Daftar Periksa SEO teknis musim gugur 2019
Diterbitkan: 2019-10-16Musim panas telah berakhir dan inilah saatnya untuk mengemasi tiup angsa dan losion berjemur Anda dan segera kembali untuk membuat situs web Anda lebih ramah mesin telusur! Ini bisa menjadi sedikit pekerjaan yang adil, jadi untuk menyederhanakan sedikit, saya telah menyusun daftar yang berfokus pada 14 poin utama dengan deskripsi singkat dan – karena ruang terbatas – tautan ke sumber daya yang menjelaskan praktik terbaik dan tip praktis.
Berikut daftar 14 hal yang akan kita periksa:
– HTTPS, HTTP/2, www
– status halaman 2xx, 3xx, 4xx, 5xx
– Halaman Yatim
– Robots.txt
– Peta Situs
– Ramah seluler
– Kecepatan halaman TTFB,
– Sumber daya minifikasi
- Cache
– Kanonik & Hreflang
– Judul, Deskripsi, H1
– Gambar : ukuran, alt, judul & gambar
– Data terstruktur Schema.org
– Struktur HTML5 semantik
Sebelum memulai, Anda harus merayapi situs Anda menggunakan OnCrawl atau aplikasi perayap lainnya.
Ambil napas dalam-dalam, dan mari kita mulai!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS adalah prioritas utama bagi Google dan mesin pencari lainnya.
Bahkan tanpa merayapi situs Anda, Anda dapat dengan mudah menguji soliditas penanganan https Anda dengan
- Pertama, ketikkan saja domain Anda tanpa “https://” ke bilah alamat dan itu akan menampilkan gembok, seperti ini:

Kedua, ketik domain Anda tetapi kali ini dengan “http://” dan harus dialihkan ke protokol “https://”.
Lihat hasil perayapan Anda dan cari url internal yang dimulai dengan http://. Jika Anda menemukannya, semuanya harus memiliki pengalihan ke https:// (atau gunakan penulisan ulang di file .htaccess Anda), dan Anda harus membaca kode situs Anda dan menggantinya dengan https:// di tautan href .
www / non-www
Search Console Google digunakan untuk membedakan antara data untuk versi www dan non-www dari url situs web Anda, tetapi karena mereka memperkenalkan Properti Domain, data tersebut digabungkan. Namun menggunakan url www atau non-www secara konsisten di seluruh situs Anda merupakan indikator kualitas sehingga Anda perlu melihat hasil perayapan Anda, periksa apakah ada pengalihan dari versi yang salah (atau gunakan penulisan ulang di file .htaccess Anda) dan perbarui url yang salah dalam kode situs Anda.
HTTP/2
Jika situs Anda membuat banyak permintaan HTTP (yang, di dunia ideal, seharusnya tidak), Anda dapat mempercepat pemuatan halaman dengan menggunakan HTTP/2 yang mengirimkan permintaan secara bersamaan daripada satu demi satu. Anda dapat memeriksa apakah server Anda mendukung HTTP/2 di sini dan, jika tidak, bicarakan dengan pengembang situs Anda tentang mengubah konfigurasi.
HSTS
Keamanan selalu menjadi masalah untuk situs web, tetapi jika Anda ingin melangkah lebih jauh, pertimbangkan untuk memaksa penggunaan HTTPS dengan tajuk HSTS (Http Strict Transfer Security).
#2 status halaman 2xx, 3xx, 4xx, 5xx
Lihat hasil perayapan Anda dan Anda akan melihat kode status untuk setiap url (halaman, gambar, file css, file javascript, dll):
- 200 berarti sukses!
- 301 adalah pengalihan permanen. Harus ada sesedikit mungkin tautan internal yang memberikan 301, jadi lihatlah html situs Anda dan ganti url yang dialihkan dengan url tujuan pengalihan.
- 302 adalah pengalihan sementara dan Anda harus menggunakan 301 sebagai gantinya, jika perlu.
- Kode 400, 410 dll berarti file tidak ditemukan. Memiliki persentase yang sangat kecil dari ini bukanlah masalah besar (dan mereka akan dihapus dari indeks Google) tetapi mereka bisa menjadi file yang Anda DO ingin diindeks dan itu juga bisa menunjukkan bahwa akses ke mereka diblokir atau bahwa url berisi, misalnya, karakter beraksen atau non-standar lainnya.
- Seharusnya ada 0 url dengan status 5xx !
Untuk informasi lebih lanjut, lihat artikel ini tentang kode status https yang berbeda.
#3 Halaman Yatim
Halaman yatim piatu adalah halaman yang tidak ditautkan dari halaman lain mana pun di situs dan dapat terjadi saat situs berukuran sangat besar, telah online selama beberapa tahun atau telah direstrukturisasi. Mereka adalah kesempatan yang sia-sia untuk SEO Anda! Anda dapat menemukannya secara manual dengan menggunakan spreadsheet untuk referensi silang daftar halaman yang dirayapi melalui situs dengan daftar halaman yang diekspor dari Search Console (untuk mendapatkan halaman yatim piatu yang telah diindeks oleh Google) dan/atau menggunakan Oncrawl untuk referensi silang dengan analisis log untuk semua halaman yatim piatu yang memiliki setidaknya satu kunjungan, terlepas dari apakah halaman tersebut diindeks atau tidak. Pemilik situs sering terkejut dengan betapa banyak barang yang bisa bersembunyi di relung gelap situs mereka!
#4 Robots.txt
Seharusnya ada file robots.txt di root situs, misalnya https://mydomain.com/robots.txt. Biasanya akan berisi instruksi yang menjelaskan bagian mana dari situs yang dapat diakses oleh robot mesin pencari dan bagian mana yang tidak dan pembatasan yang terlalu luas dapat menyebabkan bagian situs tidak diindeks. Itu juga harus berisi tautan ke peta situs situs seperti ini:

#5 Peta Situs XML
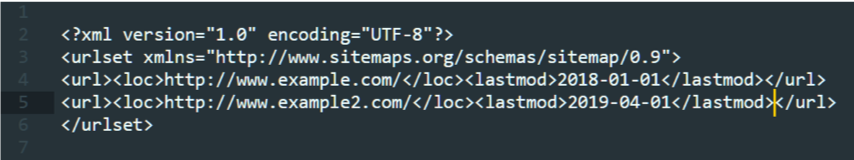
Anda harus memiliki peta situs yang berisi daftar lengkap halaman Anda dan harus mutakhir. Beberapa plugin dan perangkat lunak perayapan akan menghasilkan peta situs, tetapi dapat dilakukan secara manual, dan struktur dasar yang harus dimiliki adalah seperti ini:

Atribut adalah tanggal halaman terakhir diperbarui, dan penting. Temukan lebih banyak informasi tentang peta situs di sini.
#6 Ramah seluler
Ini adalah keseluruhan subjek itu sendiri! Karena indeks Google mengutamakan seluler, Anda perlu memeriksa situs Anda secara teratur untuk memastikan bahwa setiap perubahan terbaru tidak membuatnya tidak ramah seluler. Uji bagaimana bot seluler Google melihat situs Anda di sini.

Meskipun halaman tersebut dianggap ramah seluler secara global, halaman tersebut akan sering memberi Anda petunjuk tentang masalah yang ditemukannya.
#7 Kecepatan halaman: TTFB
Kecepatan halaman sangat penting. Ada beberapa faktor yang mempengaruhi hal ini dan kita akan melihat beberapa di artikel ini, tetapi salah satu yang paling mendasar adalah Time To First Bite (TTFB) atau, dengan kata lain, selang waktu antara ketika Anda mengklik tautan dan saat byte pertama data diterima oleh browser Anda. Anda dapat memeriksanya di Wawasan Kecepatan Halaman, Pingdom atau Alat Pengembang Chrome dan idealnya (menurut Google) kurang dari 200 milidetik.

Jika Anda memiliki situs yang membengkak di server yang lambat, itu bisa sepuluh kali lipat dengan mudah. Jika Anda menghargai bisnis Anda, dapatkan hosting yang bagus, dan sekarang ada semakin banyak layanan hosting yang sangat cepat dioptimalkan untuk CMS seperti WordPress.
#8 Kecepatan halaman: Memperkecil sumber daya halaman
Banyak situs memuat sejumlah besar sumber daya tambahan – seperti file css dan javascript – yang diperlukan untuk rendering dan interaksi halaman, terutama CMS plugin-berat seperti WordPress. Jadi lanjutkan dan buka sumber halaman beranda Anda dan cari (Ctrl+F) untuk “.js”:


Masing-masing file tersebut memerlukan permintaan http terpisah dan hanya membutuhkan lebih banyak data untuk diunduh.
Jadi, pertama-tama, tanyakan pada diri Anda “apakah semua plugin dan interaktivitas javascript lainnya benar-benar meningkatkan pengalaman pengguna?” Jika demikian, itu bagus, tetapi Anda perlu menggabungkan sebanyak mungkin file js menjadi satu file dan kemudian mengecilkannya untuk mengurangi ukurannya. Jika Anda tidak memiliki plugin untuk melakukannya, ada banyak alat online. Kemudian lakukan hal yang sama untuk file css Anda.
#9 Kecepatan halaman: Cache dan CDN
Menggunakan cache untuk menyajikan halaman dan file yang tidak sering berubah (atau tidak sama sekali) adalah subjek lain dalam dirinya sendiri karena ada beberapa cara untuk mengimplementasikannya tergantung pada situasi khusus Anda, tetapi ini adalah cara yang bagus untuk mempercepat Anda pemuatan situs.
CDN adalah layanan yang terdiri dari server pengiriman konten cepat yang menangani pengiriman semua file statis untuk situs Anda, seperti gambar, meninggalkan server situs Anda sendiri untuk hanya menghasilkan html, beban kerja yang jauh lebih ringan. Beberapa CDN juga akan mengubah ukuran gambar dengan cepat jika dimensi tertentu dikirim dalam permintaan.
Bicaralah dengan pengembang situs Anda tentang apakah Anda memiliki sistem cache dan kemungkinan penerapannya.
#10 Kanonik & Hreflang
Atribut hreflang paling penting jika Anda memiliki versi bahasa yang berbeda dari halaman yang sama, tetapi Anda tetap harus memasukkannya, bersama dengan tag kanonik, karena Google mencarinya bahkan di halaman mono-bahasa. Baca selengkapnya tentang menggunakan tag kanonik di sini.
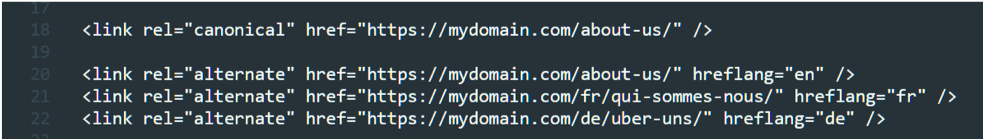
Lihat di bagian kode sumber halaman Anda: tag kanonik harus berisi url halaman tempatnya berada dan atribut hreflang harus mengarah ke url untuk setiap versi bahasa, termasuk satu untuk bahasa halaman saat ini, seperti ini:

#11 Judul, Deskripsi, H1
Anda dapat memeriksanya dengan merayapi halaman situs Anda. Baca informasi lebih lanjut tentang cara menulis 3 elemen ini di sini.
Judul
Setiap halaman harus memiliki judul yang unik. Panjangnya harus antara 15 dan 40 karakter, hindari kata-kata seperti "mengagumkan", "gila" dan "tidak dapat dipercaya", harus mengandung kata kunci dan merupakan hal pertama yang akan dilihat orang dalam hasil pencarian sehingga harus menjawab pertanyaan pengguna dengan tepat. permintaan pencarian.
Keterangan
Halaman yang ingin Anda rangking harus memiliki deskripsi meta yang unik dan menarik. Deskripsi itu sendiri bukan merupakan faktor peringkat, tetapi jika menarik dan memiliki ajakan bertindak, Anda akan mendapatkan rasio klik-tayang yang lebih tinggi, karena sering digunakan oleh Google sebagai teks deskriptif yang muncul di halaman hasil pencarian.
H1
Tag <h1> adalah judul header konten utama dan harus unik di semua halaman. Ini harus menjadi hal pertama yang dilihat pengguna di halaman dan harus meyakinkan pengguna bahwa halaman ini akan memberi mereka informasi yang mereka butuhkan.
#12 Gambar: ukuran, alt, judul, dan gambar
Lihat bagian gambar dari data perayapan Anda dan pertimbangkan poin-poin di bawah ini. Anda bisa mendapatkan informasi lebih detail tentang gambar di sini.
- Tidak ada gambar halaman standar yang boleh lebih besar dari 100rb atau akan memperlambat kecepatan pemuatan halaman Anda, terutama di seluler. Lihat terutama pada gambar yang diunggah oleh kontributor; Saya telah melihat gambar 5 megabyte di halaman blog!
- Pastikan mereka memiliki nama yang berguna tanpa karakter khusus (dan tidak ada status "404 File Tidak Ditemukan"!)
- Gambar harus memiliki nilai untuk atribut "alt" dan harus mendeskripsikan gambar.
- Atribut judul, meskipun tidak penting, juga merupakan peluang.
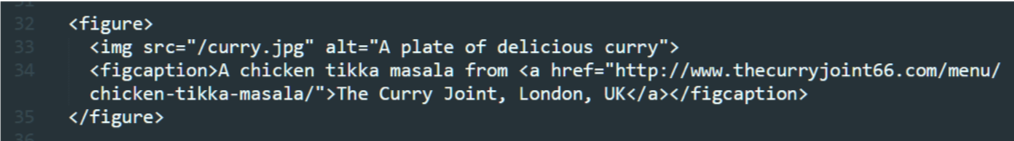
- Gunakan tag semantik HTML5 <figure> di sekitar gambar Anda dan tambahkan </figure>, seperti ini :

John Mueller dari Google telah menyatakan bahwa pencarian gambar Google melihat alt dan figcaption dan memperlakukannya sebagai entitas yang terpisah.
# 13 Data terstruktur Schema.org
Data terstruktur Schema.org telah menjadi sarana penting untuk mengomunikasikan informasi ke mesin telusur dan merupakan subjek luas lainnya, tetapi Anda dapat memeriksa apakah itu ada dan digunakan dengan benar dengan menguji URL halaman Anda di Alat Pengujian Data Terstruktur.
Data terstruktur berikut harus ada:
- Di halaman Beranda dan Tentang Kami setidaknya Anda harus memiliki mark-up penuh untuk organisasi Anda, sespesifik mungkin tentang jenis organisasi. Jika Anda seorang LocalBusiness, lihat sub-tipe. Sertakan sebanyak mungkin data spesifik – mengidentifikasi pendiri, menautkan ke akun sosial, ke situs identifikasi perusahaan resmi, ke organisasi profesional tempat perusahaan Anda menjadi anggota, dll – yang akan meningkatkan pemahaman dan kepercayaan Google serta meningkatkan peringkat Anda.
- Pada halaman produk dan layanan, sertakan data lengkap, menautkan ke perusahaan Anda sebagai penyedia (atau sebagai broker jika Anda mencantumkan layanan yang disediakan oleh perusahaan lain) dan properti areaServed untuk layanan.
- Jika situs Anda memiliki ulasan di platform ulasan, pastikan untuk menandainya di Skema, dan gunakan starRating jika Anda seorang LodgingBusiness atau FoodEstablishment dan memiliki bintang.
- Artikel blog harus ditandai sepenuhnya, termasuk DatePublished dan DateModified dan informasi lengkap tentang Penulis dengan tautan ke situs atau halaman akun sosial mereka untuk menunjukkan keahlian mereka.
Ini hanyalah beberapa kemungkinan yang ditawarkan oleh markup data terstruktur Schema.org. Pastikan untuk menggunakan format JSON-LD daripada menyertakannya sebaris di tag html halaman.
[Ebook] Teknis SEO untuk pemikir non-teknis
#14 Struktur HTML5 semantik

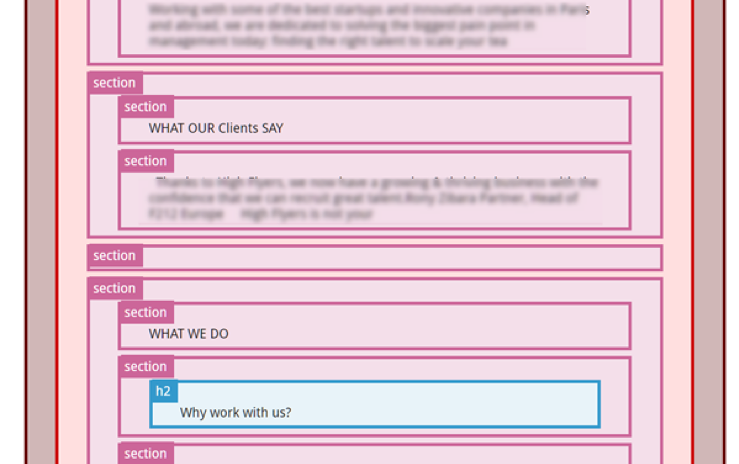
Ini adalah poin terakhir untuk memeriksa daftar kami. Seperti yang saya jelaskan dalam artikel saya tentang tag HTML5 Semantik, salah satu tujuan menggunakan tag ini adalah untuk membuat hidup Google lebih mudah dengan memberi tahu secara tepat bagian halaman mana yang berisi konten unik dan penting. Jadi, jika Anda memiliki struktur yang terlalu rumit dengan bagian yang berisi bagian yang berisi artikel dan seterusnya (seperti pada gambar), Anda hanya membuat segalanya menjadi lebih rumit! Lihat artikel untuk melihat contoh struktur sederhana yang bagus dan kemudian uji di penampil HTML5 Semantik.
Sebuah kata terakhir
Fiuh, itu cukup perjalanan! Jika Anda telah memeriksa semua poin tersebut, Anda sedang dalam perjalanan untuk membuat situs web Anda menjadi mesin informasi berkinerja tinggi yang ramping yang akan disukai oleh algoritme mesin telusur!
Satu hal lagi: uji situs Anda seolah-olah Anda adalah pengguna biasa . Anda mungkin berpikir “tunggu, apa?!” tetapi Anda akan terkejut betapa jarangnya orang menguji situs mereka sendiri dan terkejut mengetahui bahwa sangat sulit untuk melakukan pemesanan, menemukan formulir kontak, dll. Silakan, lakukan sekarang!
Selamat musim gugur!
