AMP dan dampaknya terhadap SEO
Diterbitkan: 2021-02-23Apa itu AMP?
AMP adalah format halaman yang muncul di web pada tahun 2016. Ini mengacu pada “Halaman Seluler yang Dipercepat”, yang bertujuan untuk meningkatkan pengalaman pengguna seluler dengan merender halaman lebih cepat di perangkat.
Ini adalah inisiatif sumber terbuka yang didukung oleh Google dan sekarang digunakan oleh banyak penyedia solusi, dan oleh pers utama dan situs teknologi web. AMP menyatakan niatnya adalah untuk menyediakan halaman yang ditampilkan hampir seketika di ponsel, sambil memberikan konten penting dan mengurangi tingkat bouncing dari pengguna Internet yang tidak sabar.
Menerapkan AMP adalah latihan yang sangat menarik dan memungkinkan kami untuk memfokuskan kembali pada elemen inti situs kami: kontennya dan pengalaman pengguna dengan konten tersebut.
Secara teknis, halaman AMP dikodekan dalam AMP HTML, versi HTML yang sangat disederhanakan untuk kode bersih. Skrip pihak ketiga sangat dilarang, bersama dengan tag apa pun yang memperlambat waktu pemuatan.
JavaScript khusus untuk AMP masih dapat digunakan melalui skrip AMP. Gambar dan video dapat ditambahkan sesuai dengan aturan ketat, serta kode pelacakan dan beberapa kode iklan. Sebaiknya baca dokumentasi AMP secara langsung untuk detail selengkapnya.
Meskipun penggunaannya tidak wajib untuk validasi AMP, HTTP tetap sangat disarankan.
Halaman AMP, tidak seperti halaman Artikel Instan Facebook dan proyek Apple News, disimpan langsung di server Anda. Google menawarkan sistem CDN gratis untuk mengelola cache halaman ini, untuk mendapatkan lebih banyak peningkatan kinerja!
Terakhir, dimungkinkan untuk menyediakan halaman AMP ini menggunakan subfolder (example.com/mynews.html/amp/) tetapi juga melalui subdomain atau bahkan nama domain terpisah, meskipun untuk alasan SEO kami merekomendasikan dua solusi pertama.
Hati-hati: mengimplementasikan AMP bisa memakan banyak pekerjaan, yang bisa membutuhkan berjam-jam pengembangan tergantung pada teknologi situs web Anda. Bahkan jika Anda tidak boleh menolak suatu teknologi pada prinsipnya, kami menyarankan Anda untuk berpikir dengan hati-hati dan mencoba mengantisipasi sebanyak mungkin keuntungan versus biaya AMP di situs seperti milik Anda. Di bawah ini, kami akan mencoba memberi Anda lebih banyak informasi untuk mengevaluasi subjek ini dengan lebih baik.
Bagaimana cara Google menampilkan halaman AMP saya?
Ada berbagai cara halaman AMP ditampilkan di Google. Poin umum dari semuanya adalah petir kecil ini, simbol AMP, yang memilih hasil ini di SERP!

Yang pertama, format klasik, terdiri dari judul, tautan sederhana, dan deskripsi meta: 
Yang kedua adalah melalui Korsel Cerita Teratas, yang mencakup artikel, video, atau siaran langsung: 
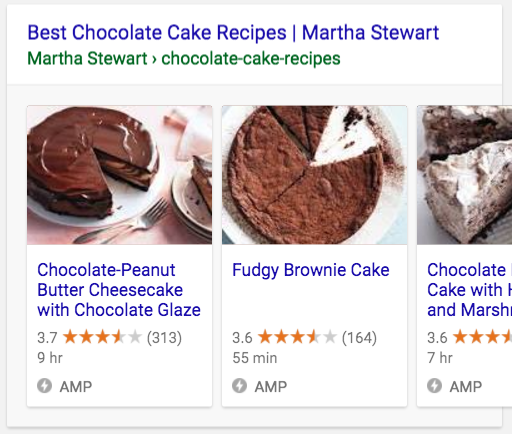
Yang ketiga adalah Host Carousel, yang hanya akan berisi artikel dari nama domain Anda. Meskipun ideal, yang ini hanya akan muncul pada kueri di mana Anda adalah satu-satunya situs web yang sah! (Sebagian besar waktu, ini akan menjadi kueri bermerek.) Korsel ini akan menggunakan data terstruktur Anda seperti yang Anda lihat di bawah: 
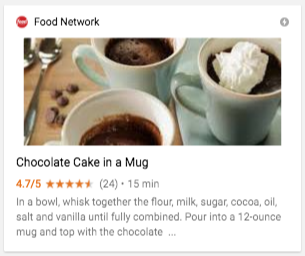
Hasil Kaya: Sama seperti versi klasik, tetapi dengan gambar, catatan, dan informasi lain yang telah Anda tambahkan melalui data terstruktur. 
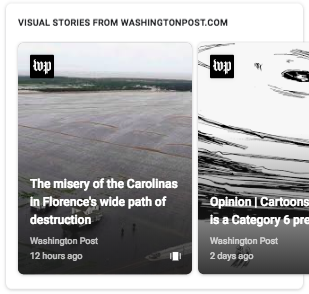
Terakhir, di Discover, Google Images, atau bahkan di Google app, Anda akan memiliki kemungkinan untuk mendapatkan visibilitas melalui Cerita Web: 
Mengapa menerapkan format AMP?
Secara teknis, semua situs dapat memanfaatkan teknologi AMP. Dan bertentangan dengan apa yang diklaim sebagian orang, format ini tidak hanya untuk berita.
Namun, pengorbanan yang diperlukan dalam hal desain web dan UX, serta biaya penerapannya di beberapa lingkungan, membuat AMP terkadang tidak digunakan.
Untuk menentukan apakah situs Anda memerlukan AMP dan apakah itu layak untuk Anda, sebaiknya Anda menganalisis pangsa lalu lintas seluler di halaman Anda, kualitas pengalaman seluler (rasio pentalan, durasi kunjungan, konversi) dan mempelajari persaingan penawaran. Situs web yang memiliki berita tidak perlu menanyakan hal ini kepada diri mereka sendiri, karena AMP sangat cocok untuk jenis konten ini. Untuk e-commerce, keuntungan sebenarnya lebih sulit dilihat tetapi bagaimanapun juga AMP tidak akan membahayakan konfigurasi Anda karena menghormati banyak standar SEO, terutama dalam hal kinerja web.
Masalah Data Web Inti sudah berdampak pada SEO. Kecepatan, UX, dan pengalaman seluler adalah inti dari proyek AMP dan dapat membuat perbedaan dalam SEO di tahun-tahun mendatang.
Bagaimana cara menerapkan AMP di situs saya?
Studi yang sama mendalamnya tentang SERP Anda adalah ide yang bagus. Anda perlu mendeteksi hasil AMP di SERP yang Anda minati untuk mengetahui jenis hasil mana yang lebih disukai oleh Google atau pesaing Anda.
SEMRush juga memungkinkan Anda untuk secara akurat melacak kinerja halaman AMP Anda dengan "pelacakan posisi" kata kunci tetapi juga berkat kueri dengan tampilan carousel (seringkali berisi AMP). Alat ini juga menawarkan audit halaman AMP yang cukup bagus jika Anda terbiasa melacak proyek Anda di alat tersebut.
Untuk menyiapkan AMP dari situs yang dikembangkan sendiri, ada banyak tutorial yang jelas di situs proyek AMP. Jika Anda menyukai kode, mulailah!
Berikut 6 contoh cara mengubah kode html menjadi kode HTML AMP :
- Gambar akan diberi tahu oleh tag
amp-imgbukanimg. - Halaman akan dideklarasikan dan diidentifikasi sebagai AMP dengan
html ampatauhtml amp lang="fr". - CSS terintegrasi langsung ke dalam kode HTML
-
script async src="https://cdn.ampproject.org/v0.js"></scriptakan memuat pustaka JS proyek AMP, untuk dideklarasikan sesegera mungkin. - Tag kanonik sangat penting. Terserah Anda untuk melihat apakah Anda lebih suka versi AMP atau versi klasik…
- Untuk memberikan AMP yang setara dengan halaman klasik, gunakan tag
link rel="amphtml" ref="…".
Kode AMP Anda dapat diuji dan divalidasi pada alat ini.
Editor CMS telah menanggapi permintaan dan banyak plugin sekarang memungkinkan pengguna untuk menambahkan format AMP ke situs tanpa menghabiskan terlalu banyak waktu untuk kode. Misalnya, ini adalah kasus plugin AMP di WordPress, atau wbAMP Community Edition dan Accelerated Mobile Pages (AMP) untuk Drupal.
Namun, pastikan untuk mencadangkan situs web Anda sebelum memasang plugin karena beberapa template tidak mendukung migrasi dengan baik. Jika demikian, Anda tidak memiliki pilihan lain selain mengubah template atau membuat kode AMP di halaman Anda sendiri.
Tentu saja, pastikan robots.txt dan/atau tag meta robots Anda tidak memblokir mesin telusur untuk merayapi laman AMP.

Bagaimana cara memperkirakan keuntungan dari peralihan ke AMP?
Keuntungan utama halaman AMP adalah kecepatan pemuatan dan pengalaman seluler. Di dunia di mana pangsa lalu lintas seluler umumnya jauh lebih tinggi daripada lalu lintas desktop di banyak halaman web, ini adalah aset utama!
Meskipun teknologinya lebih mudah diakses dan lebih cepat, belum terbukti bahwa halaman AMP memiliki peringkat yang lebih baik di SERP dibandingkan dengan halaman seluler “klasik”.
Namun, format ini mengintegrasikan beberapa praktik terbaik SEO: penyederhanaan kode dan pengurangan waktu pemuatan, serta aturan validasi yang lebih ketat, membuat pengoptimalan SEO seperti kanonik menjadi wajib.
Selain itu, halaman AMP disorot oleh carousel di Google dan umumnya mendapatkan rasio klik-tayang yang lebih tinggi daripada halaman seluler klasik.
Format AMP seperti itu tidak mempromosikan SEO yang lebih baik, tetapi semua aturan yang menyusunnya memiliki dampak tidak langsung.
Berikut adalah contoh perbandingan antara halaman seluler klasik dan versi AMP-nya:
Wawasan Kecepatan Laman: Peringkat seluler apa?
Halaman klasik: 10/100
Versi AMP: 60/100
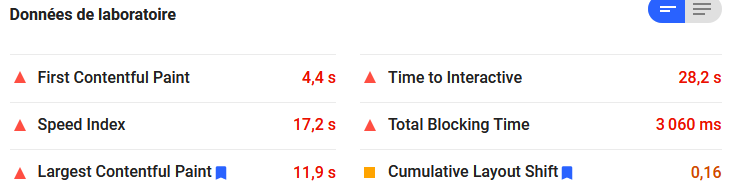
Perbedaan skor sangat besar dalam hal ini. Mari kita lihat lebih detail dampak pada metrik PSI:  Ponsel klasik
Ponsel klasik
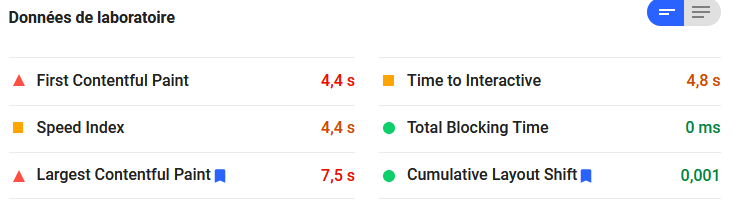
 versi AMP
versi AMP
Di sini kita dapat melihat keuntungan nyata pada peringkat Wawasan Kecepatan Halaman, tetapi terutama pada metrik Indeks Kecepatan, Waktu untuk Interaktif, dan Waktu Pemblokiran Total!
(Peringatan! Jangan gunakan catatan “Ringkasan Asal”, yang “mencampur” data dari halaman Klasik dan halaman AMP).
Google Search Console: Bagaimana cara mengelola AMP saya?
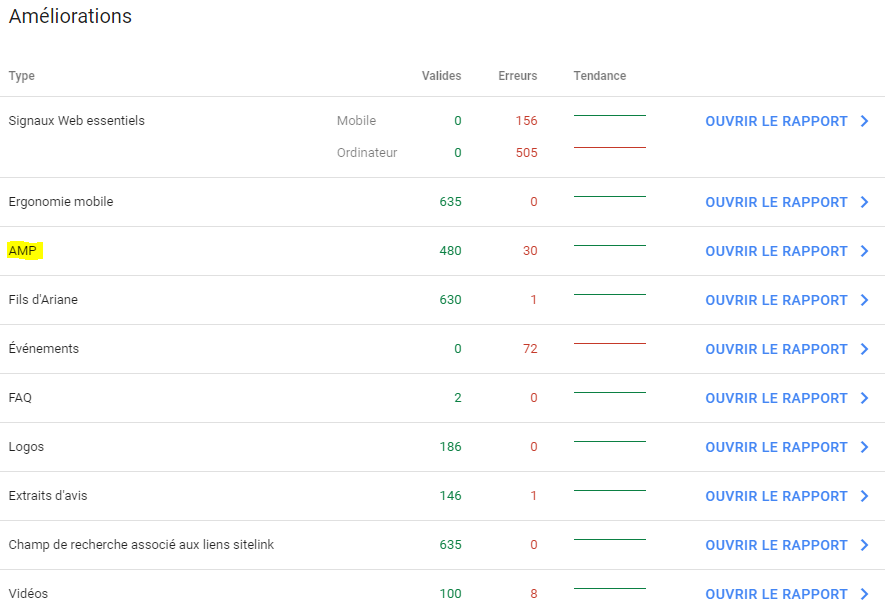
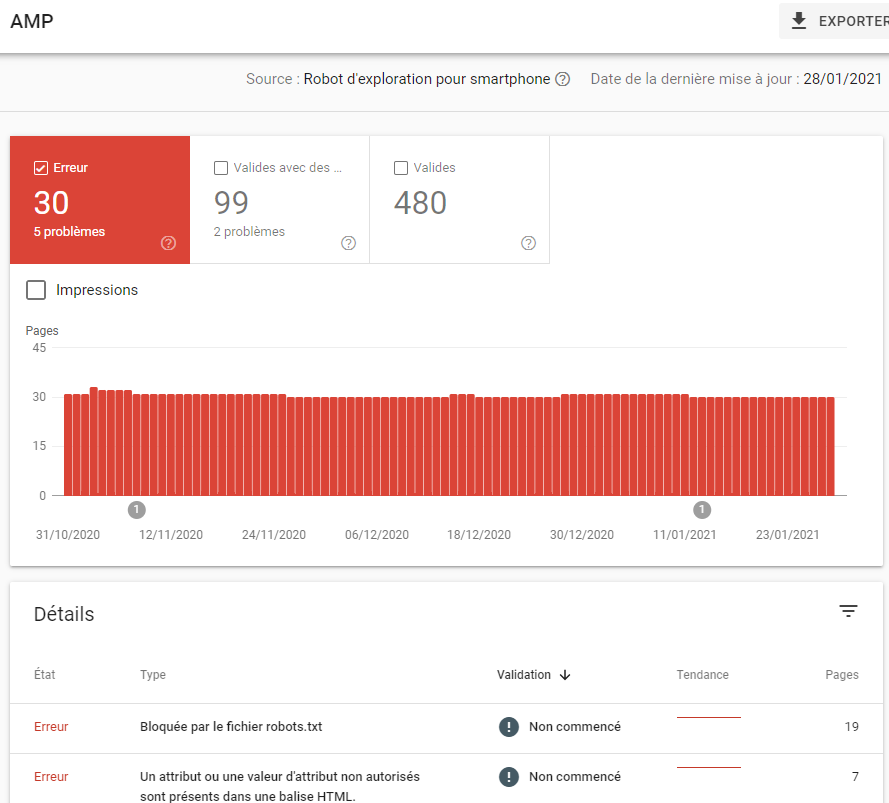
Anda juga dapat memperoleh informasi tentang kinerja halaman AMP Anda secara langsung di Search Console: 
Anda akan dapat memantau halaman Anda selama 3 bulan terakhir dengan: halaman yang valid, halaman yang valid dengan peringatan atau kesalahan. 

Dari sudut pandang kinerja lalu lintas dan visibilitas, kami juga menyarankan Anda untuk menggunakan Search Console, melalui laporan Kinerja.
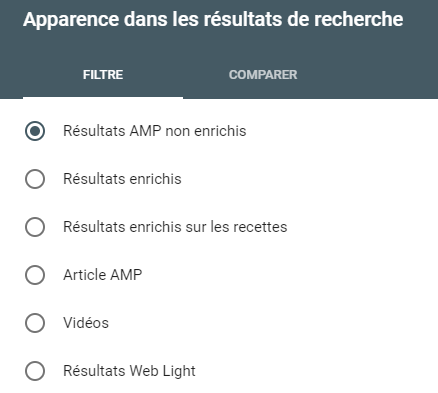
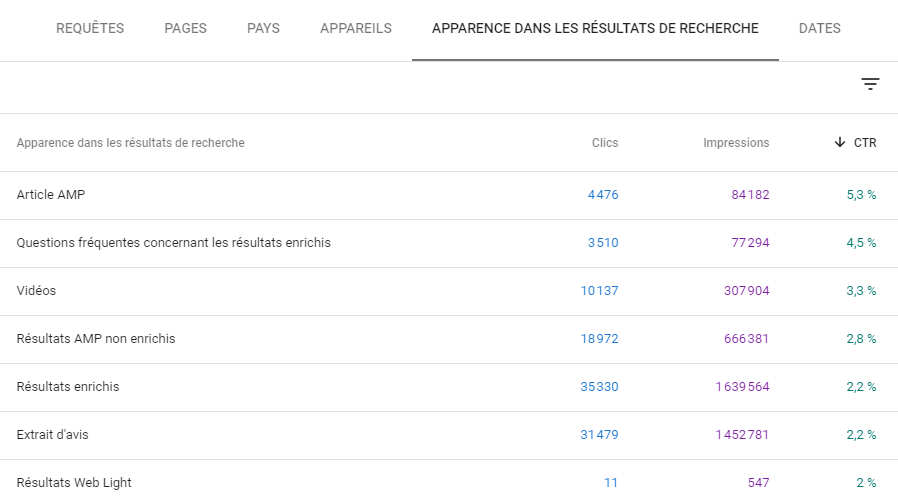
Anda masih harus menganalisis jenis tampilan yang tersedia: 
Melalui laporan Kinerja dan tab “Tampilan di Hasil Penelusuran”, Anda dapat melihat dampak dari setiap format tampilan pada jumlah tayangan dan rasio klik-tayang Anda.
Di sini, kami melihat bahwa AMP mendapatkan rasio klik tertinggi, tetapi masih jauh dari format lain dalam hal tayangan. Analisis lebih lanjut dari SERP untuk kueri yang sesuai dengan format ini akan memungkinkan kami mengetahui jenis kata kunci apa yang saat ini menghasilkan tampilan Artikel AMP atau tidak. Kemudian, titik ini dapat dioptimalkan untuk meningkatkan tayangan Item AMP, jika perlu.

Anda juga memiliki kemungkinan untuk membandingkan kinerja per URL dengan filter pada URL tersebut:
Peringatan! Saat ini Google Search Console tidak memberikan URL yang tepat pada laporan Artikel AMP ini. Saat halaman tersedia dalam format Artikel AMP, URL yang disediakan di Search Console tampaknya merupakan salah satu kanonisnya dan bukan URL AMP.
Karena alasan ini, sebaiknya Anda tidak memfilter menurut URL di Search Console untuk mendeteksi aktivitas AMP Anda.
Analytics: melacak kinerja AMP
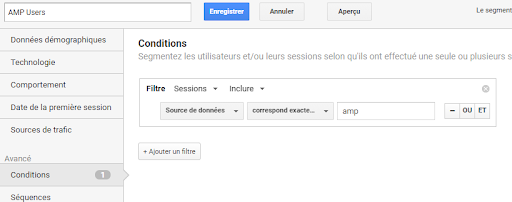
Di Google Analytics, dimungkinkan untuk menggunakan dimensi "Sumber Data" dan kemudian memfilter sumber yang sama persis dengan "amp".
Anda juga dapat menggunakan segmentasi di Google Analytics untuk membandingkan halaman AMP Anda dengan halaman "klasik" Anda. 

Pelacakan khusus harus disediakan di halaman AMP. Anda akan menemukan penjelasan mendetail di bagian AMP Analytics dari dokumentasi Google Developers. Pelacakan ini telah dirancang untuk mematuhi aturan AMP, sambil memberikan analisis Google Analytics standar untuk halaman ini.
Menghapus halaman AMP: praktik terbaik
Selama masa pakai situs web, beberapa halaman mungkin menjadi usang. Hal ini tentunya juga berlaku untuk halaman AMP, terutama yang berhubungan dengan berita yang sangat lama, peristiwa masa lalu atau produk yang sudah tidak tersedia lagi. Ini menimbulkan pertanyaan tentang penghapusan halaman, sehingga versi ini tidak lagi ditawarkan kepada pengguna Internet dan bot. Ini adalah langkah penting dalam SEO, karena akan berdampak tidak hanya pada lalu lintas Anda tetapi juga pada anggaran perayapan Anda jika tidak dikelola dengan benar.
Jika Anda ingin menghapus halaman AMP, perlu diketahui bahwa ini bisa memakan waktu beberapa minggu karena frekuensi crawlnya yang rendah. Google memberikan teknik di Google Search Central tentang cara mengoptimalkan cara penghapusan yang dilakukan, baik hanya untuk halaman AMP atau untuk semua versi halaman.
Tidak ada kejutan besar di sini: pengalihan 301 dan pemeriksaan cache dan Search Console untuk memastikan penghapusan diperhitungkan. Namun, sebaiknya Anda hanya menyertakan AMP pada halaman yang dimaksudkan untuk tetap online setidaknya selama beberapa bulan, untuk mengoptimalkan anggaran crawl dan menghindari hukuman bagi pengalaman pengguna.
Format yang kuat bagi mereka yang mampu membelinya!
AMP adalah format yang masih menimbulkan banyak perdebatan dalam komunitas SEO. Perhitungan dampaknya terhadap SEO dibandingkan dengan biaya penerapannya terutama tergantung pada lingkungan situs web. Apakah di CMS yang pluginnya sudah ada? Atau apakah Anda harus membuat kode sendiri di situs yang dibuat "dari awal"? Ini adalah pertanyaan yang harus Anda tanyakan pada diri sendiri sejak awal proyek AMP Anda.
Keuntungan utamanya adalah memungkinkan penjelajahan yang sangat cepat di perangkat seluler, untuk mendapatkan akses ke area SERP yang dicadangkan untuk format ini di perangkat seluler, dan untuk mengembangkan visibilitas dan lalu lintas Anda. Seperti yang dijelaskan sebelumnya, pengalaman pengguna pada perangkat seluler adalah inti dari pembaruan Core Web Vitals yang diharapkan pada bulan Mei. Saatnya untuk bergabung, bagi mereka yang bisa!
Belum yakin bahwa menerapkan AMP adalah untuk Anda? Temukan semua kisah sukses AMP di situs resminya, untuk situs e-commerce, situs berita, dan banyak lainnya.
