8 dari Perpustakaan dan Kerangka Kerja Komponen UI Bereaksi Terbaik untuk tahun 2023
Diterbitkan: 2023-02-01Tanpa Antarmuka Pengguna (UI), Anda tidak akan dapat bekerja dengan sebagian besar aplikasi di web tanpa usaha. Namun, developer memerlukan cara cepat untuk membuat UI ini yang juga mematuhi pedoman pengembangan biasa. React.js adalah cara modern untuk mencapai hal ini, dan dengan daftar pustaka dan kerangka kerja komponen React UI terbaik kami, Anda akan dapat memilih yang tepat untuk proyek Anda.
Kerangka kerja dan pustaka memungkinkan Anda mengembangkan elemen situs Anda tanpa perlu pengkodean manual untuk setiap aspek. Ini berarti Anda sering dapat menggunakan satu atau dua cuplikan untuk mengimplementasikan elemen seperti tombol dan tabel, lalu melanjutkan pembuatan. Setiap perpustakaan dan kerangka kerja memiliki fokusnya sendiri, jadi Anda mungkin akan menggunakan alat yang berbeda untuk setiap proyek.
Untuk posting ini, kami akan mengumpulkan beberapa pustaka dan kerangka kerja komponen React UI terbaik, dan bahkan menunjukkan kepada Anda cara memasang masing-masing. Pertama, mari kita rangkum apa itu React, dan apa yang bisa dilakukannya untuk Anda.
Apa Reaksi Itu
Singkatnya, React adalah perpustakaan untuk bahasa pemrograman JavaScript. Ini memungkinkan Anda membuat UI menggunakan kerangka kerja front-end dan cuplikan kode, lalu menerapkannya dengan mudah. Meski begitu, ada beberapa yang ingin membuat React lebih mudah digunakan.
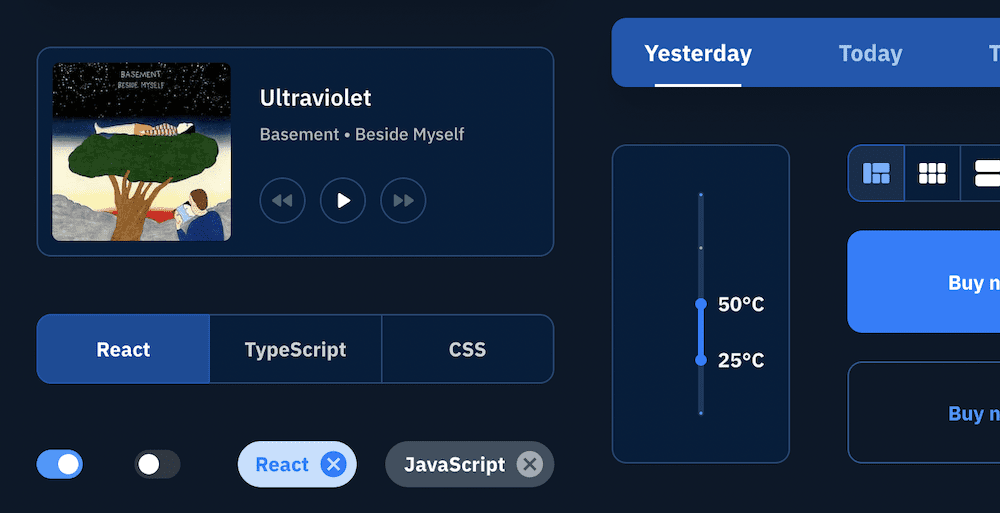
Karena itu, ada sejumlah kerangka kerja dan pustaka komponen untuk dimanfaatkan yang akan mempersingkat waktu pengembangan Anda, yang memungkinkan Anda menjadi lebih kreatif dan inovatif. Misalnya, Anda dapat menambahkan semua jenis elemen tanpa memerlukan kode: tombol, kotak pilihan, bilah alat, elemen interaktif, dan banyak lagi:

Yang perlu Anda lakukan hanyalah memilih kerangka kerja yang tepat untuk proyek Anda. Selanjutnya, kita akan melihat beberapa yang terbaik yang tersedia.
8 dari Perpustakaan dan Kerangka Kerja Komponen UI Bereaksi Terbaik untuk tahun 2023
Kami akan memamerkan delapan pustaka dan kerangka kerja komponen React UI terbaik. Berikut daftar singkat dari apa yang akan kami bahas:
- Bereaksi Bootstrap. Pustaka React UI non-omong kosong yang terintegrasi dengan kerangka kerja Bootstrap.
- Grommet. Pustaka komponen React UI ini sangat bagus jika Anda ingin mengimplementasikan aksesibilitas ke dalam desain Anda.
- Cetak biru. Untuk aplikasi React desktop, Anda ingin memeriksa penawaran Blueprint.
- Desain Semut. Fokus desain perpustakaan ini adalah koneksi dengan pengguna: sesuatu yang ingin dicapai oleh setiap desainer.
- Reaksi Onsen UI. Jika Anda ingin membuat aplikasi React seluler, pustaka ini akan membahas tentang desain UI.
- Rebas. Fitur unik dari pustaka ini adalah bagaimana Anda bisa menggunakan alat peraga bergaya di dalam kode Anda, tanpa perlu membuka lembar gaya kedua.
- Reaksi UI semantik. Seperti namanya, library React ini terintegrasi dengan framework pengembangan Semantic UI.
- MUI. Untuk tampilan yang mengingatkan pada Desain Material Google, MUI adalah pilihan terbaik – terutama mengingat penerapannya yang bersih dan mudah.
Bahkan, ada lebih dari delapan perpustakaan. Namun, menurut kami ini mewakili kualitas tertinggi di pasar. Terlebih lagi, mereka tidak dalam urutan apa pun – jadi jangan ragu untuk membaca masing-masing dan semua orang untuk melihat perbandingannya.
1. Bereaksi Bootstrap
Pertama, kami memiliki React Bootstrap. Ini adalah salah satu perpustakaan React UI yang lebih lama, dan itu berarti Anda memiliki dasar yang bagus untuk desain UI Anda.

Pustaka menggunakan TypeScript, yang merupakan bagian dari JavaScript yang sesuai dengan bahasa. Meski begitu, ini adalah cara yang cepat dan kompatibel untuk membangun UI menggunakan React. Lebih baik lagi, karena perpustakaan menggunakan lembar gaya Bootstrap, Anda dapat menggunakannya dengan tema Bootstrap Anda sendiri.
Anda dapat menggunakan Yarn untuk menginstal React Bootstrap jika diinginkan, tetapi ada juga paket yang tersedia untuk npm:
npm install react-bootstrap bootstrap
React Bootstrap menggunakan 'varian' untuk membuat berbagai elemen:
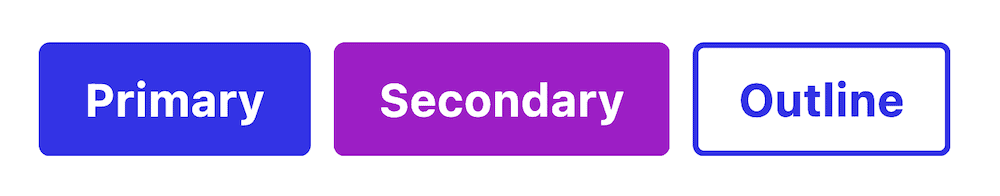
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;Contoh ini akan membuat serangkaian tombol bergaya:

Secara keseluruhan, React Bootstrap intuitif untuk digunakan, dan akan membantu Anda membuat elemen UI yang terlihat fantastis.
2. Grommet
Berikutnya dalam daftar pustaka dan kerangka kerja komponen React UI terbaik kami adalah Grommet. Ini mempromosikan pendekatan yang disederhanakan, dan jika Anda membandingkannya dengan React Bootstrap, menyediakan lebih banyak fungsionalitas.

Kerangka kerja ini memberikan cara yang bijaksana untuk mulai bekerja tanpa periode desain yang panjang. Misalnya, Anda memiliki Grommet Themer untuk membantu Anda mencocokkan perpustakaan komponen dengan skema warna Anda. Terlebih lagi, Anda memiliki Desainer Grommet khusus yang menggunakan pembuat sederhana untuk membuat desain komponen Anda.
Instalasi sangat mudah menggunakan npm atau Yarn:
npm install grommet grommet-icons styled-components --save
Dari sana, Anda juga akan memiliki cara yang disederhanakan untuk membuat elemen Anda:
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );Hasilnya adalah tombol super apik:

Secara keseluruhan, kami menyukai Grommet karena desain bawaannya yang keren, fitur aksesibilitasnya, dan alat desain tambahan.
3. UI cetak biru
Jika Anda menginginkan pustaka komponen React UI yang sungguh-sungguh yang juga terlihat seperti bisnis, Blueprint UI bisa menjadi toolkit untuk Anda.

Anda tidak ingin menggunakan Blueprint untuk aplikasi yang mengutamakan seluler. Ini adalah cara mengembangkan aplikasi desktop yang berjalan di browser: semakin besar kerumitannya, semakin baik!
Meskipun Anda dapat menggunakan manajer paket favorit Anda untuk menginstal Blueprint, dokumentasi resminya menggunakan Yarn:
yarn add @blueprintjs/core react react-dom
Meskipun elemen lain mungkin berbeda, Anda hanya memerlukan satu baris untuk membuat tombol:
<Button intent="success" text="button content" onClick={incrementCounter} />Outputnya terlihat fungsional dan dapat ditempatkan di hampir semua desain proyek:

Menurut kami Blueprint UI adalah alat yang mudah, dan akan sempurna untuk menyiapkan desain dengan cepat. Cobalah sendiri dan lihat!
4. Desain Semut
Ant Design menyebut dirinya sebagai framework paling populer kedua di dunia untuk React UI. Meski begitu, itu bisa menjadi nomor satu untuk proyek Anda.

Etos desain Ant Design adalah tentang kejelasan dan koneksi. Anda dapat melihat ini dalam pilihan desain standarnya, tetapi juga dalam inklusi alat. Misalnya, Anda memiliki alat themer front-end, tetapi juga komponen yang kaya dan modern yang akan terlihat cantik.

Seperti perpustakaan lainnya, Anda bisa menggunakan Yarn atau npm untuk instalasi:
npm install antd
Untuk membuat tombol, Anda hanya memerlukan sedikit baris:
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );Hasilnya adalah tombol yang intuitif, sederhana, dan tanpa embel-embel:

Secara keseluruhan, Ant Design dapat membantu Anda membuat desain modern, dan menurut kami, ini adalah salah satu pustaka komponen dan kerangka kerja React UI terbaik.
5. Reaksi Onsen UI
Jika Blueprint UI cocok untuk aplikasi desktop, Onsen UI React adalah pustaka komponen untuk aplikasi seluler.

Ini mendukung Android dan iOS, yang berarti Anda memiliki komponen khusus untuk desain Material dan Flat. Lebih baik lagi, Onsen UI React akan secara otomatis mendeteksi untuk platform apa desain Anda dan menyesuaikannya.
Onsen UI React menggunakan npm sebagai pengelola paket pilihannya:
npm install onsenui react-onsenui --save
Dari sana, Anda akan menggunakan komponen dan pengubah VOns<element> untuk membuat elemen:
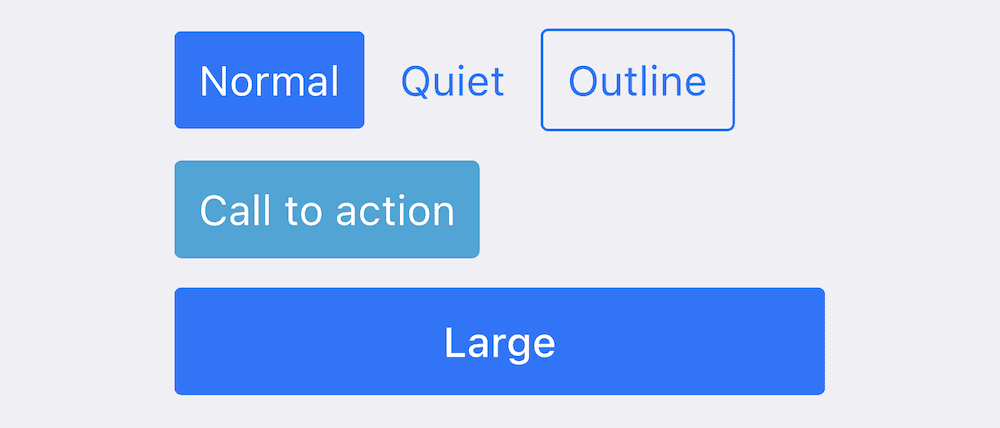
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>Ditambah dengan beberapa gaya, Anda akan memiliki beberapa tombol yang bagus untuk ditambahkan ke proyek Anda:

Untuk aplikasi seluler, Anda tidak akan menemukan banyak pustaka yang lebih mudah digunakan: pustaka komponen React UI yang sangat direkomendasikan.
6. Rebas
Styling jelas penting untuk setiap desain UI. Rebass tampaknya menggunakan alat peraga bergaya agar Anda dapat mengkodekannya ke UI Bereaksi Anda.

Idenya adalah Anda akan memiliki lebih sedikit CSS untuk ditulis. Efek lanjutannya adalah Anda juga dapat bekerja lebih dekat dengan desain yang telah selesai selama pengembangan, daripada melalui putaran kedua CSS. Komponen primitifnya juga terlihat bagus, dan seluruh paketnya ringan. Dengan demikian, Rebass fleksibel, dapat diskalakan, dan sesuatu yang dapat Anda integrasikan ke dalam proyek Anda dengan mudah.
Omong-omong, kami menyukai situs web Rebass yang menempatkan cuplikan kode penginstalan di halaman beranda:
npm i rebass
Untuk menambahkan komponen, hal ini sering terjadi dengan satu baris:
<Button variant='primary' mr={2}>Primary</Button>Tentu saja, Anda harus merentangkan cuplikan ke beberapa baris berdasarkan gaya yang Anda sertakan. Namun, Anda mendapatkan elemen UI yang terlihat bagus terlepas dari:

Rebass untuk Bereaksi mirip dengan Bootstrap untuk CSS, tetapi dengan markup yang lebih baik dan opsi desain terbaik. Pustaka ini akan membantu Anda bekerja dengan desain komponen , bukan desain HTML dan CSS.
7. Reaksi UI Semantik
Sama seperti React Bootstrap, Semantic UI React adalah ekstensi untuk framework pengembangan induknya.

Tentu saja, ini akan menjadi salah satu pustaka dan kerangka kerja komponen React UI terbaik jika Anda memilih untuk menggunakan Semantic UI. Lebih baik lagi, Anda akan dapat mengintegrasikannya dengan cepat, dan harus intuitif.
Terlebih lagi, Anda mendapatkan beberapa fitur canggih, seperti augmentasi, properti steno, dan status yang dikontrol otomatis. Ini berarti Anda dapat membuat komponen, dan mereka akan mengatur sendiri statusnya tanpa memerlukan input Anda.
Seperti perpustakaan lain dalam daftar ini, pemasangannya sederhana dan lugas:
npm install semantic-ui-react semantic-ui-css
Anda dapat menggunakan npm atau Yarn, dan situs utama menyertakan cuplikan untuk keduanya. Saat membuat komponen, Anda dapat melakukannya dengan satu baris. Ini merupakan tambahan dari perintah impor atau ekspor yang perlu Anda jalankan untuk proyek Anda:
const ButtonExampleButton = () => <Button>Click Here</Button>Dibandingkan dengan pustaka dan kerangka kerja lain dalam daftar ini, komponen keluaran mungkin terlihat kosong:

Namun, ini memberi Anda fondasi dasar yang hampir sempurna untuk desain Anda. Jika Anda memilih untuk menggunakan UI Semantik, pustaka komponen React UI ini akan paling masuk akal untuk proyek Anda.
8. MUI
Desain Material Google pernah menjadi perhatian publik beberapa tahun yang lalu. Idenya adalah untuk membakukan tata letak dan pilihan desain untuk apa yang diyakini Google sebagai 'benar'. Tanpa memperdebatkan pro dan kontra dari pendekatan ini, MUI adalah salah satu pustaka dan kerangka kerja komponen React UI terbaik untuk membantu Anda berkreasi dengan gaya ini.

MUI adalah kotak peralatan daripada perpustakaan sederhana. Misalnya, Anda memiliki MUI Core, tetapi juga MUI X untuk kasus penggunaan tingkat lanjut. Saat Anda membutuhkan tampilan hierarki, pemilih data, kisi data, dan lainnya, ini adalah alat yang akan Anda gunakan. Selain itu, ada juga template tata letak UI dan kit desain untuk membantu proyek Anda.
Ini adalah perpustakaan lain yang menyertakan cuplikan kode penginstalan di beranda utama, siap dan menunggu:
npm install @mui/material @emotion/react @emotion/styled
Meskipun ada variasi elemen yang berbeda – misalnya, tombol menyediakan puluhan jenis – Anda seringkali hanya memerlukan satu baris untuk menerapkannya:
<Button variant="contained">Contained</Button>Seperti yang Anda harapkan, hasilnya terlihat seperti sesuatu yang akan dibuat oleh tim desain Google:

Mengingat perpaduan kegunaan, implementasi, dan hasil, Anda tidak akan salah dengan MUI. Ini sangat ideal jika Anda perlu menempatkan aplikasi Anda di samping milik Google.
Membungkus
Aplikasi web modern hampir harus menyertakan JavaScript. Namun, sering kali, Anda ingin mempercepat proses pengkodean tambahan ini. React adalah salah satu library terbaik untuk membantu Anda membangun UI dengan JavaScript. Lebih baik lagi, ada sejumlah pustaka komponen dan kerangka kerja React UI yang tersedia untuk membantu Anda lebih jauh.
Misalnya, MUI apik dan memungkinkan Anda mendesain berdasarkan prinsip Google sendiri. Onsen UI React memungkinkan Anda mengembangkan desain UI yang mengutamakan seluler, sedangkan Blueprint UI adalah pustaka masuk untuk aplikasi desktop. Terlepas dari itu, ada begitu banyak pustaka dan kerangka kerja sehingga Anda pasti akan menemukan yang tepat untuk proyek Anda.
Apakah daftar pustaka dan kerangka kerja komponen React UI terbaik ini termasuk favorit Anda? Beri kami pendapat Anda di bagian komentar di bawah ini!
