Semua Yang Harus Anda Ketahui Tentang Google AMP untuk E-niaga
Diterbitkan: 2018-05-03Ketika Google merilis berita bahwa lebih dari 50% dari total pencarian Google berasal dari perangkat seluler, kami tahu bahwa seluler adalah langkah besar berikutnya dalam Pengoptimalan Mesin Pencari. Kemudian datang berita tentang peringkat situs web di Google dengan lebih memilih situs seluler, semua orang mulai memperbaiki situs seluler mereka. Kemudian Google meluncurkan pengindeksan mobile-first pada awal 2018, dan pentingnya Google AMP muncul.
Meskipun AMP bukan faktor peringkat langsung untuk Google, AMP menawarkan banyak hal yang dapat meningkatkan peringkat Anda di Google dan mesin pencari lainnya.
Sebelum melihat pentingnya Google AMP untuk e-niaga, mari kita bahas dasar-dasarnya dengan cepat.
Apa itu GoogleAMP?
AMP adalah singkatan dari Accelerated Mobile Pages, dan ini adalah proyek yang didukung Google. Google AMP adalah proyek sumber terbuka untuk menghadirkan halaman web yang cepat, lancar, dan menarik untuk seluler.
Komponen utama Google AMP adalah:
- HTML AMP
- AMP JS
- Cache Google AMP
AMP HTML sebenarnya adalah HTML dasar tetapi dengan properti AMP yang diperluas.
AMP JS membantu dalam rendering halaman web yang lebih cepat.
Google AMP Cache adalah jaringan pengiriman konten berbasis proxy yang membantu mengirimkan semua dokumen AMP dengan kecepatan lebih cepat. Ini mengambil semua kode HTML AMP, cache, dan memberikan halaman web dengan cepat saat dibuka untuk waktu berikutnya.
Bagaimana Google AMP memuat halaman lebih cepat?
Google AMP memiliki cara pemrosesan yang sedikit berbeda. Pada dasarnya, Google AMP bekerja dengan cara ini untuk memuat halaman lebih cepat:
- Dengan mengeksekusi semua JavaScript AMP secara asinkron. Itu berarti AMP membuat JavaScript individual untuk semua blok konten, dan memuat secara terpisah. Jadi, untuk satu blok tertentu, seluruh halaman tidak harus mengalami rendering.
- AMP memuat ukuran dan struktur halaman tanpa bantuan dari sumber daya. Dalam skenario biasa, browser tidak tahu berapa lama struktur halaman akan dibuat. Tetapi dalam kasus Google AMP, ini menentukan ukuran konten, iklan, atau visual.
- Google AMP menyimpan semua JavaScript pihak ketiga di iframe kotak pasir. Dengan ini, JavaScript pihak ketiga tidak dapat memblokir rendering elemen halaman utama. Ini bisa berarti: iklan pihak ketiga tidak akan merusak kecepatan memuat konten halaman web utama.
- AMP dapat memprioritaskan pemuatan resource. Itu memungkinkan halaman web memuat elemen penting seperti konten, gambar atau video dengan cepat, dan iklan eksternal di tahap selanjutnya.
Sekarang setelah kita memahami apa itu Google AMP, dan cara kerjanya, kita harus memahami mengapa itu penting untuk e-niaga.
Google AMP untuk e-niaga
Menurut penelitian yang dilakukan pada warga AS, fakta mengejutkan muncul pada kecepatan halaman situs web. Pada tahun 2012, Amazon memperkirakan bahwa mereka akan kehilangan $1,6 miliar setiap tahun dengan setiap detik ditambahkan dalam kecepatan pemuatan halaman mereka.
Penundaan satu detik dalam pemuatan halaman dapat menyebabkan penurunan tujuh persen dalam konversi.
Berdasarkan bagaimana perilaku pengunjung berubah, itu telah menjadi keharusan bagi situs web mana pun untuk memuat dalam kecepatan kilat. Ternyata, Google AMP bisa mengatasi masalah ini.
Google AMP pada dasarnya dibuat untuk halaman berbasis konten seperti blog dan artikel. Namun, selama bertahun-tahun, Google AMP telah dikembangkan dan mencapai tahap di mana sangat disarankan untuk e-commerce.
Namun, untuk menerapkan AMP untuk e-commerce memiliki pendekatan yang sedikit berbeda. Mari kita lihat bagaimana AMP untuk e-niaga Bekerja?
Bagaimana Google AMP untuk e-niaga Bekerja?
Kembali ketika AMP diperkenalkan, sangat disarankan untuk halaman web dengan blog dan artikel. Jadi, pada dasarnya disarankan untuk halaman statis. Ini akan terlihat seperti ini:

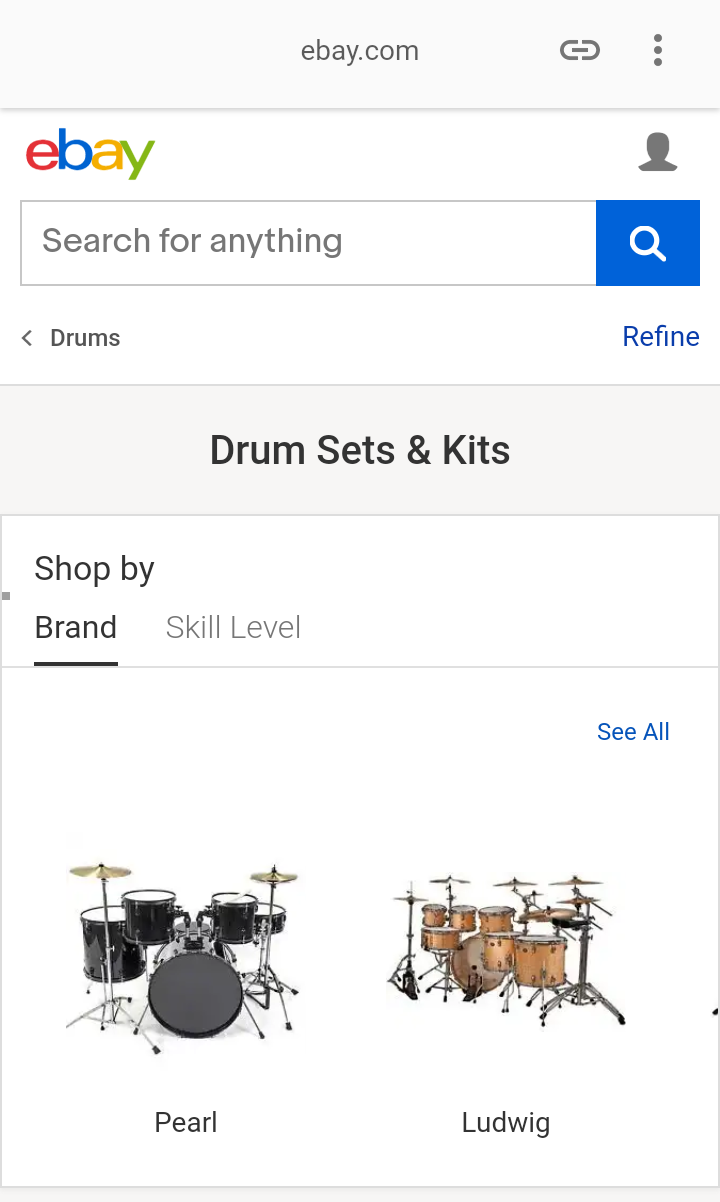
Namun, seiring berkembangnya AMP, AMP telah mencapai tahap di mana AMP untuk e-niaga adalah pilihan yang bijak. Berikut adalah contoh halaman kategori eBay untuk drum set yang didukung oleh AMP.

AMP untuk e-niaga efektif untuk tiga jenis halaman:
- Beranda
- Halaman Kategori Produk
- Halaman Produk
Homepage adalah salah satu halaman web untuk memulai ketika datang ke AMP untuk e-commerce. Beranda Anda dikunjungi oleh ribuan orang, dan jika dimuat dengan cepat, itu dapat menghemat banyak pelanggan potensial.

Kedua, halaman kategori produk juga merupakan salah satu faktor penting dari sebuah website e-commerce. Berikut contoh halaman kategori produk dengan AMP:

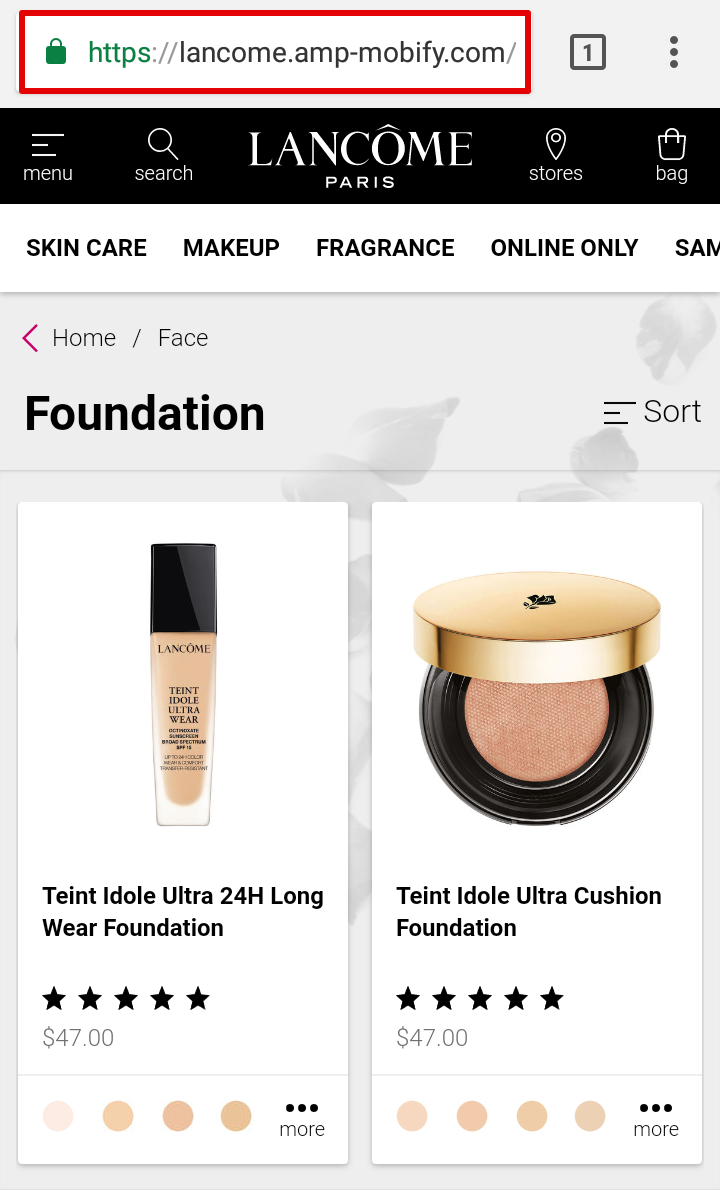
Saat pengguna menelusuri kueri di Google, halaman yang didukung AMP memiliki peluang peringkat yang lebih tinggi karena relatif cepat. Pada contoh di atas, saya mencari Makeup kit, dan halaman AMP Lancome muncul.
Ketiga, halaman produk. Seperti yang kita semua tahu, AMP memprioritaskan elemen pemuatan di halaman web, cocok untuk halaman produk e-commerce mana pun. Gambar produk dan deskripsi produk adalah dua faktor penting untuk setiap halaman produk. AMP akan mengidentifikasi elemen tersebut, dan mengirimkan elemen tersebut terlebih dahulu. Kemudian, semua JS pihak ketiga akan dimuat, yaitu iklan atau spanduk.
Bagaimana Cara Membuat Halaman Kategori Produk Dengan AMP?
Halaman kategori produk adalah salah satu halaman arahan dari situs web e-niaga mana pun. Dengan AMP, Anda dapat mendesain halaman kategori produk.
Halaman kategori produk adalah campuran konten teks dengan gambar yang kaya, mungkin dalam gaya pahlawan. AMP untuk halaman kategori produk eCommerce bisa menjadi pilihan yang bijaksana karena akan menyediakan semua fungsi yang diperlukan pengunjung seperti memfilter dan menyortir.
Sekarang muncul pertanyaan, jika Google AMP menggunakan cache untuk memuat halaman, apakah itu akan memberikan konten dinamis atau diperbarui?
Jawabannya iya.
Google AMP bekerja pada metode "Stale-sementara-validasi ulang" di mana jika ada perubahan dinamis di halaman, itu akan mengingat halaman yang diperbarui dari server dan memberikan halaman baru. Pengguna tidak akan pernah melihat data yang lebih lama atau basi dari 15 detik.
Nah, itu dia. Jika Anda memperbarui harga produk atau produk kehabisan stok, data dinamis tersebut akan dikirimkan seperti yang baru Anda perbarui.
AMP untuk Halaman Produk e-niaga
AMP untuk halaman produk e-commerce juga sederhana. Anda dapat menerapkan AMP di halaman produk Anda dengan menggunakan berbagai komponen seperti amp-carousel, amp-bind, amp-selector, amp-access, dll.
AMP akan membantu Anda dengan area berikut dalam hal membangun halaman produk:
- Galeri Produk
- Konfigurasi Produk
- Masukkan ke keranjang
- tab
- Peringkat Bintang
- Komentar dan Ulasan
Singkatnya, AMP untuk e-niaga adalah pilihan cerdas karena kecepatan halaman menjadi jauh lebih penting daripada faktor apa pun dalam pengalaman pengguna. Dan ketika datang ke Google, itu selalu mengangkat hasil yang memberikan pengalaman pengguna yang lebih baik.
Berikut adalah beberapa FAQ tentang Google AMP untuk e-niaga:
- Apakah Google AMP untuk e-niaga disarankan?
Jawabannya adalah YA besar.
- Apakah AMP akan berdampak pada SEO?
Google telah menyarankan bahwa AMP bukanlah faktor peringkat, tetapi penting! AMP memuat halaman dengan cepat, dan itu memberikan pengalaman pengguna yang baik. UX/UI dianggap sebagai faktor peringkat dalam peringkat Google.
- Bisakah saya melacak tautan AMP oleh Google Analytics?
Ya. Anda dapat melacak data pengunjung tautan AMP dengan menggunakan amp-analytics .
- Bisakah pelanggan menambahkan ulasan produk di halaman produk AMP?
Ya. Komentar dan ulasan pelanggan dapat ditambahkan menggunakan amp-form & amp-access .
- Akankah Google AMP memberikan konten dinamis?
Ya. Meskipun Google AMP menggunakan cache, ia mengumpulkan pembaruan dari server dan mengirimkan data yang diperbarui.
- Apa kelemahan AMP untuk e-niaga?
AMP bergantung pada JavaScript yang disederhanakan, sehingga pengembangan eksternal apa pun dalam hal desain atau tampilan mungkin tidak dikirimkan. Fitur tambahan apa pun yang telah Anda kembangkan untuk pelanggan juga dapat dihilangkan.
AMP memberikan prioritas yang lebih rendah kepada JS pihak ketiga, sehingga iklan yang berjalan di halaman produk mungkin tidak seefektif di halaman desktop atau halaman seluler standar.
Intinya
Memang, AMP untuk e-niaga adalah pilihan yang bijak, tetapi Anda harus pilih-pilih. Anda harus mengetahui halaman arahan peringkat tertinggi, serta kepuasan pihak ketiga. Berdasarkan analisis ini, Anda dapat melihat daftar halaman yang dapat Anda mulai.
Strategi untuk mengimplementasikan AMP di berbagai platform e-commerce berbeda-beda. Anda mungkin ingin melihat kombinasi AMP dengan platform e-niaga Anda. Inilah artikel bagus tentang AMP untuk BigCommerce, jika Anda bermain di segmen itu.
Bersulang!
