Apa itu AMP? Panduan Lengkap untuk Accelerated Mobile Pages
Diterbitkan: 2018-08-22BAGIAN 1: Apa itu Laman Seluler yang Dipercepat?
Pola pikir yang mengutamakan seluler akan tetap ada – pernyataan tersebut berlaku baik dari sisi bisnis maupun konsumen.
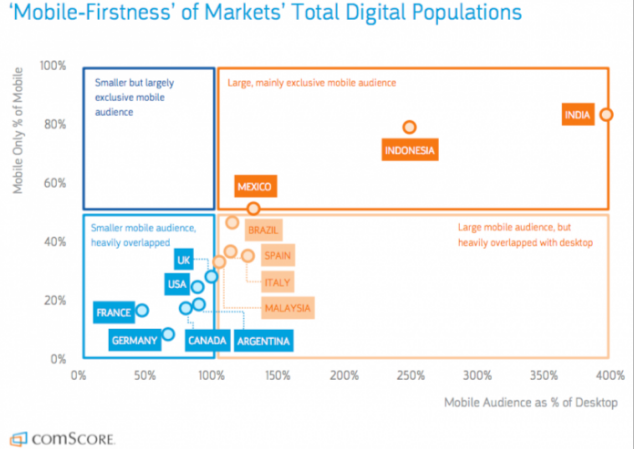
Untuk mengatakan pengguna, konsultasikan dengan ponsel mereka sebelum melakukan pembelian akan menjadi pernyataan yang meremehkan. Penggunaan internet seluler telah melampaui penggunaan seluler desktop di seluruh dunia. Bahkan negara-negara seperti India, Meksiko, dan Indonesia memiliki penggunaan smartphone vs. desktop 4 kali lebih tinggi:

Ada 30 miliar momen seluler (momen saat pelanggan menghubungi ponsel mereka dan mengharapkan jawaban segera) setiap hari di AS saja. Artinya, setiap hari merek Anda memiliki 30 miliar peluang seluler untuk menawarkan sesuatu yang diinginkan pengguna kepada pengguna.
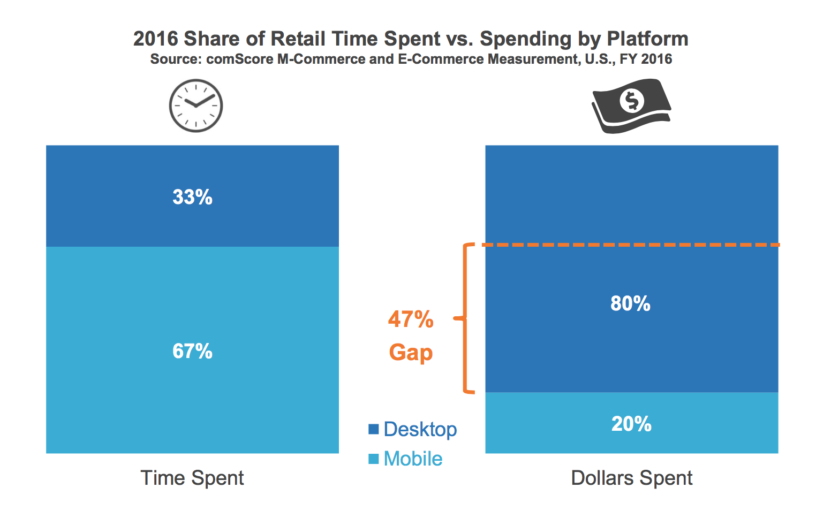
Dan pengeluaran iklan seluler masih tertinggal dari konsumsi media seluler:

Ada alasan mengapa pengguna menghabiskan lebih banyak waktu menjelajah di ponsel daripada membeli – pengguna lebih mendambakan kepuasan instan saat menggunakan perangkat seluler mereka.
Jawab pertanyaan ini – berapa lama Anda menunggu laman web seluler dimuat?
Menurut data yang dikumpulkan oleh Google dan SOASTA, 40% konsumen meninggalkan halaman yang membutuhkan waktu lebih dari tiga detik untuk dimuat.
Tiga detik.
Selama itu Anda harus menjaga perhatian pengguna yang menyukai iklan Anda dan mengkliknya. Dan jika halaman web Anda gagal dimuat dalam waktu yang disebutkan di atas, Anda membuat iklan, terlepas dari seberapa menariknya, sia-sia. Kabar buruknya adalah kenyataan bahwa menurut data, sebagian besar situs seluler ritel membutuhkan waktu sekitar 6,9 detik untuk dimuat, itu lebih dari dua kali lipat jumlah waktu tunggu 40% pengguna sebelum meninggalkan halaman.
Bagaimana kecepatan halaman web memengaruhi rasio pentalan
Kecepatan merupakan faktor penting saat mengukur rasio pentalan untuk laman web seluler. Sebelum kita mempelajarinya lebih jauh, penting untuk menjelaskan bahwa kecepatan terutama dipertimbangkan dalam dua aspek untuk rasio pentalan situs seluler, yaitu waktu siap DOM dan waktu muat halaman penuh:

1. Waktu siap DOM: Waktu siap DOM adalah jumlah waktu yang diperlukan agar kode HTML laman diterima dan diurai oleh browser – ini adalah prediktor rasio pentalan terbesar. Meskipun pengguna mungkin tidak mengetahui kapan kode HTML diterima dan diuraikan, kode tersebut harus dimuat sebelum elemen laman apa pun seperti gambar dapat dimuat. Jika kode HTML memakan waktu terlalu lama, waktu pemuatan situs web menjadi lambat. Untuk mempercepat waktu siap DOM halaman web seluler Anda, sebaiknya hindari penggunaan JavaScript yang memblokir dan mencegah browser mengurai kode HTML. Elemen halaman yang menggunakan JavaScript mencakup iklan pihak ketiga dan widget sosial yang harus diambil dari server eksternal sebelum halaman dapat dimuat.
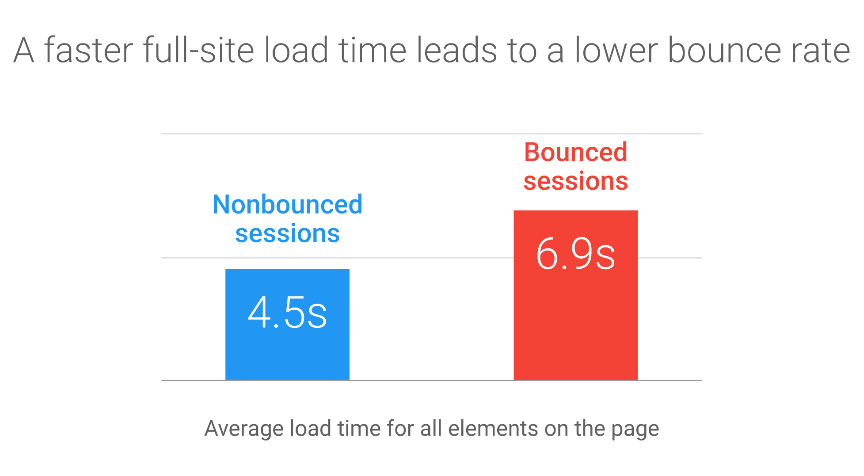
2. Waktu muat halaman penuh: Waktu muat halaman penuh mencakup waktu yang dibutuhkan gambar, font, kode CSS, dll. untuk dimuat di halaman web. Pemuatan halaman penuh yang lebih cepat menyebabkan rasio pentalan yang lebih rendah:

Untuk memastikan halaman web Anda memiliki waktu muat halaman penuh yang lebih cepat, Anda harus mengoptimalkan gambar, font, dan menghindari file pihak ketiga yang berpotensi memperlambat waktu muat.
Waktu muat halaman adalah salah satu alasan terkuat halaman terpental, yang lebih buruk adalah bahwa pengguna tidak hanya akan meninggalkan halaman, tetapi, penelitian menunjukkan 79% pengguna tidak akan kembali setelah mereka mengalami pengalaman lambat di halaman web.
Pertimbangkan wahyu mengejutkan ini tentang kecepatan memuat halaman:
- Rata-rata situs seluler membutuhkan waktu 19 detik untuk memuat melalui koneksi 3G, dan 77% situs seluler memerlukan waktu lebih dari 10 detik untuk dimuat.
- Google menemukan bahwa konversi lebih rendah sebesar 20% untuk setiap detik tambahan yang diperlukan halaman web untuk dimuat. Sebagai perbandingan, situs yang dimuat dalam 5 detik memiliki pendapatan iklan seluler 2x lebih banyak daripada situs yang dimuat dalam 19 detik.
- 61% pengguna tidak mungkin kembali ke situs seluler yang sulit mereka akses.
Apa artinya ini?
Jika pemuatan halaman seluler tidak instan, tidak cukup cepat bagi pengguna, mereka akan terpental, dan mungkin tidak akan kembali.
Untuk memastikan hal ini tidak terjadi pada laman web seluler Anda, penting bagi Anda untuk AMPlify situs web dan laman landas seluler Anda.
Apa itu AMP?
Google meluncurkan proyek sumber terbuka Laman Seluler yang Dipercepat untuk memastikan bahwa laman web seluler beroperasi dengan kecepatan optimal.
Proyek AMP bertujuan untuk 'membangun web masa depan bersama-sama' dengan memungkinkan Anda membuat halaman web dan iklan yang secara konsisten cepat, indah, dan berperforma tinggi di seluruh perangkat, dan platform distribusi.
AMP dibangun bekerja sama dengan ribuan pengembang, penerbit, situs web, perusahaan distribusi, dan perusahaan teknologi. Lebih dari 1,5 miliar halaman AMP telah dibuat hingga saat ini, dan lebih dari 100 penyedia analitik, teknologi iklan, dan CMS terkemuka mendukung format AMP.
Saat Anda membuat halaman seluler dalam format AMP, Anda mendapatkan:
1. Performa dan keterlibatan yang lebih tinggi: Halaman yang dibuat di proyek sumber terbuka AMP dimuat hampir secara instan, memberikan pengalaman yang lancar dan lebih menarik kepada pengguna di ponsel dan desktop mereka.
2. Fleksibilitas dan hasil: Bisnis memiliki kesempatan untuk memutuskan cara mempresentasikan konten mereka dan vendor teknologi apa yang akan digunakan, sembari mempertahankan dan meningkatkan KPI.
Anda mungkin pernah mengklik halaman AMP sebelumnya, hanya saja Anda tidak menyadarinya. Satu-satunya hal yang mungkin Anda perhatikan adalah seberapa cepat halaman setelah Anda mengklik. Halaman web yang dibuat dengan AMP memiliki indikator petir di hasil pencarian.
Berikut cara mengenali AMP di hasil penelusuran:

Inilah tampilan halaman AMP dibandingkan dengan halaman web biasa:

Alasan mengapa halaman AMP dimuat secara instan adalah karena AMP membatasi HTML/CSS dan JavaScript, memungkinkan perenderan halaman web seluler lebih cepat. Tidak seperti halaman seluler biasa, halaman AMP secara otomatis di-cache oleh Google AMP Cache untuk waktu pemuatan yang lebih cepat di pencarian Google.
Pengguna memiliki ekspektasi tertentu saat menggunakan perangkat seluler, mereka menginginkan pengalaman yang bermakna, relevan, dan lebih cepat – untuk memastikan ekspektasi audiens target Anda terpenuhi, AMP adalah taruhan terbaik Anda.
Panduan ini akan membawa Anda melalui semua yang perlu Anda ketahui tentang proyek sumber terbuka AMP. Kami akan melalui prosedur yang tepat tentang cara kerja AMP, dan apa yang membuat halaman memuat begitu cepat.
Panduan ini juga akan menampilkan studi kasus tentang bagaimana menggunakan AMP membantu meningkatkan konversi untuk bisnis di berbagai industri dan manfaat yang akan Anda dapatkan saat membuat halaman Anda AMPlify. Bagian terakhir akan membahas apa itu laman landas Seluler yang Dipercepat dan mengapa Anda harus membuat laman untuk menawarkan laman landas yang lebih cepat dan lebih relevan kepada pengunjung.
BAGIAN 2: Bagaimana cara kerja AMP?
Google meluncurkan kerangka kerja open-source Accelerated Mobile Pages (AMP) pada Februari 2016. Kerangka kerja ini dibuat karena ada kebutuhan untuk menciptakan pengalaman pengguna yang dioptimalkan dan terintegrasi dengan erat, bukan pengalaman seluler yang kikuk dan lambat yang dihadapi pengguna setiap hari. dasar.
Google memulai proyek AMP untuk membuat kerangka kerja yang akan memberikan jalur yang tepat untuk menciptakan pengalaman halaman web seluler yang dioptimalkan. Proyek sumber terbuka AMP didokumentasikan dengan baik, mudah diterapkan, dapat divalidasi, dan berpendapat tentang mengutamakan pengguna dalam desain halaman web.
Sejak diluncurkan hampir dua tahun lalu, 25 juta domain telah menerbitkan lebih dari 4 miliar halaman AMP:

Sejak peluncurannya, tidak hanya jumlah halaman AMP yang meningkat, tetapi juga kecepatannya, waktu rata-rata yang dibutuhkan halaman AMP untuk memuat dari pencarian Google sekarang kurang dari setengah detik.
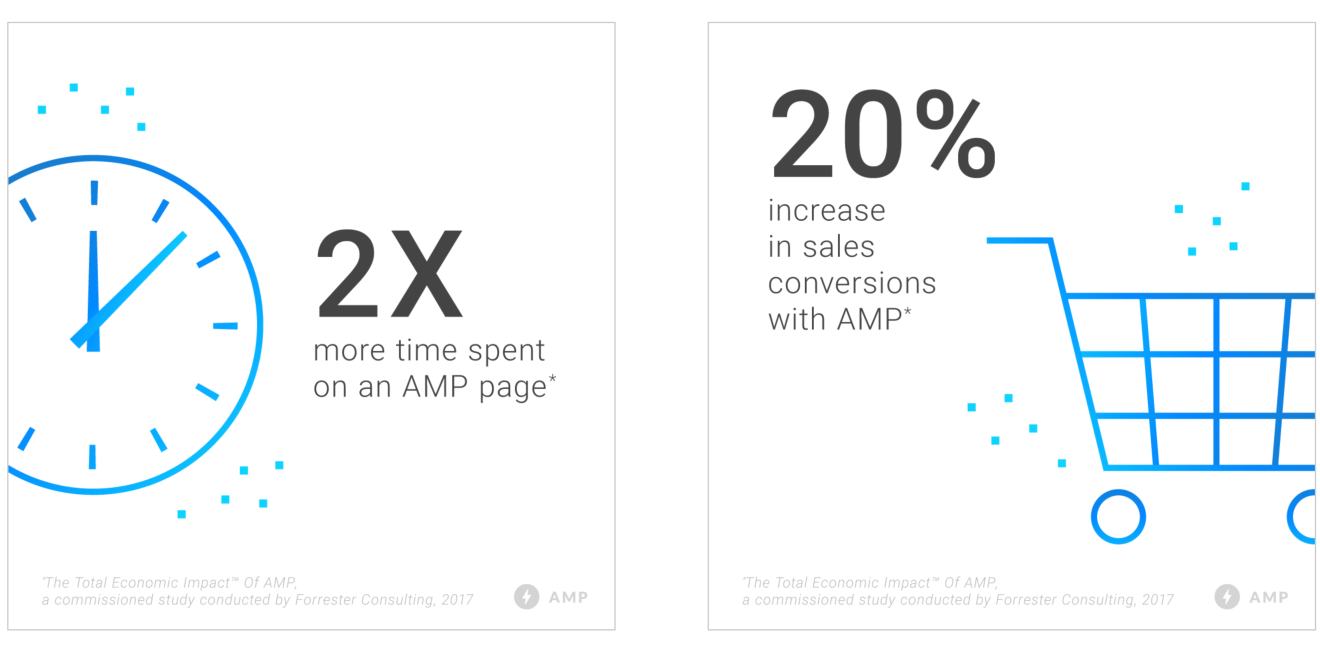
AMP menghasilkan peningkatan lalu lintas situs web sebesar 10% dengan peningkatan waktu yang dihabiskan di halaman sebanyak 2 kali lipat. Situs e-niaga yang menggunakan AMP mengalami peningkatan penjualan dan konversi sebesar 20% dibandingkan dengan halaman non-AMP:

AMP membantu bisnis membuat versi laman web yang disederhanakan, bersih, dan relevan, memberikan pengalaman web seluler yang lebih cepat kepada pengguna.
Chartbeat menganalisis data dari 360 situs web menggunakan AMP dari Juni 2016 – Mei 2017 untuk mengetahui bahwa penayang biasa yang menggunakan halaman AMP melihat 16% dari semua lalu lintas seluler di konten AMP mereka.
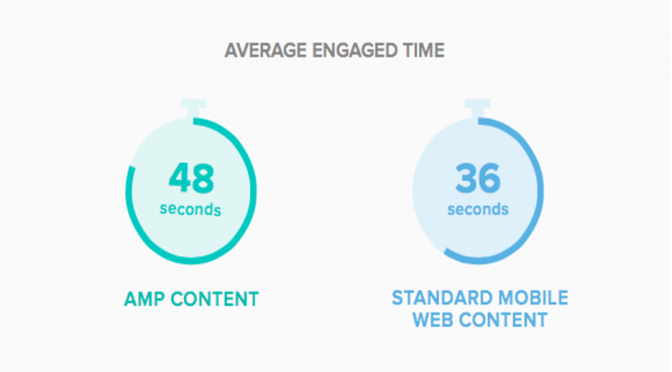
Halaman AMP memuat kira-kira empat kali lebih cepat daripada halaman web standar, plus pengguna terlibat 35% lebih banyak dengan halaman AMP dibandingkan dengan halaman web seluler standar:

Sekarang kita tahu mengapa Anda harus menggunakan halaman AMP, mari kita lihat cara kerja AMP, bagaimana perbandingannya dengan desain web responsif, Artikel Instan Facebook, dan Aplikasi Web Progresif.
3 komponen inti AMP
Halaman AMP dibuat dengan tiga komponen inti berikut:
HTML AMP
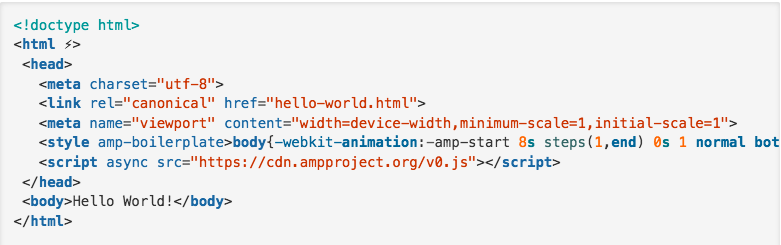
HTML AMP pada dasarnya adalah HTML hanya dengan beberapa batasan untuk kinerja yang andal. File HTML AMP paling sederhana terlihat seperti ini:

Sebagian besar tag dalam HTML AMP adalah tag HTML biasa, namun beberapa tag HTML diganti dengan tag khusus AMP. Tag khusus ini disebut komponen HTML AMP dan membuat pola tag umum mudah diterapkan dengan cara yang berperforma tinggi. Halaman AMP ditemukan oleh mesin pencari dan platform lain dengan tag HTML.
Anda dapat memilih untuk memiliki versi non-AMP dan versi AMP halaman Anda, atau hanya versi AMP.
JavaScript AMP (JS)
Pustaka JS AMP memastikan perenderan cepat halaman HTML AMP. Pustaka JS menerapkan semua praktik kinerja terbaik AMP seperti CSS sebaris dan pemicuan font, ini mengelola pemuatan sumber daya dan memberi Anda tag HTML khusus untuk memastikan perenderan laman yang cepat.
AMP JS menjadikan semuanya dari sumber daya eksternal asinkron, sehingga tidak ada apa pun di halaman yang dapat memblokir apa pun dari perenderan. JS juga menggunakan teknik kinerja lain seperti sandboxing semua iframe, pra-perhitungan tata letak setiap elemen halaman sebelum sumber daya dimuat, dan penonaktifan pemilih CSS yang lambat.
Cache AMP
Cache AMP Google digunakan untuk menyajikan halaman HTML AMP yang di-cache. Cache AMP adalah jaringan pengiriman konten berbasis proxy yang digunakan untuk mengirimkan semua dokumen AMP yang valid. Cache mengambil halaman HTML AMP, meng-cache-nya, dan meningkatkan performa halaman secara otomatis.
Untuk mempertahankan efisiensi maksimum, Cache AMP memuat dokumen, file JS, dan semua gambar dari asal yang sama yaitu menggunakan HTTP 2.0.
Cache AMP hadir dengan sistem validasi bawaan yang mengonfirmasi bahwa halaman dijamin berfungsi, dan tidak bergantung pada kekuatan eksternal yang dapat memperlambat halaman. Sistem validasi beroperasi pada serangkaian pernyataan yang mengonfirmasi bahwa mark-up halaman memenuhi spesifikasi HTML AMP.
Versi tambahan dari sistem validasi tersedia di setiap halaman AMP. Versi ini dapat mencatat kesalahan validasi secara langsung ke konsol browser saat halaman dirender, memungkinkan Anda untuk melihat perubahan rumit dalam kode Anda yang dapat berdampak pada kinerja dan pengalaman pengguna.
Tiga komponen inti AMP bekerja bersamaan untuk memungkinkan halaman dimuat dengan cepat. Bagian selanjutnya akan menyoroti tujuh teknik pengoptimalan yang digabungkan untuk membuat halaman AMP begitu cepat.
Semua JavaScript AMP dijalankan secara asinkron
JavaScript dapat memodifikasi setiap aspek halaman, ia memiliki kekuatan untuk memblokir konstruksi DOM dan menunda perenderan halaman – kedua faktor tersebut menyebabkan pemuatan halaman yang lambat. Untuk memastikan JavaScript tidak menunda rendering halaman, AMP hanya mengizinkan JavaScript asinkron.
Halaman AMP tidak menyertakan JavaScript yang ditulis penulis, melainkan semua fitur halaman interaktif ditangani oleh elemen AMP khusus. Elemen AMP kustom ini mungkin menyertakan JavaScript, tetapi elemen tersebut dirancang dengan hati-hati untuk memastikan elemen tersebut tidak memicu penurunan performa apa pun.
AMP melakukan JavaScript pihak ketiga di iframe, tetapi tidak dapat memblokir perenderan halaman.
Semua sumber daya diukur secara statis
Semua sumber daya eksternal seperti gambar, iframe, dan iklan harus menyatakan ukuran HTML-nya sehingga AMP dapat menentukan ukuran dan posisi setiap elemen sebelum sumber daya halaman diunduh. AMP memuat tata letak halaman tanpa menunggu resource apa pun untuk didownload.
AMP memiliki kemampuan untuk memisahkan tata letak dokumen dari tata letak ukuran, hanya satu permintaan HTTP yang diperlukan untuk menata seluruh dokumen. Karena, AMP dioptimalkan untuk menghindari tata letak gaya yang mahal dan penghitungan ulang di browser, tidak ada tata letak ulang saat sumber daya halaman dimuat.
Mekanisme ekstensi tidak memblokir rendering
AMP tidak mengizinkan mekanisme ekstensi untuk memblokir perenderan halaman, mendukung ekstensi untuk elemen seperti lightbox dan penyematan media sosial, dan meskipun ini memerlukan permintaan HTTP tambahan, AMP tidak memblokir tata letak dan perenderan halaman.
Jika sebuah halaman menggunakan skrip khusus, ia harus memberi tahu sistem AMP bahwa pada akhirnya halaman tersebut akan memiliki tag khusus, AMP kemudian membuat tag yang diperlukan agar halaman tidak melambat. Misalnya, jika tag amp-iframe memberi tahu AMP bahwa akan ada tag amp-iframe, AMP akan membuat kotak iframe sebelum mengetahui apa yang akan disertakan.
Semua JavaScript pihak ketiga dijauhkan dari jalur kritis
JavaScript pihak ketiga menggunakan pemuatan JS sinkron, ini cenderung memperlambat waktu muat Anda. Laman AMP mengizinkan JavaScript pihak ketiga tetapi hanya dalam iframe kotak pasir, dengan melakukan ini pemuatan JavaScript tidak dapat memblokir eksekusi laman utama. Bahkan jika JavaScript iframe kotak pasir memicu beberapa penghitungan ulang gaya, iframe kecil mereka memiliki DOM yang sangat sedikit.
Penghitungan ulang iframe dijalankan dengan sangat cepat dibandingkan dengan penghitungan ulang gaya dan tata letak halaman.
CSS harus sebaris dan terikat ukuran
CSS memblokir rendering, juga memblokir semua pemuatan halaman, dan cenderung menyebabkan kembung. HTML AMP hanya mengizinkan gaya sebaris, ini menghapus 1 atau sebagian besar beberapa permintaan HTTP dari jalur rendering penting ke sebagian besar halaman web.
Lembar gaya sebaris harus memiliki ukuran maksimum 75kb, meskipun ini cukup besar untuk halaman yang sangat rumit, penulis halaman tetap harus mempraktikkan kebersihan CSS yang baik.
Pemicuan font efisien
Pengoptimalan font web sangat penting untuk pemuatan cepat karena font web biasanya berukuran besar. Pada halaman biasa yang menyertakan beberapa skrip sinkronisasi dan beberapa lembar gaya eksternal, browser menunggu untuk mengunduh font hingga semua skrip dimuat.
Kerangka kerja AMP mendeklarasikan nol permintaan HTTP hingga semua font mulai diunduh. Ini hanya dimungkinkan karena semua JavaScript di AMP memiliki atribut async dan hanya lembar sebaris yang diizinkan, tidak ada permintaan HTTP yang memblokir browser untuk mengunduh font.
Penghitungan ulang gaya diminimalkan
Di halaman AMP, semua pembacaan DOM terjadi sebelum semua penulisan, hal ini memastikan hanya ada satu penghitungan ulang gaya per frame – jadi tidak ada efek negatif pada performa perenderan halaman.
Hanya menjalankan animasi yang dipercepat GPU
Untuk menjalankan pengoptimalan cepat, Anda harus menjalankannya di GPU. GPU bekerja berlapis-lapis, tahu cara melakukan beberapa hal pada lapisan ini – lapisan dapat dipindahkan dan dipudarkan. Namun, ketika GPU tidak dapat memperbarui tata letak halaman, itu memberikan tugas ini ke browser dan itu tidak baik untuk waktu muat halaman.
Aturan untuk CSS terkait animasi memastikan bahwa animasi dapat dipercepat GPU, ini berarti AMP hanya memungkinkan animasi dan transisi pada transformasi dan opacity sehingga tata letak halaman tidak diperlukan.
Pemuatan sumber daya diprioritaskan
AMP mengontrol semua pemuatan sumber daya, memprioritaskan pemuatan sumber daya dan hanya memuat apa yang dibutuhkan dan mengambil terlebih dahulu semua sumber daya yang dimuat lambat.
Saat AMP mengunduh sumber daya, pengunduhan akan dioptimalkan sehingga sumber daya yang paling penting diunduh terlebih dahulu. Semua gambar dan iklan hanya diunduh jika kemungkinan dilihat oleh pengguna, jika berada di paro atas, atau jika pengunjung cenderung menggulirnya.
AMP juga memiliki kemampuan untuk mengambil awal sumber daya yang dimuat lambat, sumber daya ini dimuat selambat mungkin, tetapi diambil lebih awal sedini mungkin. Dengan cara ini, semuanya dimuat dengan sangat cepat, tetapi CPU hanya digunakan saat sumber daya ditampilkan kepada pengguna.
Memuat halaman secara instan
API pra-koneksi AMP yang baru banyak digunakan untuk memastikan bahwa permintaan HTTP secepat mungkin segera setelah dibuat. Karena itu halaman dirender sebelum pengguna secara eksplisit menyatakan mereka ingin menavigasi ke sana, halaman tersebut mungkin tersedia pada saat pengguna benar-benar melihatnya, membuat halaman dimuat secara instan.
AMP dioptimalkan untuk tidak menggunakan banyak bandwidth dan CPU saat melakukan pra-rendering konten web. Saat dokumen AMP dipra-render untuk pemuatan instan, sumber daya paro atas benar-benar diunduh, dan sumber daya yang mungkin menghabiskan banyak CPU, seperti iframe pihak ketiga, tidak diunduh.
Anda juga dapat menggunakan video berikut untuk mengetahui '7 cara AMP mempercepat halaman Anda':
Sekarang setelah kita mengetahui cara kerja AMP, mari kita lihat perbandingan AMP dengan Artikel Instan Facebook, Desain Web Responsif, dan Aplikasi Web Progresif.
AMP vs. Artikel Instan Facebook
Facebook meluncurkan Artikel Instan pada tahun 2015 untuk membantu penerbit menghadirkan pengalaman membaca yang luar biasa cepat dan imersif bagi orang-orang di Facebook. Artikel Instan Facebook adalah:
- 10 kali lebih cepat daripada artikel web seluler standar
- Rata-rata 20% lebih banyak Artikel Instan dibaca
- 70% pembaca cenderung meninggalkan Artikel Instan
Artikel Instan membantu penerbit membuat artikel cepat dan interaktif di Facebook. Mereka memberi Anda keuntungan sebagai berikut:
- Cepat dan responsif: Artikel Instan dimuat secara instan, apa pun koneksi atau perangkat yang digunakan pengguna. Artikel mudah digunakan saat diubah untuk pengalaman mendongeng seluler.
- Interaktif dan menarik: Pengalaman mendalam dari Artikel membuatnya lebih interaktif, itulah sebabnya Artikel Instan dibagikan 30% lebih sering daripada artikel web seluler. Bantuan tersebut memperkuat jangkauan cerita Anda di Kabar Beranda.
- Monetisasi yang mudah dan fleksibel: Monetisasi merupakan bagian integral dari Artikel Instan. Untuk mengembangkan bisnis Anda dengan Artikel, Anda dapat memperluas iklan yang dijual langsung, dan mengisi inventaris iklan yang tersedia dengan Jaringan Pemirsa Facebook, dan bahkan membuat konten bermerek asli.
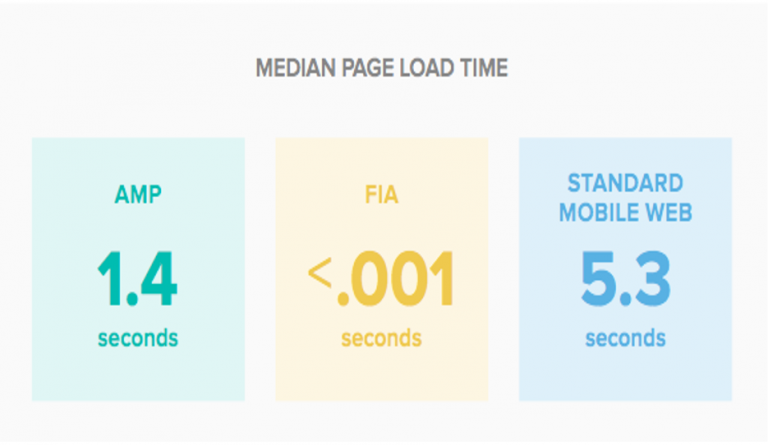
Halaman AMP dan Artikel Instan memberikan waktu pemuatan yang cepat kepada pengguna, yang membantu menurunkan rasio pantulan halaman dan meningkatkan keterlibatan. Faktanya, Artikel Instan Facebook memuat lebih cepat daripada halaman AMP:

Namun, tingkat adopsi halaman AMP jauh lebih tinggi daripada Artikel Instan dan itu terutama karena Facebook semakin memprioritaskan video daripada artikel teks di Umpan Beritanya. Hal ini menyebabkan beberapa penerbit berhenti menggunakan Artikel Instan, termasuk New York Times dan The Guardian.
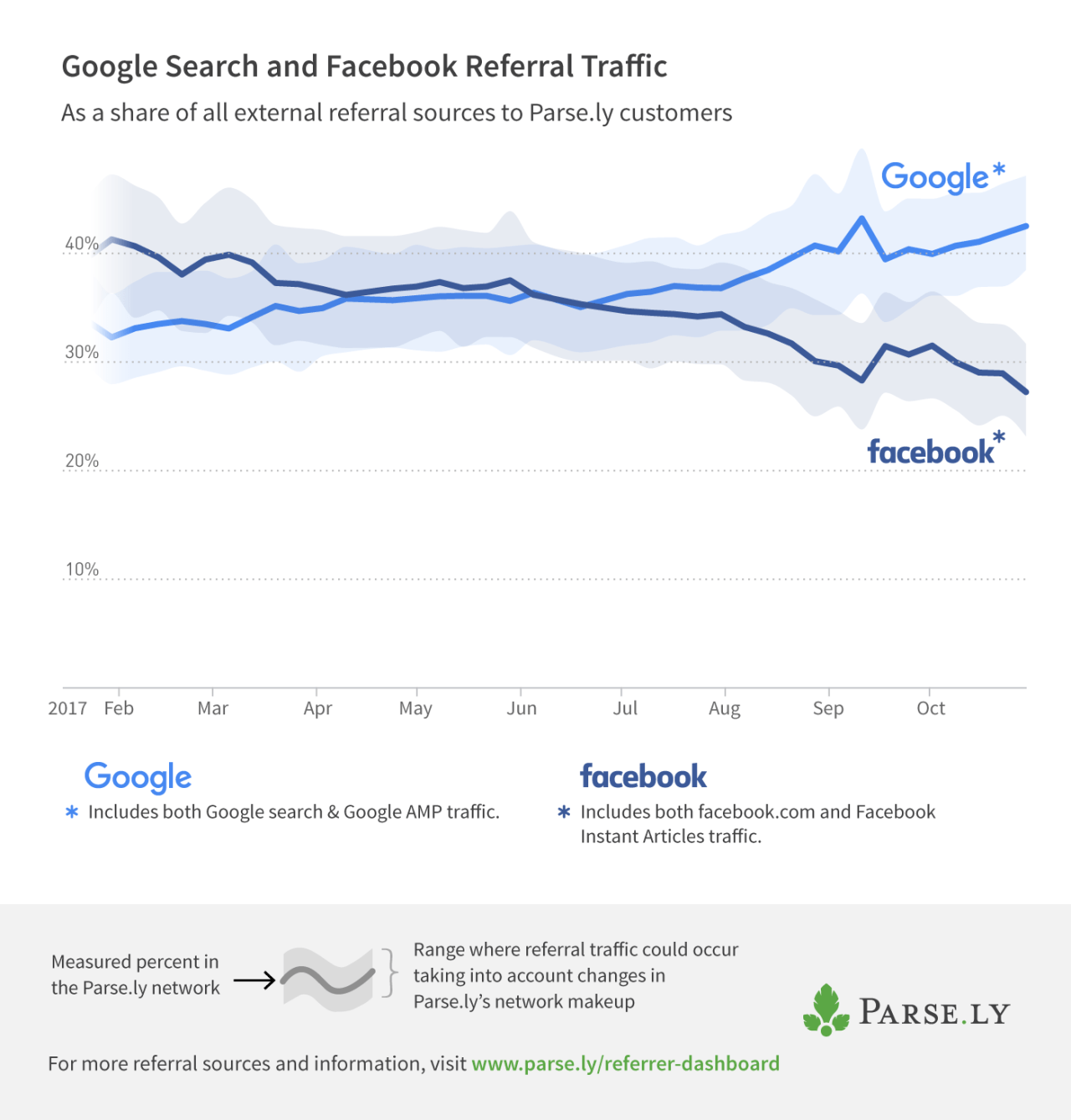
Menurut Parsley, Google telah mengambil alih Facebook sebagai sumber lalu lintas eksternal teratas untuk penerbit. Dengan Google sekarang menyumbang 42% dari lalu lintas eksternal penerbit:

Ketika Facebook meluncurkan Artikel Instan di melampaui Google sebagai sumber lalu lintas dominan ke situs web media dan konten, bagaimanapun, dengan peluncuran dan kesuksesan AMP Google kembali memimpin.
Kesuksesan proyek AMP terletak pada kenyataan bahwa ini adalah inisiatif sumber terbuka, bukan kemitraan bisnis. Alih-alih membatasi pengguna pada aplikasi tertentu, seperti yang dilakukan Facebook dengan Artikel Instan, proyek AMP ditujukan untuk mengubah cara penerbit membuat halaman web seluler.
AMP vs. Desain Web Responsif (RWD)
Membuat situs web yang ramah seluler telah menjadi prioritas bagi pemasar sejak Google meluncurkan Mobilegeddon pada awal tahun 2015. Desain Web Responsif ditujukan untuk membantu membuat laman web yang berfokus pada fleksibilitas. Halaman web yang responsif berfungsi di perangkat atau layar apa pun yang memberikan pengalaman web seluler yang lebih baik dan lebih menarik.
Pada intinya, AMP dan Desain Web Responsif keduanya menggunakan blok bangunan dasar yang hampir sama untuk membuat halaman seluler yaitu HTML dan JavaScript. Namun, mereka memiliki serangkaian perbedaan yang membedakan mereka, seperti:
1. RWD berfokus pada fleksibilitas: Desain Web Responsif menambahkan fleksibilitas ke situs web Anda. Anda dapat membuat halaman yang secara otomatis merespons ukuran layar pengunjung, ini memungkinkan halaman Anda menjangkau dan kemampuan untuk memberikan pengalaman seluler yang baik kepada pengguna di berbagai ukuran layar. Desain Web Responsif tidak murni berfokus pada seluler, tetapi berfungsi untuk semua perangkat dan semua pengalaman pengguna.
2. AMP berfokus pada kecepatan: Framework open-source AMP berfokus pada kecepatan, khususnya kecepatan halaman seluler. AMP telah memperkenalkan perenderan instan ke konten web seluler. Dengan menggunakan inline style sheet, lazy loading, prefetching resource, dan teknik pengoptimalan lainnya, framework ini dapat memuat halaman seluler secara instan.
3. AMP bekerja dengan halaman web, RWD menggantikan halaman web: Meskipun dimungkinkan untuk menggunakan AMP secara eksklusif di halaman Anda, AMP juga dapat ditambahkan ke situs web non-responsif atau responsif yang sudah ada, tanpa desain ulang situs web. Namun, untuk membuat halaman web menjadi responsif, Anda perlu mendesain ulang halaman tersebut.
4. AMP memberikan pengalaman pengguna yang lebih baik: Ada dua faktor utama yang menentukan pengalaman pengguna seluler, yaitu elemen halaman yang ramah seluler dan kecepatan. Meskipun Desain Web Responsif bekerja dengan baik dengan penskalaan elemen halaman agar sesuai dengan layar pengguna, namun kecepatannya gagal jika dibandingkan dengan halaman AMP.
5. AMP memiliki Pembatasan JavaScript: Desain Web Responsif menyukai semua skrip pihak ketiga dan perpustakaan media, hal yang sama tidak berlaku untuk halaman AMP. Untuk mempercepat pemuatan halaman, framework AMP memiliki fungsi JavaScript dan CSS yang sangat terbatas.
AMP bekerja dengan baik untuk halaman statis – halaman yang tidak menampilkan banyak konten dinamis, sedangkan RWD dapat digunakan untuk semua jenis halaman. Namun, halaman web responsif membutuhkan waktu terlalu lama untuk dimuat yang menyebabkan pengunjung terpental, mungkin tidak akan pernah kembali lagi. Jika Anda ingin memberikan pengalaman responsif seluler yang cepat kepada pengguna, Anda harus mempertimbangkan untuk menggunakan halaman AMP.
AMP vs. Aplikasi Web Progresif (PWA)
Aplikasi Web Progresif adalah aplikasi web seluler yang dikirimkan melalui web, berperilaku seperti aplikasi asli, perbedaan utama antara PWA dan aplikasi asli adalah PWA tidak perlu diunduh dari Google atau App store.

Aplikasi web progresif beroperasi di dalam peramban web, ini membuatnya dimuat secara instan, meskipun koneksi internet Anda tidak terlalu kuat. PWA menggunakan pra-cache untuk memastikan bahwa aplikasi tetap diperbarui, sehingga pengguna hanya dapat melihat versi terbaru.
Kebutuhan Aplikasi Web Progresif muncul dari fakta bahwa 1.000 situs web seluler teratas menjangkau 4x lebih banyak orang daripada 1.000 aplikasi asli teratas. Namun, situs web tersebut melibatkan pengguna rata-rata selama 20x lebih sedikit daripada yang dilakukan aplikasi seluler.
Yang pada dasarnya berarti meskipun situs web seluler cenderung menarik pengunjung tetapi tidak melibatkan mereka.
PWA dirancang untuk terlihat, terasa, dan berfungsi seperti aplikasi seluler asli. Pengguna menemukannya di browser seperti yang mereka lakukan di situs web seluler mana pun. Setelah berinteraksi dengan situs tersebut, pengguna akan diminta untuk menginstal aplikasi web di perangkat mereka. Jika mereka memilih untuk memasang, aplikasi akan diunduh di perangkat mereka seperti yang dilakukan aplikasi asli.
PWA adalah:
- Andal – Mereka memuat secara instan bahkan dalam kondisi jaringan yang lemah.
- Cepat – Menanggapi interaksi pengguna dengan cepat dengan animasi halus dan tanpa pengguliran yang tersendat.
- Menarik – Mereka terasa seperti aplikasi asli di perangkat, memberikan pengalaman pengguna yang imersif.
Ketika aplikasi web seluler memenuhi persyaratan yang diperlukan yang diuraikan oleh Google, aplikasi web seluler dapat ditawarkan sebagai aplikasi yang dapat diunduh kepada pengguna.
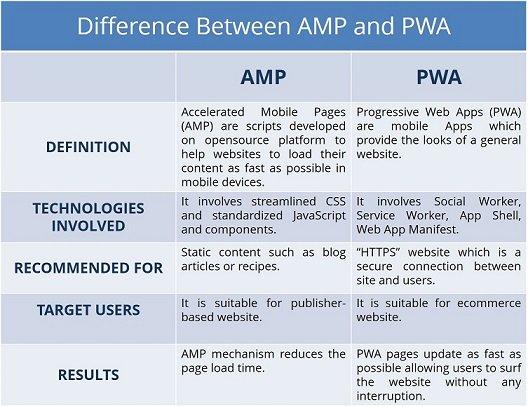
Ini adalah perbedaan utama antara AMP dan PWA:

Anda dapat memilih untuk menggunakan AMP semata-mata untuk menciptakan pengalaman yang cepat namun sederhana. Anda dapat mengandalkan aplikasi web progresif untuk menciptakan pengalaman pengguna yang dinamis namun lambat. Atau, Anda dapat memulai dengan cepat dan tetap cepat dengan menggabungkan keduanya ke dalam desain web Anda.
Saat ini, penggunaan AMP bersama dengan aplikasi web progresif menjadi lebih umum, dengan pengembang memanfaatkan keduanya dalam tiga cara.
1. AMP sebagai aplikasi web progresif
Jika konten Anda sebagian besar statis dan Anda dapat menerima fungsi terbatas AMP, opsi ini memungkinkan Anda membuat pengalaman secepat kilat sebagai aplikasi web progresif. AMP misalnya, dibuat seperti ini — aplikasi web progresif sepenuhnya bermuatan AMP. Ini memiliki pekerja layanan, yang memungkinkan akses offline, serta manifes, yang meminta spanduk "Tambahkan ke layar beranda".
2. AMP ke aplikasi web progresif
Cara lain untuk menggunakan AMP dan aplikasi web progresif secara bersamaan adalah dengan memikirkan halaman AMP sebagai pengait ke situs Anda. Itu menangkap pengguna dengan beban instan, lalu memasukkannya ke dalam aplikasi web progresif Anda. Ini memungkinkan Anda menggabungkan halaman AMP yang memuat cepat dengan PWA yang lebih dinamis daripada opsi pertama.
3. AMP dalam aplikasi web progresif
Seperti halnya dengan AMP vs. PWA, tidak harus semua atau tidak sama sekali. Anda tidak perlu membuat semua halaman dengan AMP; Anda juga tidak perlu memisahkan AMP dan PWA sebagai hook and rod. Sekarang, Anda sebenarnya dapat AMP hanya subbagian kecil dari satu halaman, sehingga mengurangi ukurannya dan menurunkan waktu muatnya tanpa mengorbankan fungsionalitas dinamis sepenuhnya.
Ini melibatkan penggunaan bentuk AMP lain yang disebut "AMP Bayangan", yang memungkinkan AMP untuk bersarang di area halaman web. Hasilnya adalah AMP di dalam kerangka aplikasi web progresif.
Washington Post menampilkan contoh ideal PWA dan AMP yang bekerja sama untuk menghadirkan keterlibatan yang lebih baik dan waktu muat yang lebih cepat. Saat Washington Post awalnya membuat situs web mereka responsif, kecepatannya adalah 3500 md. Saat mereka mengadopsi AMP, waktu muat halaman dikurangi menjadi 1200 md, kemudian dikurangi lagi menjadi 400 md dengan bantuan teknologi CDN AMP.
Setelah mereka mengadopsi PWA untuk mengurangi beban situs web, pengguna dapat menikmati kecepatan pemuatan halaman secepat kilat tanpa gangguan, dan pengalaman pengguna yang lebih baik.
Proyek Laman Seluler yang Dipercepat memungkinkan Anda membuat laman seluler yang dimuat secara instan, membantu pengunjung terlibat lebih baik dengan laman alih-alih terpental. Teknik pengoptimalan yang terlibat dalam pembuatan halaman AMP tidak hanya mempercepat waktu pemuatan halaman, tetapi juga memberikan pengalaman pengguna yang baik kepada pengunjung.
Bagian selanjutnya akan berfokus pada manfaat pasti yang Anda dapatkan saat menggunakan framework AMP di halaman Anda.
BAGIAN 3: Manfaat dan batasan AMP
AMP memastikan halaman web memuat lebih cepat yang membantu pengalaman pengguna dan membuat pengunjung bertahan lebih lama di halaman. AMP menggunakan HTML AMP yang membantu memuat halaman seluler lebih cepat. Faktanya, menurut Gary Illayes dari Google, waktu muat rata-rata untuk halaman AMP adalah 1 detik, yang berarti 4 kali lebih cepat dari rata-rata halaman HTML standar.
Kami telah membahas tautan antara rasio pentalan halaman dan kecepatan halaman, dan kami telah melihat penjelasan mendetail tentang cara kerja AMP dan perbandingannya dengan PWA, RWD, dan Artikel Instan Facebook.
Bagian panduan ini akan berfokus pada manfaat dan batasan AMP, membantu Anda mendapatkan akun mendetail tentang apa yang Anda simpan saat membuat halaman AMP.
Manfaat AMP
Saat halaman web seluler Anda memuat lebih cepat, Anda secara otomatis meningkatkan pengalaman pengguna dan KPI Anda. Berkat pemuatan instan halaman AMP, Anda dapat menawarkan pengalaman web cepat yang konsisten kepada pengguna Anda di semua perangkat dan platform seperti Google, LinkedIn, dan Bing.
AMP menawarkan manfaat berikut ke halaman seluler Anda.
Melibatkan audiens
Waktu muat median untuk halaman AMP adalah di bawah satu detik, ini berarti saat pengguna membuka halaman AMP, mereka mendapatkan apa yang mereka cari secara instan. Karena halaman dimuat secara instan, mereka terlibat dengan halaman lebih lama dan lebih terbuka untuk mempelajari penawaran Anda, yang membuatnya lebih mungkin untuk melakukan tindakan yang Anda ingin mereka lakukan.
Memaksimalkan pendapatan
Setiap detik tambahan yang dibutuhkan halaman Anda untuk memuat konversi Anda turun sebesar 12%. Artinya, jika Anda ingin melibatkan pemirsa dan meningkatkan ROI, Anda perlu memastikan laman seluler Anda memenuhi ekspektasi kecepatan pengunjung.
Framework AMP memungkinkan Anda memberikan pengalaman yang lebih cepat kepada pengguna di mana saja – termasuk iklan, halaman landing, dan situs.
Pertahankan fleksibilitas dan kontrol
Saat Anda mengadopsi format AMP, Anda memiliki kemampuan untuk mempertahankan merek Anda sendiri sambil memanfaatkan komponen web yang dioptimalkan untuk AMP. Anda dapat menggunakan CSS untuk menyesuaikan gaya halaman web Anda, dan menggunakan konten dinamis untuk mengambil data jika diperlukan.
Anda juga dapat menggunakan pengujian A/B untuk menguji dan menciptakan pengalaman pengguna seluler terbaik bagi pelanggan Anda.
Kurangi kompleksitas dalam operasi Anda
Proses pembuatan halaman AMP cukup sederhana dan mudah. Anda memiliki kemampuan untuk mengonversi seluruh arsip Anda terutama jika Anda menggunakan CMS, termasuk Drupal dan WordPress.
Anda tidak perlu memiliki keahlian khusus untuk mengoptimalkan kode untuk setiap halaman AMP, format AMP sepenuhnya portabel dan halaman AMP secara konsisten cepat terlepas dari bagaimana pengguna mengaksesnya.
Maksimalkan ROI Anda
Setelah dibuat, halaman AMP dapat didistribusikan ke berbagai platform distribusi secara bersamaan. Hal ini memungkinkan Anda menayangkan iklan di halaman AMP dan non-AMP, yang berarti Anda dapat membuat iklan sekali dan memberikan pengalaman merek yang mengesankan di mana saja.
Ciptakan masa depan yang berkelanjutan
Proyek AMP adalah inisiatif sumber terbuka yang melindungi masa depan web dengan membantu semua orang menghadirkan pengalaman pengguna seluler yang lebih baik dan lebih cepat. Anda dapat bergabung dengan proyek AMP dan membangun masa depan yang berkelanjutan untuk bisnis Anda di web yang terbuka dan lebih cepat dengan bergabung dalam proyek AMP.
Berikan pengalaman pengguna yang lebih baik
Tentu saja, keuntungan yang paling jelas menggunakan halaman arahan seluler yang dipercepat adalah bahwa halaman tersebut akan memberikan kepuasan pengguna yang jauh lebih tinggi. Ketika satu dari dua orang tidak mau repot menunggu hanya 10 detik untuk memuat situs web, mempercepat proses sebesar 15-85% dapat berdampak besar pada kebahagiaan pengunjung.
Dapatkan peningkatan SEO
Algoritme Google memperhitungkan kecepatan halaman dan daya tanggap seluler. Semakin cepat halaman Anda dimuat di seluler, semakin tinggi peringkatnya di halaman hasil mesin pencari.
Semua halaman yang mendukung AMP akan muncul dalam format carousel bahkan di atas iklan berbayar dalam hasil pencarian memiliki tanda petir berwarna hijau di bawah judul.
Meskipun menggunakan halaman AMP memberi Anda banyak keuntungan, ada beberapa kelemahan AMP juga.
Tidak ada JavaScript pihak ketiga
Karena Anda tidak memiliki kemampuan untuk menggunakan JavaScript pihak ketiga, Anda harus mengucapkan selamat tinggal pada kemampuan analitik dan pelacakan yang memungkinkan Anda memberikan pengalaman iklan yang sangat bertarget.
Tidak hanya itu, dengan JavaScript versi Google yang lebih ringan, elemen halaman yang memerlukan transfer data tidak dapat digunakan di halaman AMP.
Tidak ada pelacakan Google Analytics
Google menggunakan versi cache halaman AMP untuk pengguna alih-alih mengakses server Anda, ini adalah salah satu alasan mengapa halaman AMP memuat begitu cepat. Meskipun cache memungkinkan halaman Anda memuat lebih cepat, Google Analytics tidak melacak kunjungan dari pengguna kecuali Anda membuat konfigurasi ke GA dan menerapkan kode pelacakan terpisah ke halaman AMP Anda.
Inilah cara Anda dapat melacak halaman AMP di Google Analytics dengan Google Pengelola Tag.
Halaman AMP hadir dengan serangkaian kelebihan dan kekurangannya, namun, jika Anda ingin memberi pengunjung Anda pengalaman seluler yang cepat dan dioptimalkan, maka pro AMP pasti lebih besar daripada kekurangannya.
Bagian selanjutnya akan menyoroti studi kasus bisnis yang menggunakan AMP untuk memenuhi KPI dan meningkatkan ROI.
BAGIAN 4: kisah sukses AMP
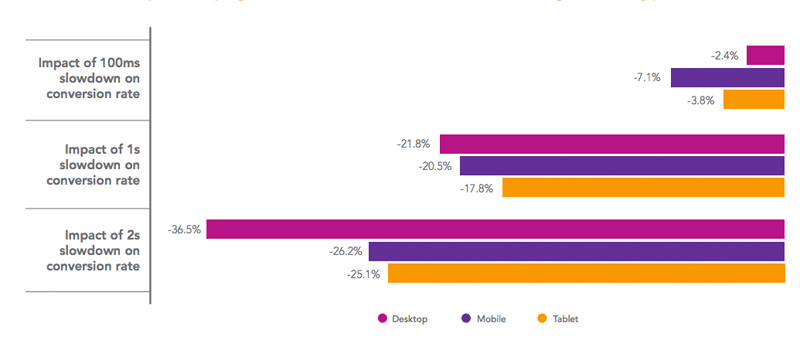
Saat kita berbicara tentang halaman web seluler, kecepatan sama dengan pendapatan. Riset oleh SOASTA menunjukkan bahwa bahkan keterlambatan 100 md dalam waktu muat halaman dapat menghasilkan konversi yang lebih rendah:

Untuk menyoroti dampak AMP pada halaman web seluler, Google menugaskan Forrester Consulting untuk melakukan studi Economic Impact™ total di seluruh penerbit dan situs web e-niaga menggunakan AMP.
Riset tersebut menyoroti 4 perusahaan web yang telah menggunakan format AMP. Melihat hasil dari 4 perusahaan tersebut, Forrester membuat model untuk meramalkan hasil yang diharapkan dari penerapan AMP selama tiga tahun.
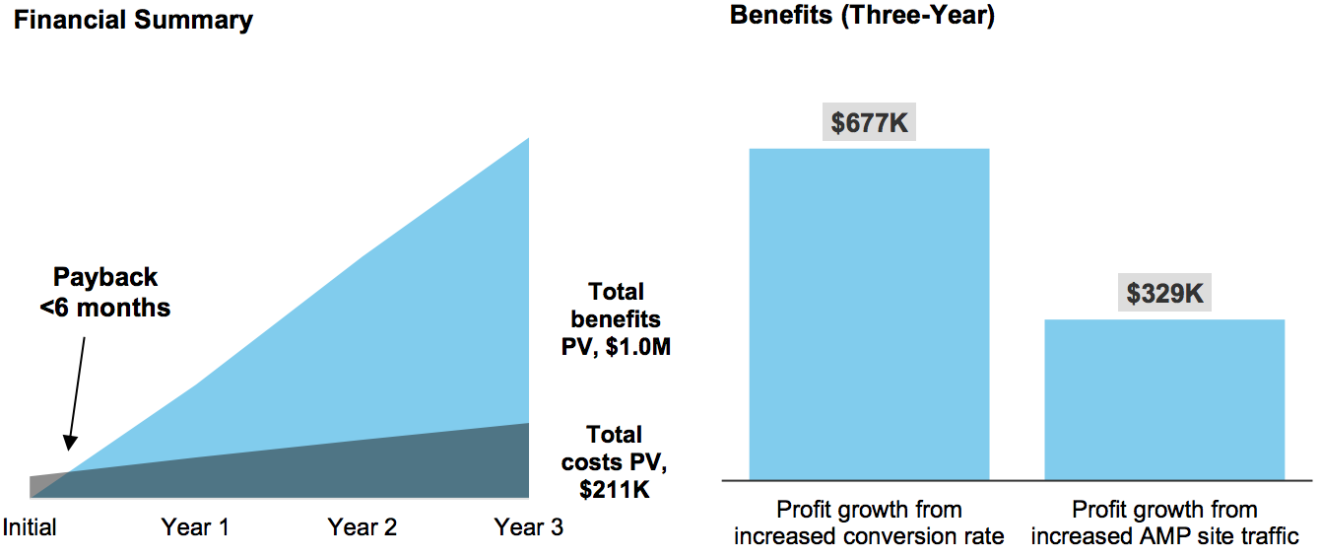
Dengan menggunakan model ini, situs web dengan jumlah kunjungan situs bulanan sebesar 4 juta dan margin keuntungan 10% dapat mengharapkan untuk mendapatkan kembali biaya penanaman halaman AMP dan mulai melihat keuntungan positif dalam waktu kurang dari 6 bulan:

Ini adalah hasil utama yang diperoleh dari penelitian:
- 20% peningkatan tingkat konversi penjualan. Pengujian A/B yang dilakukan oleh dua situs web e-niaga yang diwawancarai untuk penelitian ini menunjukkan peningkatan 20% dalam rasio konversi pada laman AMP mereka, yang akan menghasilkan laba tahunan lebih dari $200 ribu, berdasarkan model Forrester.
- Peningkatan lalu lintas situs AMP sebesar 10% dari tahun ke tahun. Peningkatan lalu lintas situs menghasilkan penjualan tambahan dan penayangan iklan, yang akan menghasilkan laba tahunan lebih dari $75K untuk sebuah situs di tahun pertama, berdasarkan model tersebut.
- 60% peningkatan halaman per kunjungan. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
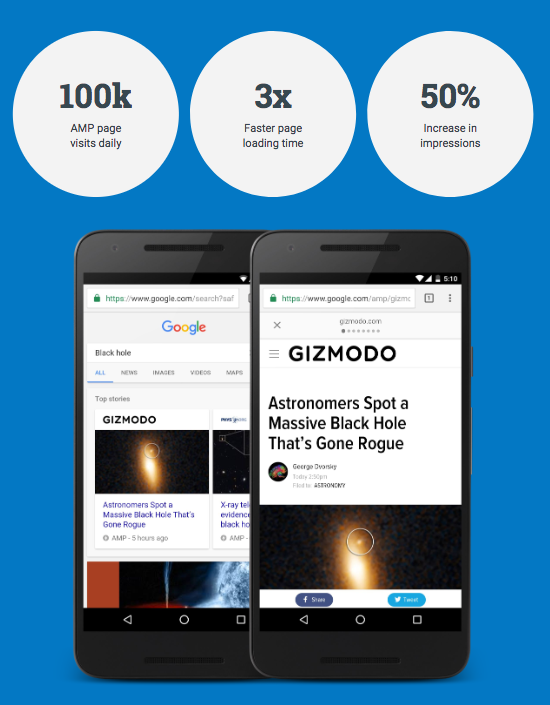
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
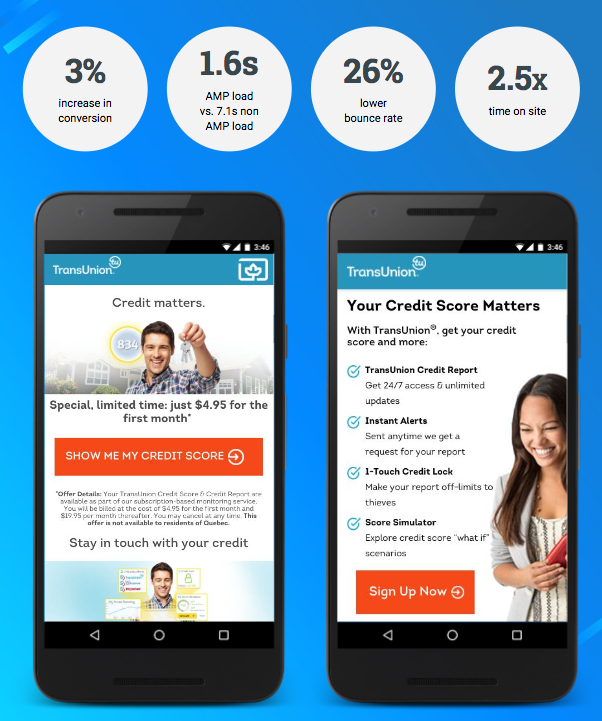
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
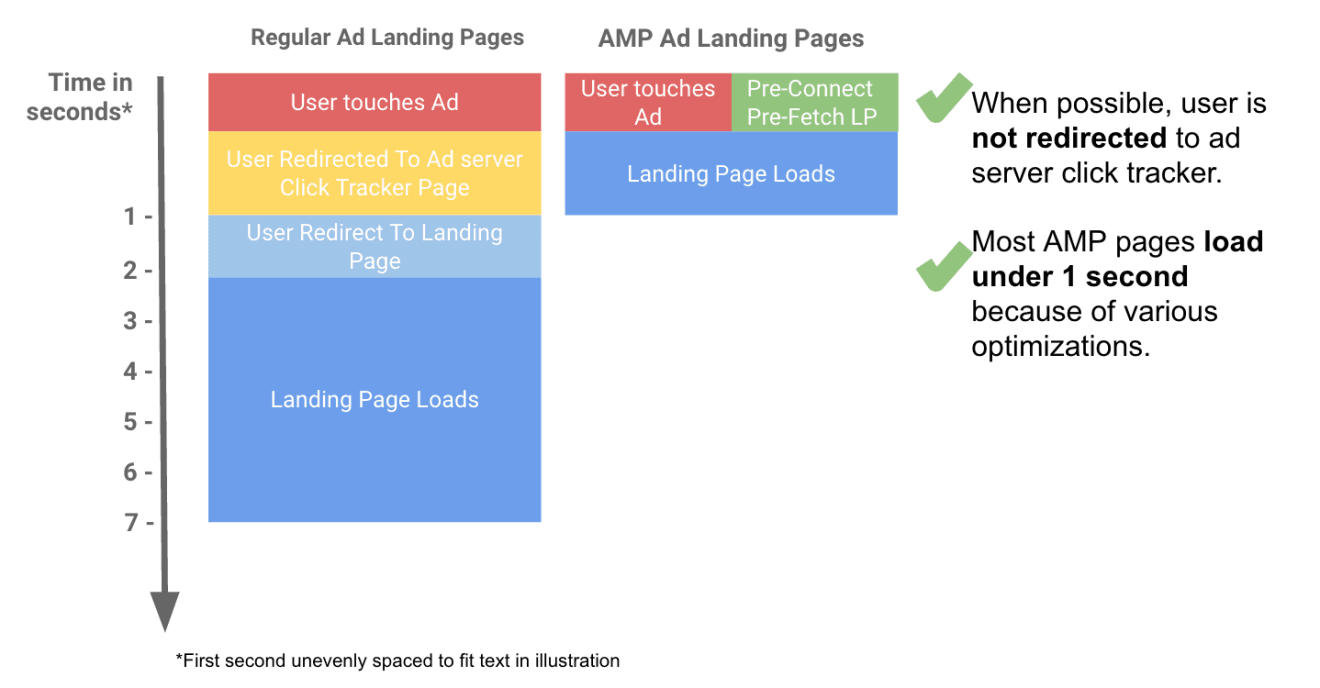
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
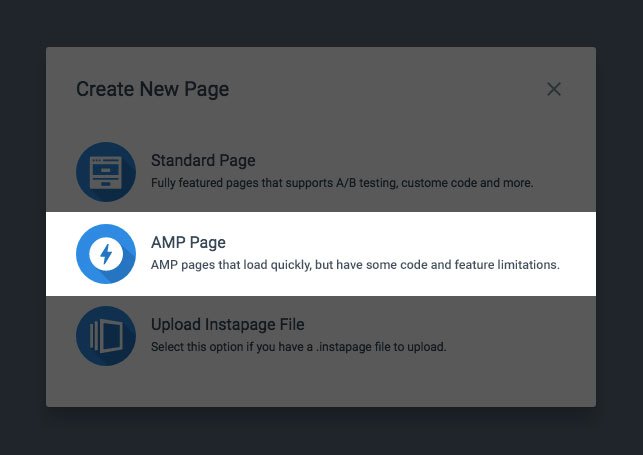
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
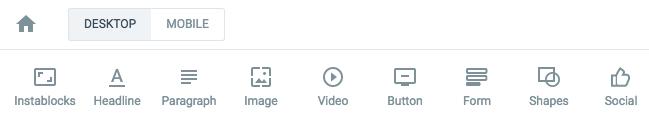
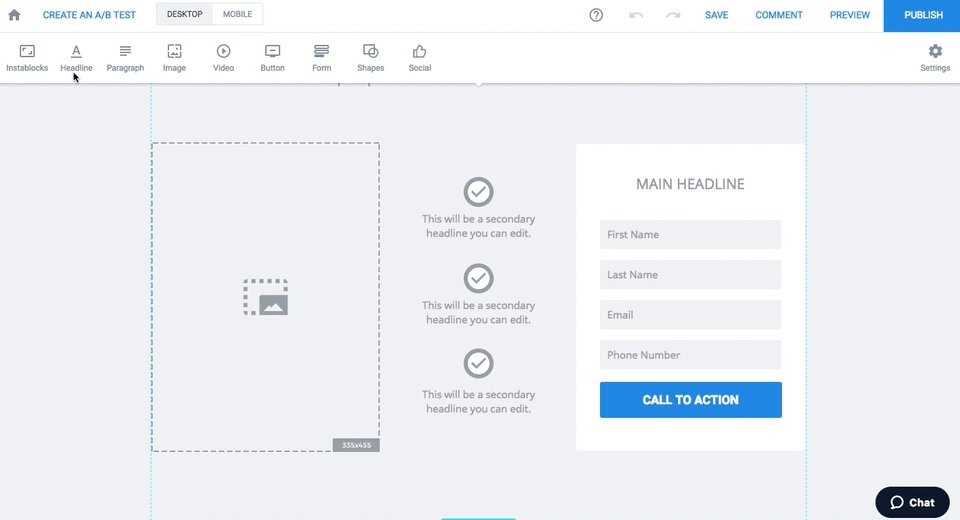
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

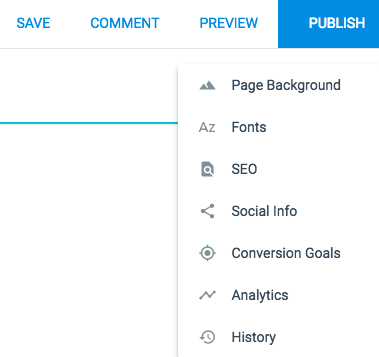
AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

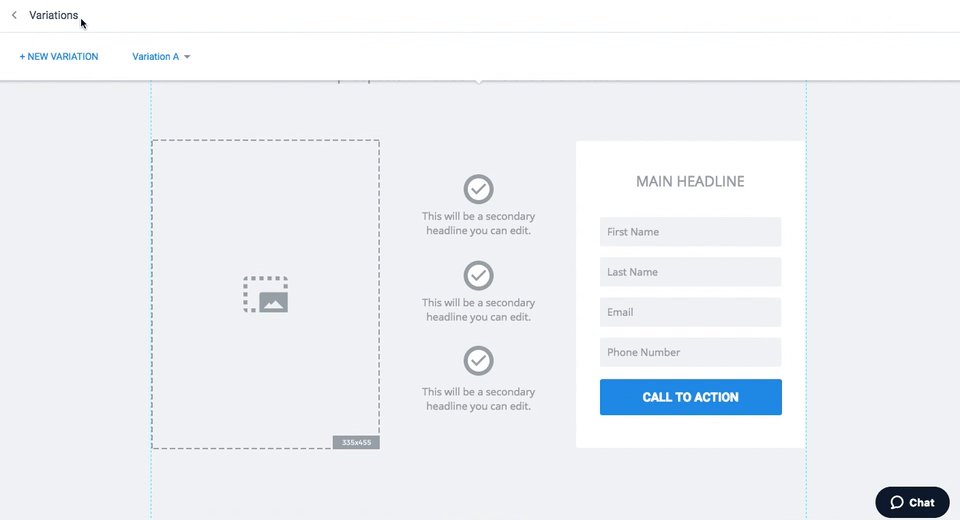
Step 3: Create a variation to A/B test
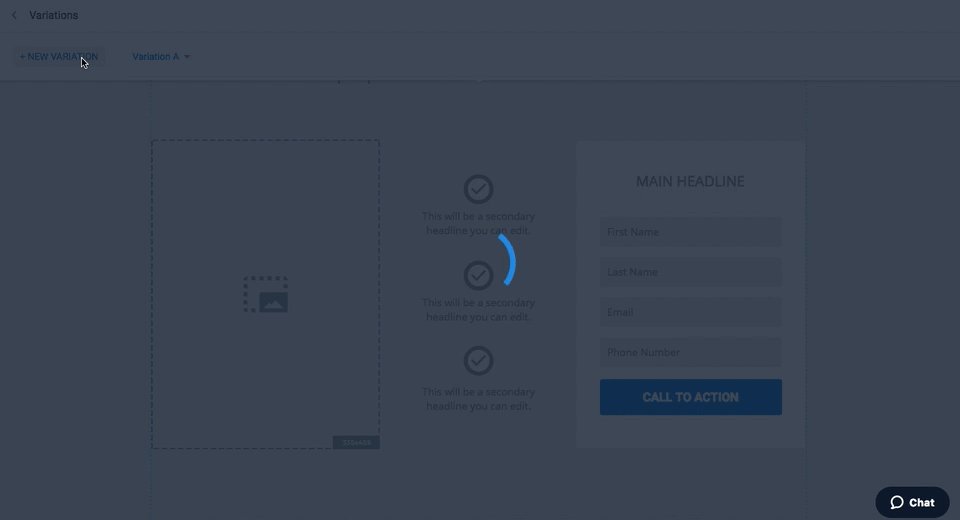
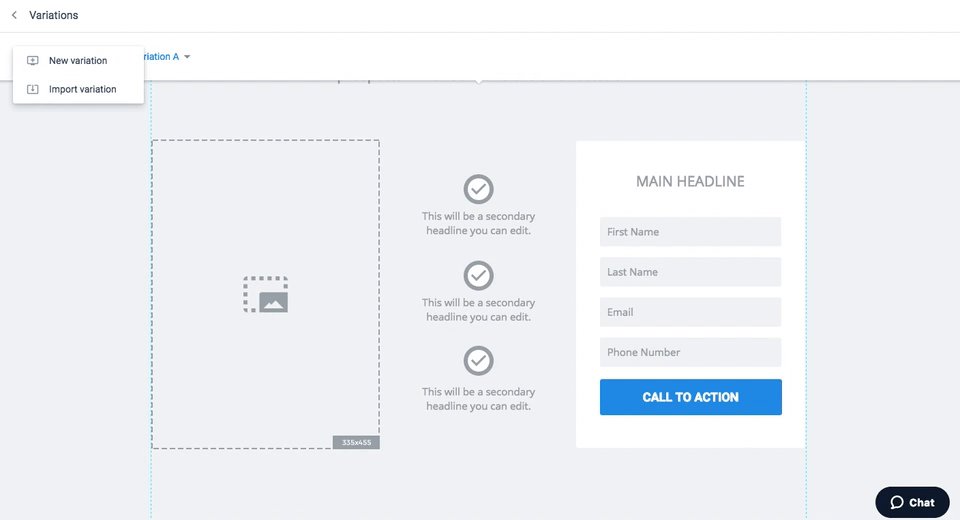
Click “Create an A/B Test” and add a new variation or import one of your own:

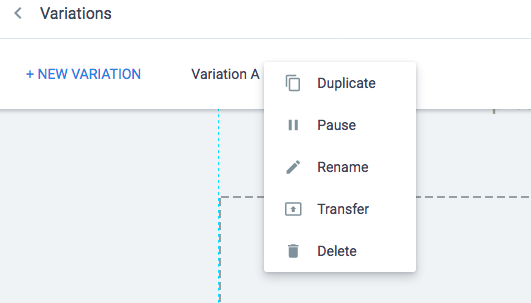
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
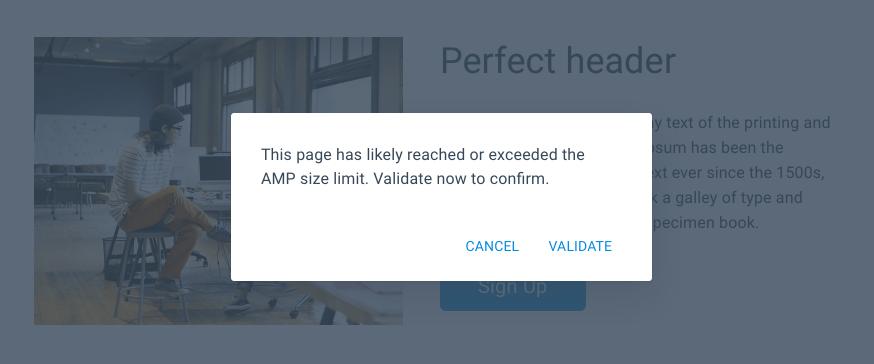
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

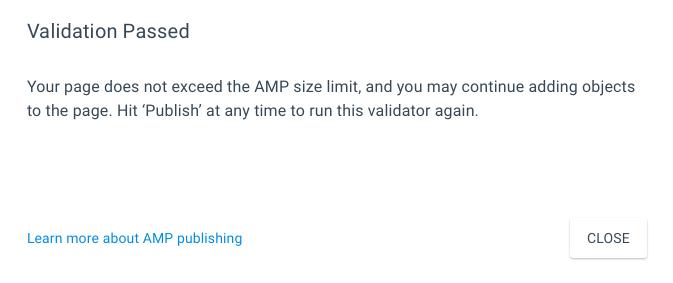
Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
Langkah 5: Publikasikan
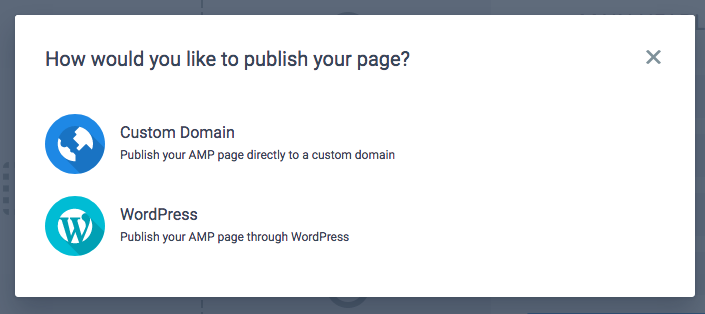
WordPress dan domain khusus dapat menerbitkan halaman arahan AMP di Instapage. Anda dapat memilih salah satu metode setelah mengeklik tombol publikasikan berwarna biru:

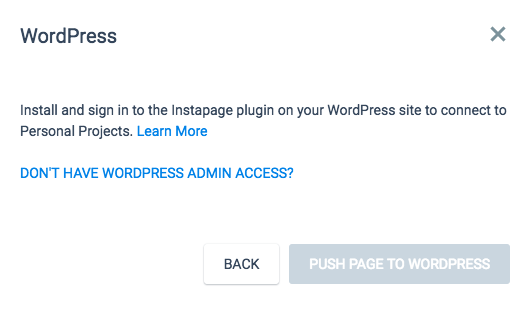
Untuk WordPress, instal dan masuk ke plugin Instapage di situs web Anda dan publikasikan halaman arahan AMP baru Anda ke WordPress:

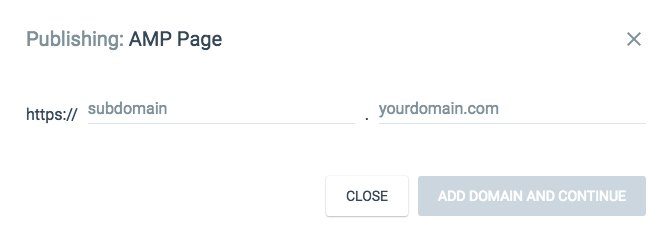
Jika tidak, masukkan domain dan subdomain Anda:

Segera setelah halaman aktif, Anda akan melihat logo AMP di samping halaman di dasbor:

Jika halaman seluler Anda mengalami rasio pantulan yang tinggi, dan keterlibatan pengunjung yang rendah karena kecepatan pemuatan halaman yang lambat, membuat halaman AMP adalah solusi yang bagus.
Framework AMP menerapkan teknik pengoptimalan yang tidak hanya membantu kecepatan halaman, tetapi juga memberikan pengalaman seluler yang menyenangkan bagi pengguna. Membuat halaman arahan iklan AMP membantu Anda menayangkan halaman arahan yang dioptimalkan, cepat, dan relevan kepada pengunjung Anda.
Instapage saat ini adalah satu-satunya platform laman landas yang memungkinkan Anda membuat laman landas yang dioptimalkan untuk seluler menggunakan kerangka kerja AMP Google. Laman landas yang dibuat dengan AMP memiliki pemuatan yang hampir seketika dan pengguliran yang mulus.
Mulai buat halaman AMP dengan Instapage hari ini untuk menciptakan pengalaman penelusuran seluler yang lebih baik, tingkatkan skor kualitas Anda, dan hasilkan lebih banyak konversi.
