Cara Menggunakan Breadcrumbs dalam Desain Web untuk Meningkatkan Navigasi
Diterbitkan: 2021-02-07Dalam hal kesuksesan online, konten benar-benar raja. Namun, jika konten itu sulit ditemukan dan dinavigasi, tidak ada yang akan bertahan cukup lama untuk mengetahui seberapa banyak yang ditawarkan.
Untungnya, ada cara untuk membuat situs Anda lebih mudah dinavigasi. Dengan menerapkan jejak remah roti, Anda dapat memungkinkan pengunjung untuk menavigasi ke halaman tingkat atas situs Anda dengan satu klik. Breadcrumb juga dapat membantu pengunjung menemukan konten yang mereka cari dengan tepat, meskipun situs Anda mencakup ratusan halaman berbeda.
Pada artikel ini, kita akan mengeksplorasi mengapa remah roti merupakan bagian penting dari desain web, dan tiga jenis jejak remah roti yang dapat Anda tambahkan ke situs WordPress Anda. Kami kemudian akan membagikan empat praktik terbaik untuk membuat remah roti yang tampak hebat, dan yang membantu pengunjung menavigasi situs web Anda dengan mudah. Mari kita mulai!
Daftar isi
- Apa itu Breadcrumb dalam Desain Web?
- Mengapa Anda Harus Mempertimbangkan Menggunakan Navigasi Breadcrumb
- 3 Jenis Navigasi Breadcrumb
- 1. Breadcrumb Berbasis Lokasi
- 2. Breadcrumb Berbasis Jalur
- 3. Breadcrumb Berbasis Atribut
- 4 Praktik Desain Terbaik untuk Breadcrumbs
- 1. Jangan Ganti Menu Navigasi Utama Anda
- 2. Jaga Judul Anda Konsisten
- 3. Ikuti Breadcrumbs dalam Praktik Terbaik Desain Web
- 4. Gunakan Penempatan Breadcrumb yang Konsisten
Apa itu Breadcrumb dalam Desain Web?
Breadcrumbs adalah jenis elemen navigasi sekunder yang mengungkapkan lokasi pengguna di situs web. Mereka biasanya berbentuk tautan yang disusun secara horizontal, dipisahkan oleh simbol lebih besar dari (>). Simbol ini menunjukkan level setiap halaman, relatif terhadap semua tautan lain yang muncul di dalam jejak breadcrumb:

Remah roti dalam desain web memberikan representasi visual tentang bagaimana sebuah situs web terstruktur. Istilah 'remah roti' berasal dari dongeng Hansel dan Gretel, di mana para protagonis meninggalkan jejak remah roti untuk membantu mereka menemukan jalan pulang. Sama seperti dalam dongeng, jejak remah roti situs web Anda dapat membantu pengunjung menelusuri kembali langkah mereka!
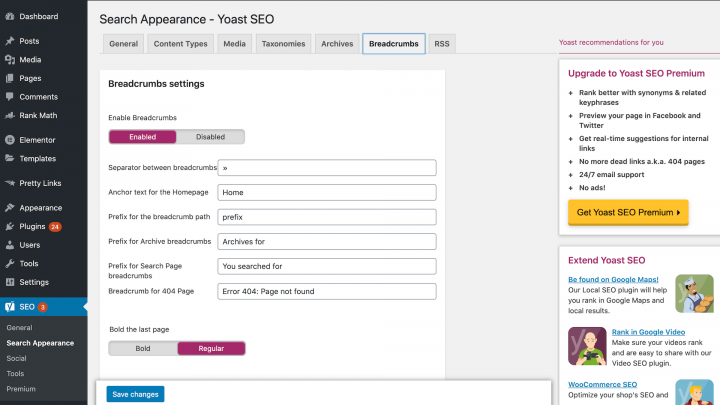
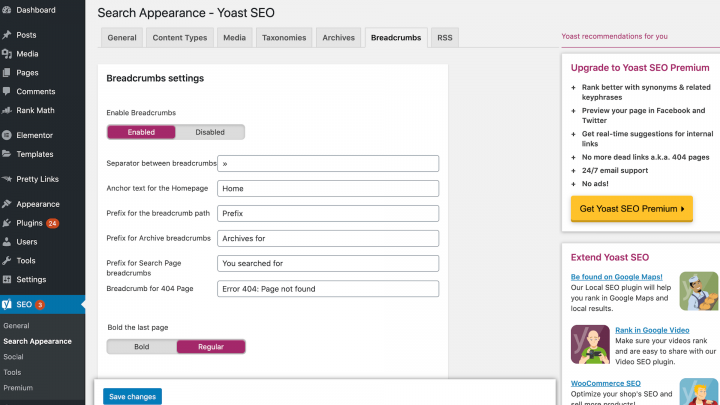
Ada beberapa cara untuk menambahkan remah roti ke situs web Anda. Misalnya, jika Anda menggunakan plugin Yoast SEO, Anda dapat menambahkan remah roti ke halaman mana pun menggunakan widget remah roti Elementor. Anda dapat mengaktifkan pengaturan remah roti Yoast dengan menavigasi ke SEO > Search Appearance > Breadcrumbs :

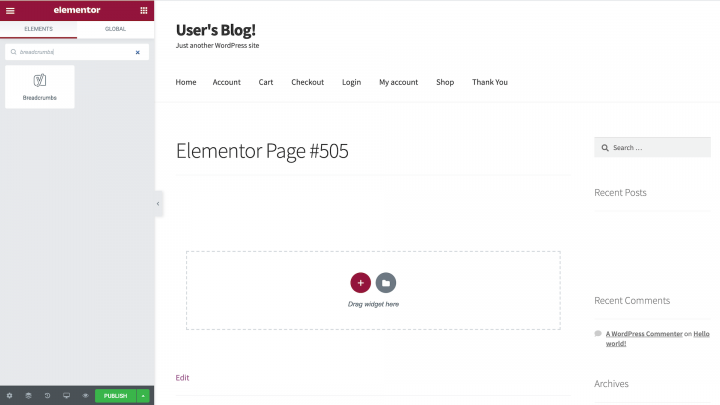
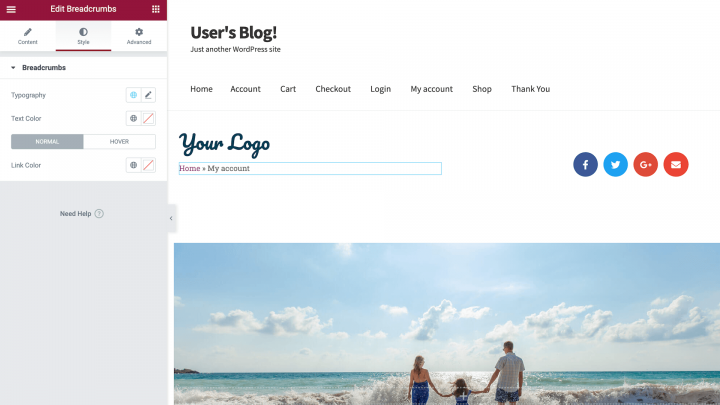
Setelah mengaktifkan fitur ini, widget remah roti baru akan muncul di editor Elementor. Anda dapat menarik dan melepas widget ini ke area mana pun di kanvas Anda:

Elementor akan membuat remah roti Anda secara otomatis. Anda kemudian dapat menyesuaikannya untuk melengkapi desain situs web Anda, termasuk mengubah teks dan warna tautan serta tipografi.
Mengapa Anda Harus Mempertimbangkan Menggunakan Navigasi Breadcrumb
Tidak seperti menu navigasi utama, remah roti membantu menjaga pengunjung tetap berorientasi dengan menampilkan lokasi mereka saat ini dalam hierarki situs. Remah roti dapat menjadi tambahan yang berguna untuk sebagian besar situs web. Namun, mereka sangat cocok untuk situs dengan hierarki yang kompleks atau sejumlah besar halaman.
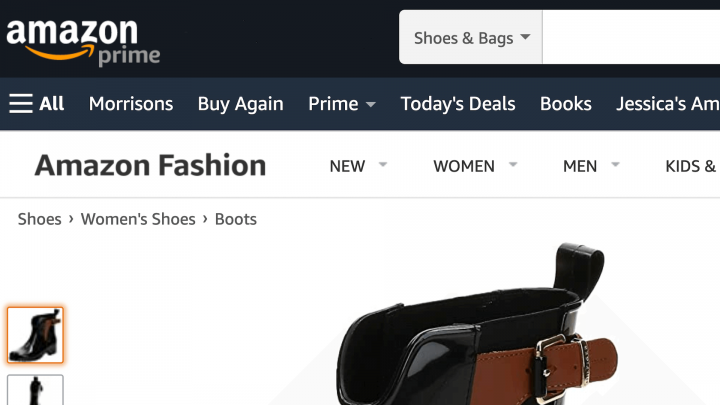
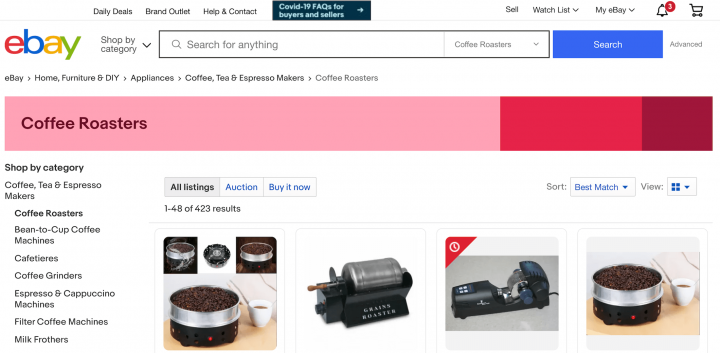
Contoh klasik adalah situs e-niaga, di mana remah roti dapat membantu pengunjung menavigasi di antara kategori produk dengan mudah:

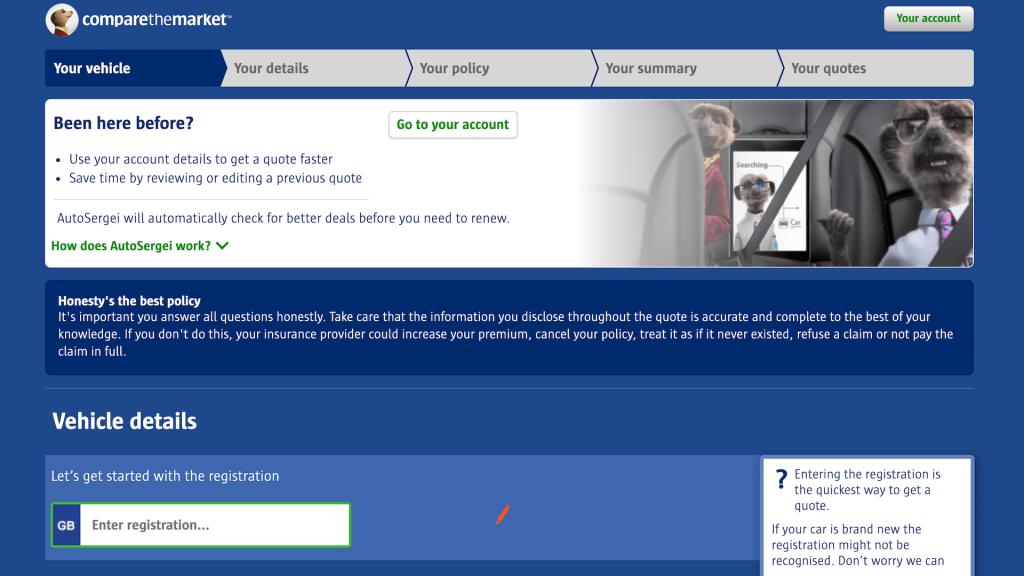
Karena mereka menampilkan lokasi pengunjung, Anda juga dapat menggunakan remah roti sebagai bilah kemajuan. Beberapa contoh umum termasuk kuis online dan formulir multi-halaman seperti lamaran pekerjaan:

Saat digunakan dengan cara ini, remah roti memberikan representasi visual dari langkah-langkah yang telah berhasil diselesaikan oleh pengunjung, dan langkah-langkah yang tersisa. Hal ini dapat memotivasi pengunjung untuk menyelesaikan tugas yang ada.
Sebagai pemilik situs web, Anda ingin pengunjung menghabiskan waktu sebanyak mungkin di situs Anda. Breadcrumbs dapat mendorong penjelajahan dengan menampilkan semua opsi navigasi yang relevan. Misalnya, pelanggan dapat menavigasi ke halaman produk dan kemudian memutuskan untuk tidak membeli produk tertentu itu. Breadcrumbs dapat mendorong pengunjung untuk menjelajahi kategori yang terkait dengan produk dan mudah-mudahan melakukan pembelian.
Remah roti juga merupakan mekanisme navigasi yang ringkas. Ketika menggunakan remah roti dalam desain web, mungkin membantu untuk membuat sketsa arsitektur navigasi Anda. Jika situs Anda memiliki hierarki atau pengelompokan logis, itu mungkin kandidat yang baik untuk remah roti. Namun, remah roti umumnya tidak menambahkan banyak nilai ke situs tingkat tunggal seperti blog pribadi.
Last but not least, remah roti juga membantu perayap mesin pencari memahami bagaimana situs Anda terstruktur. Ini adalah kabar baik untuk Search Engine Optimization (SEO) Anda.
3 Jenis Navigasi Breadcrumb
Jejak remah roti secara umum dapat dibagi menjadi tiga kategori: lokasi atau hierarkis, jalur, dan atribut. Setiap jenis memiliki kekuatan dan kelemahannya sendiri, jadi mari kita jelajahi secara mendetail.
1. Breadcrumb Berbasis Lokasi
Breadcrumb berbasis lokasi atau hierarki mewakili struktur situs. Jika situs Anda memiliki dua atau lebih tingkat hierarki, menyertakan remah roti berbasis lokasi dapat membantu dalam desain web Anda.
Anda juga dapat menggunakan remah roti berbasis lokasi jika pengunjung secara teratur memasuki situs Anda di tingkat yang lebih dalam. Misalnya, konsumen mungkin menelusuri produk tertentu di Google, lalu masuk ke situs Anda di laman produk tersebut. Untuk pelanggan baru ini, breadcrumb berbasis lokasi dapat memberikan wawasan yang berguna tentang bagaimana situs Anda terstruktur.
2. Breadcrumb Berbasis Jalur
Remah roti berbasis jalur dihasilkan secara dinamis. Ini berarti mereka menampilkan jalur yang telah dilalui pengunjung untuk mencapai halaman web saat ini.
Ketika berbicara tentang remah roti dalam desain web, kami sarankan untuk mendekati variasi ini dengan hati-hati. Pengunjung cenderung melompat dari satu halaman ke halaman lain, yang dapat mengakibatkan jejak remah roti yang kacau dan tidak membantu. Sebagian besar browser web juga menyediakan tombol Kembali , sehingga remah roti berbasis jalur Anda mungkin sedikit berkontribusi pada pengalaman pengunjung.
3. Breadcrumb Berbasis Atribut
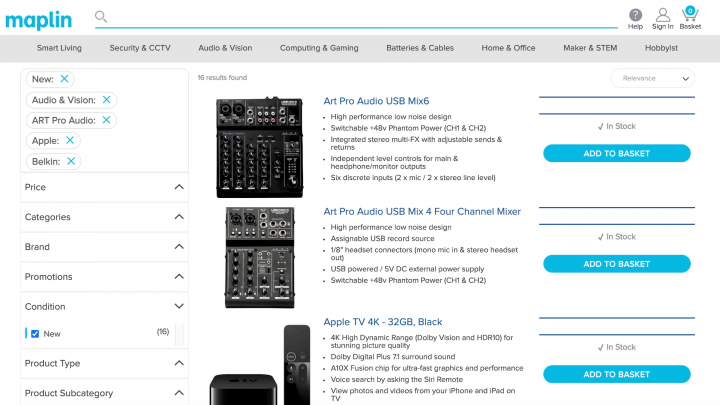
Breadcrumb berbasis atribut menampilkan semua atribut yang telah dipilih konsumen. Situs e-niaga sering menggunakan remah roti berbasis atribut untuk membantu pengunjung memahami bagaimana mereka sampai pada produk saat ini:

Breadcrumb berbasis atribut juga dapat membantu pengunjung menjelajahi konten alternatif yang sesuai dengan atribut yang mereka pilih. Misalnya, pelanggan mungkin menjelajahi produk yang cocok dengan atribut “sepatu bot”, atau “ukuran 5” (atau keduanya). Ini dapat membantu mendorong konversi dan memaksimalkan pendapatan Anda.
4 Praktik Desain Terbaik untuk Breadcrumbs
Apa pun jenis jejak remah roti yang Anda putuskan untuk digunakan, ada beberapa praktik terbaik yang dapat Anda terapkan untuk memastikannya efektif. Berikut adalah empat praktik terbaik yang perlu diingat saat membuat remah roti.

1. Jangan Ganti Menu Navigasi Utama Anda
Breadcrumbs adalah jenis skema navigasi sekunder. Meskipun setiap situs web berbeda, biasanya merupakan ide yang buruk untuk mengganti semua menu navigasi utama Anda dengan remah roti.
Penting untuk diingat bahwa tidak semua perjalanan pengunjung dipesan – atau logis! Jika Anda mengganti semua menu navigasi utama dengan remah roti, pengunjung Anda mungkin kesulitan untuk berpindah di antara konten yang tidak terkait.
Pengunjung juga dapat membuka halaman tanpa menavigasi hierarki yang diharapkan, misalnya melalui hasil penelusuran Google. Bagi pengunjung tanpa konteks, remah roti mungkin menawarkan sedikit nilai dan bahkan bisa membingungkan.
Ketika datang ke remah roti dalam desain web, Anda harus melihatnya sebagai fitur tambahan yang membantu navigasi. Dengan menyediakan skema navigasi primer dan sekunder, Anda dapat memberikan kebebasan kepada pengunjung untuk menjelajahi situs Anda secara hierarkis atau non-hierarkis.
2. Jaga Judul Anda Konsisten
Untuk menghindari kebingungan, ada baiknya untuk tetap konsisten dengan judul halaman dan breadcrumb Anda. Ini sangat penting ketika Anda menargetkan kata kunci tertentu untuk tujuan SEO.
Satu-satunya pengecualian adalah ketika jejak remah roti menampilkan kata kunci atau frasa yang berulang. Mesin pencari dapat menafsirkan pengulangan ini sebagai optimasi berlebihan, dan memberi Anda penalti SEO. Anda juga dapat memilih untuk menyertakan judul halaman saat ini di jejak breadcrumb Anda. Namun, untuk menghindari kebingungan, penting untuk menggunakan teks biasa untuk judul halaman saat ini, daripada tautan yang dapat diklik.
Jika Anda menggunakan Yoast SEO, Anda dapat menyesuaikan teks yang muncul sebagai bagian dari remah roti Anda. Ini termasuk menambahkan teks jangkar, serta awalan untuk jalur remah roti:

Anda juga dapat mengubah taksonomi yang digunakan untuk membuat jejak breadcrumb Anda. Penyesuaian apa pun yang Anda buat akan tercermin dalam widget remah roti Elementor.
3. Ikuti Breadcrumbs dalam Praktik Terbaik Desain Web
Dalam hal menata remah roti Anda, penting untuk mengikuti praktik terbaik desain. Ini akan membantu pengunjung berinteraksi dengan remah roti Anda dengan sukses.
Biasanya, pemilik situs web akan menggunakan simbol lebih besar dari (>) untuk memisahkan hyperlink dalam jejak breadcrumb. Namun, simbol ini menunjukkan hubungan orangtua-anak, dan remah roti berbasis jalur, khususnya, tidak selalu berfungsi seperti itu. Ketika membahas tentang remah roti dalam desain web, ada juga kemungkinan bahwa simbol > dapat berbenturan dengan visual situs Anda.
Pengguna Yoast SEO dapat mengubah karakter pemisah dengan menavigasi ke menu SEO > Search Appearance > Breadcrumbs . Di sana Anda dapat memasukkan karakter apa pun yang Anda inginkan, meskipun pilihan umum termasuk panah yang menunjuk ke kanan ( → ), tanda kutip sudut kanan ( » ), dan garis miring ( / ).
Ukuran dan bantalan adalah pertimbangan desain penting lainnya. Dari perspektif kegunaan, sangat penting bahwa ada cukup ruang di antara tautan di jalur remah roti Anda. Namun, sebagai mekanisme navigasi sekunder, penting juga agar jejak breadcrumb Anda tidak mengalihkan perhatian dari menu navigasi utama:

Anda dapat menggunakan Elementor untuk melakukan tindakan penyeimbangan yang rumit ini. Untuk mengubah ukuran dan gaya elemen layar apa pun, cukup pilih di kanvas, lalu luangkan waktu menjelajahi tab Gaya Elementor.
4. Gunakan Penempatan Breadcrumb yang Konsisten
Biasanya, jejak remah roti ditampilkan di bagian atas halaman. Jika Anda menggunakan menu navigasi horizontal, remah roti biasanya ditempatkan tepat di bawahnya.
Jika Anda mengikuti konvensi desain ini, pengunjung tidak akan kesulitan menemukan remah roti Anda. Ketika jejak remah roti Anda ditampilkan dengan jelas di bagian atas halaman, itu juga membantu pengunjung mendapatkan orientasi langsung. Jika Anda menggunakan widget remah roti Elementor, Anda dapat memposisikan widget ini di mana saja di layar menggunakan pembuat seret dan lepas.
Saat memposisikan remah roti Anda, konsistensi adalah kuncinya. Menampilkan breadcrumb di lokasi yang berbeda di seluruh situs Anda hanya akan membingungkan dan membuat pengunjung frustrasi, sehingga berdampak negatif pada pengalaman mereka.
Tingkatkan Pengalaman Pengguna Dengan Breadcrumbs
Menerbitkan banyak konten hebat sangat penting untuk menjalankan situs web yang sukses. Namun, seiring pertumbuhan situs web Anda, itu bisa menjadi sulit untuk dinavigasi. Hal ini terutama berlaku untuk situs e-niaga, yang sering kali memiliki hierarki kompleks yang terdiri dari beberapa kategori produk.
Breadcrumb dapat membantu pengunjung menavigasi situs Anda dengan lebih berhasil. Mereka juga dapat mendorong pelanggan untuk menjelajah, dan dapat memberikan peningkatan Pengoptimalan Mesin Pencari (SEO). Jika Anda menggunakan Elementor dan Yoast SEO, Anda dapat menambahkan remah roti ke halaman atau posting mana pun, dan menatanya agar sesuai dengan desain situs Anda.
Apakah Anda memiliki pertanyaan tentang cara meningkatkan navigasi situs Anda dengan remah roti? Tinggalkan kami komentar di bawah ini!
Situs Web yang Menakjubkan
Situs WordPress