Panduan Pemula untuk Google Schema Markup
Diterbitkan: 2014-09-28Panduan Pemula untuk Google Schema Markup
Schema markup adalah salah satu evolusi SEO baru-baru ini yang diperkenalkan pada tahun 2011, yang bertindak sebagai media pengoptimalan baru yang kuat. Meskipun demikian, ini tetap menjadi salah satu bentuk SEO yang paling jarang digunakan. Ini adalah cabang baru yang mencerminkan dukungan Google untuk markup data terstruktur, sebuah mekanisme yang membantu mengekspresikan hubungan antara berbagai hal dalam format yang dapat dibaca mesin.
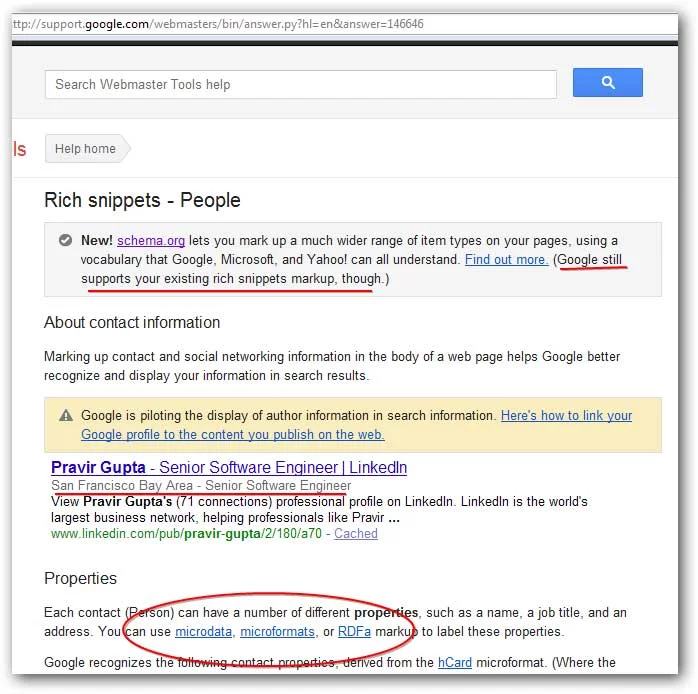
Sejak beberapa tahun, Google telah mendukung tiga standar untuk markup terstruktur yaitu, RDFa, microformats, dan microdata. Namun, markup skema hanya berfokus pada standar microdata untuk menjaga implementasi lebih sederhana serta meningkatkan keseragaman di seluruh mesin pencari dengan mencapai keseimbangan antara kesederhanaan mikroformat dan ekstensibilitas RDFa.
Menyertakan microdata skema di halaman digital adalah topik hangat di dunia SEO, karena merupakan faktor peringkat yang diakui oleh Google. Meskipun format markup terstruktur populer sejak beberapa tahun, sangat sedikit situs yang cenderung menggunakan microdata skema, dan yang mengejutkan, bahkan lebih sedikit orang yang benar-benar tahu tentang apa itu atau apa pentingnya.
Sesuai studi terbaru yang diposting di Searchmetrics, kurang dari 1% domain menyertakan markup skema. Namun demikian, lebih dari 33% hasil pencarian Google menunjukkan cuplikan kaya yang merujuk pada penambahan potongan informasi untuk menonjolkan hasil pada halaman hasil mesin pencari (SERP) dan meningkatkan peluang rasio klik-tayang dan akibatnya peringkat.
Ini sendiri mengatakan betapa pentingnya memasukkan markup skema dalam portofolio strategi SEO Anda. Oleh karena itu, panduan ini didedikasikan untuk semua orang yang ingin menyertakan skema di halaman Web mereka.
Ikhtisar Skema, markup Skema, dan Schema.org

Pada dasarnya, skema mengacu pada jenis microdata yang memungkinkan mesin pencari untuk mengurai dan memecahkan kode informasi pada halaman dengan lebih mudah dan efektif. Ini membantu mereka dalam menawarkan hasil yang relevan kepada pengunjung sesuai permintaan pencarian.
Sebuah markup skema adalah sahabat baru seorang pemasar Internet, karena merupakan satu set berbeda dari tag HTML (metadata) untuk ditambahkan ke halaman HTML untuk membantu mesin pencari dalam memiliki wawasan yang lebih dalam tentang apa halaman tertentu itu. Akibatnya, lebih mudah bagi pengunjung untuk mendapatkan apa yang mereka cari secara online dan akibatnya menikmati pengalaman pencarian yang lebih baik.
Sementara sebagian besar tag HTML menyampaikan kepada mesin telusur apa yang dikatakan situs, markup skema menginformasikan apa arti situs Anda. Titik perbedaan ini membantu mesin pencari dalam memberikan hasil pencarian dengan kualitas yang lebih baik.
Schema.org adalah hub terpusat untuk proyek Skema di Web, sebagai kolaborasi antara Google, Yahoo, Bing, dan Yandex (mesin pencari Rusia yang mencoba pencarian kami tanpa tautan) untuk menstandarkan mekanisme markup terstruktur. Hasilnya adalah seperangkat penanda kode yang disepakati yang menyampaikan mesin pencari utama, bagaimana menangani data di situs.
Schema.org bukanlah protokol atau bahasa markup, tetapi kumpulan skema atau kosakata markup Microdata yang dirinci dan diatur di situs. Ini adalah kosakata standar untuk mesin pencari untuk menangani data untuk peringkat. Dengan kata sederhana, Schema.org adalah inisiatif untuk membuat markup terstruktur lebih sederhana bagi perayap penelusuran dan pemilik situs.
Secara teknis, skema adalah jenis cuplikan HTML kaya untuk menambahkan detail tambahan ke teks di bawah URL yang ditampilkan di SERP. Cuplikan kaya membantu Anda dalam menginformasikan mesin pencari secara langsung tentang siapa Anda, apa yang Anda tawarkan, dan informasi lain yang Anda berikan. Mereka seperti rambu yang menghilangkan kebingungan. Misalnya, sebuah skema memberi tahu mesin pencari bahwa konten yang diberikan di 'Titanic' terkait dengan kapal yang tenggelam di awal abad ke- 20, bukan film nominasi Oscar.
Oleh karena itu, skema juga merupakan metode markup yang disukai untuk sebagian besar mesin pencari. Markup skema menawarkan semua jenis opsi untuk membuat daftar situs terlihat mencolok serta relevan pada SERP. Ini mengacu pada kode (kosa kata semantik) di situs Anda untuk membantu mesin pencari dalam mengembalikan hasil yang lebih relevan dan informatif.
Misalnya, menerapkan markup skema yang tepat untuk halaman yang dioptimalkan untuk 'resep thukpa vegetarian' dapat menampilkan gambar, jumlah kalori, peringkat berbintang, waktu memasak, dan informasi menarik lainnya di bawah URL-nya di SERP. Ini hanya memungkinkan tingkat klik meningkat. Di sini, markup skema yang tepat memberi tahu mesin pencari bahwa kata kunci bukan hanya sekumpulan kata acak, tetapi juga resep masakan yang ditawarkan halaman Web. Oleh karena itu, dapat disimpulkan bahwa markup skema menggunakan kosakata semantik yang berbeda dalam format microdata.
Ketika sebuah situs memiliki markup skema, pengguna dapat mengamati di SERP tentang apa situs itu, apa fungsinya, di mana letaknya, peringkatnya, berapa biayanya, dan banyak lagi. Oleh karena itu, dari sudut pandang lain, markup skema adalah untuk pengguna, yang diterapkan oleh webmaster sebagai 'kartu nama virtual'. Ini adalah kemajuan yang berfokus pada pengguna yang memenuhi tujuan memberikan informasi yang paling relevan kepada pengguna.
Google menamai markup skema sebagai metode 'pilihan' untuk mengatur (menstruktur) konten jika Anda ingin menampilkan cuplikan kaya dalam SERP. Nah, kabar baiknya adalah Anda tidak perlu mempelajari keterampilan pengkodean baru, karena pengetahuan tentang HTML sudah cukup. Satu-satunya perbedaan adalah menyisipkan potongan kosakata schema.org ke microdata yang ada dalam bentuk HTML.
Kerja Skema Microdata
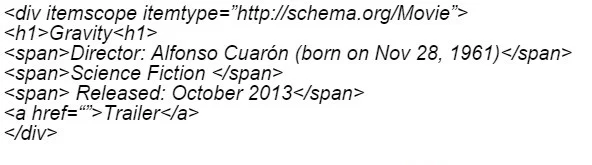
Sama seperti markup lainnya, microdata skema langsung diterapkan ke konten halaman untuk menentukan dengan tepat apa artinya dan bagaimana mesin telusur harus memperlakukannya. Seorang webmaster perlu menambahkan elemen skema dan atribut langsung ke kode HTML halaman untuk menawarkan informasi tambahan ke perayap penelusuran. Mari kita ambil contoh cuplikan kaya markup skema.
 Dalam contoh di atas, penekanannya adalah pada konten tentang film Alfonso Cuaron 2013, 'Gravity'. Dengan menambahkan atribut itemscope, Anda menyampaikan bahwa kode di bawah tag <div> adalah tentang item tertentu bernama gravitasi. Jika Anda mengabaikan atribut itemtype, kode tersebut kemudian tidak menentukan jenis itemnya. Oleh karena itu, atribut itemtype menetapkan bahwa item tersebut adalah film yang definisinya ada dalam hierarki tipe schema.org. Mohon diperhatikan bahwa jenis item ditentukan sebagai URL. Ini menentukan bahwa informasi di dalam blok <div> adalah tentang sebuah film.
Dalam contoh di atas, penekanannya adalah pada konten tentang film Alfonso Cuaron 2013, 'Gravity'. Dengan menambahkan atribut itemscope, Anda menyampaikan bahwa kode di bawah tag <div> adalah tentang item tertentu bernama gravitasi. Jika Anda mengabaikan atribut itemtype, kode tersebut kemudian tidak menentukan jenis itemnya. Oleh karena itu, atribut itemtype menetapkan bahwa item tersebut adalah film yang definisinya ada dalam hierarki tipe schema.org. Mohon diperhatikan bahwa jenis item ditentukan sebagai URL. Ini menentukan bahwa informasi di dalam blok <div> adalah tentang sebuah film.Sangat menarik untuk dicatat bahwa <h1>Gravity</h1> menginformasikan browser untuk menampilkan Gravity dalam format Heading 1. Namun, tag itu sendiri tidak memberikan informasi apapun tentang arti dari string. Ini mempersulit mesin pencari untuk menampilkan konten yang relevan dengan pengguna, secara cerdas. Namun, atribut itemscope dan itemtype menghilangkan kesulitan ini. Mari kita lihat satu contoh lagi:

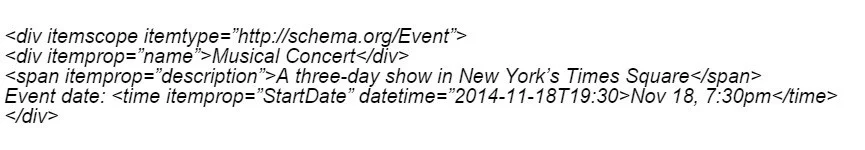
Dalam contoh di atas, markup skema mengatakan kepada mesin pencari bahwa suatu peristiwa (tipe item adalah suatu peristiwa) akan berlangsung pada hari tertentu (Tanggal Mulai dan waktu tanggal). Ini membuatnya lebih mudah bagi mesin pencari untuk menampilkan hasil yang relevan kepada para pencari tanpa ada ambiguitas. Tanggal dan waktu sebenarnya sulit untuk ditafsirkan secara tepat oleh mesin pencari karena perbedaan format. Namun, markup skema seperti itu menyederhanakan interpretasi ini.
Dengan mendefinisikan jenis item dan prop item (properti), mesin pencari menerima informasi terstruktur untuk memberikan hasil yang paling relevan. Tanpa semantik seperti itu, perayap harus menafsirkan tanggal di situs mereka sendiri, yang berarti cantuman yang dibuat oleh mereka mungkin bukan representasi terbaik situs.
Pentingnya Menggunakan Schema Markup

Sangat penting untuk menyertakan markup skema jika Anda ingin daftar situs Anda menonjol dari yang lain. Kemungkinan besar bahwa Anda mungkin telah menyiapkan kepengarangan Google yang mungkin telah meningkatkan peringkat Anda atau setidaknya membuat daya tarik visual. Untuk ini, jika Anda hanya menambahkan beberapa detail yang lebih menarik untuk pengguna, tingkat banding pasti akan meningkat.
Termasuk markup skema tidak hanya untuk tujuan SEO tetapi juga untuk menguntungkan pencari. Dengan perincian yang lebih relevan dan berguna yang ditampilkan di SERP, mereka berada dalam posisi yang lebih baik untuk memilih pilihan yang lebih tepat. Gambaran utamanya adalah menjadikan World Wide Web sebagai tempat yang lebih baik yang menawarkan hasil yang paling andal dan relevan pada halaman hasil.
Mempertimbangkan fakta bahwa kurang dari 1% halaman Web menggunakan cuplikan kaya dan lebih dari 30% hasil mengandung markup yang diturunkan dari skema, ada lapangan bermain yang besar dan kosong untuk Anda masuki dan rasakan manfaatnya dengan cepat. Selain itu, halaman dengan skema schema.org memiliki peringkat lebih baik daripada halaman tanpa skema tersebut. Meskipun markup sesuai data terstruktur jarang digunakan oleh webmaster, markup ditampilkan secara besar-besaran di SERP Google. Ini sendiri menunjukkan semakin pentingnya markup skema.
Manfaat Menggunakan Markup Skema
Meskipun semantik schema.org tidak meningkatkan peringkat secara langsung, halaman yang menerapkan markup skema memiliki lebih banyak peluang untuk mendapatkan visibilitas yang lebih besar, yang pada gilirannya dapat meningkatkan lalu lintas dan akibatnya peringkat. Ini adalah sesuatu yang Google katakan dan fokuskan sepanjang waktu. Selain posisi yang menonjol, bentuk pengoptimalan baru ini menawarkan manfaat bagi penelusur, perayap penelusuran, serta webmaster.
Untuk para Pencari
- Temukan dengan cepat apa yang mereka cari dengan tepat karena cuplikan kaya menawarkan informasi dalam bentuk ringkasan (peringkat, harga, deskripsi, dan sebagainya).
- Klik URL yang tepat berdasarkan informasi yang dilihat dan pemetaan dengan apa yang dibutuhkan
- Hasil yang lebih relevan untuk kueri
Untuk Crawler
- Interpretasi data di situs yang lebih mudah, lebih akurat, dan cerdas dengan cara yang terorganisir
- Menampilkan cuplikan kaya dengan cerdas di SERP
- Deteksi halaman yang lebih relevan sesuai permintaan pengguna
- Peningkatan kemanjuran
Untuk Webmaster
- Jadikan Web sebagai dunia informasi yang lebih berguna
- Peningkatan Rasio Klik-Tayang (RKT) sebesar 15-50%
- Penghematan waktu karena upaya bersama dari schema.org yang dikaitkan dengan Google, Yahoo, dan Bing, yang menghilangkan kebutuhan untuk menambahkan kode markup yang berbeda untuk setiap mesin telusur
- Lebih banyak kesempatan untuk tampil lebih tinggi dalam pencarian dengan penggunaan lebih banyak jenis skema
- Peluang besar karena kurang dari 1% situs yang menggunakan skema saat ini
- Rasio pentalan berkurang
- Pemasaran email yang lebih efektif serta SEO lokal
- Tidak ada bentrokan dengan penggunaan tag media sosial
- Konversi mudah dari situs yang tidak dikembangkan dalam HTML5
5 Motivasi Teratas untuk Menggunakan Markup Skema di Halaman Web Anda
Bahkan setelah membaca diskusi di atas, Anda mungkin ragu apakah Anda harus menggunakan markup skema untuk halaman Anda. Dalam hal ini, berikut adalah tiga fakta yang dapat memotivasi Anda untuk menggunakannya segera! Matt Cutts, yang telah menutup banyak situs menggunakan strategi SEO yang meragukan, telah merekomendasikan penggunaan skema markup untuk halaman Web sejak beberapa tahun. Karena dia mengendalikan mesin pencari terbesar di planet ini, kata-katanya memiliki bobot untuk memengaruhi pikiran Anda untuk mengambil keputusan yang tepat.
Sesuai video bantuan webmaster pada tahun 2012, Cutts mengatakan bahwa menerapkan schema.org tidak selalu memberikan output peringkat yang lebih tinggi, tetapi jika Anda mengetik 'lasagna' dan mengklik 'resep' di sisi kiri, di sinilah schema.org mungkin membantu, karena Anda lebih cenderung muncul dalam hal itu.
Cuplikan Kaya Memberikan RKT Lebih Tinggi

Menggunakan schema.org memberikan manfaat yang terlihat, salah satunya adalah peningkatan daftar di SERP. Meskipun umumnya item seperti judul dan cuplikan halaman disertakan, markup skema yang ditargetkan memungkinkan menyertakan peringkat pelanggan, foto, tanggal/waktu, dan banyak lagi. Yang terakhir ini tidak hanya lebih menarik secara estetika, tetapi juga lebih efektif.
Menurut Search Engine Land, daftar cuplikan kaya yang menampilkan lebih banyak detail daripada daftar standar dapat meningkatkan RKT sebesar 30%. Ini berarti 30% lebih banyak lalu lintas, yang benar-benar signifikan bagi perusahaan mana pun untuk mencapai tingkat berikutnya sambil meningkatkan visibilitas mesin pencari.

Selain memudahkan perayap untuk memotong dan mengatur konten situs Anda, microdata skema menentukan serta menampilkan cuplikan kaya informasi Anda di SERPs. Berlawanan dengan kesalahpahaman yang tersebar luas, Google menggunakan markup skema untuk menampilkan cuplikan informasi. Jika cuplikan jelas dan ringkas, mereka dapat menghasilkan rasio klik-tayang yang lebih tinggi karena pengunjung dapat dengan mudah dan cepat menentukan apakah konten situs adalah apa yang mereka cari.
Halaman yang Diimplementasikan Skema Rata-rata Peringkat 4 Posisi Lebih Tinggi di Google
Meskipun sangat sedikit Webmaster yang telah menerapkan markup skema, saat ini mereka sedang dihargai! Situs mereka sekarang peringkat empat posisi lebih tinggi di Google, yang berarti halaman peringkat keempat sekarang peringkat pertama. Studi ini menjelaskan lebih lanjut bahwa Google menunjukkan hasil untuk halaman dengan markup Skema untuk lebih dari 36% kueri kata kunci, sedangkan yang tanpa markup ditampilkan lebih jarang.
Dukungan Berkelanjutan untuk Markup Cuplikan Kaya yang Ada

Jika Anda memiliki semacam markup yang ada di halaman Anda yang dilakukan dengan bantuan RDFa atau mikroformat, Schema.org akan mendukungnya. Ini berarti Anda tidak harus memulai dari awal dan menghapus markup yang ada, yang menghemat banyak waktu dan energi dalam menerapkan markup skema baru ini. Namun, harus sangat berhati-hati agar format tidak dicampur bersama pada halaman yang sama, karena hal itu dapat membingungkan perayap.
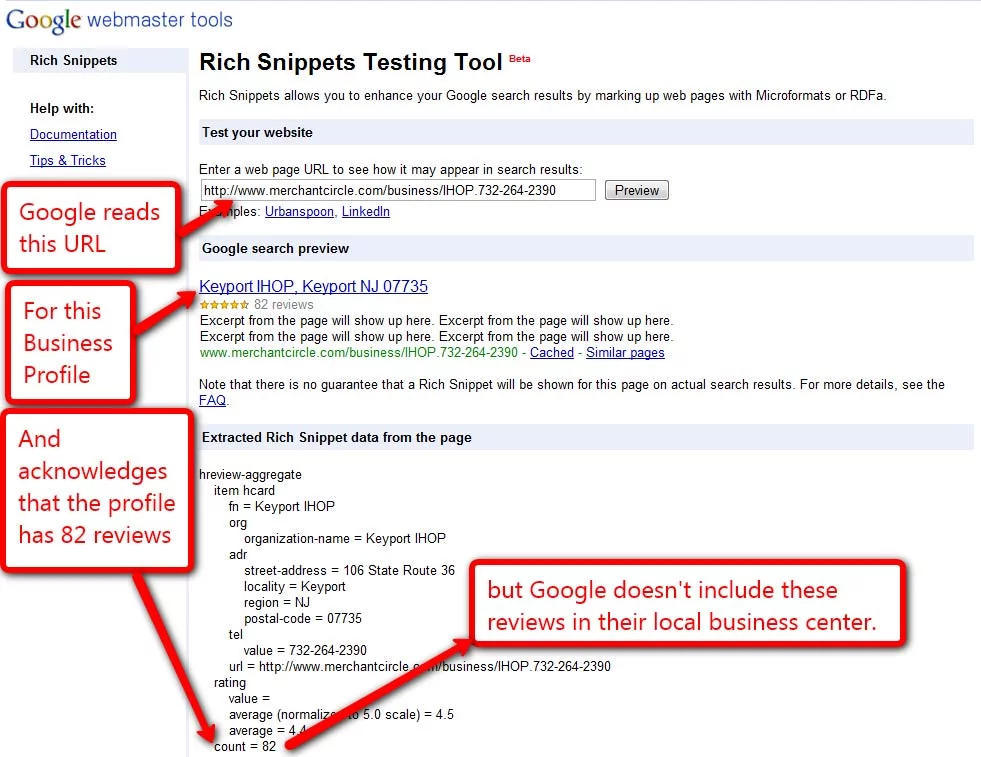
Pengujian Proaktif

Sama seperti menguji halaman Web Anda, berguna untuk menguji tampilan markup. Jika berhasil, itu hanya memberi tahu bahwa perayap dapat mengurai data dengan tepat. Anda dapat melakukannya dengan menggunakan alat pengujian cuplikan kaya. Meskipun alat ini menampilkan informasi markup yang diurai, pratinjaunya tetap tidak menampilkan teks untuk markup schema.org, sebuah fungsi yang akan segera ditambahkan.
Intinya adalah bahwa para ahli dari mesin pencari teratas merekomendasikan skema, yang berarti menerapkannya pasti tidak akan merugikan dengan cara apa pun, melainkan meningkatkan peluang Anda untuk rasio klik-tayang yang lebih tinggi dan akibatnya peringkat yang lebih tinggi.
Aplikasi yang Harus Anda Gunakan Schema.org
Markup skema baru meningkatkan visibilitas situs Anda untuk hampir semua tipe konten. Ada markup untuk film, acara, produk, artikel, restoran, resensi buku, bisnis lokal, episode dan peringkat TV, blog, kepengarangan, dan aplikasi perangkat lunak. Jenis markup yang tak terhitung jumlahnya, mulai dari toko mainan hingga aplikasi TI ada. Oleh karena itu, Anda dapat mengaitkan hampir semua jenis data di halaman Web Anda dengan atribut 'itemscope' dan 'itemtype'. Ada beberapa cara untuk menerapkan markup skema di halaman Web, yang meliputi:
- Video : Matt Cutts telah mengungkapkan bahwa Google merekomendasikan penggunaan cuplikan kaya pada halaman arahan video yang berbeda bahkan video tersebut disematkan.
- Testimonial : Ini adalah aplikasi markup skema lain yang layak, yang dapat menunjukkan deskripsi ulasan dan peringkat item yang sedang ditinjau. Sebagian besar konsumen mengandalkan ulasan online, yang membuatnya masuk akal untuk menandai testimoni di SERP.
- Identitas Merek : Ini termasuk Nama, Alamat, dan Telepon (NAP) yang mengungkapkan kontak bisnis Anda serta informasi geografis secara tepat. Anda dapat menggunakan kategori skema lokal di footer atau halaman yang bertuliskan 'Hubungi Kami'.
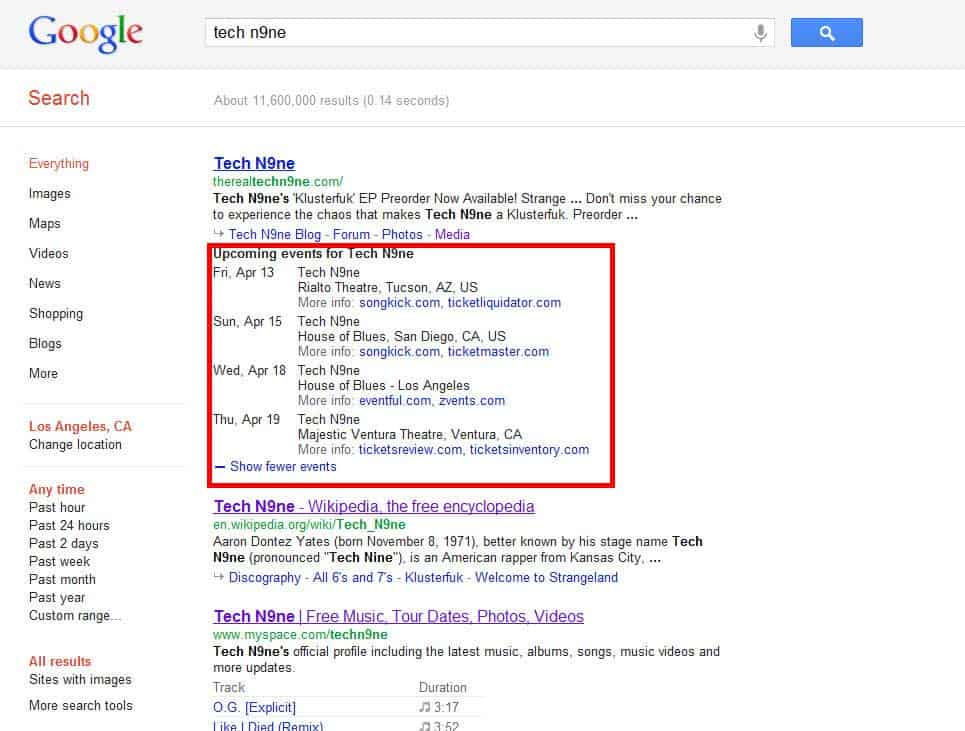
- Acara : Yang ini mengumumkan acara yang sedang berlangsung yang detailnya di SERP benar-benar berguna bagi para pengunjung.
Ketika Google memperkenalkan schema.org, beberapa webmaster kecewa mengetahui bahwa jenis informasi yang didukung oleh format terstruktur lainnya tidak kompatibel dengan microdata baru ini. Kabar baiknya adalah bahwa masalah ini sekarang terpecahkan, karena skema mendukung beberapa tipe data yang ditampilkan dalam format terstruktur lainnya. Untuk menyoroti informasi yang disebutkan di atas, Google mendukung jenis data (skema) berikut secara resmi:
- Ulasan: Untuk menampilkan resensi, peringkat rata-rata, jumlah total ulasan, deskripsi, dan sebagainya
- Produk: Untuk menunjukkan ketersediaan, kisaran harga, gambar, deskripsi, merek, penjual, dan sebagainya
- Produk: Untuk menampilkan waktu, gambar thumbnail video, dan sebagainya
- Produk: Untuk menunjukkan tanggal, tempat, waktu, dan sebagainya
- Produk: Untuk menunjukkan metode pembayaran, metode pengiriman, tempat, ketersediaan barang yang ditawarkan seperti kupon atau diskon, dan sebagainya
- Produk: Untuk menunjukkan lokasi, organisasi, posisi, dan sebagainya
- Produk: Untuk menunjukkan alamat bisnis lokal, telepon, geo-lokasi, logo, dan sebagainya
- Produk: Untuk menunjukkan kalori, waktu memasak, bahan, dan sebagainya
- Produk: Untuk menampilkan judul, anak, dan URL
- Produk: Untuk menampilkan lagu, nama album, durasi, dan sebagainya
Apakah menurut Anda kosakata skema di atas tidak cukup? Jika ya, Anda mungkin memiliki pertanyaan apakah Anda dapat menambahkan tipe Anda sendiri ke kosakata skema atau tidak. Jawabannya bukan 'ya' tidak 'tidak'. Hirarki tipe skema memiliki beberapa tipe item yang umum digunakan, masing-masing dengan subtipe yang relevan. Namun, tingkat subtipe ini dapat berbeda. Terkadang, Anda mungkin lebih suka menambahkan tipe item khusus, yang dimungkinkan dengan menggunakan ekstensi.
Untuk mendeklarasikan jenis item Anda sendiri, Anda hanya perlu menambahkan garis miring sebagai akhiran dari jenis item yang ada dan menyebutkan istilah baru. Misalnya, Anda dapat menulis sebagai 'Orang/Dokter/Dokter Gigi', di mana Orang adalah tipe item saat ini, sedangkan Dokter dan Dokter Gigi adalah tipe khusus. Anda dapat menemukan informasi tentang konvensi penamaan dan menyesuaikan properti dan item yang disebutkan di Produk.
Mekanisme Markup Halaman dengan Skema Microdata
Secara harfiah duduk dan menambahkan kode markup di HTML masing-masing dari beberapa halaman bisa menyakitkan, terutama jika jumlahnya ratusan atau lebih. Penambahan manual berarti lebih banyak pekerjaan untuk situs yang lebih besar daripada yang lebih kecil. Untuk menyederhanakan pekerjaan untuk situs yang lebih besar, yang terbaik adalah menggunakan plugin yang ditawarkan oleh WordPress atau Anda dapat mempertimbangkan untuk menggunakan alat Google berikut:
- Produk: Ini adalah penghemat waktu nyata karena mengotomatiskan tugas menandai detail halaman Anda dengan cara yang ramah pengguna. Ini membantu dalam decoding apa skema perlu ditambahkan ke halaman. Cukup pilih tipe data dan masukkan URL halaman Anda untuk menandainya.
- Produk Ini seperti alat pengujian yang mendiagnosis kesalahan atau masalah kode apa pun setelah implementasi. Anda hanya diminta untuk memasukkan URL dan langsung mendapatkan arahan tentang perubahan yang diperlukan untuk menghasilkan kode yang benar. Gunakan alat ini hanya setelah Anda selesai memasukkan semua tag markup.
Untuk timer pertama, mungkin timbul pertanyaan apakah penting untuk menyertakan setiap properti atau atribut penandaan pada setiap halaman atau tidak. Yah, itu tidak wajib untuk melakukannya, tetapi semakin banyak properti yang Anda gunakan untuk menerapkan microdata skema, semakin transparan sifat dan tujuan konten bagi perayap.
Selain itu, perlu diingat bahwa Anda perlu menerapkan markup ke beberapa properti sebelum Google menghasilkan cuplikan kaya dengan merujuk microdata Anda. Dengan bantuan alat pengujian yang disebutkan di atas, mudah untuk memeriksa jenis informasi yang akan diekstraksi dari markup yang ditentukan.
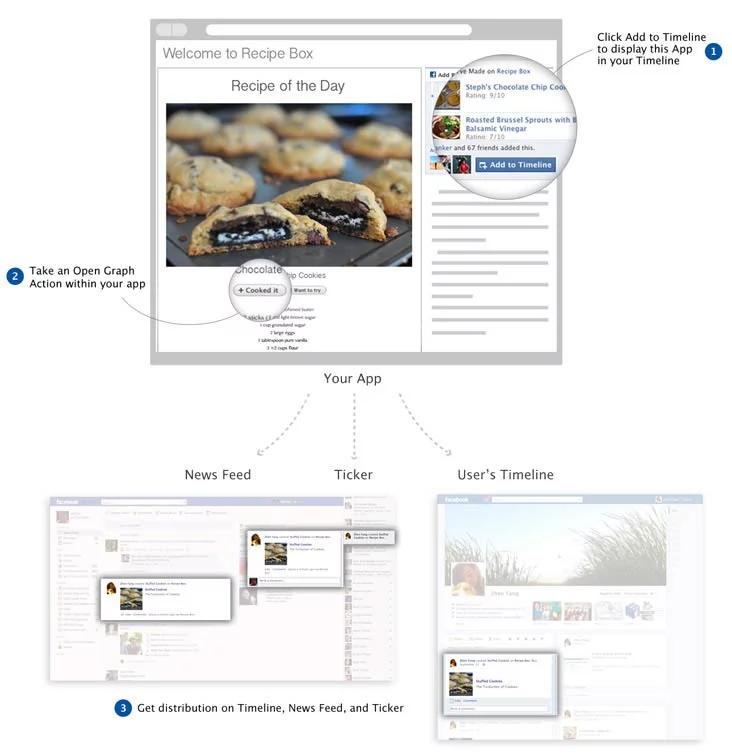
Integrasi dengan Tag Media Sosial

Raksasa sosial seperti Facebook dan Twitter telah datang dengan tipe data mereka sendiri yang kaya untuk markup. Facebook telah merilis Produk yang dibentuk berdasarkan RDFa karena sebagian besar penandaan berada di bawah <meta>. Akibatnya, tag tetap tidak terlihat oleh manusia. Twitter telah datang dengan Produk. Yah, tidak ada pernyataan resmi dari salah satu dari dua raksasa tentang dukungan mereka untuk microdata skema baru. Namun, webmaster berhasil menggunakan protokol ini dan Schema.org bersama-sama dalam satu halaman.
Beberapa pemasar salah berpikir bahwa memasukkan keduanya sudah cukup untuk memastikan bahwa konten yang diberikan sangat dapat dibagikan. Namun, Anda dapat menggunakan microdata skema bersama dengan tag media sosial untuk menawarkan lebih banyak detail tentang konten pada halaman ke mesin telusur. Pertimbangkan untuk menyertakan markup di sebelah tag Open Graph, yang tidak hanya memberikan konten yang dioptimalkan tetapi juga dapat dibagikan.
Tips Menggunakan Skema Markup
Pertimbangkan tip berikut untuk menyelam lebih dalam ke dunia microdata skema dan mendapatkan hasil yang lebih kaya. Yang Anda butuhkan hanyalah mengikuti tip secara proaktif.
- Jelajahi schema.org secara mendetail untuk mengetahui tentang tipe data dan properti yang didukung serta tingkat penyesuaian yang mungkin dilakukan.
- Temukan semua jenis skema yang berguna untuk halaman Web Anda.
- Identifikasi jenis yang paling sering diterapkan di halaman Web serupa dengan milik Anda. Melakukan perbandingan seperti itu juga dapat membantu dalam memilih jenis markup yang paling berguna. Schema.org berisi jenis markup yang paling umum. Singkatnya, karena bermacam-macam jenis markup, Anda perlu menjelajahi Produk.
- Semakin banyak Anda menandai halaman Anda, semakin baik hasilnya. Ketika Anda mulai memahami koleksi beragam tipe item, mudah untuk menyimpulkan berapa banyak yang ada di halaman untuk menandai. Namun, ini tidak berarti Anda harus menandai semua konten. Kuncinya di sini adalah untuk menandai konten yang terlihat oleh manusia yang mengunjungi halaman, bukan konten tersembunyi di tag div dan elemen HTML tersembunyi lainnya.
- Hindari penggunaan markup secara berlebihan dengan cara yang menyesatkan atau tidak konsisten, yang tentunya dapat memaksa Google untuk menjatuhkan hukuman yang akan memicu efek negatif pada peringkat serta reputasi situs Anda di World Wide Web. Karena itu, bersikaplah etis dan bermainlah dengan adil.
- Tidak perlu menandai setiap properti.
- Jangan ulangi konten yang ada dalam format baru schema.org, karena Google terus mendukung cuplikan untuk konten yang lazim. Selain itu, schema.org mendukung semua jenis informasi yang bahkan didukung oleh mikroformat dan RDFa. Namun demikian, pertimbangkan untuk beralih ke format markup baru untuk mendapatkan lebih banyak manfaat dalam jangka panjang.
- Jika situs memiliki konten yang saat ini tidak didukung scehma.org, pertimbangkan untuk menggunakan jenis markup yang kurang spesifik atau gunakan Produk sebagai alat penyesuaian yang kuat untuk membuat jenis baru.
- Siapkan halaman bisnis Google+ untuk meningkatkan eksposur bisnis atau merek serta mendapatkan ulasan yang lebih baik. Meskipun ini tidak terkait langsung dengan microdata skema, ini bisa memberi Anda lebih banyak ulasan serta informasi skema. Ini karena platform media sosial ini telah terintegrasi dengan Google Places karena memiliki halaman yang dikelola dengan baik.
- Terapkan Google Authorship.
- Selalu uji markup skema Anda. Jika Anda puas dengan hasilnya, itu berarti mesin pencari dapat dengan mudah merayapinya di lain waktu dan menafsirkan data dengan lebih efektif. Ini berarti peningkatan peluang untuk lebih terlihat di SERP.
Kesimpulan
Terlepas dari signifikansi dan manfaat SEO dari markup skema, penerimaannya rendah, mungkin karena kurangnya keahlian teknis atau bahkan kesadaran. Ini sebenarnya telah menciptakan peluang luar biasa bagi Webmaster dan bisnis, terutama mereka yang berada di bidang TI dan pemasaran, yang bekerja sama untuk mencapai satu tujuan. Sementara pemasar mungkin memahami pentingnya markup data terstruktur, webmaster perlu menerapkannya dengan bantuan pengetahuan HTML yang lebih maju.
Dengan kata lain, jutaan situs kehilangan banyak hal karena tidak menjadi bagian dari potensi SEO yang besar ini. Dengan menggunakan markup skema, Anda akan naik secara otomatis di tangga besar kompetisi. Menyertakan microdata skema dalam HTML pasti meningkatkan visibilitas, tetapi sama sekali bukan strategi SEO yang cepat atau buruk untuk mendapatkan peringkat yang lebih tinggi.
Sebaliknya, ini adalah praktik terbaik untuk mempermudah Anda dikenali oleh mesin pencari untuk serangkaian kata kunci yang halaman Anda dapat muncul dengan jelas di SERP. Schema markup adalah inovasi SEO yang mungkin akan bertahan lama. Oleh karena itu, ini adalah waktu yang tepat untuk mempelajari dan menerapkan microdata yang paling sesuai untuk meningkatkan hasil pencarian Anda. Namun, Anda perlu melakukannya dengan cara yang benar untuk menjadi yang terdepan. Saya harap panduan eksklusif ini membantu dalam menggunakan markup skema untuk mencapai manfaat SEO dengan cara yang lebih mudah dan lebih cepat.
