Warna dalam Desain Web: Kursus Singkat
Diterbitkan: 2022-11-18Skema warna Anda adalah salah satu komponen terpenting dalam membangun situs web yang sukses. Meskipun tata letak dan fungsionalitas mungkin menjadi perhatian utama, desain Anda memfasilitasi keduanya. Situs yang dirancang dengan baik menyatukan semuanya dengan mulus dan menciptakan suasana yang menarik bagi pengunjung. Di blog ini, kita akan menjelajahi warna dalam desain web dan cara memberi merek pada bisnis Anda dengan visual yang tepat.

Teori Warna dalam Desain Web
Teori warna mengungkapkan bagaimana nuansa roda warna berinteraksi satu sama lain. Sebaiknya dikonsultasikan pada tahap awal mendesain situs web, aplikasi, logo, atau aset merek lainnya. Saat Anda memutuskan palet warna untuk situs web Anda, Anda ingin memastikan tidak ada yang berbenturan. Orang umumnya tahu istilah "warna komplementer", tetapi ada beberapa kombo warna lain yang perlu dipertimbangkan.
Roda warna dapat dibuat dengan dua cara berbeda: Merah Kuning Biru (RYB) atau Merah Hijau Biru (RGB). Masing-masing memiliki sedikit variasi. Misalnya, dalam RYB, ungu dan kuning saling melengkapi, sedangkan dalam RGB, biru dan kuning saling melengkapi. Karena Anda sedang mendesain situs web (di layar komputer yang memancarkan cahaya), sebaiknya lihat roda warna RGB.
Sekarang mari kita lihat berbagai cara untuk memilih warna dalam desain web.
Warna Monokromatik
Palet warna monokromatik menggunakan banyak corak dengan warna yang sama – atau hanya satu warna dominan. Ini sering digunakan untuk dekorasi interior untuk memberikan dimensi dan definisi ruang fisik. Skema warna monokrom dapat membuat situs web Anda terlihat profesional dan halus. Tanpa menambahkan terlalu banyak warna yang tidak perlu, Anda dapat menarik perhatian pengunjung dan menghindari gangguan.
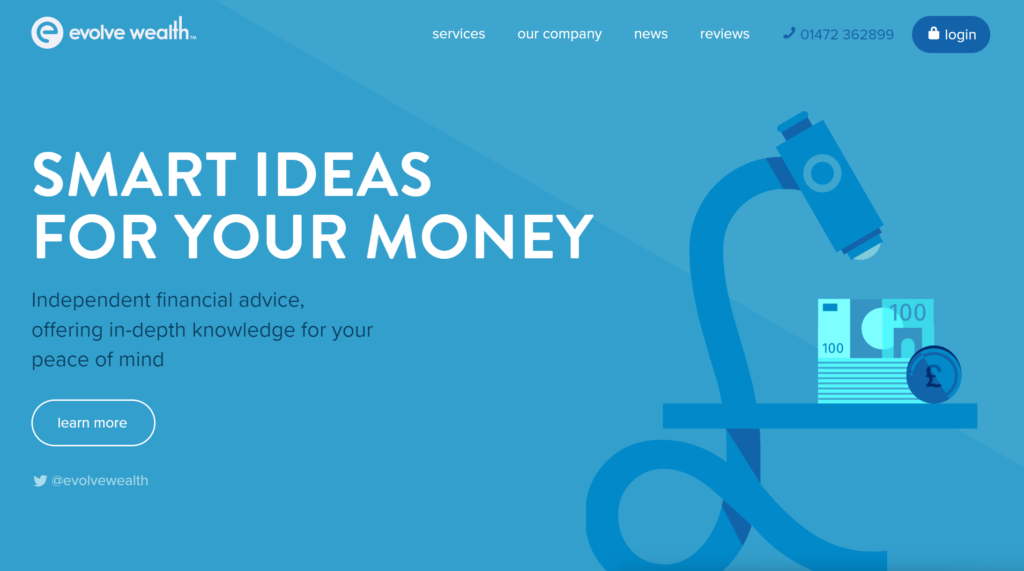
Contoh bagus dari situs web monokromatik adalah Evolve Wealth. Anda dapat melihat beberapa corak biru yang digunakan untuk menciptakan dimensi yang halus.

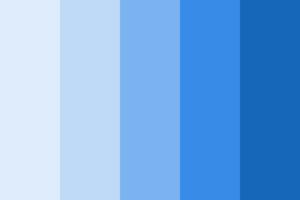
Untuk mencapai situs web monokromatik, tujukan sesuatu seperti ini (di bawah). Anda dapat menggunakan Coolors generator palet warna gratis untuk memulai.

Warna Analog
Skema warna analog terdiri dari 3 warna yang saling berdampingan pada roda warna. Contohnya mungkin biru, ungu, dan nila, atau kuning, hijau, dan biru-hijau. Skema warna analog dapat menyertakan warna yang sama dalam corak yang berbeda (seperti halnya monokromatik). Tapi itu juga bisa mencakup warna yang sangat berbeda, yang memberi Anda lebih banyak pilihan untuk dipilih.
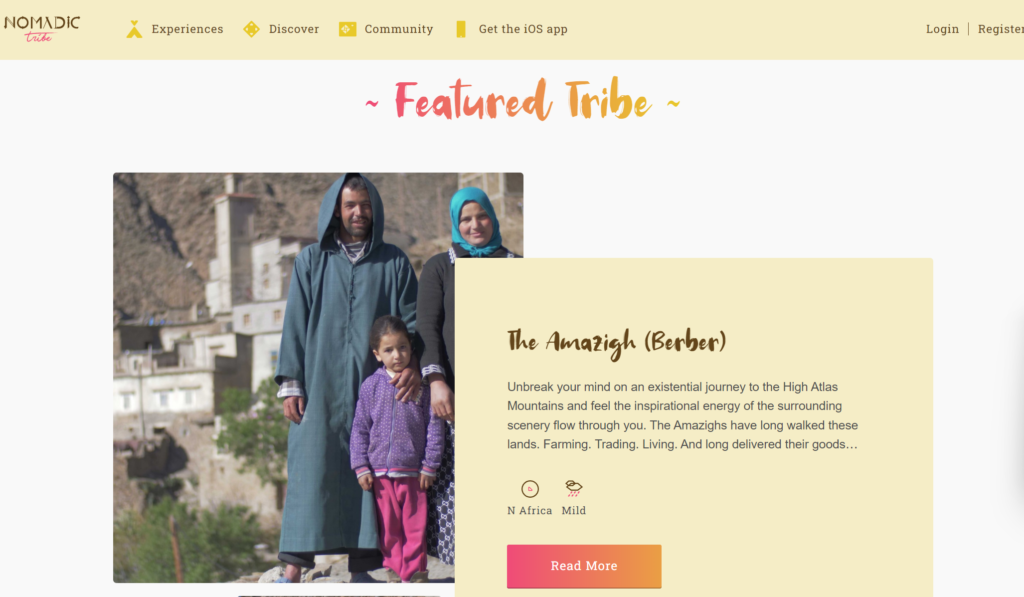
Skema warna analog populer dalam desain web karena memberikan kontras dan kesamaan. Situs web Suku Nomaden memanfaatkan warna analog yang indah. Tombol dan judul menampilkan gradien yang bergerak dari merah muda ke jingga cerah. Sedangkan menu dan text box yang ditampilkan berwarna kuning muda. Teks coklat lumpur bersama dengan gambar dan klip video yang menakjubkan dari orang-orang yang hidup di alam melengkapi paketnya. Merek ini tampil hangat, bersemangat, dan bersahaja dengan palet warna kuning-oranye-merah-coklat.

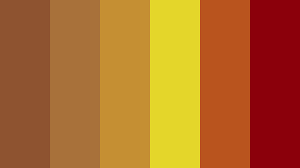
Palet warna analog mungkin terlihat seperti ini:

Warna Gratis
Terakhir, mari kita lihat warna komplementer. Tidak seperti warna monokromatik dan analog, warna-warna ini menyatu dengan baik karena kontrasnya, bukan kesamaannya. Warna gratis berlawanan satu sama lain pada roda warna. Contoh klasik termasuk merah dan hijau, biru dan kuning. Tergantung pada naungannya, akan ada beberapa tumpang tindih. Misalnya, hijau dapat melengkapi ungu, magenta, atau merah – semuanya tergantung pada nadanya.

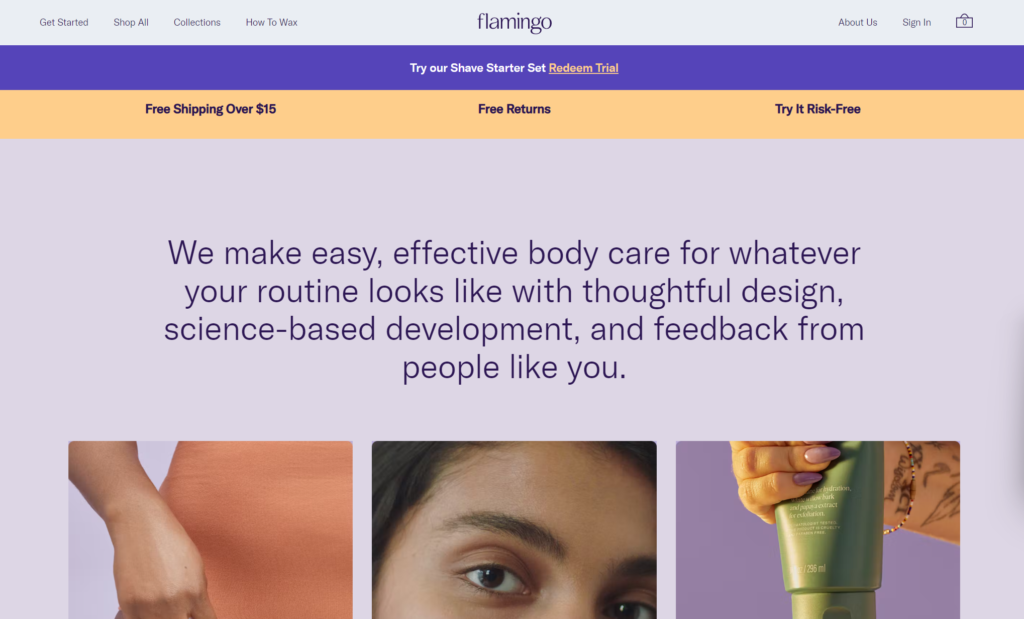
Warna gratis dalam desain web menciptakan kontras yang menyanjung dan mencolok. Contoh sempurna adalah situs web ini oleh Flamingo. Biru-ungu dan kuning-oranye gratis menciptakan dikotomi yang memuaskan yang tidak terlalu membosankan atau terlalu berani.

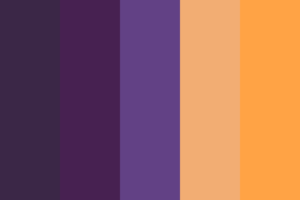
Palet warna gratis mungkin terlihat seperti ini:

Lihatlah desain situs web bisnis kecil ini untuk mendapatkan lebih banyak inspirasi.
Psikologi Warna dalam Desain Web
Sementara teori warna adalah tentang warna itu sendiri, psikologi warna adalah tentang apa yang ditimbulkan oleh warna. Psikologi warna menentukan bagaimana setiap warna memengaruhi emosi, persepsi, dan perilaku manusia.
Tidak ada yang lolos dari asosiasi warna tertentu. Secara universal, kita tahu bahwa merah biasanya berarti panas sedangkan biru berarti dingin. Pada tingkat yang lebih bermakna, hitam sering diasosiasikan dengan kematian sedangkan pink diasosiasikan dengan cinta. Tautan budaya antara warna dan makna ini tidak harus menentukan strategi desain Anda, tetapi Anda harus mempertimbangkannya. Tidak ada yang lebih buruk daripada memberikan kebalikan dari kesan yang diinginkan (atau membingungkan calon pelanggan dengan pilihan desain yang acak).
Kepribadian merek Anda harus selalu menentukan pilihan warna Anda – bukan sebaliknya. Warna yang Anda pilih tidak boleh sembarangan, melainkan harus mengomunikasikan hal-hal penting tentang perusahaan Anda. Jika Anda bekerja di industri di mana ketergantungan sangat diinginkan, tetapi jarang, Anda mungkin memilih untuk memposisikan diri Anda sebagai merek yang paling dapat dipercaya di antara para pesaing Anda. Dalam hal ini, masuk akal untuk memilih biru, yang paling sering dikaitkan dengan kepercayaan.
Pada akhirnya, psikologi warna adalah tentang apa yang ingin Anda komunikasikan kepada audiens Anda. Apakah Anda menyenangkan, berani, santai, rendah hati, percaya diri? Warna dalam desain web adalah tentang menyampaikan pesan itu secara visual. Panduan psikologi warna ini dapat membantu Anda memulai.
Memilih Warna & Visual Situs Web
Tak perlu dikatakan bahwa warna logo dan desain web Anda harus cocok atau saling melengkapi. Aturan 60/30/10 dari Flux Design adalah tempat yang baik untuk memulai jika Anda tidak yakin. Ini berarti memilih 3 warna: warna utama (60), warna sekunder (30), dan warna aksen (10). Hitungan hitam dan putih. Bereksperimenlah dengan variasi yang berbeda dan jangan takut untuk melanggar aturan saat Anda menemukan sesuatu yang terasa benar.
Setelah Anda memilih palet warna, luangkan waktu untuk mempertimbangkan elemen visual lainnya. Gambar, klip video, tombol, dan ikon semuanya berkontribusi pada desain situs web yang terkoordinasi dengan baik. Seorang desainer grafis dapat membantu Anda mewujudkan visi Anda dengan grafik situs web khusus.
Selain visual, memilih jenis huruf untuk judul dan teks biasa akan menciptakan konsistensi. Anda mungkin ingin menggunakan font yang sama untuk saluran sosial dan situs web Anda agar tetap dapat dikenali di seluruh platform. Uji warna jenis huruf Anda dengan latar belakang situs web Anda untuk memastikannya mudah dibaca dan tidak membuat mata tegang.
