Core Web Vitals: LCP – Apa Artinya dan Bagaimana Meningkatkannya untuk SEO
Diterbitkan: 2022-06-12Pada Mei 2020, Google mengumumkan bahwa “core web vitals” akan menjadi bagian dari pembaruan algoritme peringkat yang akan diluncurkan pada tahun 2021 yang disebut pengalaman halaman.
Dengan pembaruan pengalaman halaman yang sekarang diluncurkan, saya ingin mengunjungi kembali topik ini. Saya akan menambahkan beberapa kiat lagi yang telah kami pelajari dalam beberapa bulan berikutnya dengan membantu banyak situs web meningkatkan skor vital web inti mereka. Sebagian besar, saya ingin Anda dapat memanfaatkan potensi manfaat peringkat untuk halaman web Anda yang disetel dengan baik.
Data vital web inti mengukur elemen inti halaman web yang meningkatkan pengalaman pengguna. Google telah mengidentifikasi tiga vital web inti:
- Cat Contentful Terbesar (LCP)
- Penundaan Input Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)
Artikel ini adalah bagian dari seri kami tentang pembaruan Pengalaman Halaman. Di sini saya akan membahas LCP, atau cat contentful terbesar:
- Apa itu LCP?
- Bagaimana cara mengukur LCP?
- Bagaimana LCP memengaruhi SEO?
- Bagaimana saya bisa meningkatkan skor LCP saya?
Apa itu Cat Contentful Terbesar (LCP)?
LCP mengukur kinerja pemuatan halaman web. Lebih khusus lagi, LCP mengukur seberapa cepat gambar atau blok teks terbesar dirender di halaman web.
Google membahas LCP di sini:
Largest Contentful Paint (LCP) adalah metrik penting yang berpusat pada pengguna untuk mengukur kecepatan pemuatan yang dirasakan karena menandai titik dalam garis waktu pemuatan halaman saat konten utama halaman kemungkinan telah dimuat—LCP yang cepat membantu meyakinkan pengguna bahwa halaman tersebut berguna . …
Bagaimana Cara Mengukur Contentful Paint (LCP) Terbesar?
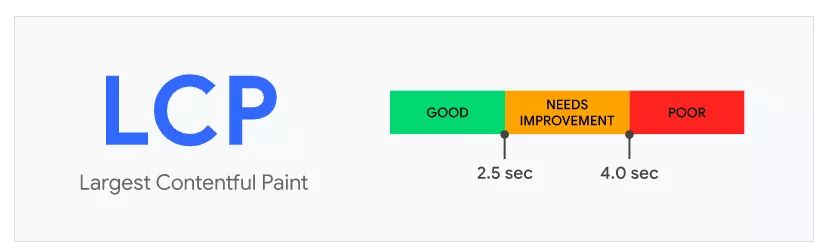
Google menyatakan bahwa untuk memberikan pengalaman pengguna yang baik, gambar atau blok teks terbesar harus ditampilkan di halaman web dalam 2,5 detik pertama.

Skor LCP Google
Dokumentasi LCP menentukan jenis elemen yang dipertimbangkan untuk LCP, dan mencakup:
- Gambar-gambar
- Video
- Gambar latar belakang dimuat melalui CSS
- Tag judul
- Tabel
- Daftar
- Elemen blok lainnya dengan teks
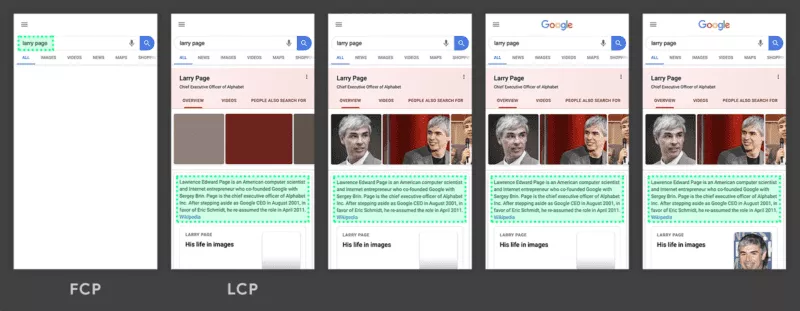
Berikut adalah contoh saat elemen terbesar halaman (paragraf teks) dirender sebelum elemen lain di halaman:

“Cat puas terbesar”, Google Developers
Tujuannya adalah untuk mencapai kecepatan pemuatan target yang disarankan di sebagian besar halaman Anda. Google mengatakan "jika setidaknya 75 persen tampilan halaman ke situs memenuhi ambang 'baik', situs tersebut diklasifikasikan memiliki kinerja 'baik' untuk metrik itu." Anda dapat mempelajari lebih lanjut tentang bagaimana Google mendefinisikan ambang batasnya di sini.
Bagaimana Pengaruh Contentful Paint (LCP) Terbesar terhadap SEO?
Kami tahu bahwa Google menghargai situs yang cepat dan hal-hal seperti kecepatan halaman sudah ada dalam algoritme peringkatnya. LCP adalah cara lain untuk memastikan bahwa laman web dimuat dengan cepat sehingga pengunjung situs web Anda memiliki pengalaman pengguna yang baik dan tetap berada di situs Anda.
Jadi jika Anda sudah memiliki situs yang cepat, apakah Anda sudah jelas? Tidak persis. Menurut sebuah studi oleh Screaming Frog, mayoritas tidak siap untuk ambang LCP.
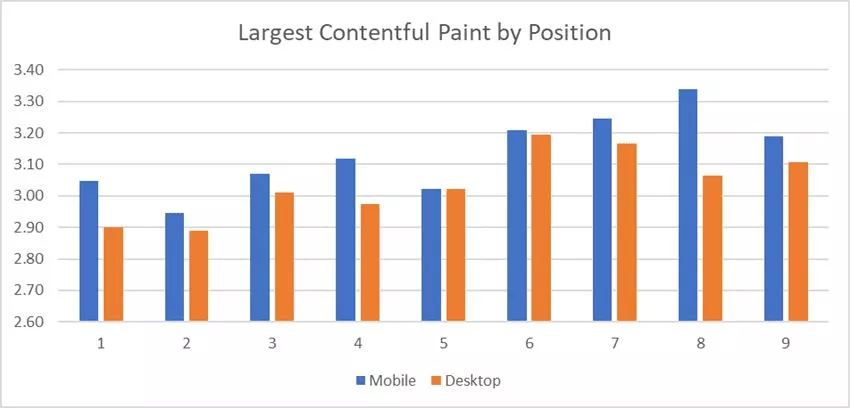
Data menunjukkan bahwa kurang dari setengah situs web yang diteliti (di 20.000 URL) dianggap baik. Secara khusus, 43% URL seluler dan 44% URL desktop memiliki LCP yang baik. Waktu render rata-rata adalah 3,13 detik untuk seluler dan 3,04 detik untuk desktop.
Dalam penelitian tersebut, penelitian tersebut mengkorelasikan LCP dan peringkat pencarian. Datanya menarik, tetapi ada terlalu banyak faktor untuk dapat mengatakan dengan pasti bagaimana LCP memengaruhi peringkat hari ini.

“Berapa Banyak Situs yang Lulus Penilaian Data Web Inti?,” Screamingfrog.co.uk
Sebagai insentif bagi penayang situs web untuk meningkatkan metrik kinerja mereka, Google menampilkan label “halaman cepat” dalam hasil penelusuran di Android yang secara historis memenuhi atau melampaui ambang batas untuk web vital inti, termasuk LCP.
Situs web dengan label ini mungkin melihat peningkatan lalu lintas organik dan waktu di situs.
Bagaimana Saya Meningkatkan Skor Contentful Paint (LCP) Terbesar Saya?
Google menyediakan alat untuk mengukur LCP di lab dan di lapangan, antara lain:
- Search Console (bidang)
- PageSpeed Insights (lab dan lapangan)
- Ekstensi Vital Web (lab)
- WebPageTest (lab)
- Laporan Chrome UX (bidang)
- Chrome DevTools (lab)
- Mercusuar (lab)
Dalam hal data lab versus data lapangan, keduanya bisa berguna. Lab penting untuk menguji dan berupaya meningkatkan skor Anda. Anda akan mendapatkan variasi hasil yang lebih besar, tetapi data lab memberikan umpan balik instan.
Data bidang lebih penting saat Anda mencoba mendapatkan tampilan keseluruhan situs Anda. Nilai yang diwakili akan sangat bergantung pada lingkungan pengguna Anda, misalnya, seluler versus desktop, kecepatan internet mereka, kinerja komputer mereka, dll. Data bidangnya bagus karena memberi Anda gambaran tentang kinerja situs Anda untuk semua orang, bukan hanya bagaimana kinerjanya untuk Anda.

Anda juga dapat mengukur LCP dengan perpustakaan JavaScript vital web, dan Anda dapat mempelajari lebih lanjut tentang itu di sini. Ini berguna jika Anda memiliki pelaporan sendiri atau Anda ingin menyusunnya menjadi laporan lain.
Untuk memulai, Google menyediakan peta jalan umum tentang cara menggunakan alat yang disediakan untuk mendiagnosis vital web inti. Dari daftar berikut, tiga yang pertama bagus. Saya akan mengakhiri setelah peluru ketiga dengan mengatakan untuk mempublikasikan perubahan Anda dan mulai melihat manfaat dari peningkatan kinerja. Peluru yang tersisa (4 hingga 6) adalah "bagus untuk dimiliki." Peluru terakhir kemungkinan tidak akan berlaku untuk 90% situs web.
- Gunakan laporan Data Web Inti baru Search Console untuk mengidentifikasi kelompok halaman yang memerlukan perhatian (berdasarkan data lapangan).
- Setelah Anda mengidentifikasi halaman yang perlu dikerjakan, gunakan PageSpeed Insights (diberdayakan oleh Lighthouse dan Chrome UX Report) untuk mendiagnosis masalah lab dan lapangan pada halaman. PageSpeed Insights (PSI) tersedia melalui Search Console atau Anda dapat memasukkan URL di PSI secara langsung.
- Siap mengoptimalkan situs Anda secara lokal di lab? Gunakan Lighthouse dan Chrome DevTools untuk mengukur Data Web Inti dan dapatkan panduan yang dapat ditindaklanjuti tentang apa yang harus diperbaiki. Ekstensi Chrome Web Vitals dapat memberi Anda tampilan metrik real-time di desktop.
- Butuh dasbor khusus Core Web Vitals? Gunakan Dasbor CrUX yang diperbarui atau Chrome UX Report API baru untuk data lapangan atau PageSpeed Insights API untuk data lab.
- Mencari bimbingan? web.dev/measure dapat mengukur halaman Anda dan menunjukkan kumpulan panduan dan codelab yang diprioritaskan untuk pengoptimalan, menggunakan data PSI.
- Terakhir, gunakan Lighthouse CI pada permintaan tarik untuk memastikan tidak ada regresi di Core Web Vitals sebelum Anda menerapkan perubahan ke produksi.
Secara umum, LCP dipengaruhi oleh hal-hal berikut:
- Waktu respons server dan/atau perangkat lunak
- Sumber daya dan bandwidth halaman web
- Perangkat lunak dan plugin peramban
- JavaScript situs dan kode CSS
Banyak hal yang disarankan Google dalam hal mengoptimalkan LCP adalah hal-hal yang mungkin sudah Anda lakukan sebagai bagian dari strategi SEO yang baik untuk membuat situs yang lebih cepat.
Beberapa tips yang perlu diingat saat Anda mengoptimalkan:
- Teks akan dirender lebih cepat dalam banyak kasus daripada item lain yang perlu diambil secara terpisah (seperti gambar). Jadi menggunakan hal-hal seperti tag heading sebagai elemen yang lebih besar adalah ide yang bagus.
- Perubahan desain mungkin diperlukan dalam beberapa kasus di mana item konten terbesar terlalu lambat.
- Mengoptimalkan JS dan CSS Anda akan membantu waktu pemuatan. Berhati-hatilah untuk memasukkan terlalu banyak skrip pihak ketiga.
- LCP ada di area pandang untuk seluler atau desktop. Hal-hal di footer Anda kemungkinan tidak akan dihitung, jadi ini benar-benar berfokus pada bagian atas halaman Anda.
- Anda seharusnya dapat melihat elemen LCP Anda di paro atas jika Anda mengunjungi halaman dengan JavaScript dimatikan.
- Jika elemen LCP Anda adalah gambar, pertimbangkan untuk menyejajarkannya di HTML Anda dengan URI data.
Untuk informasi selengkapnya tentang pembaruan algoritme ini, baca rangkaian pengalaman halaman kami lainnya:
- Apa itu Pembaruan Pengalaman Halaman?
- Cara Membuat Situs Ramah Seluler
- Interstisial Mengganggu & Mengapa Buruk untuk SEO
- HTTPS untuk Pengguna dan Peringkat
- Ikhtisar Vital Web Inti
- Data Web Inti: LCP (Cat Contentful Terbesar)
- Data Web Inti: FID (Penundaan Input Pertama)
- Data Web Inti: CLS (Pergeseran Tata Letak Kumulatif)
Perlu lebih mendalam tentang topik ini? Saya mengundang Anda untuk menonton webinar atas permintaan kami 3 Tips Ahli untuk Meningkatkan Vital Web Inti. T&J yang diperpanjang di bagian akhir mungkin hanya menjawab pertanyaan CWV terberat Anda!
