T&J dengan Wakil Presiden Produk Instapage Oliver Armstrong: Laman Landas AMP
Diterbitkan: 2018-05-07Minggu lalu kami mengumumkan fungsionalitas halaman arahan pasca-klik AMP di mana pemasar dapat membuat halaman yang sesuai dengan AMP dengan cepat, tanpa pengembang. Ini adalah fitur lain yang memberdayakan pemasar untuk menciptakan pengalaman seluler yang dioptimalkan, dan pada gilirannya, menghasilkan lebih banyak konversi.
Untuk lebih memahami bagaimana fitur ini dikembangkan dan memahami kekuatannya yang sebenarnya, saya berbicara dengan Wakil Presiden Produk kami, Oliver Armstrong, yang memimpin upaya AMP kami sejak awal.
*Pembaruan: Mulai September 2018, Anda dapat menguji A/B halaman arahan pasca-klik AMP dan memublikasikannya ke WordPress.
Apa fungsi AMP baru di Instapage?
OA: Kami memperkenalkan kemampuan bagi pelanggan kami untuk membangun halaman arahan pasca-klik mereka dalam kerangka AMP tepat di dalam produk kami yang sudah ada. Mulai sekarang, pelanggan akan memiliki opsi untuk membuat halaman arahan pasca-klik standar dengan semua lonceng dan peluit, atau membuat halaman AMP secepat kilat dengan pembuat halaman yang sama mudah digunakan dan kuat yang dikenal dengan Instapage.
Mengapa pemasar digital membutuhkan AMP?
OA: AMP menghadirkan peluang unik bagi pemasar digital untuk memenangkan persaingan. Sebagian besar aktivitas di web saat ini berasal dari perangkat seluler dan sebagian besar pengeluaran iklan digital juga ditargetkan untuk seluler.
Tidak hanya banyak pemasar digital yang tertinggal dari tren seluler yang lebih luas, ketika mereka dapat berfokus pada seluler, hal itu bisa membosankan dan menghabiskan waktu. Meski begitu, halaman mungkin masih lambat dimuat di banyak wilayah atau bergantung pada kecepatan koneksi pengunjung. AMP dirancang dari bawah ke atas untuk menjadi secepat mungkin.
Beberapa bisnis dapat berinvestasi dalam bereksperimen dengan AMP, dan melihat hasil yang luar biasa. Tetapi tidak semua orang memiliki waktu atau bandwidth untuk menguasai kerangka kerja baru ini, apalagi mengalihkan sumber daya berharga untuk mempelajari cara mengembangkan halaman seluler yang sangat cepat ini. Kami menyamakan kedudukan dengan membuatnya sangat sederhana untuk menerapkan strategi halaman arahan pasca-klik AMP yang canggih.
Bagaimana AMP dapat memengaruhi metrik yang paling penting bagi pemasar?
OA: Singkatnya, karena kecepatan memuat halaman sangat penting. Ada sejumlah besar statistik yang tersedia menyoroti korelasi antara kecepatan memuat halaman yang lambat dan rasio pentalan.
Dalam laporan Status Seluler kami, kami menyebutkan bahwa 40% pengunjung akan meninggalkan halaman yang membutuhkan waktu lebih dari 3 detik untuk dimuat. Tidak hanya itu, 61% dari mereka tidak akan kembali. Itu banyak lalu lintas yang hilang yang telah Anda bayar atau dapatkan.
Selain kehilangan 40% atau lebih dari potensi konversi pasca-klik Anda, kecepatan muat yang lambat dan rasio pentalan yang tinggi akan merugikan kampanye iklan berbayar Anda dan membebani Anda lebih banyak untuk pengeluaran iklan pra-klik Anda di masa mendatang.
Singkatnya, halaman AMP yang dapat Anda buat dengan Instapage biasanya dimuat dalam 0-1 detik dari perangkat seluler. Kami melihat kecepatan halaman yang luar biasa cepat, bahkan saat memuat di browser pihak ke-3 asli Facebook, LinkedIn, atau Gmail yang biasanya jauh lebih lambat daripada browser konvensional. Pelanggan kami telah melihat tingkat konversi seluler yang luar biasa rata-rata sekitar 22% dengan halaman standar kami, bahkan di wilayah yang beragam secara global. Dikombinasikan dengan kecepatan pemuatan AMP yang hampir instan, kami sangat senang melihat hasil konversi.
Apa perbedaan pembuat AMP dari pembuat Instapage tradisional?
OA: Dalam banyak hal, pembuat AMP identik dengan pembuat halaman standar kami. Dasar-dasar desain, pengelompokan, dan tata letak adalah sama. Anda dapat menggunakan semua Instablocks™ yang telah Anda buat, terhubung ke Google Analytics, dan mengintegrasikan halaman Anda dengan mudah.
Namun, ada beberapa perbedaan. AMP cepat karena pra-cache halaman di server Google. Untuk melakukan ini, framework membatasi penggunaan JavaScript, dan membatasi ukuran file CSS sebesar 75KB. Karena keterbatasan kerangka AMP ini, tidak semua fitur dalam pembuat standar saat ini didukung.

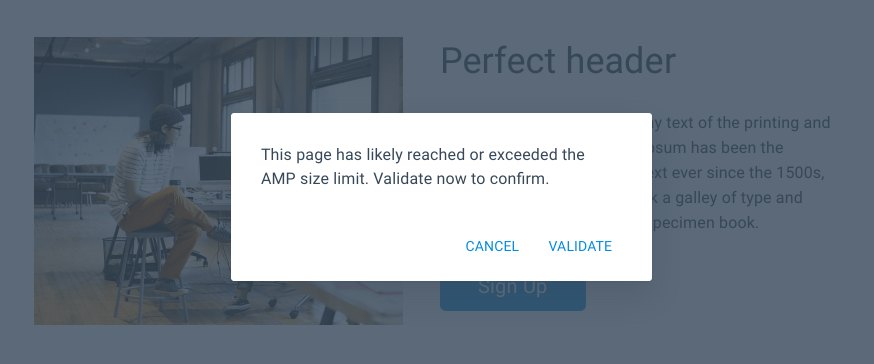
Satu perbedaan utama adalah kami akan memperingatkan Anda jika Anda mendekati ukuran file CSS maksimum (gambar 1, di bawah). Saat Anda membangun, kami akan memberi tahu Anda saat Anda mendekati batas untuk menghilangkan keraguan (gambar 2), dan saat Anda siap memublikasikan halaman Anda, kami akan memvalidasi bahwa halaman tersebut sesuai dengan AMP untuk Anda (gambar 3 dan 4). Jika Anda telah melewati batas, kami akan membiarkan Anda melakukan perubahan yang diperlukan untuk memastikan Anda memiliki halaman AMP yang dapat di-cache dengan benar dengan Google (gambar 5):





AMP baru berusia beberapa tahun, jadi kami yakin bahwa komunitas pengembangan dan Google akan terus mendukung lebih banyak fungsi untuk membuat AMP menjadi lebih baik. Kami punya beberapa hal menarik yang direncanakan juga.
Peran apa yang dimainkan Google di Instapage yang mengembangkan fitur AMP?
OA: Sebelumnya kami telah bermitra dengan Google dalam beberapa program berbeda. Selama kolaborasi kami, kami memberi tahu mereka bahwa solusi AMP adalah sesuatu yang kami miliki dalam pengembangan dan hampir memiliki produk yang berfungsi.
Sejak itu kami telah berkomunikasi dengan tim mereka di sejumlah bidang. Salah satu developer senior kami, Piotr Dolistowski dan saya bahkan berbicara di konferensi developer AMP tahunan di bulan Februari. Itu adalah pengalaman yang luar biasa dan kami sangat senang berbagi beberapa masalah dan keberhasilan yang kami miliki dalam menyediakan fitur berorientasi konversi ke AMP.
Meskipun Google tertarik untuk melihat AMP berhasil meningkatkan pengalaman pengguna web, pada dasarnya ini adalah teknologi open source. Mereka telah melakukan pekerjaan yang sangat hebat dengan membawa banyak platform pencarian ke meja memastikan bahwa manfaat AMP bermanfaat secara universal di seluruh web. Dengan cara yang sama seperti Google ingin web seluler menjadi pengalaman yang lebih baik, kami ingin pemasar digital dapat menciptakan pengalaman tersebut seefisien mungkin.
Apakah ini fitur umum di industri atau unik untuk Instapage?
OA: Meskipun masih muda, ini mendapatkan daya tarik yang serius dengan 4 miliar halaman AMP yang mencakup 25 juta domain hingga saat ini. Meski begitu, kemampuan untuk membuat dan menerapkan halaman AMP dengan kemudahan dan skala yang disediakan Instapage benar-benar yang pertama. Kami sangat bangga menjadi platform pertama yang menyediakan halaman arahan pasca-klik AMP untuk meningkatkan upaya pengoptimalan pasca-klik pemasar digital di mana saja.
Mulailah membuat halaman landing pasca-klik AMP Anda sekarang
Halaman arahan pasca-klik AMP dapat menjadi pengubah kampanye untuk Anda, terutama jika Anda menghabiskan banyak uang untuk iklan digital. Jangan biarkan calon pelanggan lain meninggalkan halaman Anda karena pengalaman pengguna yang buruk.
Minta demo hari ini dan lihat sendiri kehebatan halaman arahan pasca-klik AMP Instapage.
