5 Elemen Situs Desain Berpusat Konversi & Bagaimana Mereka Mendukung CRO
Diterbitkan: 2019-11-19
Conversion-Centered Design (CCD) bertujuan untuk mengubah pengunjung situs menjadi pelanggan dengan berfokus pada pengalaman pengguna (UX).
Hubungan antara CRO dan UX tidak selalu jelas. Sebelumnya dianggap bahwa CRO dan UX adalah tujuan bersaing yang tidak dapat didamaikan. Ide ini tidak lagi berlaku karena desain web yang dioptimalkan untuk konversi menggabungkan fokus pada pengalaman pengguna.
Dalam posting blog ini, kita akan berbicara tentang 5 elemen Desain Berpusat Konversi yang ketika ditambahkan ke situs mempercepat proses pengoptimalan tingkat konversi di masa depan dengan menawarkan dasar yang kuat untuk bekerja.
Desain Berpusat pada Konversi (CCD) & Dampaknya pada Situs Web
Mari kita mundur beberapa langkah dan berbicara tentang Desain Berpusat pada Konversi. Jika Anda sudah sangat paham dengan istilah tersebut, maka mungkin blog ini bukan untuk Anda.
Namun, jika Anda menguji air dengan CRO dan tidak benar-benar memiliki banyak tim desain internal, maka ini adalah sumber daya yang dapat Anda gunakan dengan beberapa momen AHA.
Singkatnya, Desain Berpusat Konversi adalah desain yang mempertimbangkan prinsip-prinsip Perhatian, Konteks, Kejelasan, Kesesuaian, Kredibilitas, Penutupan, dan Kesinambungan , sehingga pengunjung dan browser dapat dengan mudah menemukan jalur yang paling tidak tahan terhadap sasaran makro/mikro situs. atau halaman arahan.
Desain yang dikembangkan dengan mempertimbangkan aspek-aspek ini kurang seperti hutan kemungkinan dan lebih seperti cara yang efisien untuk berpindah dari titik A (masuk) ke titik B (konversi). Ini mendukung tujuan Pengoptimalan Tingkat Konversi dengan menghilangkan kebingungan yang tidak perlu dari kemungkinan hipotesis dan menawarkan tingkat konversi yang lebih baik di luar gerbang dalam banyak kasus. Itulah inti dari latihan ini.
Desain yang berpusat pada konversi paling efektif bila memperhitungkan semua aspek perjalanan pengunjung. Ada pola dan alur navigasi khusus yang diikuti selama perjalanan pelanggan di situs web atau aplikasi selama siklus hidup mereka.
Mungkin prospek corong atas mengunjungi blog lebih sering, sedangkan corong tengah sering mengarah ke halaman uji coba dan harga gratis. Setelah aliran-aliran ini ditetapkan (diidentifikasi), adalah masalah ketepatan yang hampir matematis untuk menerapkan 7 prinsip CCD ke semua elemen dalam aliran tersebut.

Desain yang berpusat pada konversi sepenuhnya memperhitungkan UI/UX pelanggan. Laman yang lambat dimuat atau lambat memproses permintaan menghalangi konversi bahkan sebelum sempat dimulai. Halaman yang merangsang secara visual sama pentingnya dengan kinerja kecepatan halaman.
Berikut adalah 5 elemen situs Desain Berpusat Konversi yang telah dicoba dan diuji, ditambah dampaknya terhadap pengoptimalan tingkat konversi.
Menu Situs
Menu situs adalah elemen penting dari situs web untuk pengunjung baru dan pelanggan tetap. Membuat menu situs yang jelas dan mudah diakses membuat navigasi situs lebih cepat. Menu navigasi yang menggunakan font lebih besar umumnya lebih mudah dibaca dan dipahami pengunjung di perangkat apa pun.
Buat kategori relatif bagi pengunjung untuk memfilter dan mengurutkan konten situs.
Penggunaan drop-down dan menu situs memberikan akses ke informasi tambahan pada sub-kategori. Gunakan semua tindakan pencegahan untuk mencegah menu situs tampak terlalu berantakan.
Pemindaian cepat adalah semua komitmen yang diberikan waktu oleh tamu. Tujuannya di sini adalah memuat konten yang diinginkan secepat mungkin. JANGAN membombardir mereka dengan setiap detail pada tahap ini. Kurang itu lebih. Dorong mereka untuk mengeksplorasi lebih jauh tanpa menyajikan daftar subkategori yang tidak pernah berakhir sekaligus. Sertakan bilah pencarian intuitif dan opsi filter.

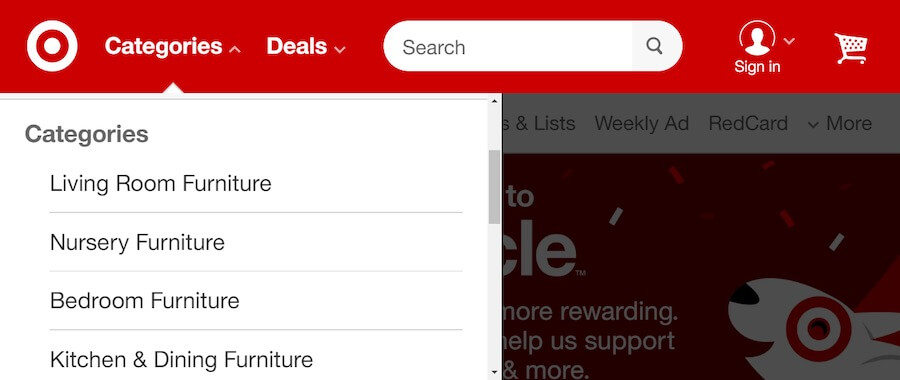
Target.com memiliki 6 opsi navigasi yang tersedia di menu situs seluler mereka: ikon beranda, kategori, penawaran, bilah pencarian, masuk, dan keranjang belanja.
Take-Away : Ingat navigasi situs web adalah formula. Pilih area situs mana yang harus dijelajahi terlebih dahulu dan opsi apa yang harus disajikan selanjutnya untuk memandu mereka sepanjang proses konversi dengan mudah. Ini menghilangkan kelumpuhan analisis dan membuat pemilihan tindakan selanjutnya menjadi lebih mungkin.
Tombol Ajakan Bertindak
Penerapan ajakan bertindak adalah salah satu aspek paling penting dari desain web untuk mendorong konversi.
Sementara sebagian besar bisnis tidak lagi mempertimbangkan warna tombol CTA, atau teks samar (agresif) dari "SUBMIT" ... ada lebih banyak seni tombol ajakan bertindak daripada yang terlihat.
Berikut adalah beberapa petunjuk penting:
- Tombol CTA bersifat transisi… tombol ini membawa petunjuk dari satu bagian atau tahap perjalanan pembeli ke bagian lain.
- Mereka menunjukkan kebutuhan untuk berkomitmen pada merek Anda – terlepas dari ukuran permintaan yang Anda buat.
- Mereka dapat mempengaruhi sentimen pembeli dalam sepersekian detik yang diperlukan untuk membuat keputusan untuk bergerak maju atau terpental. Misalnya, kurangnya kejelasan tentang apa yang akan terjadi ketika tombol CTA diklik adalah salah satu alasan terbesar mengapa tindakan dibiarkan tidak lengkap – seperti keranjang belanja yang ditinggalkan. Tombol CTA dengan demikian harus menjadi proposisi nilai mini dengan sendirinya. Itu harus membujuk browser untuk mengambil tindakan, sementara jelas pada saat yang sama.

Tombol ajakan bertindak "LIHAT SEKARANG" di Pabrik Cheescake menjanjikan gambar makanan penutup labu yang menyenangkan secara visual (siapa yang tidak menyukainya!)

Take-Away : Menerapkan prinsip-prinsip CCD yang dibahas di bagian ini mengubah tombol CTA menjadi batu loncatan yang nyaman yang memungkinkan orang untuk menelusuri corong.
Jika mereka tidak ingin segera melanjutkan perjalanan, tidak apa-apa juga. Tombol CTA pada halaman maksud keluar harus diperlakukan dengan rasa hormat yang sama dan harus menawarkan tindakan alternatif untuk memberikan nilai lebih kepada pengguna.
Navigasi Teks Jangkar Internal dan Pencarian Prediktif
Strategi dasar CRO untuk membangun kepercayaan pengunjung sebagai otoritas domain dimaksimalkan melalui konten.
Navigasi teks jangkar internal memberi pengunjung terminologi dan konten relatif yang terletak di dalam peta situs domain.
Terlepas dari materi pelajaran, memberikan tanggapan terhadap pertanyaan yang diantisipasi adalah tanda pengalaman. Memiliki kueri ini diisi menggunakan bilah pencarian prediktif untuk pengambilan cepat sangat ideal.
Banyak pelanggan mengharapkan kemampuan pencarian prediktif saat menjelajah melalui situs web karena penggunaannya telah cukup meluas sejak Google memperkenalkannya pada tahun 2004. Perusahaan yang menjual produk dapat lebih meningkatkan pengalaman pengguna dengan memasukkan pencarian prediktif yang didukung gambar juga.

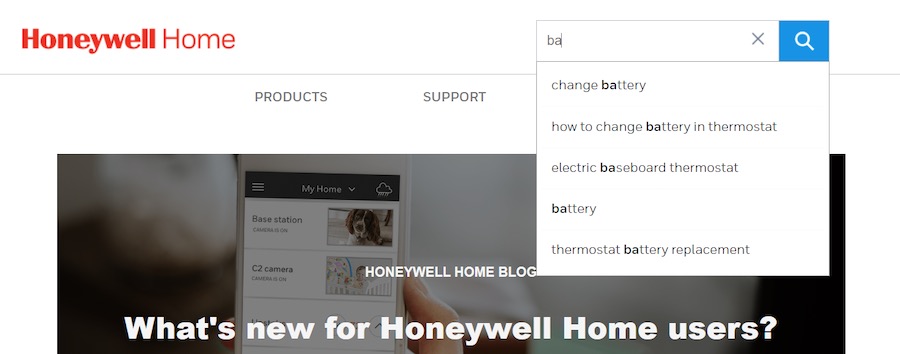
Sebagai otoritas industri, Honeywell.com menggunakan pemodelan pencarian prediktif untuk populasi mesin pencari internal.
Take-Away : Ingatlah bahwa pengunjung termotivasi untuk berkonversi setelah memiliki kepercayaan. Memberi mereka titik awal yang tepat dengan menggemakan pertanyaan yang melintas di benak mereka melakukan dua hal:
- Ini memberi tahu mereka bahwa merek Anda telah mengajukan kueri ini di masa lalu dan dengan demikian memiliki pengalaman menanganinya.
- Ini memberitahu mereka bahwa mereka dapat menemukan solusi yang layak segera (kepuasan instan) tanpa perlu melanjutkan pencarian mereka lebih jauh.
Obrolan Langsung Munculan
Obrolan langsung pop-up harus diterapkan sebagai sarana untuk menanggapi perilaku menggulir pengunjung.
Ini adalah salah satu cara paling efektif untuk terlibat dengan pengunjung secara real-time. Pop-up secara strategis dipicu oleh perilaku di halaman pengguna untuk menunjukkan keinginan untuk mengumpulkan informasi atau mengajukan pertanyaan tentang produk atau layanan. Obrolan langsung pop-up responsif terhadap perilaku gulir dan cenderung tidak mengganggu pengunjung yang baru saja membuka halaman dan mulai menerima informasi.

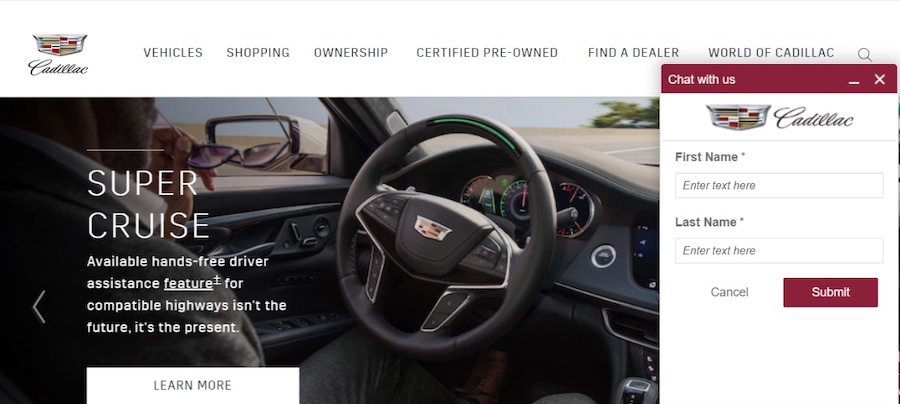
Cadillac.coms "CHAT NOW" pop-up adalah kesempatan bagi pengunjung untuk meluncurkan komunikasi real-time tentang konten di halaman.
Take-Away : Memasukkan pemicu pop-up berdasarkan perilaku gulir pengunjung. Gunakan peta gulir untuk mengidentifikasi di mana pengunjung biasanya berhenti. Itu adalah area di mana pengguna mungkin memerlukan dukungan tambahan dan menerapkan pop-up obrolan langsung untuk halaman web yang berpusat pada konversi.
Sebelum kamu pergi
Saat memantau perilaku pengguna, ada indikator khas bahwa pengunjung bersiap untuk keluar dari halaman web.
Biasanya menggunakan pop-up niat keluar sebagai upaya menit terakhir untuk mengonversi.
CCD mengatakan bahwa judul dari pop-up keluar harus menyertakan penawaran promosi yang cukup menarik untuk memotivasi pengunjung untuk menindaklanjuti dengan mengisi formulir. Formulir pendaftaran harus meminta informasi kontak penting, seperti nama depan dan alamat email.
Penting untuk menyertakan penafian privasi apa pun yang diperlukan dengan formulir pendaftaran, tetapi jumlah dan penempatan teks tidak boleh mengurangi ajakan bertindak.

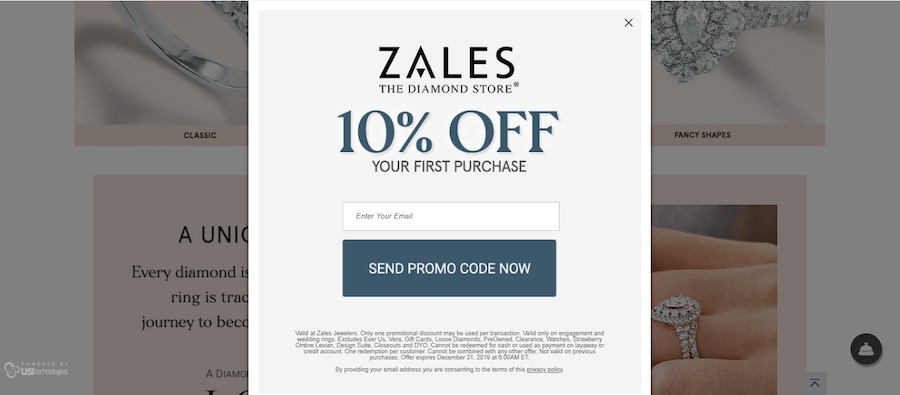
Zales.com memberikan insentif tambahan kepada pengunjung sebagai upaya menit terakhir untuk mengonversi penjualan.
Take-Away : Pastikan formulir kontak tidak mengharuskan pengguna memasukkan informasi dalam jumlah berlebihan. Menyertakan penghitung waktu yang menghitung mundur hingga berakhirnya penawaran diskon menciptakan rasa urgensi bagi pengunjung untuk melengkapi formulir.
Memimpin dengan Desain Berpusat pada Konversi
Sebagian besar merek sudah menggunakan taktik ini dalam beberapa bentuk atau lainnya. Ini bukan upaya untuk mengenalkan kembali mereka dengan apa yang sudah mereka ketahui.
Alih-alih, ini adalah pengingat bahwa masing-masing elemen ini dapat dilakukan sejak awal dengan mengikuti prinsip-prinsip Desain Berpusat Konversi, dan ketekunan ekstra ini dapat sangat membantu dalam mengamankan lebih banyak prospek dan pendapatan, terutama bila digunakan bersama-sama dengan Konversi Praktik Pengoptimalan Nilai.
Hasil akhirnya hanyalah "lebih" untuk merek Anda. Lebih banyak pendaftaran, lebih banyak pendaftaran, dan lebih banyak ROI dari drive CRO … setidaknya di awal.


