Dasar-dasar Optimasi Gambar Untuk SEO
Diterbitkan: 2017-05-29Optimalisasi gambar adalah blok bangunan SEO. Bukan lagi rahasia bahwa jika Anda ingin mengarahkan lalu lintas pencarian organik ke situs web Anda, permainan SEO Anda harus berada di paro atas. Dengan semakin banyaknya situs web pesaing yang muncul setiap hari, penting bagi Anda untuk mendapatkan peringkat pencarian yang lebih tinggi dan meningkatkan lalu lintas Anda. Namun, sebagian besar orang mengabaikan satu sumber daya penting untuk mendapatkan semua lalu lintas organik itu: Penelusuran Gambar Google . Dan, untuk mendapatkan lalu lintas itu, Anda perlu tahu tentang dasar-dasar pengoptimalan gambar. Berikut adalah beberapa ide untuk pengoptimalan gambar.
Relevansi gambar di situs web adalah faktor paling dasar untuk SEO .
Gambar harus relevan dengan konten halaman web. Jika halaman Anda tentang TV Panasonic, gunakan gambar TV tersebut dari sudut yang berbeda. Pengguna cenderung tertarik jika diberikan seluk beluk produk melalui gambar.
Sebuah tag Alt atau tag alternatif adalah bagian mendasar dari optimasi gambar .
Alt tag menjadi sangat diperlukan karena sejumlah besar mesin pencari berbasis teks yaitu mereka tidak mampu membaca gambar kita. . Teks Alt akan ditampilkan ketika pengunggahan gambar gagal. Ini berisi deskripsi singkat tentang gambar.
Contoh: Deskripsi tentang kucing Persia dapat berupa,

Tip: Jika itu adalah gambar produk, sertakan nomor model di tag alt.
Baca: Pedoman penerbitan gambar Google.
Gambar harus dikompresi atau sebaliknya, halaman akan membutuhkan waktu untuk dimuat dan netizen tidak akan menunggu situs yang lambat dimuat .
Sebuah penelitian mengatakan bahwa pengguna tidak akan menunggu lebih dari 3 detik untuk memuat halaman web. Cobalah untuk mengompres gambar Anda ke byte rendah. Situs berikut akan membantu Anda memeras byte ekstra dari gambar Anda.
- smush.it!
- compressor.io (dapat mengurangi ukuran hingga 90% dengan tetap mempertahankan kualitas gambar)
- WP Smush
- CompressJPEG (untuk gambar JPEG)
- TinyPNG (untuk gambar PNG)
- Pengoptimal Gambar EWWW
Catatan: Gunakan gambar dengan dimensi yang sama seperti yang akan ditampilkan di situs Anda.
Jika Anda tidak punya waktu untuk mengunggah gambar unik Anda, ada ribuan situs tempat Anda bisa mendapatkan gambar gratis .
Meskipun dalam beberapa kasus Anda harus mencantumkan sumber gambar, situs lain tidak memiliki persyaratan seperti itu! Situs berikut akan berguna untuk memilih gambar.
- Pixabay
- 500px
- Flickr
- Hapus percikan
- Dan lebih 20+ situs web untuk mengunduh Foto Gratis Royalti Stok Gratis
Nama gambar memainkan peran kunci dalam mendapatkan visibilitas dan relevansi pencarian .
Oleh karena itu nama gambar harus deskriptif dan harus memiliki informasi yang ringkas tentang gambar tersebut.
Misalnya Gambar tentang Pegunungan Smoky selama musim gugur bisa jadi
Smoky-mountains-fall-season.jpg dan bukan IMG_0076.jpg

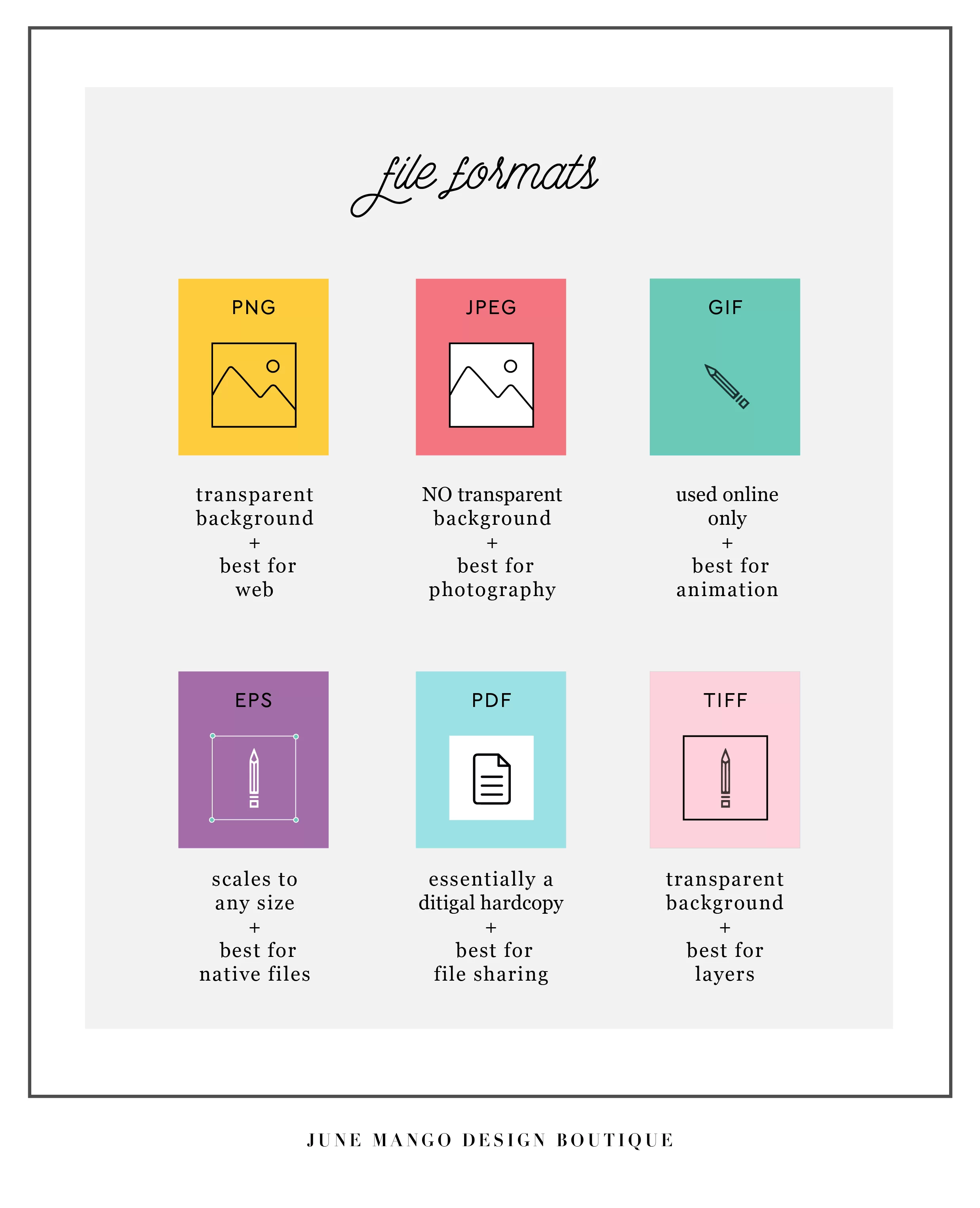
Memilih jenis file yang tepat adalah faktor penting lainnya untuk pengoptimalan gambar.

Sumber: Butik Desain mangga Juni
Jenis file yang umum digunakan adalah JPEG (Joint Photographic Experts Group), GIF (Graphics Interchange Format) dan PNG (Portable Network Graphics).
Anda dapat memanfaatkan setiap jenis dengan sebaik-baiknya dan inilah caranya:
- Gunakan format GIF untuk membuat GIF yang luar biasa
- Gunakan format JPEG untuk foto berwarna dan foto diam .
- Gunakan format PNG untuk gambar dengan sedikit warna dan logo (yang melibatkan pemudaran dan transparansi)
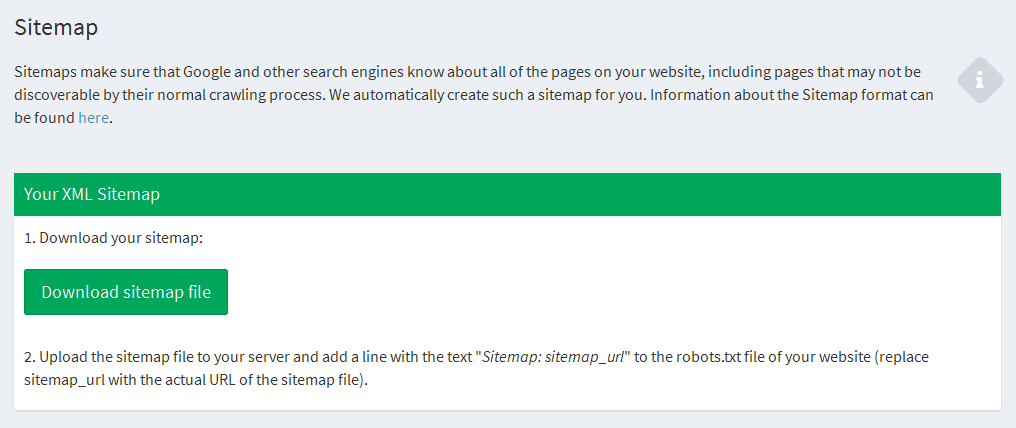
Menyertakan gambar dalam peta situs XML semakin meningkatkan kemungkinan gambar Anda ditemukan selama pencarian Google.
Anda dapat menggunakan tag <image:image> atau <image:loc> di peta situs XML Anda.


Tip: Plugin Yoast SEO adalah salah satu plugin terbaik. Secara otomatis menambahkan gambar ke peta situs XML. Anda dapat memeriksa plugin WordPress SEO terbaik di sini.
Jika ratusan situs lain menggunakan gambar unik Anda tanpa memberikan kredit, relevansi Anda akan berkurang dan itu dapat merusak situs Anda.
Anda dapat menggunakan Image Raider untuk pencarian gambar terbalik . Yang perlu Anda lakukan adalah mengunggah gambar Anda di katalog dan setiap kali situs menggunakan gambar Anda, Anda akan diberi tahu. Jika Anda tidak diberi kredit, Anda selalu dapat memintanya kepada pembuat situs.
Keterangan gambar akan membantu Anda mengurangi rasio pentalan Anda .
Rasio pentalan sekarang dipertimbangkan oleh algoritme peringkat, terutama setelah pembaruan Panda.

- Apa itu rasio pentalan?
Ketika pengguna, saat mencari hal tertentu mengklik halaman Anda dan dengan cepat kembali ke halaman pencarian, itu meningkatkan rasio pentalan Anda yang tidak diinginkan sama sekali. Itu berarti pengguna menemukan konten halaman Anda tidak memuaskan.
Jadi, jika Anda menyertakan teks yang tajam di samping judul Anda , itu akan menarik perhatian pemirsa saat mereka mengetahui tentang halaman Anda secara sekilas. Ini mengundang bacaan lebih lanjut.
Tautan balik adalah salah satu faktor utama untuk meningkatkan visibilitas dan peringkat organik Anda.
Mereka membantu bot mesin pencari merayapi situs Anda secara efektif.
- Apa yang saya maksud dengan backlink?
Ketika halaman web menautkan ke halaman lain, itu membuat tautan balik.
Misalnya, seorang fotografer mengambil gambar Coldplay di sebuah konser dan mengunggahnya di situs webnya. Jika situs web resmi Coldplay menautkan ke situs itu, itu membuat tautan balik. Sekarang mesin pencari akan mempertimbangkan kedua situs ini untuk terhubung yang pada gilirannya akan meningkatkan visibilitas halaman fotografer di semua pencarian yang terkait dengan Coldplay.
Anda tidak perlu khawatir jika Anda tidak memiliki Photoshop, ada beberapa alat pengeditan yang tersedia secara online.
Anda dapat memilih dari bawah.

- Pixlr (saya merasa paling berguna)
- Photopea
- alat foto gratis
- editor foto gratis
Thumbnail sangat nyaman karena mengurangi menjejalkan dan banyak gambar dapat ditampilkan sekaligus. Tapi hati-hati!
Jadi pilihan terbaik untuk Anda adalah mengurangi ukuran thumbnail, meskipun kualitasnya bisa menurun.
Untuk mengompresi gambar mini Anda, gunakan kode:
add_filter( 'jpeg_quality', create_function(”, 'return 60;' ) ); dengan file functions.php Anda .
Meskipun WordPress menggunakan 90 sebagai pengaturan default, Anda dapat dengan aman mengatur nilai apa pun dari 60 hingga 80 karena tidak akan ada slide yang terlihat dalam kualitas gambar.
Pendeknya,
Optimalisasi gambar bisa memakan waktu tetapi tidak sulit. Jika Anda menanamkan ide-ide yang tercakup dalam artikel, Anda akan dapat melihat sendiri bahwa visibilitas situs web Anda telah meningkat.
Punya tips lain untuk pengoptimalan gambar? Bagikan dengan kami dengan berkomentar di bawah! Saya ingin tahu pikiran Anda!
Selamat tinggal!
