37+ Contoh Situs Pribadi Terbaik Untuk Anda Pelajari
Diterbitkan: 2021-12-24Jika Anda seorang pelajar atau profesional yang ingin maju, Anda perlu memiliki situs web. Ini adalah kesempatan Anda untuk menetapkan basis online, mengesankan perekrut, dan menawarkan sesuatu yang membuat Anda berbeda dari pelamar lainnya.
Namun, membangun situs web Anda sendiri bisa jadi sulit. Ini adalah ide yang baik untuk melihat beberapa contoh dari apa yang orang lain lakukan. Dengan begitu, saat Anda membangun situs, Anda akan tahu apa yang harus dilakukan untuk memastikan situs Anda tidak terlihat seperti berasal dari tahun 2000.
Itu sebabnya hari ini kami menunjukkan kepada Anda daftar 30+ Contoh Situs Web Pribadi Terbaik untuk Anda Pelajari . Daftar ini menjanjikan untuk menciptakan beberapa inspirasi bagi Anda untuk membuat situs web Anda sendiri dengan cepat dan mudah.
Mengapa Anda perlu membuat situs web pribadi Anda?

Resume Anda harus berupa halaman tunggal tanpa embel-embel yang menunjukkan pengalaman kerja Anda. Dan meskipun singkat itu bagus, hanya ada sedikit kesempatan untuk menyampaikan keunikan Anda.
Resume seringkali merupakan dokumen yang tidak berubah. Sementara itu, dengan situs web pribadi, Anda dapat dengan bebas menyesuaikan dan memperbarui situs berdasarkan apa yang sedang Anda kerjakan, atau apa yang ingin Anda soroti.
Namun, Anda tidak boleh menggosok Internet dari segala sesuatu tentang Anda. Majikan mencari Anda secara online. Untuk membuat diri Anda berbeda dari kandidat lain, membuat situs web pribadi yang menunjukkan kisah yang ingin Anda ceritakan adalah pilihan yang baik.
Jenis situs web pribadi yang dapat Anda buat

- Lanjutkan - untuk mencari peluang kerja
- Blog - untuk berbagi inspirasi desain, untuk berinteraksi dengan orang-orang
- Portofolio - seperti Dribbble atau Behance, lakukan karya desainer
- Merek pribadi - untuk terlihat, terkenal, dan mendapatkan lebih banyak peluang
- Toko online - untuk komersial
- Galeri - kumpulan karya atau tulisan desainer
30+ Situs web pribadi terbaik untuk inspirasi Anda

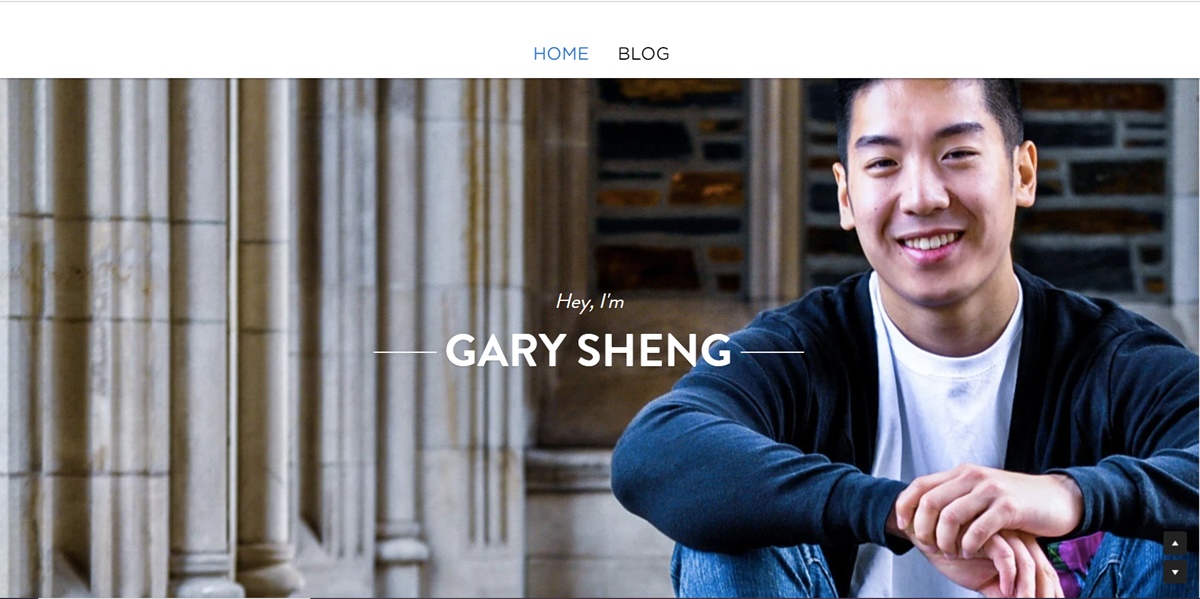
1. Gary Sheng

Berbeda dari dokumen resume standar, situs web Sheng memungkinkan dia untuk menambahkan logo dan tautan yang dapat diakses yang dapat menekankan pada rekayasa perangkat lunak dan keterampilan pengembangan webnya.
Browser dapat memutuskan untuk menggulir ke bawah halamannya untuk melihat semua kategori situs atau pergi ke halaman tertentu menggunakan navigasi atas.
Bagian "Sistem Saya" beroperasi seperti pernyataan misi perusahaan. Sentuhan pribadi ini untuk membantu memanusiakan karyanya dan membuat orang lebih mengingatnya.
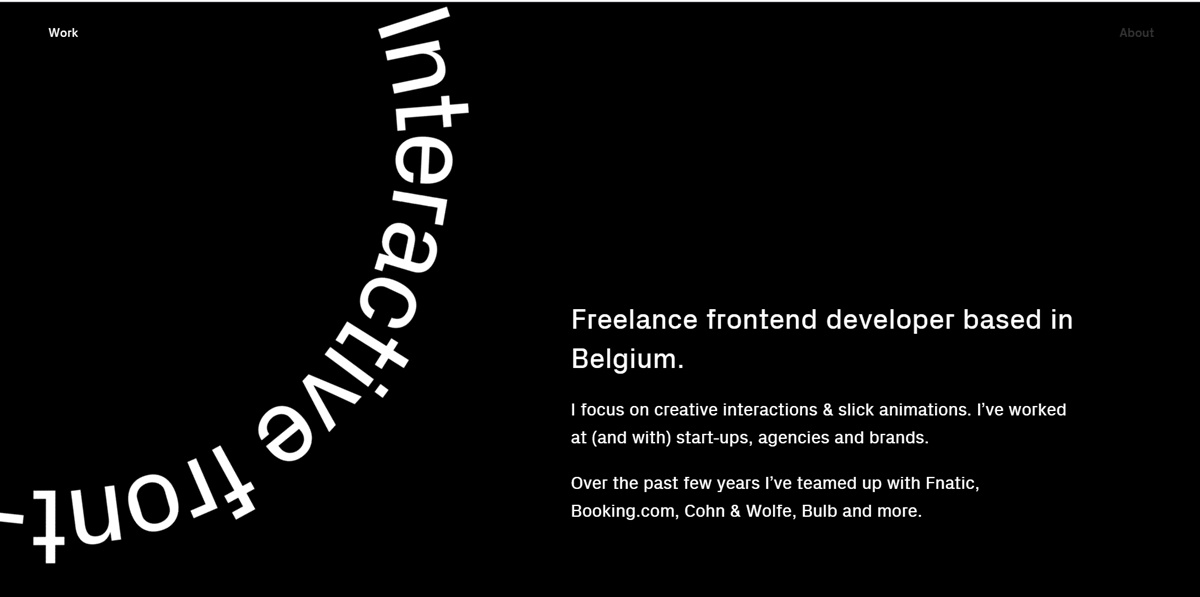
2. Raf Derolez

Ini adalah situs web modern, luar biasa, dan informatif. Ini hanya menceritakan tentang kepribadiannya, branding, dan keterampilan yang berkembang. Dengan penggunaan font yang mengesankan dan overlay geometris, ia membuat namanya menjadi menarik di mata pengunjung.
Jika Anda ingin menghubungi Derolez, klik CTA di bagian bawah situs untuk membuka email yang sudah ditujukan kepadanya. Atau Anda dapat memilih salah satu tautan media sosial untuk berhubungan dengannya di platform seperti Twitter - di mana tampilan dan nuansa aset visual sesuai dengan branding situsnya.
3. Pascal van Gemert

Situs web pribadi Pascal van Gemert menunjukkan bahwa Anda dapat menambahkan sejumlah besar informasi pada satu situs jika diatur dengan baik.
Semakin banyak pengalaman kerja yang Anda miliki, semakin banyak yang dapat Anda bagikan dengan perekrut. Di situs web resume Pascal, ia memanfaatkan bilah gulir yang diperluas untuk membantu browser mempelajarinya tanpa menavigasi ke halaman lain. Selain itu, ia membuat karirnya lebih visual dalam berbagai cara antara "Profil", "Pengalaman", "Keterampilan" dan "Proyek", sambil mendapatkan warna teal yang konsisten untuk mengumpulkan semua informasi resumenya di bawah satu merek.
4. Brandon Johnson

Situs web resume pribadi Johnson sangat menakjubkan. Dia menggunakan foto-foto planet yang brilian untuk melengkapi latar belakangnya tentang ilmu planet. Penggunaan animasi juga membantu resumenya menjadi sebuah pengalaman, bukan hanya sebuah dokumen.
Mengenai desain, halaman dua dimensi ditambahkan beberapa kedalaman berkat latar belakang yang bertekstur dan berlapis-lapis. Itu meningkatkan perasaan ruang dan sistem planet yang menjadi fokus pekerjaan Johnson.
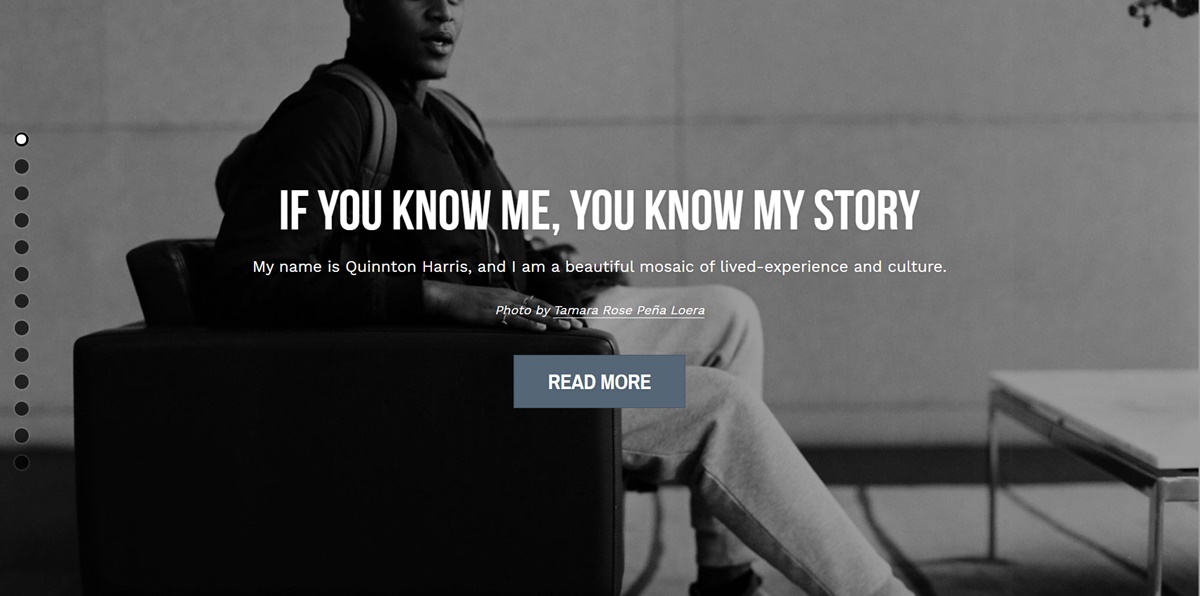
5. Quinton Harris

Dalam situs resumenya, Harris menceritakan kisah pribadinya dengan menggunakan banyak gambar. Itu terlihat seperti lembar memo digital yang luar biasa. Ini mencakup semua hal dasar resume, dan mencakup segala sesuatu yang berkaitan dengan latar belakang pendidikan, pengalaman kerja, dan keterampilannya.
Salinannya sangat menakjubkan. Jelas bahwa Harris menghabiskan waktu untuk mengambil kata-kata yang paling tepat untuk menggambarkan setiap langkah perjalanan pribadi dan profesionalnya.
Terakhir, pada titik navigasi terakhir (ada lingkaran bergulir yang terletak di sisi kiri halaman web), pengunjung ditautkan ke quintonharris.com, di mana ia terus menceritakan detail ceritanya.
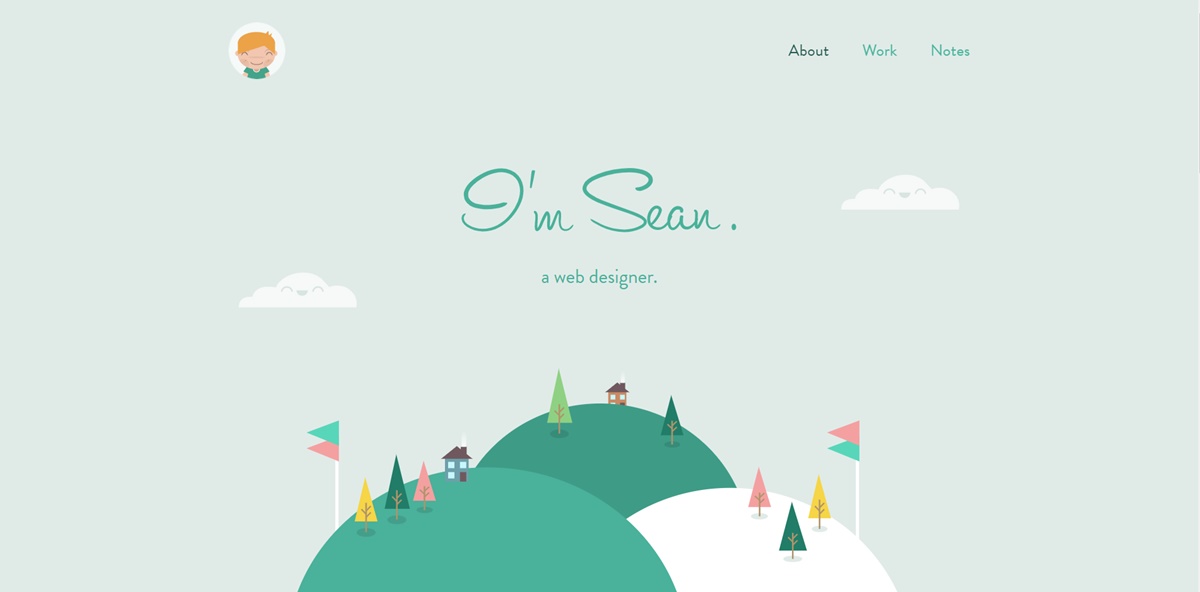
6. Sean Halpin

Resume Sean Halpin singkat, manis dan tepat sasaran, yang sesuai dengan suaranya dan personal branding yang ditampilkan di situs web. Ruang putih memberikan ruang bagi desain dan salinannya untuk muncul dan menarik perhatian pemirsa, yang dapat meningkatkan keterbacaan - terutama pada perangkat seluler.
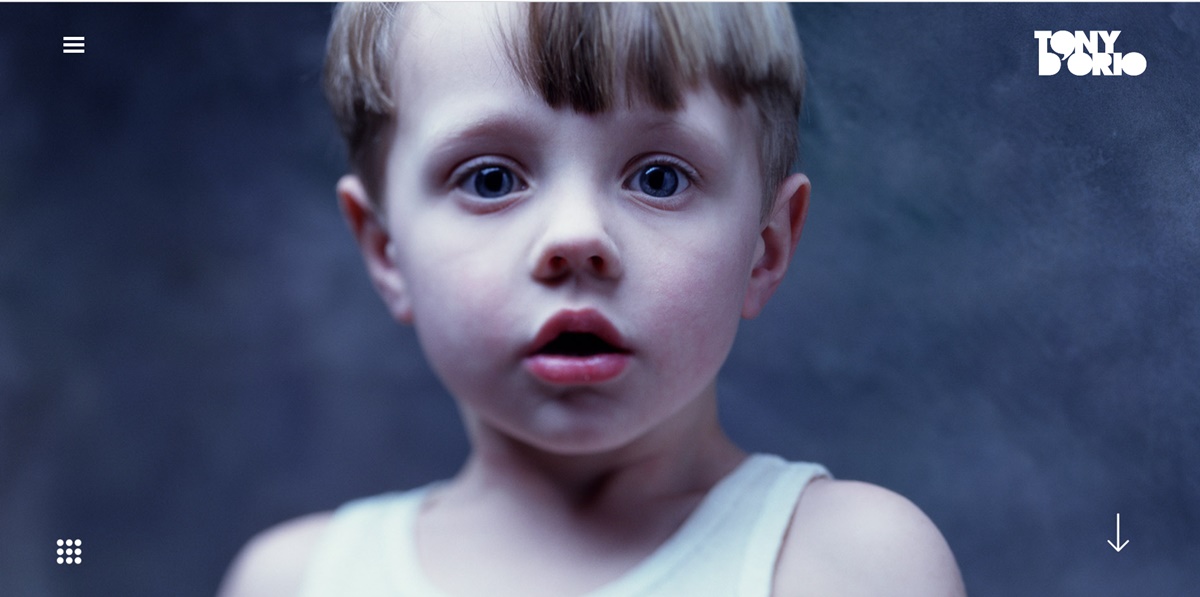
7. Tony D'Orio

Sangat penting untuk menyederhanakan desain portofolio visual Anda agar foto menarik perhatian browser. Dan D'Orio melakukannya dengan menampilkan gambar-gambar berani di depan dan di tengah situs pribadinya. Dia menjaga logo dan menu navigasinya sangat jelas dan terpisah dari pekerjaannya. Situs webnya memungkinkan calon pelanggan mengunduh karyanya tanpa biaya apa pun.
Jika ingin mencoba, masuk ke menu hamburger di pojok kiri atas, pilih Create a PDF untuk memilih foto sebanyak yang ingin Anda unduh.
Saat Anda membuka PDF, Anda akan melihat sudah ada kartu nama D'Orio sebagai sampul jika Anda membutuhkannya.
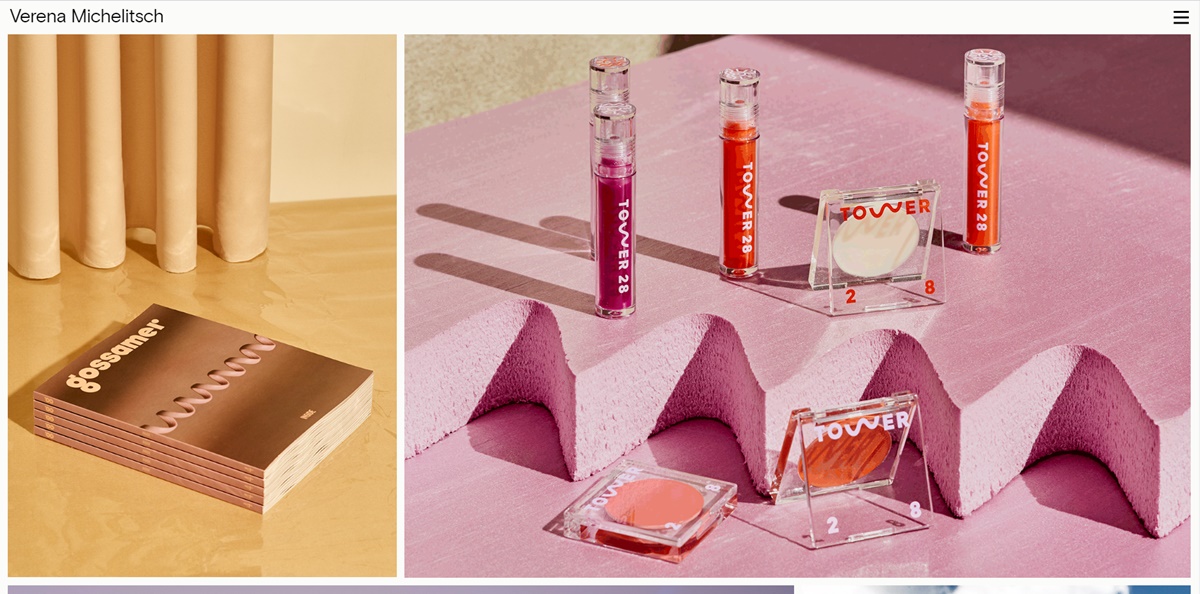
8. Verena Michelitsch

Jika Anda seorang desainer, Anda tidak boleh menggunakan piksel apa pun di situs web pribadi Anda. Portofolio Verena Michelitsch penuh dengan seni. Dari perpustakaan karyanya yang besar, dia memutuskan untuk memamerkan berbagai warna, gaya, dan dimensi sehingga browser dapat melihat seberapa jauh jangkauan yang dia miliki sebagai seorang desainer.
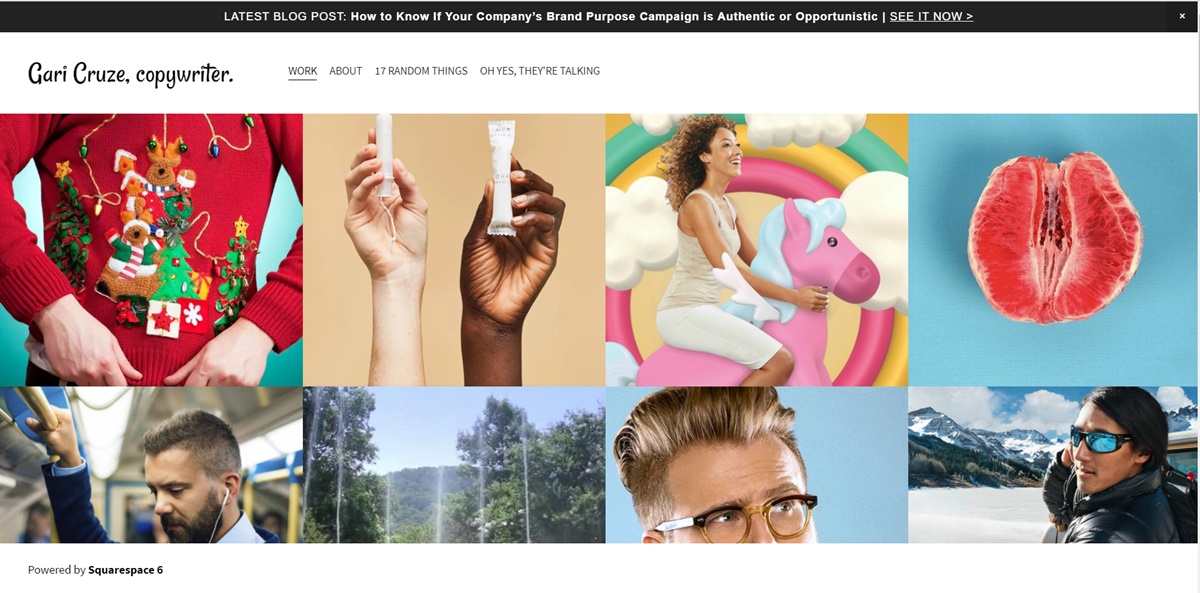
9. Gari Cruze

Gari Cruze adalah seorang copywriter. Namun dengan mengubah situsnya menjadi portofolio yang dipenuhi dengan foto-foto dari berbagai kampanye yang telah dia lalui, dia membuat para pemberi kerja belajar lebih banyak tentang dia. Selain itu, ada ajakan bertindak yang kuat yang terletak di bagian atas situs yang membawa browser ke posting blog terbarunya.
Situs webnya penuh dengan salinan lucu, terutama di bagian "Oh Ya, Mereka Berbicara" dan "17 Hal Acak". Itu bisa menunjukkan keahliannya dan membuatnya menjadi lebih berkesan. Halaman-halaman ini memudahkan pengunjung untuk terhubung dan berkomunikasi dengan Cruze dengan memberikan detail kontaknya di sisi kanan.
10. Melanie Daveid

Situs web pribadi ini adalah contoh yang sangat baik dari "kurang lebih". Portofolio Daveid menampilkan citra strategi dan aplikasi yang jelas dan bermerek yang dia kerjakan. Keterampilan pengkodeannya juga ditampilkan saat Anda mengklik untuk melihat karyanya secara lebih rinci.
Meskipun mungkin tampak sangat minim untuk menambahkan tiga contoh karyanya, Daveid mengubah portofolionya menjadi layanan dengan menambahkan kampanye terbaik dan paling signifikannya. Pada akhirnya, beberapa contoh keunggulan jauh lebih baik daripada beberapa contoh biasa-biasa saja.
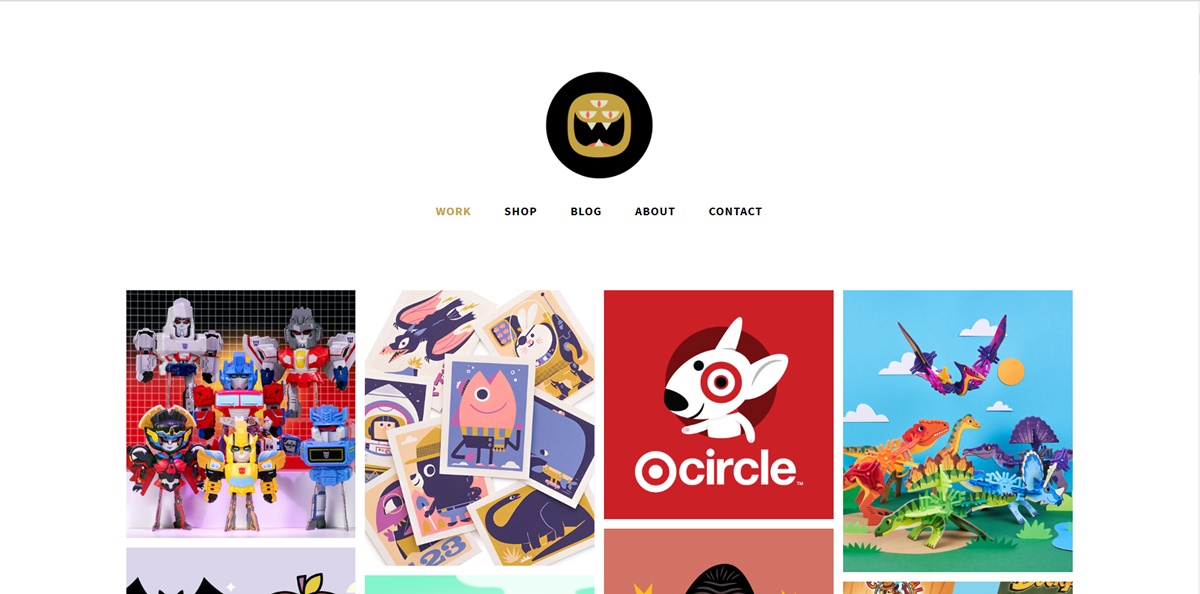
11. Binatang itu Kembali

Portofolio Christopher Lee sangat sibuk dan penuh warna. Saat Anda mempelajari lebih lanjut tentang Lee di situs webnya, Anda akan melihat bahwa laman web yang menyenangkan dan bersemangat sangat cocok untuk perancang mainan dan ilustrator.
"The Beast is Back" adalah nama mereknya. Portofolio Lee menekankan desain menarik dengan merek terkenal, seperti Mario dan Target, selain tautan untuk membeli karyanya. Ini adalah portofolio bergaya galeri dengan berbagai warna, yang membuatnya menyenangkan, unik, dan mudah diingat.
12. Daniel Grindrod

Dalam portofolio pencariannya, Daniel mengatur berbagai jenis media yang dia kerjakan ke dalam kategori yang berbeda, yang membuat calon pelanggannya terus belajar tentang dia. Tempat video pembuka di beranda bernama "Daniel Grindrod 2018", seperti yang ditampilkan pada gambar diam, juga memberi tahu browser situsnya bahwa dia sedang berusaha untuk menciptakan karya yang fantastis.
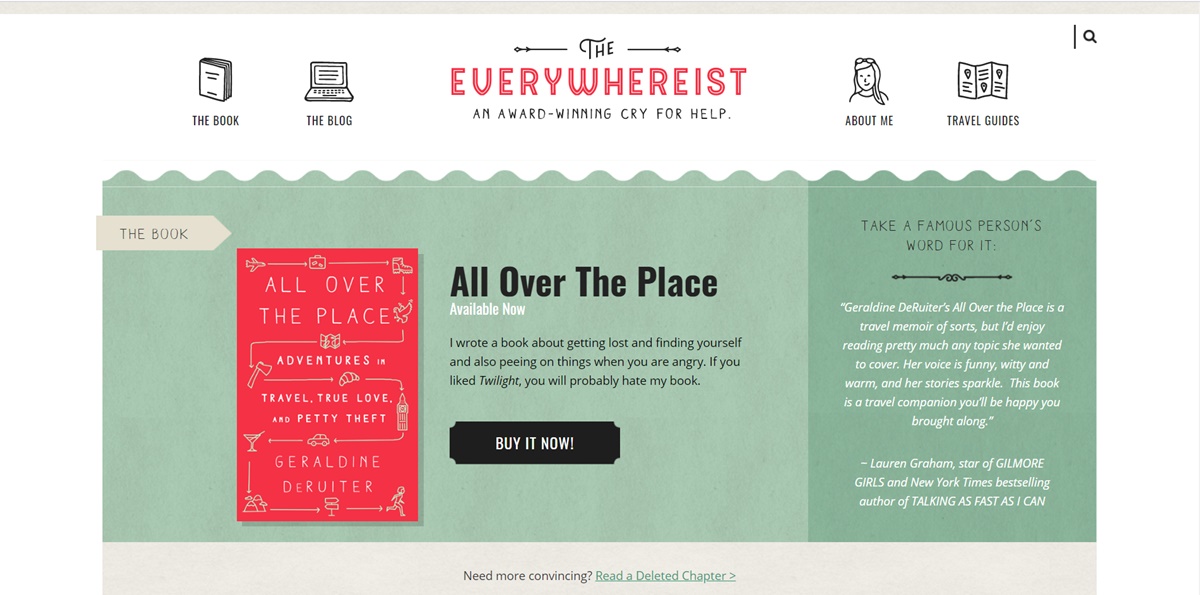
13. Kemana-mana

Situs ini tampaknya sedikit lebih sibuk. Tetapi browser dapat dengan mudah menavigasi blog dengan branding yang konsisten. Berkat ikonografi globe, blog perjalanan ini dapat memindahkan browser di sekitar situs, memungkinkan mereka menemukan bagian di luar blog.
Blog Geraldine DeRuiter ini juga menyediakan bagian "Terbaik" yang memungkinkan browser baru untuk mempelajari tentang blog yang akan diaklimatisasi. Warna dominan hangat, netral dan tidak ada kekusutan berlebih.
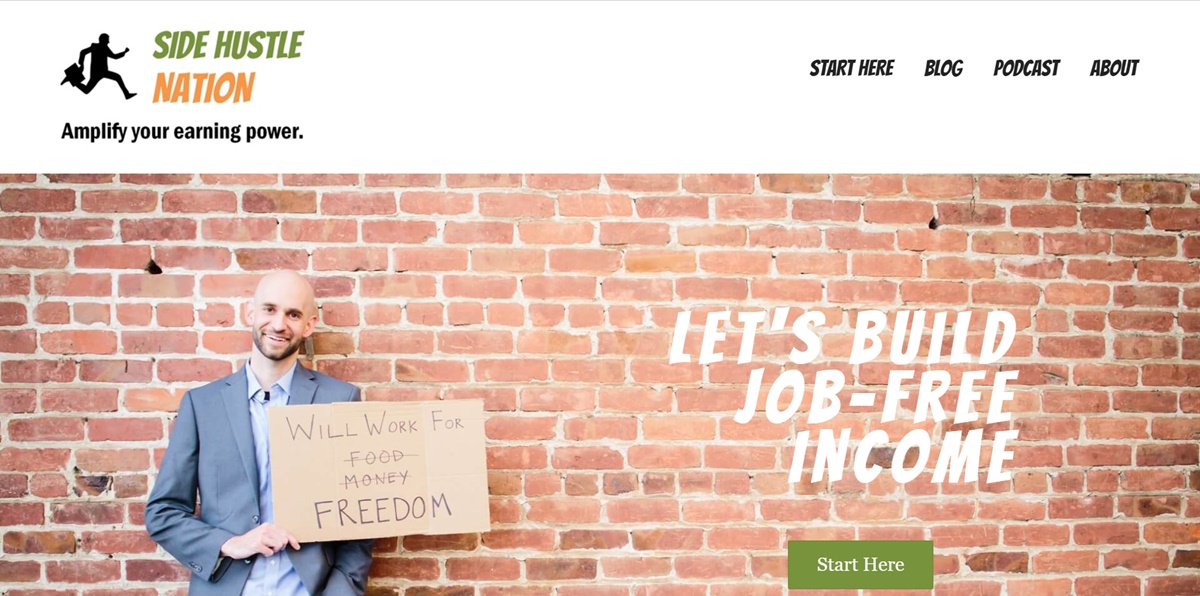
14. Hustle Nation

Side Hustle Nation adalah blog bisnis dari seorang penasihat, Nick Loper yang situsnya menyediakan berbagai saran keuangan yang layak untuk pemilik bisnis individu. Nada ringan namun penuh gairah diatur untuk pengunjungnya di beranda. Ini mengusulkan Anda akan menerima konten ramah semua ditargetkan untuk satu tujuan: kebebasan finansial. CTA hijau "Mulai di Sini" memudahkan pembaca pertama kali menavigasi situs web.
Ada dua jenis konten unik di blog Nick: "Proses Produksi Podcast Saya" dan "Laporan Kemajuan Kuartalan". Yang pertama menunjukkan bagaimana Nick membuat konten yang membantu meningkatkan bisnisnya, sementara yang kedua memastikan pembacanya mengikuti perkembangan blognya dari waktu ke waktu. Jenis konten ini menawarkan orang mengintip di balik operasi Anda, memberi tahu mereka bahwa Anda melakukan apa yang Anda katakan dan wawasan Anda dicoba dan benar.
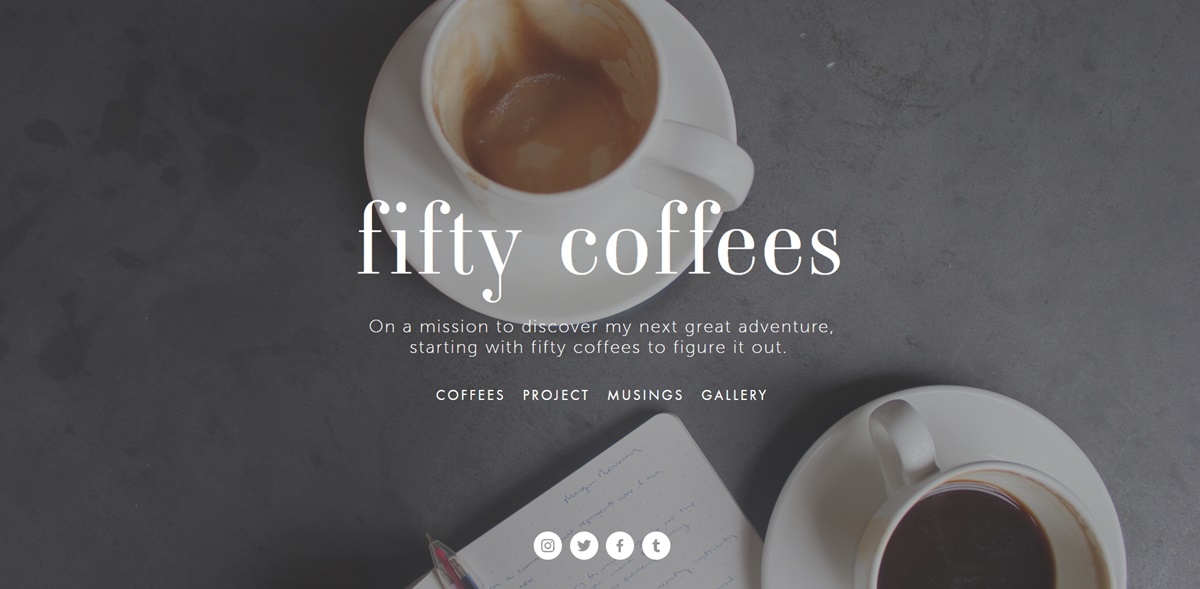
15. lima puluh kopi

Situs web "fifty coffees" merekam rangkaian pertemuan kopi penulis ketika dia mencari peluang kerja berikutnya. Dia memanfaatkan fotografi dan visual untuk menceritakan kisahnya yang panjang.
Apa yang terlihat? Setiap posting diakhiri dengan takeaways bernomor dari konferensinya, membuatnya mudah dimengerti. Gambar berkualitas tinggi yang digunakan sangat membantunya dalam menceritakan kisahnya.

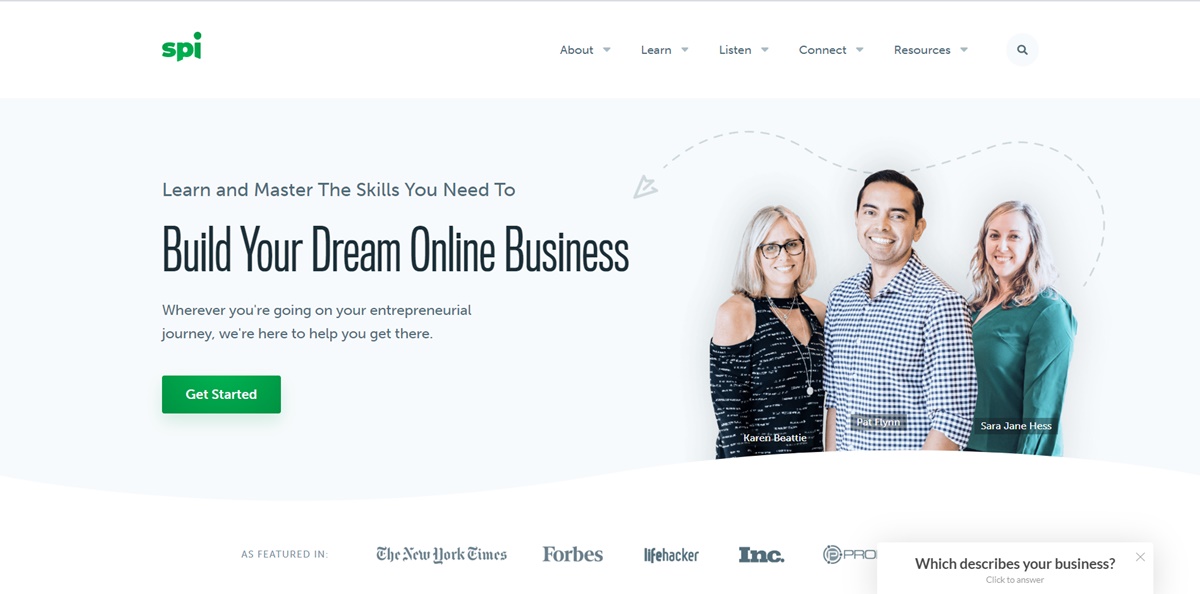
16. Penghasilan Pasif Cerdas

Ini adalah situs web pribadi Pat Flynn, pusat nasihat keuangan bagi siapa saja yang ingin menjalankan bisnis mereka sendiri. Berandanya memungkinkan pembaca mengetahui dengan tepat siapa yang membuat konten dan apa misinya untuk konten yang dia berikan kepada pengunjung.
Halaman blognya juga menawarkan alat navigasi unik, yang tidak diklasifikasikan berdasarkan subjek tetapi apa yang ingin dicapai pemirsa. Struktur situs web dapat menyesuaikan pengalaman pemirsa, yang berarti Anda tidak memaksa mereka untuk hanya menebak pos mana yang akan mengatasi masalah mereka. Ini bertujuan untuk mempertahankan pengunjung di situs Anda lebih lama dan meningkatkan lalu lintas blog Anda dalam jangka panjang.
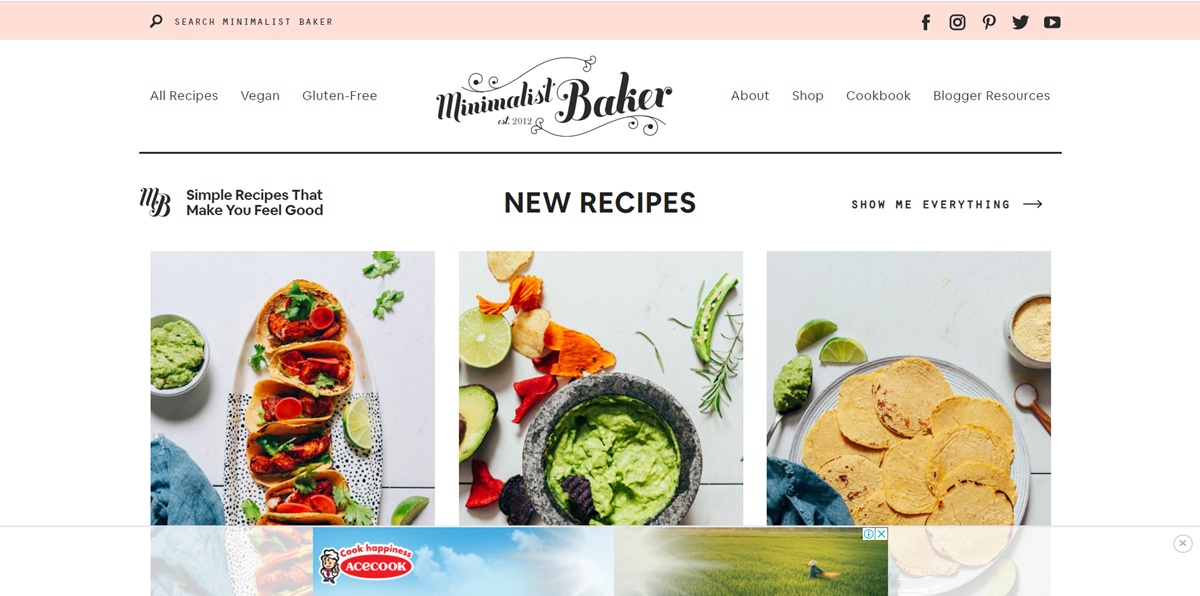
17. Tukang Roti Minimalis

Ini adalah blog makanan Dana. Penggunaan latar belakang putih sederhana membuat gambar makanannya menonjol dan luar biasa. Blognya menggunakan branding unik untuk membuatnya mudah diingat, mini-bio untuk menyesuaikan situs web pribadinya.
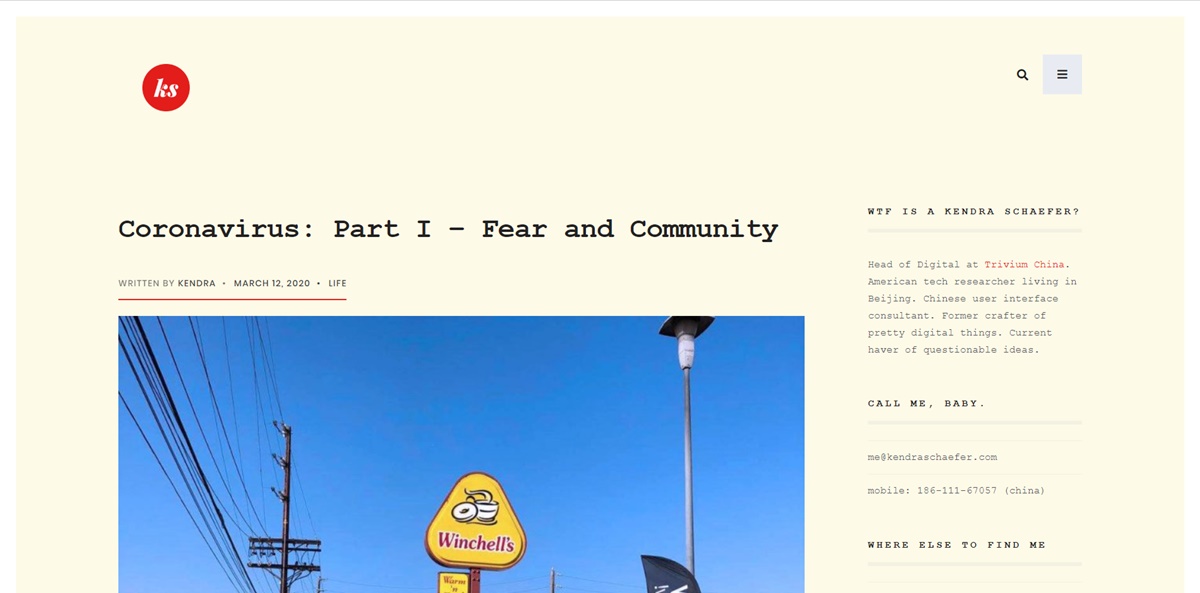
18. Kendra Schaefer

Blog Kendra penuh dengan informasi tentang kehidupan sehari-hari, latar belakang, dan pengalaman profesionalnya. Namun, dia menggunakan latar belakang yang terang untuk menghindari browser yang berlebihan dan mengatur modul blognya untuk mengurangi kekacauan. Dia juga menawarkan tautan ke beberapa contoh tulisan, yang dapat meningkatkan otoritas dan kredibilitas tulisannya.
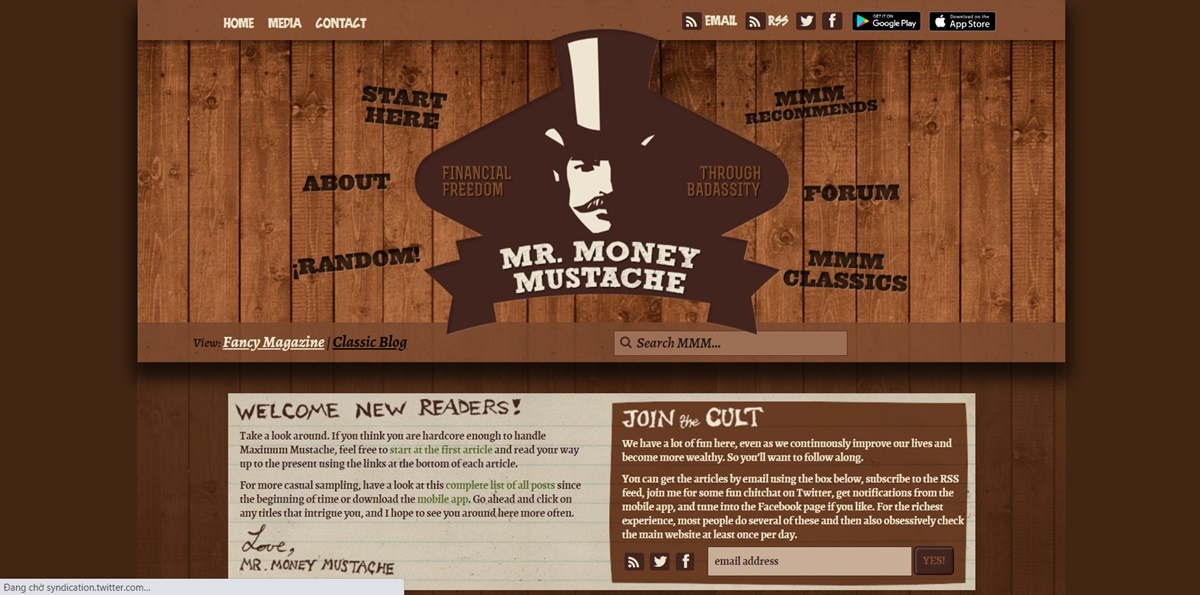
19. Pak Uang Kumis

Mr. Money Moustache adalah blog keuangan yang lucu dan dapat dijelajahi yang memberikan wawasan mendalam tentang pengelolaan uang bagi orang awam. Sementara kisah pribadinya meningkatkan legitimasi sarannya, tautan navigasi di sekitar logonya dapat membawa pengunjung ke kontennya dengan segera.
20. Albino Tonina

Situs web ini memamerkan keterampilan pengembangan web yang canggih dan kompleks dari Tonnina. Foto dan ikon digunakan dengan cara yang sangat jelas dan mudah dipahami. Selain itu, ia juga menyediakan opsi untuk melihat resumenya di awal situs web, bagi mereka yang tidak punya waktu untuk menelusuri animasi.
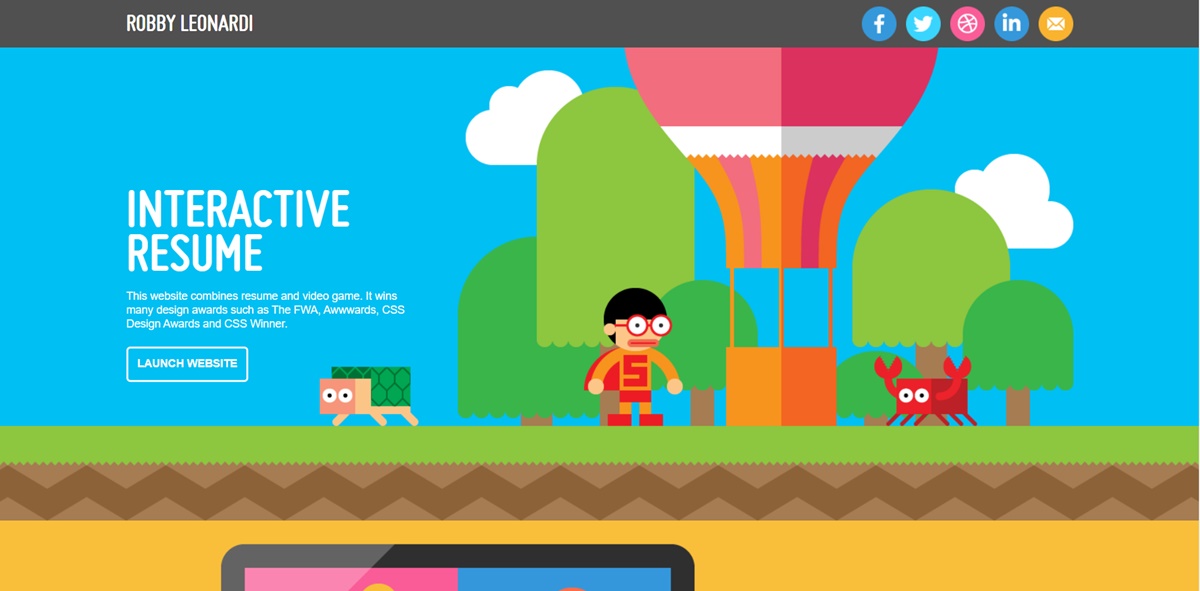
21. Robby Leonardi

Ini adalah situs demo luar biasa yang dimiliki oleh Leonardi. Dia mengubah portofolionya dan melanjutkan menjadi video game untuk browser web dengan menggunakan keterampilan animasi dan pengembangan web. Cara berbagi cerita yang mengesankan ini memastikan bahwa dia lebih mudah diingat oleh browser.
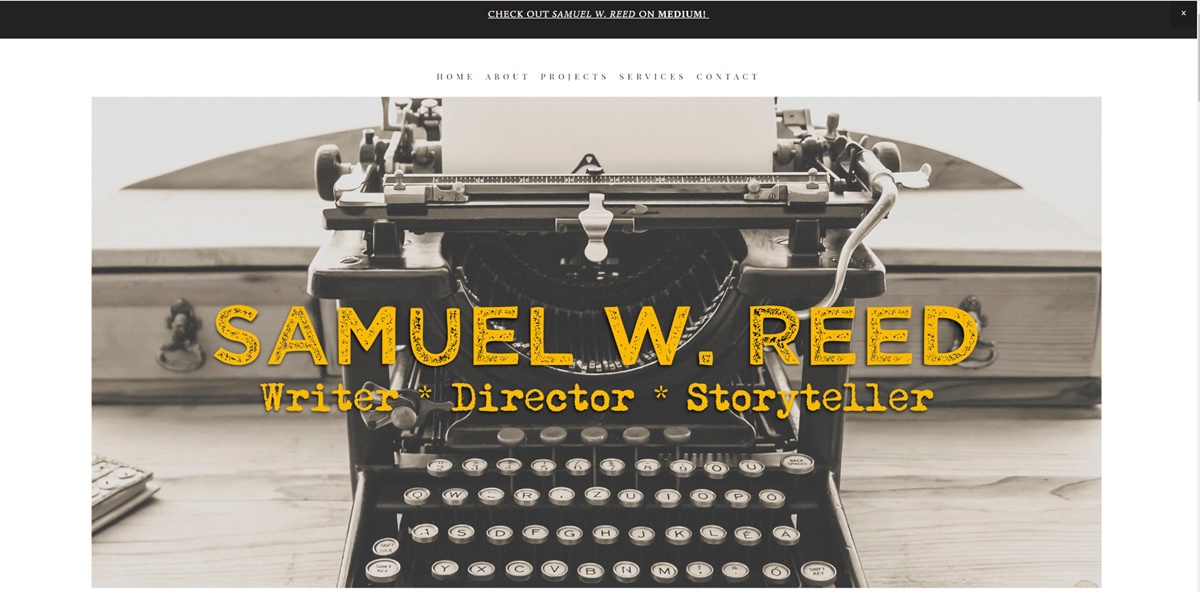
22. Samuel Reed

Reed menampilkan situs pribadinya sebagai demo ujung ke ujung tentang cara membuat kode situs web. Situs webnya dimulai sebagai halaman putih kosong dan berakhir sebagai situs informatif yang dapat dilihat oleh browser bagaimana kodenya. Faktor kreatif ini membuat halamannya lebih berkesan dan membuat keahliannya menjadi terlihat.
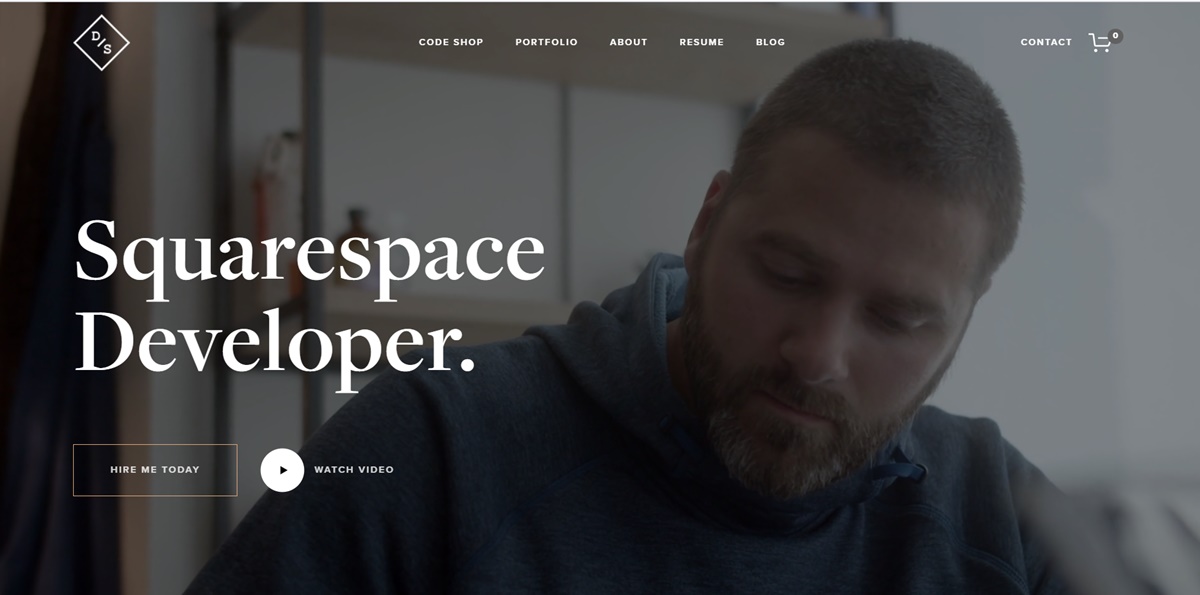
23. Devon Stank

Situs demo ini tidak hanya menunjukkan bahwa ia memiliki keahlian desain web, tetapi juga berbagi dengan browser tentang dirinya, agensinya, dan hasratnya. Itu membuat demo dan resume mini menjadi seimbang.
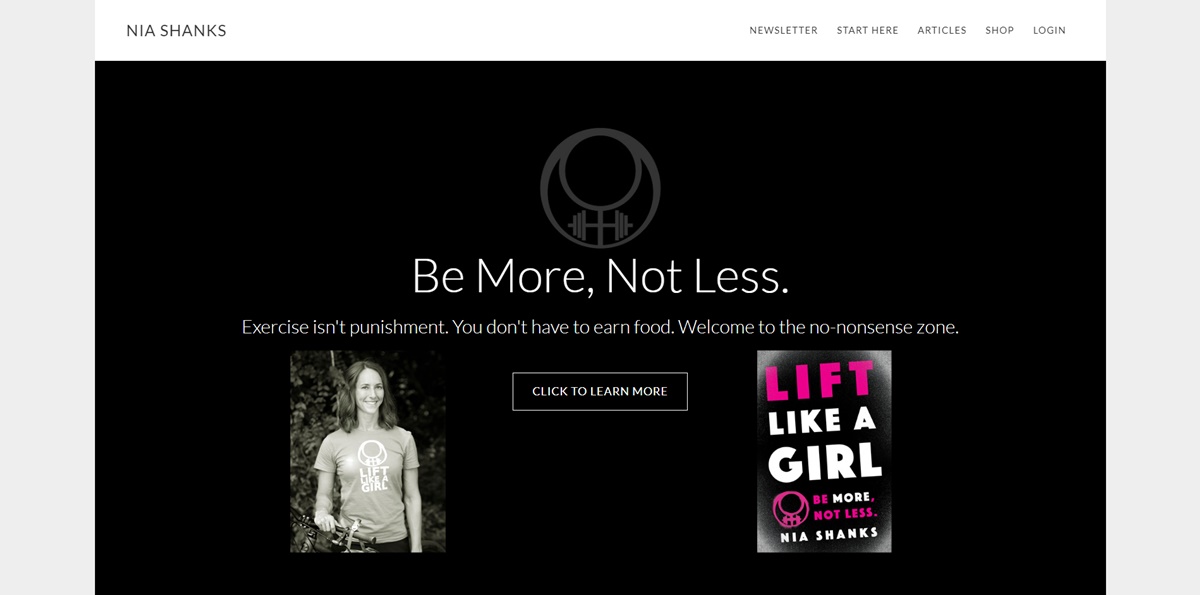
24. Nia Shanks

Desain situs web pribadi ini indah, bersih, dan mengikuti gaya minimal. Judul di beranda sangat bertarget dan langsung, yang menyampaikan nilai dan informasi dengan cepat. Selain itu, Nia juga memanfaatkan navigasi atas untuk membawa browser baru ke arah yang benar untuk apa pun yang ingin mereka lihat. Tidak banyak masalah dengan contoh ini dan itu adalah sesuatu yang kami sarankan agar Anda terapkan pada situs web Anda sendiri.
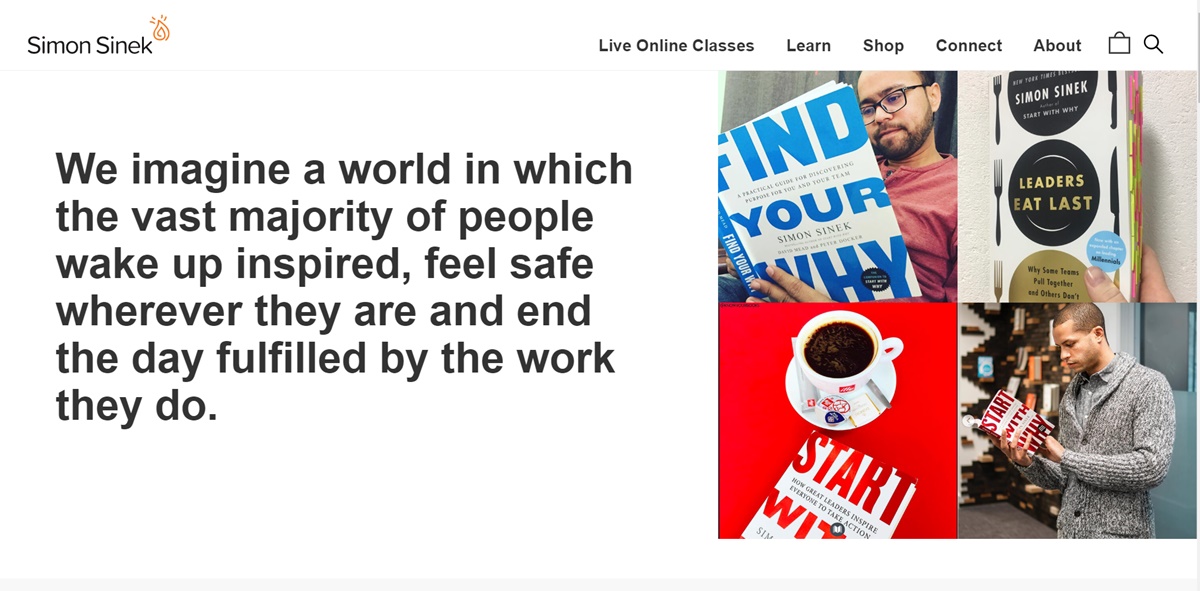
25. Simon Sinek

Desain situs ini sangat brilian, menjadikannya salah satu contoh situs web pribadi terbaik yang harus dipelajari orang. Dia memiliki penggunaan spasi yang baik. Tipografinya jelas dan bersih dengan warna yang eye-catching. Tombol yang terletak di kanan atas situs adalah contoh CTA yang bagus.
Simon menawarkan berbagai konten di situs webnya dan berbagai inisiatif yang akan dia promosikan tetapi pengunjung web berkeliling dengan sangat efisien. Terkadang, ada banyak proyek yang sulit untuk menangani semuanya di halaman Anda tanpa membuat berantakan. Jadi ini adalah contoh yang baik tentang bagaimana melakukannya secara efektif yang dapat Anda pelajari.
26. Ellen Skye Riley

Ini dianggap sebagai salah satu situs web pribadi terbaik. Riley melakukan pekerjaan yang baik dalam menunjukkan keterampilan desainnya yang luar biasa berbakat. Situs webnya sangat informatif dan menyenangkan untuk dijelajahi. Ketika pengunjung suka menjelajahi situs Anda, Anda tahu bahwa Anda berada di jalan yang benar untuk menghasilkan lebih banyak pelanggan.
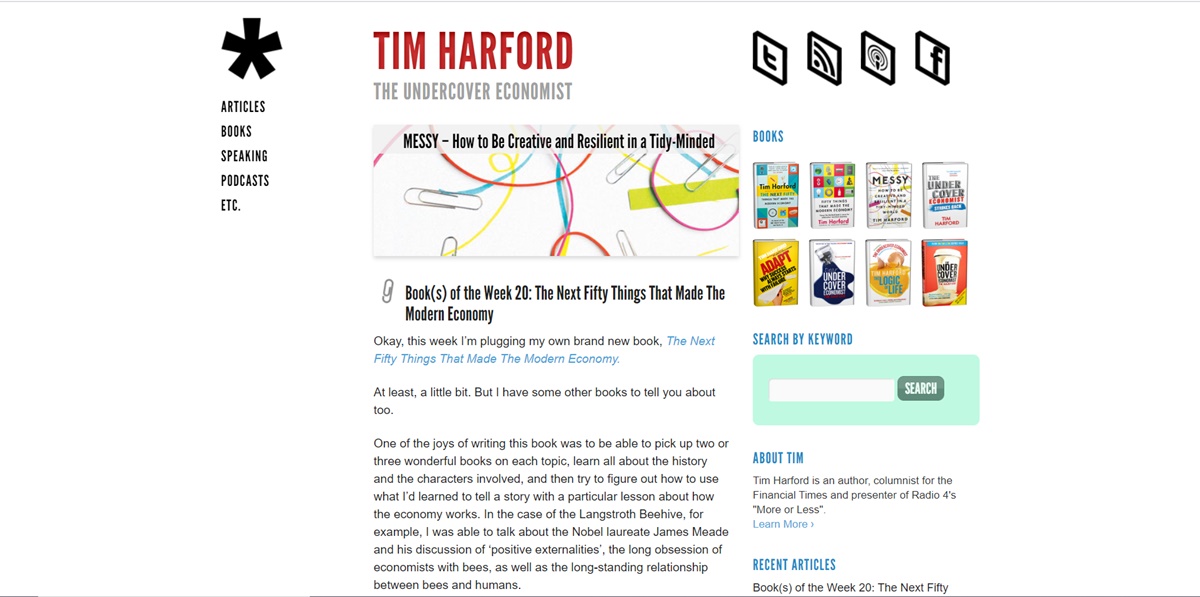
27. Tim Harford

Cara dia menggunakan spasi pada halaman sangat fantastis. Ini membawa pemirsa ke kolom utama di mana konten adalah intinya. Dia menggunakan ajakan bertindak yang baik untuk mengarahkan browser ke buku unggulannya tetapi tidak membawa mereka jauh dari keseluruhan pengalaman. Anda sering melihat bahwa orang mengambil sesuatu terlalu jauh dan menyertakan spanduk di seluruh situs pribadi mereka untuk mendorong pelanggan melakukan pembelian. Meskipun Anda pasti harus memasarkan diri sendiri, pelajari dari contoh ini tentang cara melakukannya tanpa memengaruhi tujuan utama situs. Dalam hal ini, Time dapat membuat browser menyadari pekerjaannya dan menjaga tampilan dan nuansa situs web berbasis konten.
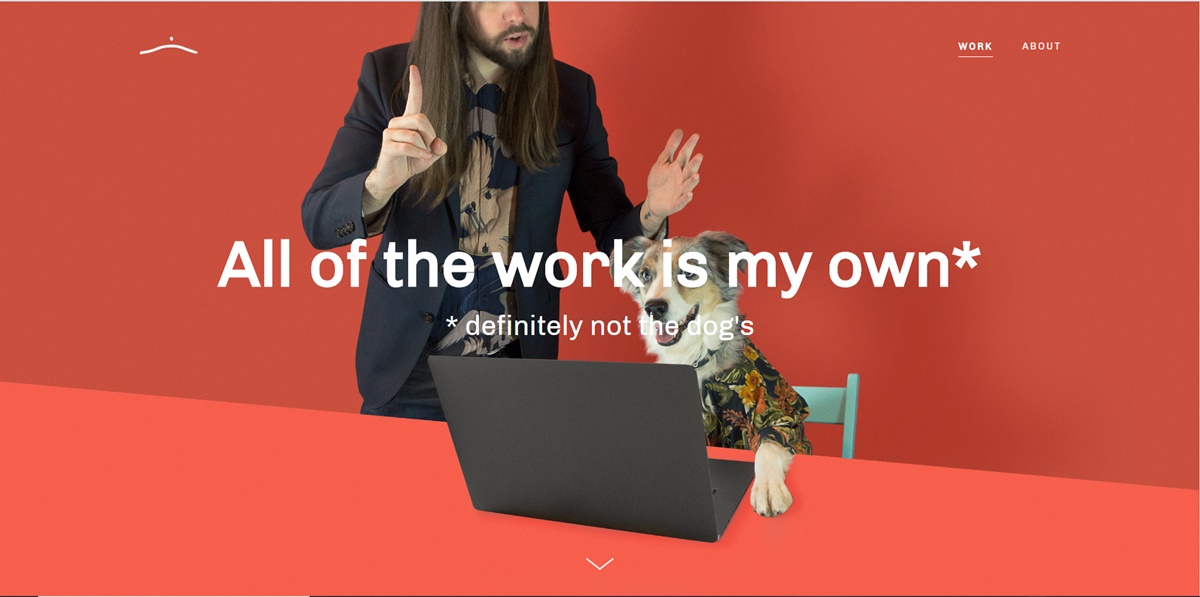
28. Joshua McCartney

Situs McCartney langsung menarik perhatian Anda saat Anda melihatnya. Itu melakukan pekerjaan yang sangat baik dalam menampilkan keterampilan McCarney. Penempatannya dalam jumlah besar konten ke dalam dua halaman sederhana membantu menciptakan perpaduan hebat antara konten berkualitas yang tidak terdengar berantakan.
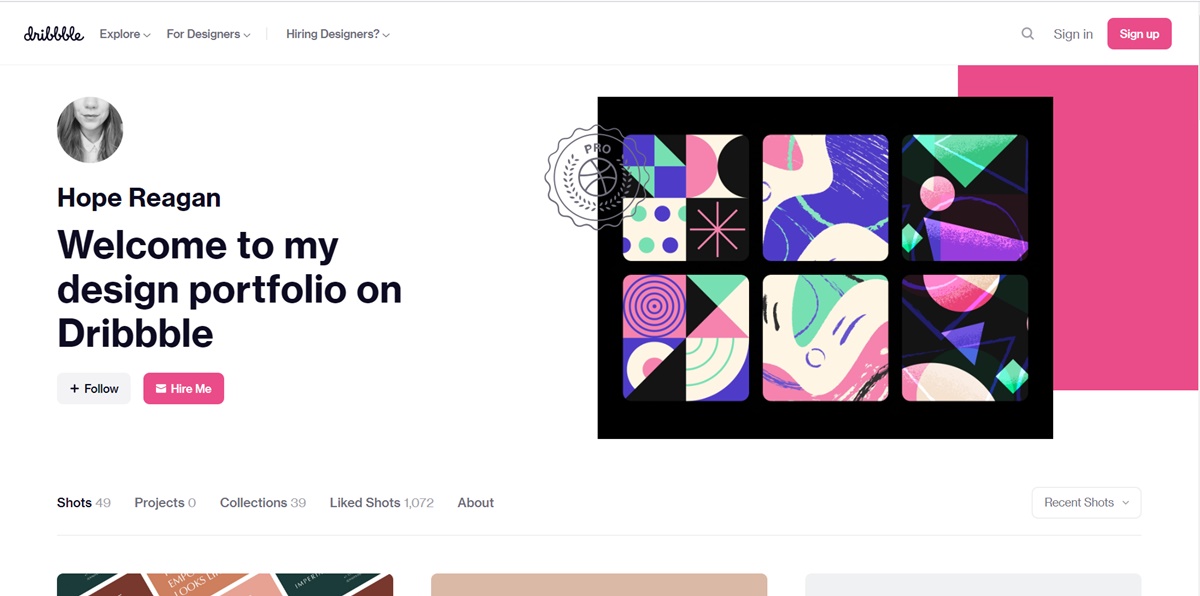
29. Harapan Reagan

Terkadang, Anda mungkin menginginkan kehadiran online di mana pengunjung dapat menghubungi atau berinteraksi dengan Anda, tetapi Anda tidak asyik memiliki situs pribadi yang disempurnakan. Jadi, Anda harus melihat situs Reagan. Dia sangat baik dalam membentuk struktur beranda yang terlihat bagus. Situs ini sangat jelas, sederhana dan bergaya dan terkait dengan pekerjaannya.
30. Seth Godin

Salah satu hal paling menarik tentang situs web ini adalah tombol berlangganan besar yang tidak boleh Anda lewatkan. Itu adalah tindakan paling signifikan yang Seth ingin dilakukan pemirsanya. Warna yang digunakan dengan baik mengganggu blog dan membuatnya menonjol. Ini adalah situs pribadi yang hebat karena mengatur banyak hal dengan sempurna tanpa berusaha menjadi sesuatu yang bukan. Konten di situs juga banyak meningkatkan branding-nya.
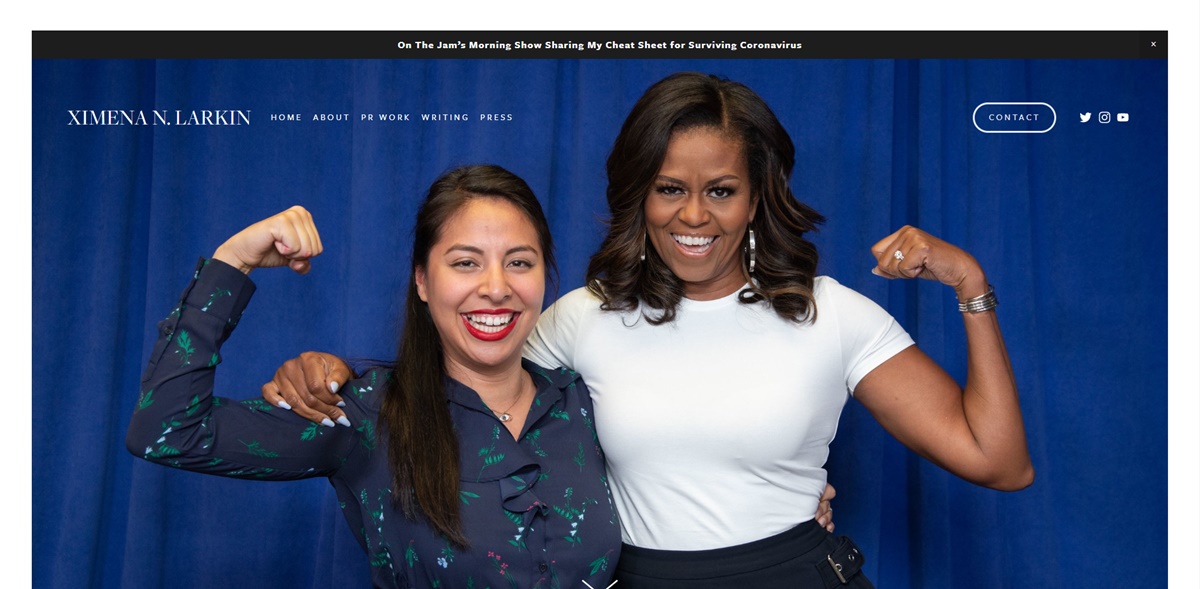
31. Ximena N. Larkin

Larkin melakukan pekerjaan yang sangat baik dalam memenuhi tujuannya untuk mempromosikan pekerjaannya dan menjadi terhubung dengan pelanggan potensial. Muncul pop up yang sangat indah saat Anda membuka situs. Cara dia mendesain halamannya sangat berguna. Halaman web memudahkan dan memudahkan pengunjung untuk menjangkau karya atau Larkin dengan lebih baik.
32. Charlie Waite

Situs web pribadi Waite adalah contoh bagus dari desain dan kepribadian yang ramping. Dia menyertakan tangkapan layar ponsel, yang menunjukkan cintanya menjadi orang tua dan kegembiraan hidupnya. Kegembiraan yang sama diekspresikan dalam warna situs, yang menunjukkan perhatian terhadap detail yang harus datang dari seorang desainer.
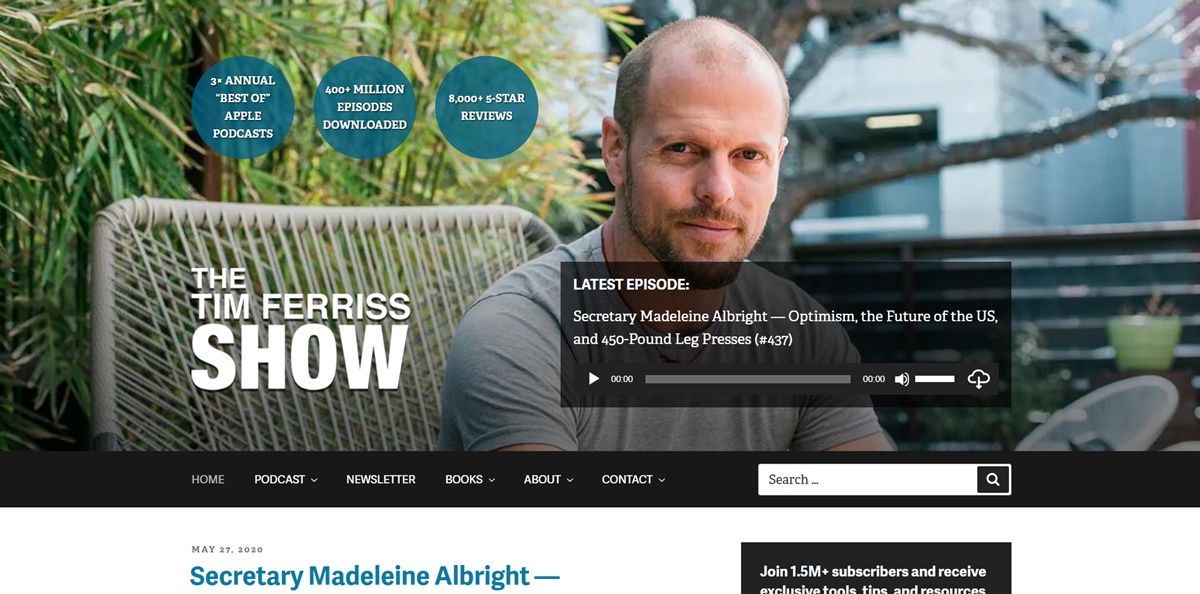
33. Tim Ferris

Tim dianggap sebagai ahli promosi. Ini adalah orang yang harus Anda pelajari jika Anda ingin browser melakukan apa yang Anda inginkan. Dia biasanya menggunakan situs pribadinya sebagai umpan untuk posting podcast terbarunya dengan beberapa ajakan bertindak yang bagus. Header besar dan "klik untuk mendengarkan" sangat efektif. Dia menggunakan navigasi menu utamanya untuk membawa browser ke buku, podcast, dan acaranya. Selain itu, hamparan besar juga digunakan untuk mendapatkan lebih banyak pelanggan buletin. Beberapa orang mungkin berpikir itu sedikit terlalu agresif tetapi orang-orang ini mungkin tidak menghasilkan penjualan sebaik Tim.
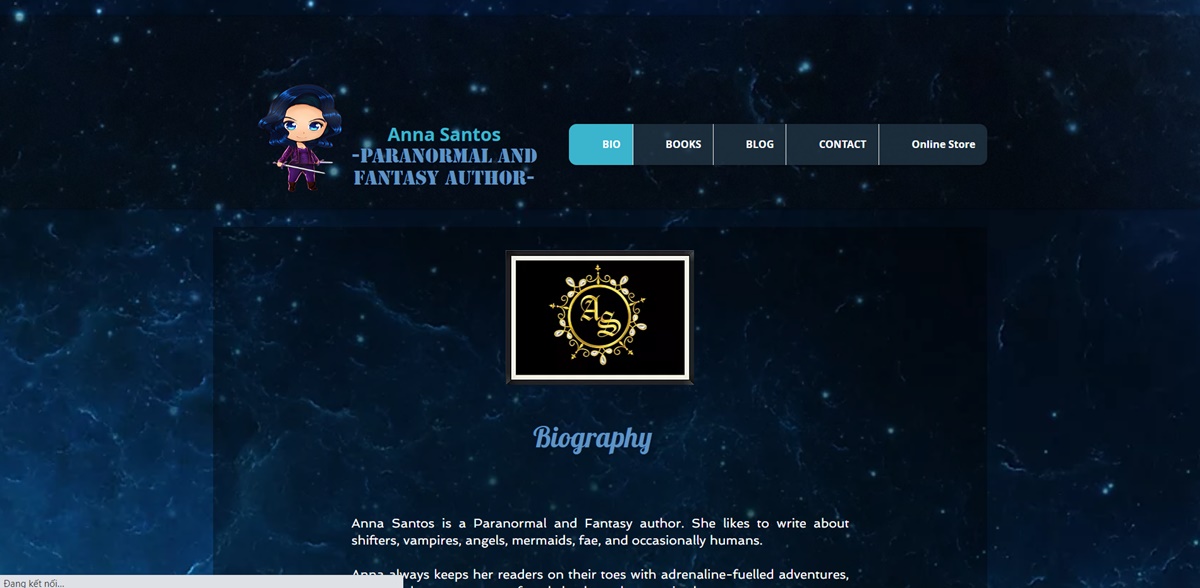
34. Anna Santos

Situs Santos ramah dan menarik perhatian. Anda bisa merasakan hangatnya sprite profesionalnya saat mengunjungi website ini. Dia menawarkan sejumlah besar sumber untuk membuat Anda mengetahui apa yang telah dia lakukan. Situs web adalah contoh yang baik dalam menggunakan pop up dengan cara yang baik yang tidak membuat beranda menjadi berantakan.
35. Kevin Koeshartono

Situs Kevin melakukan pekerjaan yang mengesankan dalam memadukan desain fantastis dengan halaman web yang ramah pengguna. Desainnya muda, bersih dan modern. Itu memudahkan pengunjung untuk menjangkau profil sosialnya di beranda. Salinannya menyenangkan, skema warnanya menarik, dan penambahan video dan tayangan slide dapat menunjukkan keterampilan pengembangan web seseorang dengan sangat baik melalui situs pribadi mereka.
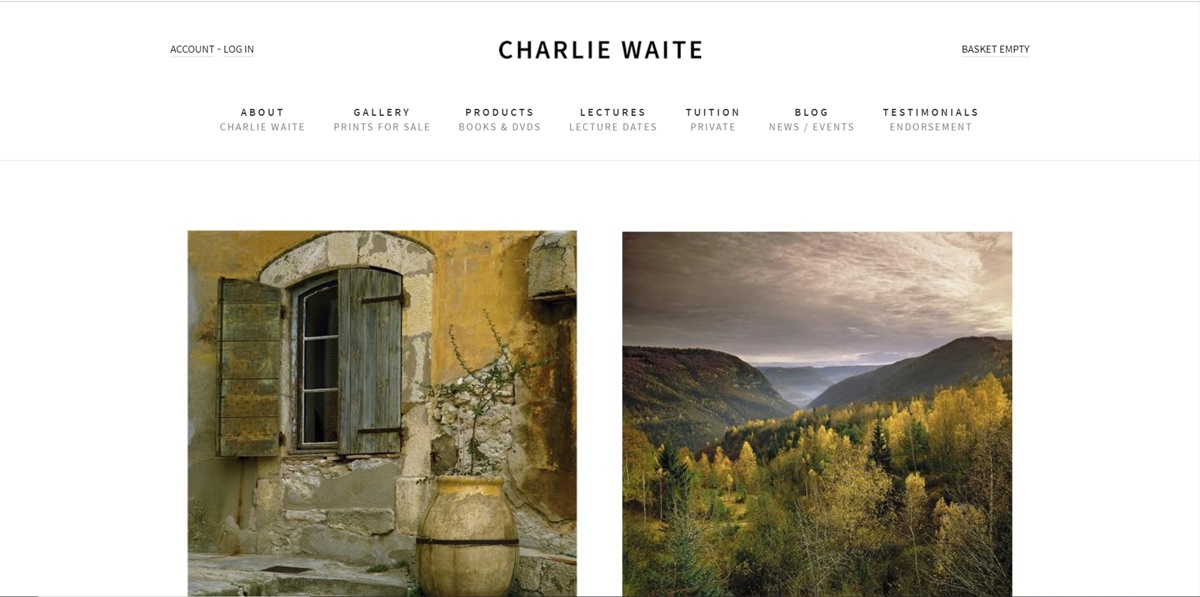
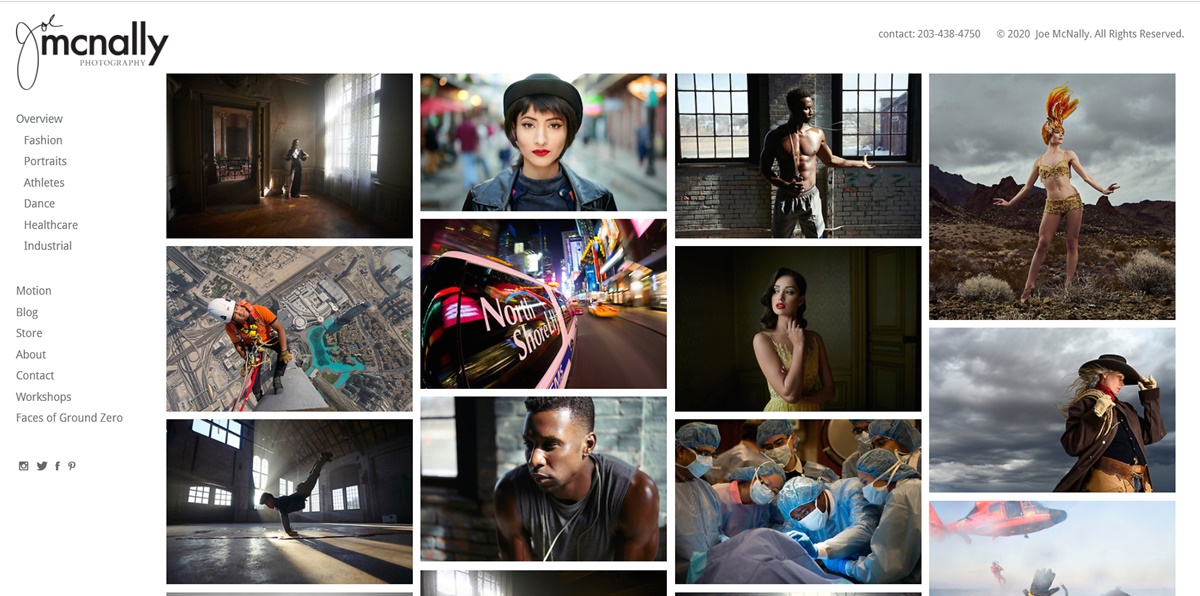
36. Joe Mcnally

Situs web brilian yang langsung ke intinya. Situs ini memamerkan keterampilan fotografi Mcnally yang luar biasa. Hal ini juga terorganisir dengan baik bagi pelanggan untuk melakukan pembelian. Mencari pemandangan e-niaga yang menarik secara estetika bisa jadi sulit, tetapi Mcnally memiliki perpaduan sempurna antara desain dan permintaan.
37. Geraldine DeRuiter
Situs ini sangat bagus dalam promosi diri. Selain itu, ini dianggap sebagai salah satu contoh situs web pribadi terbaik dari seseorang yang menggunakan nama pintar sebagai nama samaran. Situs ini melakukan pekerjaan yang baik dalam mempromosikan buku dan petualangan Geraldine sambil tetap menjaga kesan pribadi.
Ringkasan
Tidak ada yang bisa membuat yang hebat dengan segera. Tren datang dan pergi, Anda harus meluangkan waktu untuk memanfaatkannya. Keberhasilan situs-situs tersebut di atas adalah bahwa mereka mampu bertahan dalam ujian waktu meskipun mereka sangat luar biasa dan modern di mata generasi saat ini.
Situs web pribadi yang baik adalah yang informatif, menginspirasi, dan sangat menarik. Teruslah mencoba dan belajar dari Contoh Situs Web Pribadi Terbaik , kami yakin Anda dapat segera memiliki beranda yang benar-benar unik dan luar biasa.
Jatuhkan pertanyaan apa pun yang Anda miliki di bagian komentar. Kami akan membantu Anda sesegera mungkin. Terima kasih semua untuk membaca!
