir untuk membuat Klip Aplikasi, kita perlu mendesain arsitektur kita sesuai dengan itu.
Jika kita sudah menyiapkan arsitektur aplikasi kita secara modular, menambahkan App Clip ke dalamnya akan jauh lebih mudah. Jika tidak, ini saat yang tepat untuk melakukan refactor. Ini akan menguntungkan kami di masa depan, karena menambahkan lebih banyak target akan lebih mudah dan lebih cepat.
Pedoman Antarmuka Manusia
Sebelum kita membuka Xcode dan menyelami detail penerapan Klip Aplikasi, saya ingin menyebutkan Panduan Antarmuka Manusia Apple. Ini adalah praktik yang baik untuk mengikutinya, karena Apple memberikan beberapa tip pengalaman pengguna terbaik.
Beberapa poin yang paling penting untuk diingat:
- Fokus pada fitur penting;
- Rancang antarmuka pengguna yang linier, mudah digunakan, dan terfokus;
- Hindari mengharuskan orang untuk membuat akun sebelum mereka dapat memanfaatkan Klip Aplikasi Anda
Membuat Klip Aplikasi untuk iOS 14
Sekarang mari kita buka Xcode dan memuat proyek Anda. Buat target Klip Aplikasi baru dengan memilih File> Baru> Target> Klip Aplikasi . Anda akan dapat menggunakan Swift UI atau Storyboard untuk antarmuka dan Swift UI atau delegasi aplikasi UIKit untuk siklus hidup App Clip. Pilih proyek dan aplikasi yang benar, lalu klik Buat.
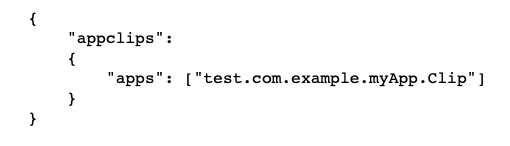
Sebelum kami mengonfigurasi URL kami di dalam Xcode, kami perlu membuat file domain terkait di server web kami. Untuk melakukannya, kita perlu membuat file bernama apple-app-site-association , dengan struktur JSON:

Nilai untuk aplikasi harus berupa pengidentifikasi aplikasi Klip Aplikasi – <Application Identifier Prefix>.<Bundle ID> .
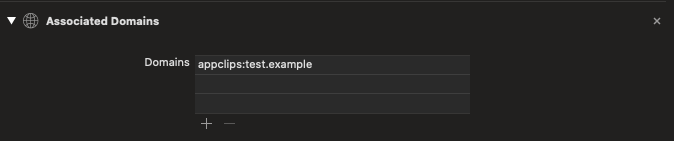
Setelah kami mengonfigurasi file apple-app-site-association kami, kami perlu menambahkan Associated Domains Entitlement ke target aplikasi host kami dan target App Clip. Berkat ini, iOS akan dapat menangani tautan yang mengarah ke aplikasi. Jika pengguna tidak menginstal versi lengkap aplikasi, Klip Aplikasi akan diluncurkan. Jika versi lengkap dapat diakses. itu akan diluncurkan seperti biasa.
Setiap URL yang menjalankan Klip Aplikasi harus dicantumkan dalam fitur Domain Terkait dengan awalan klip aplikasi (mis., klip aplikasi: test.example). Mereka juga harus terdaftar di bawah Associated Domains di aplikasi host.

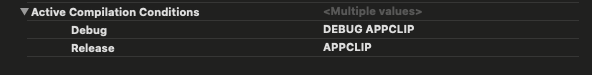
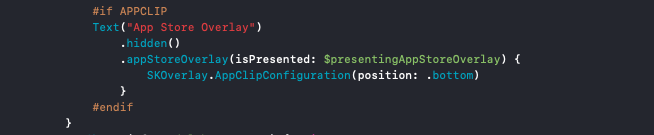
Seperti yang saya sebutkan di awal, App Clip berbagi fungsionalitas dengan aplikasi lengkap kami, itu sebabnya kami harus memutuskan bagian kode mana yang ingin kami bagikan di antara dua target. Saat menambahkan fungsionalitas ke Klip Aplikasi, mungkin ada situasi di mana beberapa kode dari versi lengkap aplikasi tidak diperlukan atau kita harus menambahkan kode hanya untuk kebutuhannya. Untuk mencapai itu, kita dapat menggunakan Kondisi Kompilasi Aktif . Kita dapat memutuskan bagian kode mana yang akan dikompilasi ke versi lengkap aplikasi, dan mana yang hanya untuk kebutuhan App Clip. Anda dapat dengan mudah mengelolanya di target App Clip dengan memilih tab Build Settings , lalu Swift Compilers – Custom Flags -> Active Compilation Conditions .


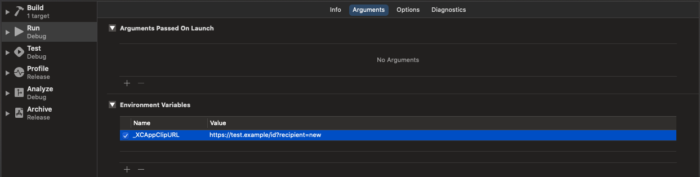
Setelah menambahkan target dan menetapkan fungsionalitas yang sesuai, kita dapat melanjutkan ke pengujian. Anda dapat menjalankan Klip Aplikasi pada simulator atau perangkat fisik. Untuk melakukan ini, Anda harus memberikan URL permintaan sebagai variabel lingkungan. Dengan cara ini, Anda dapat memeriksa bagaimana Klip Aplikasi Anda berperilaku dengan pemanggilan URL yang berbeda dan dengan parameter kueri yang berbeda.

Untuk mengakses variabel lingkungan, pilih target Klip Aplikasi dari daftar tarik-turun skema dan klik Edit Skema . Pilih tab Jalankan tindakan dan Argumen . Di bawah judul Variabel Lingkungan , edit nilai untuk _XCAppClipURL . Jika tidak ada, tambahkan sebagai kunci dan tetapkan nilainya sebagai URL permintaan. Pastikan kotak centang dipilih. Apple menyarankan untuk membuat URL generik yang mencakup sebagian besar kasus penggunaan untuk pengalaman Klip Aplikasi kami. Jika kita perlu menentukan satu rute yang perlu berbeda dari default, tambahkan sebagai pengalaman yang berbeda, dengan gambar baru, judul dan parameter lainnya.

Menguji Kartu Klip Aplikasi
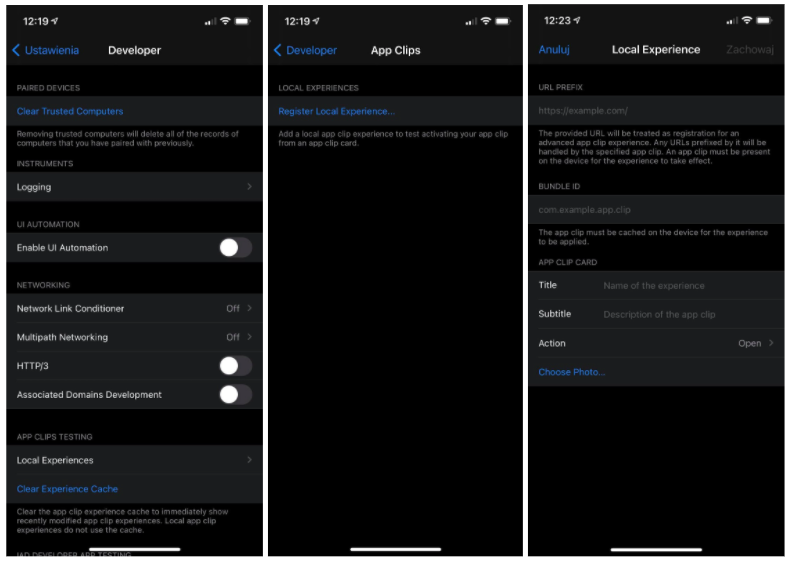
Ada satu hal penting untuk diingat – setelah Anda membuat target Klip Aplikasi, Anda tidak akan melihat kartunya di perangkat Anda . Untuk mengujinya, Anda perlu menambahkan apa yang disebut Local Experience , yaitu lingkungan lokal pada perangkat fisik. Ini sangat berguna saat menguji kode QR atau panggilan tag NFC. Pada saat menulis artikel ini, Apple belum merilis alat yang diperlukan untuk membuat Kode Klip Aplikasi, yang pada dasarnya adalah kode QR milik Apple. Untuk kebutuhan kita, kita dapat dengan mudah menggantinya dengan kode QR klasik.
Setelah menginstal Klip Aplikasi di perangkat fisik Anda, buka Lingkungan Lokal di Pengaturan -> Pengembang -> Pengalaman Lokal, dan pilih Daftarkan Pengalaman Lokal . Anda akan diminta untuk:
- Awalan URL yang memanggil Klip Aplikasi
- Salin untuk judul dan subjudul kartu Klip Aplikasi
- Kata kerja ajakan bertindak
- Gambar tajuk
- Pengidentifikasi bundel Klip Aplikasi Anda
Buat atau pindai tag NFC atau kode QR untuk memicu lingkungan lokal dengan Klip Aplikasi tertentu.

Siapkan Aplikasi Klip untuk pengujian dan distribusi
Sekarang setelah Anda membuat Klip Aplikasi, saatnya untuk menguji dan mendistribusikannya – kami dapat menggunakan TestFlight untuk tujuan ini. Kita harus ingat bahwa, mirip dengan cara pengguna tidak menginstal Klip Aplikasi dan bagaimana Klip Aplikasi tidak muncul di layar Utama, penguji tidak menginstal versi beta dari Klip Aplikasi Anda. Sebagai gantinya, penguji meluncurkan pengalaman Klip Aplikasi yang Anda konfigurasikan untuk pengujian.
Ada bagian Klip Aplikasi di App Store Connect di mana Anda harus memberikan gambar header, subtitle, dan tindakan. Metadata ini muncul di App Clip Card. Anda hanya dapat mengedit bagian ini setelah mengunggah file yang dikompilasi. Setelah menggulir lebih jauh ke bawah halaman, kami melihat kemampuan untuk menambahkan URL untuk peninjau aplikasi untuk menguji Klip Aplikasi. Jika Anda menggunakan parameter kueri, pastikan untuk menyertakan setidaknya dua URL untuk pengujian Anda.
Waktu tayang perdana
Setelah pengujian oleh pengembang iOS kami selesai, saatnya untuk merilis Klip Aplikasi kami. Tugas ini sangat sederhana – jika kami telah merencanakan untuk merilis aplikasi host, App Clip akan dipublikasikan ke semua pengguna bersamaan dengan itu. Klip Aplikasi pertama kami sekarang dirilis dan siap ditemukan pengguna!
Apakah Anda ingin menggunakan klip aplikasi untuk bisnis Anda? Hubungi pakar kami dan lihat bagaimana kami dapat membantu!
