Apa yang harus dilakukan pertama kali jika Data Web Inti Anda perlu ditingkatkan?
Diterbitkan: 2021-03-09Mulai Mei 2021, saat Pengalaman Halaman akan diperbarui, Google akan menambahkan tiga sinyal baru ke algoritme yang digunakan untuk mengevaluasi kualitas pengalaman pengguna: Data Web Inti.
Sejak pengumuman ini, pikiran dan keyboard melakukan pemanasan untuk menguraikan indikator-indikator ini, untuk mengetahui bagaimana memenuhi harapan mesin pencari, dan untuk mencoba mencari tahu apakah akan ada dampak pada peringkat dalam hasil pencarian.
Dengan cara yang sama bahwa pengguna harus didahulukan untuk konten dan SEO… Bagaimana jika Anda meningkatkan kinerja situs web Anda untuk pengguna Anda terlebih dahulu? Mari kita lihat indikator yang akan diperhitungkan Google, dan apa yang harus diperoleh UX dan tingkat konversi Anda.
Kecepatan: Kriteria UX utama untuk pengguna, dan sinyal untuk Google
Dalam laporan Speed Matters, Google mengungkapkan bahwa jika halaman tidak dimuat setelah 3 detik, 53% pengunjung meninggalkannya. Dalam penelitian lain, mesin pencari menunjukkan bahwa hanya dengan menghemat 0,1 detik waktu buka saja, konversi dapat meningkat sebesar 8% . Secara keseluruhan, masalah kecepatan jauh melampaui kenyamanan navigasi: ini juga bisnis.
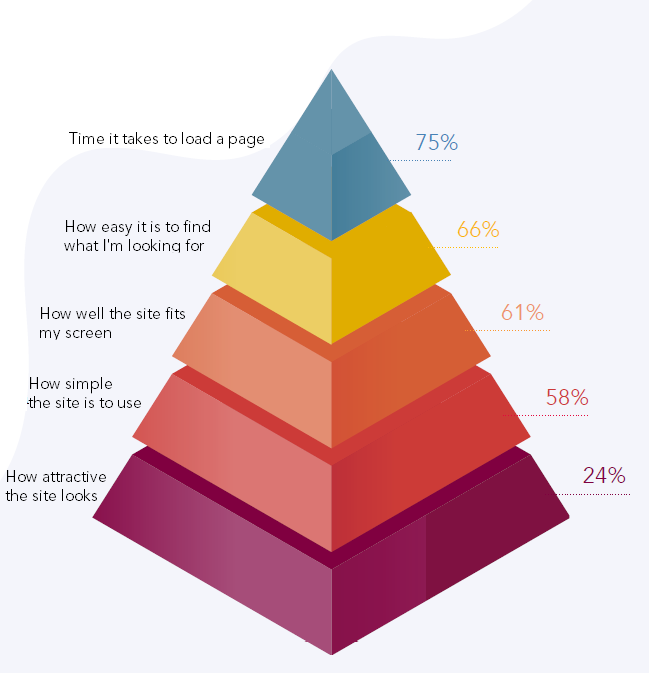
 UX Pyramid: kriteria yang diberi peringkat berdasarkan kepentingan pengguna
UX Pyramid: kriteria yang diberi peringkat berdasarkan kepentingan pengguna
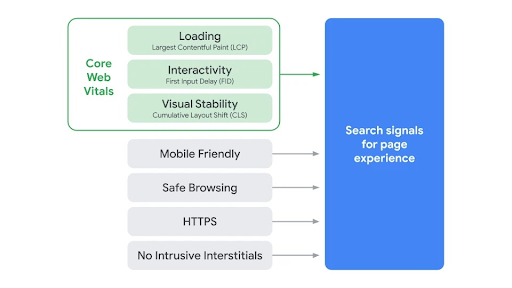
Waktu muat dapat diamati dari berbagai sudut: kecepatan tampilan, interaktivitas, waktu respons server… Untuk mengukur kualitas UX, Google telah memilih tiga metrik yang disebut “webperf” (untuk kinerja web):
- Cat Contentful Terbesar (LCP). Ini menunjukkan momen ketika elemen terpenting dalam hal ukuran muncul di halaman. Google merekomendasikan LCP kurang dari 2,5 detik.
- Penundaan Input Pertama (FID). Ini mengevaluasi interaktivitas. Google merekomendasikan FID kurang dari 100 milidetik.
- Pergeseran Tata Letak Kumulatif (CLS). Ini mengukur stabilitas visual elemen dalam bentuk skor. Google merekomendasikan CLS kurang dari 0,1.
Sinyal ini merupakan tambahan dari indikator UX lain yang telah diperhitungkan dalam algoritme Google: 
- Ramah Seluler : laman yang dioptimalkan untuk seluler lebih disukai, dan sejak pengindeksan Mobile First, Googlebot merayapi laman versi seluler terlebih dahulu.
- Penjelajahan Aman : situs web tidak boleh berisi konten berbahaya atau menyesatkan.
- HTTPS : situs web harus menawarkan koneksi yang aman.
- Tidak ada iklan atau interstisial yang mengganggu : Pengguna internet harus dapat mengakses konten yang mereka datangi tanpa terganggu oleh pop-up, jendela, atau interstisial yang mengganggu yang menurunkan pengalaman mereka.
Bagaimana mengukur Vital Web Inti
Pertama-tama, untuk mengukur Data Web Inti dan memeriksa apakah halaman Anda memenuhi ambang batas yang direkomendasikan oleh Google, berikut adalah beberapa alat gratis:
- Search Console, yang tab Core Web Vitals-nya memungkinkan Anda menganalisis kecepatan berdasarkan grup halaman serupa yang dibuat oleh Google,
- Lighthouse, untuk mengamati LCP, CLS, serta Total Blocking Time, yang setara dengan FID,
- PageSpeed Insights, untuk mengukur kinerja dengan mengamati data yang dikumpulkan dari pengguna nyata, dan berdasarkan data yang dikumpulkan melalui penelusuran simulasi,
- ekstensi Chrome Web Vitals, untuk mengamati Core Web Vitals secara real time di halaman web,
- Laporan Pengalaman Pengguna Chrome, yang menyediakan kemampuan untuk membuat tabel pelacakan yang disesuaikan berdasarkan data yang dikumpulkan dari pengguna nyata,
- WebPageTest, alat referensi di komunitas webperf, untuk menguji kecepatan halaman dengan menentukan kondisi penjelajahan yang berbeda.
Namun, bagi Google untuk mempertimbangkan situs Anda dengan cepat, ketiga metrik tersebut dihitung, seperti yang ditunjukkan oleh John Mueller, Search Advocate di Google. Jangan berharap untuk dapat meningkatkan salah satu dari tiga Vital Web Inti dan mengesampingkan yang lain. Pengalaman pengguna harus memuaskan dari ketiga sudut pandang: tampilan, interaktivitas, dan stabilitas.

Juga, jika Anda berencana untuk membatasi akses ke situs Anda hanya untuk koneksi cepat dan peralatan untuk mengoptimalkan skor Anda… Ketahuilah bahwa ini juga bukan ide yang baik.
Jadi bagaimana kamu memulainya? Berikut adalah beberapa hal yang harus dilakukan jika, setelah mengukurnya, Anda menyadari bahwa Data Web Inti Anda perlu ditingkatkan.
[Studi Kasus] Mengelola perayapan bot Google
Tindakan prioritas utama untuk meningkatkan Data Web Inti
Optimalkan Cat Contentful Terbesar
Jika Cat Contentful Terbesar Anda melebihi 2,5 detik yang direkomendasikan oleh Google:
- Optimalkan waktu respons server Anda,
- Prioritaskan atau hilangkan JavaScript dan CSS yang memblokir rendering halaman,
- Kurangi ukuran sumber daya Anda (gambar, animasi, font…),
- Pantau ukuran bundel JS jika Anda melakukan Rendering Sisi-Klien, dan bertaruh sebanyak mungkin di Render Sisi-Server.
Optimalkan Penundaan Input Pertama
Jika FID Anda melebihi 100 milidetik yang direkomendasikan oleh Google, refleks pertama yang harus dilakukan adalah mengurangi ukuran file JavaScript, dan memprioritaskannya untuk interaktivitas yang lebih baik. Ini penting karena selama browser sibuk menganalisis dan mengeksekusi JS, browser tidak dapat merespons interaksi. Untuk meningkatkan interaktivitas di halaman Anda:
- Bagi Tugas Panjang (bagian kode apa pun yang menempati browser selama lebih dari 50 mdtk), dan bagi menjadi tugas asinkron yang lebih kecil,
- Minimalkan JavaScript Anda;
- Menunda skrip pihak ketiga yang tidak penting untuk tampilan dan pengoperasian halaman,
- Gunakan Web Worker untuk menjalankan JavaScript pada utas terpisah di latar belakang,
- Kurangi polyfill yang tidak digunakan.
Optimalkan Pergeseran Tata Letak Kumulatif
Jika Pergeseran Tata Letak Kumulatif Anda melebihi skor 0,1 yang direkomendasikan oleh Google:
- Tentukan ukuran untuk semua media dan iklan Anda (gambar, video, iframe…) sehingga ruang statis disediakan untuk mereka di halaman sebelum ditampilkan,
- Hindari menambahkan konten secara dinamis di atas elemen yang sudah ditampilkan pada halaman (mereka dapat menggeser konten ke bawah),
- Hindari animasi yang menyebabkan perubahan tata letak pada halaman,
- Hindari font yang memprovokasi FOIT/FOUT.
Kiat-kiat ini mengatasi masalah paling umum yang dihadapi, tetapi seperti yang sering terjadi pada kinerja web, penyebab kelambatan bisa multipel atau mungkin efek samping yang tidak terduga dari implementasi lain.
Untuk membantu Anda mendiagnosis secara akurat penyebab skor Core Web Vital yang buruk dan mengatasinya, hubungi ahlinya!
Mereka akan dapat secara akurat mengaudit aspek teknis situs web Anda dan menghasilkan solusi yang bekerja secara cerdas satu sama lain.
Apakah Anda siap untuk UX sempurna dan konversi yang lepas landas?
