17 Contoh Halaman Landing SaaS Terbaik & Mengapa Mereka Bekerja
Diterbitkan: 2022-06-29Ingin membuat halaman arahan SaaS pembunuh yang akan membuat pendaftaran terus berdatangan? Anda lebih baik desain lebih baik, teman saya.
Merancang halaman arahan lebih rumit (dan lebih kompetitif) dalam bisnis SaaS daripada di industri lainnya. Mengingat Anda memiliki produk virtual, bahkan kesalahan terkecil seperti;
- salah memilih warna tombol,
- memberikan pengalaman pengguna yang buruk,
- atau memiliki terlalu banyak gangguan dapat merusak usaha Anda.
Tunggu, mari kita kembali ke titik awal.
Halaman arahan SaaS adalah halaman web tempat pengunjung dapat mempelajari lebih lanjut tentang perangkat lunak tertentu untuk memecahkan beberapa masalah. Namun, rata-rata rentang perhatian manusia adalah 8 detik, jadi halaman arahan Anda memiliki 8 detik untuk membuktikan mengapa itu layak untuk perhatian dan waktu orang tersebut.
Jangan khawatir; kami meneliti yang terbaik di luar sana agar Anda mendapatkan inspirasi dan mengguncang halaman arahan Anda.
Jangan ragu untuk melompat-lompat dari daftar isi di bawah ini.

Apa itu Halaman Arahan SaaS?
Halaman arahan SaaS adalah halaman penjualan yang ditujukan untuk menjual produk atau layanan Anda kepada pengunjung situs web Anda. Halaman arahan SaaS digunakan dalam strategi pemasaran produk dan layanan di mana pengguna diminta untuk penjualan langsung tanpa kontak pembeli sebelumnya.
Halaman arahan SaaS adalah halaman di situs web Anda yang dapat dikunjungi oleh pengunjung yang tertarik untuk menemukan informasi lebih lanjut tentang produk Anda. Ini dirancang untuk mempromosikan atau menjual perangkat lunak Anda secara online . Itu tidak harus terkait dengan aplikasi yang sebenarnya, tetapi harus memberikan informasi tentang cara kerjanya dan manfaat apa yang dapat diberikannya.
Faktor terpenting dalam membuat halaman arahan SaaS yang baik adalah memahami audiens Anda. Apa kebutuhan mereka? Apa yang akan memotivasi mereka untuk membeli? Apa yang Anda inginkan sebagai hasil akhir halaman?
Setelah Anda menjawab pertanyaan-pertanyaan itu, Anda dapat membuat halaman arahan SaaS yang efektif yang menginformasikan calon pelanggan dan mendorong mereka untuk berkonversi menjadi prospek, kontak, atau bahkan pelanggan.
Apa Manfaat Menggunakan Halaman Arahan SaaS?
Halaman arahan pada dasarnya adalah situs web lain, yang berarti Anda memiliki kontrol yang jauh lebih besar atas proses konversi.
Anda dapat mengatur template desain untuk halaman Anda, yang menyajikan pengunjung dengan semua informasi penting secara terorganisir.
Halaman arahan memungkinkan Anda membuat jalur yang mulus bagi pengunjung yang tertarik untuk membeli produk Anda. Mereka dirancang khusus untuk tujuan ini dan hanya berfokus pada membuat konversi.
Baik untuk Diketahui: Tingkat konversi rata-rata halaman arahan turun sekitar 2,35%.
Apa yang harus disertakan di halaman arahan SaaS
- tombol CTA
- Tagline produk
- Logo klien terbesar Anda
- Testimonial
- Fitur Produk
- Video instruktif pendek untuk mempromosikan fitur
Contoh Halaman Landing SaaS Teratas & Mengapa Mereka Mengonversi
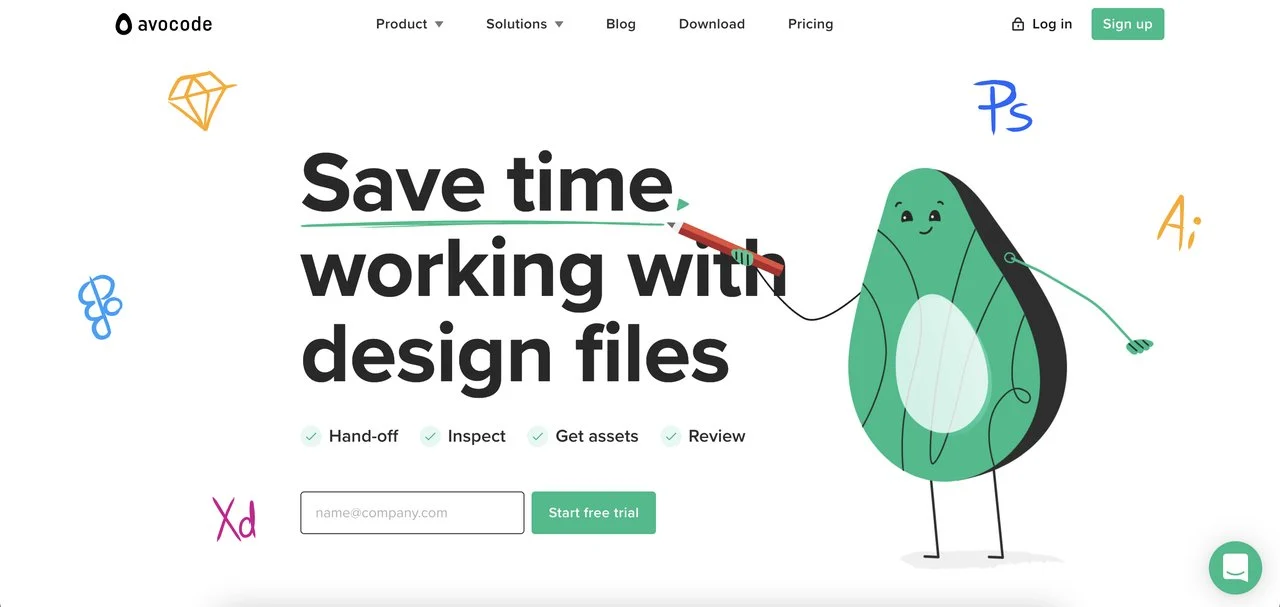
1. Kode Avo

Contoh halaman arahan SaaS pertama yang akan kita bahas adalah Avocode, alat bantu desain yang memungkinkan Anda membuka, berbagi, memeriksa, dan berkolaborasi pada file Sketch, Adobe XD, Photoshop, Illustrator, dan Figma.
Semua alat ini ditampilkan di halaman arahan sebagai logo sketsa untuk memberi pengunjung gambaran tentang produk yang tersedia tanpa memasukkannya ke dalam kalimat.
Desainer umumnya lebih menyukai keterusterangan dalam hal pemformatan. Pengunjung harus memahami apa yang dilakukan produk Anda dan masalah apa yang dipecahkannya pada pandangan pertama. Selain itu, harus menyertakan CTA yang menarik, sebaiknya di paro atas, seperti tombol "Mulai Uji Coba Gratis" Avocode.
Highlight
Penggunaan ruang putih: Ruang putih adalah ruang kosong pada halaman yang sengaja dikosongkan. Ini memberikan gambar yang lebih canggih dan memberi ruang bagi elemen halaman lain untuk bernafas. Selain itu, ini memaksimalkan fokus pada elemen seperti tombol CTA dan meyakinkan pengunjung untuk berkonversi. Halaman arahan SaaS Avocode melakukan pekerjaan yang baik dengan ruang putih.
Bukti sosial dengan logo merek: Bukti sosial adalah salah satu kartu terkuat di tangan Anda untuk memasarkan produk Anda. Anda dapat menampilkan logo merek terkenal yang menggunakan perangkat lunak Anda di dekat tombol CTA untuk meningkatkan kepercayaan pengguna dan meyakinkan mereka untuk menekan tombol tersebut.
Video fitur produk singkat & instruktif: Sama seperti Avocode, Anda dapat menjelaskan fitur produk yang disorot dan mempromosikannya dengan video pendek di sebelah fitur subtitle. (Singkatnya, kami secara harfiah berarti detik.)
Kesaksian pelanggan: Menempatkan testimonial pelanggan singkat di dekat setiap fitur yang diberikan pada halaman arahan Anda adalah taktik pemasaran umum yang juga dapat Anda adopsi.
CTA di lokasi yang berbeda: LP ini memiliki dua CTA, satu di bagian atas halaman dan yang lainnya di bagian bawah. Ini adalah metode yang sangat baik untuk menguji kedua posisi dan melihat mana yang menghasilkan lebih banyak konversi.
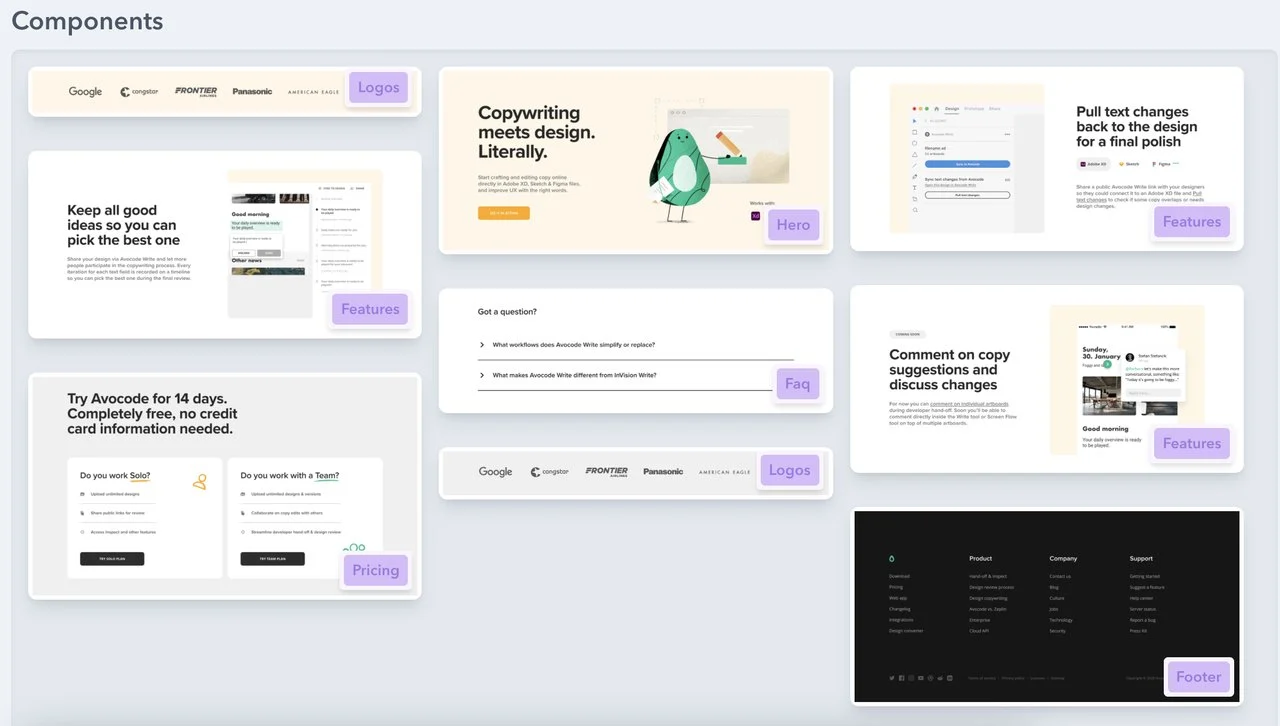
Komponen

(Sumber)
- logo
- Fitur
- Pahlawan
- FAQ
- harga
- Bukti sosial
- catatan kaki
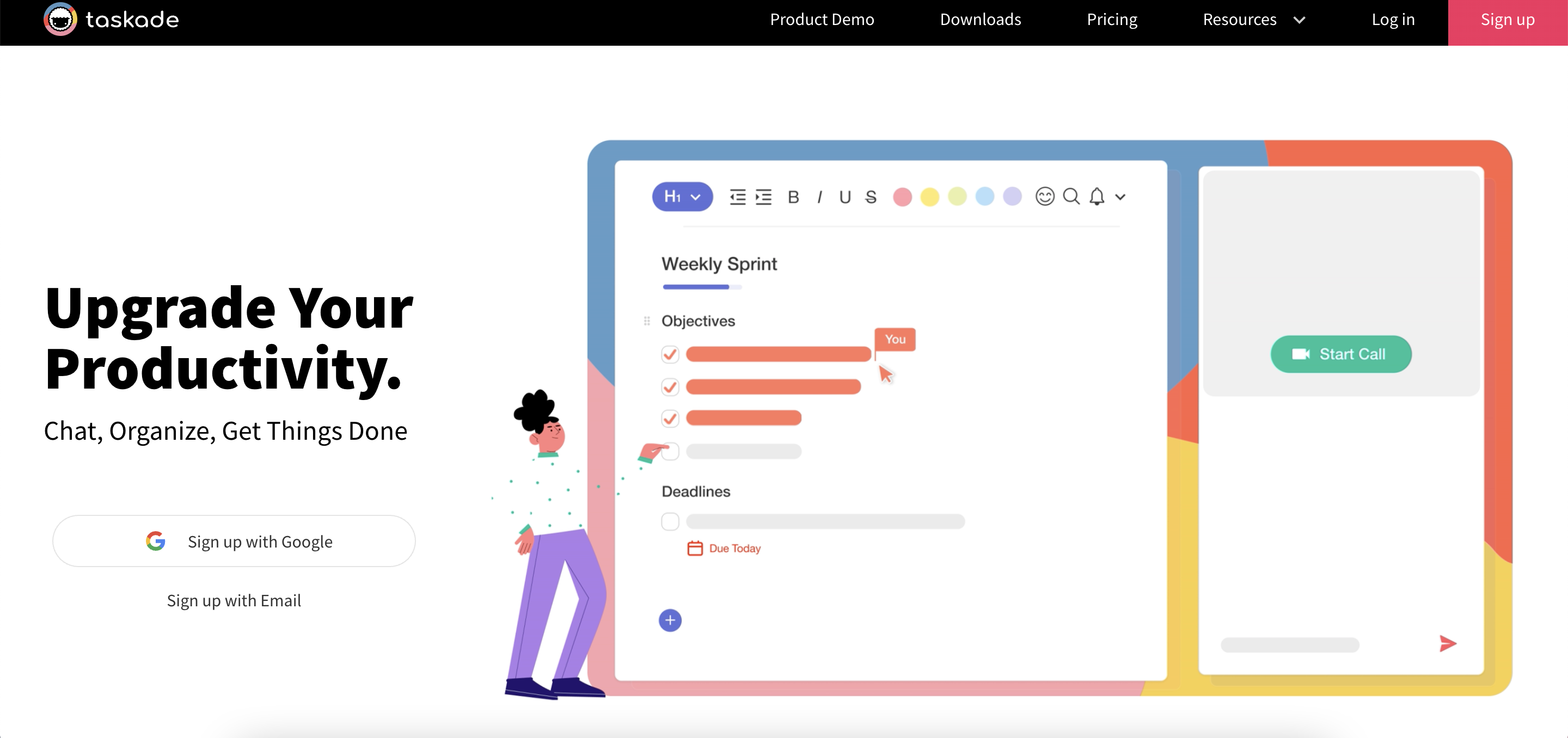
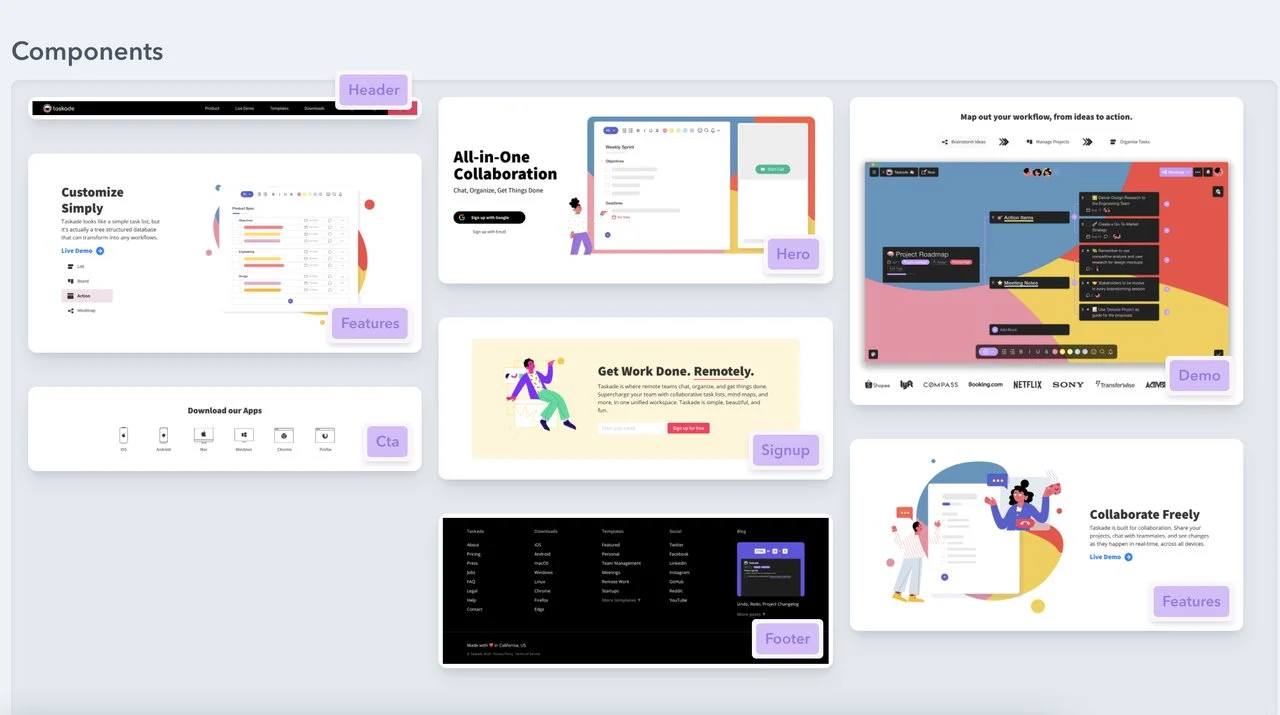
2. Tugas

Taskade adalah perangkat lunak sebagai solusi yang dirancang untuk menyediakan daftar tugas kolaboratif dengan hierarki tak terbatas dan membantu tim jarak jauh bekerja di ruang kerja terpadu.
Highlight
Judul dan deskripsi pahlawan yang jelas: Halaman arahan ini memiliki judul 3 kata, memberikan nilai produk yang sangat jelas. Deskripsi produk tidak berbeda; ini menjelaskan apa yang dapat dicapai pengguna dengan perangkat lunak—Obrolan, Atur, Selesaikan. Semakin sedikit kata, semakin baik.
Dua opsi Pendaftaran di paro atas: Perhatikan bagaimana tombol pendaftaran di kanan atas kontras dengan menu bilah atas. Halaman tersebut memudahkan orang untuk mendaftar dengan menempatkan dua opsi di bawah deskripsi produk.
Demo produk penuh warna: LP Taskade penuh dengan demo produk, dan kami sedang menggalinya! Demo singkat ini berfungsi lebih baik daripada kata-kata karena pengguna saat ini ingin melihat bagaimana produk terlihat dan berfungsi sebelum mendaftar.
Demo visual dari setiap alur kerja: Menyederhanakan alur kerja produk Anda menjadi langkah-langkah dengan penjelasan visual membantu pengguna memahami sepenuhnya kemampuan produk.
CTA dengan ikon: Jika perangkat lunak Anda tersedia sebagai aplikasi atau ekstensi di beberapa browser dan sistem operasi, Anda dapat menekan semua burung dengan satu batu dengan menggunakan ikon CTA seperti pada gambar di bawah.
Komponen

(Sumber: Folio Halaman Landing)
- Fitur
- CTA
- Kotak pendaftaran
- Demo
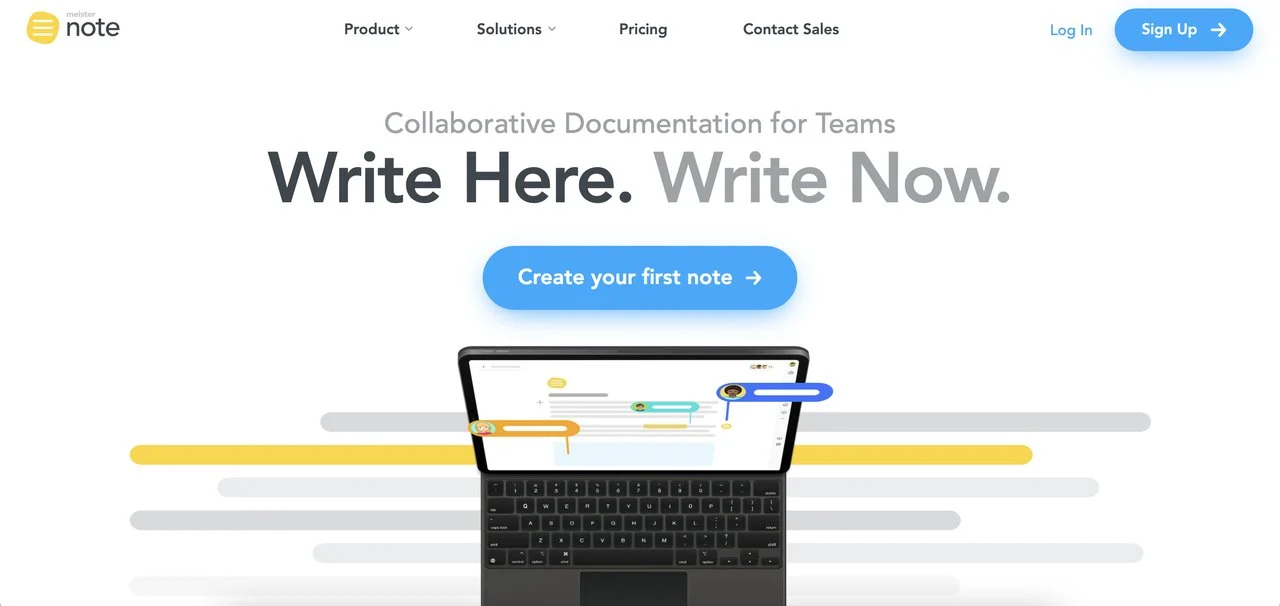
3. Catatan Meister

MeiterNote adalah perangkat lunak dokumentasi kolaboratif untuk tim jarak jauh. Halaman arahannya melakukan pekerjaan yang sangat baik dari penjelasan produk sederhana dalam berbagai bentuk, menggabungkan visualitas dan teks.
Highlight
Hapus tombol CTA di paro atas: Warna tombol CTA utama berhasil kontras dengan latar belakang. Perhatikan bagaimana ini bukan "Daftar" tetapi "Buat catatan pertama Anda." Ini mendorong pengguna untuk mengambil tindakan dan mencocokkan dengan tajuk “Tulis Di Sini. Tulis sekarang." Dan ya, itu adalah judul yang bagus dan kecil.
Beberapa CTA: Ada 8+ tombol CTA di halaman arahan ini; namun, hanya ada 4 CTA pendaftaran utama. MeisterNote tidak meninggalkan ruang untuk melewatkan tombol. Beberapa CTA membantu Anda menguji posisi terbaik dan menarik perhatian pengunjung di setiap gulir.
Opsi integrasi yang disorot: Karena sebagian besar pengguna memiliki lebih dari satu alat SaaS di gudang senjata mereka, menyediakan lebih banyak opsi integrasi dengan platform pihak ketiga lainnya adalah pengubah permainan besar-besaran.
Lencana privasi: Jika produk Anda menyertakan data pengguna, tampilkan lencana privasi untuk mendapatkan kepercayaan pelanggan.
Komponen
- Beberapa CTA
- Lencana privasi
- Integrasi yang disorot
- Fitur
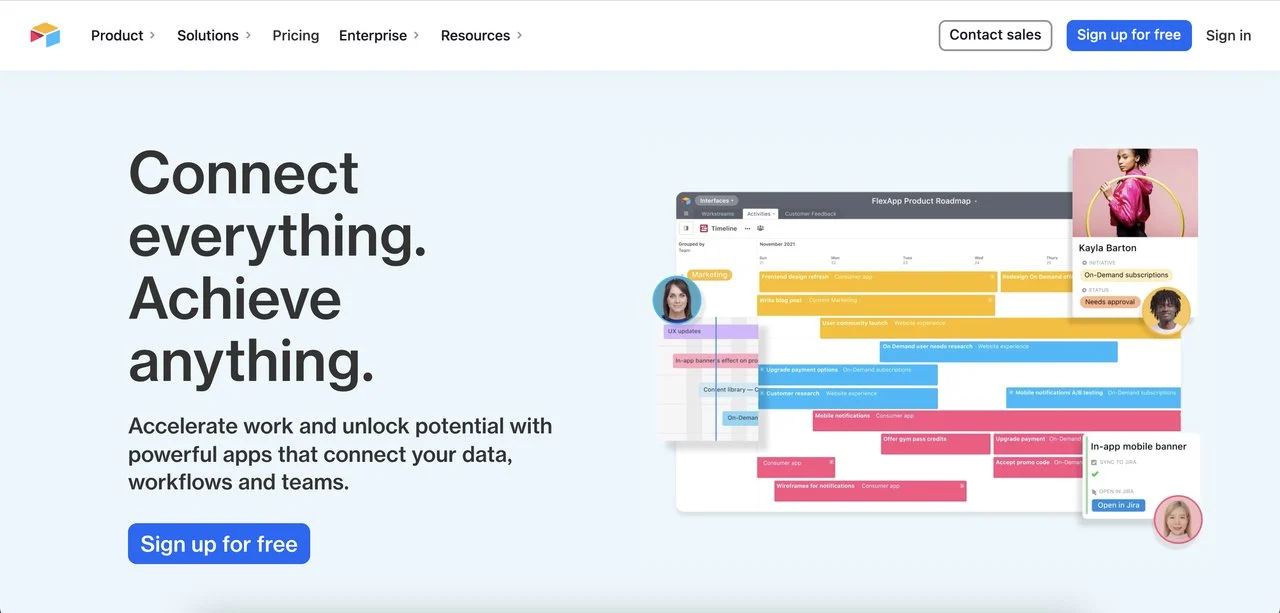
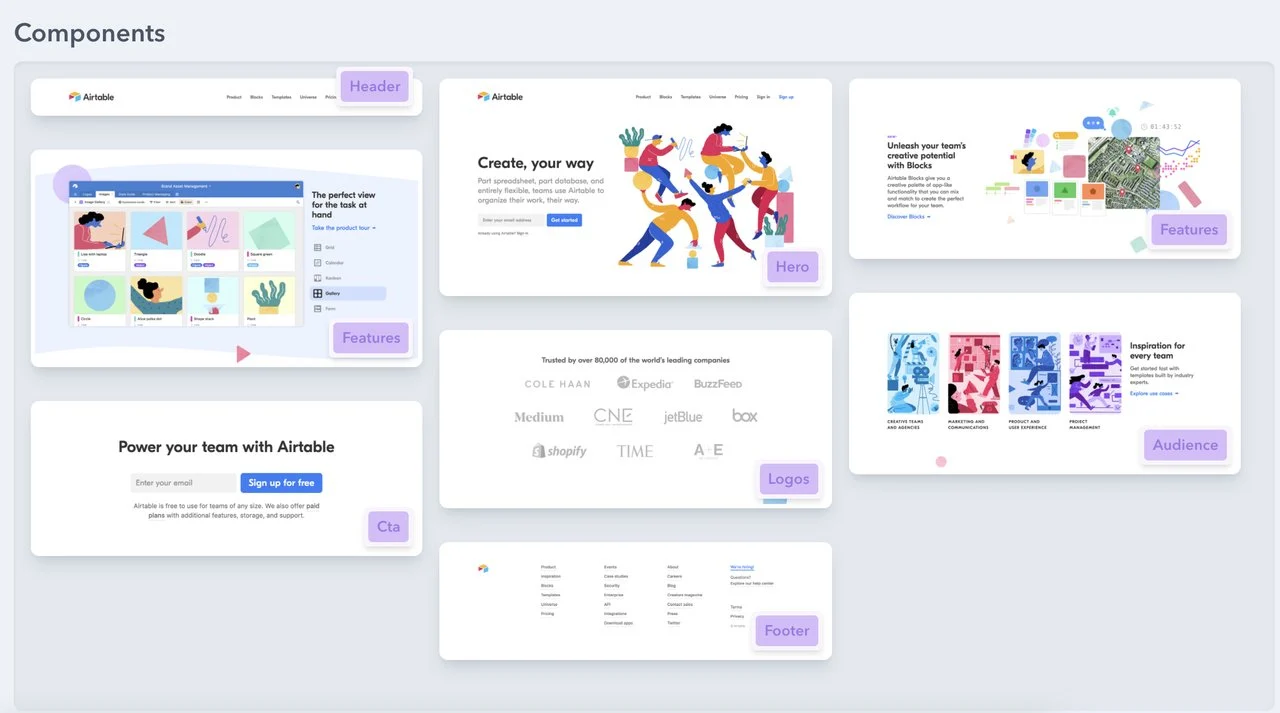
4. Meja Udara

Berikutnya dalam daftar contoh halaman arahan SaaS terbaik kami adalah AirTable. Ini adalah platform kode rendah untuk membangun aplikasi kolaboratif. Produk ini mungkin agak rumit bagi sebagian besar pengguna, tetapi halaman arahan unggul dalam merampingkan proposisi dan fitur produk.
Highlight
Bukti sosial dengan logo merek klien: Banyak merek populer seperti Medium dan Netflix menggunakan Airtable, dan halaman arahan ini menampilkan logo mereka untuk membangun kepercayaan.
Demo produk animasi: Jika Anda ingin menyampaikan antarmuka, kemampuan, dan fitur produk Anda, demo animasi adalah salah satu cara terbaik untuk melakukannya.
Testimonial: Halaman arahan ini menempatkan satu testimonial di bagian bawah dengan tautan CTA ke testimonial dalam format video.
Solusi yang disorot dijelaskan secara visual: Airtable menggunakan video animasi dalam menggambarkan fitur dan solusi produk juga.

Nilai produk yang disampaikan dengan jelas: Judul pahlawan berirama dan jelas tentang apa yang ditawarkan perangkat lunak, seperti deskripsinya.
Komponen

(Sumber: Folio Halaman Landing)
- Fitur
- CTA
- Hadirin
- logo
- catatan kaki
- Pahlawan
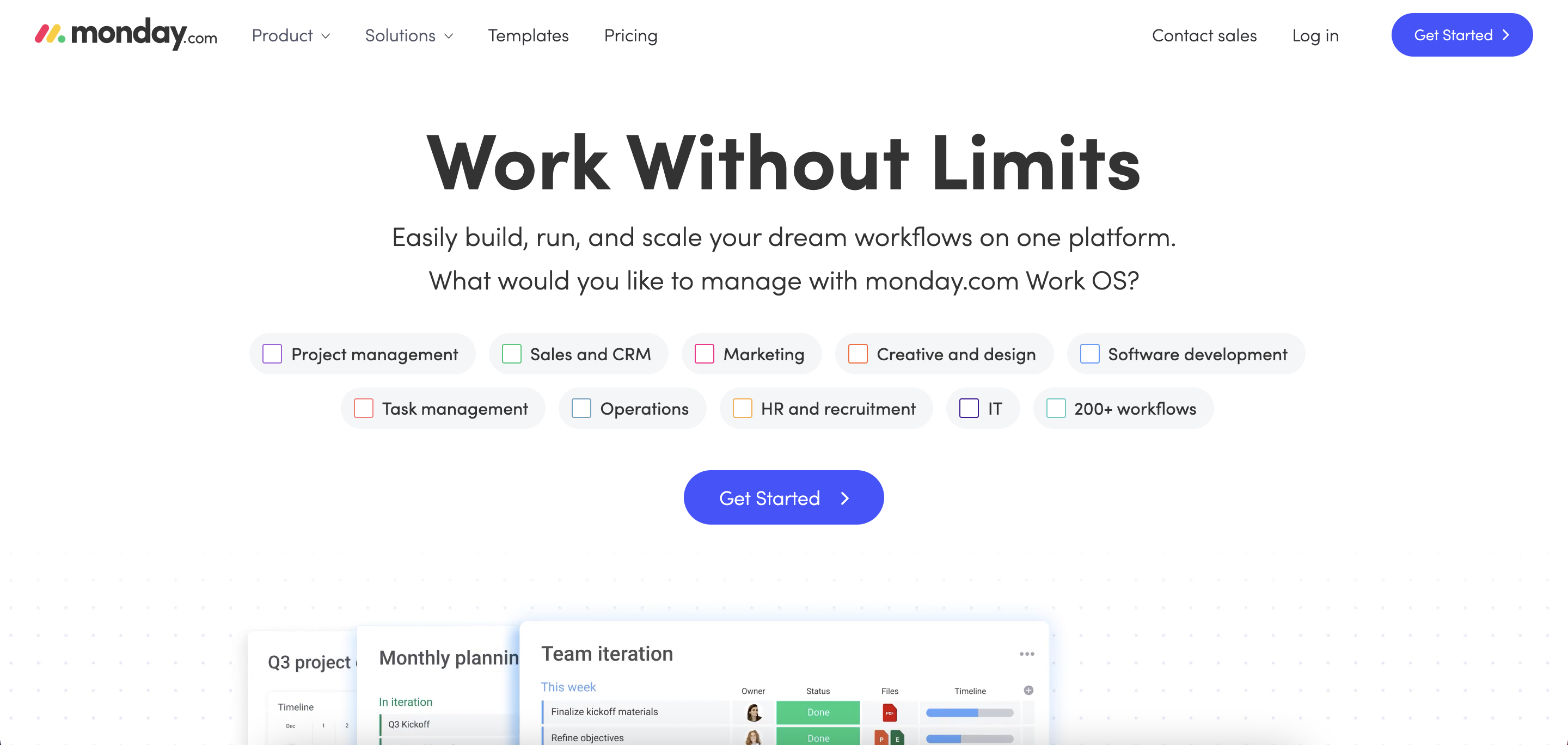
5. Monday.com

Monday.com adalah platform manajemen kerja yang memudahkan tim untuk mengelola proyek secara kolaboratif, serta kampanye iklan dan banyak lagi. Yang unik dan kreatif dari laman landasnya adalah bagaimana ia mengubah kapabilitas produknya menjadi format yang tampak seperti tugas yang dapat Anda periksa.
Highlight
Dukungan pelanggan yang disorot: Pengguna biasanya ingin tahu bahwa mereka dapat dengan cepat menghubungi Anda untuk meminta bantuan. Menyoroti dukungan pelanggan Anda di halaman arahan SaaS Anda benar-benar dapat membuat produk Anda selangkah lebih maju.
Desain kreatif: Format yang tampak seperti tugas sesuai dengan produk dengan sempurna. Selain itu, desain keseluruhan disederhanakan untuk menghilangkan gangguan.
Logo perusahaan klien: Halaman arahan ini menampilkan logo perusahaan klien di dekat tombol ajakan bertindak untuk memicu konversi.
Video pendek yang menjelaskan fitur produk: Sama seperti kebanyakan produk SaaS dalam daftar kami Monday.com menggunakan video pendek untuk menjelaskan kemampuan, fitur, dan antarmuka produk.
Opsi integrasi: Opsi integrasi diberikan dengan logo platform geser.
Komponen
- CTA di paro bawah dan paro atas
- Fitur
- Logo perusahaan klien
- Demo visual
Baca juga 10 Taktik Ajakan Bertindak Halaman Arahan.
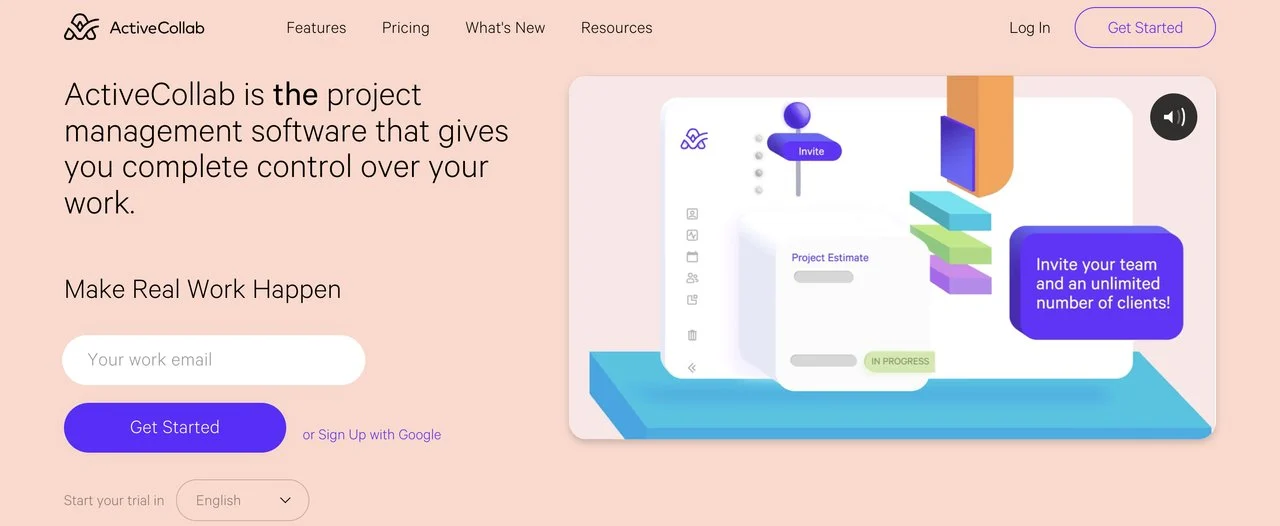
6. Kolaborasi Aktif

ActiveCollab adalah perangkat lunak manajemen proyek yang memusatkan semua tugas, file, dan proyek.
Highlight
Opsi pemilihan bahasa: Halaman arahan ini memiliki opsi bahasa saat memulai uji coba. Itu ditempatkan tepat di bawah tombol CTA. Ini adalah taktik yang luar biasa untuk menyoroti opsi multi-bahasa produk Anda.
Jumlah tim yang menggunakan produk: ActiveCollab menampilkan perkiraan jumlah tim yang telah menggunakan perangkat lunak sejauh ini, serta menampilkan logo perusahaan klien.
Kontras tombol CTA: Memilih palet warna yang tepat untuk halaman arahan Anda adalah bagian penting dari desainnya karena dapat berdampak langsung pada konversi Anda. Itu harus menampilkan warna perusahaan, dan warnanya harus gratis. Selain itu, tombol CTA harus menonjol dengan kontras yang memadai.
Tebal "The": Judul pahlawan ActiveCollab terlalu panjang dibandingkan dengan standar industri. Namun, huruf tebal strategis dari preposisi "the" tepat untuk menekankan daya saing mereka.
Komponen
- Fitur
- Testimonial
- CTA
- catatan kaki
- Video demo produk
Anda mungkin juga menyukai 12 Statistik Halaman Arahan Terbaik yang Harus Anda Ketahui.
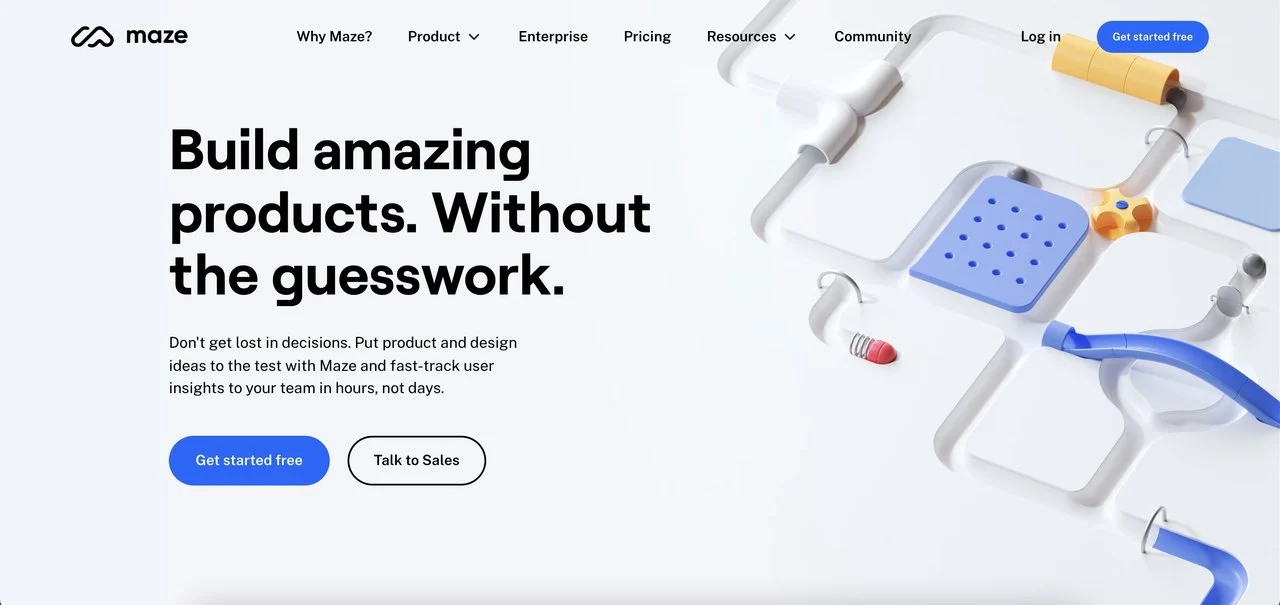
7. Labirin

Maze adalah platform pengujian cepat yang dirancang untuk tim produk dan pemasaran untuk menguji proyek desain berdasarkan Adobe XD, Figma, Sketch, InVision, atau Marvel.
Apa yang pertama kali menarik perhatian di halaman arahan ini? animasi.
Highlight
Animasi kreatif: Biasanya, halaman arahan SaaS menggunakan animasi demo produk. Namun, tidak demikian halnya dengan Maze. Mereka menggunakan animasi pinball dengan konsep yang sama di seluruh halaman dengan cara yang menakjubkan.
CTA sisi-ke-sisi: Sementara sebagian besar halaman arahan menempatkan satu tombol CTA utama di atas flip, Maze menggunakan dua CTA sisi ke sisi. Namun, bagian baiknya adalah perbedaan warna dengan cerdik menunjukkan pentingnya hierarki.
To the point: Baik judul maupun deskripsi menjelaskan penawaran produk dan masalah yang dipecahkannya.
Menyoroti siapa yang dapat menggunakannya: Di dekat bagian bawah halaman, Maze menampilkan siapa yang dapat menggunakan produk mereka dan untuk tujuan apa. Ini membantu menargetkan audiens yang tepat.
Komponen
- CTA
- catatan kaki
- Testimonial
- Fitur
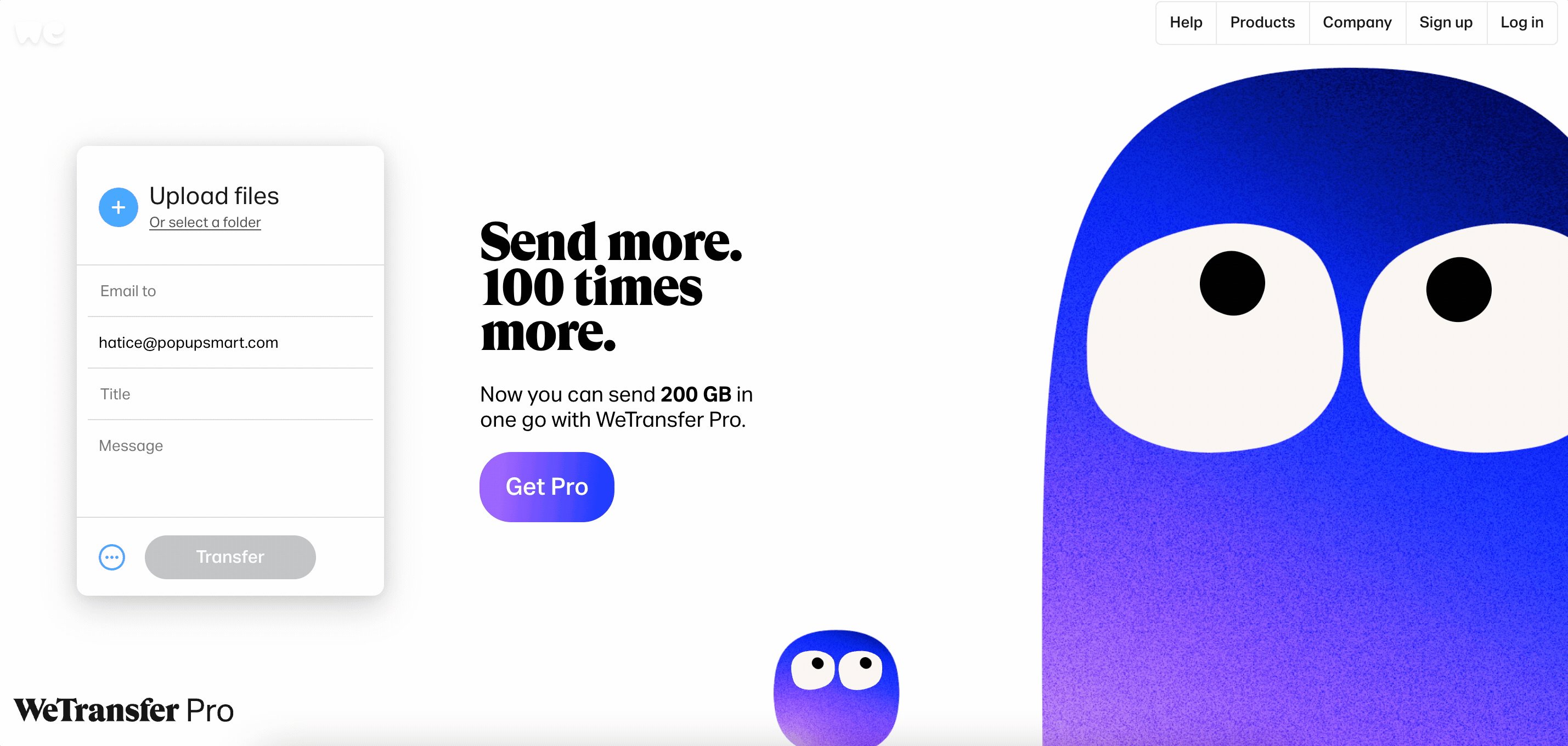
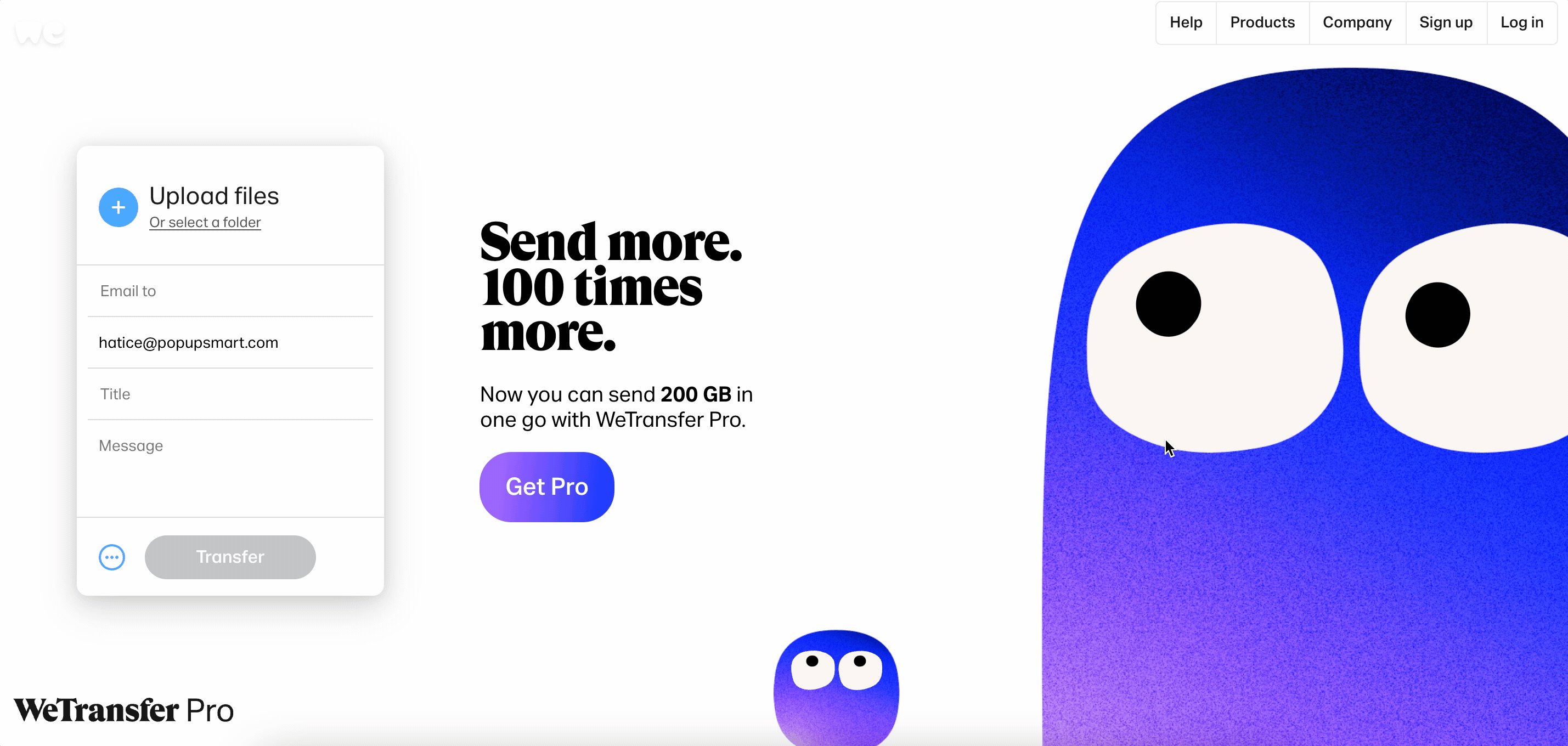
8. WeTransfer

WeTransfer adalah layanan transfer file berbasis internet yang populer. Ini merampingkan, mengirim file besar.
Highlight
Ilustrasi & animasi yang menyenangkan: WeTransfer menggunakan ilustrasi yang berbeda dan kreatif untuk halamannya, dan halaman arahannya tidak berbeda.
Tidak ada scroll-down: Halaman arahan ini adalah satu halaman yang membuatnya jelas fokus dan to the point.
Tombol CTA fokus tunggal: Hanya ada satu CTa pemutakhiran utama yaitu "Go Pro", dan itu selaras dengan palet warna dengan sempurna.
Dapat digunakan secara langsung: Ini mungkin tidak berfungsi untuk produk Anda, tetapi pengunjung yang membuka halaman arahan WeTransfer dapat langsung menggunakan layanan ini secara gratis tanpa mendaftar. Ini membuktikan seberapa baik produk bekerja, sehingga lebih banyak pengguna mungkin menggunakan Pro untuk lebih banyak GB.
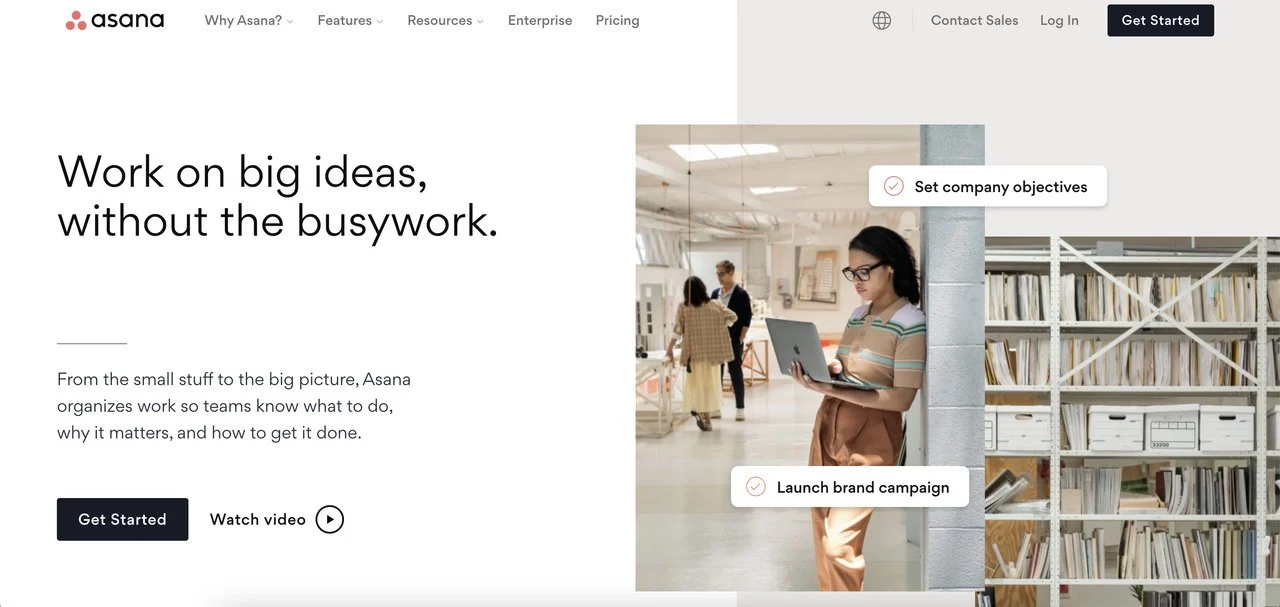
9. asana

Salah satu contoh halaman arahan SaaS terbaik adalah platform manajemen kerja populer Asana. Berbeda dengan kebanyakan merek dalam daftar kami, halaman arahan ini menggunakan foto manusia asli di bagian pahlawan. Ini memberikan kesan bahwa tim nyata dapat dengan mudah menggunakan Asana untuk mengelola proyek.
Highlight
Bentuk pull-away: Format halaman arahan ini bekerja dalam bentuk pull-away, yang berarti elemen-elemen meluncur begitu Anda mulai menggulir. Ini meninggalkan lebih banyak tempat untuk setiap bagian lain di bawah dan terlihat memuaskan mata.
Opsi integrasi geser: Di dekat bagian bawah halaman, penggeser otomatis menampilkan semua logo opsi integrasi dengan panah masing-masing untuk mengarahkan pengguna ke halaman yang relevan.
Komponen
- CTA
- catatan kaki
- Fitur
- Integrasi
- Testimonial
Baca juga: Contoh Landing Page E-niaga.
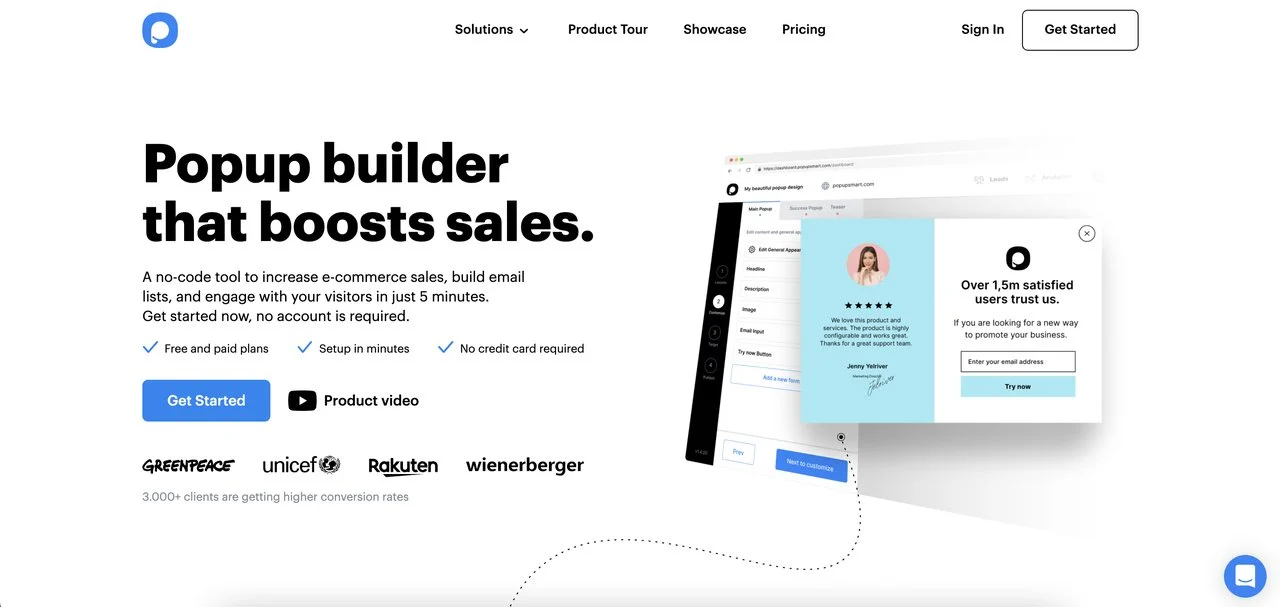
10. Popupsmart

Popupsmart adalah perangkat lunak pembuat popup yang dirancang untuk meningkatkan penjualan, pendaftaran, dan konversi.
Highlight
Penguat konversi: Tepat di bawah deskripsi pahlawan, Popuspmart menarik perhatian pada detail yang berfokus pada konversi seperti “Paket gratis dan berbayar,” “Penyiapan dalam hitungan menit,” dan “Tidak ada persyaratan kartu kredit.”
Pembuat sederhana tepat di dalam halaman arahan: Mirip dengan cara WeTranser membiarkan pelanggan merasakan layanan secara bebas tepat di halaman arahan, Popupsmart mengimplementasikan pembuat popup sederhana langsung ke halaman. Pengguna dapat langsung menggunakan perangkat lunak dengan pembangun sederhana secara gratis.
Animasi demo perangkat lunak: Setelah pengunjung menggulir halaman ke bawah, mereka bertemu dengan animasi demo produk yang disederhanakan.
Komponen
- Testimonial
- FAQ
- catatan kaki
- Dukungan pelanggan
- Pembangun sederhana
Buat popup gratis dengan Popupsmart
Contoh Halaman Arahan SaaS Bonus
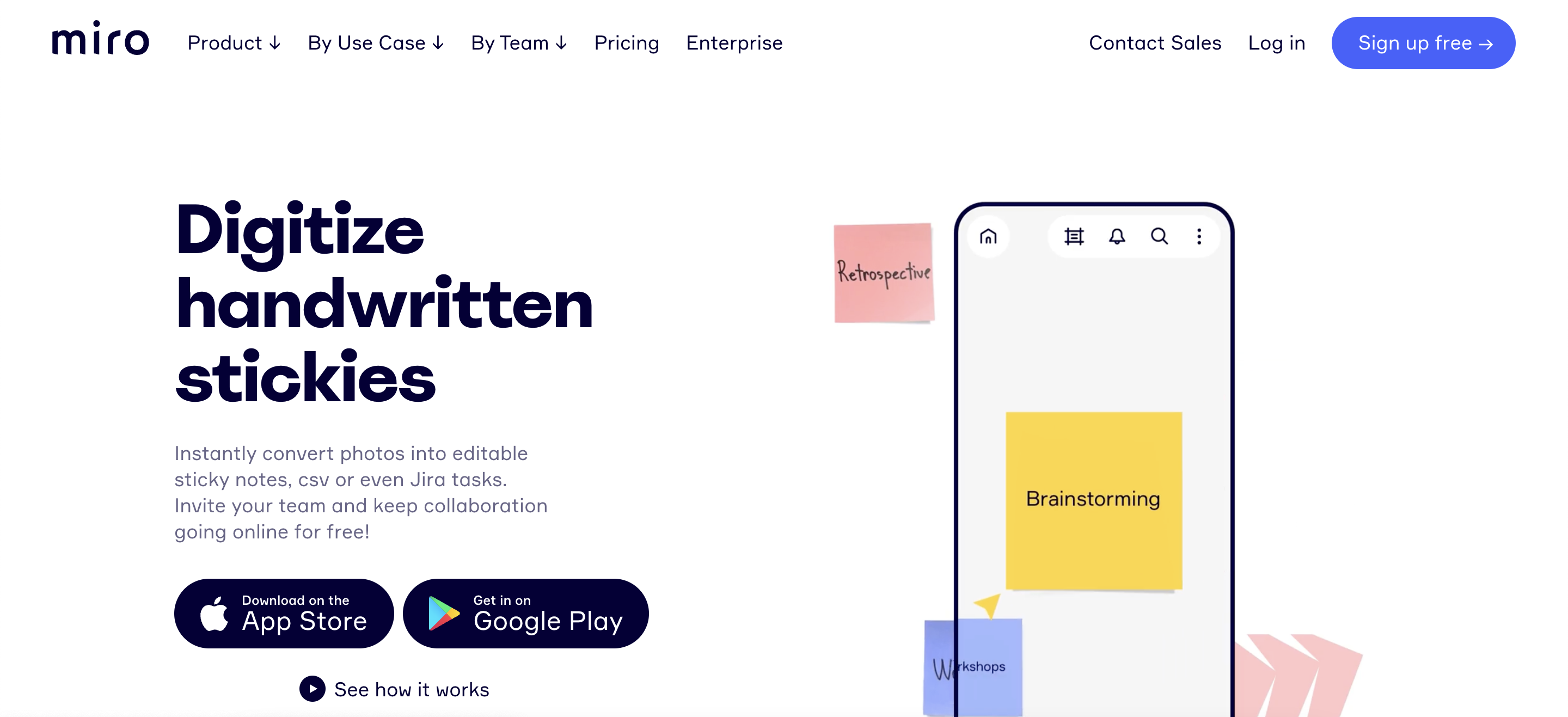
11. Miro

Sorotan Miro
- Animasi demo produk
- Testimonial
- Daftar fitur teratas yang disederhanakan
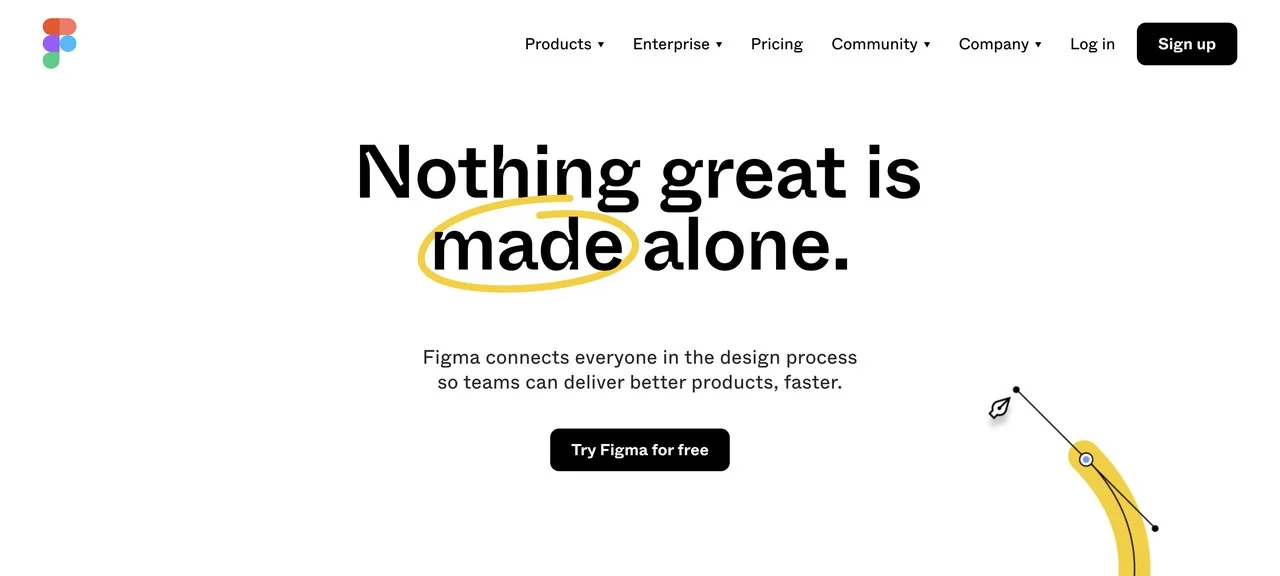
12. Gambar

Sorotan Figma
- Animasi, mengubah judul pahlawan
- Penjelasan fitur animasi dan slide-off
- Testimonial
- Masyarakat
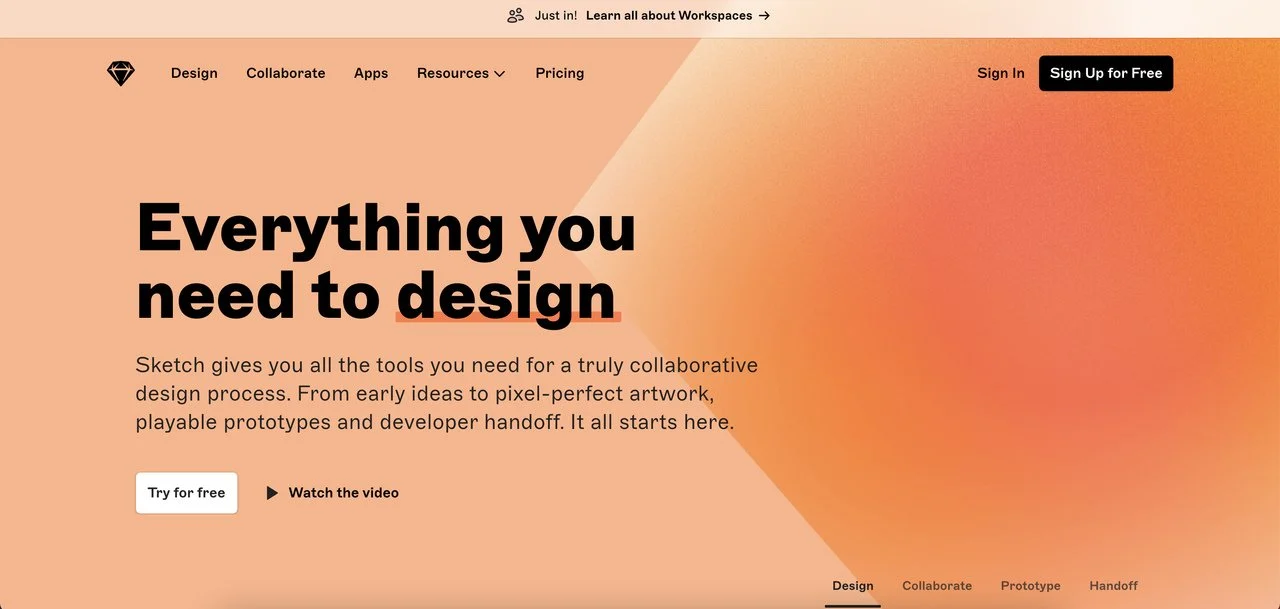
13. Sketsa

Sorotan Sketsa
- Demo produk animasi
- Penjelasan fitur animasi teratas
- Testimonial
- Penggeser ekstensi
- Formulir pendaftaran email di bagian bawah
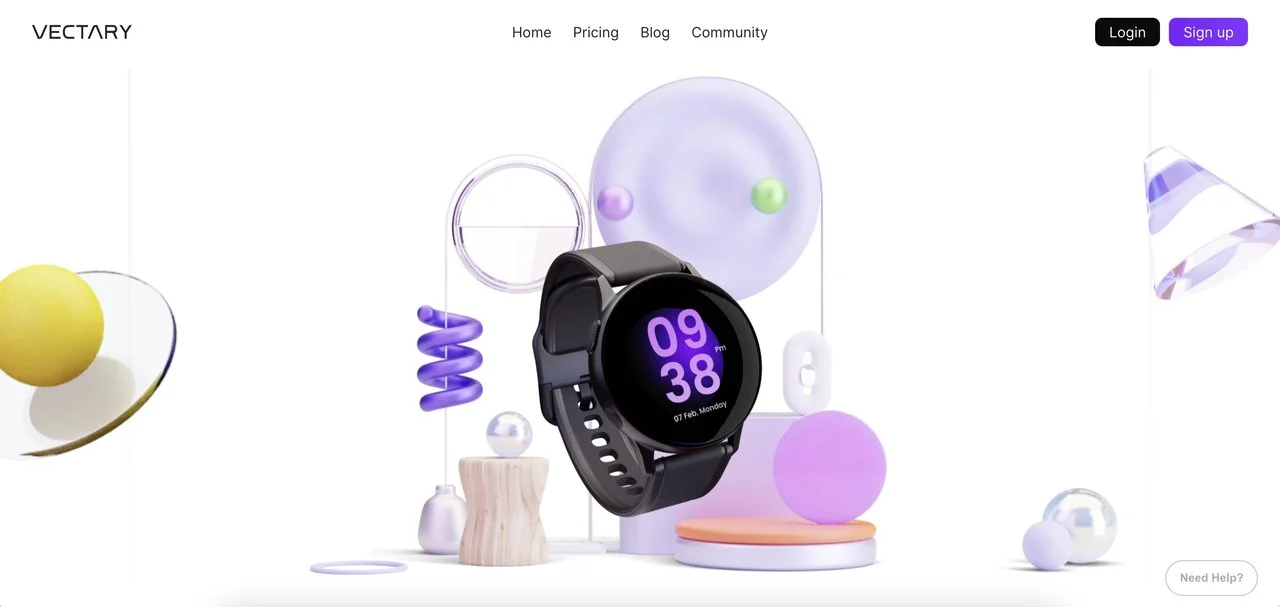
14. Vektor

Sorotan Vektor
- Animasi demo produk
- Formulir tarik
- Desain yang jelas
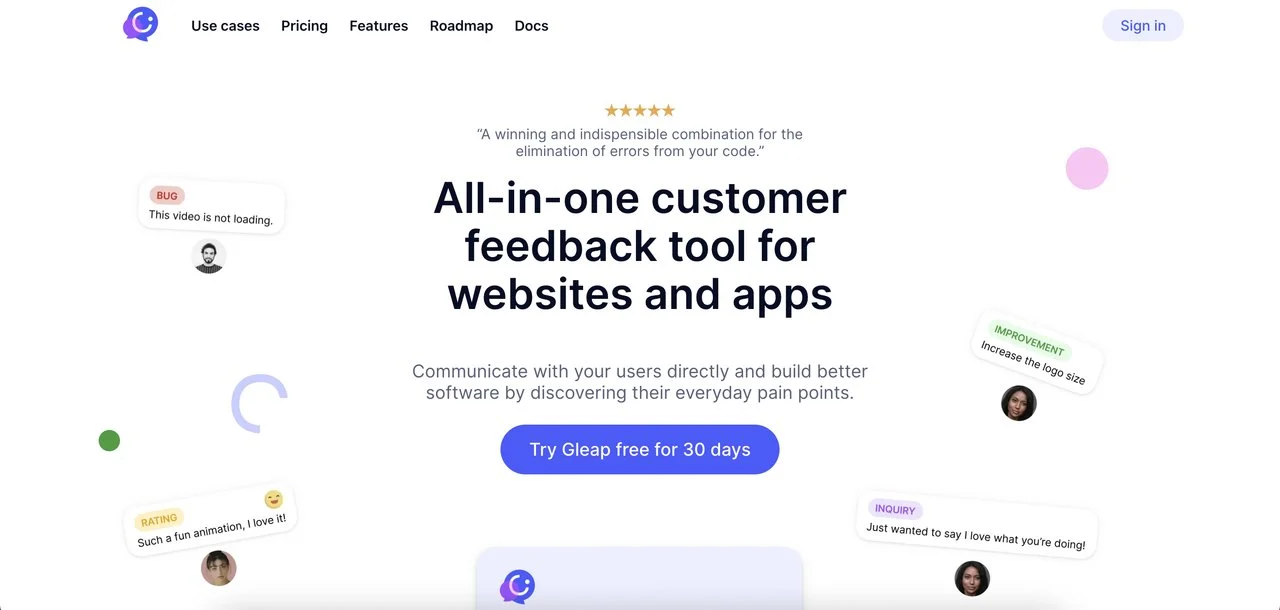
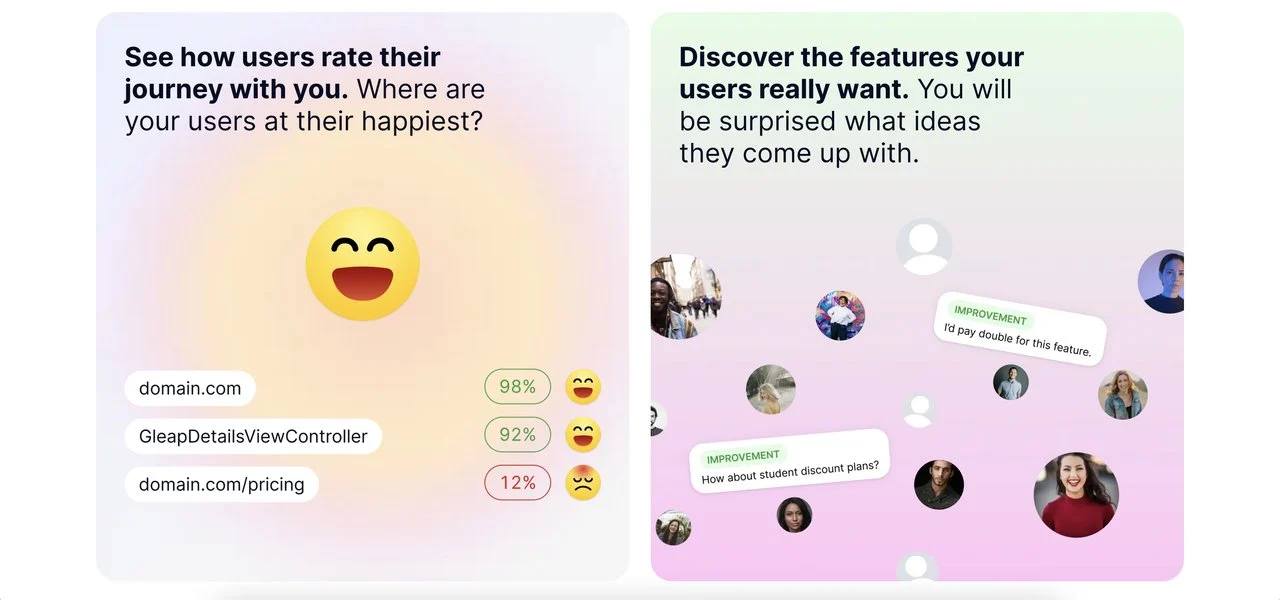
15. Gleap

Sorotan Gleap
- Opsi umpan balik
- Bukti sosial
- Fitur
- Harga ditempatkan di bagian bawah halaman arahan

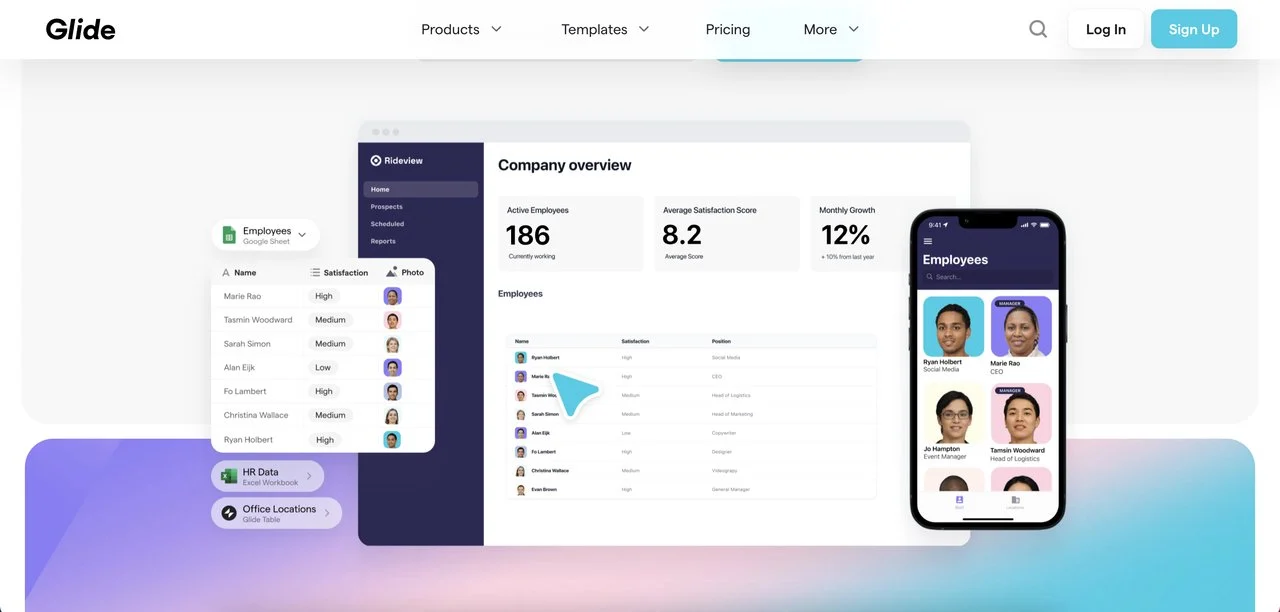
16. Meluncur

Sorotan Geser
- Demo produk animasi
- Bukti sosial
- Video produk tersemat
- Fitur
- Video tutorial produk yang disematkan
17. MailChimp

Sorotan MailChimp
- Fitur teratas
- Tautan ke sumber daya di bagian bawah
- penghargaan G2
- Testimonial
Kata-kata terakhir
Kami terutama menggunakan tiga sumber berbeda untuk posting blog ini: LandingpageFolio, Lapa Ninja, dan SaaS Landing Page. Anda dapat memeriksanya untuk inspirasi halaman arahan lainnya.
Kami harap Anda menyukai contoh kami dan mendapatkan inspirasi untuk desain halaman arahan Anda berikutnya! Yang mana yang paling kamu suka? Bagikan dengan kami di komentar di bawah.
Artikel yang mungkin Anda sukai:
- 30 Alat Orientasi Pengguna Terbaik
- 12 Alat Pengoptimalan Halaman Arahan Teratas
- Alat Umpan Balik Pelanggan Terbaik untuk Situs Web
