25 Contoh Halaman Arahan Terbaik Dari Merek Teratas untuk Inspirasi
Diterbitkan: 2022-11-29Dalam hal pemasaran digital, kita harus melihat contoh halaman arahan terbaik dari pemimpin industri teratas untuk ditingkatkan dan dipelajari.
Lagi pula, halaman web mandiri yang berorientasi pada tindakan ini sangat penting untuk menggerakkan orang melalui setiap tahap perjalanan pembeli. Dan jika perusahaan mapan menggunakan halaman arahan, maka itu harus menjadi bagian integral dari setiap strategi pemasaran — terutama di tingkat perusahaan.
Di bawah, Anda akan menemukan contoh halaman arahan terbaik dari 25 perusahaan teratas. Baca semuanya untuk mulai belajar dari yang terbaik untuk membuat halaman arahan Anda sendiri yang sangat efektif. Anda juga dapat mengeklik nama merek untuk menemukan artikel khusus dengan lebih banyak contoh dari merek tersebut.
25 perusahaan teratas dengan contoh halaman arahan terbaik
(Ingat, untuk laman yang lebih pendek, kami telah menampilkan seluruh laman. Untuk laman yang lebih panjang, kami hanya menampilkan paro atas. Anda mungkin perlu mengeklik contoh laman landas untuk melihat beberapa poin yang kami diskusikan. Selain itu, beberapa situs mungkin menguji A/B halaman mereka, yang berarti Anda mungkin diberi versi alternatif.)
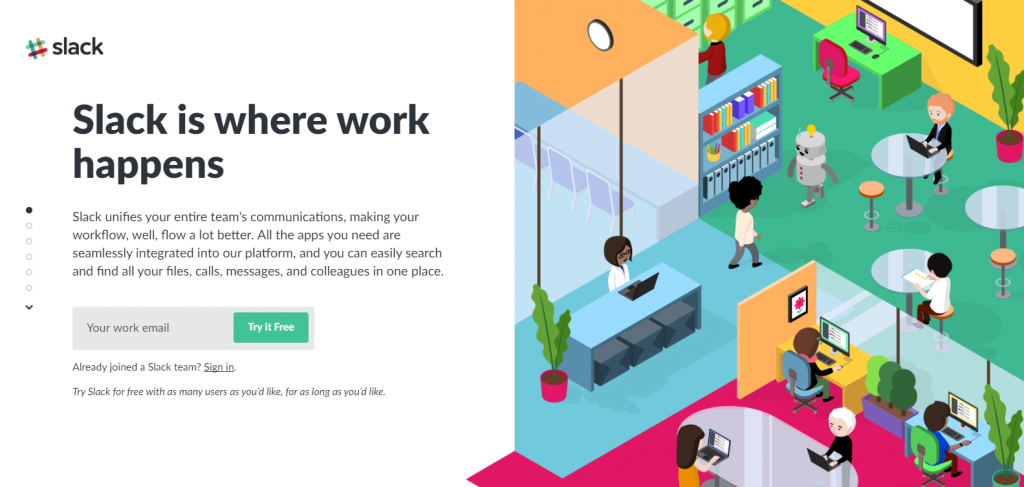
1. Contoh halaman arahan kendur
Apa yang dilakukan halaman dengan baik:
- Gaya pengguliran yang unik memungkinkan semua informasi yang diperlukan ditampilkan memungkinkan pengunjung untuk menerima informasi tanpa harus bergerak ke atas dan ke bawah halaman.
- Formulir penangkapan prospek secara konsisten hadir saat pengguna menelusuri konten.
- Salinan tombol CTA menarik karena singkat, langsung, dan menggunakan kata "gratis".
- Hanya satu bidang formulir yang membuat pengunjung sangat mungkin mengisi formulir.
- Gambarnya cerah, menarik, menggunakan warna merek, dan relevan dengan setiap bagian terkait.
- Penggunaan bukti sosial cenderung membuat pengunjung merasa terdorong untuk menggunakan Slack.
Apa yang harus diuji A/B:
- Ada beberapa tautan keluar , termasuk logo Slack, "Masuk", "Lihat semua aplikasi", "Lihat kisah pelanggan", "produk", "harga", dan "Kotak Perusahaan" — sehingga pengunjung lebih mungkin untuk pergi halaman tanpa konversi.
- Tidak ada kebijakan privasi yang dapat menghalangi prospek untuk menyerahkan alamat email mereka.
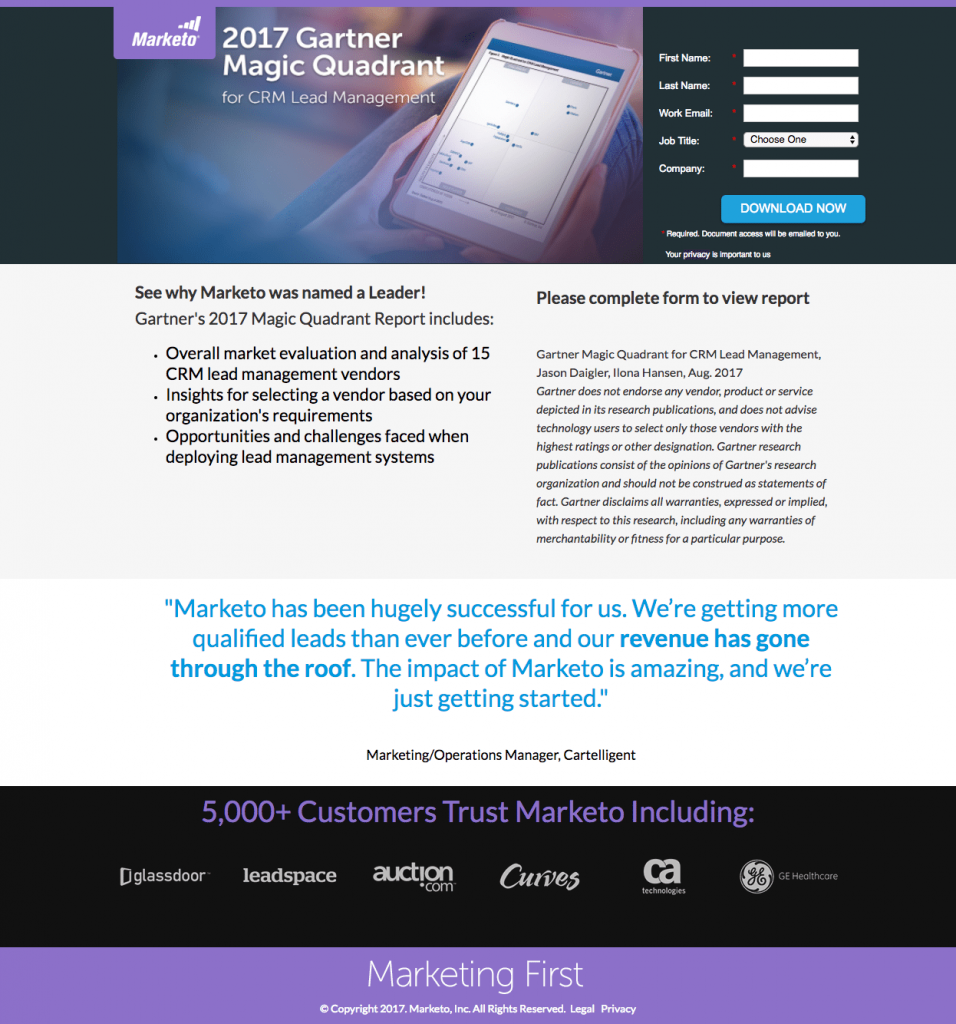
2. Contoh halaman arahan Marketo

Apa yang dilakukan halaman dengan baik:
- Judul memberi tahu pengunjung dengan tepat tentang apa laporan itu.
- Gambar menunjukkan kepada pengunjung apa yang dapat mereka terima jika mereka memilih untuk mengunduh laporan.
- Poin peluru memungkinkan prospek memindai halaman dengan cepat untuk mengetahui apa yang termasuk dalam laporan.
- Bukti sosial - kesaksian pelanggan dan lencana perusahaan - menambah nilai kepercayaan pada penawaran dan perusahaan secara keseluruhan.
Apa yang harus diuji A/B:
- Tautan keluar - logo Marketo dan tautan Hukum di footer - memberi pengunjung cara untuk meninggalkan halaman tanpa mengunduh laporan.
- Formulir 5 bidang mungkin mengintimidasi seseorang dalam tahap pertimbangan dalam perjalanan pembeli ini. Menghapus "Judul Pekerjaan" dan "Perusahaan" dapat mendorong lebih banyak pengunjung untuk mengisi formulir.
- Warna tombol CTA tidak terlalu menonjol karena digunakan di bagian lain halaman.
- Salinan tombol CTA tidak jelas. Mengubahnya menjadi sesuatu seperti "Saya ingin laporannya!" mungkin mendorong lebih banyak prospek untuk mengklik.
- Blok besar salinan miring sepertinya tidak diperlukan, dan menghapusnya mungkin menghasilkan hasil konversi yang lebih baik.
- Memasukkan nama lengkap dan foto ke testimonial pelanggan dapat meningkatkan kredibilitasnya.
- Menambahkan ruang putih akan membantu halaman terlihat kurang ramai dan lebih menarik secara estetis.
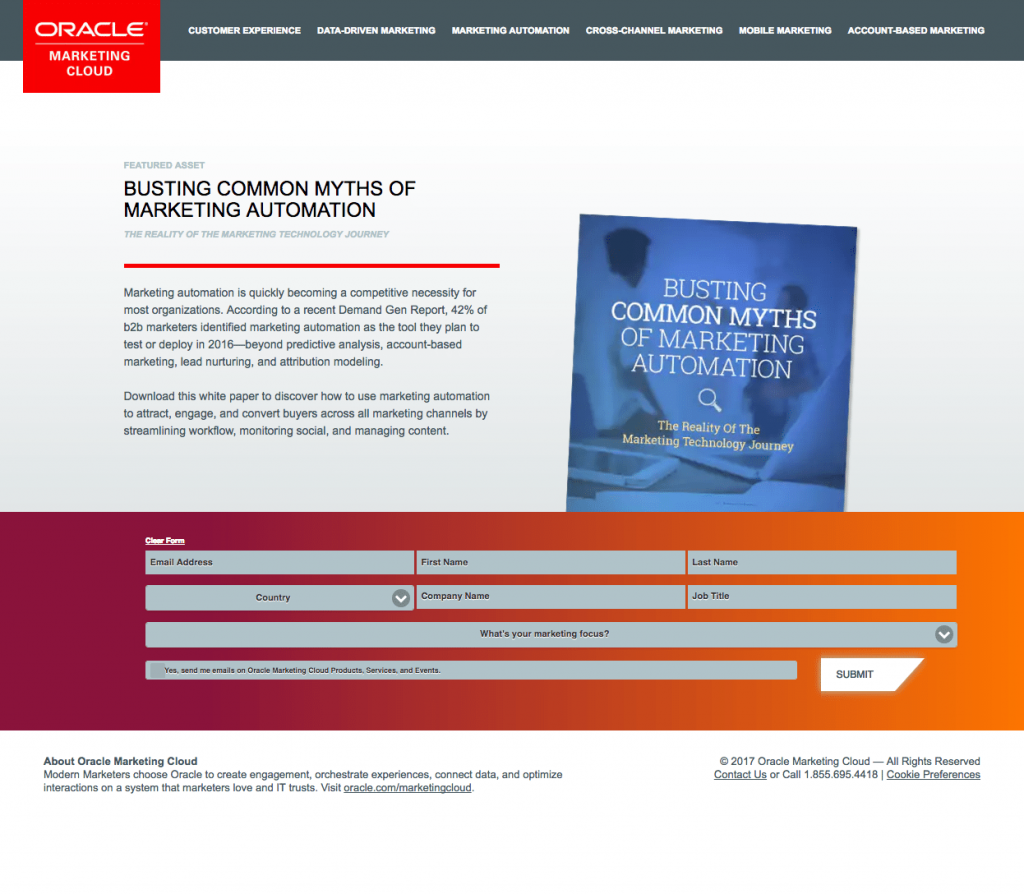
3. Contoh halaman arahan Oracle
Apa yang dilakukan halaman dengan baik:
- Statistik Laporan Gen Permintaan dalam salinan tidak "terbaru" seperti yang dinyatakan - ini dari sebelum 2016, sedangkan tanggal hak cipta di halaman ini adalah 2017.
- URL "HTTPS" memastikan pengunjung bahwa situs Oracle aman dan terlindungi dan pihak luar tidak akan dapat mengakses informasi mereka.
- Gambar kertas putih memberi pengunjung pratinjau tentang apa yang dapat mereka terima dengan mengunduh kertas putih.
- Warna kontras pada formulir menonjol dan menarik perhatian, memikat pengunjung untuk melengkapinya.
- Kotak opt-in yang tidak dicentang memastikan bahwa prospek yang memilih ingin menerima email dari Oracle.
Apa yang harus diuji A/B:
- Logo dan navigasi perusahaan di bagian atas halaman berpotensi menghapus pengunjung dari halaman tanpa mengunduh kertas putih.
- Salinan kecil di atas dan di bawah bidang formulir sulit dibaca.
- Tombol CTA putih tidak terlalu menonjol karena ada warna putih di bagian atas dan bawah halaman.
- Tautan keluar di footer memberi pengunjung lebih banyak cara keluar dari halaman.
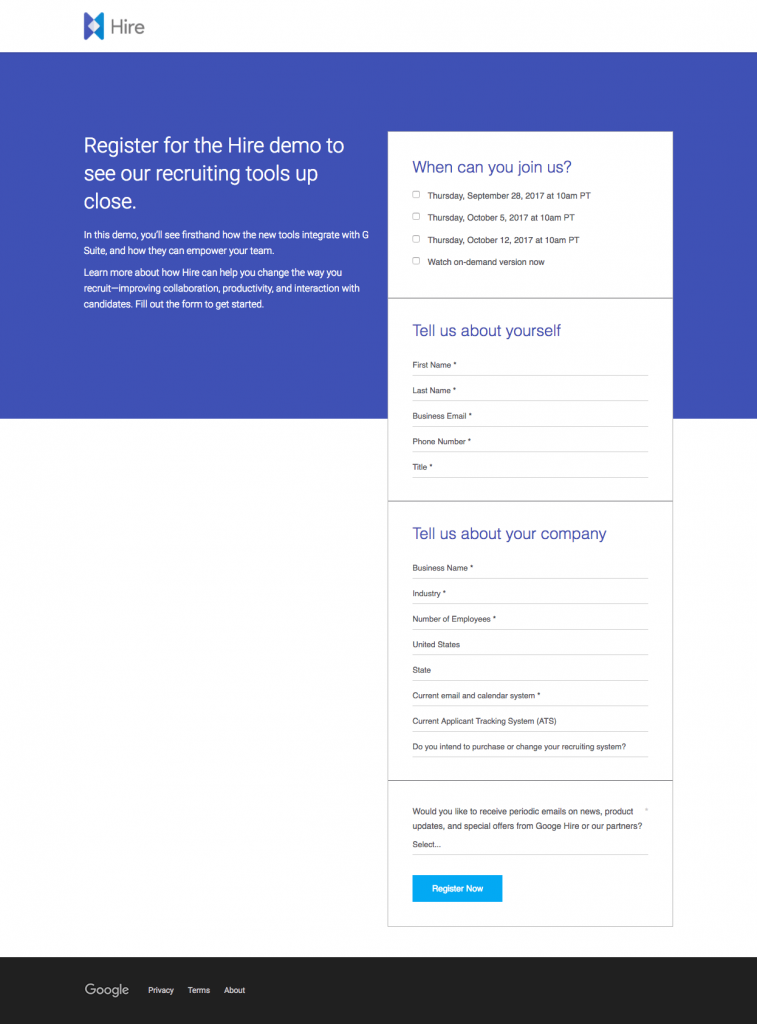
4. Contoh halaman arahan Google Hire
Apa yang dilakukan halaman dengan baik:
- Logo Hire di pojok kiri atas segera memberi tahu pengunjung di mana mereka berada saat membuka halaman. Fakta bahwa itu tidak hyperlink juga tidak akan membiarkan orang mengklik membuat halaman arahan yang bagus.
- Judul yang jelas memberi tahu prospek bahwa demo akan menyertakan informasi tentang alat perekrutan.
- Salinan minimal dan to-the-point memungkinkan pengunjung untuk membaca dengan cepat dan menentukan apakah mereka ingin mengonversi penawaran tersebut.
- Mengenkapsulasi formulir membuatnya menonjol di halaman, kemungkinan meningkatkan tingkat konversi.
- Tautan kebijakan privasi di footer menambah nilai kepercayaan, membuat prospek merasa lebih nyaman dalam mengirimkan informasi pribadi mereka.
Apa yang harus diuji A/B:
- Pencocokan pesan dapat ditingkatkan. Saya dibawa ke halaman arahan ini dari promosi webinar Sewa dengan tombol CTA yang mendorong pengunjung untuk "Daftar" untuk "webinar mendatang". Laman landas tidak menyebutkan webinar sama sekali, melainkan mempromosikan demo sesuai permintaan. Jika Google Hire menganggap webinar dan demo mereka sebagai hal yang sama, meningkatkan kecocokan pesan antara dua halaman kemungkinan akan mengurangi kebingungan pengunjung.
- 14 bidang formulir banyak, bahkan untuk tahap pertimbangan corong pemasaran. Memecah ini menjadi bentuk multi-langkah dapat mengurangi gesekan bentuk dan menghasilkan lebih banyak konversi.
- Tombol CTA pirus mirip dengan warna biru lainnya di halaman. Membuatnya lebih kontras, seperti jingga, akan membuatnya lebih "meletus".
- Halaman tidak seimbang . Menyertakan elemen laman landas tambahan di sebelah kiri bawah formulir, seperti kesaksian pelanggan atau gambar yang menarik, dapat membuat laman lebih estetis.
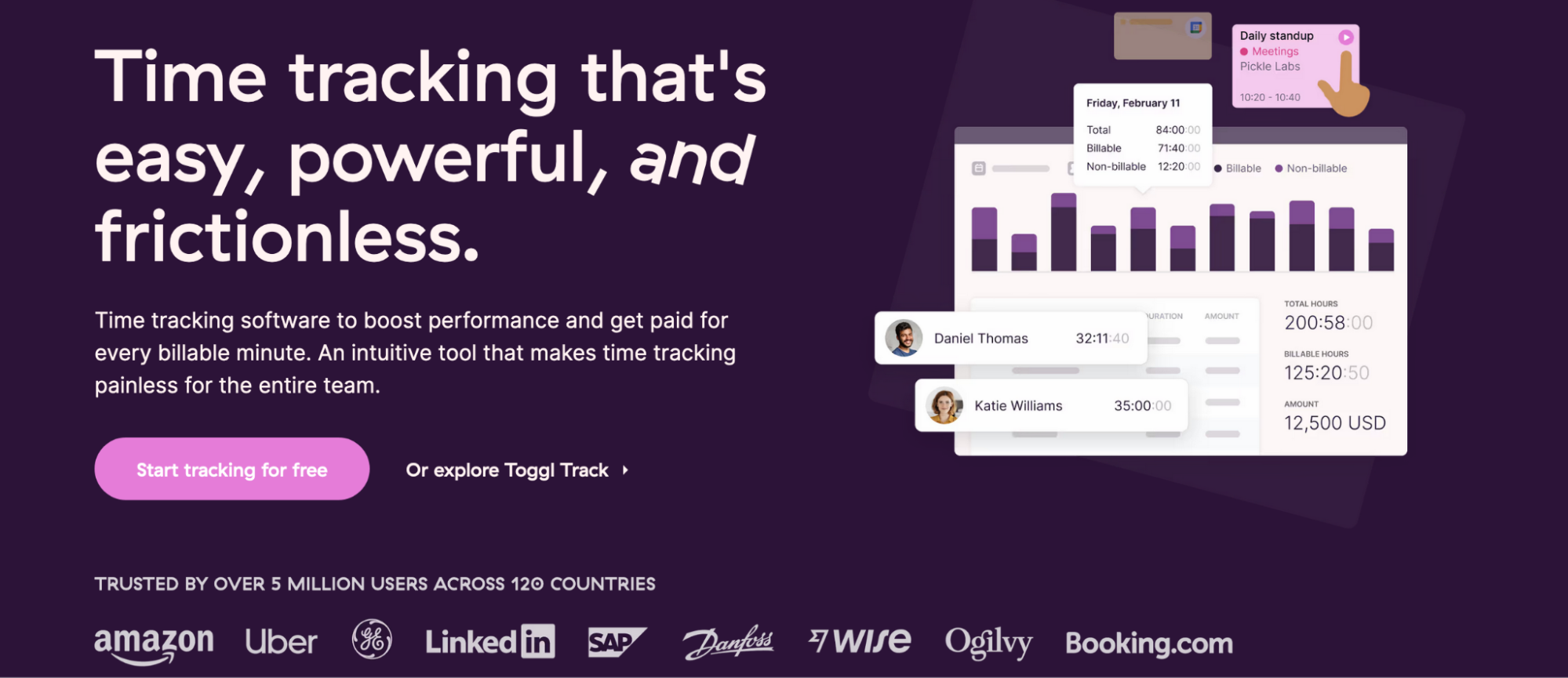
5. Contoh halaman arahan Toggl

Apa yang dilakukan halaman dengan baik:
- Judul menjelaskan apa yang Toggl bantu pengguna lakukan: pelacakan waktu tanpa gesekan, mudah, dan kuat.
- Tombol CTA mengulangi penawaran (melacak waktu gratis), dan warna tombol kontras dengan warna latar belakang.
- Jumlah dan logo pelanggan membantu menanamkan bukti sosial dan membangun kredibilitas untuk alat pelacak waktu.
- Tangkapan layar produk membantu pengunjung memvisualisasikan betapa mudahnya bekerja di Toggl.
Apa yang harus diuji A/B:
- Navigasi header dan footer dapat dengan mudah mengalihkan perhatian pengunjung dari penawaran halaman dan mengirim mereka pergi tanpa melakukan konversi.
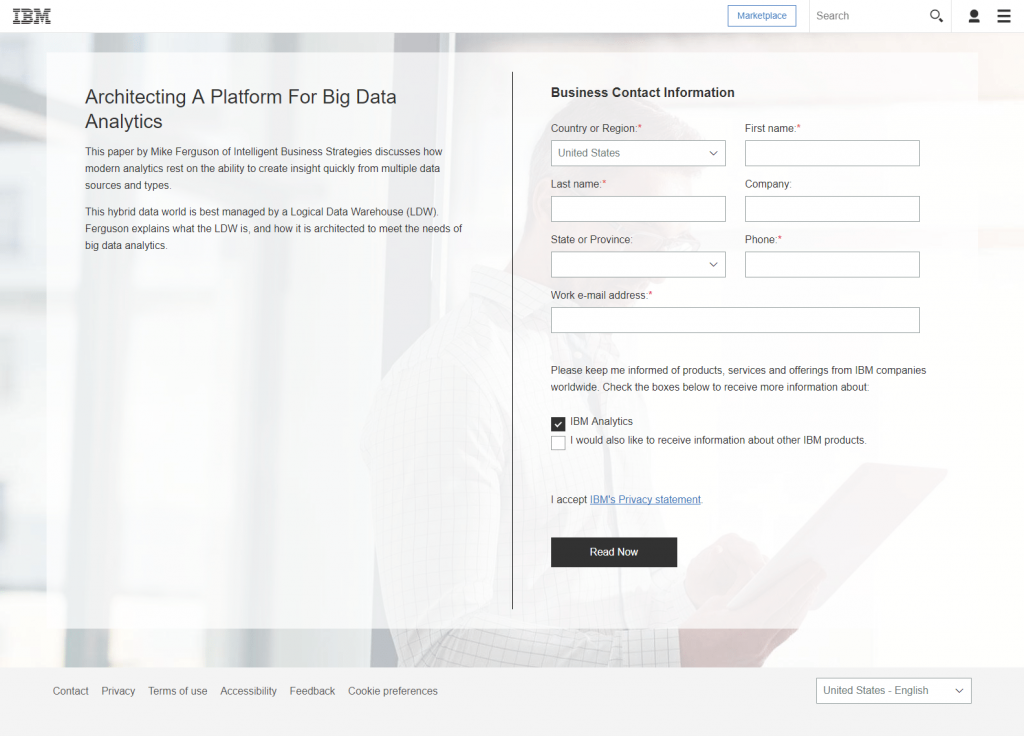
6. Contoh halaman arahan IBM
Apa yang dilakukan halaman dengan baik:
- Judulnya berbeda dan menarik, menarik pengunjung untuk melanjutkan ke halaman untuk mempelajari lebih lanjut tentang penawaran tersebut.
- Salinan minimal memberikan ikhtisar singkat tentang kertas putih tanpa membebani prospek dengan informasi yang tidak perlu.
- Memberikan opsi untuk mengganti bahasa adalah ide bagus dalam teori. Sayangnya, saat pengunjung memilih bahasa lain, mereka dibawa ke beranda alih-alih langsung menerjemahkan halaman arahan ini.
Apa yang harus diuji A/B:
- Navigasi header dan footer dapat dengan mudah mengalihkan perhatian pengunjung dari penawaran saat ini dan mengirim mereka keluar dari halaman tanpa melakukan konversi.
- Menyeimbangkan halaman dengan menambahkan gambar atau testimoni pelanggan di sisi kiri akan membuatnya lebih menarik secara visual.
- Tombol CTA dapat ditingkatkan sesuai dengan praktik terbaik laman landas kami. Warnanya bisa lebih kontras dan menarik perhatian, dan salinannya bisa lebih berorientasi pada pelanggan dan manfaat.
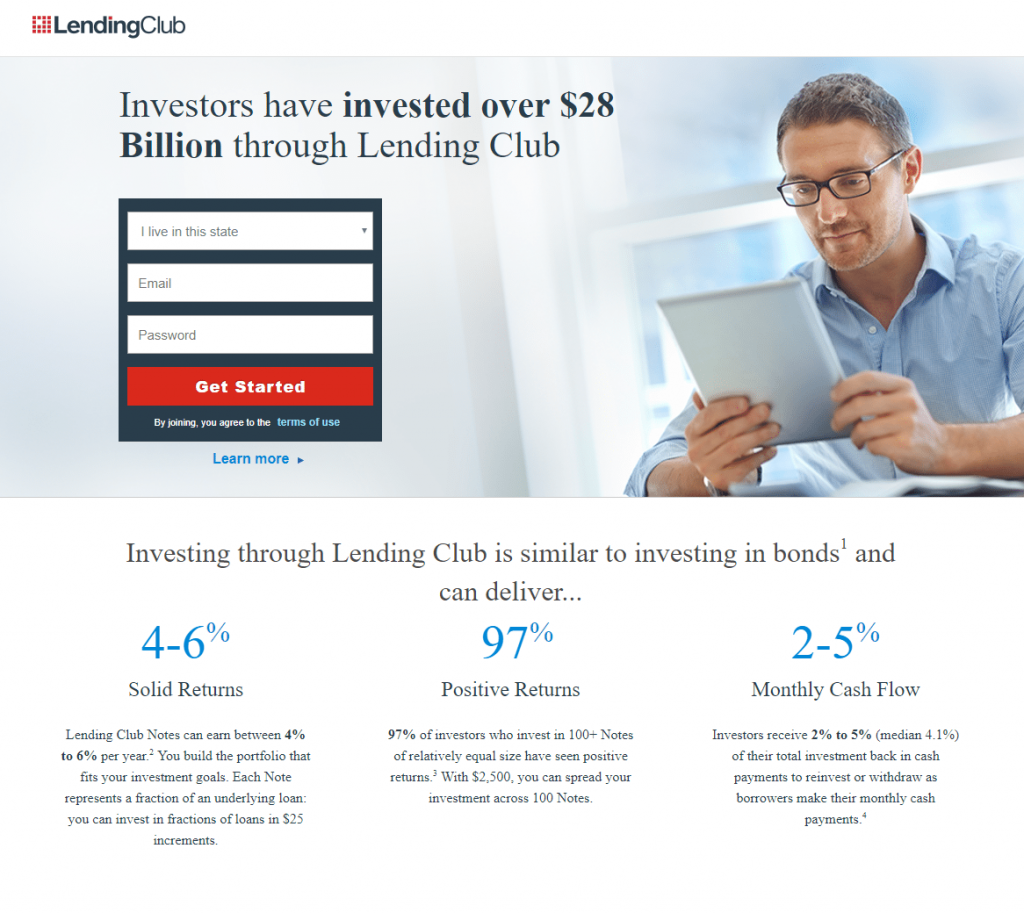
7. Contoh halaman arahan LendingClub

Apa yang dilakukan halaman dengan baik:
- Judul menggunakan format tebal untuk menyoroti proposisi nilai.
- Merangkum bentuk dengan kontras warna membuatnya menarik perhatian.
- Tombol CTA merah kontras dan menonjol di halaman, kemungkinan meningkatkan konversi.
- Bagian "Berinvestasi melalui LendingClub" memberikan manfaat utama bermitra dengan perusahaan, tanpa mengisi halaman dengan salinan yang berlebihan. Plus, persentase investasi tertentu berfungsi sebagai bukti sosial.
- Logo perusahaan juga bertindak sebagai bukti sosial dan memberi tahu pengunjung bahwa banyak merek terkenal mengenali dan mempercayai LendingClub.
- Beberapa tombol CTA memberi prospek beberapa peluang untuk mengonversi penawaran.
Apa yang harus diuji A/B:
- Beberapa tautan keluar — logo LendingClub, “ketentuan penggunaan”, “Pelajari lebih lanjut”, beberapa kata dalam cetakan kecil, dan navigasi footer — dapat menghapus pengunjung dari halaman tanpa berkonversi.
- Menggeser arah mata pria di foto untuk melihat formulir lead capture mungkin secara tidak sadar mendorong lebih banyak pengunjung untuk melengkapinya.
- Mengubah salinan tombol CTA menjadi sesuatu yang lebih menarik dan meyakinkan seperti, "Mulailah berinvestasi sekarang dan dapatkan keuntungan!" dapat menghasilkan lebih banyak konversi.
- Jumlah cetakan halus yang berlebihan di bagian bawah halaman mengintimidasi dan dapat membuat prospek bertanya-tanya apakah perusahaan memiliki agenda tersembunyi.
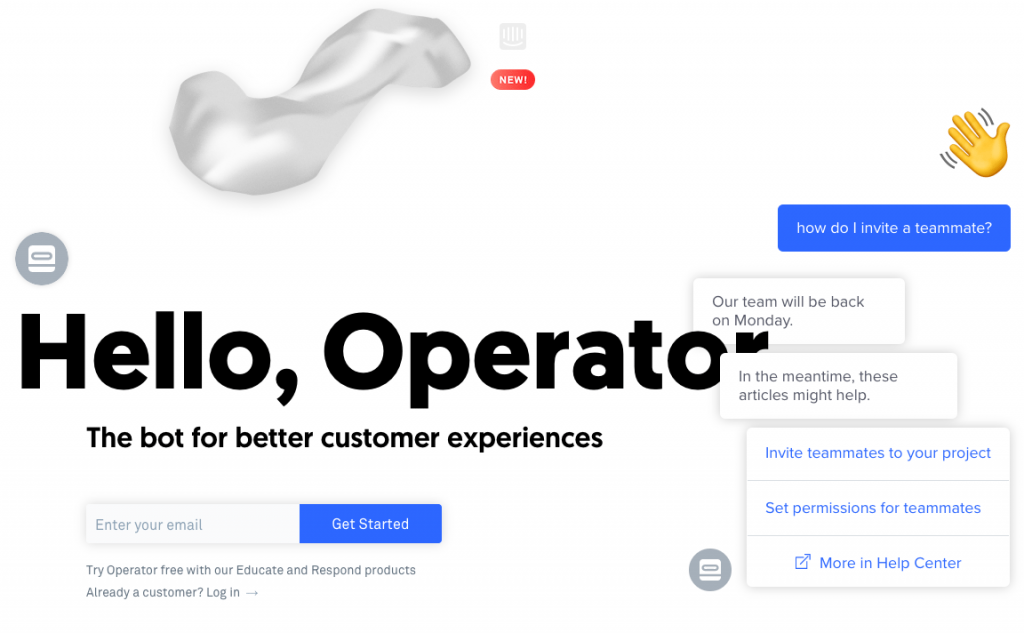
8. Contoh halaman arahan interkom
Apa yang dilakukan halaman dengan baik:
- Humor , terutama di bagian "Bot hari ini benar-benar menyebalkan", membantu membangun hubungan manusia yang dekat, berempati, dan manusiawi dengan pengunjung.
- Header bagian dengan salinan minimal memberi tahu prospek tentang apa yang disertakan Operator (dan bagaimana hal itu dapat bermanfaat bagi mereka) tanpa mengisi halaman dengan teks yang tidak perlu.
- Ruang putih yang cukup membuat halaman lebih mudah dinavigasi dan dicerna.
Apa yang harus diuji A/B:
- Judul sebagian tersembunyi. Kotak teks yang menutupinya dapat dipindahkan sedikit, sehingga seluruh judul terlihat.
- Beberapa tautan keluar — logo Interkom di bagian atas dan bawah halaman, tautan masuk di bawah formulir pertama, dan tautan "Pelajari lebih lanjut" di bawah formulir kedua — dapat mengganggu pengunjung dan menghapusnya dari halaman sebelum mengonversi.
- Formulir dan tombol CTA menyatu dengan halaman lainnya karena banyak elemen di halaman yang diformat serupa dan tampak dapat diklik.
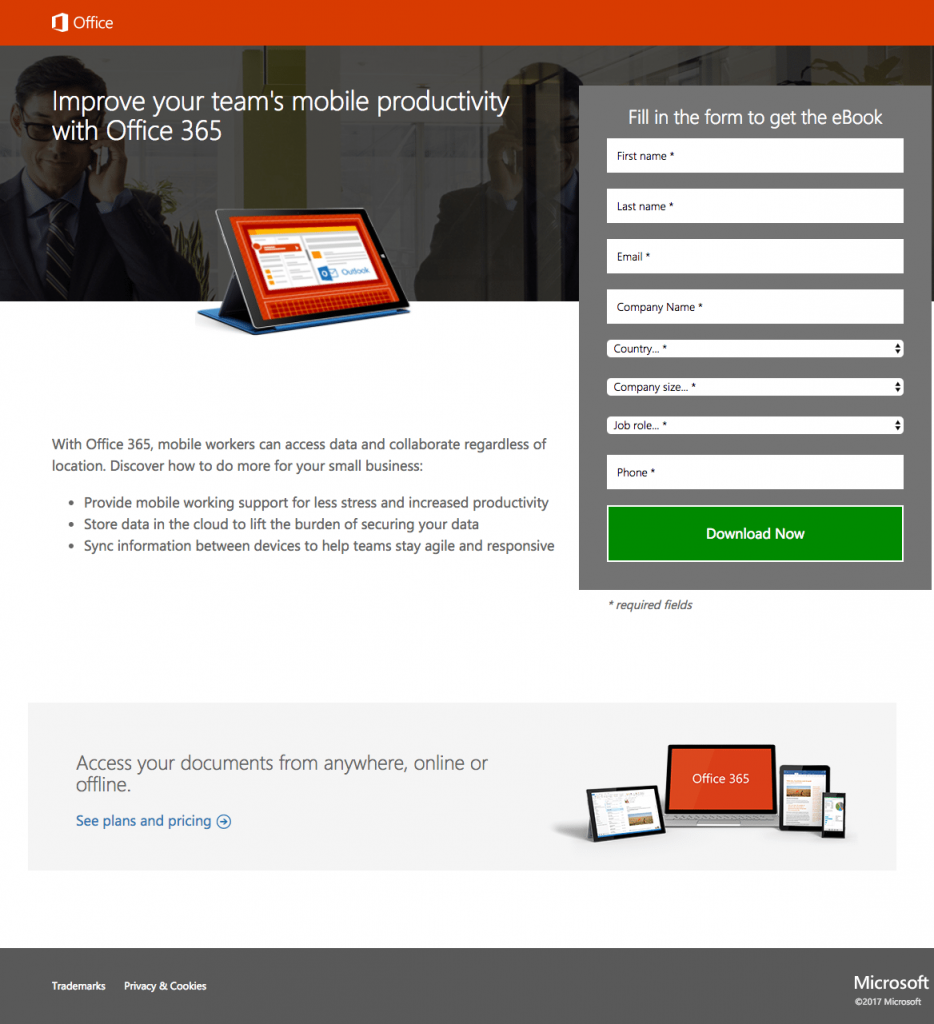
9. Contoh halaman arahan Microsoft
Apa yang dilakukan halaman dengan baik:
- Judul yang berorientasi manfaat memberi tahu pengunjung bahwa mereka dapat meningkatkan produktivitas seluler tim mereka dengan Office 365 dan mendorong mereka untuk mempelajari lebih lanjut dengan eBook.
- Gambar produk menunjukkan prospek apa yang akan mereka terima jika mereka memilih untuk mendownload ebook. Memperbesar dan membuatnya lebih realistis dapat lebih meningkatkan hasil konversi.
- Poin-poin dengan salinan minimal memungkinkan prospek memindai halaman untuk informasi yang relevan.
- Bentuk enkapsulasi menonjol, mengarahkan perhatian pengunjung untuk melengkapinya.
- Tombol CTA hijau menarik perhatian karena sangat kontras dengan bagian halaman lainnya.
Apa yang harus diuji A/B:
- Logo Office dengan hyperlink dapat mengalihkan pengunjung dari halaman tanpa melihat penawaran dan melakukan konversi.
- Citra pria itu sepertinya tidak relevan dengan tawaran itu. Menggantinya dengan orang yang menggunakan Office 365, atau membaca ebook, bisa lebih efisien.
- Delapan bidang formulir wajib mungkin mengintimidasi seseorang yang baru dalam tahap pertimbangan dalam perjalanan pembeli.
- Salinan CTA tidak tepat atau menarik. Mengubahnya menjadi sesuatu yang lebih personal dan menarik seperti, "Kirimi saya eBuku!" kemungkinan akan mendorong lebih banyak prospek untuk mengklik.
- “Lihat paket dan harga” di bagian bawah halaman mungkin mengalihkan pengunjung dari penawaran utama dan mencegah mereka melakukan konversi.
- Menambahkan bukti sosial , seperti kesaksian pelanggan atau segel kepercayaan, akan meningkatkan kredibilitas.
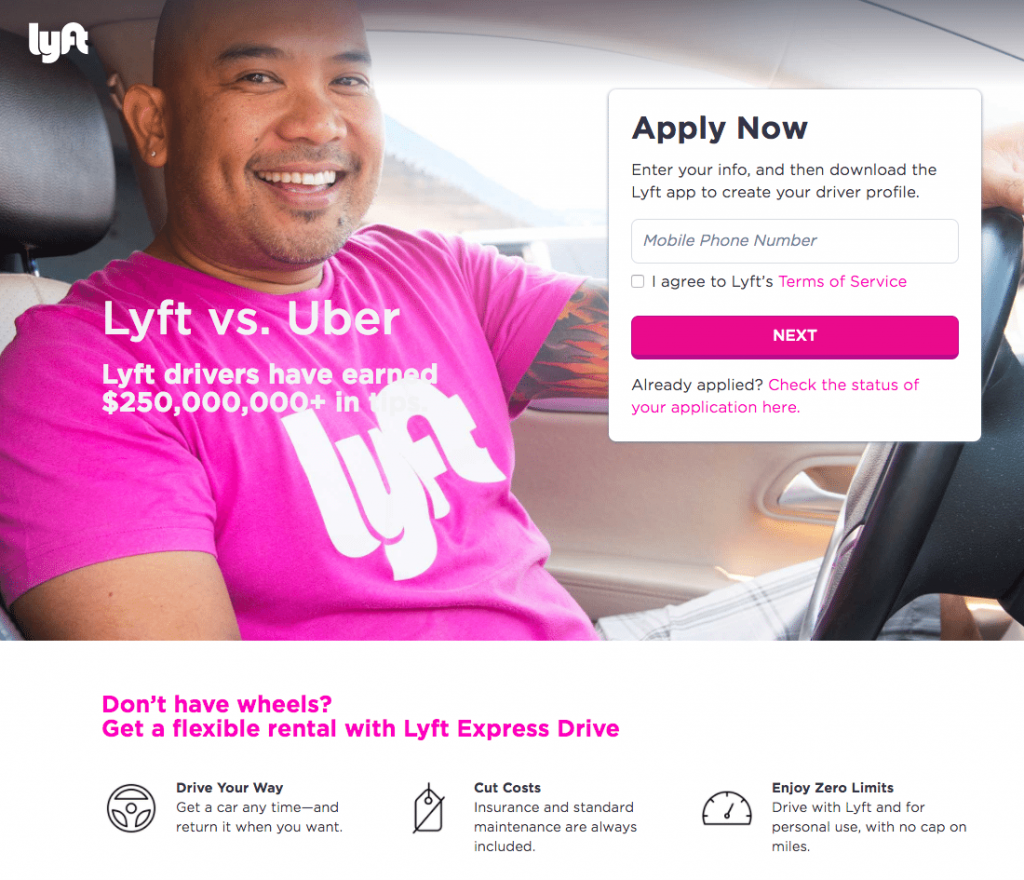
10. Contoh halaman arahan Lyft
Apa yang dilakukan halaman dengan baik:
- Subjudul berfungsi sebagai bukti sosial, memberi tahu pengunjung bahwa orang lain telah membuat kiat hebat saat bekerja dengan Lyft.
- Hanya satu formulir isian permintaan nomor telepon yang cepat dan mudah diisi sehingga tidak mematikan banyak prospek.
- Membiarkan kotak keikutsertaan tidak dicentang membuat kandidat merasa bahwa pilihan sepenuhnya ada di tangan mereka.
- “Dapatkan bonus $250” kemungkinan merupakan insentif yang menarik bagi banyak prospek.
- Tombol CTA "Ajukan Sekarang" adalah tag jangkar yang membawa prospek ke bagian atas halaman untuk melengkapi formulir dengan cepat.
- Fitur kalkulator memungkinkan pengunjung untuk menentukan berapa banyak uang yang dapat mereka peroleh jika mereka memilih untuk mengemudi dengan Lyft.
- Bagian "Mengapa Lyft" menggunakan ikonografi dan salinan minimal dan sederhana untuk menyampaikan manfaat utama bekerja untuk Lyft.
- Penggeser "Cara Kerja Lyft Driving" menjelaskan cara kerja Lyft menggunakan aplikasi seluler.
- "Perlindungan Asuransi Lyft" dan "Peringkat Penumpang" memberikan jaminan kepada pengemudi saat mengemudi untuk Lyft.
Apa yang harus diuji A/B:
- Banyak tautan keluar — termasuk logo Lyft dan beberapa kata hyperlink di seluruh salinan — dapat mengganggu pengunjung dan menjauhkan mereka dari halaman tanpa berkonversi.
- Judulnya adalah Lyft vs. Uber , tetapi tidak ada hal lain di halaman ini yang membandingkan kedua layanan tersebut.
- Teks putih tidak terlihat pada logo putih di kemeja pria itu.
- Mengarahkan pandangan mata pria ke formulir tangkapan prospek dapat menghasilkan lebih banyak pengunjung yang menyelesaikannya.
- Salinan tombol CTA , "Berikutnya", sama membosankannya dengan yang didapat. Mengubahnya menjadi sesuatu yang lebih menarik seperti "Mulai menghasilkan uang sekarang!" kemungkinan akan meningkatkan hasil konversi.
- Tombol CTA berwarna merah muda tidak terlalu menonjol karena warna merah muda digunakan di bagian lain halaman.
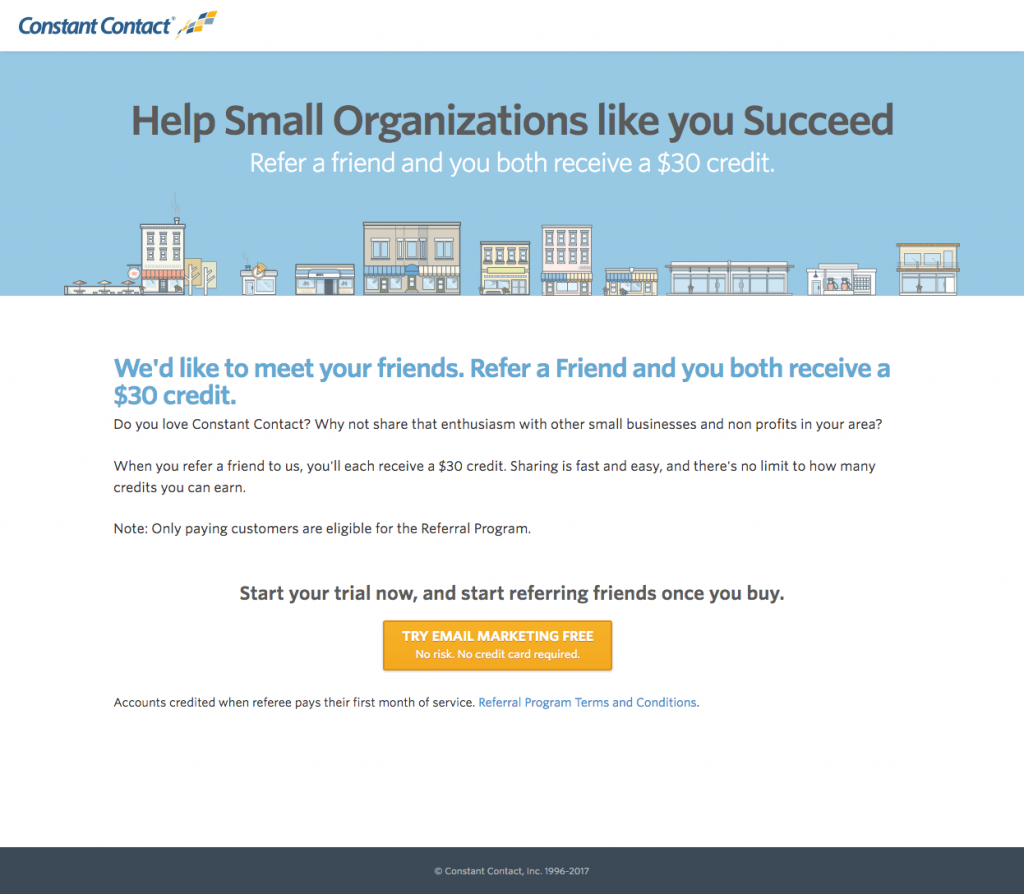
11. Contoh halaman arahan Kontak Konstan
Apa yang dilakukan halaman dengan baik:
- Judul dan subjudul sama-sama berorientasi pada manfaat dan saling mendukung dengan baik.
- Salinan minimal memungkinkan pengunjung untuk memahami penawaran tanpa kewalahan oleh teks yang berlebihan.
- Tombol CTA oranye menonjol karena sangat kontras dengan warna lainnya di halaman.
- Desain klik-tayang dengan formulir tangkapan prospek di halaman berikut memungkinkan pengunjung memperoleh semua informasi tentang penawaran tanpa terganggu atau terintimidasi oleh formulir.
Apa yang harus diuji A/B:
- Logo Kontak Konstan yang di-hyperlink dapat segera mengalihkan pengunjung dari halaman tanpa melihat seluruh penawaran.
- Tombol CTA memiliki terlalu banyak salinan, yang membuatnya kecil dan sulit dibaca. “Tidak ada risiko. Tidak perlu kartu kredit.” bisa dipindahkan di bawah tombol.
- Tidak ada kebijakan privasi yang dapat membuat prospek ragu untuk berkonversi.
- Menambahkan bukti sosial , seperti kesaksian pelanggan, kemungkinan akan membuat kandidat merasa lebih yakin dengan keputusan mereka untuk mendaftar dengan Constant Contact, sehingga meningkatkan rasio konversi.
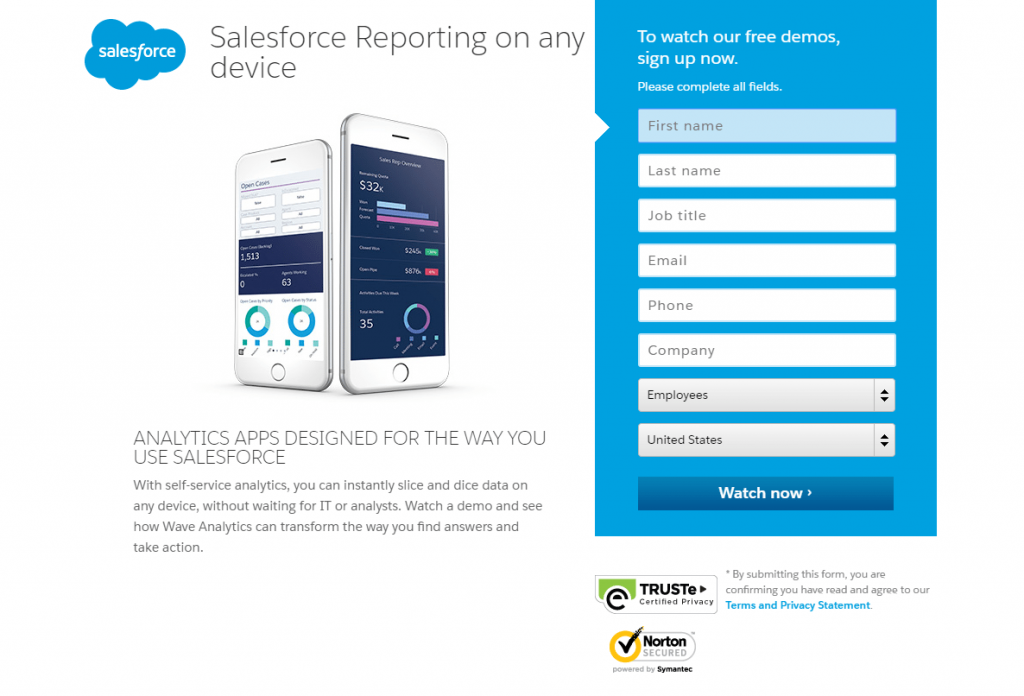
12. Contoh halaman arahan Salesforce
Apa yang dilakukan halaman dengan baik:
- Judul primer dan sekunder menarik karena mengakui suatu masalah dan memberikan solusi.
- Gambar tersebut memberi pengunjung tampilan aplikasi seluler Wave Analytics.
- Salinan yang minimal dan tepat menjelaskan penawaran tanpa mengisi halaman dengan teks yang berlebihan.
- Bentuk enkapsulasi kontras warna membuatnya menonjol dan kemungkinan mendorong lebih banyak prospek untuk melengkapinya.
- Panah — satu mengarah ke bidang formulir pertama, dan satu lagi pada tombol CTA — berfungsi sebagai petunjuk arah.
- Lencana kepercayaan dan kebijakan privasi membantu prospek merasa yakin bahwa informasi pribadi mereka akan tetap aman dan pribadi.
Apa yang harus diuji A/B:
- Tautan keluar — logo Salesforce, lencana kepercayaan, tautan media sosial, dan tautan footer — melayani pengunjung dengan mudah keluar dari halaman ini.
- 8 bidang formulir mungkin menghalangi pengunjung untuk mengisi formulir. Menghapus permintaan yang tidak perlu, atau mengubahnya ke formulir multi-langkah, akan mengurangi friksi dan menghasilkan lebih banyak unduhan.
- Tombol CTA biru menyatu dengan formulir biru. Mengujinya dengan warna yang lebih kontras (seperti jingga) kemungkinan besar akan menarik lebih banyak perhatian pengunjung.
- Salinan tombol CTA dapat ditingkatkan menjadi sesuatu yang lebih menarik, seperti "Tunjukkan demo Wave Analytics!"
- Menambahkan bukti sosial , seperti kesaksian pelanggan Salesforce, akan meningkatkan nilai kepercayaan pengunjung dan mendorong lebih banyak tampilan demo.
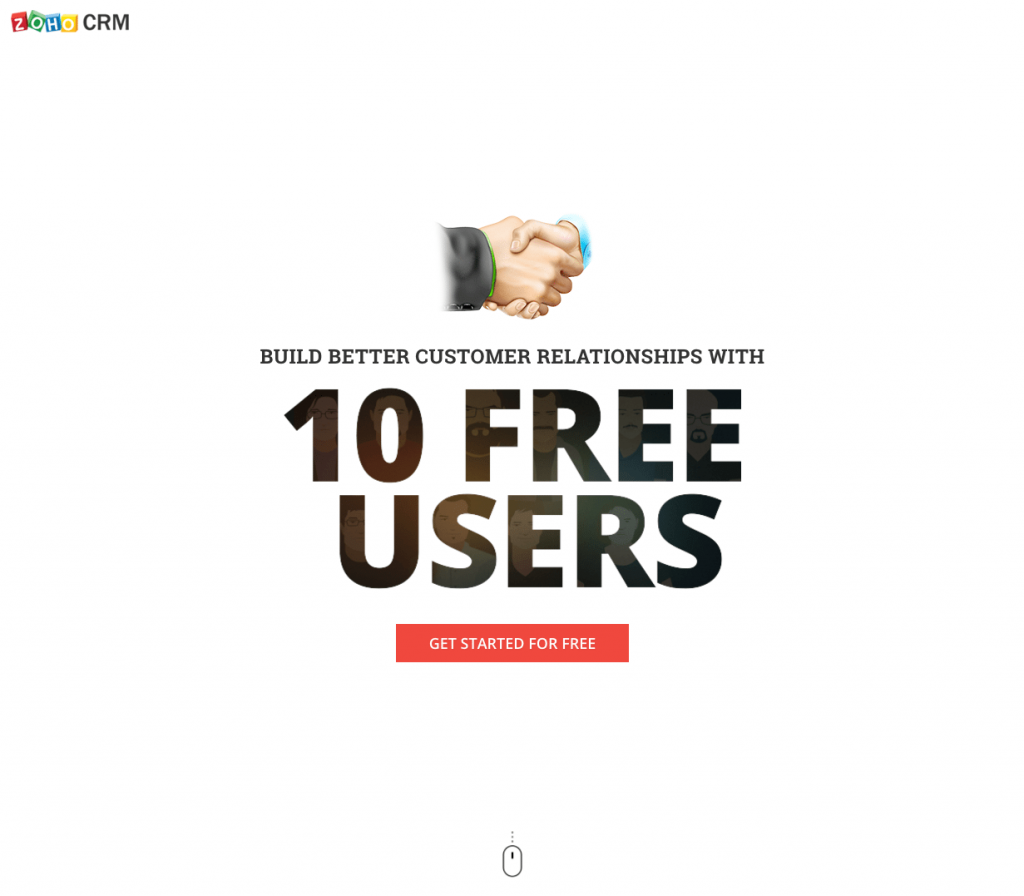
13. Contoh halaman arahan Zoho
Apa yang dilakukan halaman dengan baik:
- Judul langsung menawarkan dua manfaat untuk mendaftar ke paket Zoho CRM gratis — membangun hubungan pelanggan yang lebih baik dan menyediakan sepuluh pengguna gratis.
- "Gratis" digunakan di beberapa lokasi di halaman — di judul, di tombol CTA, dan beberapa kali di seluruh salinan deskriptif.
- Beberapa tombol CTA merah sangat kontras dengan bagian halaman lainnya, membuatnya menonjol dan menarik perhatian. Tombol pertama adalah tag jangkar yang dengan mudah membawa prospek ke formulir di bagian bawah halaman.
- Ikon mouse menunjukkan kepada pengunjung bahwa mereka harus menggulir halaman ke bawah untuk melihat informasi lebih lanjut. Ini juga merupakan tag jangkar, jadi jika mereka mengekliknya, mereka akan segera dipindahkan ke bagian berikutnya tanpa harus menggulir.
- Daftar panjang fitur menyampaikan semua yang ditawarkan Zoho CRM.
- Desain keikutsertaan 2 langkah berarti lebih sedikit gesekan pada halaman ini karena tidak ada formulir yang terlihat sampai prospek mengklik tombol CTA bawah.
- Menguraikan formulir dengan warna kuning membantu menarik perhatian dan kemungkinan meningkatkan rasio konversi.
- Formulir 3 bidang — hanya membutuhkan nama, email, dan kata sandi — mengurangi friksi.
- Kotak centang buletin Zoho yang tidak dicentang berarti hanya benar-benar tertarik; prospek berpotensi tinggi akan menerima konten.
Apa yang harus diuji A/B:
- Tautan keluar — logo Zoho, "Ketentuan layanan", dan tautan media sosial — dapat mengganggu pengunjung dan menjauhkan mereka dari halaman sebelum memiliki kesempatan untuk berkonversi.
- Gambar jabat tangan relevan dengan tawaran tersebut, tetapi menggunakan foto dua orang yang tersenyum dan berjabat tangan mungkin lebih efisien.
- Salinan tombol CTA pada formulir , “Daftar,” dapat ditingkatkan. Itu bahkan dapat diubah untuk mereplikasi salinan pada tombol CTA yang ditemukan di bagian atas halaman: "Mulai gratis."
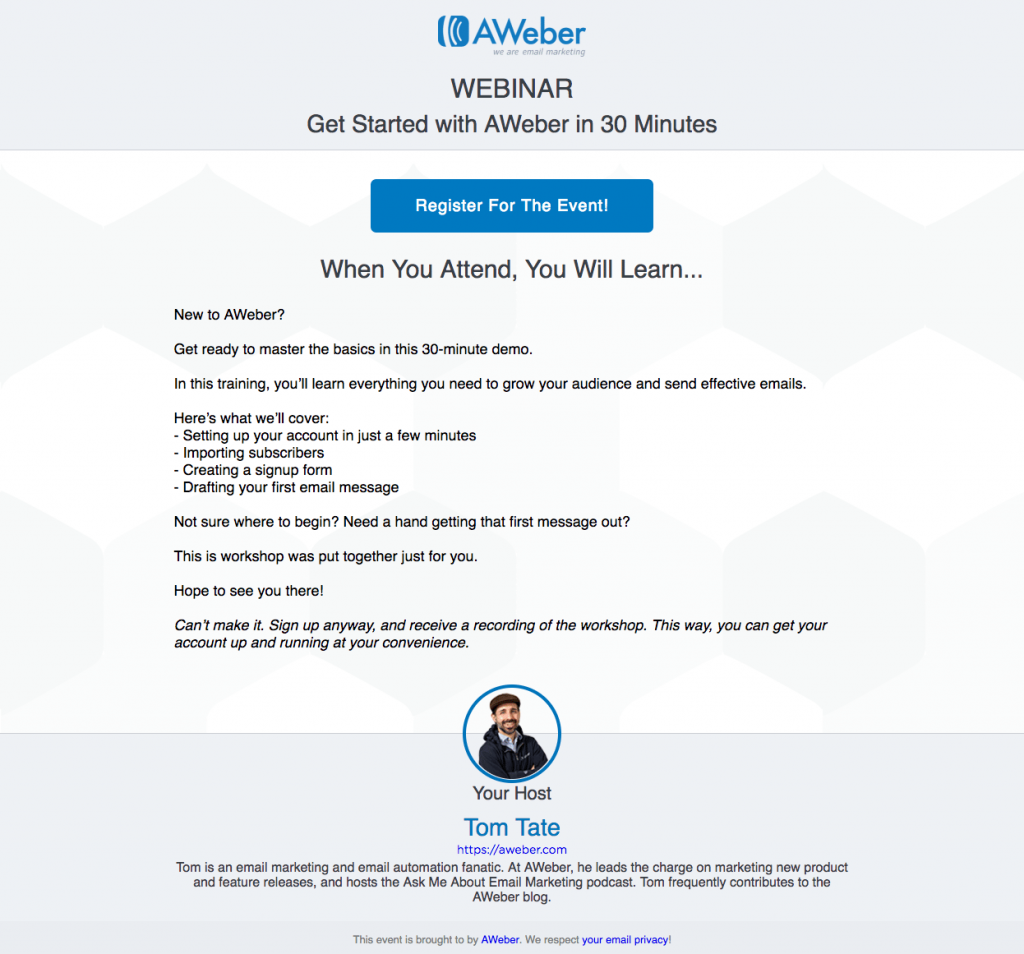
14. Contoh halaman arahan AWeber
Apa yang dilakukan halaman dengan baik:
- Judul utama segera memberi tahu prospek bahwa webinar hanya berdurasi 30 menit.
- Tombol CTA berada di depan dan tengah , sehingga pengunjung pasti akan langsung melihatnya setelah membuka halaman. Selain itu, salinannya deskriptif dan menarik, kemungkinan mendorong prospek untuk mengklik.
- Desain keikutsertaan 2 langkah menghapus formulir pengambilan prospek dari halaman ini, dan prospek hanya melihatnya saat mereka mengklik tombol CTA. Ini berarti lebih sedikit gesekan dan berpotensi lebih banyak konversi.
- Hanya 3 bidang formulir — hanya menanyakan tanggal/waktu acara, nama, dan email — dapat diselesaikan dengan cepat dan mudah.
- Salinan yang dicetak miring memberi tahu prospek bahwa meskipun mereka tidak dapat menghadiri salah satu acara yang dijadwalkan, mereka masih dapat mendaftar untuk menerima rekamannya.
- Headshot dan deskripsi Tom Tate adalah inklusi yang bagus karena prospek dapat melihat dan mempelajari siapa yang akan melakukan presentasi. Meskipun, memperbesar gambar mungkin akan meningkatkan keefektifannya.
- Tautan kebijakan privasi di bagian bawah halaman cenderung membuat prospek merasa lebih nyaman untuk menyerahkan informasi pribadi mereka.
Apa yang harus diuji A/B:
- Tombol CTA biru harus diuji dengan warna yang tidak digunakan di tempat lain di halaman agar lebih menarik perhatian.
- Pemformatan berbeda yang diterapkan pada bagian "Inilah yang akan kami bahas" (mengindentasi daftar, memasukkan ikonografi atau panah, menggunakan font tebal, dll.) akan membuatnya lebih menonjol, mendorong lebih banyak orang untuk membacanya.
- Dua tautan beranda di bagian bawah laman berpotensi mengalihkan pengunjung dari laman ini tanpa berkonversi.
- Termasuk bukti sosial , seperti testimoni pelanggan atau statistik AWeber kemungkinan besar akan meningkatkan kepercayaan pada prospek dan tingkat konversi.
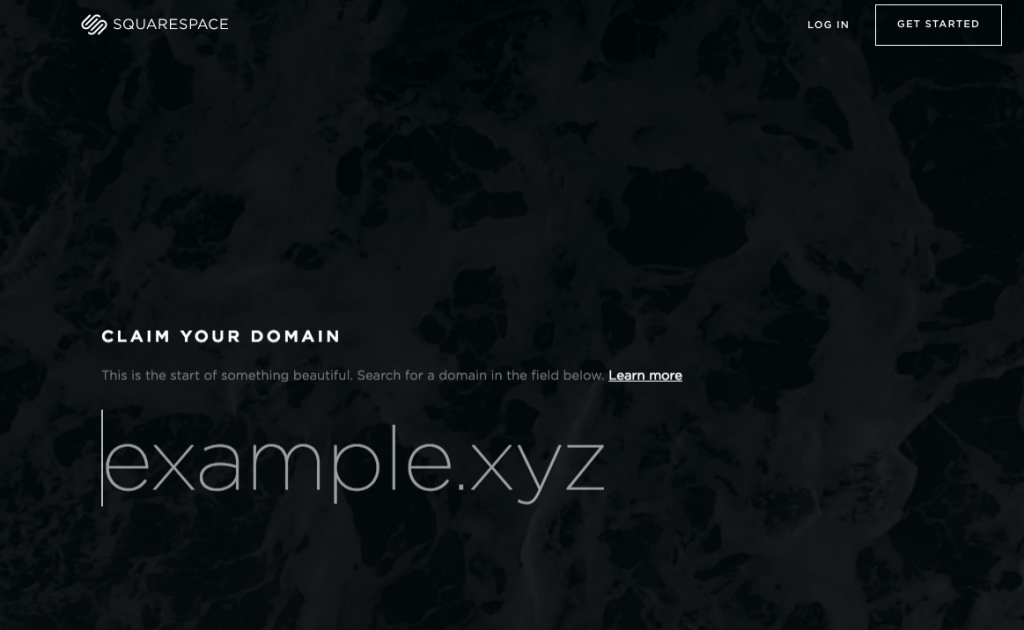
15. Ruang persegi
Apa yang dilakukan halaman dengan baik:
- Judul , “Klaim domain Anda” efektif karena menyampaikan rasa urgensi. Prospek harus mengklaim domain yang mereka inginkan sebelum orang lain melakukannya.
- Tautan "Pelajari lebih lanjut" di subjudul adalah tag jangkar yang mengarahkan orang lebih jauh ke bawah halaman untuk mendapatkan informasi lebih lanjut tentang penawaran tersebut.
- Font yang sederhana dan seragam di seluruh halaman memberikan kesan profesional secara keseluruhan.
- Potongan kecil salinan membuat konten mudah dibaca dan dicerna.
- Membandingkan Squarespace dengan para pesaingnya memberi tahu prospek bahwa mereka dapat memperoleh manfaat dalam berbagai cara dengan memilih Squarespace daripada orang lain.
- Tatapan mata wanita di bagian bawah halaman diarahkan langsung ke bagian header, yang kemungkinan akan membuat pengunjung juga melihat ke sana.
Apa yang harus diuji A/B:
- Tautan di header dan seluruh navigasi footer membuat pengunjung dapat dengan mudah meninggalkan halaman tanpa mengambil tindakan.
- Bidang domain menyatu dengan halaman lainnya. Meskipun besar, itu hanya terlihat seperti elemen desain lain di halaman dan dapat dengan mudah dilewatkan oleh pengunjung.
- Tombol CTA akan "muncul" lebih banyak di halaman jika warnanya lebih kontras, seperti merah atau kuning.
16. Contoh halaman arahan Mixpanel
Apa yang dilakukan halaman dengan baik:
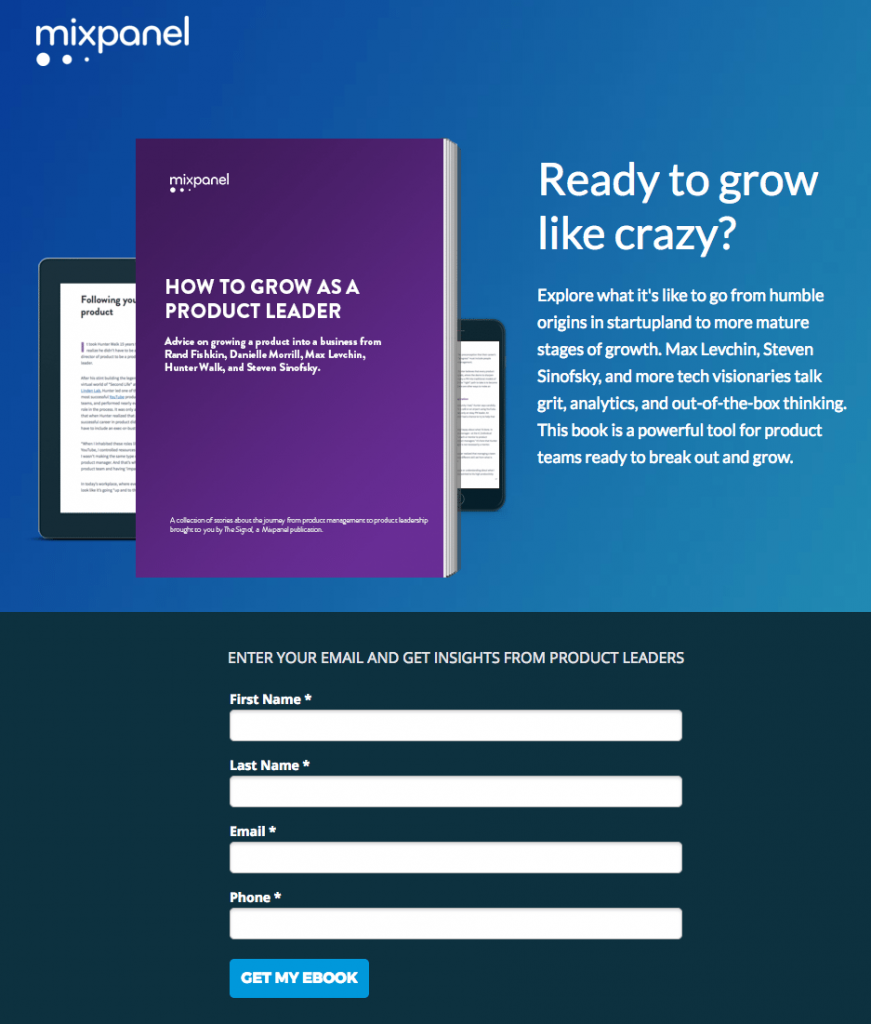
- Judulnya dipersonalisasi dan berorientasi pada keuntungan, menanyakan kepada pengunjung apakah mereka siap untuk mengembangkan bisnis mereka.
- Gambar menunjukkan prospek bahwa mereka dapat melihat ebook di beberapa perangkat.
- Uraian singkat tentang ebook memberi pengunjung gambaran awal singkat tentang ebook yang ditawarkan.
- Formulir 4 bidang cepat dan mudah diselesaikan, meningkatkan peluang pengunjung untuk melakukannya.
- Salinan tombol CTA menggunakan orang pertama, yang membantu prospek merasa terhubung dengan penawaran tersebut.
- Bagian "What's Inside Your eBook" menguraikan deskripsi singkat yang disebutkan di atas, menguraikan poin-poin penting yang dibuat dalam ebook, serta apa yang didiskusikan oleh para pemimpin produk. Termasuk headshots juga merupakan sentuhan yang bagus.
- Tidak ada tautan keluar yang membuat hampir tidak mungkin untuk keluar dari halaman tanpa mengonversi. Satu-satunya cara untuk keluar dari halaman adalah dengan mengklik "X" di tab browser atau mengisi formulir.
Apa yang harus diuji A/B:
- Judul formulir menyesatkan. Ini menyiratkan bahwa satu-satunya informasi yang diperlukan adalah alamat email padahal kenyataannya, tiga bidang formulir lain diperlukan untuk menukarkan ebook.
- Tombol CTA biru tidak menonjol karena menyatu dengan skema warna halaman lainnya. Mengujinya dengan warna yang tidak digunakan di mana pun pada laman dapat menghasilkan hasil konversi yang lebih baik.
- Menambahkan sinyal kepercayaan untuk meyakinkan orang bahwa informasi pribadi mereka akan aman — seperti kebijakan privasi atau lencana keamanan — dapat meningkatkan perolehan prospek.
17. Contoh halaman arahan Infusionsoft
Apa yang dilakukan halaman dengan baik:
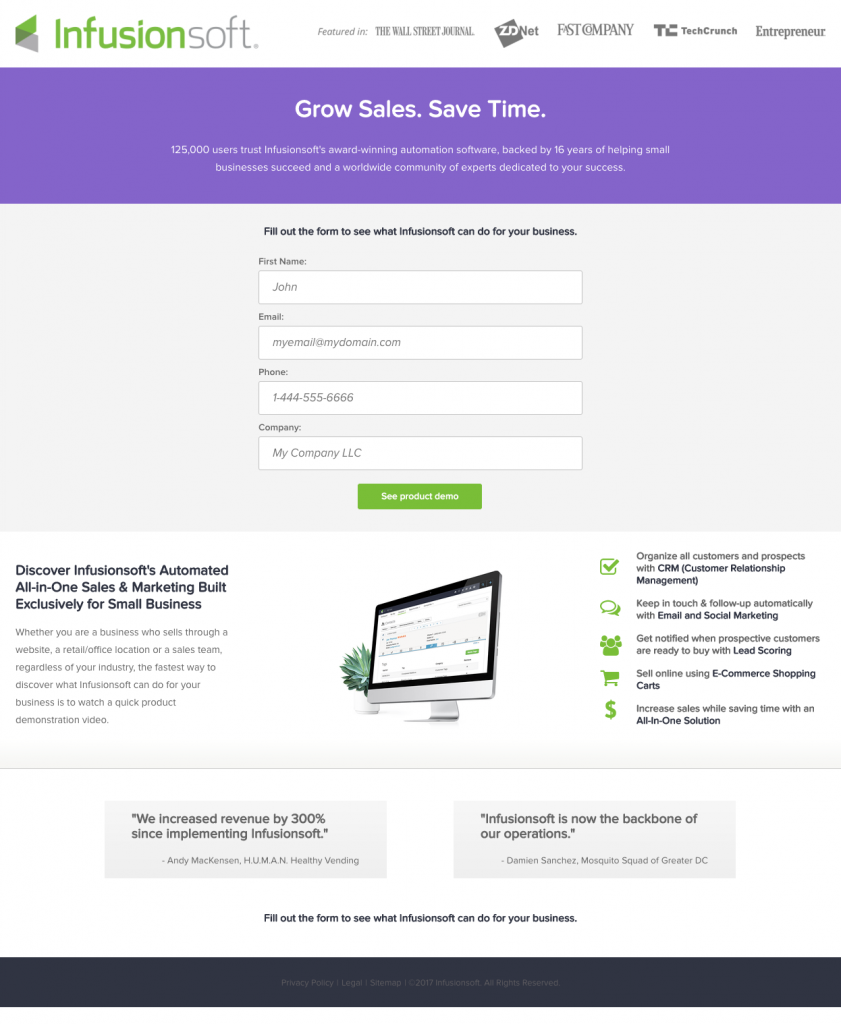
- Bukti sosial — lencana perusahaan di bagian atas halaman dan kesaksian pelanggan di bagian bawah halaman — menanamkan rasa kepastian dan kepercayaan pada prospek.
- Tajuk utama melakukan pekerjaan yang sangat baik untuk mengetahui masalah pengunjung, berempati dengan mereka, dan kemudian menyajikan solusi.
- Subheadline mendukung judul dengan baik, memberikan beberapa manfaat utama untuk bekerja dengan Infusionsoft.
- Formulir singkat berisi 4 bidang hanya meminta informasi dasar, sehingga kemungkinan besar prospek akan meluangkan waktu untuk mengisinya.
- Salinan tombol CTA memberi tahu prospek dengan tepat apa yang akan mereka dapatkan dengan melengkapi formulir dan mengklik tombol.
- Daftar dari apa yang Infusionsoft tawarkan membuat prospek mengetahui manfaat yang akan mereka terima jika mereka memilih untuk bekerja dengan Infusionsoft. Ikonografi dan huruf tebal membantu menarik perhatian ke bagian ini.
Apa yang harus diuji A/B:
- Menambahkan fitur klik untuk menelepon ke nomor telepon akan mempercepat dan memudahkan pengunjung untuk menghubungi perusahaan, meningkatkan pengalaman pengguna mereka secara keseluruhan.
- Memperbesar tombol CTA dapat menarik lebih banyak tampilan dan kemungkinan mendorong lebih banyak pengunjung untuk mengkliknya.
- Warna tombol CTA dapat diubah untuk menarik lebih banyak perhatian karena hijau sudah digunakan di logo perusahaan dan untuk ikon kecil yang tercantum di bagian bawah tombol.
- Gambar akan lebih efisien dalam memberikan pratinjau perangkat lunak kepada pengunjung jika ukurannya lebih besar dan lebih mudah dilihat.
- Tautan peta situs di footer berfungsi sebagai tautan keluar. Jika pengunjung menggulir ke bagian bawah halaman sebelum mengisi formulir, mereka mungkin terganggu oleh hal ini dan meninggalkan halaman sebelum melakukan konversi.
18. Contoh halaman arahan GetResponse
Apa yang dilakukan halaman dengan baik:
- Judul memberi tahu pengunjung dengan tepat apa penawaran ini.
- Subjudul mendukung judul dengan baik, memberi tahu prospek bagaimana mereka bisa mendapatkan keuntungan dari penawaran tersebut.
- Panah bertindak sebagai petunjuk arah, diarahkan langsung ke tombol CTA, membuat pengunjung juga mengarahkan perhatian mereka ke sana.
- Ketentuan layanan, kebijakan anti-spam, dan kebijakan privasi ditempatkan dengan jelas untuk membangun kepercayaan dengan menyerahkan informasi pribadi.
- Formulir tiga bidang memberikan penghalang yang rendah untuk masuk dan bahkan tidak memerlukan nama belakang untuk diisi.
- Warna tombol CTA adalah warna kontras yang bagus yang tidak digunakan di tempat lain di halaman.
Apa yang harus diuji A/B:
- Logo ditautkan ke halaman beranda dan dapat dengan mudah mengarahkan pengunjung menjauh dari halaman tanpa mempelajari tentang penawaran dan konversi.
- Tidak banyak salinan deskriptif. Mempelajari lebih dalam tentang apa itu GetResponse dan apa manfaat utamanya dapat menghasilkan lebih banyak konversi.
19. Contoh halaman arahan yang dioptimalkan
Apa yang dilakukan halaman dengan baik:
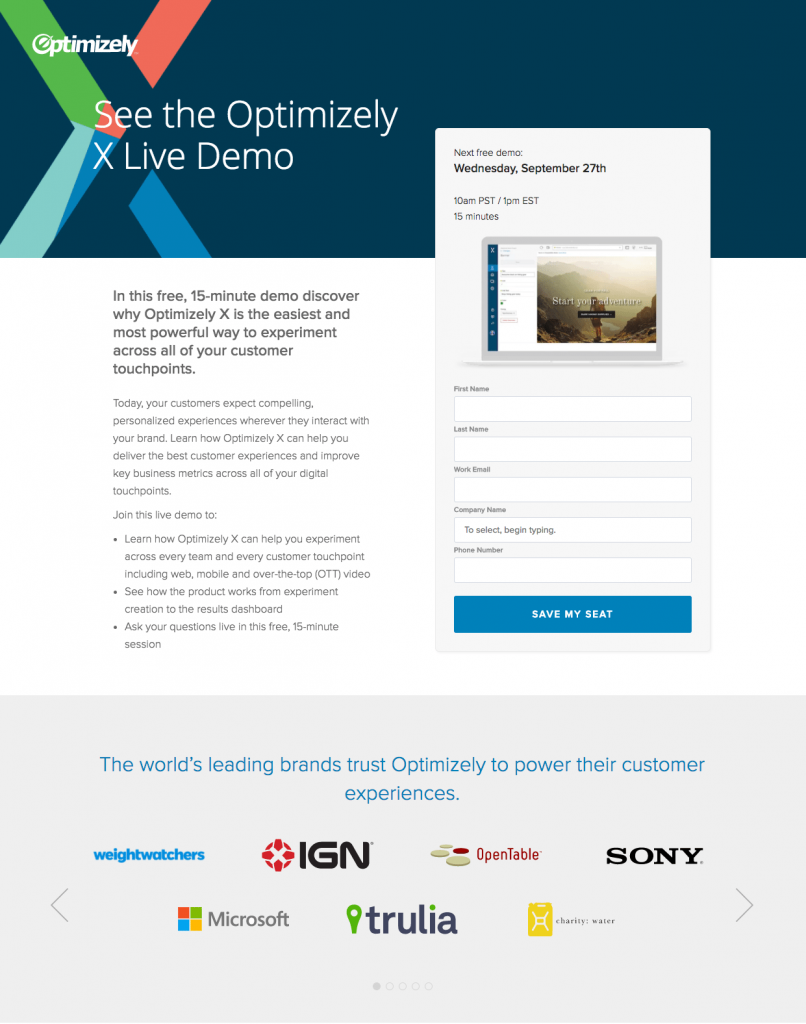
- Salinan bullet memungkinkan pengunjung memindai halaman untuk mempelajari demo dengan cepat.
- Mengenkapsulasi formulir membuatnya menonjol dan kemungkinan mendorong lebih banyak konversi.
- Gambar komputer pada formulir memberikan prospek dengan pratinjau seperti apa demo itu nantinya.
- Formulir 5 bidang sesuai untuk penawaran tahap keputusan.
- Salinan tombol CTA menggunakan kelangkaan dan urgensi untuk meyakinkan prospek untuk mendaftar demo. "Simpan kursi saya" menyiratkan bahwa jumlah kursi terbatas dan harus dipesan.
- Logo perusahaan berfungsi sebagai bukti sosial untuk memberi tahu pengunjung bahwa Optimizely dipercaya oleh beberapa merek terkemuka dunia. Selain itu, panah di bagian ini berfungsi sebagai petunjuk arah, yang menyiratkan bahwa ada lebih banyak logo untuk dilihat.
Apa yang harus diuji A/B:
- Navigasi header dan footer harus dihapus karena berpotensi menghapus prospek dari halaman dan mengurangi tingkat konversi.
- Tombol CTA biru tidak terlalu mencolok jika berwarna kuning atau oranye.
- Tombol berbagi sosial di bagian bawah halaman juga berfungsi sebagai tautan keluar, mengganggu pengunjung dan menjauhkan mereka dari halaman ini.
20. Contoh halaman arahan Flipsnack


Apa yang dilakukan halaman dengan baik
- Ajakan bertindak tunggal di bagian atas halaman
- Desain yang bersih dan sederhana membuat konten lebih mudah dibaca
- Perpesanan terfokus memposisikan Flipsnack sebagai perangkat lunak pembuat flipbook terbaik di pasar.
- Flipbook sampel terintegrasi secara efektif mengilustrasikan cara kerja produk inti, tanpa terlalu mencolok.
Apa yang harus diuji A/B
- Isi flipbook pada halaman tersebut dapat digunakan untuk berbagi informasi berguna tentang Flipsnack tetapi hanya terdiri dari teks pengisi.
- Beberapa konten dapat disederhanakan secara visual.
- Bukti sosial dapat didokumentasikan lebih menyeluruh.
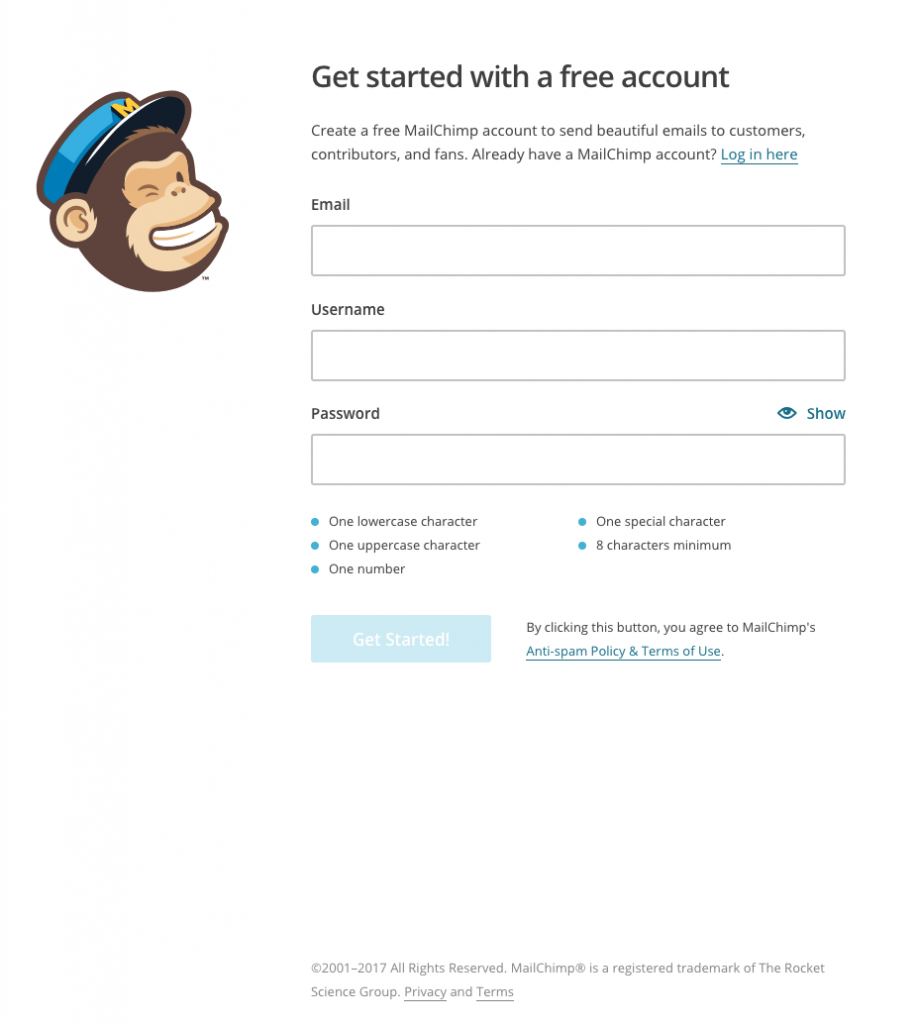
21. Contoh halaman arahan MailChimp
Apa yang dilakukan halaman dengan baik:
- Kata "gratis" di tajuk utama kemungkinan besar akan langsung menarik minat pengunjung.
- Subjudul pendukung memberi tahu prospek bagaimana mereka bisa mendapatkan keuntungan dari memulai dengan akun gratis.
- Formulir 3-bidang pendek dan tidak meminta informasi yang sangat pribadi.
- Bidang kata sandi meningkatkan pengalaman pengguna dengan memungkinkan pengunjung melihat entri mereka dengan mengklik tombol "tampilkan". Juga, persyaratan kata sandi tercantum dengan jelas di bagian bawah halaman.
- Tidak ada navigasi header dan footer minimalis membuat prospek tetap fokus pada tujuan halaman — mendaftar untuk mendapatkan akun gratis.
Apa yang harus diuji A/B:
- Menambahkan bukti sosial , seperti kesaksian pelanggan atau statistik tentang penggunaan MailChimp, kemungkinan akan menghasilkan lebih banyak pendaftaran.
- Tombol CTA transparan tidak terlalu menonjol. Membuatnya lebih gelap dan lebih kontras akan mendorong lebih banyak orang untuk mengklik.
- Salinan tombol CTA juga dapat ditingkatkan untuk menyertakan bahasa yang lebih dipersonalisasi dan menarik, seperti "Buat akun gratis saya!"
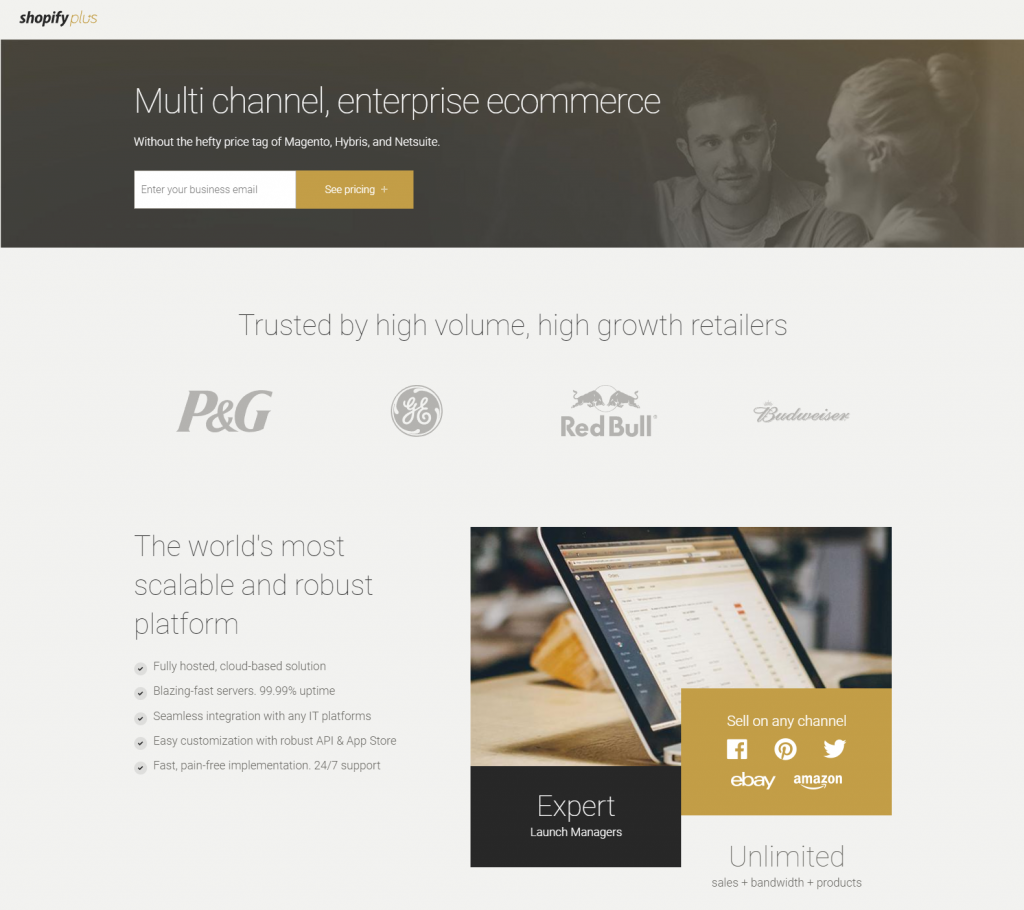
22. Contoh halaman arahan Shopify
Apa yang dilakukan halaman dengan baik:
- Judul dan subjudul sangat kontras dengan latar belakang gelap, membuatnya langsung menarik perhatian saat mendarat di halaman.
- Hanya satu bidang formulir di paro atas yang memudahkan pengunjung untuk mengambil tindakan.
- Logo perusahaan dan kesaksian pelanggan berfungsi sebagai bukti sosial, menunjukkan bahwa ada bisnis besar lainnya dan klien puas yang mempercayai Shopify.
- Salinan minimal memudahkan dan lebih menyenangkan bagi pengunjung untuk menavigasi halaman, dan poin-poin membantu menarik perhatian pada manfaat utama Shopify.
- Gambar tersebut memberi prospek pratinjau dasbor yang realistis.
Apa yang harus diuji A/B:
- Warna tombol CTA harus diubah menjadi warna yang tidak terlalu sering digunakan di halaman.
- Mengarahkan pandangan mata orang-orang pada gambar untuk diarahkan ke formulir dan tombol CTA akan mendorong lebih banyak pengunjung untuk melihat ke sana dan berkonversi.
- Tautan "Ecommerce perusahaan" di footer berfungsi sebagai tautan keluar. Ini adalah satu-satunya di halaman, jadi menghapusnya kemungkinan akan meningkatkan tingkat konversi.
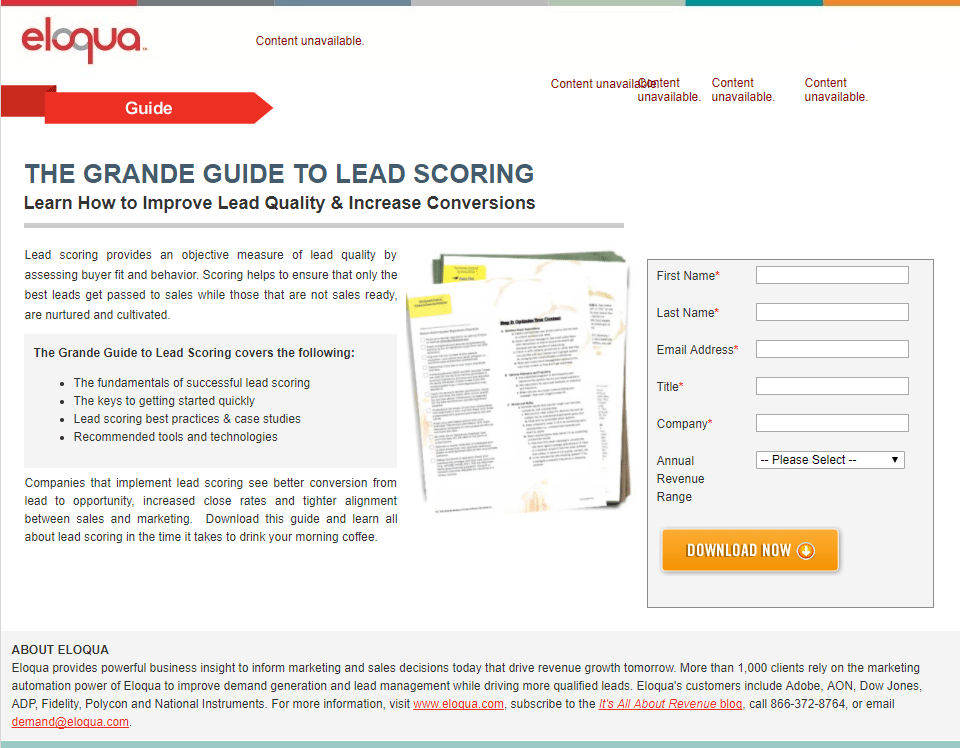
23. Contoh halaman arahan Eloqua
Apa yang dilakukan halaman dengan baik:
- Judul menjelaskan penawaran, dan subjudul mendukungnya dengan memberikan informasi tambahan tentang apa yang diharapkan prospek dari panduan ini.
- Salinan bullet memungkinkan pengunjung untuk memindai halaman dan mengeluarkan informasi penting tentang panduan ini. Bingkai abu-abu juga membantu menarik perhatian ke bagian ini.
- Kontras bingkai dan warna di sekitar formulir membuatnya menonjol di halaman.
- Tombol CTA berwarna oranye sangat kontras dengan bagian halaman lainnya, menjadikannya "pop" dan menarik prospek untuk mengklik. Juga, panah di atasnya berfungsi sebagai isyarat arah.
Apa yang harus diuji A/B:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
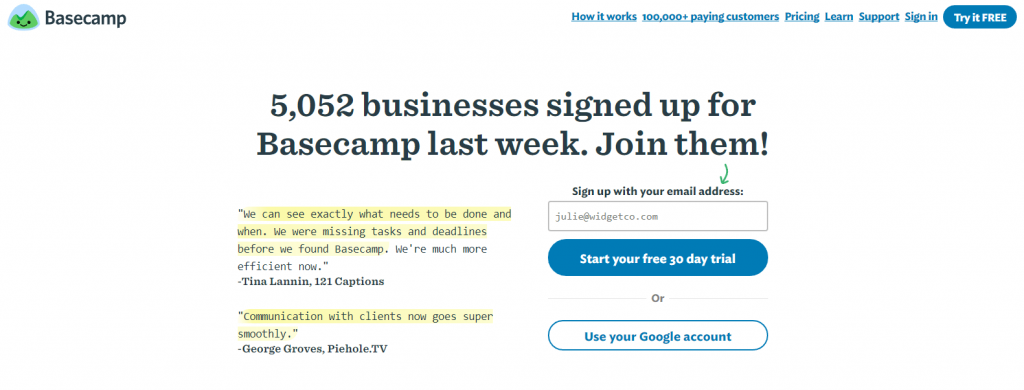
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
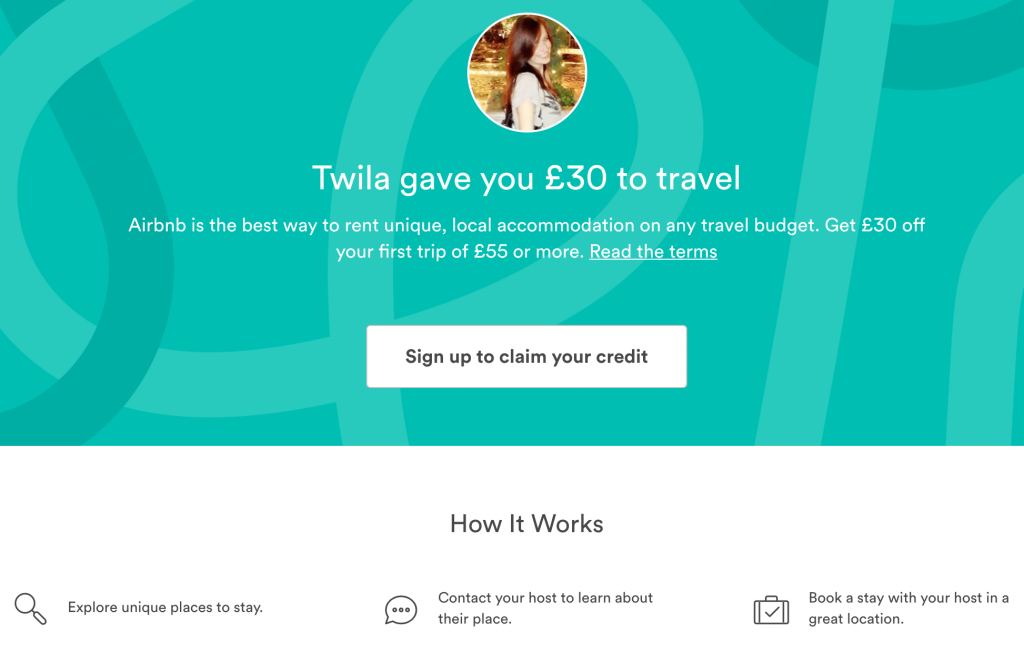
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.