7 Cara Menggunakan AMP untuk E-niaga untuk Menghasilkan Lebih Banyak Penjualan (Contoh)
Diterbitkan: 2020-02-25tautan langsung
- Menggunakan AMP untuk e-niaga
- Halaman produk
- Halaman kategori produk
- Menampilkan konten yang dipersonalisasi
- Kereta Belanja
- Alur checkout dan pembayaran
- Analitik
- Dan banyak lagi...
- Contoh
- Halaman produk Newegg
- Halaman kategori 1-800-Bunga
- Halaman produk Eventbrite
- Halaman kategori produk Lancome
- AMP untuk e-niaga berdasarkan angka
- Kesimpulan
Halaman web yang lambat menghasilkan tingkat konversi yang rendah. Penelitian telah menunjukkan bahwa bahkan pelambatan 100 md dalam waktu muat dapat memengaruhi konversi pada halaman web. Pada akhirnya, pengguna tidak mau menunggu. Kebenaran itulah yang membuat Google mempercepat web seluler dengan Laman Seluler yang Dipercepat bertahun-tahun yang lalu.
Dan meskipun kerangka kerja AMP telah tumbuh mampu mengakomodasi berbagai halaman web di berbagai vertikal, beberapa orang masih percaya AMP tidak bisa lebih cepat dari halaman web statis. Namun saat ini, AMP mampu menyajikan konten dinamis, halaman checkout, seluruh situs web, dan bahkan web progresif dengan frameworknya yang ringan. Akibatnya, merek semakin beralih ke AMP untuk e-niaga.
Menggunakan AMP untuk e-niaga
Ada alasan merek e-niaga lambat berinvestasi di AMP: Kebutuhan mereka jauh lebih kompleks daripada kebutuhan penerbit berita, yang awalnya ingin dilayani oleh AMP. Merek e-niaga membutuhkan daftar produk, kemampuan login, konten dinamis, halaman pembayaran, dan tingkat keamanan web tertinggi.
Namun bertahun-tahun setelah rilis awalnya, AMP memungkinkan merek e-niaga memenuhi kebutuhan ini, dengan komponen baru dan solusi teknis yang menghadirkan waktu pemuatan berkecepatan tinggi ke semua jenis halaman. Berikut adalah beberapa hal mengesankan yang dapat didukung AMP sekarang:
- Konten dinamis: Konten situs web e-niaga selalu berubah. Dukungan AMP untuk konten dinamis memastikan pelanggan selalu melihat informasi terbaru.
- Checkout/pembayaran: AMP sekarang mendukung keranjang belanja, alur checkout, dan pemrosesan pembayaran. Sekarang, pengguna dapat membeli langsung dari halaman AMP Anda.
- Personalisasi/masuk: Personalisasi adalah landasan dari setiap kampanye pemasaran yang relevan. Sekarang, melalui AMP, Anda dapat memberikan konten yang dipersonalisasi kepada pelanggan, seperti produk yang direkomendasikan dan keranjang yang diperbarui.
Jadi bagaimana AMP melakukannya? Dan bagaimana Anda bisa? Dari amp-bind hingga amp-selector dan seterusnya, berikut adalah beberapa komponen yang dapat Anda gunakan untuk membuat halaman produk, halaman kategori, keranjang belanja, dan lainnya.
Komponen yang berguna untuk AMP untuk e-niaga
1. Halaman produk
Seringkali, pengguna membuka halaman produk Anda melalui halaman kategori, beranda, media sosial, atau iklan berbayar. Halaman-halaman ini merinci fitur dan manfaat produk Anda, dan sangat menarik secara visual, dengan bidikan pahlawan yang berani dan sudut yang cukup untuk memberi tahu pengunjung Anda.
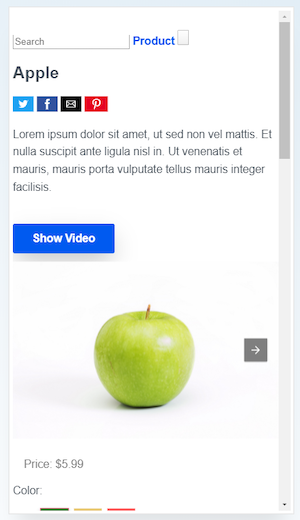
Membuatnya dengan AMP melibatkan elemen-elemen seperti amp-carousel dan amp-video, yang dapat Anda gunakan untuk membuat bidikan pahlawan yang mencolok, foto informasional, dan video komprehensif.
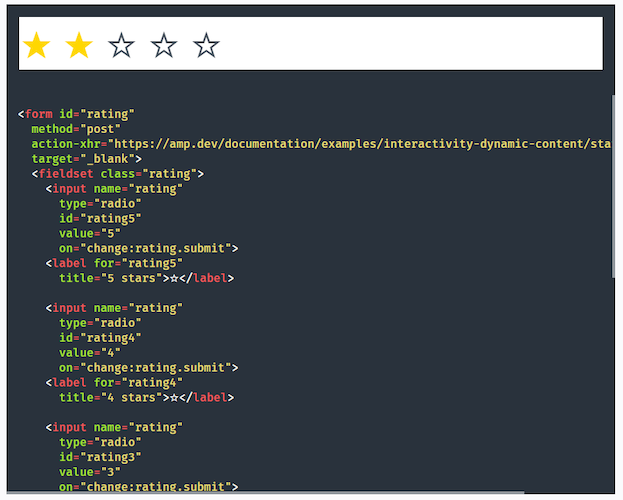
Untuk deskripsi produk yang panjang yang menyertai foto Anda, lihat amp-accordion untuk kemampuan memperluas dan meminimalkan konten. Elemen amp-form akan memungkinkan Anda membuat sistem komentar bagi pengunjung Anda untuk memberikan ulasan tentang produk Anda:

Untuk sesuatu yang sedikit lebih sederhana, CSS khusus akan memungkinkan untuk mengaktifkan sistem ulasan bintang untuk peringkat produk:

Dan dengan elemen amp-social-share, Anda dapat menawarkan kepada pengguna kemampuan untuk membagikan produk ke media sosial.
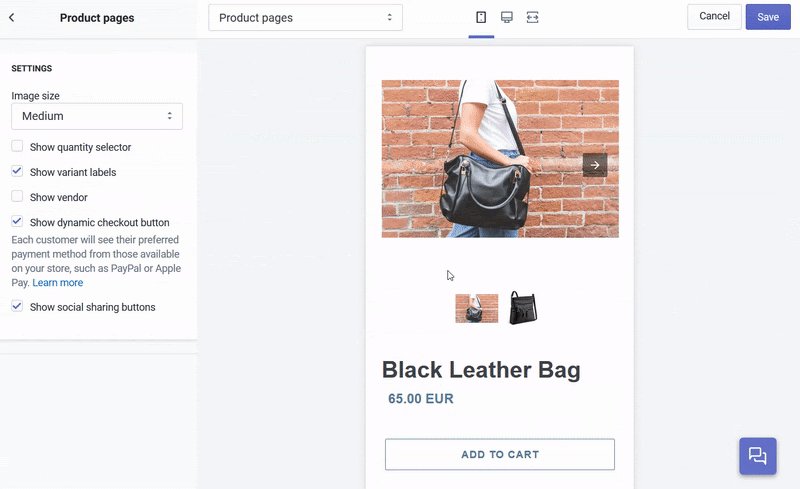
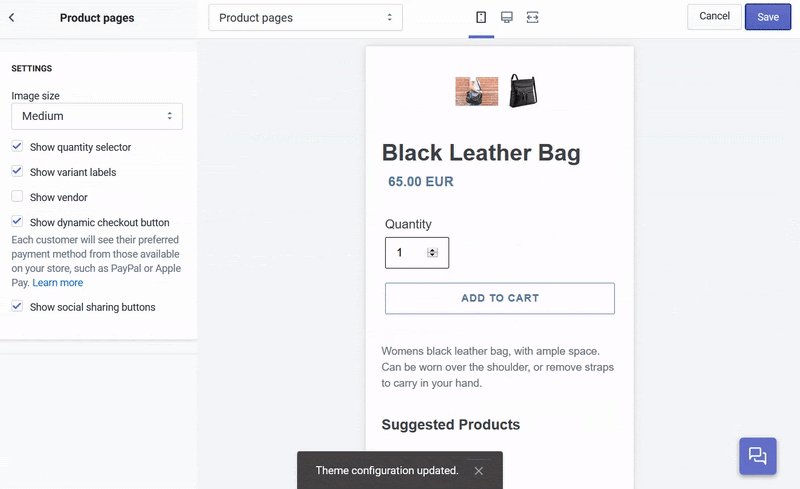
AMP sekarang juga dapat mendukung keranjang belanja, dan tombol “tambahkan ke keranjang”, saat pengunjung siap untuk membeli. Dan jika tidak, Anda dapat menggunakan elemen amp-sidebar untuk mengimplementasikan menu navigasi di semua halaman. Ini hanyalah salah satu contoh halaman produk yang dibuat di AMP:

2. Halaman kategori produk
Pengguna sering memulai perjalanan mereka dari beranda situs atau halaman kategori produk. Ini adalah halaman yang bagus untuk AMPlify terlebih dahulu, seperti yang dibahas eBay di pos mereka.
Jenis halaman ini sangat cocok untuk AMP. Konten biasanya statis dan diarahkan untuk menawarkan karya terbaik dari produk yang tersedia.
Elemen seperti amp-carousel dan amp-bind sangat berguna pada halaman kategori produk, yang memberi pengunjung cara untuk membuat galeri agar mereka dapat menjelajahi produk dan subkategori. Ini juga dapat menyertakan keterangan yang menjelaskan gambar secara singkat.
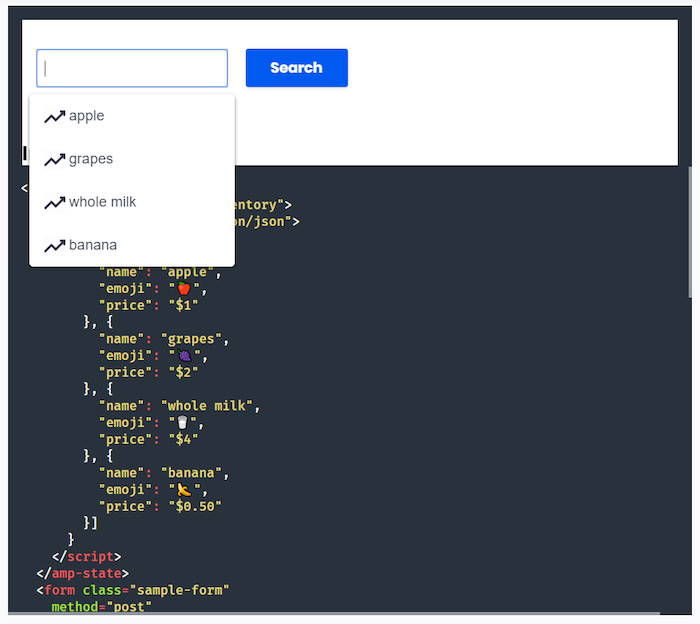
Saat mereka perlu menelusuri produk tertentu, Anda dapat menggunakan amp-form untuk membuat bilah penelusuran, dan Anda dapat menayangkan hasil tersebut di halaman lain, atau halaman yang sama. Anda bahkan dapat melengkapi persyaratan secara otomatis:

Di luar kemampuan untuk mencari dan mengatur berdasarkan produk atau jenis, yang hadir secara native di AMP, halaman kategori produk biasanya cukup sederhana. Dengan pajangan gambar dan teks minimal, ini adalah desain langsung yang dapat menghadirkan pengalaman dengan kecepatan tak tertandingi.
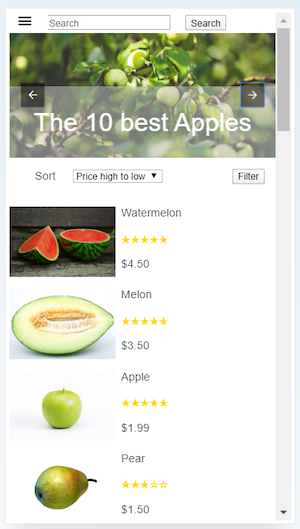
AMP menawarkan contoh halaman produk ini dengan fungsi penelusuran dan pengaturan produk:

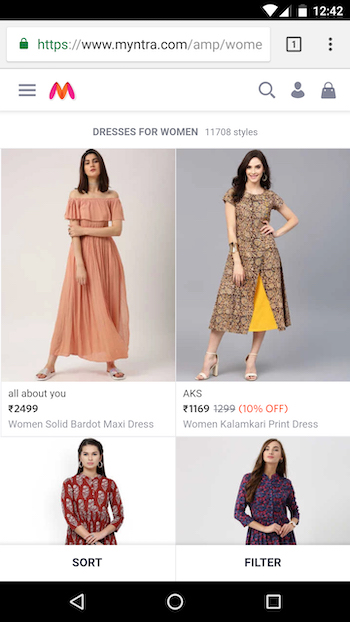
Berikut indikasi yang lebih baik dari halaman kategori produk yang dapat Anda buat dengan AMP:

Ini berasal dari Myntra, merek fashion online terbesar di India. Saat berinvestasi di AMP, mereka melihat peningkatan kecepatan sebesar 60% dan penurunan rasio pentalan sebesar 40% di seluruh halaman landing pasca-klik yang paling penting. Dan dengan bantuan amp-bind, mereka tidak perlu berkompromi dengan pengalaman pengguna. Pengunjung dapat mengurutkan dan memfilter produk dan ukuran seperti pada halaman non-AMP mana pun. Mereka mendapatkan pengalaman pengguna yang luar biasa dalam sekejap mata.
3. Tampilkan konten yang dipersonalisasi
Taktik pemasar yang paling ampuh untuk meningkatkan konversi adalah personalisasi. Semakin relevan suatu tawaran bagi audiens Anda, semakin besar kemungkinan mereka untuk mengklaimnya.
Kini, dengan komponen amp-access, pemasar dapat menampilkan blok konten berdasarkan status pengguna, seperti apakah mereka masuk atau tidak. Untuk menampilkan konten atau rekomendasi yang dipersonalisasi dalam carousel, pengguna dapat memanfaatkan amp-list. Kata Google:
Perilaku default amp-mustache untuk merender data amp-list adalah melakukan siklus di dalam objek item; menambahkan amp-carousel di dalam template akan membuat template merender banyak carousel; salah satu cara untuk menyiasatinya adalah membuat titik akhir amp-list mengembalikan satu entri dalam item.
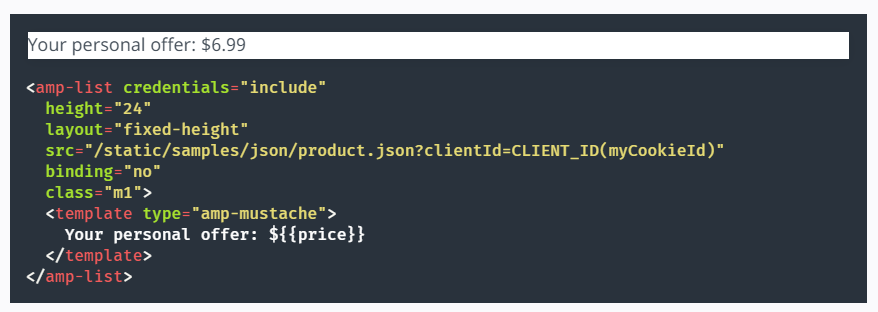
Mereka juga dapat menggunakan amp-list untuk menampilkan konten yang dipersonalisasi kepada pengguna dengan bantuan cookie (menggunakan atribut kredensial=”include”) atau client id AMP:

Cara lain untuk menampilkan konten yang dipersonalisasi, kata AMP, adalah menggunakan amp-bind dengan titik akhir JSON. Ini sangat membantu saat data perlu diperbarui setelah interaksi pengguna, seperti hotel yang menampilkan ketersediaan kamar setelah pemesanan.
4. Keranjang belanja
Dukungan untuk keranjang belanja kini hadir secara native di AMP. Untuk membuatnya, Google merekomendasikan penggunaan amp-list, yang dapat menampilkan kepada pengguna daftar dinamis dari apa yang telah mereka tambahkan ke dalamnya:
amp-list perlu mengirimkan cookie sesi pada header permintaan agar server dapat mengambil konten keranjang pada sesi tersebut. Untuk alasan ini, kami menggunakan kredensial = "termasuk", sebagai atribut tambahan.
Diatur dengan cara ini, setiap baris daftar dapat berisi pesanan belanja yang dipersonalisasi pengguna. Dan setiap item dalam daftar tersebut akan memiliki tombol untuk menghapus item dari keranjang. Selain itu, dukungan untuk menambahkan item tersebut sama seperti yang diperlihatkan demonstrasi ini.
5. Alur checkout dan Pembayaran
Dulu, jika Anda menginginkan kecepatan dan kemampuan untuk menerima pembayaran, Anda harus memulai dengan AMP dan mengarahkan pengguna Anda ke halaman checkout non-AMP. Hari ini, Anda dapat memungkinkan pengguna untuk check out dari halaman AMP Anda.
Di Chrome, Anda dapat menggunakan API permintaan pembayaran. Ini akan memungkinkan pengguna untuk check out melalui kotak dialog di browser mereka. Ini contoh singkatnya.
Opsi lainnya adalah membangun alur checkout Anda di dalam AMP dengan amp-form. Jika membayar suatu produk memerlukan login, Anda dapat menggabungkan elemen ini dengan amp-access.
Dan jika Anda lebih memilih untuk memeriksa pengguna di situs web Anda, itu masih merupakan opsi, asalkan Anda dapat dengan cepat dan lancar mentransisikan pengunjung ke proses pembayaran situs web Anda. Berikut ini contoh dari WompMobile:
6. Analisis
Ukur efektivitas penggunaan AMP untuk e-niaga dengan amp-analytics. Elemen ini mendukung alat analitik pihak ketiga dan in-house. Itu termasuk solusi populer seperti Google Analytics, Adobe Analytics, Nielsen, Quantcast, dan lainnya.
Untuk gambaran umum tentang cara pengunjung berinteraksi dengan halaman AMP, lihat analisis bawaan AMP. Saat ini, amp-analytics dapat melacak peristiwa seperti:
- Tampilan halaman
- Klik Jangkar
- Timer
- Menggulir
- Korsel AMP berubah
- Membentuk
Untuk mengumpulkan data analitik secara langsung, Anda dapat mengintegrasikan solusi Anda dengan AMP. Pastikan data AMP Anda diatribusikan secara akurat. Untuk menguji apakah ini masalahnya, Google merekomendasikan untuk memuat halaman seluler Anda yang dipercepat melalui Google AMP Cache.
7. Dan banyak lagi…
Fitur di atas adalah fitur yang didukung secara native oleh framework AMP. Untuk menambahkan fitur yang belum didukung oleh AMP, Anda dapat menggunakan amp-iframe untuk menyematkan konten atau fitur yang lebih canggih seperti aplikasi chat, peta, atau solusi pihak ketiga lainnya.
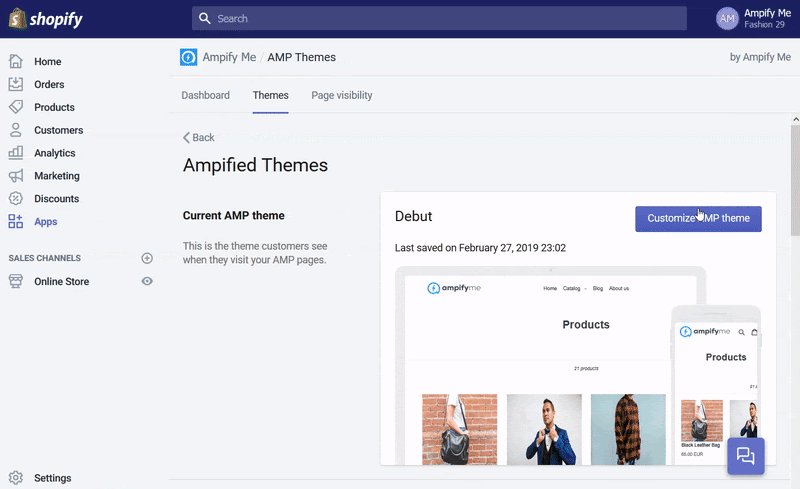
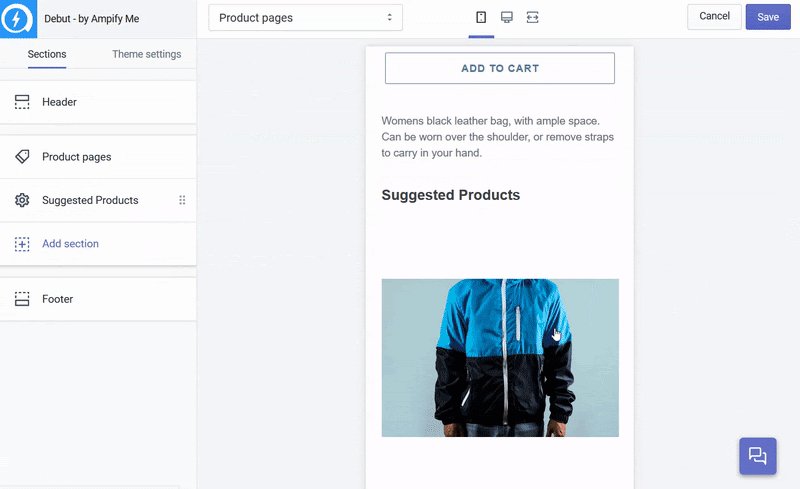
Pilihan lainnya adalah mencari dukungan dari aplikasi pihak ketiga, seperti yang dibuat untuk pengguna Shopify. Aplikasi seperti ini memungkinkan untuk menggunakan AMP dengan plugin dan ekstensi, memungkinkan pengguna meluncurkan situs yang memuat cepat dengan mudah.
Aplikasi AMP paling efektif untuk Shopify mampu membuat banyak jenis halaman, seperti halaman produk, koleksi, beranda, dan blog. Mereka biasanya terjangkau, atau bahkan gratis, dan dilengkapi dengan dukungan yang andal:

Ada plugin serupa untuk pengguna WordPress, dan juga untuk pengguna Magento.
AMP untuk contoh e-niaga
Anda telah melihat komponennya, sekarang mari kita lihat bagaimana beberapa merek online terbesar menggunakan AMP untuk e-niaga. Ini adalah showcase singkat, disusun oleh Plumrocket.
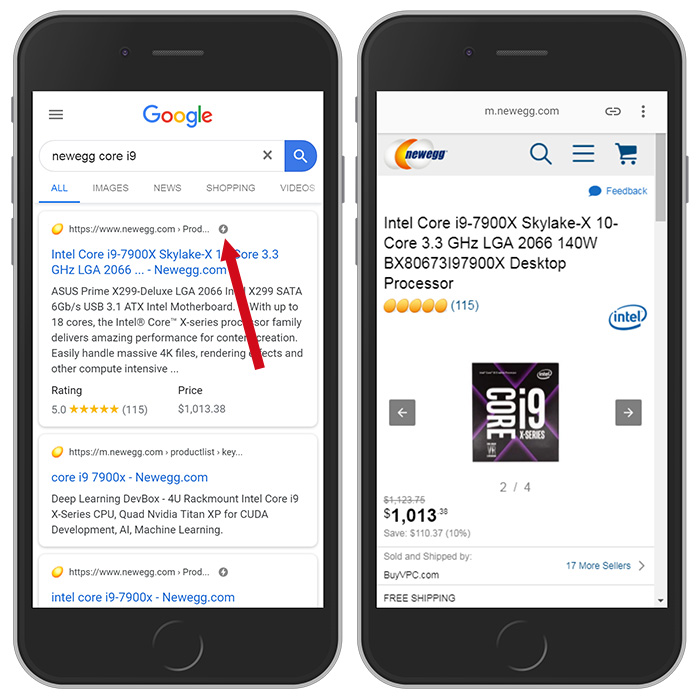
Halaman produk Newegg

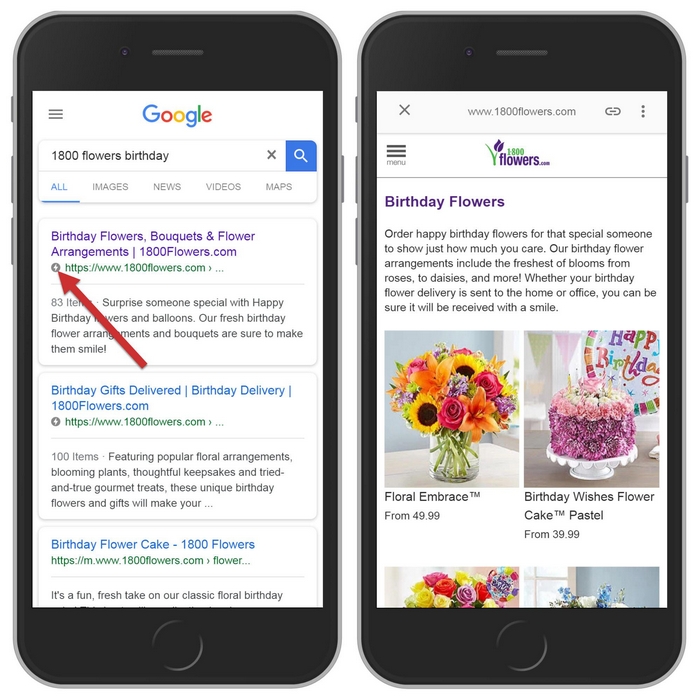
Halaman kategori 1-800-Bunga

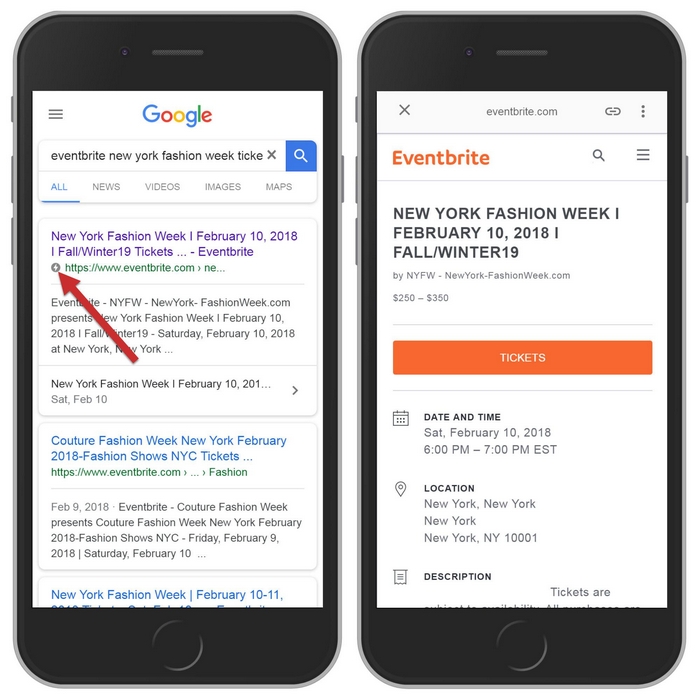
Halaman produk Eventbrite

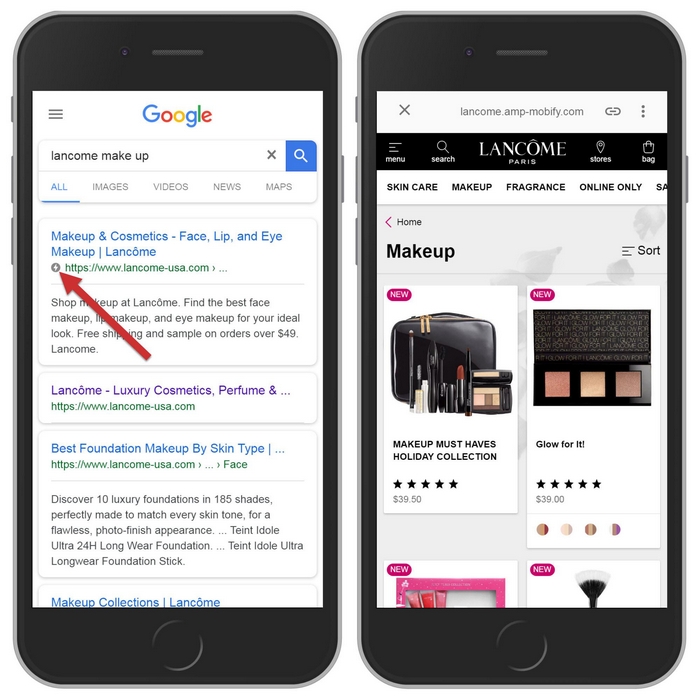
Halaman kategori produk Lancome

Apakah merek berhasil dengan AMP untuk e-niaga?
Menurut Forrester, situs AMP dengan lalu lintas yang cukup besar dapat mengharapkan peningkatan 20% dalam rasio konversi penjualan pada halaman AMP, peningkatan 10% dari tahun ke tahun dalam lalu lintas situs AMP, dan peningkatan 60% pada halaman per mengunjungi. Jadi, bagaimana nasib merek kehidupan nyata?
AMP untuk pengguna e-niaga, berdasarkan angka
- Advance Create, situs web perbandingan asuransi terbesar di Jepang, menurunkan waktu muat halaman sebesar 61,2% dan biaya per tindakan sebesar 36,8%, sekaligus meningkatkan rasio konversi sebesar 28,9%.
- Pusat Tiket Acara menghasilkan peningkatan rasio konversi sebesar 20%, dan peningkatan waktu di situs sebesar 13%, sekaligus menurunkan rasio pentalan sebesar 10%.
- DiscoverCarHire.com menghasilkan peningkatan kunjungan seluler sebesar 22% dan konversi 29% lebih banyak dari perangkat seluler melalui Google Ads. Mereka juga meningkatkan lalu lintas organik seluler situs sebesar 73% menggunakan AMP.
- Klien Fastcommerce melihat peningkatan konversi sebesar 15% di 2 juta halaman saat membandingkan halaman AMP dengan halaman non-AMP.
- WompMobile mengalami peningkatan rasio konversi sebesar 105% dan penurunan rasio pentalan sebesar 31% dengan halaman AMP e-niaga dibandingkan dengan halaman non-AMP.
- Wego.com menghasilkan peningkatan 95% dalam rasio konversi mitranya dan 3x peningkatan dalam konversi iklan setelah membuat halaman arahan utama versi AMP.
- Greenweez melihat separuh lalu lintas organik selulernya berasal dari AMP antara Januari dan Maret 2017. Mereka juga meningkatkan rasio konversi seluler sebesar 80% sekaligus menurunkan biaya akuisisi seluler sebesar 66%.
Tingkatkan rasio konversi Anda dengan AMP untuk e-niaga
Meskipun beberapa berpendapat bahwa AMP tidak dapat mendukung situs web e-niaga, jelas bukan itu masalahnya. Merek telah sukses dengan AMP sebagai cara untuk memberikan pengalaman yang ramah pengguna jauh lebih cepat. Dan dalam ecommerce, waktu adalah uang. Kecepatan adalah pendapatan.
Sama halnya dengan cara Shopify, WordPress, dan Magento mendukung aplikasi AMP, demikian pula Instapage. Artinya, melalui pembuat Instapage, Anda dapat membuat halaman arahan pasca-klik AMP secara intuitif seperti yang Anda lakukan pada halaman lainnya. Pelajari cara melakukannya dalam skala besar dengan demo Instapage.

