Apa itu Brutalisme dalam Desain Web?
Diterbitkan: 2022-04-07Brutalisme adalah salah satu tren yang tampaknya datang dan pergi dalam desain web. Itu bukan karena tidak ada banyak nilai dalam desain brutal. Apalagi tidak selalu sesuai dengan gaya dan nada zaman.
Itulah bagian dari apa yang membuat brutalisme begitu menarik. Ketika sebagian besar situs web cenderung mengikuti dan mengadopsi tren dasar yang sama dari tahun ke tahun, situs web yang tidak mengikuti aturan dapat dengan mudah mencuri perhatian.
Anda hanya perlu tahu apakah itu jenis lampu yang tepat yang ingin Anda soroti pada merek. Brutalisme terkadang bisa terlihat dingin dan muram. Jika tidak dijalankan dengan benar atau tidak digunakan untuk jenis merek yang tepat, ini dapat mengirimkan sinyal yang salah kepada pengunjung situs web.
Dalam panduan brutalisme dalam desain web ini, kita akan membahas apa itu dan bagaimana perbedaannya dari tren minimalis dan antidesain. Selain itu, kami akan menguraikan prinsip-prinsip yang memandu kebrutalan, menunjukkan beberapa contoh situs web brutal, dan menawarkan saran kapan dan kapan tidak menggunakannya.
20 Prinsip Desain Situs Web Yang Harus Diketahui Setiap Profesional Web
Daftar isi
- Apa itu Desain Web Brutalis?
- Sejarah Singkat Brutalisme
- Brutalis vs. Desain Web Minimalis
- 4 Prinsip Brutalisme dalam Desain Web
- 7 Contoh Desain Web Brutalis
- Haruskah Anda Menggunakan Brutalisme di Situs Web?
- Kesimpulan
Apa itu Desain Web Brutalis?
Brutalisme dalam desain web adalah gaya kasar, polos, dan transparan yang mengutamakan fungsionalitas daripada bentuk dan efektivitas daripada estetika. Ini ditandai dengan penampilannya yang mentah dan pendekatan yang sangat sederhana dan minimalis.
Brutalisme adalah gaya desain yang berasal dari bidang arsitektur pada 1950-an. Kata "brutalisme" berasal dari bahasa Prancis brut , yang diterjemahkan menjadi "mentah".
Met Breuer, sebelumnya adalah gedung Museum Seni Amerika Whitney, adalah contoh yang baik tentang bagaimana desain brutal dalam arsitektur memprioritaskan fungsi daripada bentuk:

Ini adalah struktur besar dengan fitur mencolok, dibangun dari bahan mentah. Situs web Museum Whitney adalah representasi yang sama akuratnya tentang seperti apa brutalisme dalam desain web:
Sementara situs web brutal mungkin tidak memiliki kehadiran megalitik dan parah seperti yang dilakukan bangunan brutal, mereka dibangun dengan cara yang sama menggunakan bahan mentah web. Ini berarti ketergantungan yang lebih besar pada HTML daripada CSS dan JavaScript.
Ini adalah beberapa ciri yang dapat diidentifikasi dari teknik desain web ini:
- Teks mentah
- Font sistem
- Hyperlink yang digarisbawahi
- Warna yang aman untuk web
- Monokromatisme
- Latar belakang warna solid dengan sedikit atau tanpa dekorasi (jadi tanpa gradien)
- Komponen geometris dan tepi tajam
- Foto yang tidak diolah — yaitu tanpa batas, bayangan, pembulatan, dll.
- Buka navigasi (sebagai lawan dari menu dropdown atau hamburger)
- Membagi garis antar bagian
- Konten yang terkandung dalam tabel
- Tombol garis besar
Sementara banyak situs web brutal memiliki ciri-ciri ini, desainnya tidak selalu dieksekusi dengan cara yang sama — terutama ketika desainer web memasukkan brutalisme ke dalam teknik desain modern. Misalnya, situs web Museum Whitney berisi struktur yang dapat diprediksi menurut standar desain web saat ini sambil juga memanfaatkan banyak citra.
Sejarah Singkat Brutalisme
Brutalisme muncul di Eropa pada 1950-an ketika negara-negara berusaha membangun kembali setelah Perang Dunia II. Salah satu alasan utama gaya desain sederhana ini dikejar adalah karena hemat biaya dan sumber daya. Sementara fasad beton dan bata ekspos dan palet monokromatik mungkin tidak menghasilkan bangunan yang paling menarik, mereka lebih mudah dan lebih murah untuk dibangun.
Negara-negara seperti Inggris (tempat asal kebrutalan) mengadopsi kebrutalan karena merupakan cara yang praktis dan murah untuk membangun perumahan fungsional, lembaga pendidikan, dan gedung pemerintah. Uni Soviet adalah negara lain yang mengadopsi kebrutalan pasca-Perang Dunia II. Ini dilakukan untuk mengatasi krisis perumahannya. Itu juga merupakan cara untuk menolak kesopanan dan kemewahan borjuasi.
Gerakan brutalis akhirnya menurun pada 1970-an. Sementara bahan mentah murah yang digunakan para arsitek untuk membangun gedung-gedung brutal memungkinkan pembangunan kembali dan pertumbuhan yang cepat, bentuk-bentuk yang kokoh dan menjulang memperoleh reputasi negatif karena terkesan dingin, keras, dan berasosiasi dengan Komunisme.
Konon, kebrutalan tidak sepenuhnya hilang. Situs web yang dibangun pada masa-masa awal Internet sangat brutal.
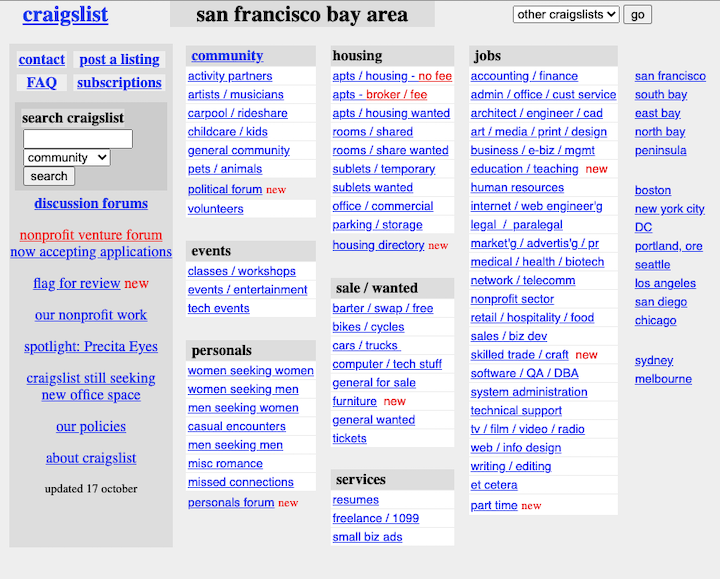
Bahkan, beberapa situs web dari tahun 90-an yang ada saat ini mempertahankan gaya ini. Didirikan pada tahun 1995, Craigslist adalah salah satu contoh paling populer dari tren desain web brutal. Berikut penampakannya di tahun 2000:

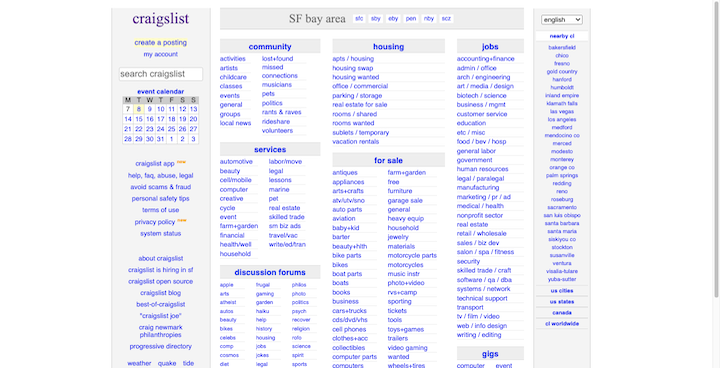
Tidak ada citra — hanya kolom demi kolom tautan biru dengan latar belakang putih. Inilah tampilan situs web pada tahun 2022:

Sementara situs memiliki nuansa yang lebih halus, struktur asli dan pendekatan mentah untuk desain tetap sama. Craigslist meneruskan citra dan ruang putih yang Anda temukan di situs web modern yang menarik secara konvensional. Sebagai gantinya, ia menggunakan tajuk kolom dan hyperlink biru untuk membangun halaman utamanya.
Ada banyak arah di mana desainer web dapat pergi dengan brutalisme. Yang mengatakan, penting untuk tidak bingung dengan antidesain. Tren desain ini adalah tren yang muncul pada arsitektur Italia tahun 1960-an serta desain web pada 1990-an — ditandai dengan antarmuka yang norak, berlebihan, dan membingungkan.
Tujuan awal brutalisme adalah untuk melucuti desain dan konstruksi hingga ke dasar dan membuatnya lebih praktis. Sayangnya, desain jelek terkadang merupakan hasil sampingan, tetapi bukan niat aslinya seperti halnya dengan antidesain.
Brutalis vs. Desain Web Minimalis
Meskipun Anda mungkin tidak melihat desain brutal dan bingung dengan desain minimalis, mereka memiliki satu kesamaan. Kedua tren desain berkisar pada gagasan bahwa lebih sedikit lebih banyak. Dan bahwa setiap elemen harus memiliki tujuan yang jelas.
Kesederhanaan
Brutalisme cenderung mengambil konsep ini secara ekstrem dengan melucuti situs web ke kerangka kerangkanya. Fungsi jauh lebih penting daripada bentuk.
Minimalisme, bagaimanapun, bertujuan untuk menyeimbangkan kesederhanaan dengan keindahan, sehingga detailnya tetap penting. Pengaturan CMS default, font sistem, dan palet warna yang terlalu sering digunakan jarang memiliki tempat dalam minimalis. Sebaliknya, desainer web dengan hati-hati merencanakan setiap detail yang terkait dengan jarak, hierarki, simetri, dan banyak lagi.
Estetika
Desainer brutal cenderung tidak terlalu peduli dengan selera. Tujuannya adalah untuk mengambil sumber daya yang mereka miliki dan menerapkannya dengan cara yang efektif untuk menyampaikan maksudnya. Brutalisme benar-benar merupakan pendekatan konten-pertama untuk merancang situs web.
Desainer minimalis, di sisi lain, lebih disengaja. Meskipun konten adalah komponen terpenting di situs, desainer menggunakan lebih banyak komponen UI dan tidak menghindari gaya atau animasi untuk menarik perhatian ke area utama halaman.
Relevansi
Cara besar lain di mana tren desain ini berbeda adalah seberapa praktis penggunaannya. Minimalisme telah menjadi tren lama dalam desain web. Itu karena ini adalah pendekatan desain yang selalu hijau — antarmuka yang sederhana, menarik, dan dapat digunakan akan selalu dianut oleh konsumen.
Brutalisme cenderung memiliki umur yang jauh lebih pendek ketika tidak muncul di antara tren desain tahun ini. Itu juga tidak memiliki banyak kasus penggunaan yang relevan. Ini biasanya tren yang diadopsi oleh para kreatif yang karyanya sama-sama brutal atau avant-garde.
4 Prinsip Brutalisme dalam Desain Web
Brutalisme tidak selalu bermain dengan prinsip-prinsip desain web. Itu tidak berarti bahwa UI brutal tidak dapat digunakan. Mereka hanya bermain dengan seperangkat aturan yang berbeda:
1. Selesaikan Apa yang Anda Butuhkan dengan Minimal
Desain brutal tidak memungkinkan pemborosan. Anda hanya menggunakan apa yang Anda butuhkan untuk membuat situs web yang efektif. Itu biasanya berarti bekerja dengan HTML tanpa gaya dan menggunakan pengaturan default untuk font, warna, bentuk, dan sebagainya.
Fungsionalitas juga harus lugas dan disederhanakan. Pengunjung tidak boleh terbebani oleh konten yang berlebihan, fitur yang mengganggu, atau halaman yang memuat lambat.
2. Kekuatan dan Stabilitas Proyek Melalui Struktur
Situs web brutalist mungkin tampak primitif, tetapi Anda dapat memproyeksikan banyak kekuatan dan stabilitas melalui gaya desain ini. Bahkan jika halaman web Anda tidak didominasi oleh tipografi yang terlalu besar dan menjulang, struktur UI yang terbuka — seperti garis pemisah, tabel, dan navigasi terbuka — dapat memberikan kesan kokoh pada situs.
Menggunakan warna dasar seperti hitam, putih, dan warna alami seperti abu-abu, cokelat, dan tembaga juga akan membuat situs web terasa lebih solid — seperti struktur fisik yang dimodelkan. UI yang kasar dan tidak sempurna dengan tepi keras juga berkontribusi pada situs web yang lebih bernuansa industri.
3. Desain yang Efektif Tidak Harus Menarik
Meskipun mungkin tidak ada yang cantik tentang antarmuka yang dilucuti, itu mungkin tidak terlalu menjadi masalah bagi pengguna yang menginginkan cara yang cepat dan mudah untuk terlibat dengan situs dan berkonversi.
Konon, desain web brutal tidak harus jelek. Ada banyak contoh arsitektur brutalis kontemporer dan modern, furnitur, dan situs web yang dirancang dengan rumit tanpa boros atau boros.

4. Sampaikan Transparansi Melalui Kesederhanaan
Ketika brutalisme pertama kali muncul, itu adalah cara yang praktis dan efisien untuk membangun gedung. Itu juga menantang artifisial dan ringan yang terlihat di tempat lain.
Dengan demikian, kebrutalan hari ini tidak hanya berguna untuk menyampaikan kekuatan. Antarmukanya yang kasar dan tidak sempurna juga dapat menyampaikan kebenaran tertentu tentang merek yang terkadang tidak bisa diucapkan oleh kata-kata saja. Brutalisme dalam desain web memungkinkan merek untuk menempatkan diri mereka yang sebenarnya di luar sana, dan dengan cara yang membuat banyak merek dan orang tidak cukup percaya diri untuk melakukannya.
7 Contoh Desain Web Brutalis
Mari kita lihat beberapa contoh contoh situs web brutal yang menunjukkan berbagai cara di mana tren desain ini digunakan saat ini:
1. 56 Digital
56 Digital adalah studio digital yang berbasis di Toronto. Apa yang Anda lihat di atas adalah situs web portofolio agensi. Sementara calon klien akan menemukan grafik portofolio terselip di bawah daftar proyek yang dapat dilipat di bagian bawah, tidak banyak yang bisa dilihat.
Tidak ada navigasi untuk dibicarakan — hanya beberapa informasi dasar tentang perusahaan dan tautan ke media sosial mereka. Ada juga daftar teks biasa dari layanan kreatif agensi. Di bawahnya ada tabel yang berisi nama proyek dan tahun. Hanya ketika pengunjung mengarahkan kursor ke baris proyek, mereka akan dapat mengungkapkan gambar terkait dan deskripsi satu baris.
2. JENIS A2
A2-TYPE adalah pengecoran font independen. GIF di atas berasal dari halaman Font perusahaan. Yang mengatakan, sebagian besar situs ini adalah apa yang Anda sebut brutal dalam desain — yang berlaku untuk navigasi terbuka di bagian atas situs yang menampilkan semua halaman tanpa perlu keterlibatan.
Latar belakang halaman ini adalah warna magenta solid. Font ditampilkan dalam ukuran yang sama, di sepanjang kolom yang sama, dan ditempatkan secara merata dalam kategorinya. Tidak ada gambar untuk dibicarakan, tetapi itu karena font yang disematkan adalah semua yang ingin dilihat pengunjung.
3. Kunci Alicia
Dalam beberapa tahun terakhir, penyanyi, penulis lagu dan aktris Alicia Keys telah berusaha mengurangi penampilan fisiknya, sering tampil tanpa riasan di acara-acara terkenal. Jadi, kami tidak terkejut melihat situs webnya dipenuhi dengan kualitas asli dan mentah yang sama.
Sebagian besar gambar di halaman beranda tidak dirawat. Dengan kata lain, mereka muncul di halaman dalam ukuran, bentuk, dan wadah aslinya. Terlebih lagi, mereka disertai dengan sangat sedikit kata, ditata menggunakan tipografi sans serif dasar.
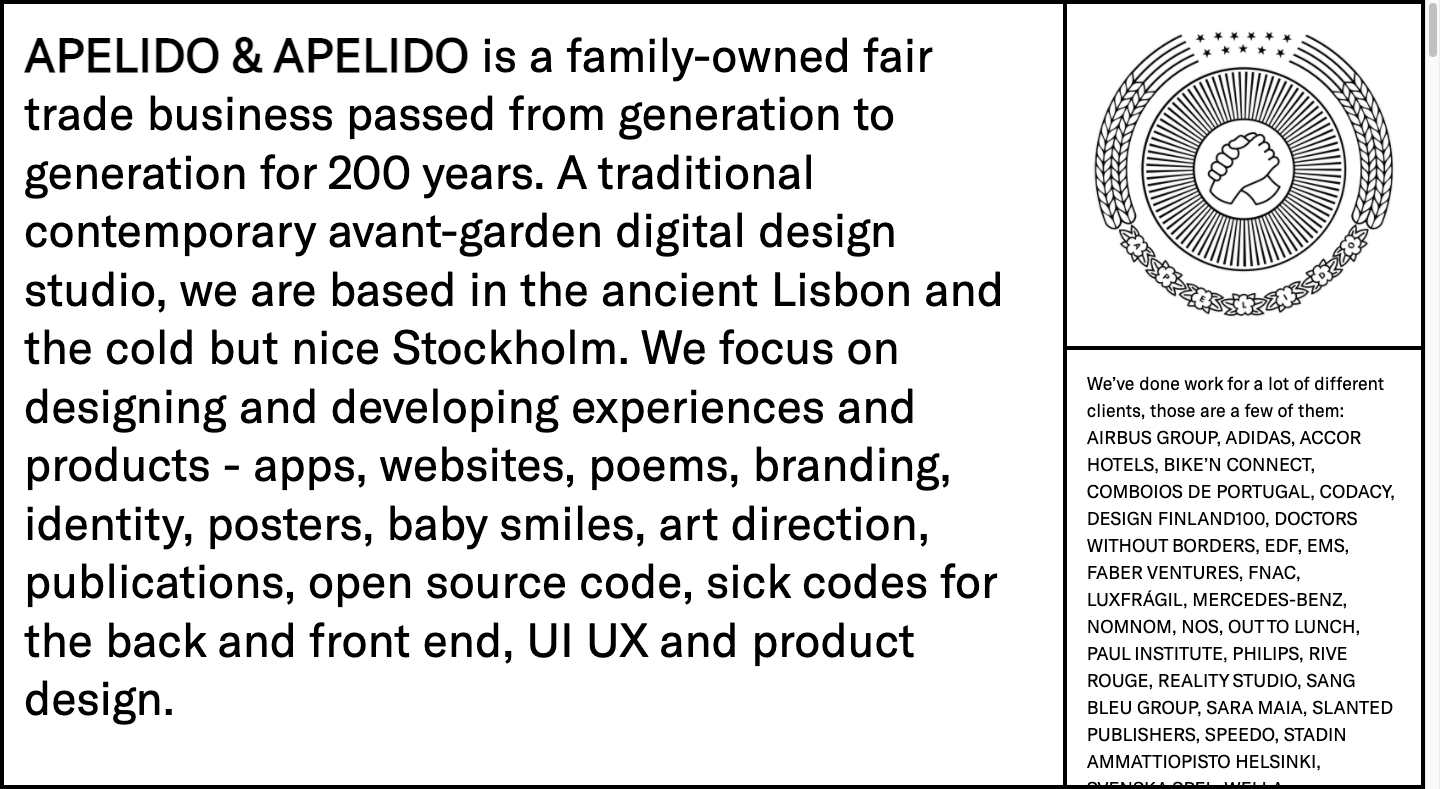
4. Apelido & Apelido

Apelido & Apelido adalah studio desain digital unik dengan situs web yang sama uniknya. Tangkapan layar di atas adalah seperti apa bagian pahlawan situs itu. Tidak ada header untuk dibicarakan. Hanya kotak yang berisi teks dan logo yang funky.
Situs web satu halaman tidak sepenuhnya brutal. Pengunjung menemukan animasi acak, video interaktif, dan buku tamu sebagai pengganti formulir kontak tradisional.
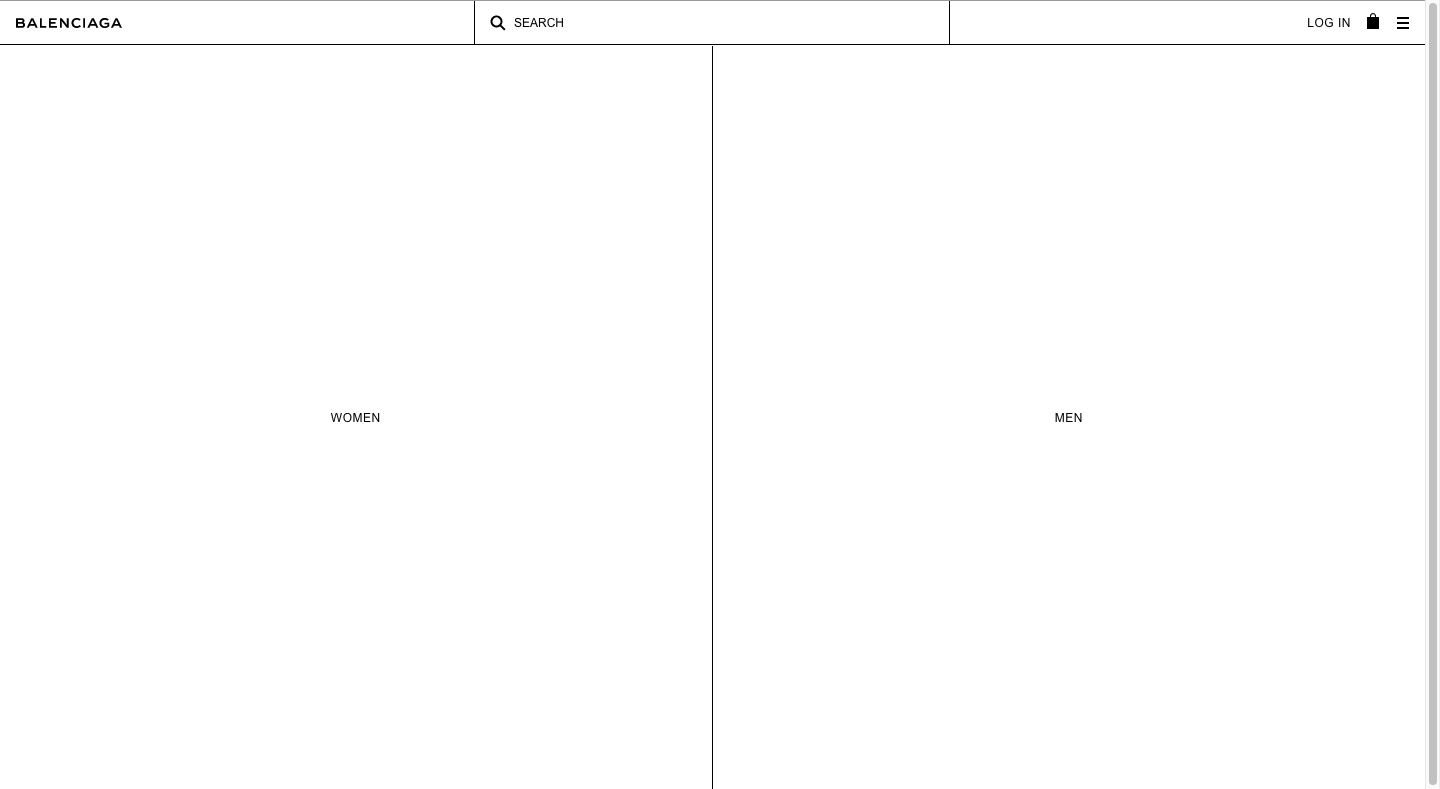
5. Balenciaga

Balenciaga telah lama menekan tombol orang dengan fashionnya. Bertahun-tahun yang lalu, situs webnya juga ekstrem dalam hal gaya.
Apa yang Anda lihat di atas adalah tangkapan layar beranda Balenciaga pada tahun 2017. Desain situs lebih mirip wireframe daripada situs web lengkap. Baru setelah pembeli melewati kategori, mereka akan menemukan citra produk dan UI yang lebih mereka kenal.
Saat ini, desain brutalist tidak mencakup semua hal seperti dulu. Berikut tampilan situs pada tahun 2022:
Header, footer, navigasi, widget obrolan langsung, dan tombol mempertahankan tampilan seperti gambar rangka dasar situs.
6. Laporan Kerja Keras
Drudge Report adalah situs web agregasi berita yang telah ada hampir selama Craigslist memiliki. Sama seperti Craigslist, Drudge Report telah mempertahankan gaya brutalnya hingga hari ini.
Meskipun pembaca sesekali akan menemukan gambar atau spanduk iklan pihak ketiga di halaman, sebagian besar UI terdiri dari tautan teks biasa ke artikel dan sumber berita. Mereka digambarkan dalam gaya dasar hitam yang digarisbawahi. Tautan juga diatur secara acak di halaman dan setiap bagian dipisahkan oleh garis hitam tipis.
7. Blog Seth
Seth Godin adalah seorang pengusaha dan penulis yang mengelola blog bergaya brutal yang disebut Seth's Blog. Tidak ada gambar di halaman gulir panjang. Navigasi terlihat penuh dan setiap saat di sebelah kiri. Selain itu, hyperlink apa pun yang muncul di dalam kiriman akan muncul sebagai tautan teks bergaris bawah biru.
Meskipun blog semua teks ini ditata dengan gaya brutalisme, ia memiliki desain yang menarik. Itu karena mengikuti banyak prinsip UX yang menginformasikan bagaimana desainer harus mengatur ruang, grup, dan tata letak halaman berdasarkan psikologi manusia dan preferensi pengguna.
Haruskah Anda Menggunakan Brutalisme di Situs Web?
Brutalisme bisa menjadi cara mutakhir untuk mendekati desain web. Tapi ini adalah tren desain yang sulit untuk dikuasai — tidak hanya dalam hal teknik tetapi juga dalam hal kapan dan di mana Anda menerapkannya.
Jika Anda tertarik dengan kebrutalan dan bertanya-tanya bagaimana Anda bisa membuatnya bekerja di web, berikut adalah beberapa pro dan kontra untuk dipertimbangkan:
Kelebihan Desain Web Brutalis
- Menonjol dari keramaian: Situs web brutal akan terlihat tidak seperti apa pun yang dilakukan pesaing, yang secara otomatis akan membuat merek menonjol. Ini sangat berguna untuk tipe artistik yang ingin membuat kesan mematikan pada calon klien, pengguna, atau pembeli.
- Efektivitas Maksimum: Dalam brutalisme, tidak masalah apakah sebuah situs web menarik selama itu efektif. Jika Anda memiliki pemahaman yang kuat tentang prinsip-prinsip desain web dan psikologi manusia, Anda dapat membuat UI yang bebas gangguan dan dapat digunakan yang sangat berhasil dalam mengonversi pengguna.
- Minimalkan biaya dan sumber daya: Brutalisme adalah cara yang hemat biaya dan sumber daya untuk merancang situs web. Jika Anda bekerja dengan klien yang menginginkan situs dengan konversi tinggi tanpa semua lonceng dan peluit, brutalisme bisa menjadi cara yang bagus untuk memenuhi permintaan itu.
- Waktu pemuatan lebih cepat: Karena desain brutal terutama dibuat menggunakan HTML dan ringan pada citra, Anda dan klien Anda akan mendapat manfaat dari produk sampingan kecepatan. Tanpa semua CSS dan JavaScript untuk memperlambat segalanya, situs web brutal dapat memuat dengan sangat cepat — yang bagus untuk pengalaman pengguna dan SEO.
Kontra Desain Web Brutalis
- Tidak menarik secara visual: Desain brutal tidak selalu yang paling menyenangkan secara visual. Meskipun estetika bukanlah prioritas dalam brutalisme, antarmuka yang jelek dapat membuat pengunjung berteriak menurut Efek Kegunaan-Estetika.
- Asosiasi negatif: Brutalisme tidak memiliki reputasi terbaik, dengan banyak yang melihat desain ini sebagai dingin, muram, kasar, mengesankan, pasca-apokaliptik, dan sejumlah deskriptor negatif lainnya. Berhati-hatilah dengan seberapa mentah Anda menggunakan desain Anda atau merek tersebut dapat dikaitkan dengan kata sifat itu juga.
- Tidak tahan lama: Tidak seperti minimalis yang akan selalu terasa modern dan tepat waktu, desain web brutal bukanlah tren yang paling tahan lama. Jika Anda menggunakannya di situs web, Anda mungkin harus memantau kinerjanya dengan cermat dan menerapkan desain ulang saat keterlibatan dan konversi menurun.
- Kurang mudah dibaca: Situs web brutal belum tentu yang paling mudah dilihat dalam jangka panjang. Jadi, Anda harus berhati-hati saat memutuskan kapan akan menggunakan gaya ini. Anda mungkin harus "melanggar" beberapa aturan brutalisme untuk membawa keseimbangan, ruang, dan elemen lain ke UI agar lebih mudah dibaca.
Kesimpulan
Brutalisme mungkin berakar pada arsitektur Eropa tahun 1950-an, tetapi Internet telah berkecimpung dengan tren desain web ini selama beberapa dekade sekarang. Konon, desain brutalist tidak seperti tren desain modern seperti minimalis atau desain datar yang tetap ada.
Brutalisme adalah jenis khusus dari desain web. Ini bekerja dengan baik untuk merek dan individu yang unik dan kreatif. Namun, teknik desain pembengkokan aturan ini tidak selalu diterima dengan baik, tidak peduli seberapa dekat Anda mengikuti prinsip dasarnya.
Meskipun ada beberapa contoh kebrutalan yang hebat di web saat ini, banyak dari merek tersebut telah mencampurkan kebrutalan jadul dengan tren desain modern untuk memastikan keramahan penggunanya. Jika Anda berpikir untuk memanfaatkan tren desain web ini, itu adalah sesuatu yang perlu diingat.
Konsumen saat ini telah merasa nyaman dengan antarmuka yang menarik. Brutalisme yang dibawa ke ekstrem mungkin membuat pengalaman yang terlalu menggelegar bagi mereka. Jadi, mencapai keseimbangan yang baik antara brutalisme dan minimalis modern akan menjadi cara yang aman untuk bermain-main dengan teknik ini.
