Scalenut menjadi G2 Fall Leader 2022 - Kategori Pembuatan Konten
Diterbitkan: 2022-11-29Pada bulan Juni 2021, Google meluncurkan algoritme utama yang menyarankan Core Web Vitals sebagai faktor peringkat utama. Ini berarti bahwa pengalaman halaman menjadi salah satu faktor penting dalam menentukan peringkat SERP.
Apa saja faktor vital web inti yang memengaruhi sinyal halaman, dan bagaimana cara meningkatkan pengalaman halaman? Di blog ini, kami akan membagikan semua yang perlu Anda ketahui tentang Core Web Vitals.
Apa itu Data Web Inti?

Data Web Inti adalah metrik kecepatan yang merupakan bagian dari sinyal Pengalaman Halaman Google, yang digunakan untuk menilai pengalaman pengguna. Metrik menilai beban visual menggunakan Largest Contentful Paint (LCP), stabilitas visual menggunakan Cumulative Layout Shift (CLS), dan interaktivitas menggunakan First Input Delay (FID).
Core Web Vitals mempertimbangkan metrik berikut untuk meningkatkan pengalaman halaman:
- Performa memuat halaman
- Kemudahan interaksi
- Stabilitas visual halaman
Metrik ini menawarkan perspektif unik tentang berbagai elemen yang memengaruhi cara pengguna berinteraksi dan berinteraksi dengan situs web. Meskipun pengembang harus mempertimbangkan "pengalaman pengguna" secara holistik, metrik independen ini membantu memecah variabel tersebut menjadi potongan-potongan sehingga pemilik situs dapat mengidentifikasi dan memperbaiki masalah teknis di seluruh situs web mereka.
Mengapa Data Web Inti Penting?
Karena data vital web inti hanyalah salah satu dari sinyal pengalaman halaman Google, mereka tidak dapat secara otomatis mengubah peringkat situs web di SERP. Namun, memiliki skor tinggi dalam metrik ini dapat meningkatkan pengalaman pengguna secara keseluruhan dan membantu peringkat situs web lebih tinggi.
Beberapa cara umum untuk meningkatkan faktor vital web inti meliputi:
- Meningkatkan kecepatan pemuatan LCP dengan mengoptimalkan gambar dan mengurangi permintaan server.
- Meningkatkan stabilitas visual.
- Meningkatkan interaktivitas dengan meminimalkan penundaan input pertama.
Penting untuk diperhatikan bahwa skor pengalaman halaman yang tinggi tidak akan secara otomatis mendorong Anda ke puncak Google. Misalnya, jika situs web Anda memiliki skor LCP tinggi tetapi desain dan tata letak visualnya buruk, situs tersebut mungkin masih tidak ramah pengguna seperti situs dengan skor lebih rendah tetapi desainnya unggul.
Metrik Data Web Inti
Algoritme Google menganggap tiga elemen utama vital web inti sebagai faktor peringkat. Ini adalah:
- Contentful Paint (LCP) Terbesar
- Penundaan Input Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)
Namun, ada beberapa faktor vital web tambahan juga. Ini adalah "Time to First Byte (TTFB) dan First Contentful Paint (FCP)." “Total Blocking Time (TBT) dan Time to Interactive (TTI) membantu mengukur interaktivitas.”
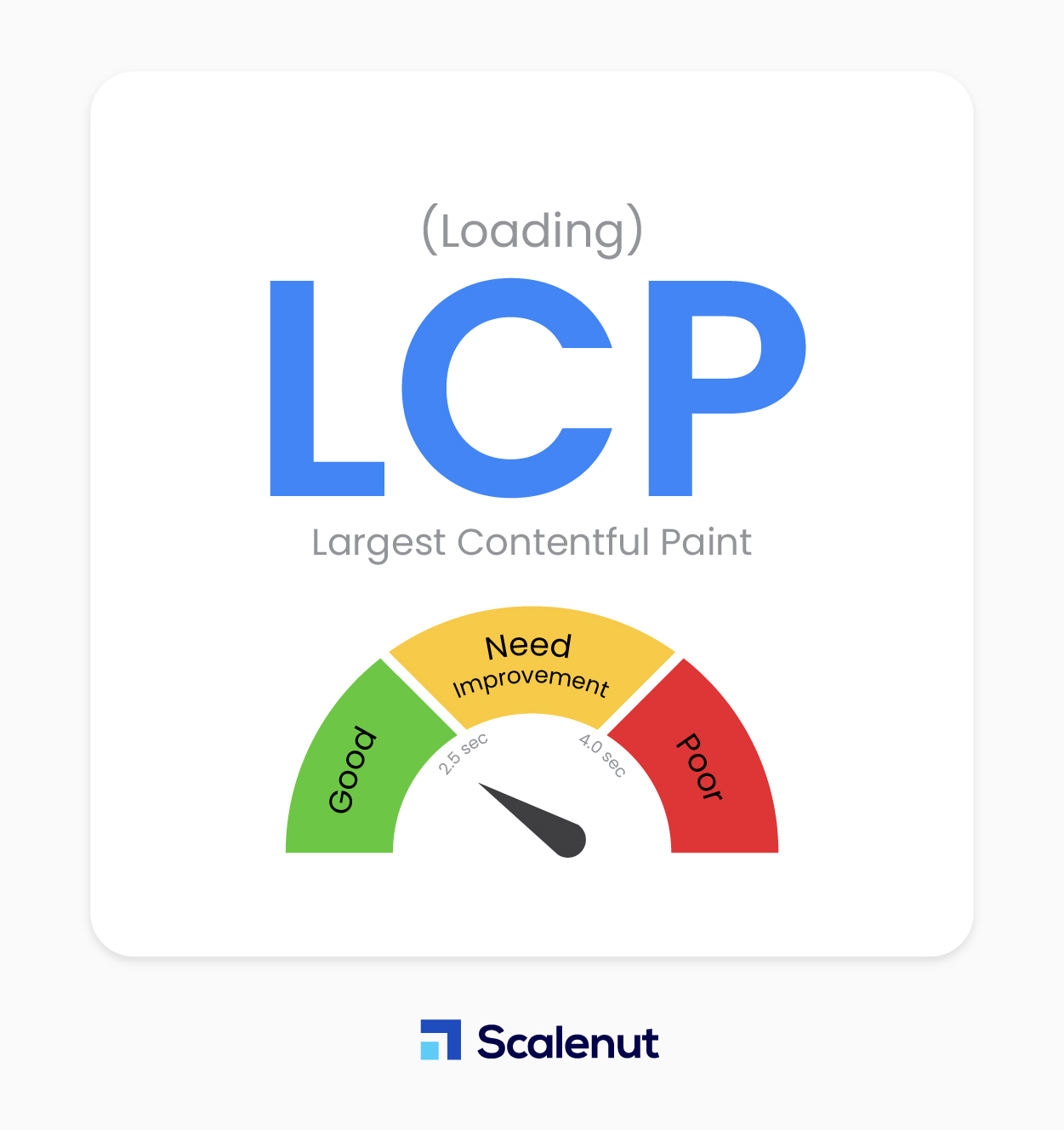
Contentful Paint (LCP) Terbesar

Cat Konten Terbesar adalah operasi cat terbesar yang dilakukan oleh komponen dalam halaman web. Metrik ini mengukur berapa banyak pekerjaan yang diperlukan untuk merender semua konten di halaman web.
Halaman yang lebih besar akan membutuhkan lebih banyak sumber daya dari browser untuk memuat dan merender dengan benar.
Pemilik situs ingin halaman mereka dimuat dengan cepat untuk memberikan pengalaman pengguna yang menyenangkan. Waktu muat yang cepat sangat penting untuk pengalaman pengguna yang positif; halaman yang memuat dengan cepat lebih cenderung berperingkat lebih tinggi di Google.
Selain itu, waktu muat yang cepat telah terbukti memengaruhi tingkat keterlibatan dan konversi dibandingkan dengan halaman dengan waktu muat yang lambat.
1.1 Apa yang diukur LCP?
LCP mengukur jumlah waktu yang dibutuhkan halaman untuk memuat blok konten yang berbeda dalam satu viewport. Metrik ini hanya mempertimbangkan kecepatan perenderan bagian konten pada layar yang terlihat; tidak ada yang dianggap sebagai paro bawah.
LCP optimal untuk satu halaman harus 2,5 detik.
1.2 Bagaimana cara meningkatkan LCP?
Wawasan Kecepatan Halaman memberikan saran yang tepat untuk mengoptimalkan halaman Anda untuk LCP. Berikut adalah beberapa tips untuk meningkatkan LCP:
- Optimalkan gambar Anda: Pastikan untuk mengirimkan gambar Anda dalam format yang lebih ringan dan gambar terkompresi. Aktifkan kompresi di server web Anda dengan mengonfigurasi akselerasi GZIP.
- Anda dapat menggunakan plugin kompresor gambar yang mengirimkan gambar dalam format yang tepat dan mengompres gambar.
- Hampir semua situs web diindeks oleh Google menggunakan pengindeksan yang memprioritaskan seluler. Akibatnya, mengoptimalkan LCP untuk seluler lebih penting daripada mengoptimalkannya untuk desktop. Setiap gambar harus diperkecil agar sesuai dengan spesifikasi tata letak.
- Pramuat sumber daya penting: Pastikan bahwa server Anda memuat sumber daya penting seperti video dan font sehingga siap saat pengguna memintanya. Ini akan mengurangi waktu pemuatan halaman Anda dengan membutuhkan lebih sedikit dari cache browser.
- Kurangi waktu respons server: Saat server membutuhkan waktu lama untuk merespons permintaan, waktu yang diperlukan untuk merender halaman di layar juga meningkat. Akibatnya, ini merusak setiap statistik kecepatan halaman, termasuk LCP. Praktik terbaik adalah menggunakan Content Delivery Network (CDN) atau mengoptimalkan dan menganalisis server Anda.
- Hapus sumber daya yang memblokir render: Browser mem-parsing pohon DOM saat mendapatkan dokumen HTML dari server Anda. Jika DOM berisi lembar gaya eksternal atau file JS apa pun, browser harus berhenti sebelum melanjutkan penguraian pohon DOM lainnya. Render-blocking resource adalah file JS dan CSS yang menyebabkan waktu LCP tertunda.
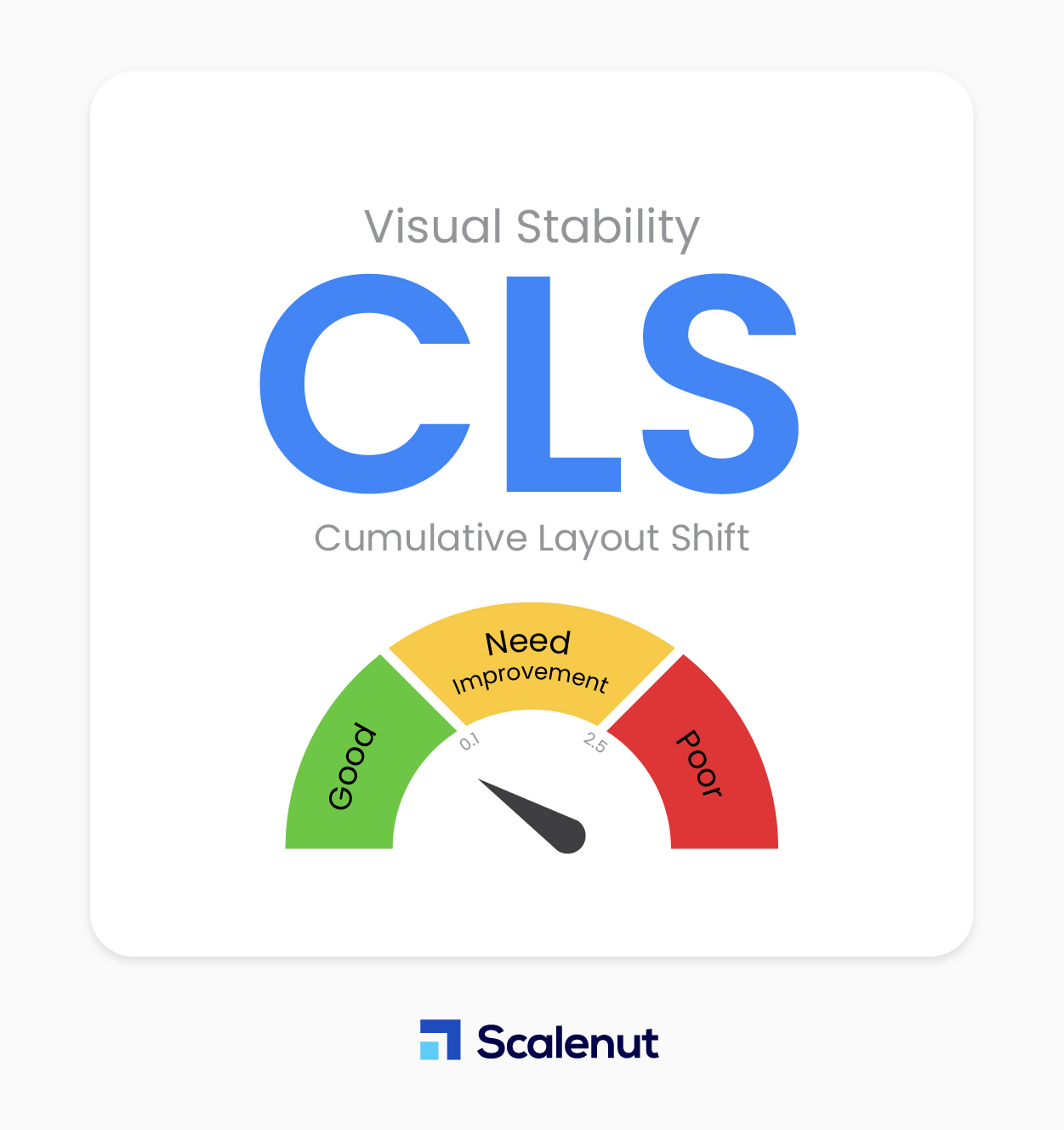
Pergeseran Tata Letak Kumulatif (CLS)

Pergeseran Tata Letak Kumulatif adalah metrik yang membantu mengidentifikasi tautan atau tombol yang menyesuaikan setelah halaman web dimuat dan mencerminkan tingkat kesulitan yang akan dialami pengguna saat berinteraksi dengan elemen di situs Anda setelah halaman dirender. Dengan kata lain, memeriksa apakah elemen bergerak di sekitar layar saat halaman dimuat.
Pengalaman pengguna yang kuat membutuhkan UX dan desain yang baik, dan pengguna akan merasa frustrasi jika halaman web berpindah elemen saat mereka sedang membaca. CLS membantu pengembang dalam menentukan apakah gambar atau tautan di situs web bergeser, memungkinkan pemilik situs meningkatkan aksesibilitas, meningkatkan rasio klik-tayang, dan meningkatkan penjualan online.
2.1 Apa yang diukur CLS?
CLS menentukan apakah elemen di area pandang yang terlihat mengubah posisi antara dua bingkai yang dirender. Dalam istilah awam, metrik ini membantu pemilik situs dalam menentukan apakah konten seperti teks, tombol, dan spanduk didorong saat pengguna membaca konten di halaman tertentu.
Elemen yang mengubah posisi dapat membingungkan pengguna dan menghambat pengalaman mereka di halaman, jadi sangat penting untuk memastikan bahwa semua konten tetap berada di tempatnya setelah halaman dimuat di perangkat pengguna.
Pemilik situs harus mempertahankan CLS 0,1 atau kurang.
2.2 Bagaimana cara meningkatkan CLS?
Berikut adalah praktik terbaik untuk meminimalkan CLS:
- Gunakan dimensi ukuran yang ditetapkan untuk media apa pun: Setiap kali Anda menggunakan media, gunakan dimensi dan pengaturan yang benar. Menyetel dimensi yang salah dapat menyebabkan elemen berpindah-pindah pada halaman, yang akan menyebabkan peningkatan skor CLS.
- Minimalkan objek Flash: Menggunakan terlalu banyak objek Flash juga dapat meningkatkan CLS karena sering berisi kode tersembunyi yang berinteraksi dengan DOM. Dengan menghindari objek Flash yang tidak perlu, Anda akan meningkatkan kinerja situs secara keseluruhan dan mengurangi kemungkinan pemuatan elemen yang lambat.
- Tambahkan elemen UI baru sebelum lipatan: Setiap kali Anda menambahkan elemen UI baru ke halaman, pastikan elemen tersebut ditambahkan sebelum lipatan apa pun dalam tata letak. Ini akan memastikan bahwa elemen yang baru dimasukkan tidak berakhir di atas elemen yang sudah ada, yang dapat menyebabkannya bergeser dan menimbulkan penalti CLS.
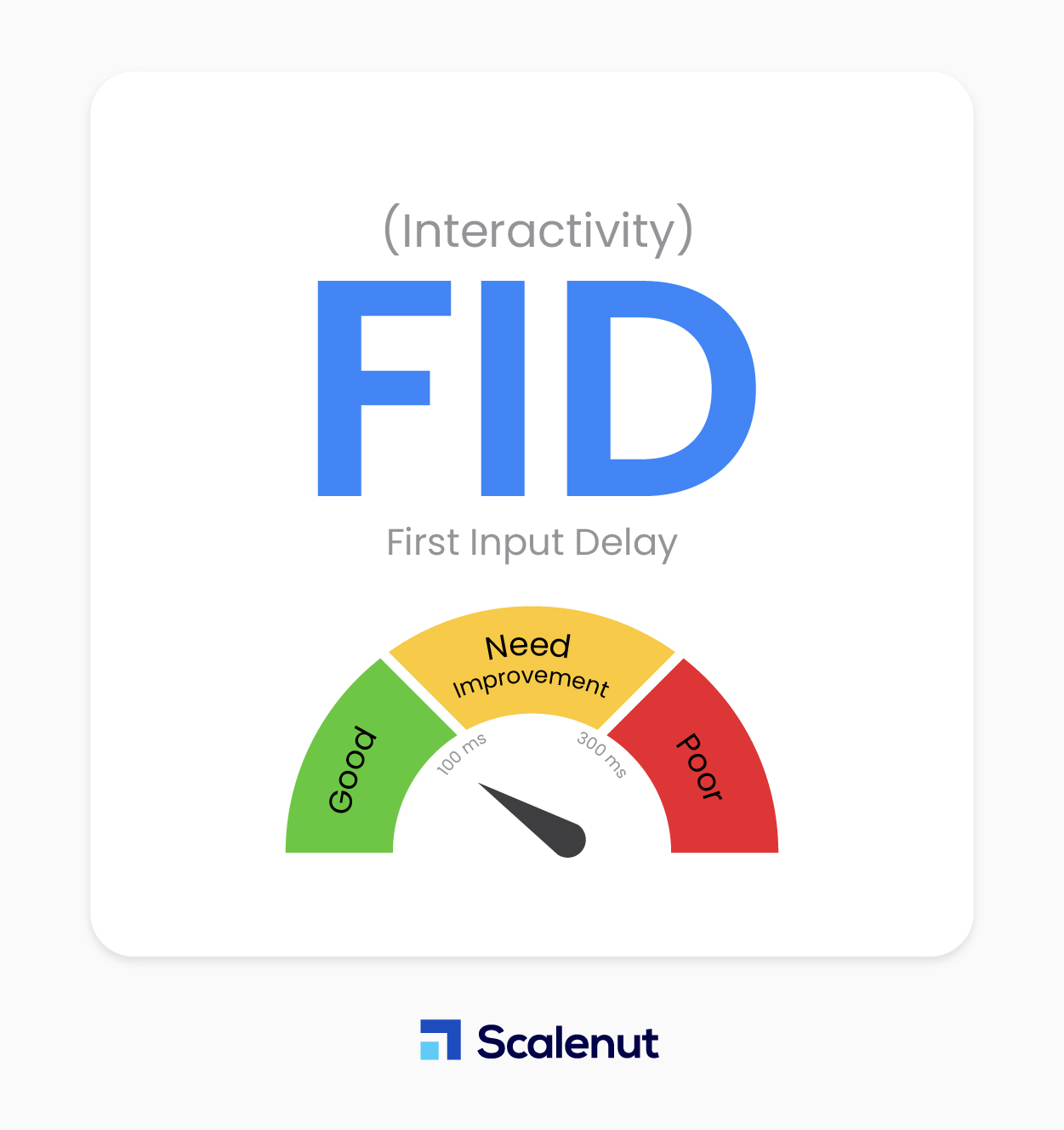
Penundaan Input Pertama (FID)

FID adalah waktu yang berlalu antara saat pengguna berinteraksi dengan halaman Anda dan saat halaman merespons. Ini juga disebut sebagai daya tanggap.

FID mengukur waktu yang diperlukan halaman untuk merespons setelah pengguna berinteraksi dengannya. Sasarannya adalah untuk mengurangi penundaan sehingga pengguna mendapatkan pengalaman yang menyenangkan, baik mereka menjelajahi konten atau berinteraksi dengan pertanyaan atau formulir di situs Anda.
3.1 Apa yang diukur FID?
Saat halaman memuat input elemen dari pengguna, FID mengukur daya tanggapnya. FID hanya merekam peristiwa seperti klik dan penekanan tombol dalam mode ini.
FID harus disimpan di bawah 100 milidetik untuk memastikan pengalaman pengguna yang layak.
FID sulit untuk dihitung karena informasi ini hanya dapat diperoleh di lapangan. Ini berarti bahwa faktor-faktor di luar kendali Anda, seperti kapasitas perangkat pengguna dan kecepatan internet yang dialami audiens Anda, akan memengaruhi skor Anda.
3.2 Bagaimana cara meningkatkan FID?
Tidak ada satu solusi untuk meningkatkan skor FID Anda. Namun, dengan mengikuti beberapa panduan sederhana, Anda dapat membuat dampak yang besar:
- Tunda JavaScript: Banyak pengguna mematikan JavaScript dengan memodifikasi pengaturan browser mereka untuk "memblokir Java". Ini memengaruhi skor Anda di FID. Jika Anda perlu memblokir atau menunda skrip, lakukan sesegera mungkin setelah memuat halaman paro atas.
- Hapus skrip pihak ketiga yang tidak penting: Hapus semua skrip pihak ketiga yang tidak penting untuk fungsi situs Anda. Ini termasuk "plug-in media sosial", iklan, dan skrip analitik Google. Jika skrip diperlukan tetapi dapat ditangguhkan, pastikan untuk menundanya sedini mungkin dalam proses pemuatan halaman agar pengguna mendapatkan pengalaman yang lebih baik. Minimalkan unduhan gambar dan Flash.
- Gunakan cache browser: Ini memungkinkan halaman Anda memuat materi lebih cepat. Ini mempercepat pemuatan tugas JS di browser pengguna Anda.
Apa Metrik Performa Data Web Inti Lainnya?
Core Web Vitals menyediakan banyak sekali data yang dapat digunakan developer untuk meningkatkan pengalaman pengguna di situs mereka. Pengembang juga dapat mempelajari bagaimana kode mereka memengaruhi cara orang menggunakan konten di situs mereka dan metrik utama yang dijelaskan di atas.
Metrik ini menjelaskan waktu jeda atau variabel teknis lainnya yang mungkin berdampak negatif terhadap cara audiens online terhubung dengan halaman web, jadi mari kita lihat beberapa metrik lain yang dapat Anda gunakan untuk mengevaluasi pengalaman yang dimiliki pengunjung di situs Anda.
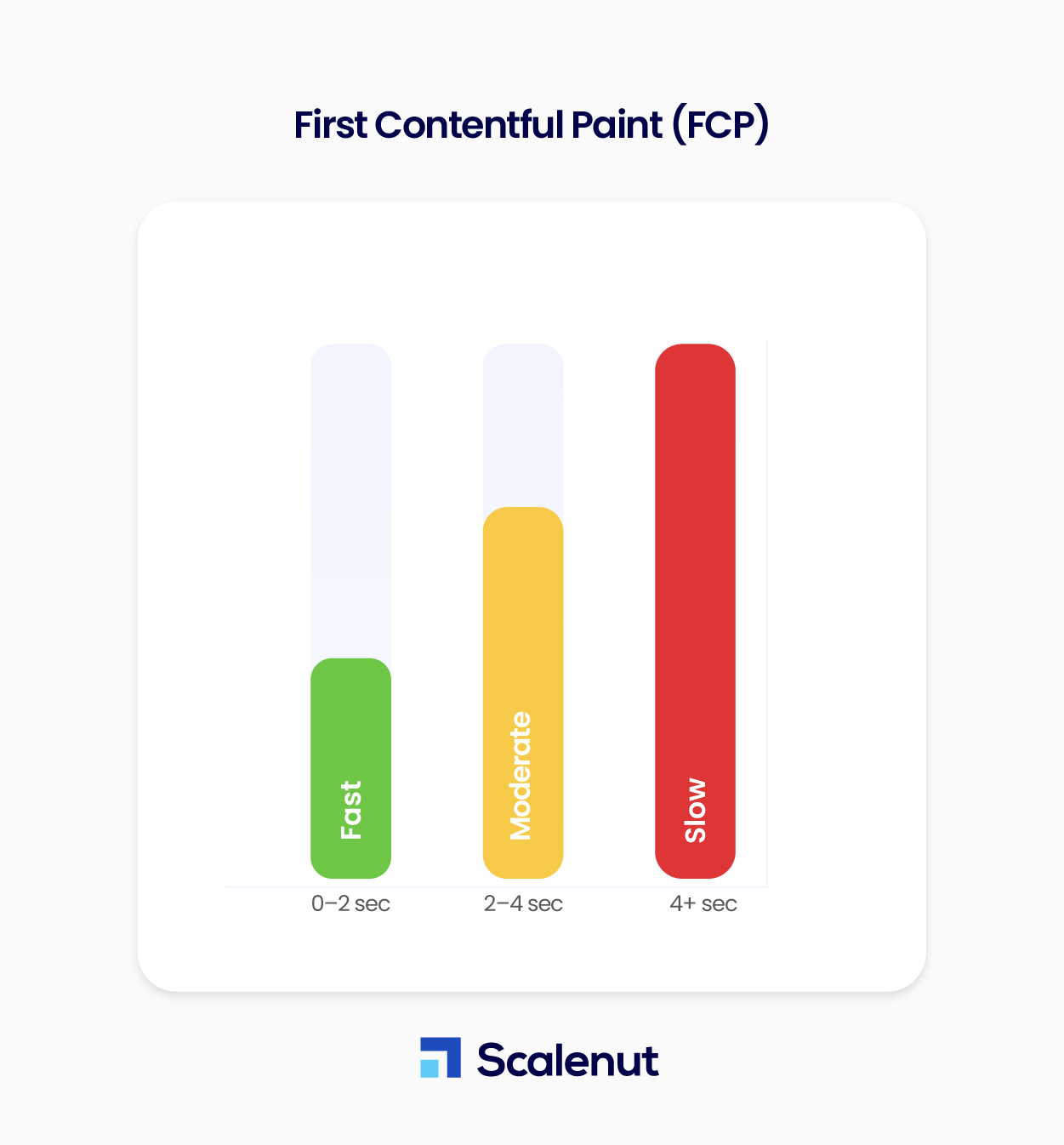
First Contentful Paint (FCP)

First Contentful Paint (FCP) adalah jumlah waktu yang dibutuhkan browser pengguna untuk menampilkan elemen DOM (gambar, komponen kanvas non-putih, dan SVG).
Metrik ini tersedia dalam rentang skor FCP seperti yang diberikan:
- 0–2 detik: Hijau (cepat)
- 2–4 detik: Oranye (sedang)
- 4+ detik: Merah (lambat)
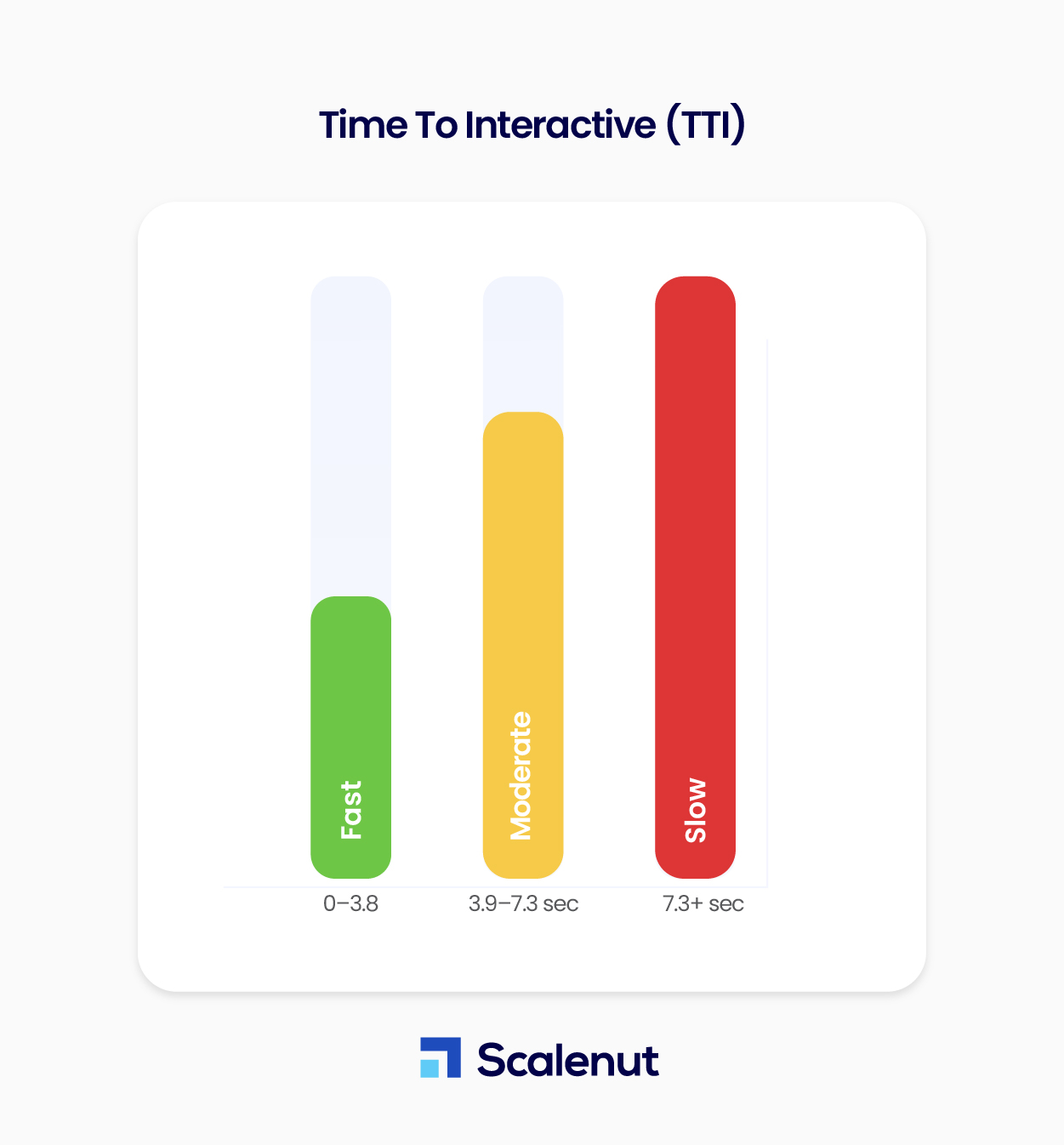
Waktu Untuk Interaktif (TTI)

Time to Interactive adalah jumlah waktu yang dibutuhkan browser pengguna untuk mengeksekusi permintaan sederhana pertama setelah memulai halaman Anda. Ini termasuk apa saja mulai dari memuat skrip, mengumpulkan data dari server, dan merender HTML.
Skor untuk Time To Interactive adalah sebagai berikut:
- 0–3,8 detik: Hijau (cepat)
- 3,9–7,3 detik: Oranye (sedang)
- 7,3+ detik: Merah (lambat)
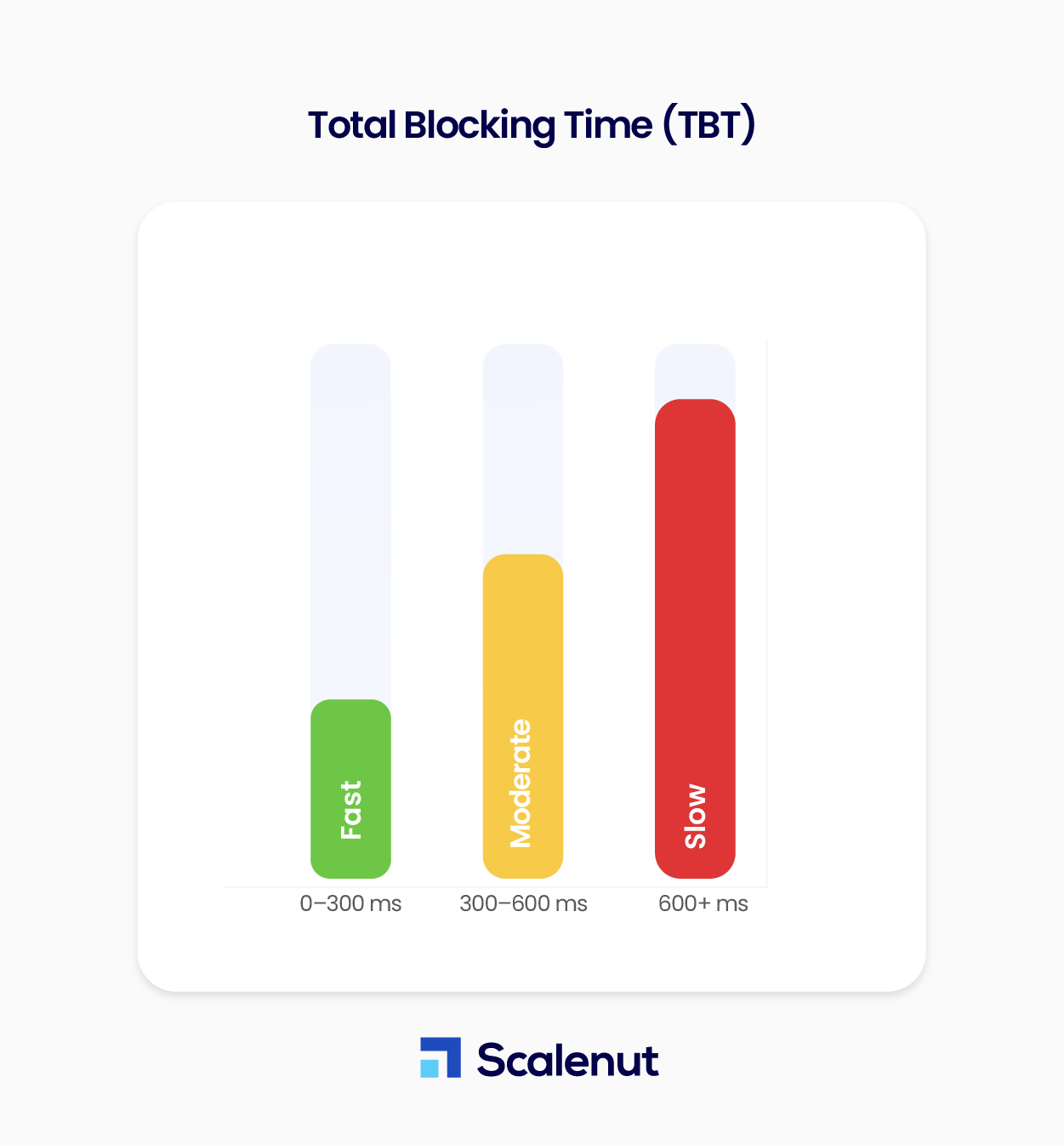
Total Waktu Pemblokiran (TBT)

Total Blocking Time (TBT) adalah metrik yang memungkinkan pengelola situs menentukan berapa lama waktu yang dibutuhkan halaman web untuk merespons input pengguna tertentu. Metrik ini, yang dihitung dalam milidetik dan memiliki rentang skor TBT, akan mendeteksi halaman dengan JavaScript yang tidak diperlukan:
- 0–300 ms: Hijau (cepat)
- 300–600 ms: Oranye (sedang)
- 600+ ms: Merah (lambat)
FAQ
T. Apakah Data Web Inti memengaruhi SEO?
Jawab: Ya, Data Web Inti adalah sinyal peringkat, menurut Google. Web.dev Google memberikan panduan yang sangat baik untuk mengoptimalkan LCP, FID, dan CLS Anda untuk meningkatkan pengalaman dan peringkat pengguna Anda.
T. Apakah Core Web Vitals hanya untuk perangkat seluler?
Jwb: Tidak, Data Web Inti berdampak sama pada situs desktop dan seluler. Namun, Anda bisa mendapatkan pembaruan pengalaman halaman untuk desktop dan seluler secara terpisah.
T. Kapan Google memperkenalkan Core Web Vitals?
Jwb: Google memperkenalkan Data Web Inti pada bulan Juni 2021 sebagai cara bagi pengelola situs untuk mengukur kecepatan dan kinerja situs web mereka.
T. Bagaimana cara memeriksa Core Web Vitals saya untuk situs web?
Jawab: Chrome DevTools adalah alat pengembang yang sudah diinstal sebelumnya dengan browser Chrome. Cukup klik kanan dan pilih "Periksa", dan Chrome DevTools akan diluncurkan. Anda mungkin menemukan beberapa metrik Data Web Inti menggunakan panel Performa Chome DevTools. Cukup awasi Web Vitals.
T. Apakah pergeseran tata letak kumulatif memengaruhi SEO Anda?
Jawab: Pergeseran Tata Letak Kumulatif adalah indikator penting untuk menentukan stabilitas visual. Ini menghitung berapa kali pengguna dikejutkan oleh perubahan tata letak yang tidak terduga. Akibatnya, skor CLS yang lebih rendah menunjukkan bahwa konten tersebut stabil dan tidak berubah, sedangkan CLS yang tinggi menunjukkan bahwa konten tersebut bergeser.
Kesimpulan
Beberapa praktik terbaik yang dapat Anda masukkan ke dalam situs web Anda untuk meningkatkan kinerja adalah: meminimalkan kode, menggunakan penyempurnaan progresif, dan mengoptimalkan gambar. Dengan mengikuti tips ini, situs web Anda akan memuat lebih cepat untuk pengunjung dan juga membantu mengoptimalkan peringkat Anda di mesin pencari.
Anda dapat menggunakan alat seperti GTMetrix atau Lighthouse untuk memeriksa wawasan kecepatan halaman secara gratis.
