[Inti Web Vitals] Apa itu dan bagaimana mereka dapat membantu Anda meningkatkan posisi eCommerce Anda
Diterbitkan: 2022-06-12Bukan rahasia lagi bahwa Google menghargai situs web yang menawarkan pengalaman pengguna yang baik.
Masalahnya adalah bagaimana hal itu diukur.
Bagaimana Anda bisa mengevaluasi suatu hal yang dipengaruhi oleh begitu banyak faktor dan kriteria?
Selama ini sudah dilakukan pengecekan KPI yang berbeda-beda. Namun, Google kini telah memutuskan untuk menyatukan metrik mereka untuk mendefinisikan pengalaman pengguna sebagai kombinasi antara kecepatan memuat dan kegunaan. Begitulah cara Core Web Vitals muncul.
Pikirkan mereka sebagai "metrik web utama" untuk mengontrol UX.
Ada 3 aspek dasar mereka:
- Seberapa cepat situs web memuat.
- Seberapa cepat pengguna dapat berinteraksi dengan situs web.
- Seberapa stabil situs web saat memuat dan pengguna berinteraksi dengannya.
Dalam posting ini, kami akan menjelaskan secara mendalam apa yang terdiri dari masing-masing metrik ini, di mana menemukannya, dan bagaimana Anda dapat menggunakan data ini untuk meningkatkan UX di e-niaga Anda.
Jadi teruslah membaca; Anda akan menemukan ini menarik.
Daftar isi
- Apa itu Core Web Vitals dan mengapa Anda perlu mengingatnya untuk SEO toko online Anda
- Mengapa relevan jika Anda mengetahui Data Web Inti
- 3 metrik yang digunakan oleh Core Web Vitals untuk mengukur pengalaman pengguna
- 1. Kecepatan pemuatan konten utama (LCP atau Cat Konten Terbesar)
- 2. Interaktivitas (FID atau First Input Delay)
- 3. Stabilitas visual (CLS atau Pergeseran Tata Letak Kumulatif)
- Bagaimana kita bisa mengetahui Data Web Inti kita?
- 1. Konsol Pencarian Google
- 2. Wawasan Google PageSpeed
- Kiat terakhir untuk meningkatkan skor Anda
- BONUS: Cara mengoptimalkan Vital Web Inti untuk e-niaga Anda
- Biarkan Core Web Vitals memandu Anda dalam meningkatkan UX
Apa itu Core Web Vitals dan mengapa Anda perlu mengingatnya untuk SEO toko online Anda
Mari kita mulai dengan definisi.
Data Web Inti, atau "metrik utama situs web", adalah metrik baru Google yang menangani berbagai aspek pengalaman pengguna.
Berkat nilai-nilai Core Web Vital, kami dapat mengetahui apakah pengalaman pengguna e-commerce kami baik atau jika, di sisi lain, kami harus meningkatkannya.
Jika Anda tidak tahu, pengalaman pengguna atau UX adalah cara (positif atau negatif) di mana pengguna melihat situs web kami saat berinteraksi dengannya.
Apakah pengalaman itu positif atau negatif tergantung pada banyak faktor. Di antara mereka, ada kegunaan web dan kecepatan pemuatan , yang persis seperti yang diukur oleh Web Vitals.
Tapi apa manfaat yang ditawarkan metrik baru ini?
Sejauh ini, kami harus mengontrol banyak alat dan metrik yang berbeda untuk menganalisis pengalaman pengguna. Tujuan dari Core Web Vitals adalah untuk menyederhanakan proses ini dan untuk menyatukan segala sesuatu yang berhubungan dengan UX dalam satu metrik yang mudah digunakan.
Mengapa relevan jika Anda mengetahui Data Web Inti
Seperti yang Anda ketahui, Google memperhitungkan banyak faktor untuk memposisikan situs web. Tanpa ragu, salah satu yang paling penting adalah pengalaman pengguna di situs web.
Data Web Inti dirancang untuk membantu Anda mengukur pengalaman pengguna, itulah sebabnya logis bahwa Google mengingat metrik ini untuk menilai situs web baik secara positif maupun negatif.
Faktanya, seperti yang diumumkan pada sebuah posting oleh Google Search Central: Core Web Vitals adalah beberapa indikator yang akan digunakan Google untuk penentuan posisi . Pada akhirnya, tujuan mesin pencari adalah untuk menyediakan situs web yang menawarkan konten berkualitas tinggi serta pengalaman menjelajah yang nyaman dan mudah kepada pengguna.
Berikut adalah video menyeluruh tentang bagaimana indikator ini memengaruhi SEO situs web Anda. Jika Anda bisa, luangkan waktu untuk menonton ini:
3 metrik yang digunakan oleh Core Web Vitals untuk mengukur pengalaman pengguna
Meskipun dikatakan bahwa metrik ini akan berubah seiring waktu, saat ini ada 3 aspek utama untuk mengukur pengalaman pengguna: LCP, FID, dan CLS.
Mungkin akronim itu sendiri tidak terlalu berarti. Mari kita lihat tentang apa masing-masing dari mereka!
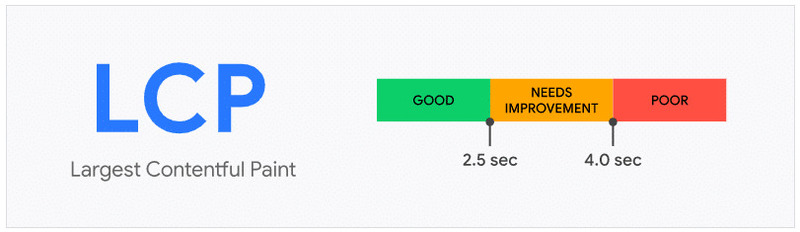
1. Kecepatan pemuatan konten utama (LCP atau Cat Konten Terbesar)
Ini mengukur kecepatan memuat konten web dengan cara yang cukup khusus.
Kita dapat menganggapnya sebagai "tes" pertama yang harus dilalui situs web ketika pengguna mengunjunginya. Jika hal pertama yang mereka lihat adalah layar putih dengan ikon memuat, mereka tidak mendapatkan apa-apa darinya. Itu sebabnya LCP tidak mengukur berapa lama waktu yang dibutuhkan situs web untuk memuat tetapi konten yang paling relevan bagi pengguna untuk melakukannya.
Dengan kata lain, ini mengukur seberapa cepat konten utama toko Anda muncul.
Ini bisa berupa, misalnya, gambar besar, video, atau teks, dan biasanya terletak di paro atas —bagian atas situs yang terlihat tanpa harus menggulir ke bawah.
Sekarang, nilai apa yang ditetapkan Google untuk mengevaluasi LCP Anda?
Agar dianggap baik, kecepatan memuat harus di bawah 2,5 detik.

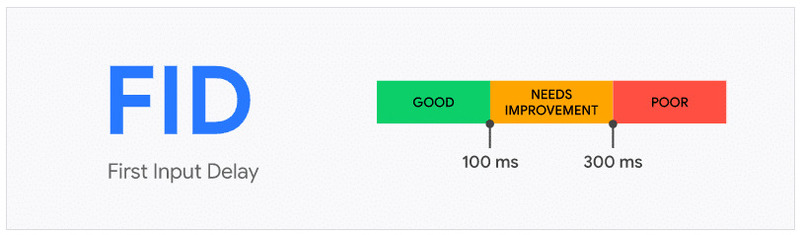
2. Interaktivitas (FID atau First Input Delay)
Pengguna telah mengunjungi web toko Anda. Sejauh ini bagus. Tetapi setelah menjelajahi beranda, mereka mengklik salah satu kategori dan situs membutuhkan lebih dari yang seharusnya untuk memproses tindakan ini.
Metrik ini melakukan hal ini secara tepat: mengukur kecepatan situs web merespons interaksi pengguna.
Pada contoh sebelumnya, ini akan mengukur selang waktu antara saat pengguna mengklik tombol kategori dan respons situs terhadap klik tersebut ketika mulai memuat halaman berikutnya. Dengan kata lain, ini adalah waktu yang berlalu hingga saat tombol menjadi "dapat diklik". Jika tombol membutuhkan waktu untuk bekerja, pengalaman pengguna pada gilirannya akan terpengaruh.

Menurut Web Vitals, agar FID bagus, harus di bawah 0,1 detik.

3. Stabilitas visual (CLS atau Pergeseran Tata Letak Kumulatif)
Tentunya, pernah terjadi pada Anda bahwa Anda ingin mengklik tombol atau gambar, tetapi tepat ketika Anda akan melakukannya, itu bergerak dan Anda akhirnya mengklik tombol lain yang membawa Anda ke situs yang tidak Anda maksudkan untuk mengunjungi.
Mengapa ini terjadi?
Saat elemen situs web dimuat dan mereka menemukan tempatnya, mereka menggantikan elemen yang sudah dimuat. Jika ini tidak terjadi dengan cepat, pengalaman pengguna akan terpengaruh.
Untuk itulah metrik ini.
Apa yang ingin kami ketahui di sini adalah apakah toko Anda dimuat dengan lancar atau apakah buffer, membuat elemen berubah tempat saat dimuat.
Semakin banyak mereka bergerak, semakin tinggi skor pada metrik stabilitas visual, dan semakin buruk evaluasinya.
Agar pengalaman pengguna dianggap baik, skor CLS harus lebih rendah dari 0,1

Bagaimana kita bisa mengetahui Data Web Inti kita?
Anda sudah tahu tentang apa mereka. Mari kita lihat cara mendapatkannya.
1. Konsol Pencarian Google
Masuk ke akun Google Search Console Anda dan cari "metrik web utama" di menu utama.
Semua yang Anda butuhkan ada di sana, baik untuk versi seluler maupun desktop.
Apakah tidak menampilkan info?
Ini mungkin karena Anda masih belum memiliki cukup informasi tentang laporan pengalaman pengguna Chrome —atau laporan Chrome UX. Laporan yang dilakukan oleh Google ini mendapatkan metrik pengalaman pengguna yang sebenarnya untuk URL yang berbeda dan kemudian mentransfernya di bawah bagian ini. Jika situs Anda tidak memiliki lalu lintas yang cukup atau akun Search Console Anda agak baru, laporan kemungkinan besar belum tersedia karena tidak ada cukup data untuk itu.
Jika ini bukan kasus Anda, Anda seharusnya baik-baik saja untuk mendapatkan Data Web Inti Anda.
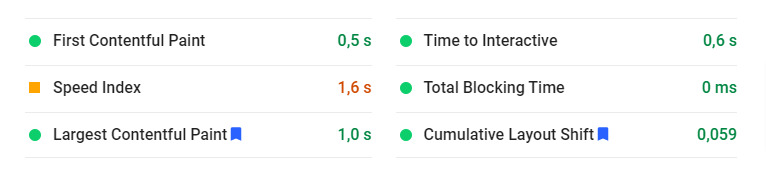
2. Wawasan Google PageSpeed
Ini adalah alat lain yang dikembangkan oleh Google yang memberi kami setiap metrik tentang kecepatan pemuatan situs . Untuk melakukan itu, ia menggunakan:
- Data lapangan: berdasarkan info dari pengguna nyata. Data ini dikumpulkan oleh Laporan UX Chrome yang disebutkan di atas.
- Data Lab: estimasi berbasis eksperimen yang dilakukan oleh Lighthouse (alat lain yang dikembangkan oleh Google) yang menggunakan data lab untuk memberi Anda info tentang berbagai aspek situs web Anda untuk ditingkatkan.
Untuk mendapatkan data ini, Anda hanya perlu membuka PageSpeed Insights dan mengetikkan URL situs web Anda.
Seperti yang Anda lihat, alat ini menunjukkan kepada kita LCP dan CLS.

Namun, seperti sebelumnya, kami tidak selalu mendapatkan data FID.
Ini karena apa yang telah kami sebutkan sebelumnya; untuk mendapatkan metrik itu, Anda memerlukan data lapangan. Jika Laporan UX Chrome tidak memiliki informasi yang cukup, laporan tersebut tidak akan dapat memberikan metrik ini kepada kami.
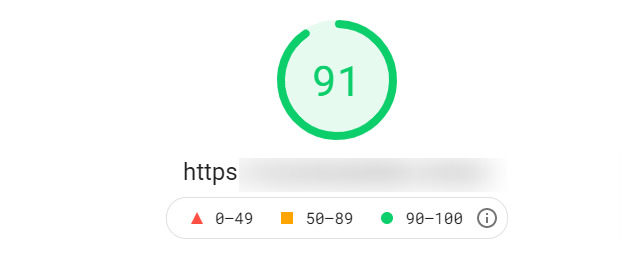
Terakhir, salah satu kontribusi PageSpeed Insight yang menarik adalah menghasilkan skor untuk kinerja situs web Anda, dan kiat tentang cara meningkatkannya.

Kiat terakhir untuk meningkatkan skor Anda
Setelah Anda mengetahui skor Anda, alat yang sama akan memberi Anda beberapa saran yang mungkin berguna untuk memperbaiki masalah kecepatan.
Namun, berikut adalah beberapa tip dasar agar Anda dapat meningkatkan kecepatan situs web Anda:
- Optimalkan gambar: hindari gambar yang lebih besar dari 150 KB dan selalu sesuaikan ukuran dengan dimensi yang sebenarnya akan ditampilkan di web. Jika, misalnya, ditampilkan pada 300x300 piksel, tidak masuk akal jika Anda mengunggahnya pada 600x600, menghabiskan lebih banyak ruang daripada yang dibutuhkan.
- Hindari plug-in yang berlebihan: meskipun ekstensi berguna untuk menambahkan fungsionalitas ke situs web Anda, cobalah untuk memasukkan hanya yang benar-benar Anda butuhkan, karena terlalu banyak plug-in aktif akan memperlambat kinerja situs web.
- Dapatkan hosting berkualitas: bahkan jika Anda menghabiskan sedikit lebih banyak, Anda harus memilih hosting yang tepat jika Anda ingin situs web Anda cepat.
Selain itu, Google telah menyediakan panduan untuk meningkatkan kecepatan situs web bagi pengguna. Namun, ini cenderung sedikit lebih kompleks dan, dalam banyak kasus, Anda perlu memiliki pengetahuan kode.
BONUS: Cara mengoptimalkan Vital Web Inti untuk e-niaga Anda
Terakhir, inilah video buatan Google yang menjelaskan cara meningkatkan Core Web Vitals dengan cara yang sangat menghibur.
Biarkan Core Web Vitals memandu Anda dalam meningkatkan UX
Apakah Anda sekarang terbiasa dengan metrik baru ini?
Manfaatkan yang terbaik untuk melampaui dan terus tingkatkan pengalaman pengguna toko Anda di setiap aspek.
Pengalaman pengguna yang baik tidak hanya akan membuat Google “menyukai” toko Anda atau memposisikannya lebih baik; itu juga akan menjadi penting bagi pelanggan Anda untuk merasa nyaman di toko Anda.
Jadi jangan ketinggalan! Seperti yang selalu kami katakan: teruslah mengukur!
