3 Manfaat dan 8 Praktik Terbaik Cerita AMP untuk Memaksimalkan Interaksi
Diterbitkan: 2019-04-17tautan langsung
- Apa itu cerita AMP?
- Manfaat cerita AMP
- Membuat cerita AMP
- Praktik dan spesifikasi terbaik
- Pilih warna latar belakang
- Pastikan keterbacaan teks
- Gunakan teks minimal
- Jadikan bermakna tanpa audio
- Tentukan atribut poster untuk video
- Tentukan sumber untuk video
- Optimalkan video
- Lanjutkan ke halaman berikutnya setelah video berakhir
- Contoh artikel AMP
- Beriklan di cerita AMP
- Ciptakan pengalaman memukau dengan cerita AMP
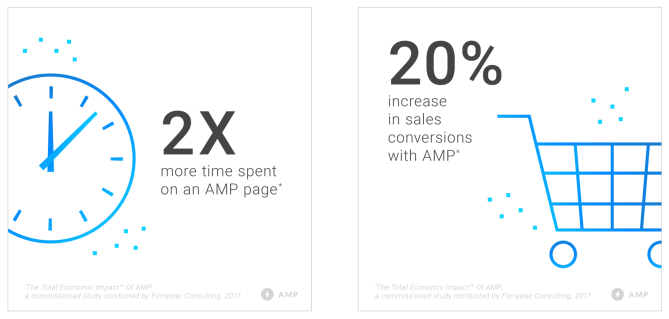
Inisiatif sumber terbuka AMP membuka jalan untuk pengalaman web seluler yang lebih cepat. Adopsi format AMP tidak hanya meningkatkan kecepatan halaman web seluler, tetapi juga meningkatkan rasio konversi. Halaman AMP membantu menghasilkan peningkatan lalu lintas situs web sebesar 10% dan peningkatan konversi penjualan sebesar 20%:

Bahkan dengan angka-angka yang mengesankan itu, formatnya kekurangan satu hal - pengalaman halaman web imersif berbasis cerita. Cerita AMP diluncurkan khusus untuk tujuan ini.
Cerita AMP mengikuti format yang sama dengan cerita Snapchat, Instagram, dan Facebook dan memungkinkan merek membuat konten yang mencolok secara visual untuk menarik perhatian pengguna dengan cara bercerita.
Postingan ini akan menyoroti semua hal yang perlu Anda ketahui tentang cerita AMP — manfaat, komponen untuk membuatnya, contoh, dan apakah format tersebut berlaku untuk iklan atau tidak.
Apa itu cerita AMP?
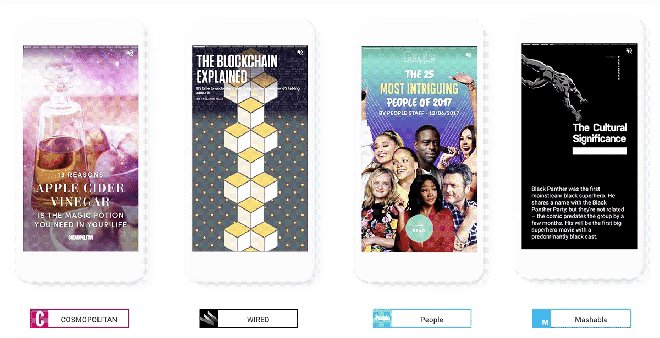
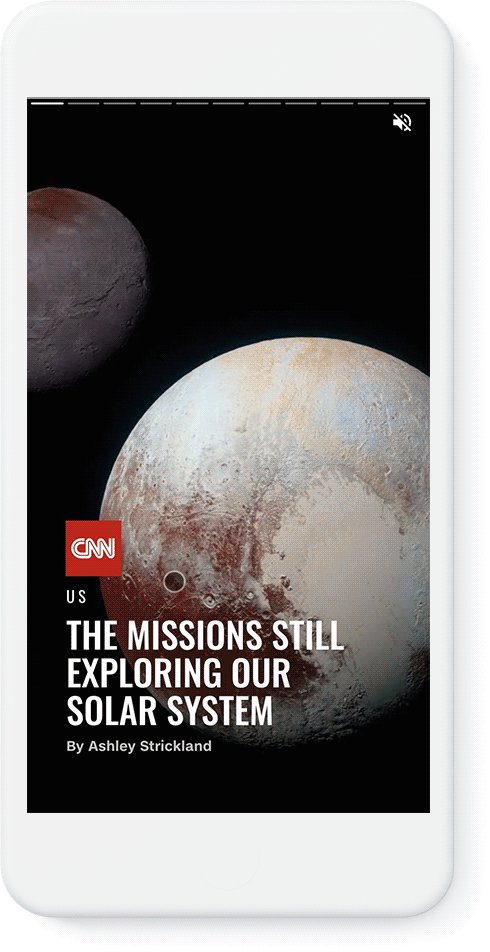
Cerita AMP adalah format penceritaan visual untuk web terbuka. Ceritanya memungkinkan pembaca untuk tenggelam dalam konten layar penuh yang dapat diketuk. Format ini memungkinkan penerbit dan pemasar untuk membuat konten visual yang cepat, terbuka, dan mengutamakan pengguna:

Format ini awalnya diluncurkan dengan delapan penerbit termasuk Vox Media, CNN, Mashable, dan Washington Post. Setelah format tersebut mengumpulkan daya tarik yang baik untuk merek-merek ini, format tersebut dibuka untuk semua pengembang AMP.
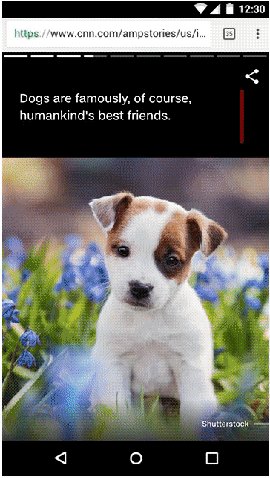
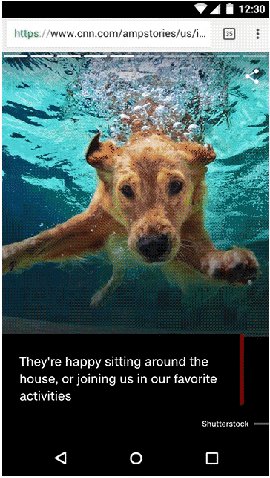
Pengguna melihat banyak konten di perangkat seluler mereka, dan format ini menggunakan teks tebal, gambar, video, dan grafik untuk mendapatkan perhatian pengguna seluler secepat mungkin dan memungkinkan mereka mengonsumsi konten dengan cara yang tidak membebani:

Artikel AMP muncul di Google Gambar, Discover, Penelusuran, dan Berita.
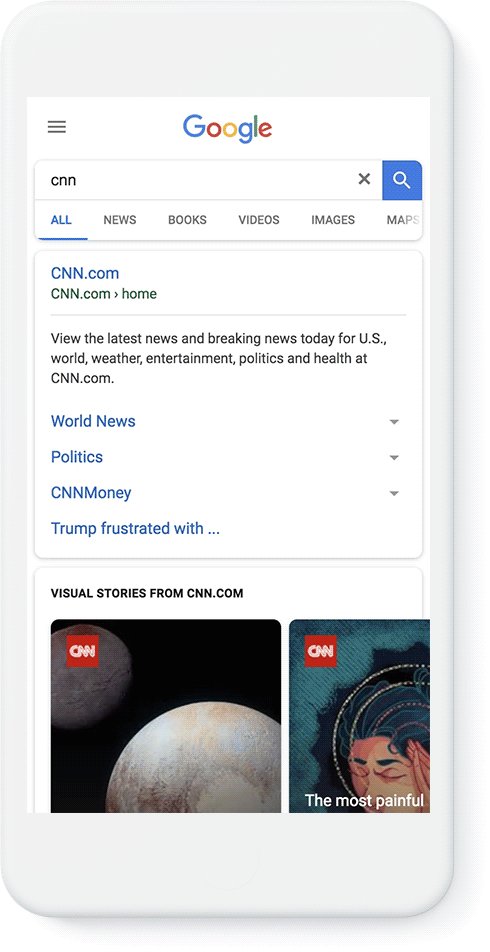
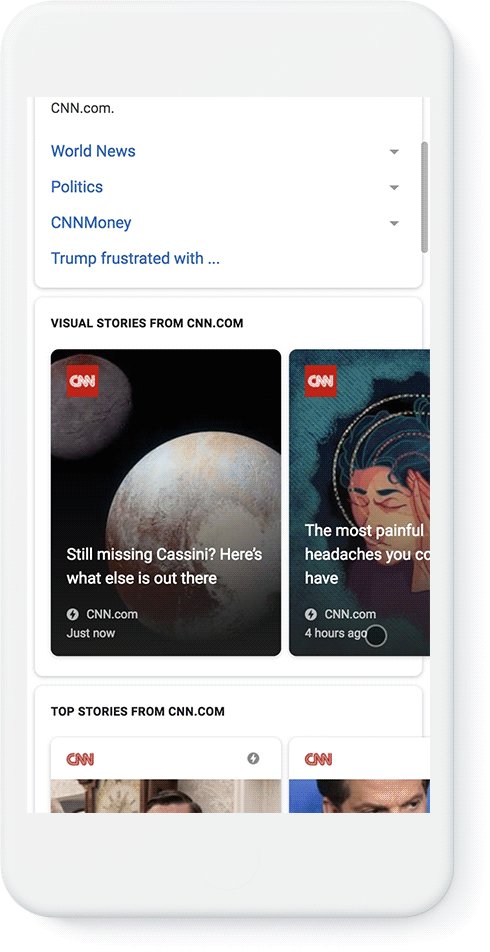
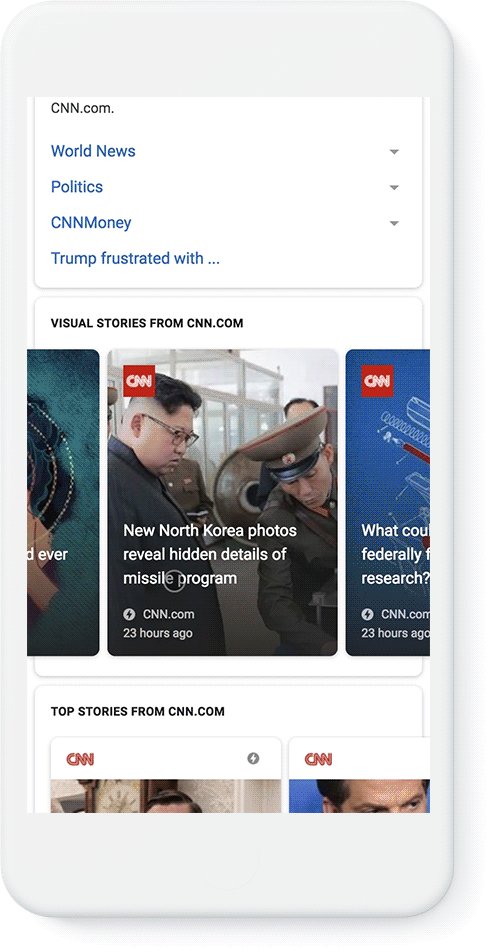
Format potret disampaikan secara alami di Google Feed dengan kartu cerita yang menampilkan gambar tinggi yang mendominasi sebagian besar layar. Cerita diberi label sebagai "Kisah visual unggulan", mengetuk cerita akan membuka tab Kustom Chrome standar untuk cerita AMP.
Menu melimpah di kanan atas memungkinkan Anda mengakses kontrol browser standar, dan fitur Google 'tambahkan ke koleksi' juga ada di bilah aplikasi.
Cerita AMP muncul di umpan Google di sebelah kiri layar utama dan juga di aplikasi Google.
Inilah yang akan Anda lihat saat mengetuk untuk membuka cerita AMP di hasil penelusuran Google:

Manfaat cerita AMP
Mirip dengan halaman web lain, merek dan penayang dapat menghosting HTML cerita AMP di situs mereka dan dapat menautkannya dari halaman lain mana pun untuk mendorong penayangan. Platform penemuan menggunakan teknik seperti halaman yang dapat dirender sebelumnya, pemuatan video yang dioptimalkan, dan caching untuk mengoptimalkan pengiriman ke pengguna.
Format cerita AMP Google hadir dengan template tata letak fleksibel yang telah ditetapkan sebelumnya, kontrol UI standar, dan komponen untuk berbagi dan menambahkan konten tindak lanjut.
Anda harus mempertimbangkan untuk membuat cerita AMP karena:
- Cepat: Cerita AMP dimuat dengan cepat dan memberikan pengalaman yang mulus kepada pengguna.
- Immersive: Cerita membuat pengalaman mendalam karena mereka memperluas dan secara visual mengisi layar pengguna. Format yang dapat disentuh menawarkan peluang kreatif untuk bercerita dengan fleksibilitas desain yang melibatkan penonton.
- Terbuka: Cerita AMP adalah bagian dari web terbuka dan dapat dengan mudah dibagikan serta disematkan di seluruh situs dan aplikasi tanpa terbatas pada satu ekosistem.
Terakhir, karena cerita dibuat di atas pustaka komponen AMP, mereka mendukung fitur seperti analitik, yang Anda gunakan untuk mengumpulkan dan menganalisis data pengguna untuk cerita AMP Anda.
Membuat cerita AMP
Untuk berhasil membuat story AMP, Anda harus terlebih dahulu memahami bagian-bagian yang menyusun story tersebut.
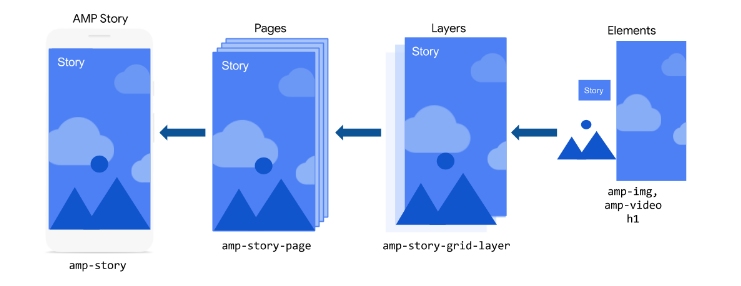
Cerita AMP terdiri dari halaman individual, yang terdiri dari lapisan individual yang berisi elemen HTML dan AMP dasar:

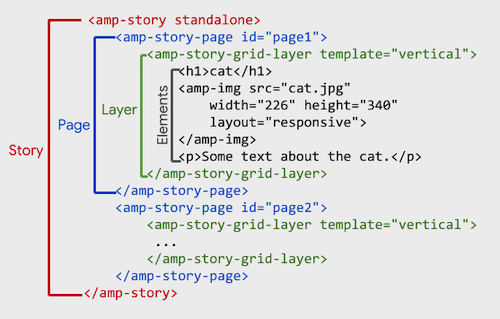
Setiap bagian ini diterjemahkan ke dalam komponen AMP, di mana cerita direpresentasikan dengan 'amp-story', halaman direpresentasikan dengan 'amp-story-page', dan layer direpresentasikan dengan 'amp-story-grid-layer' :

Setelah kita menguraikan hal-hal yang menyusun cerita AMP, mari kita lihat prasyaratnya sebelum melanjutkan:
- Pengetahuan dasar tentang HTML, CSS, dan JavaScript.
- Pemahaman dasar tentang konsep inti AMP.
- Peramban pilihan Anda.
- Editor teks pilihan Anda.
Setelah Anda menyiapkan hal-hal ini, ikuti tutorial ini untuk membuat cerita pertama Anda.

Praktik dan spesifikasi terbaik
Pertimbangkan praktik terbaik berikut saat membuat cerita AMP untuk menarik perhatian pengguna.
Pilih warna latar belakang
Saat Anda memilih warna latar belakang, Anda memberikan pengalaman pengguna mundur yang baik jika kondisi jaringan buruk. Warna latar belakang harus mewakili warna dominan pada aset latar belakang halaman, sehingga memberikan transisi yang lancar dengan gambar pada halaman itu sendiri.
Pastikan keterbacaan teks
Poin ini merujuk secara khusus pada overlay teks. Pilih warna font yang kontras dengan warna background karena memberikan pengalaman pengguna yang lebih baik. Hal lain yang dapat Anda lakukan adalah menambahkan overlay gradien antara teks dan gambar untuk menambah kontras.
Gunakan teks minimal
Untuk memaksimalkan keterlibatan dan memastikan setiap kata dibaca, jangan menambahkan lebih dari satu atau dua kalimat per halaman.
Jadikan bermakna bahkan tanpa audio
Jika cerita Anda menyertakan audio, pastikan cerita tersebut bermakna meskipun tanpa suara karena banyak pengguna melihat cerita AMP saat dalam perjalanan dan mungkin memilih untuk menontonnya tanpa suara. Anda juga dapat menambahkan keterangan untuk menyampaikan pesan Anda saat suara dimatikan.
Tentukan atribut poster untuk video
Poster adalah gambar yang ditampilkan di UI hingga video Anda diunduh. Ini biasanya bingkai pertama video, meskipun gambar apa pun dapat berfungsi, Anda harus memilih gambar yang mewakili video dan memungkinkan transisi yang mulus. Dimensi yang disarankan untuk gambar poster adalah: 720p (720w x 1280h).
Tentukan sumber untuk video
Saat menentukan sumber untuk amp-video, gunakan elemen turunan, bukan atribut src. Dengan menggunakan elemen turunan, Anda dapat menentukan jenis video, serta menambahkan lebih banyak sumber video. Di elemen turunan, tentukan tipe MIME melalui atribut “type”.
Untuk performa optimal, usahakan menyediakan video tidak lebih besar dari 4 MB. Dengan video yang lebih panjang, pertimbangkan untuk membagi video menjadi beberapa halaman.
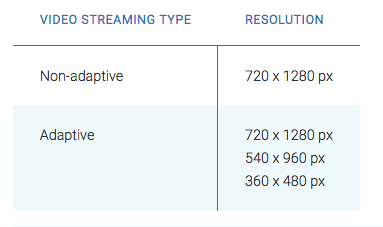
Video cerita selalu vertikal (tampilan potret), dengan rasio tinggi lebar yang diharapkan 16:9. Gunakan resolusi yang disarankan untuk jenis streaming video:

- Untuk video MP4 gunakan H.264.
- Untuk video WEBM gunakan VP9.
- Untuk video HLS atau DASH gunakan H.264.
Optimalkan video
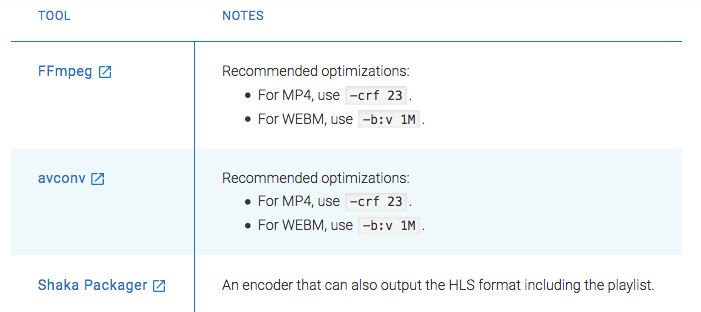
Ada berbagai alat yang dapat Anda gunakan untuk menyandikan video dan menyesuaikan kualitas video selama penyandian, tetapi sebaiknya gunakan pengoptimalan video berikut:

Lanjutkan ke halaman berikutnya setelah video berakhir
Untuk berpindah dari satu halaman ke halaman lain secara otomatis setelah video selesai diputar, atur nilai atribut auto-advance-after ke id video, bukan panjang video yang diharapkan.
Contoh artikel AMP
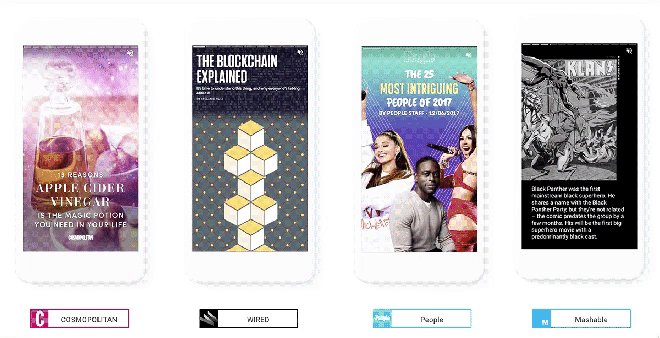
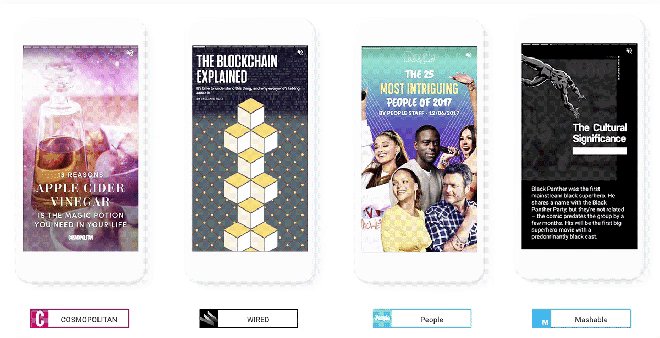
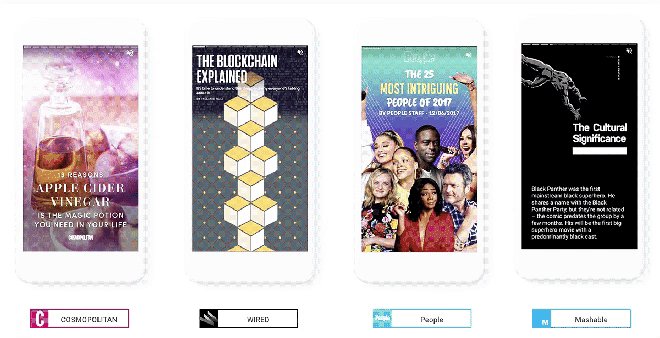
Cerita AMP dimaksudkan untuk mengomunikasikan pesan kepada audiens Anda. Cerita AMP yang berhasil berisi aset berkualitas tinggi, kaya secara visual, dan berbagi informasi yang relevan dengan pengguna.
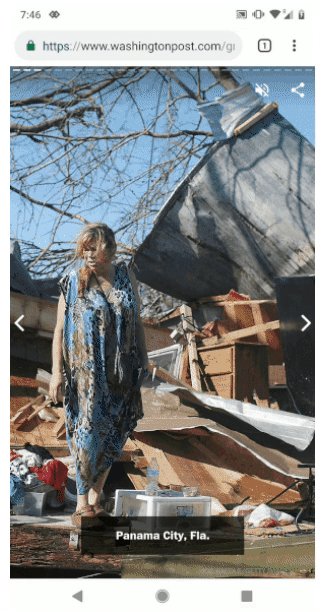
Washington Pos
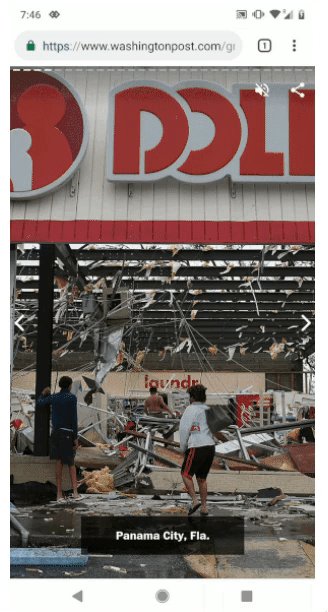
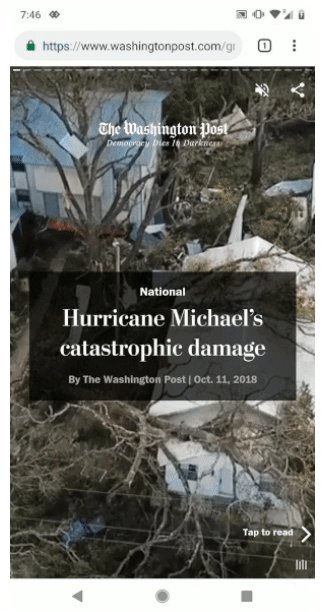
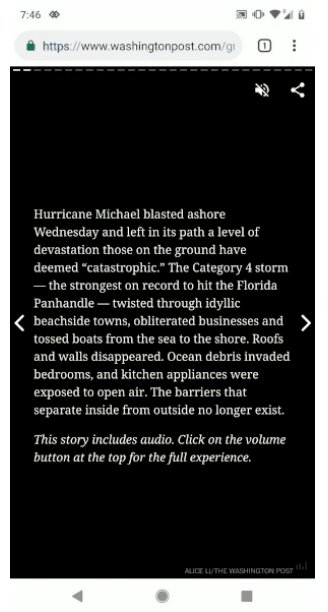
Kisah AMP Washington Post berputar di sekitar kerusakan dahsyat Badai Michael:

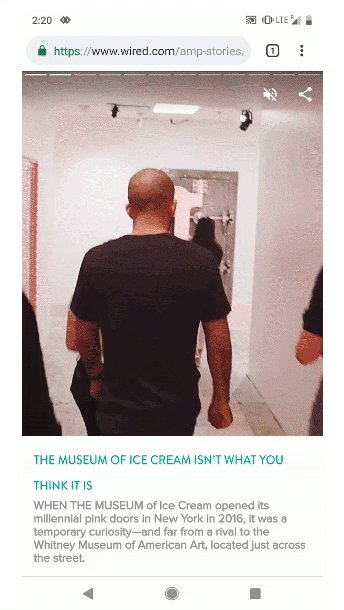
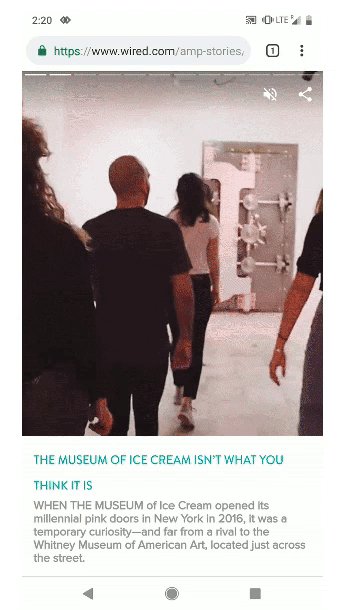
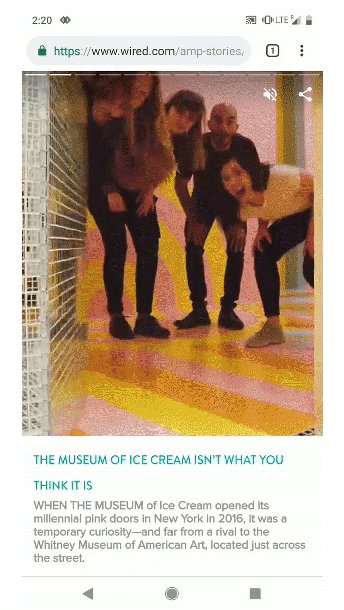
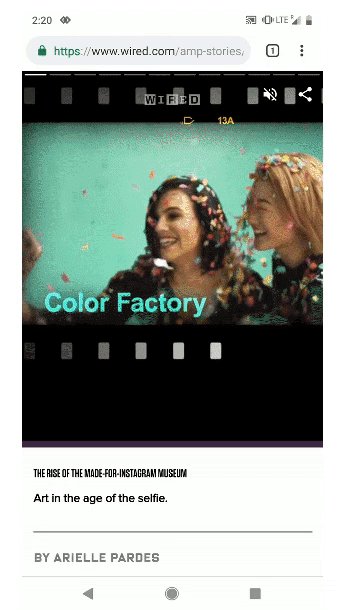
Kabel
Kisah AMP Wired membawa pengguna dalam tur ke Museum Es Krim:

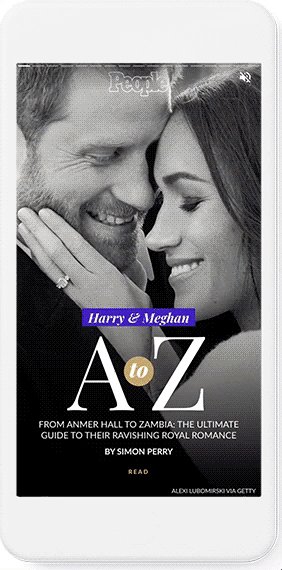
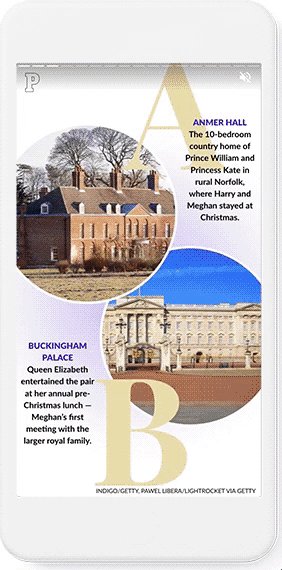
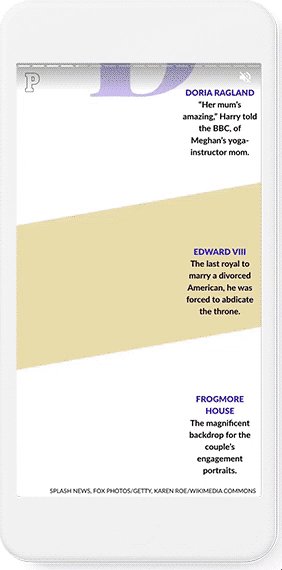
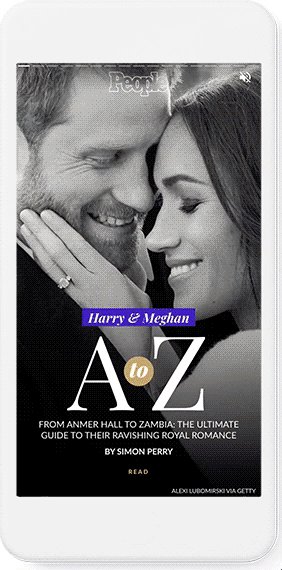
Majalah Rakyat
Kisah AMP majalah People menampilkan pernikahan kerajaan:

Apa pun gaya konten Anda, Anda dapat menggunakan cerita AMP untuk menyampaikan pesan dengan cara yang lebih berdampak secara visual.
Beriklan di cerita AMP
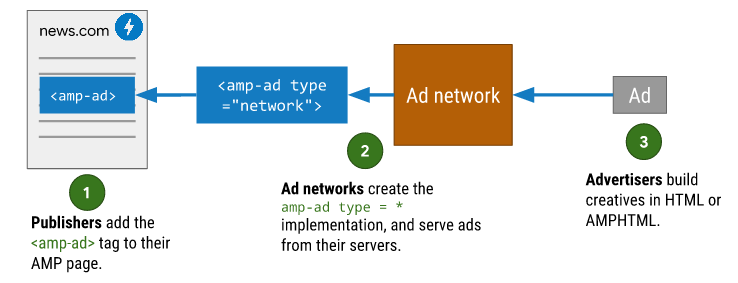
Berikut cara menayangkan iklan ke halaman cerita AMP:

Cerita AMP saat ini mendukung dua jenis format iklan:
- Iklan satu halaman : Setiap iklan satu halaman memiliki tombol CTA yang telah ditentukan sebelumnya dan, idealnya, mengarahkan pengunjung ke halaman arahan pasca-klik.
- Iklan cerita bersponsor: Jenis iklan ini adalah cerita bertingkat yang berdiri sendiri. Ini berfungsi seperti cerita bersponsor dan penerbit dapat mengarahkan lalu lintas ke sana dari tombol URL CTA dari iklan satu halaman.
Cerita AMP juga memiliki kemampuan bookend baru yang memungkinkan dukungan komponen tata letak visual yang lebih kaya. Anda dapat menambahkan tautan CTA, kotak teks, dan kartu potret dan lanskap di iklan.
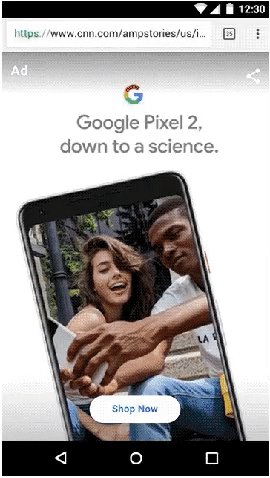
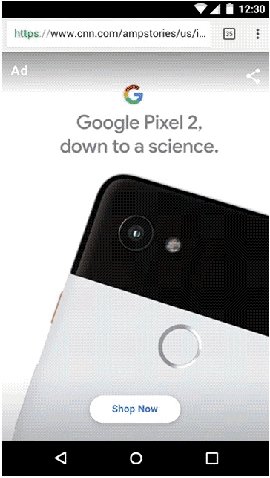
Berikut adalah contoh iklan satu halaman Google Pixel 2 dalam cerita AMP CNN:

Seperti semua iklan lainnya, untuk memastikan halaman landing pasca-klik yang dioptimalkan, pastikan cerita AMP dan tombol CTA Anda mengarahkan pengunjung ke halaman landing pasca-klik khusus, bukan halaman beranda yang sibuk.
Ciptakan pengalaman visual yang memukau dengan cerita AMP
Format cerita AMP memungkinkan Anda membuat pengalaman bercerita yang kaya visual dan cepat untuk audiens Anda. Karena formatnya adalah open source, Anda dapat dengan mudah membuat cerita untuk merek Anda, dan karena cerita tersebut ada di situs web Anda, cerita tersebut juga dapat ditemukan di hasil pencarian. Selain itu, formatnya yang imersif secara visual memungkinkan lebih banyak keterlibatan audiens.
Bersemangat untuk merasakan apa yang dapat dilakukan format AMP untuk merek Anda? Lihat pembuat AMP Instapage beraksi dan temukan mengapa Instapage adalah platform pengoptimalan pasca-klik yang paling kuat di pasar.
