Menarik vital web inti ke dalam audit SEO teknis dan mengukur dampaknya terhadap peringkat dan lalu lintas
Diterbitkan: 2020-12-29Dampak kinerja situs web
Waktu buka halaman memiliki dampak langsung pada tingkat konversi Anda karena dua alasan utama: pengalaman pengguna dan SEO.
Menurut Google, “Rata-rata waktu yang diperlukan untuk memuat halaman arahan seluler sepenuhnya adalah 22 detik, menurut analisis baru. Namun 53% pengunjung situs seluler meninggalkan halaman yang memuat lebih dari tiga detik.”
Dengan kata lain, jika kecepatan memuat halaman Anda terlalu lambat, Anda bisa kehilangan lebih dari setengah pengunjung Anda bahkan sebelum mereka tiba di situs Anda.
Kami juga tahu bahwa kecepatan situs memengaruhi tingkat konversi dan penjualan.
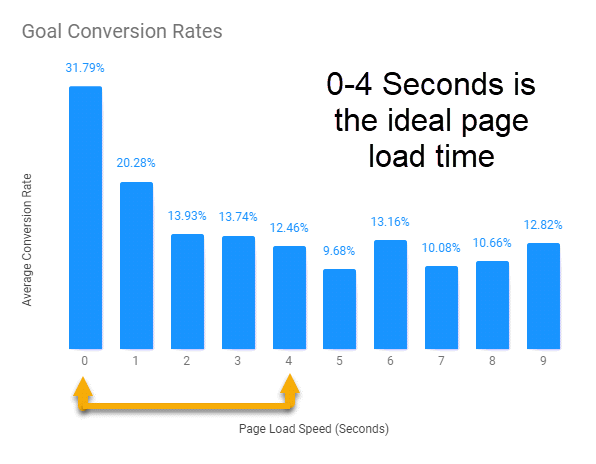
Sebuah Studi Portent 2019 menunjukkan bahwa:
- Waktu muat 0-4 detik adalah yang terbaik untuk tingkat konversi
- 5 detik pertama waktu buka halaman memiliki dampak tertinggi pada tingkat konversi
- Tingkat konversi situs web turun rata-rata 4,42% dengan setiap detik tambahan waktu buka (antara detik 0-5)

Oleh karena itu, menargetkan waktu muat 0-2 detik akan membantu meningkatkan konversi Anda.
Juga, jangan lupa bahwa situs web yang terlalu lambat akan membutuhkan lebih banyak sumber daya mesin pencari untuk memobilisasi robot yang merayapi situs Anda untuk mengindeksnya.
Kemungkinan bot ini akan berkecil hati dan melanjutkan eksplorasi mereka di tempat lain jika mereka kesulitan mengakses sumber daya Anda, mengurangi kapasitas pengindeksan situs Anda dan karenanya ... visibilitasnya!
Apa itu Google Core Web Vitals?
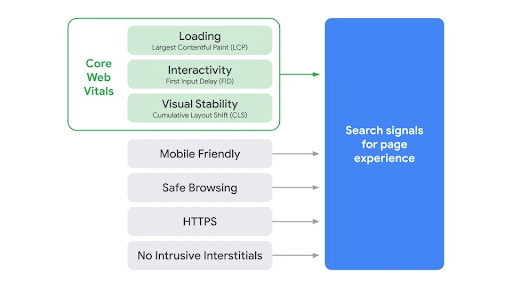
Data Web Inti adalah bagian dari faktor yang mengukur skor "pengalaman halaman" Google (pada dasarnya cara Google mengevaluasi keseluruhan pengalaman pengguna suatu halaman). Mereka adalah kombinasi dari tiga metrik pengalaman pengguna: pemuatan, interaktivitas, stabilitas visual. Mereka tidak semuanya baru; sampai sekarang, mereka telah tersedia melalui alat lain seperti PageSpeed Insights, tetapi mereka akan dianggap sebagai sinyal pencarian untuk pengalaman halaman.
Nilai Data Web Inti diambil dari Laporan Pengalaman Pengguna Chrome, yang mengumpulkan data anonim nyata dari pengguna Chrome di seluruh dunia.
Data ini dapat dianggap memiliki batasan tertentu: hanya dari pengguna yang ikut serta, dan dikumpulkan setiap bulan dengan penundaan satu atau dua minggu. Namun, Google sangat menyarankan pengelola situs web untuk mengatur pemantauan mereka sendiri.
Faktor peringkat Google resmi berikutnya
Google berencana menjadikan Core Web Vitals sebagai faktor peringkat resmi pada Mei 2021.
Pembaruan ini akan menggabungkan Core Web Vitals dan sinyal terkait UX sebelumnya.
Pengalaman halaman akan menjadi gabungan dari faktor-faktor yang menurut Google penting bagi pengalaman pengguna, termasuk:
- HTTPS
- Ramah seluler
- Tidak ada interstisial yang mengganggu
- “Penjelajahan Aman” (pada dasarnya, tidak ada malware di halaman Anda)

Kami dapat menyoroti bahwa skor pengalaman halaman yang sangat baik tidak akan secara ajaib menempatkan Anda ke posisi teratas di Google. Ini akan berpengaruh pada peringkat tetapi hanya untuk membedakan situs yang sangat dekat di tingkat konten. Skor "Pengalaman Halaman" Anda tidak akan memungkinkan Anda memiliki peringkat yang lebih baik daripada halaman dengan konten yang lebih relevan daripada milik Anda.
Ini akan memengaruhi hasil seluler dan desktop, serta apakah situs Anda muncul di fitur pencarian Berita Teratas atau tidak.
Blok "Berita Teratas" mencantumkan artikel halaman depan di Google Berita. Saat ini, konten yang diposisikan adalah URL di AMP (Accelerated Mobile Pages).
AMP adalah format halaman yang dirancang khusus untuk memuat halaman dengan cepat di perangkat seluler.
Dengan pembaruan Data Web Inti pada tahun 2021, Google mengumumkan bahwa halaman dengan pengalaman pengguna yang luar biasa dan waktu pemuatan yang baik sekarang dapat ditempatkan di blok "Berita teratas" tanpa perlu versi AMP.
Ini adalah langkah yang sangat penting bagi siapa saja yang ingin mendapatkan fitur SERP sebanyak mungkin, terutama untuk situs web berita.
[Studi Kasus] Mengelola perayapan bot Google
Metrik apa yang termasuk dalam Data Web Inti?
Cat Contentful Terbesar
“Seberapa cepat halaman dimuat?”
LCP mengacu pada waktu render video / gambar / teks terbesar di halaman. Hal ini dipengaruhi oleh waktu server Anda, CSS, JavaScript, rendering sisi klien Anda. Apa pun di atas 4 detik dianggap buruk, dan akan memengaruhi peringkat Anda.

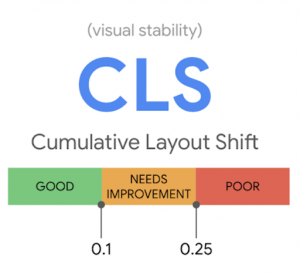
Pergeseran Tata Letak Kumulatif
"Seberapa cepat stabil?"
Stabilitas halaman web dapat dipengaruhi oleh gambar (ukuran tidak ditentukan dalam HTML), animasi… Pergeseran tata letak yang tidak terduga dapat membingungkan. Misalnya, ketika Anda salah mengklik karena konten terus berubah, meskipun halaman terlihat seperti terisi penuh.

Skor CLS harus kurang dari 0,1, sedekat mungkin dengan 0.

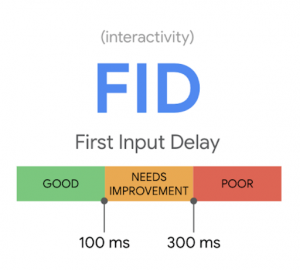
Penundaan Masukan Pertama
“Seberapa cepat interaktif?”
Saat pengguna mengklik tombol, seberapa cepat browser dapat merespons? Itu dipengaruhi oleh JavaScript atau kode pihak ketiga. Jika pengguna mengklik tombol dan halaman merespons interaksi ini dalam waktu kurang dari 100 md, FID dianggap baik.

Bagaimana mengukur Vital Web Inti
Gunakan semua alat pengoptimalan Google
Cara terbaik untuk memastikan Anda memenuhi standar Google untuk kualitas situs, adalah dengan mengoptimalkan menggunakan alat Web Vitals, termasuk: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, laporan Chrome UX, dan ekstensi Chrome Web Vitals baru.
Anda dapat menguji dan melakukan benchmark, referensi silang skor kinerja dari setiap alat. Anda mungkin memerlukan pengembang web yang ahli dalam kecepatan halaman atau orang lain yang dapat mengatasi masalah ini dengan nyaman jika Anda tidak terlalu teknis.
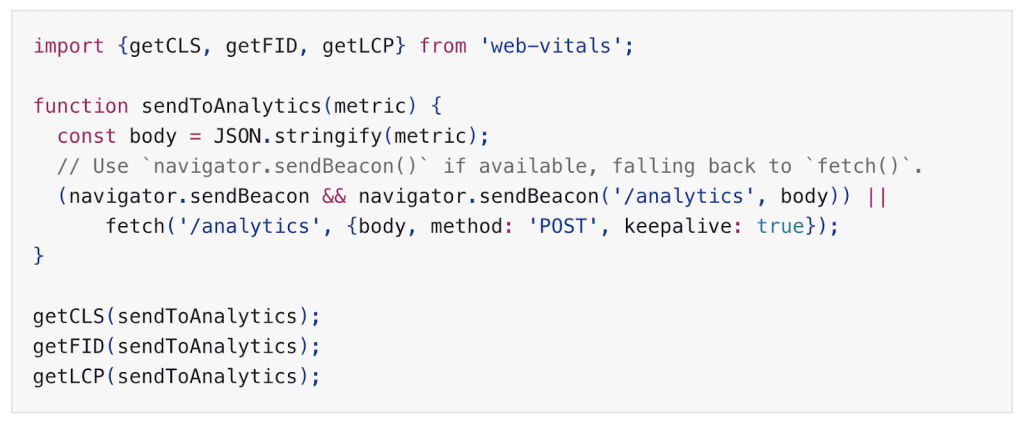
Ukur Vital Web Inti dalam JavaScript
Dengan menggunakan skrip ini, Anda dapat langsung mendorong data Data Web Inti ke Google Analytics!
Pembungkus kecil siap produksi yang mengukur setiap metrik dengan cara yang secara akurat cocok dengan cara metrik tersebut dilaporkan oleh semua alat Google yang tercantum sebelumnya.

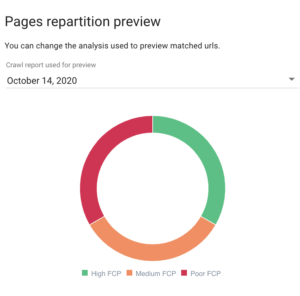
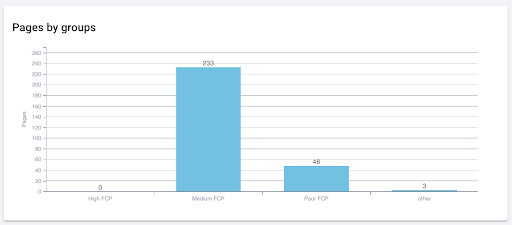
Mengukur Vital Web Inti dengan crawler
- Dapatkan data Core Web Vitals menggunakan skrip Python di API
- Tambahkan file URL yang dihasilkan ke perayapan
- Buat segmentasi untuk mendapatkan gambaran situasi yang lebih jelas
- Menganalisa!

 Memeriksa FCP per URL di OnCrawl.
Memeriksa FCP per URL di OnCrawl.
Bagaimana cara memperbaiki skor Core Web Vitals yang buruk
Optimalkan gambar Anda
- Optimalkan gambar pahlawan Anda untuk membuatnya muncul dalam ambang batas LCP dengan mengompresinya atau mengonversinya ke format yang lebih efisien.
- Evaluasi semua gambar situs Anda. Anda dapat mengatur sebelumnya dimensi menggunakan atribut ukuran.
- Selalu sertakan atribut lebar dan tinggi pada elemen gambar dan video Anda. Ini menghindari perubahan mendadak dalam tata letak Anda karena browser tahu persis berapa banyak ruang yang dibutuhkan.
Tingkatkan hosting web Anda
- Waktu respons server yang lebih cepat akan meningkatkan semua metrik Anda secara menyeluruh.
- Ini akan mempersingkat waktu eksekusi JavaScript Anda dan meminimalkan penundaan dalam interaksi pengguna.
Prioritaskan Konten Paruh Atas
- Konten yang langsung dilihat pengguna sebelum menggulir ke bawah adalah yang paling menarik perhatian
- Optimalkan dan render konten paruh atas Anda terlebih dahulu dan tunda JavaScript yang tidak penting. Anda dapat menerapkan pemuatan lambat, jadi hanya konten yang terlihat yang dimuat, gambar dan video lain tidak dimuat sampai benar-benar dibutuhkan.
Terus buat dan optimalkan konten Anda
- Seperti yang dikatakan Google sendiri, pengalaman halaman yang bagus tidak mengesampingkan memiliki konten halaman yang bagus.
- Masih akan ada ruang untuk konten berkualitas tinggi, bahkan dengan kinerja kecepatan yang lebih rendah.
Pantau Respons Seluler
- Pengindeksan yang memprioritaskan seluler akan berlaku untuk setiap situs web pada Maret 2021. Google merekomendasikan desain web responsif untuk situs web baru.
- Halaman yang menampilkan interstisial yang mengganggu memberikan pengalaman yang lebih buruk bagi pengguna dibandingkan halaman lain yang kontennya langsung dapat diakses.
kesimpulan
Perubahan yang akan datang ini harus dipantau dengan hati-hati, karena memasukkan indikator baru yang sangat relevan tidak hanya untuk SEO tetapi juga untuk meningkatkan pengalaman pengguna.
Setelah diluncurkan, perlu untuk mengukur dampak nyata dari pembaruan ini pada peringkat.
Ada banyak sumbu untuk pengoptimalan yang berdampak pada Data Web Inti. Ini adalah masalah teknis yang bisa rumit untuk dipecahkan dan bergantung pada infrastruktur situs dan teknologinya. Mengukur dampak nyata pada peringkat akan menjadi jauh lebih penting, karena perubahan yang Anda buat mungkin membutuhkan waktu lama untuk menunjukkan hasil yang memuaskan.
Inilah sebabnya mengapa Data Web Inti harus diperhitungkan sebagai prioritas dari tahap gambar rangka proyek Anda. Dalam jangka pendek, yang ideal adalah memiliki setidaknya perkiraan waktu untuk mengoptimalkan setiap metrik dan menyertakan pengoptimalan ini sedikit demi sedikit dalam peta jalan Anda.
