Semua yang Harus Diketahui Pengiklan Digital Tentang Video & Atribut AMP
Diterbitkan: 2019-05-28tautan langsung
- Atribut
- Atribut umum
- Tata letak
- Dukungan analitik
- komponen video AMP
- Kesimpulan
Saat ini, jutaan domain telah memublikasikan miliaran halaman pemuatan instan menggunakan kerangka Halaman Seluler yang Dipercepat. Dimulai beberapa tahun yang lalu, proyek ini telah berhasil membantu meningkatkan tidak hanya waktu pemuatan halaman web, tetapi juga pengalaman pengguna dan, sebagai hasilnya, ROI bisnis.
Ini telah dicapai dengan menurunkan "bobot" halaman — data ukurannya — dengan pembatasan JavaScript, penggantian ringan bahasa pengkodean populer, dan penyimpanan cache di jaringan pengiriman konten Google.
Kritik terbesar proyek, bagaimanapun, adalah bahwa hal itu menukar keterlibatan dengan kecepatan. Meskipun itu dulunya benar — AMP terutama digunakan di situs berita untuk konten statis — sekarang tidak lagi. Sekarang AMP dapat digunakan untuk membangun seluruh situs web, lengkap dengan elemen halaman berat versi berkecepatan tinggi seperti video. Hari ini kami menguraikan dengan tepat cara kerja komponen video AMP ini, hingga definisi istilah pengkodean tertentu, kemampuan analitik, tata letak, dan lainnya.
Atribut
Setiap komponen video AMP dilengkapi dengan serangkaian atribut. Beberapa tumpang tindih, beberapa unik untuk komponen, dan masing-masing mengontrol aspek cara video berperilaku atau ditampilkan.
Berikut ini adalah daftar atribut yang akan Anda temukan di antara komponen, beserta artinya. Daftar ini tidak lengkap. Sebaiknya periksa ulang halaman developer AMP khusus komponen sebelum menambahkannya ke halaman Anda.
- src: Elemen ini diperlukan jika tidak ada <sumber> yang ditentukan. Itu harus ditentukan dalam HTTPS.
- poster: Ini menentukan thumbnail gambar yang ditampilkan sebelum pemirsa mengeklik "putar". Frame pertama ditampilkan secara default. Anda juga dapat memilih untuk menampilkan hamparan, yaitu klik untuk putar.
- putar otomatis: Jika browser mendukung putar otomatis, Anda dapat menggunakan atribut ini untuk membuat video diputar otomatis segera setelah dilihat oleh pengunjung.
- kontrol: Dengan atribut ini, browser akan menawarkan kontrol yang dapat digunakan pengguna untuk mengontrol pemutar video.
- controlList: Hanya didukung oleh beberapa browser, controlList memungkinkan pengguna untuk menampilkan kontrol yang dapat digunakan untuk menyesuaikan pemutaran.
- dok: Saat digabungkan dengan ekstensi amp-video-docking, atribut ini meminimalkan dan memperbaiki pemutar video ke sudut saat pengguna men-scroll keluar dari areanya.
- loop: Jika diimplementasikan, video akan otomatis berputar kembali ke awal saat mencapai akhir.
- crossorigin: Elemen ini diperlukan jika video dihosting di tempat lain selain dokumen asal.
- nonaktifkan pemutaran jarak jauh : Dengan elemen ini, nonaktifkan pemutaran jarak jauh melalui sistem seperti Chromecast atau AirPlay.
- noaudio: Atribut ini menonaktifkan audio pada video.
- putar ke layar penuh: Jika atribut ini diaktifkan, saat pengguna memutar perangkatnya, video akan menyesuaikan ke layar penuh.
Atribut Umum
Atribut umum adalah atribut yang berlaku untuk banyak komponen AMP. Dalam daftar komponen video AMP kami, jika Anda melihat referensi ke "atribut umum", artinya hal berikut dapat digunakan dengannya.
Mundur
Dengan fallback, browser akan berkomunikasi dengan penampil saat tidak mendukung elemen, atau saat pemuatan gagal. Pada contoh di bawah ini, pesan kesalahan berbunyi "Tidak dapat memutar gambar animasi di perangkat ini". Penggantian dapat digunakan pada elemen AMP apa pun yang mendukung penggantian, dan akan ditampilkan sebagai pengganti elemen yang tidak didukung.

Ketinggian
Jika sebuah elemen mendukung tata letak responsif, ia juga mendukung atribut ketinggian. Atribut tinggi ditentukan berdasarkan ekspresi media dan hanya berlaku untuk tinggi. Nilai persen diperbolehkan. Jika tingginya 80%, seperti pada contoh di bawah, tinggi elemen akan menjadi 80% dari lebarnya.

Tata letak
Atribut tata letak menentukan bagaimana suatu elemen berperilaku. Anda dapat menentukan tata letak untuk komponen dengan menambahkan atribut tata letak dengan salah satu nilai tata letak yang didukung untuk elemen tersebut (lebih lanjut tentang itu nanti).

Media
Sebagian besar elemen AMP mendukung atribut media. Nilai media adalah kueri media. Jika kueri tidak cocok, elemen tidak akan dirender, dan sumber dayanya serta kemungkinan sumber daya turunannya tidak akan diambil. Jika jendela browser mengubah ukuran atau orientasi, kueri media dievaluasi ulang, dan elemen disembunyikan dan ditampilkan berdasarkan hasil baru.

Tidak memuat
Saat dimuat, banyak elemen AMP menampilkan animasi pemuatan dasar, yang menunjukkan bahwa elemen sedang diproses untuk ditampilkan. Atribut noloading mengontrol apakah animasi itu ditampilkan.

Placeholder
Elemen yang ditandai dengan atribut placeholder akan menampilkan placeholder untuk elemen induknya. Pada contoh di bawah, gambar pratinjau ditampilkan sebagai placeholder untuk gif animasi. Atribut ini dapat digunakan pada elemen HTML apa pun yang merupakan turunan dari elemen AMP yang mendukung placeholder.
Placeholder akan langsung ditampilkan di tempat induknya, secara default. Saat sumber daya disajikan, placeholder disembunyikan dan sumber daya ditampilkan di tempatnya.

Ukuran
Jika elemen AMP mendukung tata letak responsif, atribut ukuran juga didukung. Atribut ini ditentukan oleh kueri media berdasarkan ukuran jendela pengguna saat ini.

Lebar dan tinggi
Dalam tata letak tertentu, atribut width dan height yang berisi nilai piksel harus ditentukan untuk beberapa komponen AMP.

Tata letak
Menurut sumber daya developer AMP, elemen <amp-img> dan <amp-video> AMP dapat memiliki salah satu dari enam tata letak, yang masing-masing membuat elemen berperilaku berbeda:
Responsif
Saat sebuah elemen dibuat responsif, ukurannya akan diubah secara otomatis agar sesuai dengan ruang area tertentu. Ruang yang tersedia tergantung pada elemen induk.
Namun, Anda tidak bisa begitu saja menentukan elemen sebagai responsif. Untuk memastikannya ditampilkan, Anda harus menentukan lebar dan tinggi untuk elemen yang memuatnya.
Tidak ada tampilan
Dengan tata letak ini, elemen Anda tidak akan ditampilkan. Ini tidak akan memakan ruang sama sekali di layar. Ini dapat diterapkan ke elemen AMP apa pun dan mengasumsikan bahwa tindakan pengguna dapat membuat elemen tersebut terlihat, seperti melayang untuk mengaktifkan pop-up, misalnya.
Hakiki
Dalam tata letak ini, sebuah elemen menggunakan ruang yang tersedia, mengubah ukuran tingginya berdasarkan atribut width dan height hingga mencapai ukuran alami atau batasan CSS seperti max-width.
Ruang yang tersedia itu bergantung pada elemen induk.
Barang fleksibel
Dengan tata letak ini, elemen di induknya akan menghabiskan ruang yang tersisa dari induk tersebut jika merupakan wadah fleksibel, seperti "display: flex".
Tetap-tinggi
Elemen yang ditetapkan sebagai fixed-height akan disesuaikan agar sesuai dengan ruang yang tersedia, tetapi tingginya akan tetap konstan. Dalam hal ini, atribut tinggi harus ada, dan atribut lebar tidak boleh (atau jika ya, sama dengan nol).
Tetap
Elemen tetap memiliki tinggi dan lebar tetap, dan tidak ada respons yang didukung. Untuk mengaktifkan tata letak ini, lebar dan tinggi harus ditentukan.
Mengisi
Dengan tata letak ini, sebuah elemen akan mengisi semua tinggi dan lebar yang tersedia. Itu akan cocok dengan tinggi dan lebar elemen induknya selama penampung induk menentukan "position:relative" atau "position:absolute."
Wadah
Seperti div HTML, tata letak ini memungkinkan anak elemen menentukan ukurannya. Dengan wadah, komponen hanya berfungsi sebagai wadah, dan tidak memiliki tata letak khusus itu sendiri. Anak-anaknya diberikan secara instan.
Dukungan analitik
Meskipun setiap komponen video AMP mungkin tidak memiliki kemampuan analitik yang dimiliki pemutar video lain, bukan berarti Anda tidak dapat melacak metrik performa video yang sangat spesifik. Inilah yang dapat Anda lacak:
- putar otomatis: Menunjukkan apakah video dimulai sebagai video putar otomatis.
- currentTime: Menentukan waktu pemutaran saat ini (dalam detik) pada saat pemicu.
- durasi: Menentukan total durasi video (dalam detik).
- tinggi: Menentukan tinggi video (dalam px).
- id: Menentukan ID elemen video.
- playingTotal: Menentukan jumlah total waktu yang dihabiskan pengguna untuk menonton video.
- status: Menunjukkan status, yang bisa berupa "playing_auto", "playing_manual", atau "pause".
- width: Menentukan lebar video (dalam px).
- playingRangesJson: Mewakili segmen waktu pengguna telah menonton video (dalam format JSON).
Untuk beberapa komponen video AMP, Anda dapat mendeteksi semua metrik ini. Untuk yang lain, Anda hanya akan mendapatkan dukungan analitik parsial. Dukungan parsial berarti bahwa semua kecuali untuk waktu saat ini, durasi, rentang yang diputar, dan total yang diputar didukung. Di bagian komponen video AMP, Anda akan menemukan tingkat dukungan analitik. Temukan lebih lanjut tentang analitik video AMP di sini.
komponen video AMP
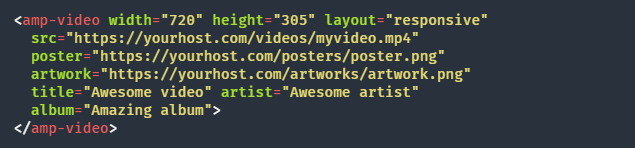
amp-video
Komponen amp-video adalah pengganti tag video HTML5; hanya untuk digunakan untuk penyematan file video HTML5 langsung. Komponen amp-video memuat sumber daya video yang ditentukan oleh atribut src-nya secara lambat, pada waktu yang ditentukan oleh runtime. Anda dapat mengontrol komponen amp-video dengan cara yang sama seperti tag <video> HTML5 standar.
Contoh

Dukungan analitik: penuh
Diperlukan skrip: <script async custom-element=”amp-video” src=”https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, tinggi tetap, item fleksibel, tanpa tampilan, responsif
Atribut: src, poster, putar otomatis, kontrol, daftar kontrol, dok, loop, crossorigin, nonaktifkanremoteplayback, noaudio, putar ke layar penuh, atribut umum
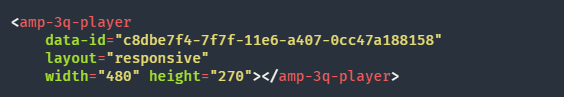
amp-3q-player
Komponen amp-3q-player memungkinkan developer menyematkan video dari 3Q SDN.
Contoh

Dukungan analitik: sebagian
Diperlukan skrip: <script async custom-element=”amp-3q-player” src=”https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, item fleksibel, responsif
Atribut: putar otomatis (opsional), atribut umum
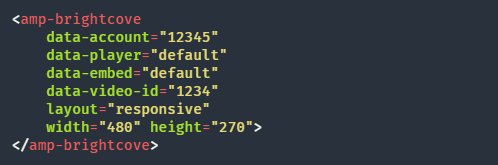
amp-brightcove
Komponen amp-brightcove menyematkan pemutar video seperti yang terlihat di Video Cloud Brightcove atau Brightcove Player.
Contoh

Dukungan analitik: penuh
Skrip diperlukan: <script async custom-element=”amp-brightcove” src=”https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, tinggi tetap, item fleksibel, tanpa tampilan, responsif
Atribut: data-akun, data-player atau data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-

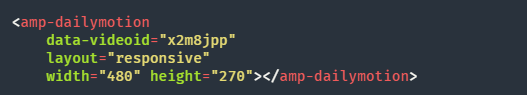
amp-dailymotion
Saat komponen amp-dailymotion menampilkan video dari pemutar Dailymotion.
Contoh

Dukungan analitik: sebagian
Skrip diperlukan: <script async custom-element=”amp-dailymotion” src=”https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: autoplay, data-videoid (wajib), data-mute (opsional), data-endscreen-enable (opsional), data-sharing-enable (opsional), data-start (opsional), data-ui-highlight (opsional ), data-ui-logo (opsional), data-info (opsional), data-param-* (opsional), dok, atribut umum
amp-facebook
Komponen amp-facebook memiliki lebih banyak keserbagunaan daripada banyak tag di daftar ini. Selain video, tag amp-facebook juga dapat menampilkan komentar atau postingan Facebook.
Contoh

Dukungan analitik: sebagian
Diperlukan skrip: <script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, tinggi tetap, item fleksibel, tanpa tampilan, responsif
Atribut: data-href (wajib), data-embed-as, data-align-center, data-locale (opsional), atribut umum
amp-gfycat
Komponen amp-gfycat menampilkan GIF dari gfycat.com.
Contoh

Dukungan analitik: sebagian
Skrip diperlukan: <script async custom-element=”amp-gfycat” src=”https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: data-gfyid, lebar dan tinggi, noautoplay, atribut umum
amp-hulu
Komponen amp-hulu menyematkan video dari Hulu.
Contoh

Dukungan analitik: sebagian
Diperlukan skrip: <script async custom-element=”amp-hulu” src=”https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: data-id, atribut umum
amp-ima-video
amp-ima-video menyematkan pemutar video untuk iklan video instream. Komponen memerlukan tag iklan, yang diberikan dalam tag data, yang merupakan URL ke respons iklan yang sesuai dengan VAST (misalnya, lihat Tag Contoh IMA).
Contoh

Dukungan analitik: sebagian
Diperlukan skrip: <script async custom-element=”amp-ima-video” src=”https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
Tata letak yang tersedia: tetap, responsif
Atribut: data-tag (wajib), data-src, data-crossorigin, data-poster (opsional), data-delay-ad-request (opsional), data-ad-label (opsional), dok, atribut umum
amp-izlesen
Komponen amp-izlesene memungkinkan pengguna menyematkan video Izlesene.
Contoh

Dukungan Analitik: : sebagian
Skrip Diperlukan: <script async custom-element=”amp-izlesene” src=”https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
Tata letak yang tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: data-videoid (wajib), data-param-showrel
amp-kaltura-player
Komponen amp-kaltura-player memungkinkan pengguna menyematkan video menggunakan pemutar Kaltura Video Platform.
Contoh

Dukungan Analitik: : sebagian
Skrip Diperlukan: <script async custom-element=”amp-kaltura-player” src=”https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, tinggi tetap, item fleksibel, tanpa tampilan, responsif
Atribut: data-partner, data-uiconf, data-entryid, data-param-*, atribut umum.
amp-ooyala-player
Amp-ooyala-player memungkinkan pengguna menyematkan video Ooyala.
Contoh

Dukungan Analytics: sebagian
Skrip Diperlukan: <script async custom-element=”amp-ooyala-player” src=”https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, item fleksibel, responsif
Atribut: data-embedcode (wajib), data-playerid (wajib), data-pcode (wajib), data-playerversion (opsional), data-config (opsional), atribut umum
amp-reach-player
Komponen amp-reach-player memungkinkan pengguna menyematkan Reach Player yang ditemukan di platform Beachfront Reach.
Contoh

Dukungan Analytics: sebagian
Skrip Diperlukan: <script async custom-element=”amp-reach-player” src=”https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: data-embed-id, atribut umum
amp-loncatan-pemain
Amp-springboard-player menampilkan pemutar yang digunakan di Springboard.
Contoh

Dukungan Analytics: sebagian
Skrip Diperlukan: <script async custom-element=”amp-springboard-player” src=”https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, item fleksibel, responsif
Atribut: date-site-id (wajib), data-mode (wajib), data-content-id (wajib), data-player-id (wajib), data-domain (wajib), data-items (wajib), atribut umum
amp-video-docking
Dengan ekstensi amp-video-docking, video dapat diminimalkan ke sudut halaman atau elemen yang diposisikan khusus, tetapi hanya jika video diputar secara manual. Saat pengguna menggulir keluar dari area komponen video, video akan diperkecil dan dipindahkan ke lokasi yang ditentukan. Jika pengguna menggulir ke belakang, itu akan kembali ke posisi semula. Selain itu…
- Video dapat dipasang ke sudut default atau ke posisi tetap khusus.
- Video dapat diseret dan diposisikan ulang oleh pengguna di sudut yang berbeda.
- Video dapat dijentikkan untuk ditutup dari posisi merapat.
- Beberapa video di halaman yang sama dapat dipasang ke dok, tetapi hanya satu video yang akan dipasang ke dok dan diperbaiki.
Secara default, video akan diminimalkan ke pojok kanan atas. Pada 30% dari lebar area pandang, lebarnya tidak kurang dari 180 piksel. Jika dokumennya RTL, video akan merapat ke pojok kiri atas. Saat dalam mode ini, pengguna dapat menyeret video yang di-dock untuk dijepret ke salah satu sudut.
Ekstensi ini hanya dapat digunakan dengan pemutar video yang didukung. Saat ini, pemain yang didukung adalah:
- amp-brightcove
- amp-dailymotion
- amp-delight-player
- amp-ima-video
- amp-video
- amp-video-iframe
- amp-youtube
Sekali lagi, video hanya akan dipasang ke dok HANYA jika diputar secara manual. Ini berarti:
- Jika video memiliki pemutaran otomatis, fitur tersebut tidak akan dipicu kecuali pengguna mengklik video tersebut terlebih dahulu.
- Jika video tidak memiliki pemutaran otomatis, fitur tersebut tidak akan dipicu kecuali pengguna memutar video tersebut.
- Jika video dijeda saat menggulir, itu tidak akan dipasang ke dok.
Skrip Diperlukan: <script async custom-element=”amp-video-docking” src=”https://cdn.ampproject.org/v0/amp-video-docking-0.1.js”></script>
amp-video-iframe
amp-video-iframe menampilkan iframe yang berisi pemutar video. Komponen ini tidak boleh digunakan untuk tujuan utama menampilkan iklan. Tidak apa-apa menggunakan amp-video-iframe untuk tujuan menampilkan video, di mana sebagian dari video tersebut adalah iklan. Tetapi kasus penggunaan periklanan harus menggunakan amp-ad sebagai gantinya.
Contoh
Agar integrasi video berfungsi, dokumen yang ada di dalam bingkai Anda harus menyertakan perpustakaan kecil:

Dukungan Analytics: sebagian
Skrip Diperlukan: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, tinggi tetap, item fleksibel, intrinsik, tanpa tampilan, responsif
Atribut: src (wajib), poster (wajib), putar otomatis, atribut umum, dok, sesi-alat-media, putar-putar-ke-layar-penuh
amp-vimeo
Komponen amp-vimeo memungkinkan pengguna menyematkan video dari Vimeo.
Contoh

Dukungan Analytics: sebagian
Skrip Diperlukan: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: putar otomatis, data-videoid (wajib)
amp-viqeo-player
amp-viqeo-player menampilkan pemutar video Viqeo.
Contoh

Dukungan Analytics: sebagian
Skrip Diperlukan: <script async custom-element=”amp-viqeo-player” src=”https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: putar otomatis, data-profileid, data-videoid, lebar dan tinggi
amp-wistia-player
Komponen amp-wistia-player memungkinkan pengguna untuk menyematkan.
Contoh

Dukungan Analytics: sebagian
Skrip Diperlukan: <script async custom-element=”amp-wistia-player” src=”https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js”></script>
Tata Letak yang Tersedia: isi, tetap, tinggi tetap, item fleksibel, responsif
Atribut: data-media-hash-id, atribut umum
amp-youtube
Komponen amp-youtube memungkinkan kreator menyematkan video YouTube.
Contoh

Skrip Diperlukan: <script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
Atribut: putar otomatis, data-videoid, data-live-channelid, data-param-*, dok, kredensial (opsional), atribut umum.
Kesimpulan
Halaman web AMP tidak lagi dibatasi dalam menampilkan media. Dikombinasikan dengan atribut, tata letak, dan analitik, komponen video AMP memungkinkan pembuat konten menampilkan visualisasi yang kaya tanpa mengorbankan kecepatan. Apakah Anda siap membuat halaman arahan pasca-klik seluler yang lebih cepat?
Mulailah (dan selesaikan) hari ini dengan Instapage AMP.
