Editor Visual Tanpa Kode dan Editor Kode Kustom Convert: Apa Perbedaannya dan Kapan Anda Harus Menggunakan Masing-masing?
Diterbitkan: 2022-07-05
Ketika datang ke editor visual, beberapa orang menyukainya, sementara yang lain lebih memilih untuk menghindarinya sama sekali. Memang benar bahwa saat ini Anda tidak perlu lagi menjadi programmer, coder, atau developer untuk membangun sebuah website. Banyak tim pemasaran dan produk yang mengandalkan pengembangan atau dukungan TI di masa lalu kini telah menganut gerakan tanpa kode, dengan kemudahan pendekatan dan inovasi transformasi bisnisnya.
Editor Visual Convert menyediakan alat tanpa kode, yang memungkinkan pengguna merancang perubahan di situs web mereka dengan cepat, dengan antarmuka pengguna grafis. Hal ini tidak hanya menghemat uang, tetapi juga berarti bahwa pemilik bisnis dapat memulai dan mulai mencapai target konversi lebih cepat dari sebelumnya.
Namun, inovasi dalam desain web ini masih memiliki keterbatasan, dan pengkodean khusus dapat lebih cocok untuk hal-hal seperti menggunakan pemilih CSS untuk mengubah beberapa elemen serupa sekaligus, memuat file JavaScript eksternal sebagai bagian dari variasi, dan melacak peristiwa khusus yang unik. .
Untuk alasan ini, Convert juga menyediakan editor kode khusus yang memungkinkan pengguna untuk melakukan pengeditan lebih lanjut ke halaman mereka dengan menulis atau mengimpor kode mereka dalam JavaScript atau CSS.
Di atas segalanya, Convert bertujuan untuk memberikan fleksibilitas, mengakomodasi pengguna dari semua keahlian dan preferensi. Baik Anda memilih untuk menulis kode Anda sendiri atau lebih memilih pendekatan pengujian yang lebih sederhana, Convert memiliki solusi untuk Anda!
- Tur Singkat Editor Visual Konversi
- Kapan Anda Harus Menggunakan Editor Visual Convert?
- Gunakan Editor WYSIWYG untuk Perubahan Salinan Sederhana
- Ubah Judul (atau Teks Apa Saja)
- Sisipkan/Edit Konten HTML
- Mulai Pengalaman A/B Gambar Unggulan
- Hapus Elemen atau Sembunyikan Kontennya
- Lacak Klik sebagai Sasaran
- Pilih Jalur Pemilih Elemen yang Tepat
- Pindahkan dan Ubah Ukuran atau Atur Elemen
- Gunakan Mode Edit/Jelajahi
- Pratinjau Perubahan Anda di Berbagai Perangkat dengan Opsi Ukuran Jendela
- Pratinjau Perubahan Anda di Berbagai Peramban dengan Opsi Agen Pengguna
- Masalah Saat Anda Menggunakan Editor Visual Konversi
- Halaman Dimuat Melalui Proxy
- Muat Konten yang Diblokir
- Muat Situs yang Dilindungi
- Pengujian pada SPA
- Konversi Editor Kustom
- Konversi Editor JavaScript Kustom (Proyek, Pengalaman, dan Tingkat Variasi)
- Editor JavaScript Proyek
- Pengalaman Editor JavaScript
- Editor JavaScript Variasi
- Contoh Pengujian A/B Tingkat Lanjut dengan JavaScript Khusus
- Konversi Editor CSS Kustom (Pengalaman, Tingkat Variasi)
- Pengalaman Editor CSS
- Editor CSS Variasi
- Contoh Pengujian A/B Tingkat Lanjut dengan CSS Khusus
- Konversi Editor JavaScript Kustom (Proyek, Pengalaman, dan Tingkat Variasi)
- Kesimpulan
Tur Singkat Editor Visual Konversi
Editor Visual Convert memungkinkan Anda membuat, mengedit, dan memformat konten halaman web untuk menguji hipotesis bisnis Anda.
Muncul dengan sejumlah alat desain yang dapat digunakan untuk membuat perubahan dasar dan lanjutan pada elemen dalam variasi.
Alat Convert mencakup editor HTML (untuk menambahkan teks baru, gambar, file audio, atau file video) dan memungkinkan pengguna untuk mengatur ulang item dengan fitur drag-and-drop sederhana, serta memodifikasi dan memformat font, warna, dan ukuran teks di halaman mereka.
Menggunakan Editor Visual, Anda juga dapat menggunakan pilihan kode khusus yang kuat untuk menambahkan HTML dan JavaScript Anda sendiri, sehingga Anda dapat sepenuhnya menyesuaikan pengalaman pengunjung.
Convert menulis HTML dan CSS untuk konten variasi Anda saat Anda membuat perubahan padanya.
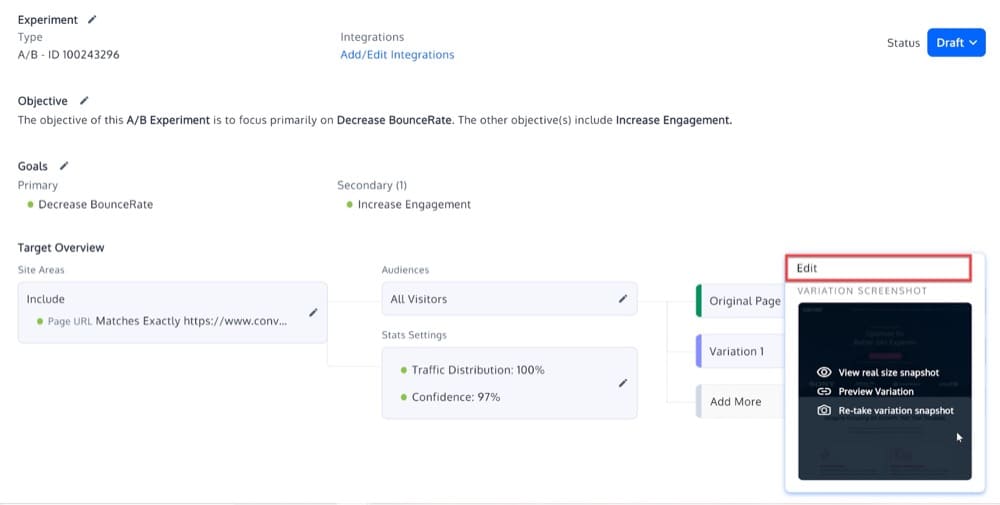
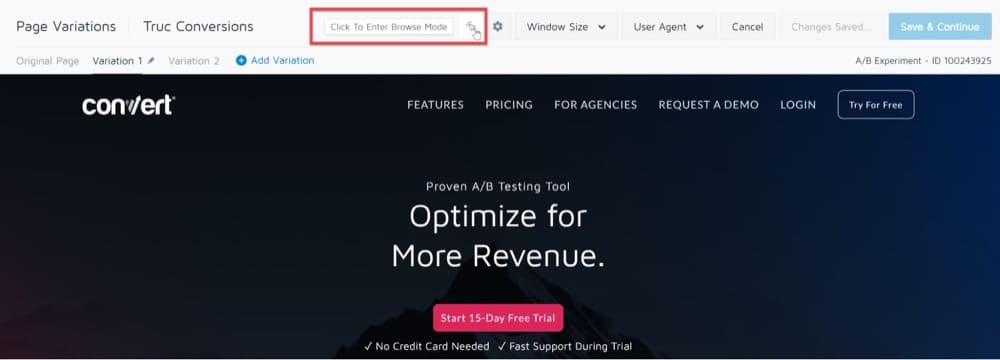
Mari ikuti tur singkat dari Convert Visual Editor, yang dapat ditemukan di Ringkasan Pengalaman Anda, di bawah bagian Variasi:

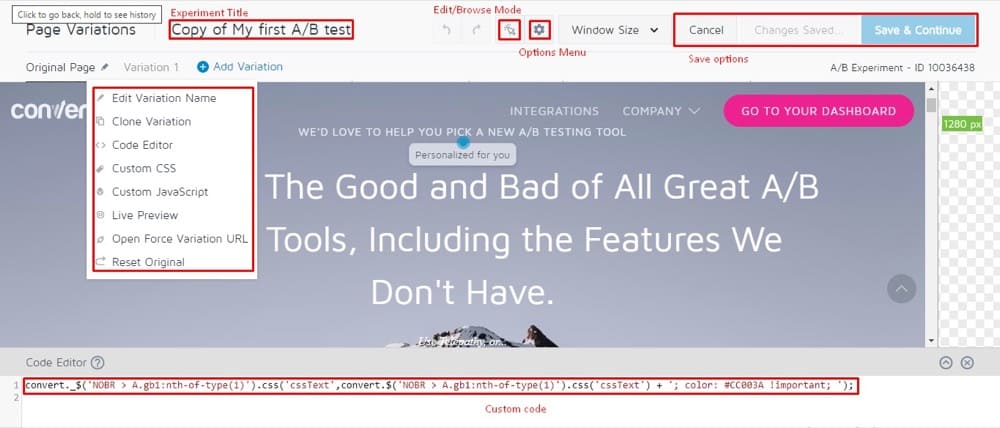
Setelah Anda mengkliknya, Anda akan melihat Editor Visual.

Berikut adalah beberapa tips pemula yang bermanfaat:
- Judul eksperimen adalah nama eksperimen Anda. Pilih nama yang mudah diingat dan deskriptif untuk eksperimen Anda.
- Opsi Simpan berisi alat dasar untuk menyimpan, membatalkan, dan mengulang perubahan.
- Saat Anda bekerja, Anda dapat beralih antara Edit dan Mode Jelajah.
- Menu Opsi berisi pengaturan umum untuk eksperimen Anda, seperti Ubah Halaman Editor, Pengaturan Pemilihan Elemen, dan kode JS/CSS Pengalaman Global.
- Ukuran Jendela memungkinkan Anda melihat halaman web untuk berbagai resolusi tablet/seluler.
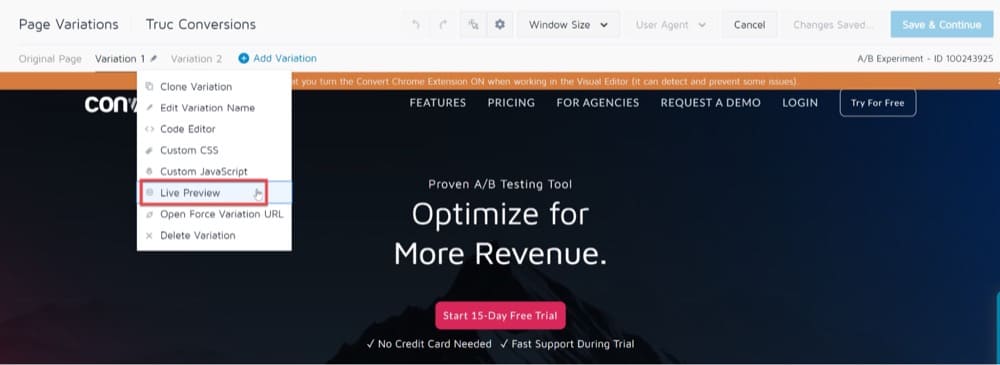
- Menu variasi berisi pengaturan umum untuk variasi Anda, seperti Pratinjau Langsung.
- Kotak <code> memungkinkan Anda membuat variasi menggunakan JS, CSS, atau kode variasi.
Di bagian berikut, kami akan memandu Anda melalui cara menggunakan beberapa fitur utama Editor Visual dan beberapa masalah yang mungkin Anda hadapi saat menggunakannya.
Kapan Anda Harus Menggunakan Editor Visual Convert?
Gunakan Editor WYSIWYG untuk Perubahan Salinan Sederhana
Banyak pengalaman hanya akan menguji satu halaman, jadi taktik pengeditan lanjutan tidak diperlukan. Dalam kasus ini, Anda dapat menggunakan editor WYSIWYG (What You See Is What You Get) dari Convert, yang merupakan cara paling sederhana untuk membuat pengujian A/B.
Anda dapat melakukan hal-hal seperti mengubah ukuran judul Anda, mengubah teks CTA Anda, atau memindahkan elemen di seluruh halaman, dan editor akan menghasilkan kode JavaScript untuk membuat perubahan ini menjadi kenyataan.
Setiap kali Anda membuat perubahan di editor WYSIWYG Convert, kode terkait ditampilkan dan tersedia untuk diedit di area 'Editor Kode' (memanfaatkan teknologi Smart Insert Convert kami (convert._$)).
Anda selalu dapat mengubah kode untuk memperbaiki masalah yang muncul di sepanjang jalan.

Jika Anda ingin menyisipkan JavaScript biasa tanpa menggunakan teknologi Smart Insert Convert, Anda dapat menyisipkannya di bagian JavaScript Kustom, yang akan kami jelaskan nanti.
Ubah Judul (atau Teks Apa Saja)
Banyak pengalaman A/B mengharuskan Anda melakukan sedikit penyesuaian atau penambahan pada konten situs web Anda yang sudah ada, untuk membujuk pengguna agar mengambil tindakan tertentu.
Beberapa contohnya termasuk menambahkan judul yang menawan ke halaman beranda Anda, yang menjelaskan secara singkat produk atau layanan Anda, atau mengubah blok teks yang lebih panjang menjadi poin-poin agar sesuai dengan batasan halaman Anda.
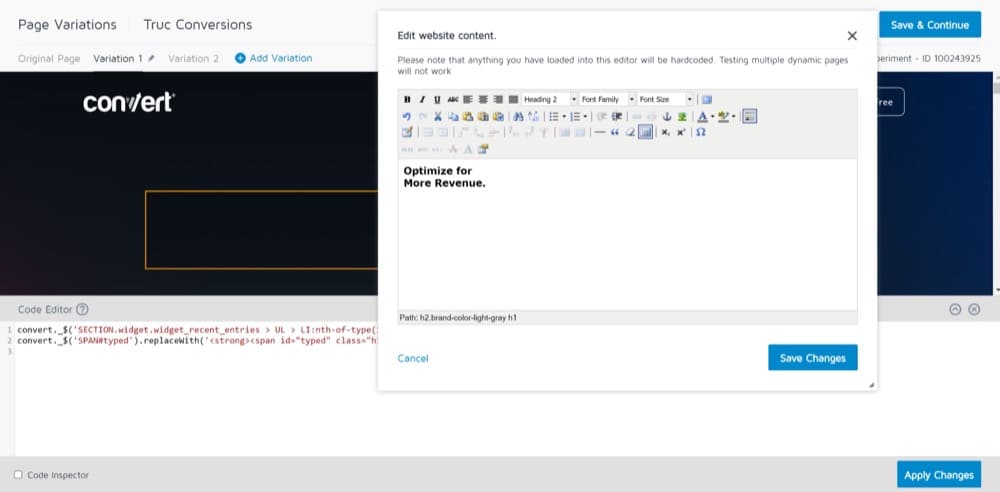
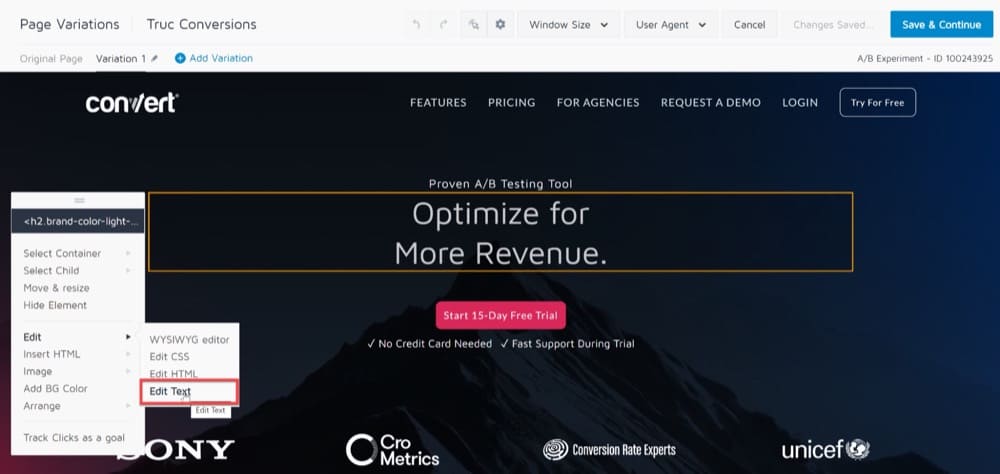
Editor Visual Convert memungkinkan Anda untuk menambahkan bit teks baru dalam hitungan menit, dan memperbaruinya sesuai kebutuhan. Anda kemudian dapat membandingkan hasil halaman variasi Anda dengan halaman asli untuk menentukan mana yang paling efektif dengan audiens Anda. Saat membuat penyesuaian teks sebaris di editor, gunakan opsi "Edit Teks".

Perubahan teks kurang invasif dan berisiko daripada modifikasi HTML dan tidak berpengaruh pada struktur dokumen (termasuk pemilih CSS dan komponen lainnya) atau pengendali peristiwa yang mungkin terdaftar di elemen target.
Membuat perubahan kecil pada desain, tata letak, dan struktur konten variasi dapat menjadi cara sederhana untuk meningkatkan kinerja halaman web.
Misalnya, audiens Anda mungkin merespons secara berbeda jika Anda membuat font judul dicetak tebal untuk menyorot pesan merek Anda atau mengubah ukuran latar belakang gambar agar sesuai dengan subbagian.
Convert Visual Editor memungkinkan Anda membuat penyesuaian format dan gaya yang cepat yang dapat menambahkan daya tarik visual ke situs web Anda dan menarik perhatian pengunjung situs Anda, tanpa mengharuskan Anda memperbarui kode CSS Anda.
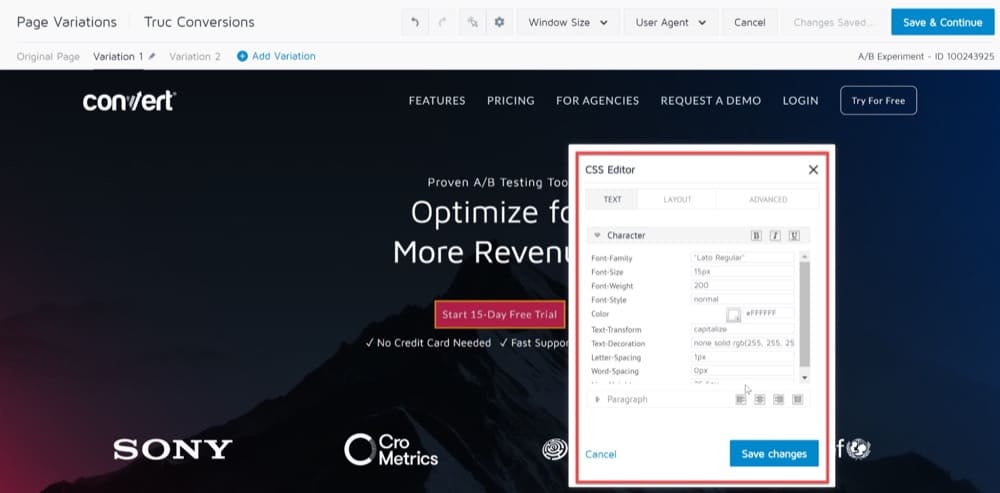
Editor CSS yang disematkan memungkinkan Anda mengubah gaya elemen. Menerapkan tag CSS ke elemen di halaman Anda dapat mengubahnya:
- Latar belakang atau warna teks
- Ketebalan batas, warna, atau gaya
- Jenis font, gaya, ukuran, dan warna
- Casing teks, perataan, dan tinggi garis

Menggunakan Editor Visual untuk mengubah atribut CSS sederhana untuk non-coder, tetapi ingat untuk mempertimbangkan hal berikut:
- Perubahan gaya yang Anda buat akan diterapkan ke elemen persis yang Anda pilih.
- Mungkin sulit untuk membatalkan perubahan yang Anda buat karena Anda harus menjalankan kembali perubahan.
- Anda hanya dapat menggunakan properti CSS dalam jumlah terbatas di Editor Visual.
Sisipkan/Edit Konten HTML
Opsi "Edit teks" dan "editor WYSIWYG" di Editor Visual Convert adalah pendekatan pengeditan paling sederhana untuk pengguna pemula.
Convert Visual Editor juga memungkinkan Anda untuk menambahkan elemen yang sama sekali baru ke varian Anda dan membuat perubahan lanjutan untuk pengujian A/B.
Ini termasuk segera memodifikasi kode HTML elemen. Misalnya, Anda dapat menambahkan tombol CTA baru ke halaman arahan Anda untuk membuat navigasi situs web lebih mudah bagi klien Anda, atau Anda dapat menambahkan bidang khusus ke formulir pendaftaran Anda untuk menangkap permintaan spesifik pelanggan bisnis Anda.
Fungsi Edit HTML lebih kompleks, di sisi lain, memungkinkan Anda untuk membuat perubahan pada kode HTML halaman Anda dan memberikan fleksibilitas dan kontrol yang lebih besar atas bagaimana kode dimodifikasi.
Saat Anda memilih opsi Edit HTML untuk elemen halaman web yang ingin Anda ubah, editor menampilkan konten elemen sebagai HTML mentah.
Setelah Anda membuat perubahan, Convert kemudian menyimpan konten HTML baru terakhir dari elemen tersebut, menggantikan HTML asli elemen tersebut.
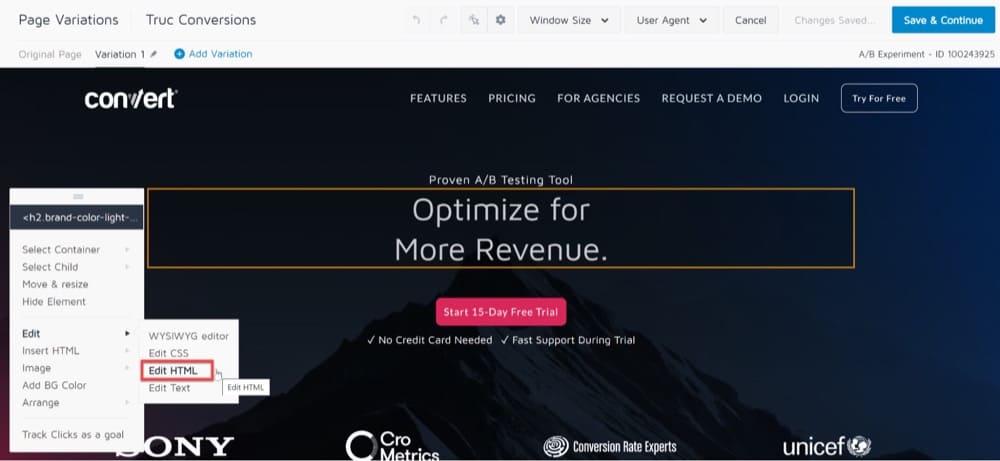
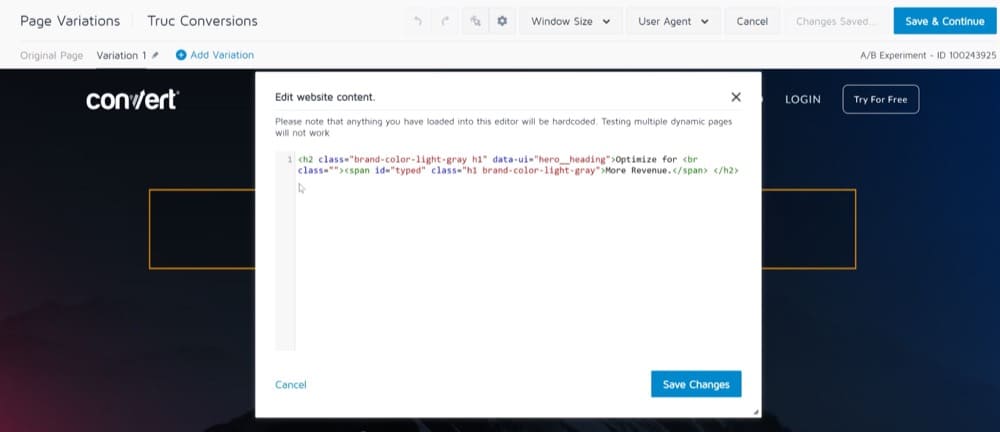
Opsi Edit HTML dapat digunakan dengan cara berikut:
- Klik pada elemen yang ingin Anda ubah di Visual Editor, lalu pilih Edit HTML dari menu.

Membuat perubahan lanjutan untuk pengujian A/B dengan opsi “Edit HTML” - Setelah dialog Edit HTML terbuka, tambahkan cuplikan kode untuk modifikasi (hanya untuk konten statis).

Membuat perubahan lanjutan untuk pengujian A/B dengan opsi “Edit HTML” - Klik Simpan Perubahan.
Tip 1: Kami tidak menyarankan mengubah konten dinamis yang dibuat oleh CMS situs web Anda, seperti harga produk, detail produk, dan aspek lainnya. Saat Anda menimpa kode konten dinamis, itu menjadi statis dan materi yang sama mungkin muncul di semua halaman yang menggunakan template itu. Sebagai gantinya, gunakan opsi Custom JS/CSS untuk konten dinamis, karena ini memerlukan kode javascript khusus untuk dikembangkan.
Tip 2: Gunakan opsi Edit HTML pada elemen tertentu dari halaman web yang memerlukan sedikit perubahan, atau jika Anda ingin mengubah satu elemen. Tindakan HTML yang dimodifikasi satu halaman penuh tidak disarankan.
Tip 3: Hindari menggunakan beberapa operasi Edit HTML pada koleksi item yang sama. Semua perubahan penting dapat dilakukan dengan satu tindakan HTML.
Mulai Pengalaman A/B Gambar Unggulan
Pengujian A/B adalah cara yang bagus untuk menentukan gambar mana yang berkinerja terbaik di situs Anda.
Anda dapat menggunakan Convert Visual Editor untuk membuat variasi "A" dan "B" dari gambar unggulan dan membandingkannya satu sama lain. Gambar varian kemudian dapat digunakan untuk meningkatkan tingkat konversi.
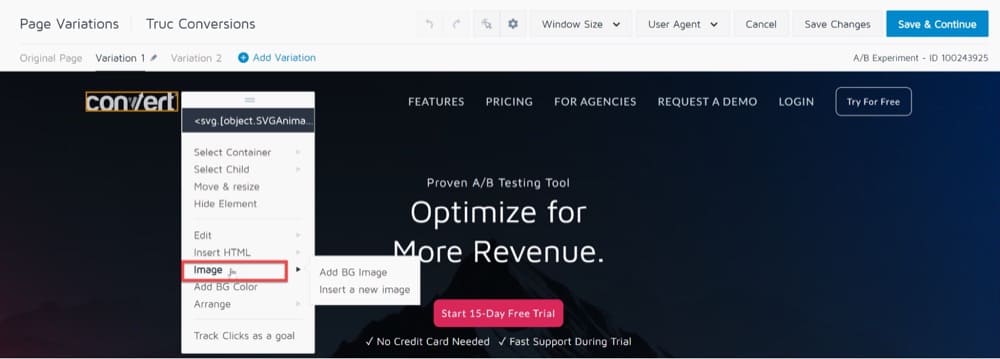
Anda juga dapat menggunakan opsi "Gambar", yang ditampilkan saat Anda mengeklik Gambar di Editor Visual, untuk mengubah atau menambahkan gambar ke situs web Anda.
Untuk mengubah gambar di situs web Anda, ikuti langkah-langkah berikut:
- Pilih opsi "Gambar".
- Selanjutnya, akan muncul menu yang memungkinkan Anda untuk menyisipkan gambar baru.
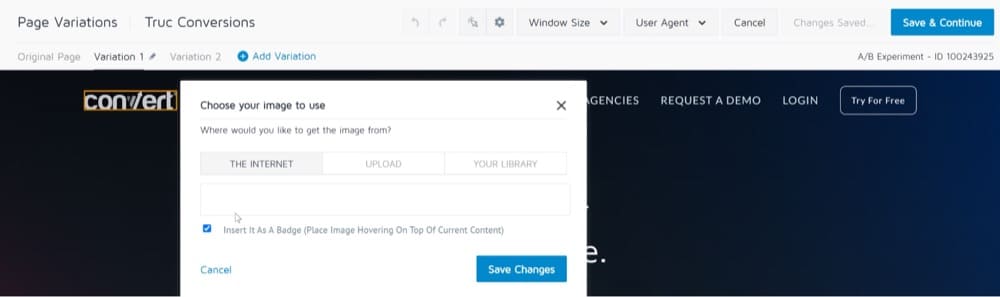
- Kotak dialog Gambar kemudian akan terbuka.

Membuat pengalaman pengujian A/B gambar fitur - Anda dapat mengunggah gambar dari perangkat lokal Anda atau cukup memasukkan URL dari mana gambar itu diperoleh, dalam dialog Gambar.

Membuat pengalaman pengujian A/B gambar fitur
Catatan penting lainnya adalah Anda harus mengunggah berbagai ukuran gambar yang sama (1x, 2x, dll.) agar dapat ditampilkan dengan benar di berbagai ukuran layar (seperti PC, layar HD besar, dan layar ponsel).
Catatan: Ukuran file maksimum yang dapat Anda unggah ke perpustakaan gambar Anda adalah 2MB per file gambar.
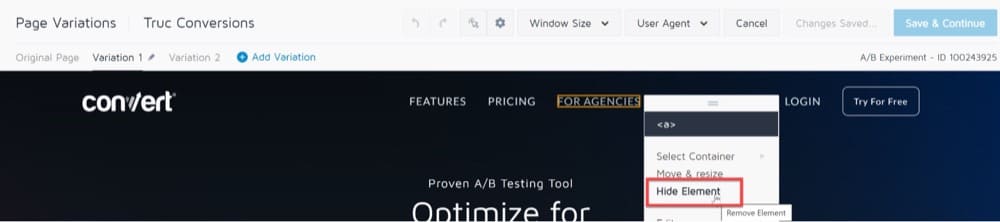
Hapus Elemen atau Sembunyikan Kontennya
Editor Visual Convert juga memungkinkan Anda untuk menyembunyikan objek atau elemen tertentu dari halaman arahan Anda, untuk meminimalkan gangguan.
Untuk menghapus elemen dari variasi, gunakan opsi "Sembunyikan Elemen".
Setelah dipilih, properti tampilan elemen akan disetel ke "Tidak Ada".

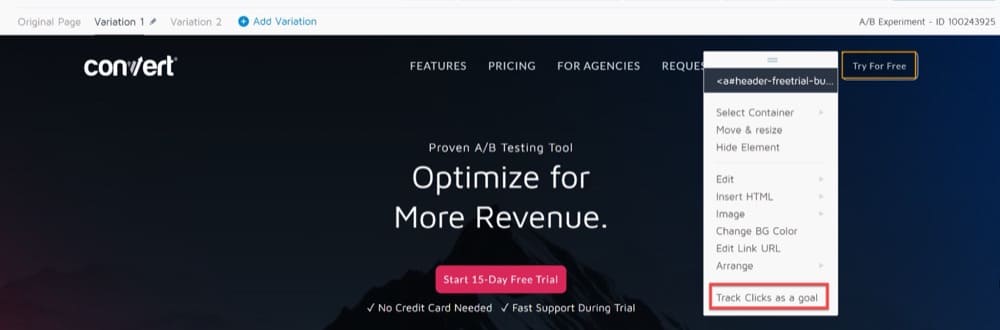
Lacak Klik sebagai Sasaran
Saat membuat perubahan pada halaman web Anda di Editor Visual, akan berguna untuk melacak klik pada elemen tertentu dan menambahkannya sebagai tujuan untuk pengalaman Anda.
Konversi memungkinkan Anda melacak klik tombol di situs web Anda dan mengumpulkan metrik pengunjung saat Anda menguji variasi.
Meskipun Konversi memiliki bagian terpisah tempat Anda dapat menambahkan sasaran konversi ke pengalaman, Anda juga dapat menggunakan jendela editor untuk melakukan ini saat mendesain beberapa versi situs web.
- Pilih elemen pada halaman yang ingin Anda lacak.
- Dari menu, pilih Lacak Klik sebagai opsi sasaran.

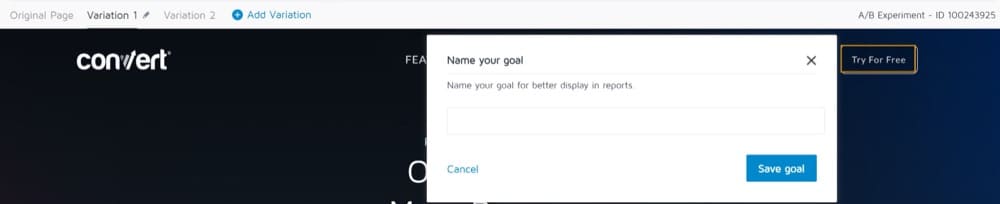
Melacak klik sebagai opsi sasaran - Munculan muncul untuk memberi nama dan menyimpan tujuan Anda:

Melacak klik sebagai opsi sasaran
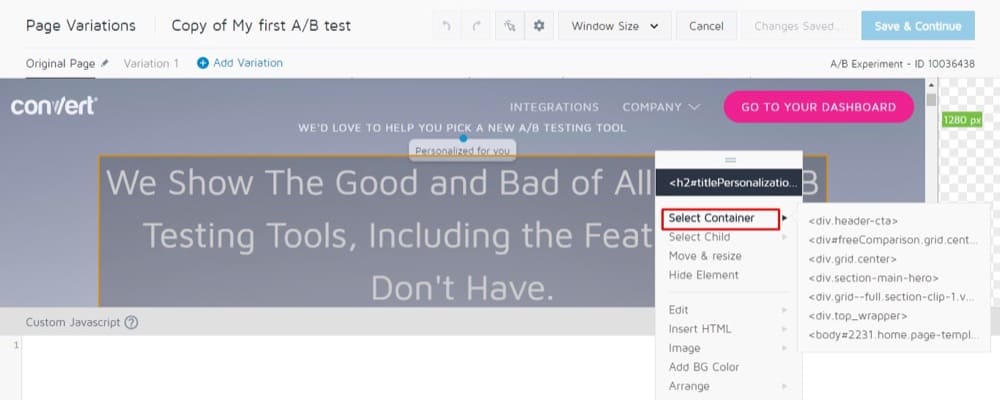
Pilih Jalur Pemilih Elemen yang Tepat
Editor Visual Convert memungkinkan Anda memilih elemen pada halaman, yang merupakan induk dari dan berisi elemen yang saat ini telah Anda pilih di editor.
Fitur ini berguna jika Anda mengalami kesulitan memilih elemen di Editor, atau jika perubahan CSS tidak berfungsi seperti yang diharapkan.
Cukup, klik elemen di dalam penampung yang ingin Anda lacak, lalu pilih Pilih Penampung. Anda akan melihat daftar panjang elemen HTML yang berisi elemen tersebut.
Di bagian atas daftar, Anda akan melihat elemen HTML terbesar berikutnya dari yang Anda pilih, dan di bagian bawah, Anda akan melihat elemen HTML terbesar sebelum <body> itu sendiri.
Dengan kata lain, daftarnya dimulai dari yang paling spesifik hingga yang paling tidak spesifik.

Ini adalah cara mudah untuk membantu memilih elemen yang lebih luas yang tidak dapat dipilih dengan mudah dengan mouse Anda. Seringkali, Anda akan menggunakan ini untuk memilih item yang ingin Anda atur ulang, atau atribut CSS-nya yang ingin Anda edit.
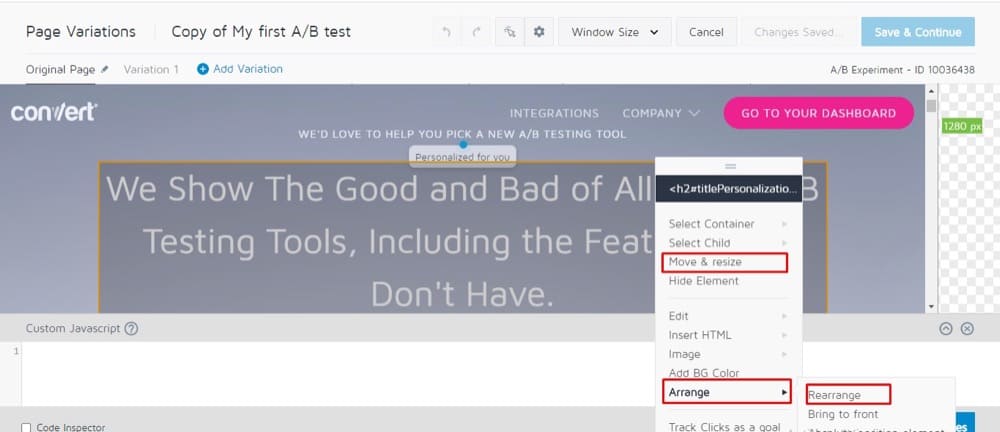
Pindahkan dan Ubah Ukuran atau Atur Elemen
Anda dapat memindahkan, mengubah ukuran, atau mengatur ulang judul halaman, gambar, atau elemen lainnya dari halaman variasi Anda, menggunakan Convert Visual Editor.
Memindahkan item ke area yang tepat di halaman Anda akan meningkatkan visibilitas objek kepada pengguna Anda dan meningkatkan frekuensi mereka mengkliknya.
Ini juga memungkinkan Anda melihat dan memilih elemen yang berada di belakang atau di depan elemen lain, membuatnya lebih mudah untuk berinteraksi dengannya.
Pindahkan dan Ubah ukuran menyesuaikan elemen, menggunakan gerakan yang dihitung piksel. Ini bagus untuk gerakan kecil, tetapi tidak membantu untuk memindahkan elemen melintasi jarak yang jauh.
Anda mungkin tergoda untuk menggunakan Pindahkan dan Ubah Ukuran untuk menyeret elemen dari satu sisi halaman ke sisi lain, tetapi browser yang berbeda menafsirkan panjang piksel secara berbeda.
Pergerakan pada panjang piksel yang besar (beberapa ratus piksel atau lebih) dapat menyebabkan masalah kompatibilitas lintas-browser.
Solusi terbaik saat Anda ingin memindahkan elemen melintasi jarak yang jauh adalah dengan menggunakan alat Atur Ulang, yang memungkinkan Anda untuk menyeret elemen Anda sedekat mungkin ke penempatan akhirnya.
Dari sana, Anda dapat menggunakan Pindahkan dan Ubah Ukuran untuk memindahkan elemen Anda ke penempatan terakhirnya.

Gunakan Mode Edit/Jelajahi
Mode Jelajah Konversi dirancang untuk memungkinkan Anda berinteraksi dengan situs web Anda saat dimuat di Editor.

Misalnya, Anda dapat menggunakan Mode Jelajah untuk mengedit item pada menu tarik-turun atau di dalam baki.
Biasanya, ketika Anda mengklik sebuah elemen di editor, itu memunculkan menu kontekstual, yang berarti Anda tidak dapat benar-benar berinteraksi dengan elemen dinamis.
Namun, ketika Anda memasuki Mode Jelajah, ini memungkinkan Anda untuk berinteraksi dengan halaman Anda seperti biasa di browser. Pilih Mode Jelajah setelah halaman Anda dalam keadaan yang ingin Anda ubah.

Ingatlah bahwa saat Anda mengaktifkan Mode Jelajah dalam suatu variasi, ini akan menonaktifkan perubahan Anda, saat Anda menjelajahi halaman asli.
Perubahan Anda akan tetap disimpan, tetapi dalam kasus ini, lebih baik untuk menguji dengan opsi pratinjau langsung di bawah menu Variasi.

Pratinjau Perubahan Anda di Berbagai Perangkat dengan Opsi Ukuran Jendela
Anda dapat menggunakan Convert Visual Editor untuk menguji konten halaman Anda seperti yang akan ditampilkan ke pengguna tablet/seluler.
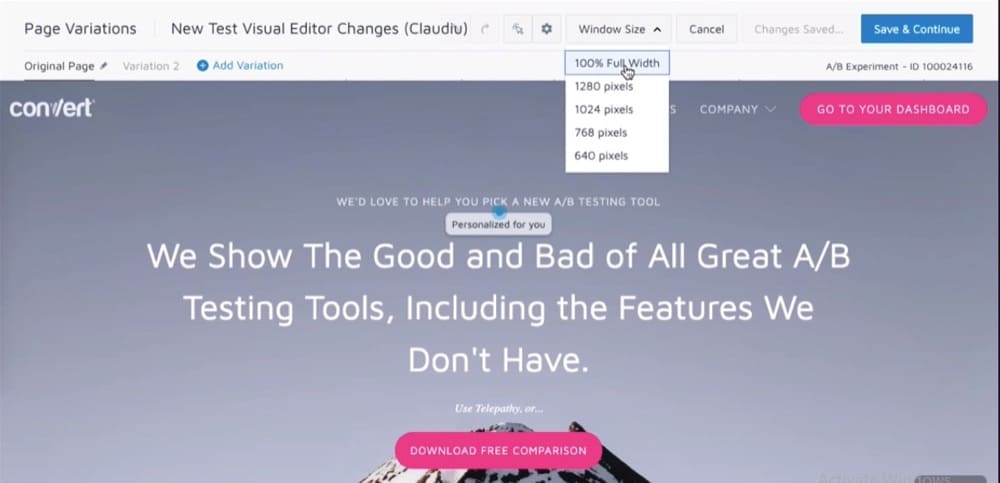
Untuk melakukan ini, buka Ukuran Jendela di panel atas Editor Visual.
Di menu tarik-turun Ukuran Jendela, Anda dapat memilih resolusi yang ingin Anda gunakan untuk melihat layar.
Sampai sekarang, Ukuran Jendela menyediakan opsi resolusi seperti 1280px, 1024px, 768px, 640px.
Setelah Anda memilih resolusi, editor akan memuat ulang, menampilkan situs Anda dalam resolusi yang Anda pilih.

Pratinjau Perubahan Anda di Berbagai Peramban dengan Opsi Agen Pengguna
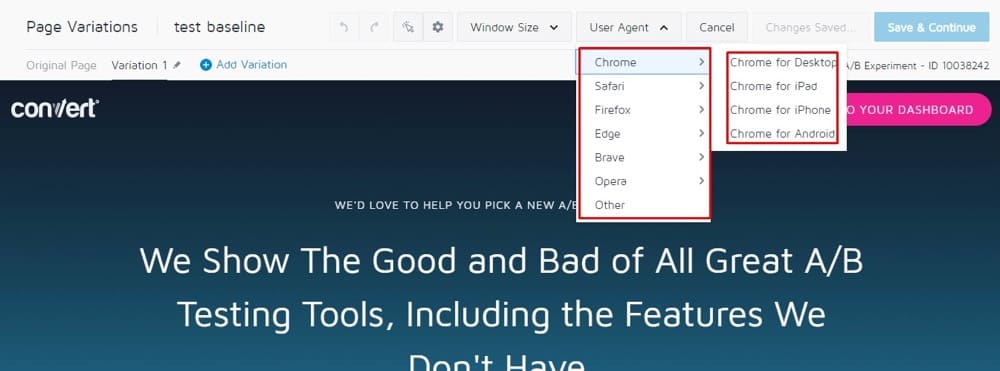
Anda dapat menggunakan dropdown Agen Pengguna di Editor Visual Konversi untuk menguji konten halaman Anda, karena akan ditampilkan di berbagai browser dan perangkat.
Pertama, pilih jenis browser, untuk memverifikasi bagaimana halaman web berperilaku pada browser yang berbeda seperti Chrome, Safari, Firefox dan Edge. Selanjutnya, Anda dapat memfilter browser lebih lanjut berdasarkan perangkat seperti Desktop, Mac, iPad, Android, dan iPhone.

Masalah Saat Anda Menggunakan Editor Visual Konversi
Halaman Dimuat Melalui Proxy
Jika Anda telah menginstal Konversi Kode Pelacakan, Anda biasanya akan melihat sesi penjelajahan yang sama di tab lain browser Anda, saat menggunakan Editor Visual.
Namun, ada kalanya fungsi tertentu dari situs web tidak tersedia, meskipun kode pelacakan dipasang dengan benar.
Misalnya, mungkin keranjang belanja tidak berfungsi seperti yang diharapkan (ditampilkan sebagai kosong) atau Anda tidak dapat masuk ke area aman situs web Anda.
Paling sering, masalah ini muncul karena batasan yang dimiliki situs web Anda saat memuat di iframe yang dihosting di domain yang berbeda (melalui penggunaan tajuk HTTP tertentu).
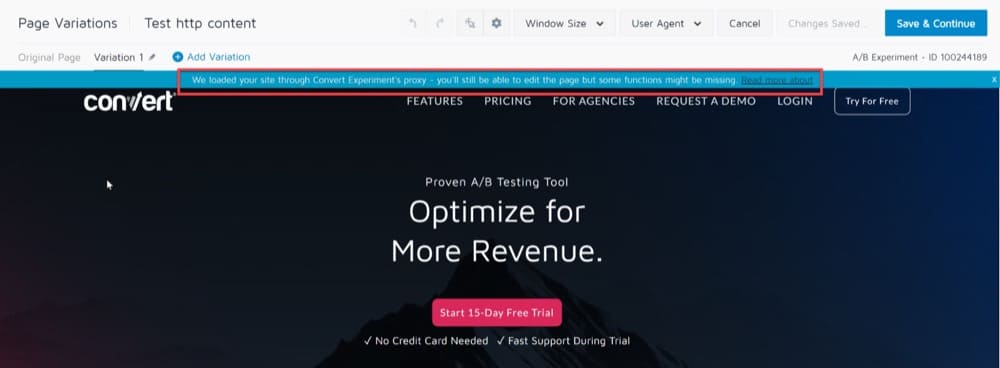
Peringatan biru berikut dapat menunjukkan masalah ini, meskipun kode pelacakan Konversi dipasang di laman Anda:
“Kami memuat situs Anda melalui proxy Konversi Eksperimen – Anda masih dapat mengedit halaman tetapi beberapa fungsi mungkin hilang. Baca lebih lanjut tentang“.

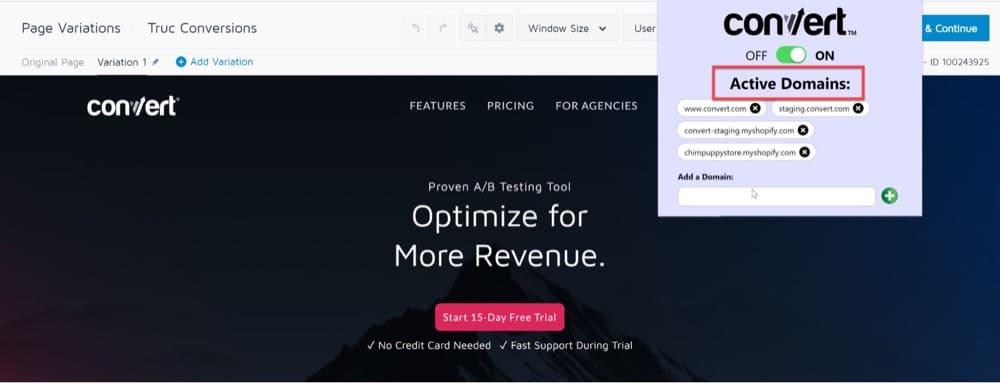
Untuk mengatasi masalah ini, Anda dapat beralih menggunakan Google Chrome dan menginstal Ekstensi Debugger Pengalaman Konversi.
Setelah terinstal, klik ekstensi, tambahkan domain yang Anda gunakan dengan pengalaman dan aktifkan ekstensi:

Ini akan menghapus semua tajuk yang bermasalah dan memungkinkan halaman Anda dimuat di dalam Editor Visual, sehingga Anda dapat membuat pengalaman Anda tanpa masalah.
Muat Konten yang Diblokir
Saat Anda mencoba memuat halaman HTTP di Convert Visual Editor, Anda akan melihat pemberitahuan di browser Anda yang menyatakan "Konten yang Anda muat tidak aman atau tidak aman".
Bagian ini menjelaskan cara mengizinkan pemuatan konten dari sumber yang tidak aman atau konten tidak terenkripsi, di editor Konversi.
Situs web yang meminta informasi pengguna (nama, kata sandi, dll.) menggunakan koneksi aman (HTTPS) untuk mentransfer dan menerima data.
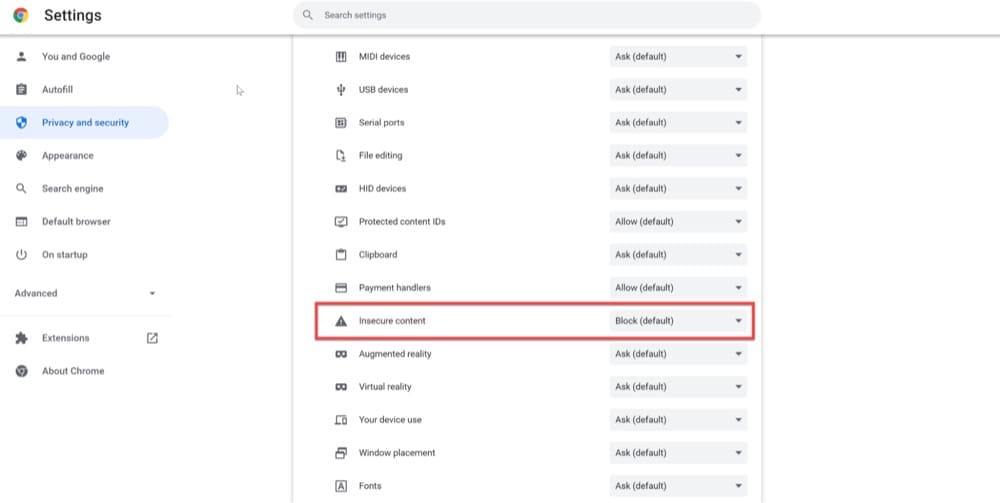
Jika halaman HTTPS memiliki konten tidak aman (HTTP) (JavaScript atau CSS), browser secara otomatis mencegah pemuatan konten tidak aman dan ikon pelindung muncul di bilah alamat.
Memblokir konten tidak aman melindungi informasi sensitif Anda agar tidak disusupi.
Secara default, Convert Visual Editor hanya memuat konten aman melalui HTTPS.
Jika Anda mencoba memuat halaman tidak aman (melalui HTTP) di Convert Editor, browser akan menampilkan peringatan dan memuat situs web Anda dalam mode kompatibilitas.
Peringatan ini tidak memengaruhi situs web langsung Anda dengan cara apa pun dan Anda masih dapat mengedit halaman, meskipun beberapa fungsi mungkin tidak ada.
Untuk menghindari konten diblokir, muat halaman Anda dengan aman melalui HTTPS.
Untuk memuat halaman HTTP di Editor Konversi, mulailah dengan mengaktifkan konten yang diblokir di browser Anda.

Muat Situs yang Dilindungi
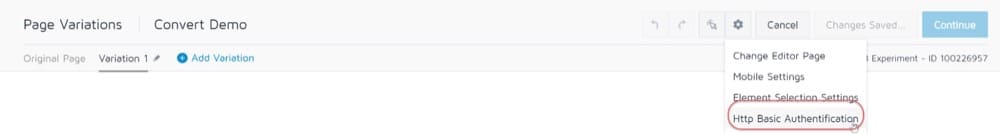
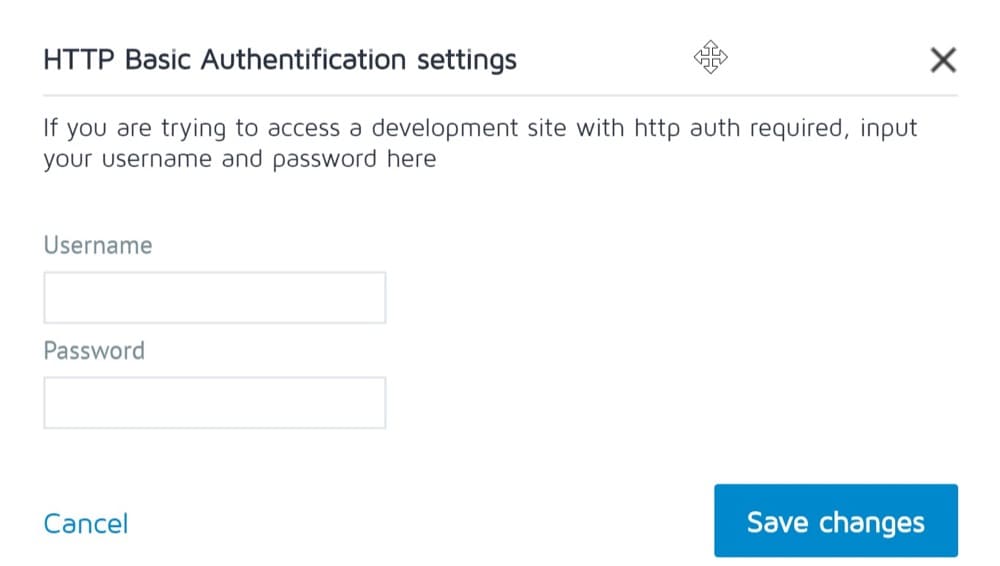
Jika Anda memiliki situs yang dilindungi dengan nama pengguna dan kata sandi yang sederhana (seperti situs web pementasan atau pengembangan), Anda seharusnya dapat menggunakan Convert Visual Editor tanpa masalah.
Di Editor Visual, buka Opsi → Otentikasi Dasar HTTP, lalu isi informasi yang diperlukan untuk mengakses situs.


Pengujian pada SPA
Salah satu keterbatasan editor visual adalah tidak dapat digunakan untuk menyiapkan pengujian A/B untuk aplikasi satu halaman. Jika Anda menggunakan aplikasi satu halaman, kami sarankan Anda melihat editor khusus di bawah ini.
Konversi Editor Kustom
Mayoritas kemampuan Editor Visual Convert dapat diakses melalui pendekatan drag-and-drop.
Namun, kami memahami bahwa ketika sebuah perusahaan matang, mungkin berusaha untuk menjalankan pengalaman yang lebih maju, yang dapat dibatasi oleh Editor Visual.
Jika perusahaan Anda telah memilih untuk menyiapkan pengalaman dan penerapan menggunakan kode kustom daripada Editor Visual, Convert hanya memiliki alat untuk Anda.
Selain Editor Visual kami, kami menyediakan editor kode khusus untuk pengguna yang lebih maju secara teknologi. Editor kode Convert memungkinkan pengguna untuk dengan cepat membuat penyesuaian pada halaman mereka dengan menulis atau mengimpor kode mereka dalam JavaScript atau CSS.
Platform konversi fleksibel, memudahkan untuk beralih dari satu editor ke editor lain dan melihat perubahan yang dibuat di salah satu editor tersebut kapan saja selama pengalaman.
Editor kode kustom Convert sering digunakan untuk hal berikut:
- Menjalankan kode khusus untuk pengunjung yang dikelompokkan ke dalam variasi tertentu (bukan untuk semua pengunjung).
- Menggunakan pemilih CSS untuk mengubah beberapa elemen serupa sekaligus, alih-alih membuat perubahan individual.
- Memuat file JavaScript eksternal sebagai bagian dari variasi.
- Menjalankan pengalaman pada aplikasi satu halaman yang dijalankan tanpa mengharuskan pengguna memuat ulang halaman.
- Melacak peristiwa khusus yang unik, seperti kedalaman gulir dan kursor mouse.
- Menambahkan panggilan API untuk metrik khusus.
Konversi Editor JavaScript Kustom (Proyek, Pengalaman, dan Tingkat Variasi)
Konversi memungkinkan Anda memasukkan cuplikan JavaScript sebagai bagian dari Proyek, Pengalaman, atau bahkan Variasi Anda. Meskipun kode kustom proyek, pengalaman, dan variasi semuanya sangat mirip, satu perbedaan utama adalah ruang lingkup:
Project JavaScript menjalankan seluruh situs yang berarti berpotensi memengaruhi semua pengalaman. Pengalaman JavaScript digunakan pada tingkat pengalaman, sedangkan JavaScript variasi digunakan pada tingkat variasi.
Editor JavaScript khusus Convert menggunakan JavaScript Proyek sebagai titik eksekusi pertama mereka, sebelum JavaScript Pengalaman dan kemudian JavaScript Variasi.
Menggunakan Project JavaScript terlebih dahulu berarti Anda tidak perlu mengubah kode situs asli Anda untuk menjalankan eksperimen lebih lanjut.
Meskipun Anda biasanya dapat menggunakan salah satu dari tiga opsi untuk salah satu kasus penggunaan yang tercantum di atas, pilihan Anda harus ditentukan oleh apakah Anda bekerja di tingkat variasi, tingkat pengalaman, atau tingkat proyek.
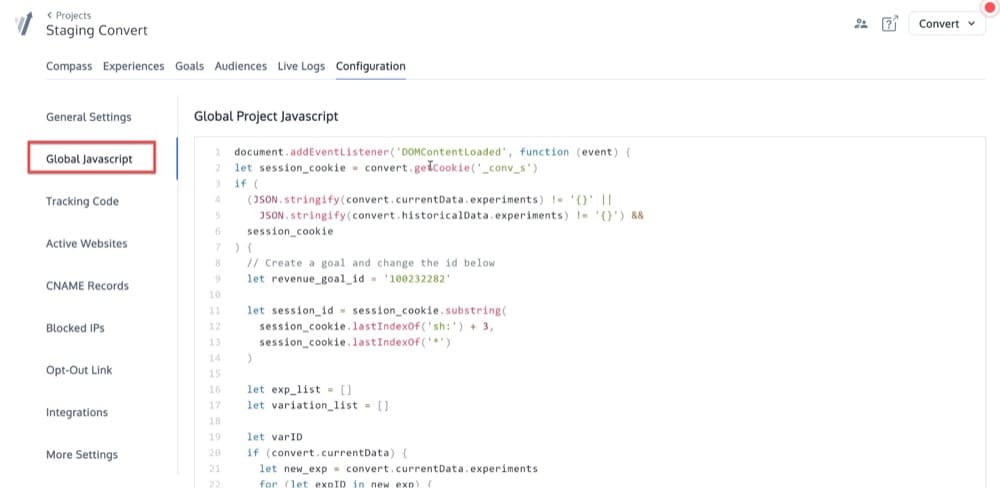
Editor JavaScript Proyek
Editor JavaScript Proyek Global dapat ditemukan di area Konfigurasi → Proyek JavaScript Global. Kode di bagian ini disertakan di mana pun kode pelacakan Konversi ditempatkan.
Kode ini dipanggil sebelum kode lain dan biasanya digunakan untuk menyertakan cuplikan analitik atau kode apa pun yang ingin Anda picu dalam pengalaman di proyek Anda.

Pengalaman Editor JavaScript
Konversi memungkinkan Anda menyisipkan cuplikan JavaScript ke halaman saat pengalaman dipicu. Cuplikan ini disertakan sama seperti perpustakaan lain yang akan Anda sertakan di halaman web Anda.
Ini hanya berlaku untuk jenis pengalaman yang menyertakan Editor Visual, artinya Anda tidak dapat melakukan ini dengan Eksperimen URL Terpisah.
Kasus penggunaan umum untuk kode JavaScript tingkat pengalaman di Konversi meliputi:
- Mengirim informasi Konversi ke layanan analitik Anda.
- Menambahkan panggilan API untuk peristiwa khusus.
- Menambahkan fungsi yang dapat digunakan di beberapa variasi dan memanggilnya dengan parameter berbeda dalam kode variasi.
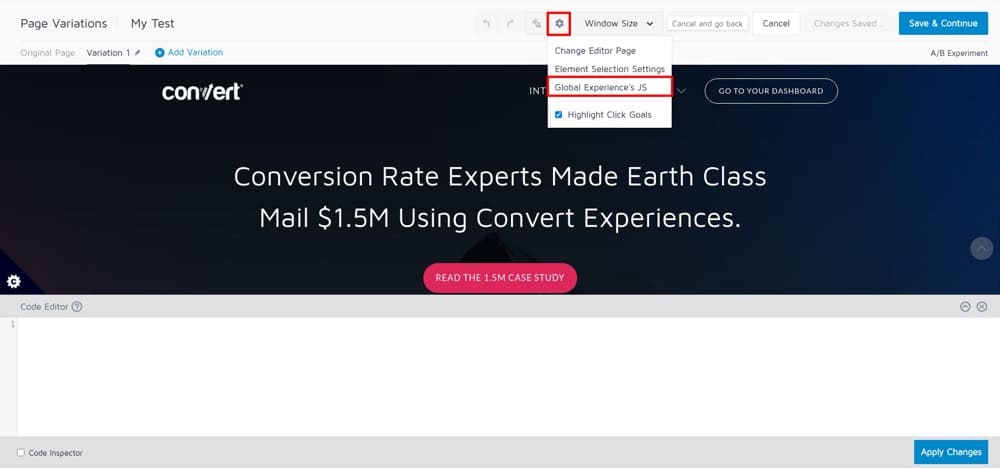
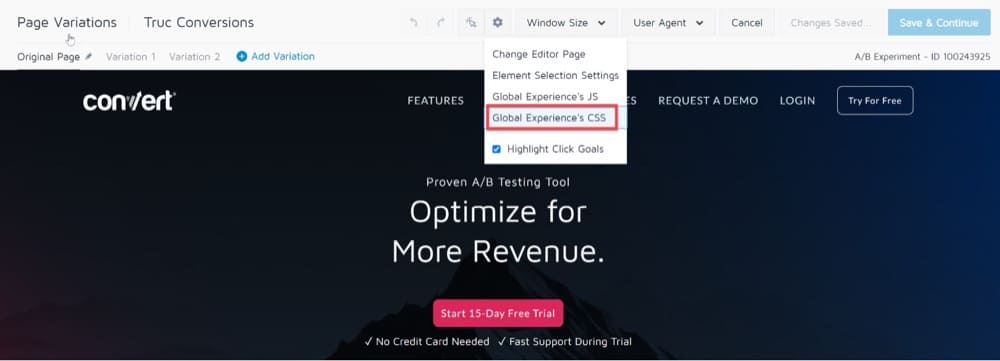
Pengalaman Editor JavaScript dapat ditemukan di Editor Visual → Ikon Cog/Gear → bagian Global Experience JS.

Kode ditambahkan ke halaman yang Anda uji atau sesuaikan dengan cara yang sama seperti yang akan ditambahkan ke bagian kepala di dalam tag skrip.
Anda juga dapat menambahkan peristiwa JS, seperti peristiwa klik atau arahkan kursor, agar kode Anda terpicu.
Editor JavaScript Variasi
Editor ini digunakan untuk menyisipkan JavaScript standar yang ingin Anda sertakan dalam variasi yang ditetapkan untuk setiap pengunjung.
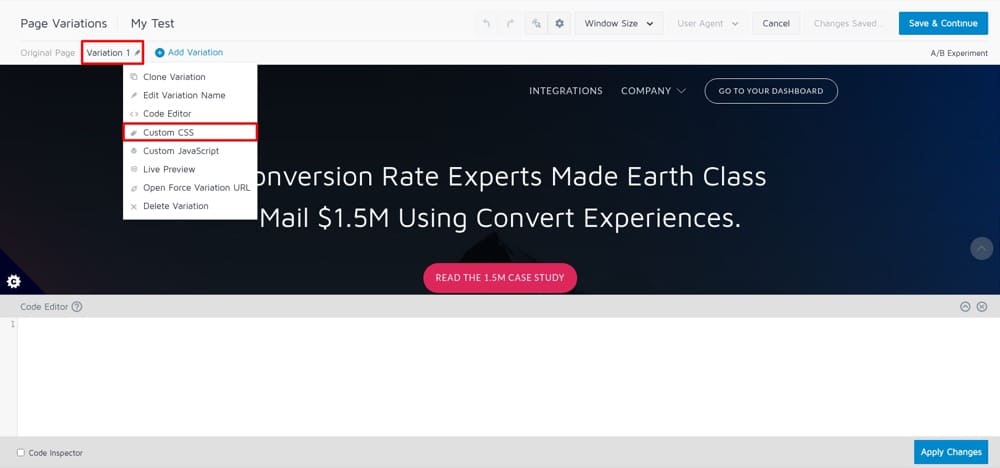
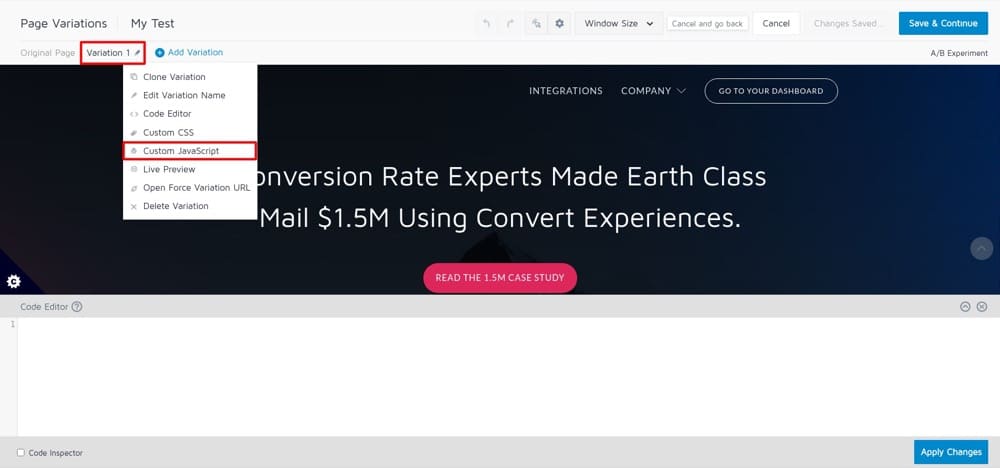
Editor ini terletak di Editor Visual → Variasi n (Menu Variasi) → JavaScript Kustom.

Contoh Pengujian A/B Tingkat Lanjut dengan JavaScript Khusus
Mengubah tempat seluruh bagian ke halaman arahan tidak dapat dilakukan dengan Editor Visual, melainkan memerlukan pengujian lanjutan.
Meningkatkan posisi bagian ulasan situs web Anda hanyalah sebuah contoh.
Satu-satunya cara praktis untuk melakukannya adalah dengan menggunakan kode kustom JavaScript, yang memerlukan hal berikut:
- Buka tab browser baru di mana Anda tidak login ke Convert.
- Navigasikan ke halaman web pengujian.
- Pilih "klik kanan" dari menu tarik-turun.
- Pilih "Periksa" dari menu tarik-turun. Ini adalah alat pengembang Google Chrome DevTools (alias apa yang terjadi di backend).
- Temukan elemen HTML yang berisi bagian lengkap yang ingin Anda uji.
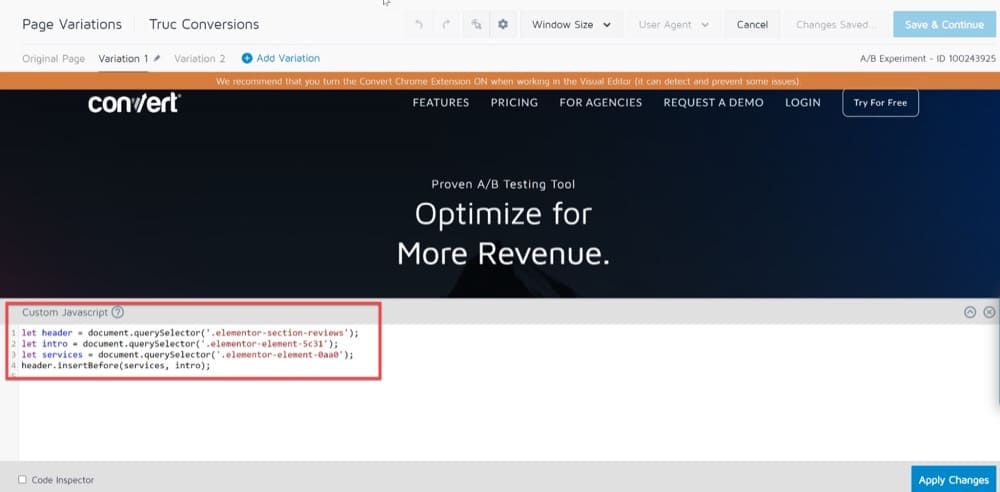
- Buat kode JavaScript. (Sintaks kode untuk situs web contoh yang kami tambahkan ke Konversi tercantum di bawah ini.) biarkan header = dokumen . querySelector ( '.elementor-section-reviews' )biarkan intro = dokumen . querySelector ( '.elementor-elemen-5c31' )biarkan layanan = dokumen . querySelector ( '.elementor-elemen-0aa0' )kepala. insertBefore ( layanan, intro )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') header. insertBefore(layanan, intro)
- Kembali ke editor Konversi.
- Jalankan JavaScript di seluruh bagian pengujian.

Konversi Editor CSS Kustom (Pengalaman, Tingkat Variasi)
Di Konversi, Anda dapat menggunakan editor CSS khusus untuk mengubah tampilan elemen tertentu di salah satu halaman situs Anda.
Misalnya, mungkin Anda ingin membuat judul lebih menonjol dengan mengubah font atau menambahkan batas.
Meskipun Anda dapat menggunakan Convert Visual Editor untuk menambahkan, mengubah, dan menghapus elemen situs, Anda akan dapat melakukan pengujian lebih lanjut jika Anda memiliki pemahaman dasar tentang CSS.
Bagian ini menunjukkan cara mengubah gaya elemen dengan CSS sebagai bagian dari Pengalaman atau Variasi Anda.
Pengalaman Editor CSS
Berikut cara menata elemen di situs Anda dengan CSS dan menerapkan perubahan pada tingkat pengalaman:
- Buka eksperimen Anda atau buat yang baru.
- Di bagian atas Editor Visual, pilih ikon roda gigi dan kemudian Global Experience CSS.

Menata elemen dengan CSS dan menerapkan perubahan pada tingkat pengalaman - Tambahkan kode CSS kustom Anda sendiri.
- Klik Simpan & Lanjutkan.
Selamat! Sekarang, Anda dapat melihat pratinjau perubahan Anda dan kemudian mempublikasikannya ke seluruh dunia.
Editor CSS Variasi
Anda juga dapat menerapkan perubahan CSS pada tingkat variasi.
Ini dapat dilakukan dengan masuk ke Editor Visual → Variasi n (Menu Variasi) → CSS Kustom.

Editor ini memungkinkan Anda untuk menyisipkan CSS biasa yang akan ditambahkan ke halaman web ketika pengunjung diberi variasi tertentu.
Tip: Karena aturan CSS bersifat permanen dan tidak tunduk pada kondisi balapan, perubahan CSS lebih tahan lama daripada perubahan yang disertakan dalam editor lain.
Contoh Pengujian A/B Tingkat Lanjut dengan CSS Khusus
Ketika orang-orang datang ke situs web Anda, Anda ingin mereka dapat menemukan apa yang mereka cari dengan cepat.
Menggulir kembali ke bagian atas halaman untuk menavigasi situs web dapat menjadi hal yang membosankan bagi sebagian pengguna.
Menu lengket memberikan solusi sederhana yang memungkinkan pengunjung dengan cepat menemukan apa yang mereka butuhkan dengan bilah navigasi permanen.
Memiliki menu lengket akan meningkatkan pengalaman pengunjung Anda dan mendorong mereka untuk mengonsumsi lebih banyak konten, yang akan menurunkan rasio pentalan.
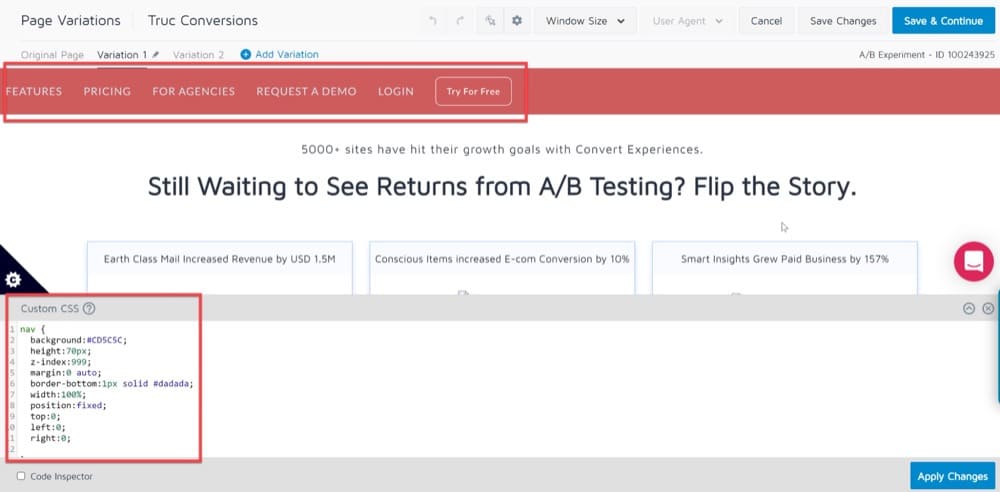
Anda dapat membuat menu lengket menggunakan CSS khusus:
navigasi {
latar belakang:#ffff;
tinggi: 70 piksel;
indeks-z:999;
margin:0 otomatis;
border-bottom:1px solid #dadada;
lebar: 100%;
posisi: tetap;
atas:0;
kiri:0;
kanan:0;
} 
Kesimpulan
Di dunia saat ini, ada kebutuhan untuk solusi tanpa kode dan editor kode khusus.
Convert menyediakan solusi tanpa kode, yang membantu lebih banyak bisnis mengakses ekonomi digital, serta editor kode khusus yang memberi lebih banyak pengguna yang paham teknologi kemampuan untuk menyesuaikan lebih lanjut situs web mereka.
Pengkodean adalah keterampilan yang akan terus berkembang, dengan pengembang menghasilkan ide pengujian A/B yang inovatif menggunakan editor kode khusus. Sama saja, solusi tanpa kode akan terus membantu memudahkan proses pembuatan situs web untuk bisnis yang ingin membangun diri mereka sendiri dengan cepat dan mulai mengonversi pelanggan!
Editor visual dan kode Convert tersedia untuk semua klien kami. Jika Anda tertarik dengan produk kami, jangan ragu untuk meminta demo!