13 Font Terbaik untuk Toko Shopify Anda
Diterbitkan: 2021-12-24Saat ini pelanggan berharap untuk menemukan apa yang mereka inginkan secepat mungkin tanpa menelusuri halaman produk dan informasi yang tidak relevan. Jika konsumen tidak dapat menemukan apa yang mereka inginkan, atau merasa frustrasi dengan pengalaman menjelajah, mereka dapat (dan akan) meninggalkan pencarian mereka dengan sekali klik.
Salah satu aspek penting yang menjadi perhatian pengunjung website adalah tipografi. Memilih jenis huruf yang tepat tidak hanya membantu mengekspresikan pesan Anda, tetapi juga dapat memengaruhi citra merek Anda dan bahkan membuat merek Anda lebih dapat dikenali.
Pada artikel ini, saya akan memperkenalkan kepada Anda font terbaik yang dapat Anda gunakan untuk toko Shopify Anda dan beberapa kesalahan yang harus Anda hindari saat memilih font. Sekarang mari kita langsung ke detailnya.
Pos terkait:
- Cara Mengubah Font pada Halaman Checkout di Shopify
- Cara Menambahkan Font ke Tema Shopify
Mengapa font penting untuk toko Shopify Anda

Konsep penting yang perlu diingat saat membangun situs web eCommerce adalah “biaya interaksi minimum”. Ini adalah upaya minimum yang diperlukan untuk memutuskan apakah suatu konten layak dibaca. Sebuah studi oleh kelompok Nielsen/Norman menemukan bahwa, rata-rata, pengguna hanya membaca 28 persen kata di situs web secara maksimal. Persentasenya sedikit berbeda tergantung pada jumlah salinan di situs web. Namun, dikombinasikan dengan fakta bahwa kebanyakan orang menghabiskan rata-rata 15 detik di halaman web, statistik memperkuat kebenaran sederhana: setiap kata perlu dihitung dengan cermat.
Di sinilah font memainkan peran penting. Jika digunakan dengan benar, font akan membantu pembaca tertarik, membuat mereka ingin tinggal lebih lama di situs web Anda, dan semoga berhasil mengarahkan pelanggan melalui proses pembelian.
Font terbaik untuk toko Shopify Anda
Sekarang mari kita tinjau font apa yang dapat Anda gunakan untuk toko Shopify Anda. Ingatlah bahwa ini tidak berarti Anda tidak dapat menggunakan font lain yang berada di luar daftar ini, tetapi font ini adalah yang paling populer dan ramah pembaca.
Helvetica

Helvetica sudah tua; sudah ada sejak 1957. Itu bagian dari keluarga sans-serif, jadi hurufnya tidak memiliki lekukan di akhir setiap goresan. Ini adalah font klasik, dan sekarang terbagi menjadi berbagai jenis, seperti Helvetica light, rounded, dan banyak lagi. Helvetica sederhana dan biasa digunakan oleh perusahaan besar untuk logo dan materi pemasaran mereka.
Garamond

Garamond juga sudah tua, dan memiliki kesan retro. Ini sempurna untuk teks isi dalam buku cetak, dan juga dapat dibaca dengan mudah. Dengan font ini, situs web Anda akan memiliki nuansa klasik, dan setiap huruf mungkin terlihat seperti ukiran bagi sebagian orang.
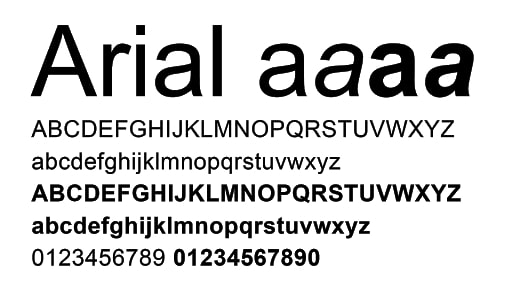
Arial

Arial mungkin adalah font yang paling aman untuk digunakan, dan itu adalah norma di dunia tipografi. Pada mesin atau pengolah kata tertentu, Arial disebut Arial MT. Mereka identik tanpa perubahan nyata.
Ada banyak subtipe font ini, tetapi semuanya mudah dibaca. Itu milik keluarga font sans-serif. Sans serif berarti tidak ada garis apapun di akhir setiap huruf. Hal positif tentang font ini adalah font ini familiar, dan semua perangkat Microsoft menyediakannya di sistem operasi. iOS dan Android juga tidak kesulitan mengenali font ini.
Keluarga Kurir

Keluarga kurir memiliki dua divisi — kurir dan kurir baru. Saat ini, versi yang sangat populer adalah yang terakhir. Font mudah dibaca karena semua huruf ditempatkan secara merata. Banyak font memiliki lebar yang lebih lebar, tetapi tidak untuk yang ini. Beginilah cara Howard Kettler mendesainnya pada tahun 1955.
Baik komputer dan browser mengetahui keluarga kurir, dan tidak ada modifikasi yang akan dilakukan jika mereka membuka situs web menggunakan jenis huruf ini. Sudah ada selama beberapa dekade. Ini awalnya digunakan di mesin tik IBM, tetapi kemudian secara luas terlihat di komputer pribadi juga.
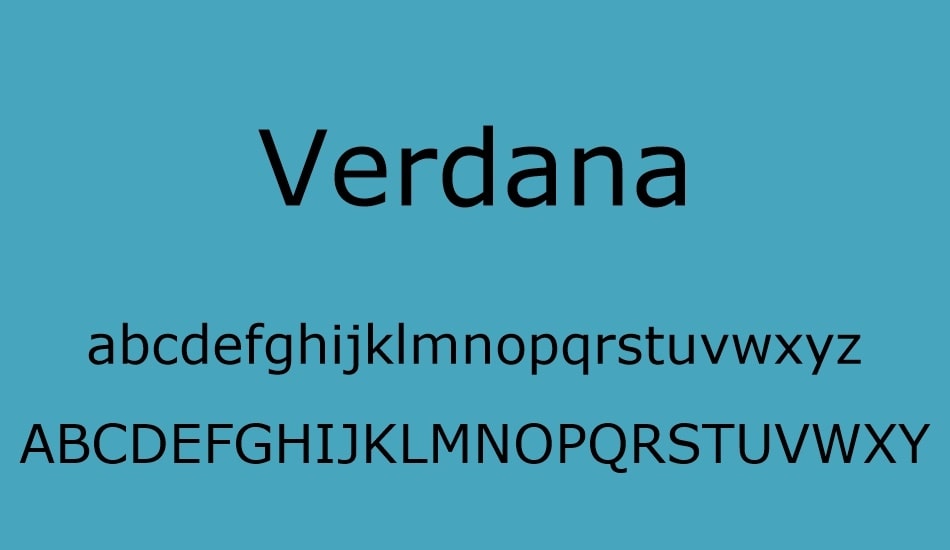
Verdana

Verdana dianggap sebagai font web sejati oleh banyak pakar font. Ini adalah font sans serif biasa, cukup besar untuk membaca cepat. Jika diperhatikan dengan seksama, hurufnya sedikit memanjang, sehingga lebih mudah dibaca dari laptop, tablet, dan smartphone. Verdana sekarang berfokus pada perangkat portabel dan komputer. Dan memang demikian, karena dikembangkan untuk dan oleh Microsoft.
Times New Roman

Font ini merupakan sedikit variasi dari font Times (salah satu font tertua). Ini banyak digunakan di surat kabar dan majalah di seluruh dunia, dan mudah dikenali. Banyak buku juga ditulis dalam font ini, dan orang-orang dari seluruh dunia tidak akan kesulitan membacanya.

Alasan diberi nama Times adalah karena perusahaan yang membuat font ini adalah Time Magazine pada tahun 1931. Meskipun tidak lagi digunakan oleh jurnal, font ini masih umum digunakan sebagai teks isi dalam publikasi buku iklan surat kabar.
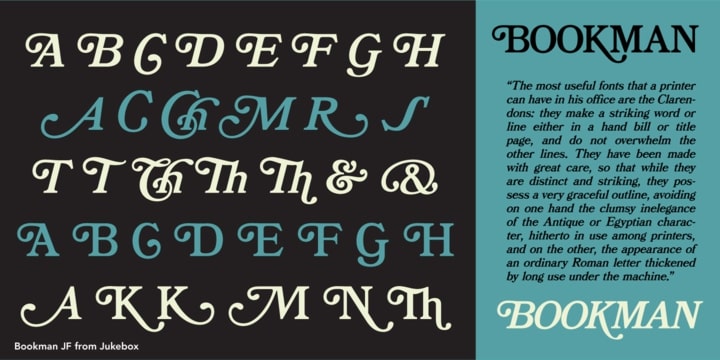
Sarjana

Bookman terlihat mirip dengan Times New Roman. Ia juga dikenal sebagai Bookman Gaya Lama. Ini telah banyak digunakan untuk pencetakan perdagangan dan tipografi tampilan. Itu sangat umum di tahun 1960-an, tetapi akarnya dapat ditelusuri kembali ke tahun 1850-an. Bookman sempurna sebagai header, tetapi Anda juga dapat menggunakan versi yang lebih tipis untuk teks isi.
Trebuchet MS

Font ini memiliki perasaan abad pertengahan. Entah bagaimana, itu memberi pembaca perasaan kastil tua tempat orang kaya tinggal. Ini dikembangkan oleh Microsoft dan pertama kali dirilis pada tahun 1996. Ini juga dikembangkan untuk internet, dan itulah mengapa disebut trebuchet. Trebuchet adalah mesin pengepungan abad pertengahan yang menembakkan proyektil raksasa. Dan karena akan diluncurkan ke internet, font tersebut dinamai demikian.
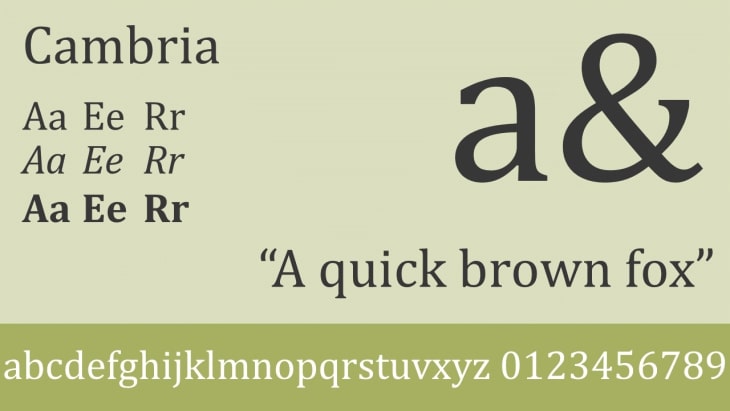
Cambria

Yang satu ini memiliki beberapa kesamaan dengan Trebuchet MS. Terlihat cantik dan lebih baik digunakan jika Anda tidak ingin menggunakan Calibri. Itu bagian dari keluarga serif, yang berarti ada beberapa baris di ujung huruf. Namun, itu juga dikenal sebagai jenis font yang sederhana. Cambria paling baik digunakan sebagai dokumen tubuh, karena sangat mudah dibaca meskipun kecil.
Font Palatino

Font ini sangat kuno, dan kita dapat menelusuri sejarahnya kembali ke abad ke-14. Ini adalah gaya yang luas, sehingga mudah dibaca. Font Palatino yang kita kenal sekarang ini pertama kali dikembangkan pada tahun 1949. Saat dibuat, font tersebut dinamai sesuai nama master kaligrafi Italia, Giambattista Palatino. Secara tradisional, font ini hanya digunakan untuk header dan iklan cetak tetapi sekarang sering digunakan untuk teks isi, terutama di eBuku.
Dampak

Ini adalah font favorit untuk header. Ini padat, tebal, cepat dibaca, dan menjadi berita utama utama. Font terbaik untuk judul dan subjudul, tetapi tidak untuk teks itu sendiri. Jika digunakan terlalu banyak, ketebalan font bisa membuat sulit dibaca. Lebih baik digunakan untuk menyatakan kesepakatan atau menggunakannya untuk menarik perhatian pemirsa di iklan Anda.
kalibrasi

Yang ini sangat baru karena baru keluar pada tahun 2004 dan tersedia untuk dunia pada tahun 2007. Ini diperkenalkan ke dunia oleh Microsoft dan menggantikan Times New Roman sebagai font default untuk Microsoft Word dan produk MS Office lainnya. Bentuknya bulat, sehingga mudah dibaca oleh mata. Sementara itu bulat, tidak terlihat seperti kartun. Ini mempertahankan penampilan formal dan dianggap sebagai jenis font yang sederhana.
Tembaga Gothic

Font ini memiliki spasi besar di antara karakter. Itu dirancang pada tahun 1901, dan sang seniman menggunakan ukiran pelat tembaga sebagai dasar desainnya. Karena itu, font ini mudah dibaca dan juga dapat digunakan sebagai tajuk tebal untuk blog atau nama produk Anda. Font ini paling baik untuk header dan lebih baik dipasangkan dengan font tebal lainnya yang memiliki ruang besar seperti Verdana untuk teks isi.
Belajarlah lagi:
- Bagaimana Cara Menambahkan Font ke Tema Shopify?
- Bagaimana Cara Mengubah Font pada Halaman Checkout di Shopify?
Kesalahan yang harus dihindari saat memilih font untuk toko Shopify Anda
Pastikan Anda tidak terlalu rumit dengan font Anda. Mencampur terlalu banyak font dan gaya membuat teks Anda sulit dibaca. Ini sering mengganggu pembaca dan mengalihkan mereka dari pesan yang Anda coba sampaikan. Ketika datang untuk memilih font, lebih sedikit lebih banyak. Inilah yang harus Anda hindari:
Jangan main-main dengan proporsi
Apa pun yang membentang, memiringkan kompres, atau memanipulasi proporsi font bukanlah ide yang baik. Jangan coba-coba.
Hindari menggunakan font Comic Sans atau Papyrus
Sayangnya, kedua font ini telah digunakan secara berlebihan dan disalahgunakan, sedemikian rupa sehingga sekarang identik dengan ketidakprofesionalan. Hal terakhir yang ingin Anda lakukan adalah membuat merek Anda terlihat tidak canggih dan asli.
Kata-kata Terakhir
Memilih font yang tepat untuk toko online Shopify Anda bisa jadi sulit, tetapi kumpulan font dalam artikel ini akan membantu Anda membangun kombinasi font terbaik untuk web Anda. Dengan menggunakan atribut seperti warna, tinggi, berat, dan klasifikasi, Anda dapat membangun duo yang cocok bersama. Silakan tinggalkan komentar di bawah untuk diskusi lebih lanjut tentang topik ini. :-)
